利用マニュアル > サービス共通 > ツール
ツールはWOXのサービスで共通した機能で以下4カテゴリーに分類されています。
- コミュニケーション
- アクセス解析
- カウンター
- ファイル管理
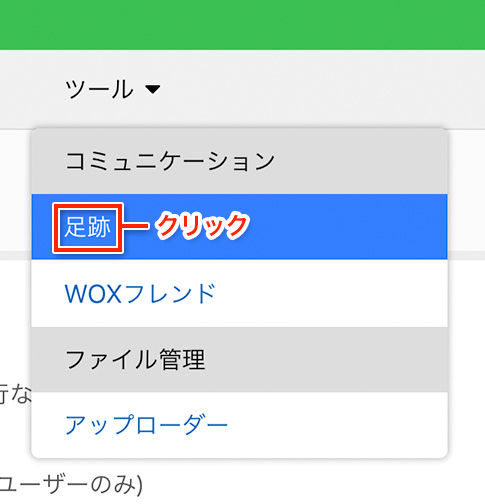
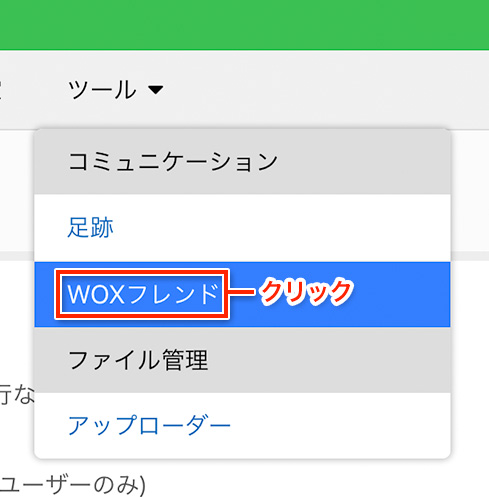
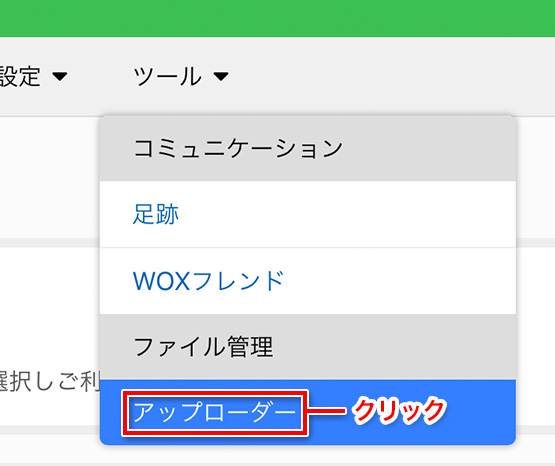
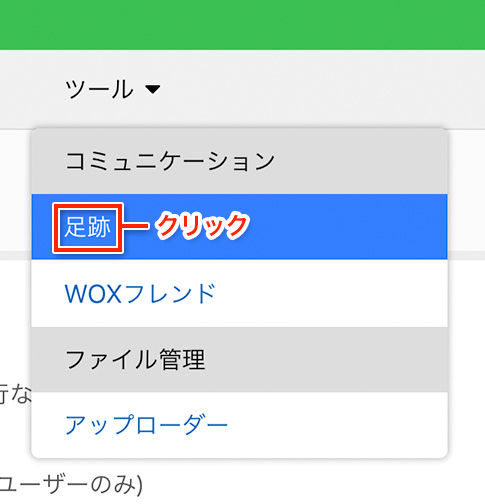
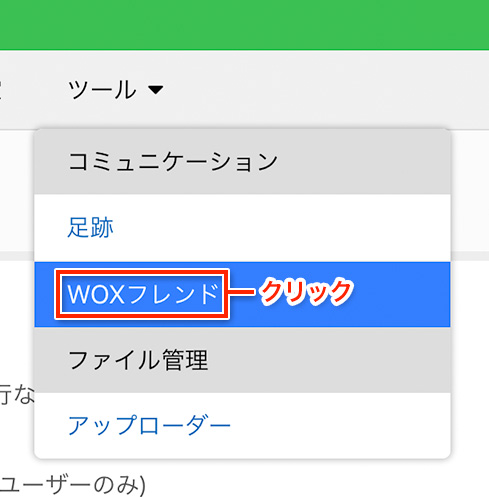
ツールをご利用頂くためには各サービスの管理メニューにある「ツール」をクリックします。
クリックしますとプルダウンメニューが開きますので、該当する項目をクリックし各管理画面へ移動してください。
以下はブログの管理画面ですが他のサービスでも同様です。

なお、足跡、アクセス解析、カウンターに関しては「カスタマイズ > フッター」で使用が有効になっていないと表示されません。
足跡機能はWOXユーザー同士でお互いにアクセスの記録を残すことが出来る機能です。足跡機能はデフォルトで有効になっていますが、使用しないことも出来ます。足跡機能を使いたくない場合は、「カスタマイズ > フッター > アクセサリー」の「足跡」で「使用する」のチェックを外してください。

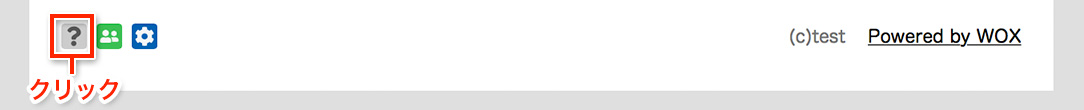
足跡はページ最下部の アイコンをクリックするとご覧頂けます。
アイコンをクリックするとご覧頂けます。

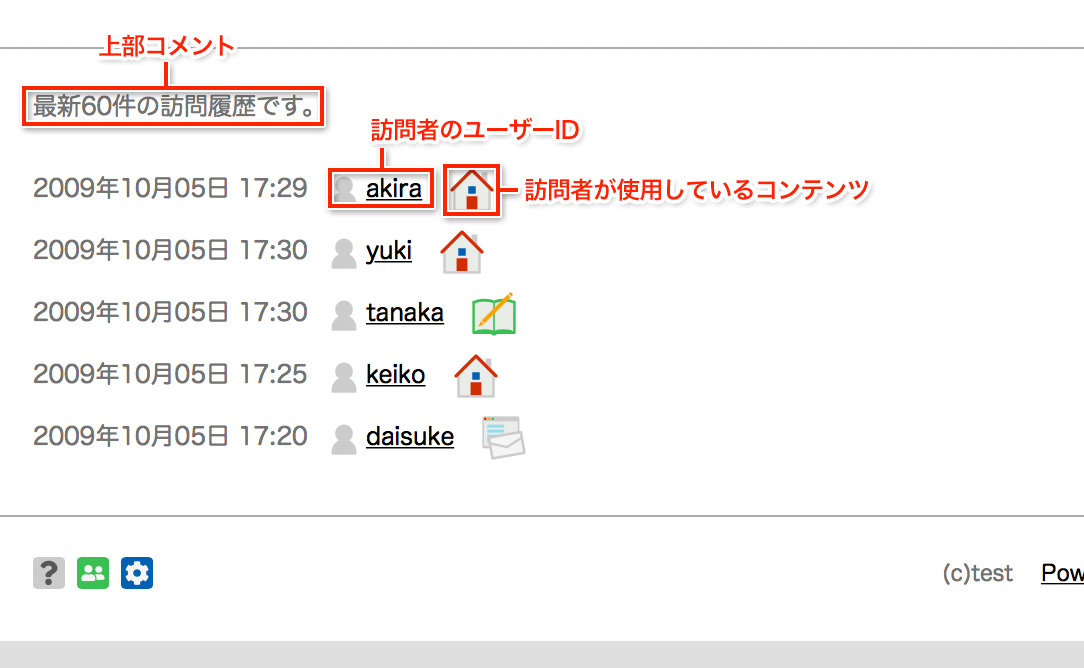
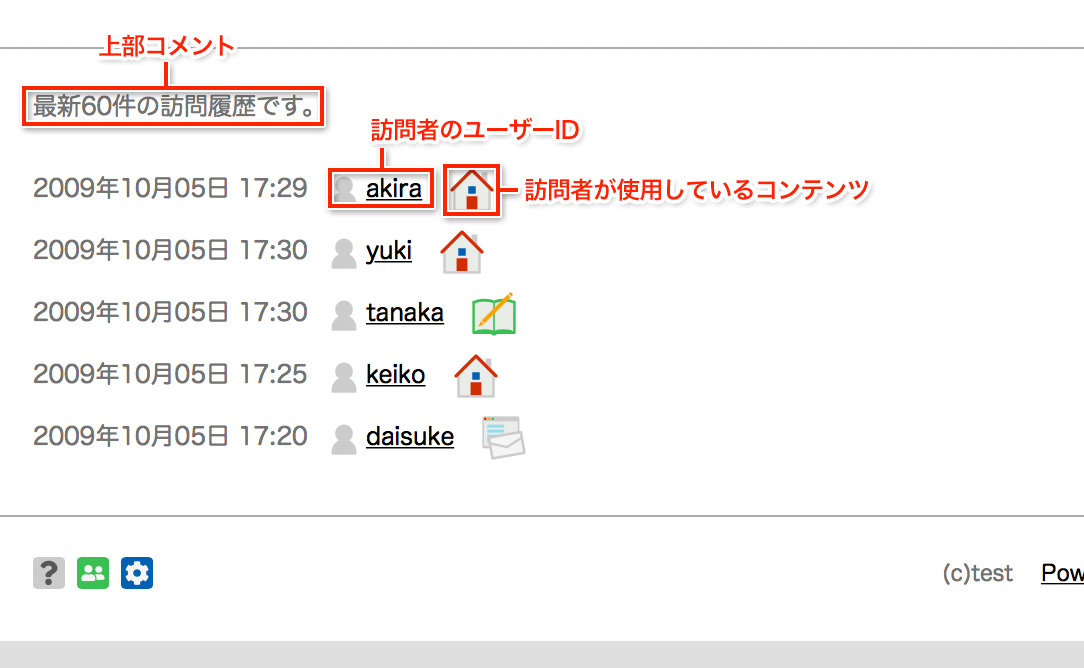
以下は足跡ページです。時系列で訪問者の情報が表示されます。ユーザーIDをクリックすると、その訪問者のユーザープロフィールページへ飛びます。また、ホームページやブログのアイコンをクリックすると訪問者が使用しているコンテンツへ移動出来ます。

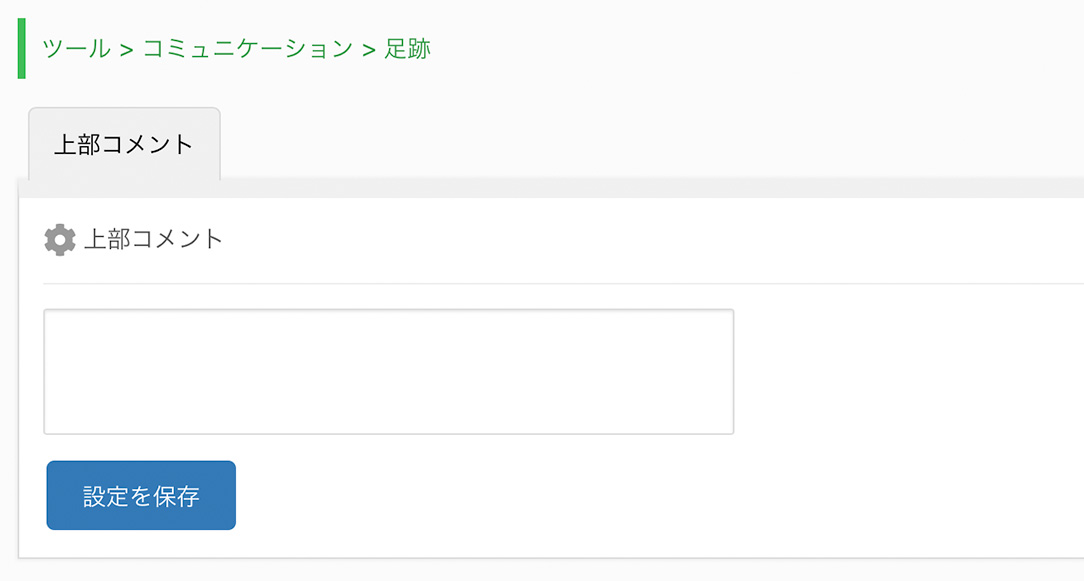
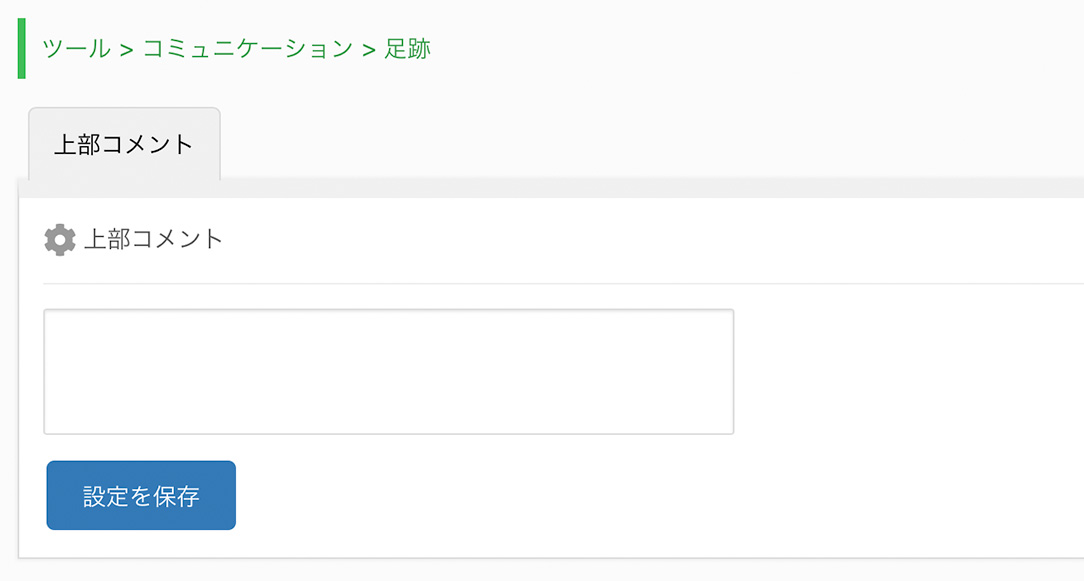
また「管理画面 > ツール > コミュニケーション > 足跡」で足跡ページの表示される上部コメントを設定出来ます。

以下が足跡ページに関する設定画面です。足跡ページに何か一言メッセージを表示したい場合、上部コメントにメッセージを設定してください。なお、「最新60件の訪問履歴です。」という表示は強制で表示されておりますので変更や削除は出来ません。

WOXフレンド
WOXフレンドはWOXユーザー同士で友達になれる機能です。WOXフレンド機能はデフォルトで有効になっていますが、使用しないことも出来ます。使用したくない場合は、「カスタマイズ > フッター > アクセサリー」の「WOXフレンド」で「使用する」のチェックを外してください。

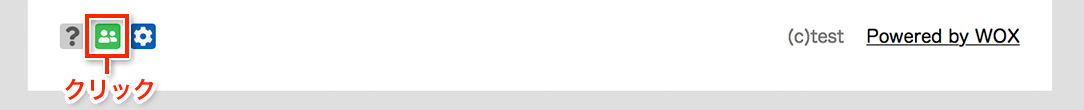
WOXフレンドはページ最下部の アイコンをクリックするとご覧頂けます。自分のWOXフレンド一覧ページではあなたのWOXフレンドが表示され、逆に他のユーザーのWOXフレンド一覧ページではそのユーザーのWOXフレンドが表示されます。
アイコンをクリックするとご覧頂けます。自分のWOXフレンド一覧ページではあなたのWOXフレンドが表示され、逆に他のユーザーのWOXフレンド一覧ページではそのユーザーのWOXフレンドが表示されます。

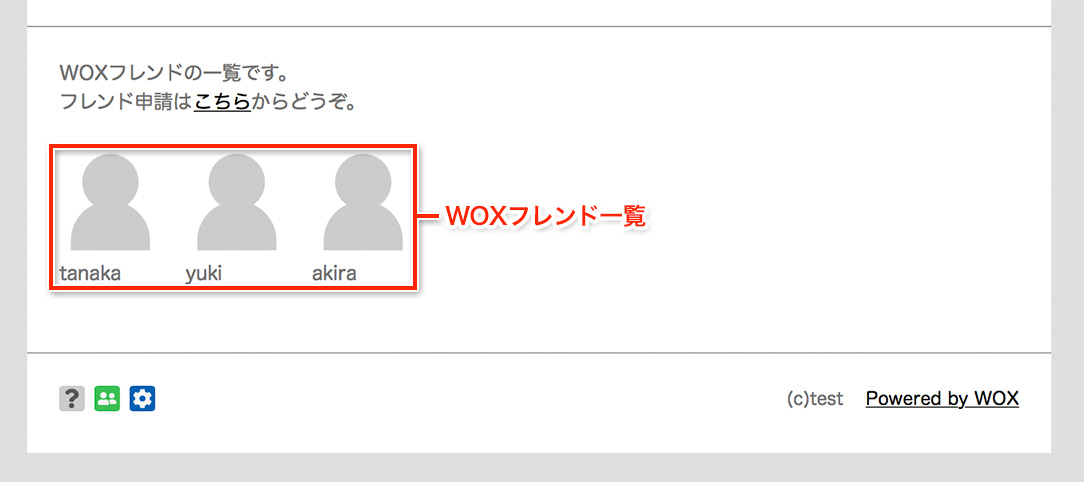
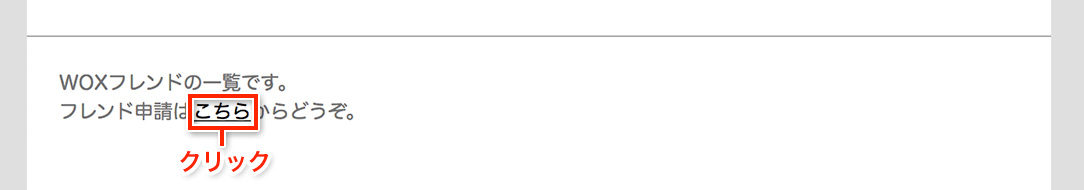
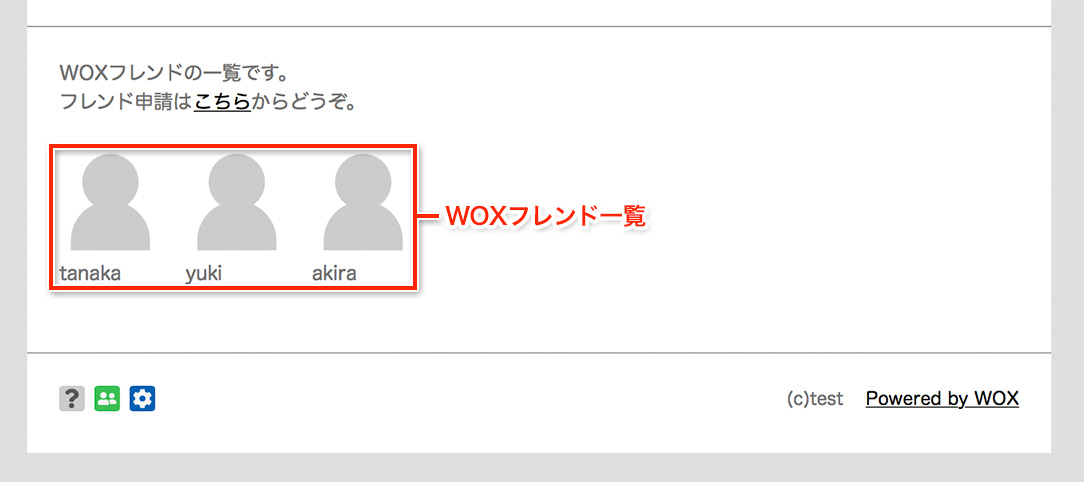
以下はWOXフレンド一覧のページです。

[WOXフレンドになるには?]
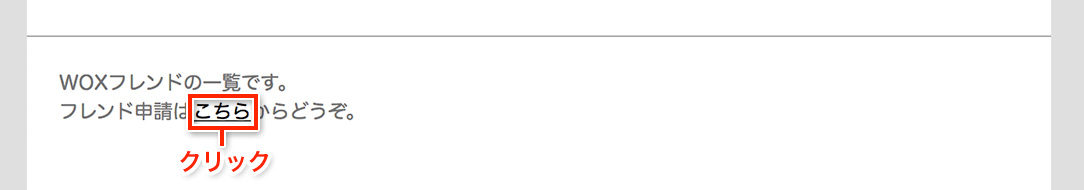
他のユーザーのWOXフレンド一覧ページへアクセスし、「フレンド申請はこちらからどうぞ。」の「こちら」というリンクをクリックすると「フレンド申請」の画面へ移動出来ます。なお、独自ドメインでコンテンツを運用している場合は、セッションの問題で独自ドメインコンテンツ内からの申請は行えません。独自ドメインで運用さてれいるコンテンツの場合はリンク先が「https://wox.cc/user/相手のユーザーID」となりますのでのでそちらで申請を行ってください。

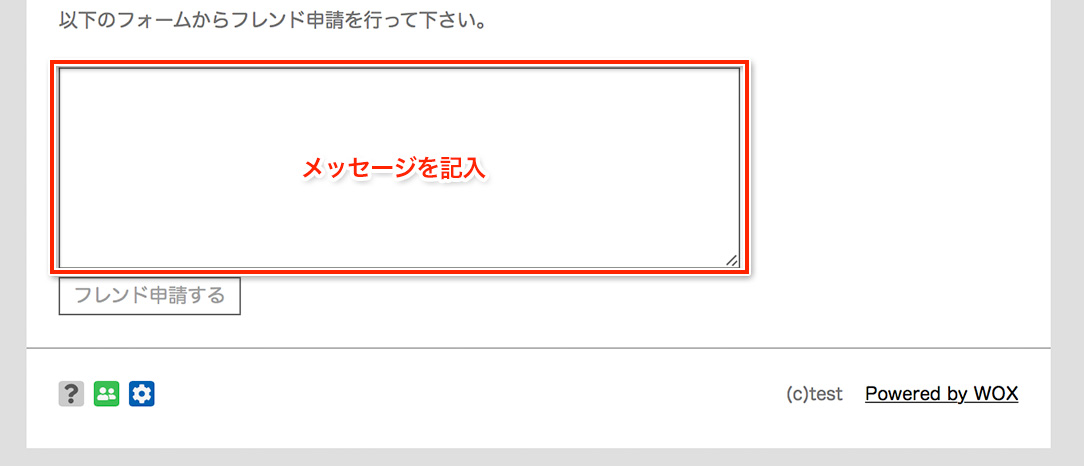
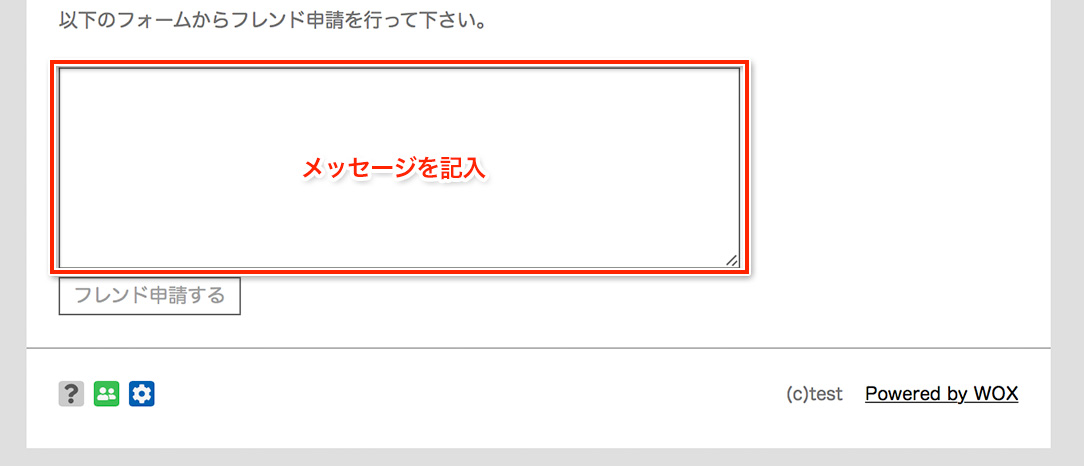
以下は「フレンド申請」の画面です。メッセージを記入し「フレンド申請」のボタンを押すと申請が完了します。

[上部コメントをカスタマイズ]
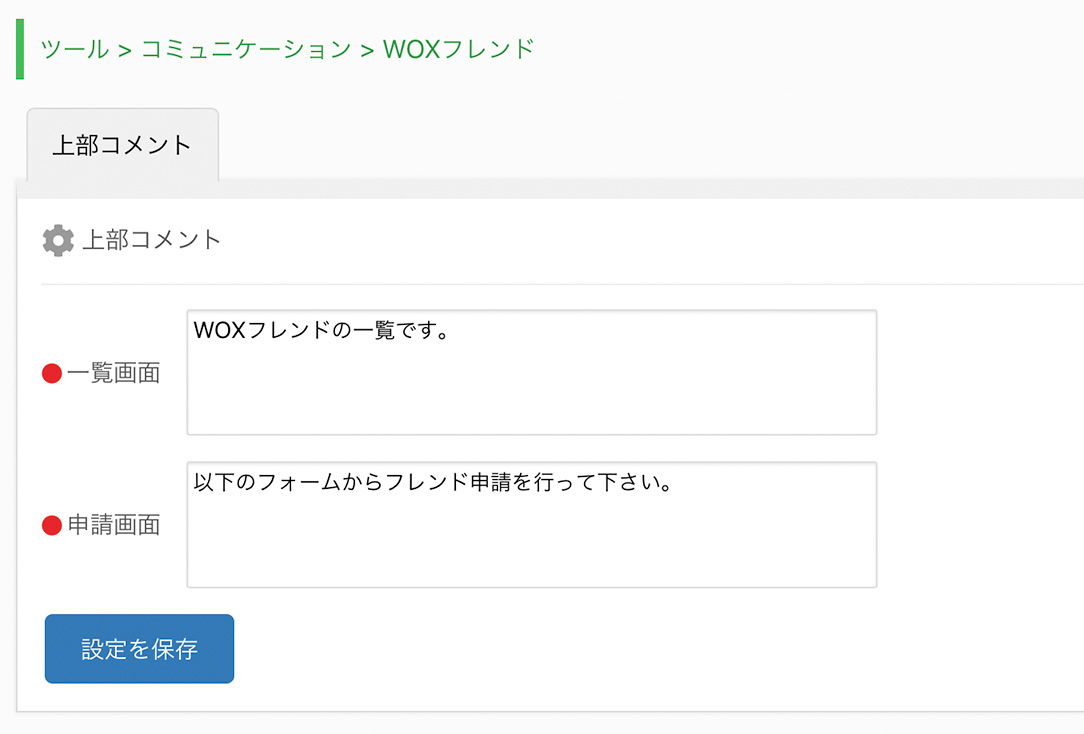
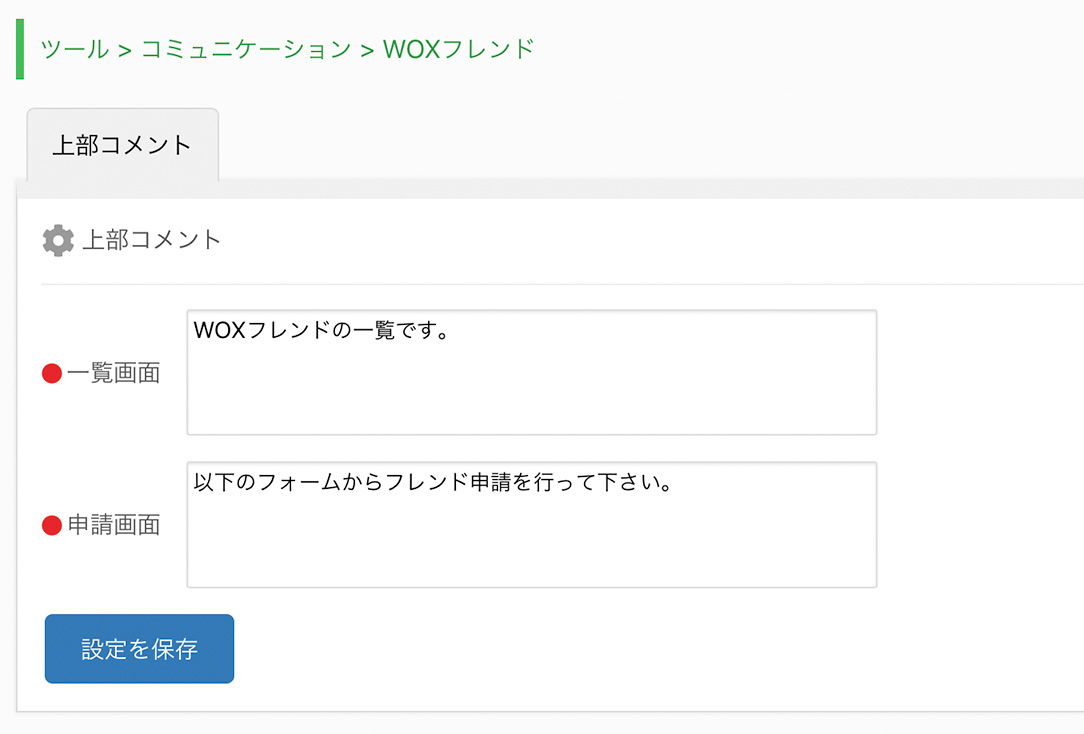
「管理画面 > ツール > コミュニケーション > WOXフレンド」で、「WOXフレンド一覧画面」および「フレンド申請画面」に表示される上部コメントを設定出来ます。

以下がWOXフレンド一覧ページに関する設定画面です。「WOXフレンド一覧画面」および「フレンド申請画面」に何か一言メッセージを表示したい場合、上部コメントにメッセージを設定してください。なお、一覧画面の「フレンド申請はこちらからどうぞ。」というメッセージはシステム固定ですので変更や削除は出来ません。

[WOXフレンドの申請が来たら...]
コンテンツを運営していると、WOXフレンドの申請が来ることがあります。
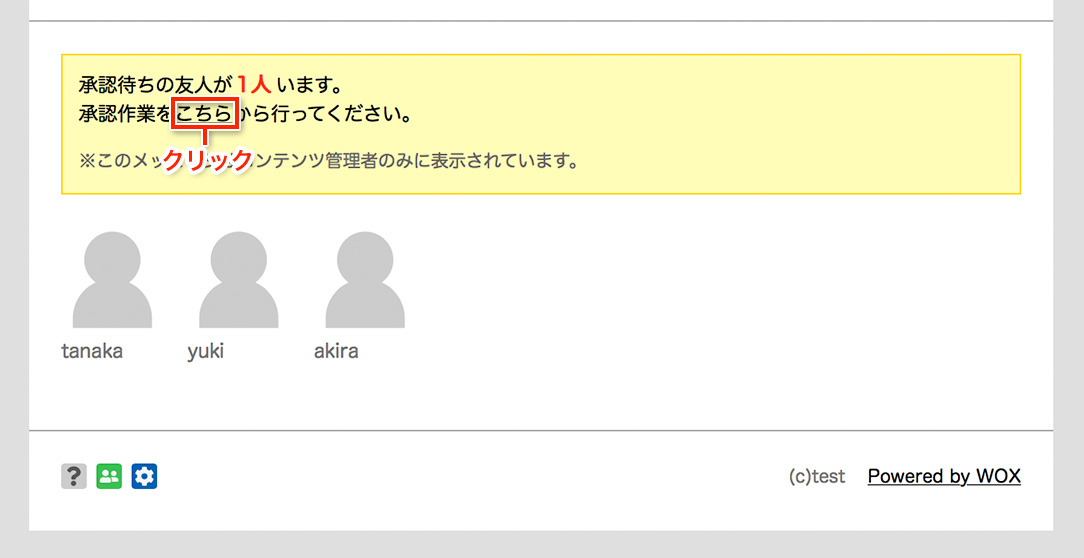
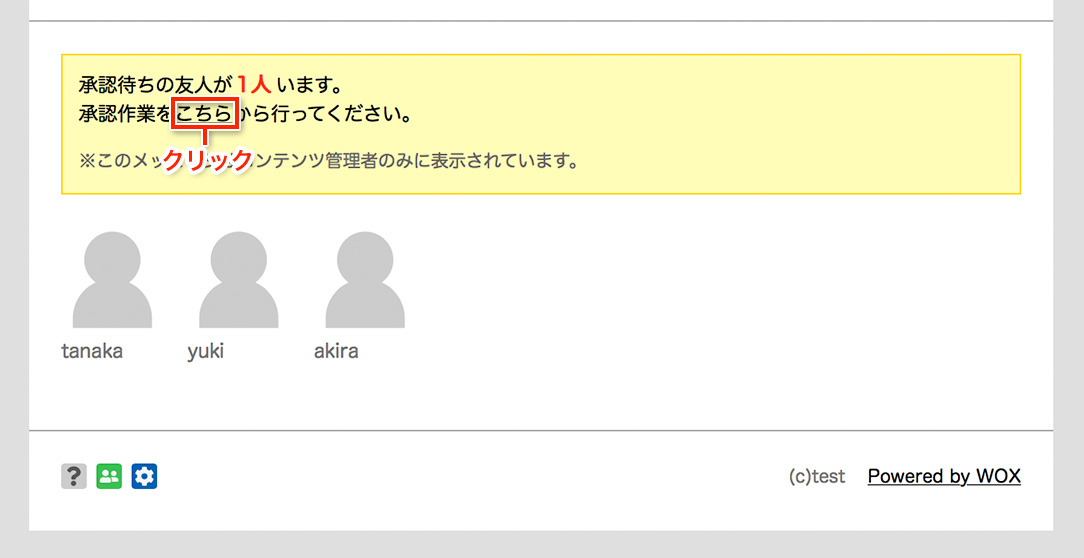
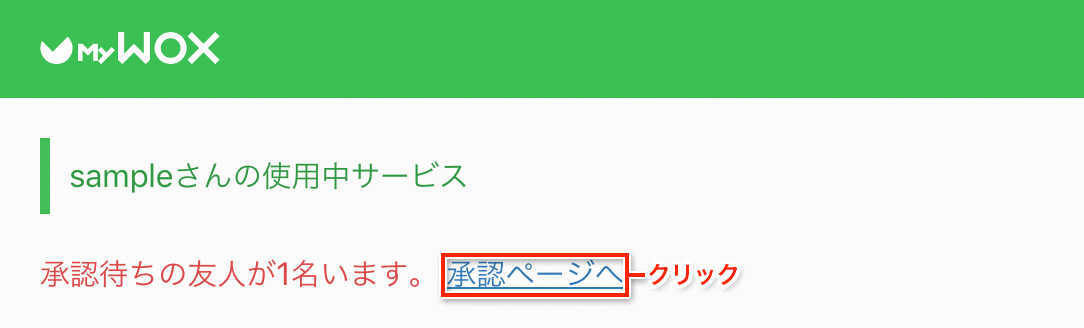
申請が来ると「WOXフレンド一覧画面」および「MyWOXトップ」に申請が来ている旨のメッセージが表示されます。
以下は「WOXフレンド一覧画面」での例です。「こちら」をクリックし承認ページへ移動してください。

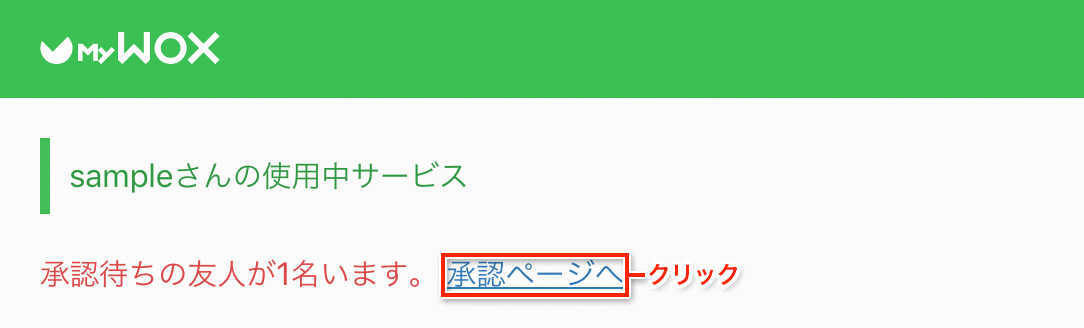
以下は「MyWOXトップ」での例です。「承認ページへ」をクリックし承認ページへ移動してください。

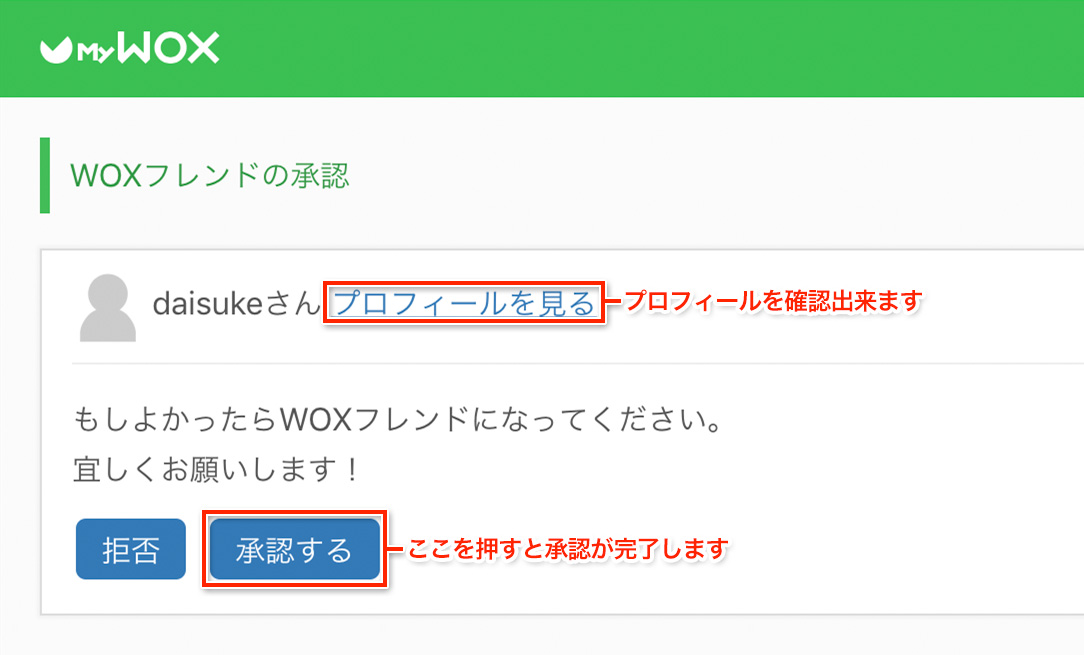
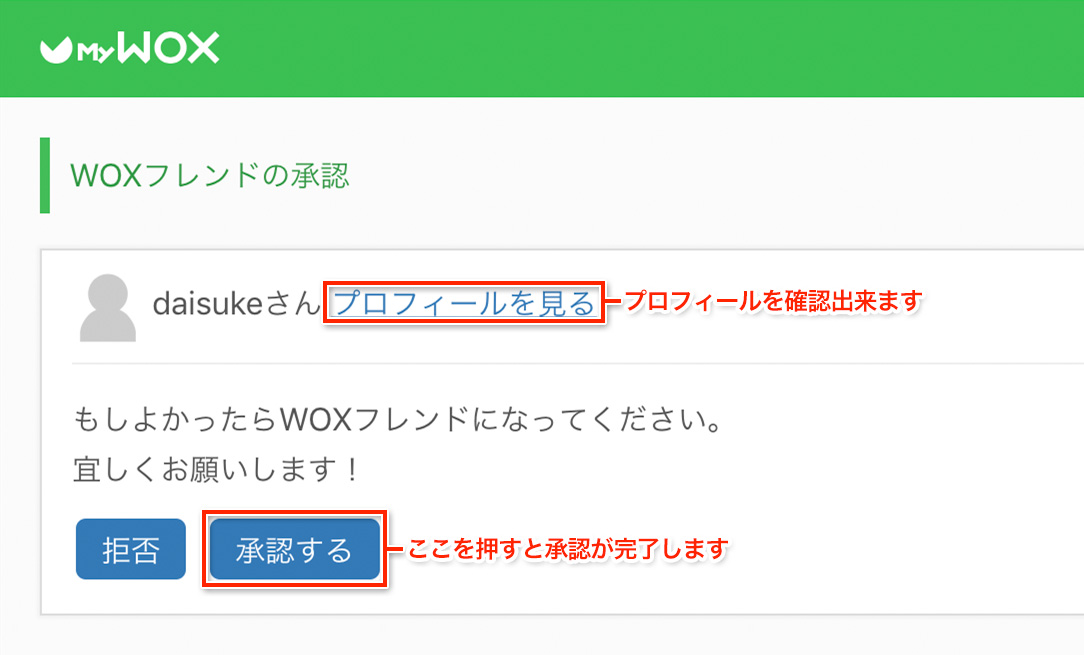
承認ページへ移動すると、以下のように他のユーザーからメッセージが届いているのが確認出来ます。ユーザーのプロフィールを見て、WOXフレンドになるかどうか決定してください。拒否する場合は「拒否」を、認証する場合は「認証する」をクリックします。

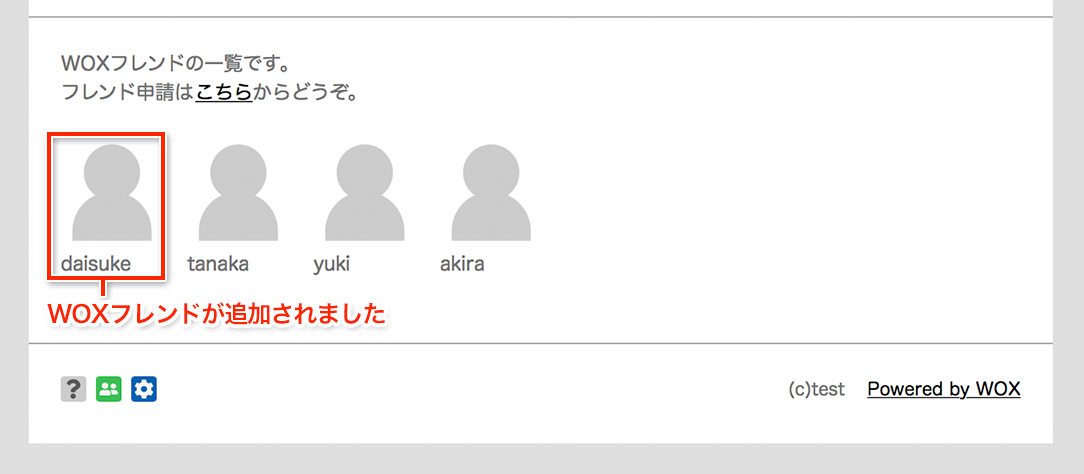
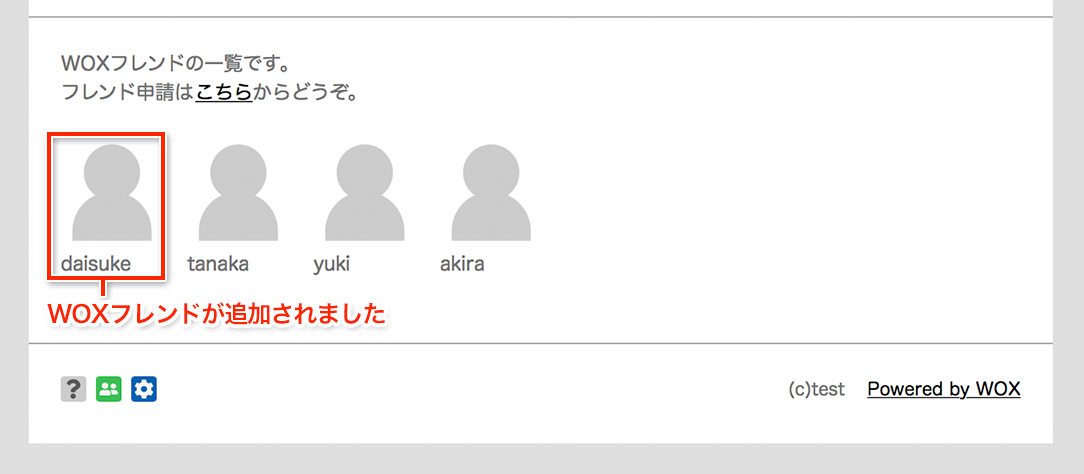
承認が完了すると「WOXフレンド一覧画面」へ追加したWOXフレンドが表示されます。

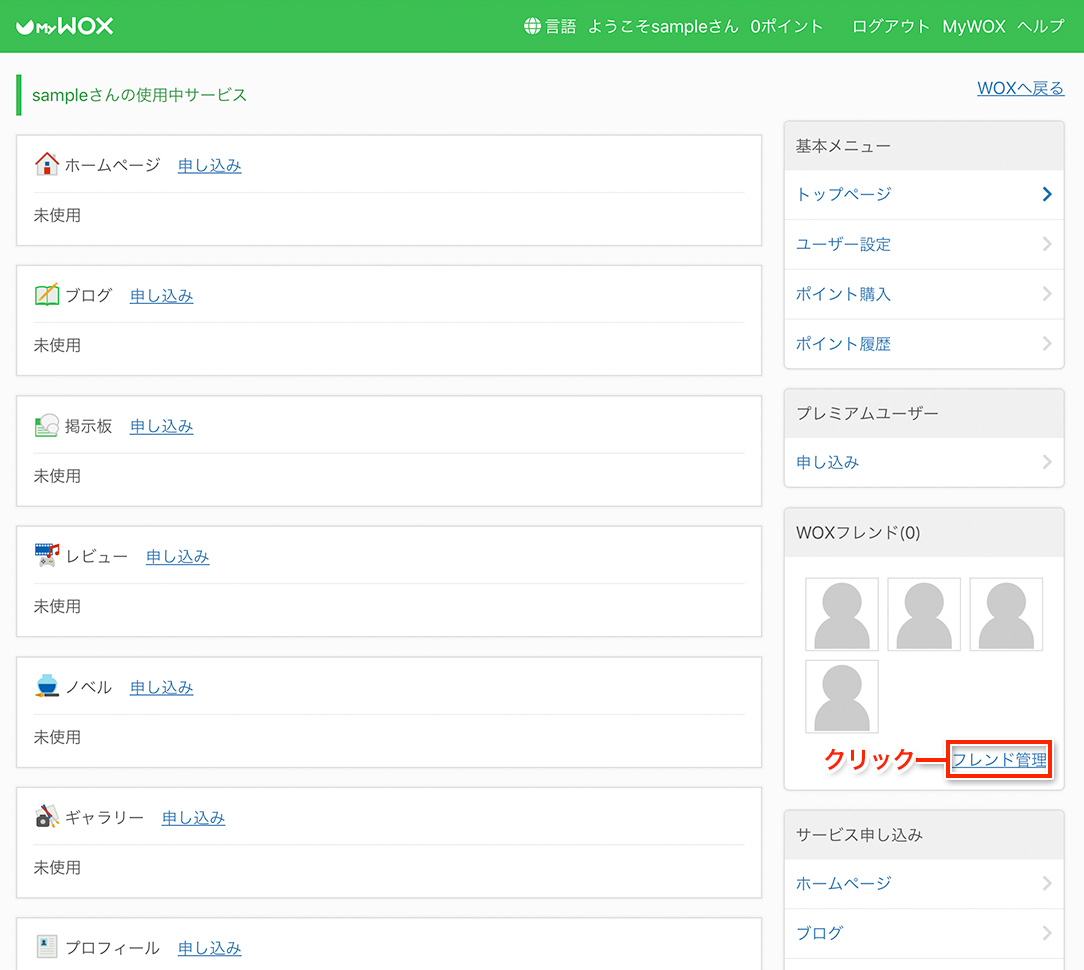
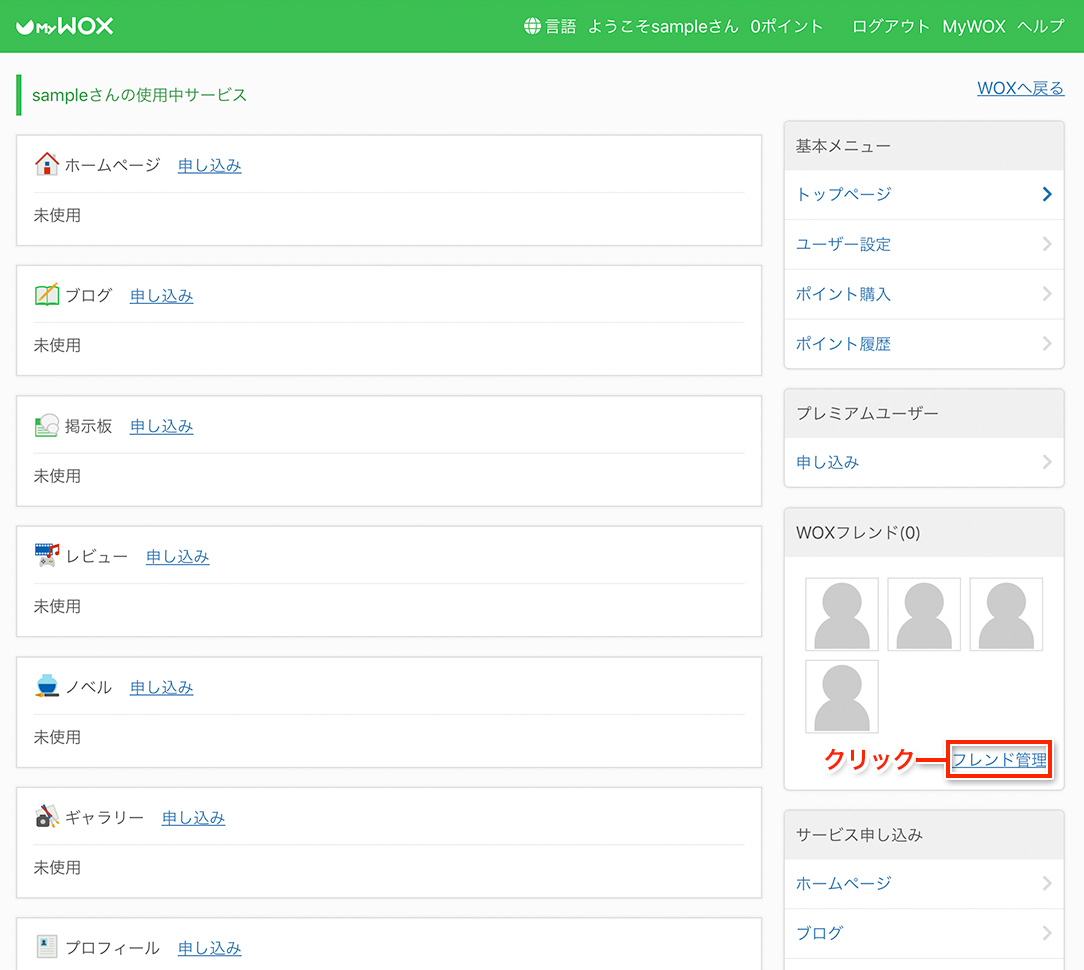
また、MyWOXサイドメニューにある「フレンド管理」からWOXフレンドの閲覧および削除が行なえます。

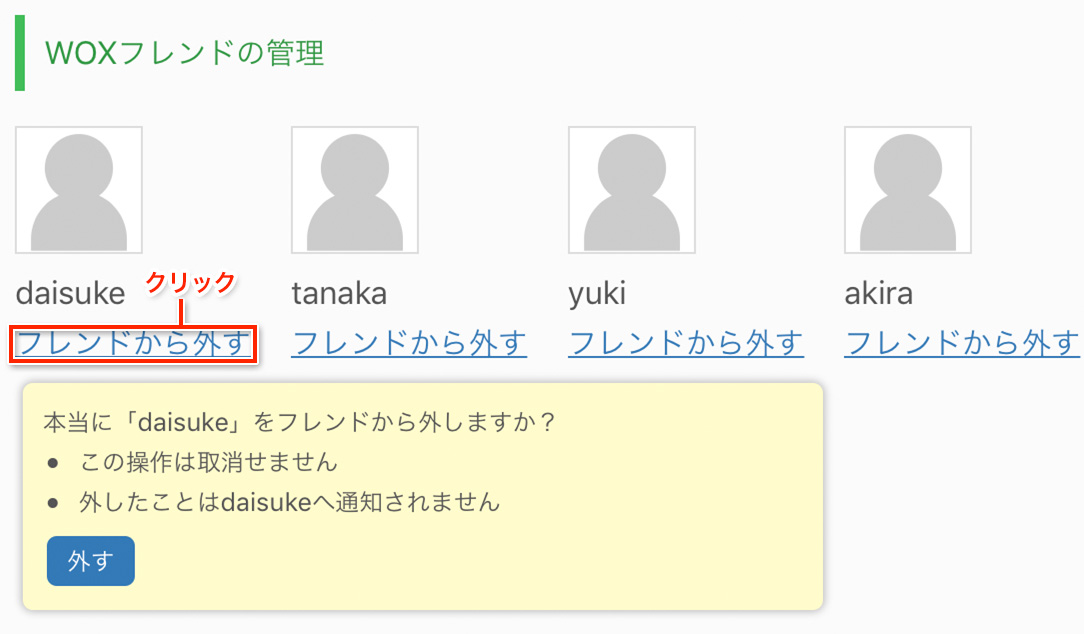
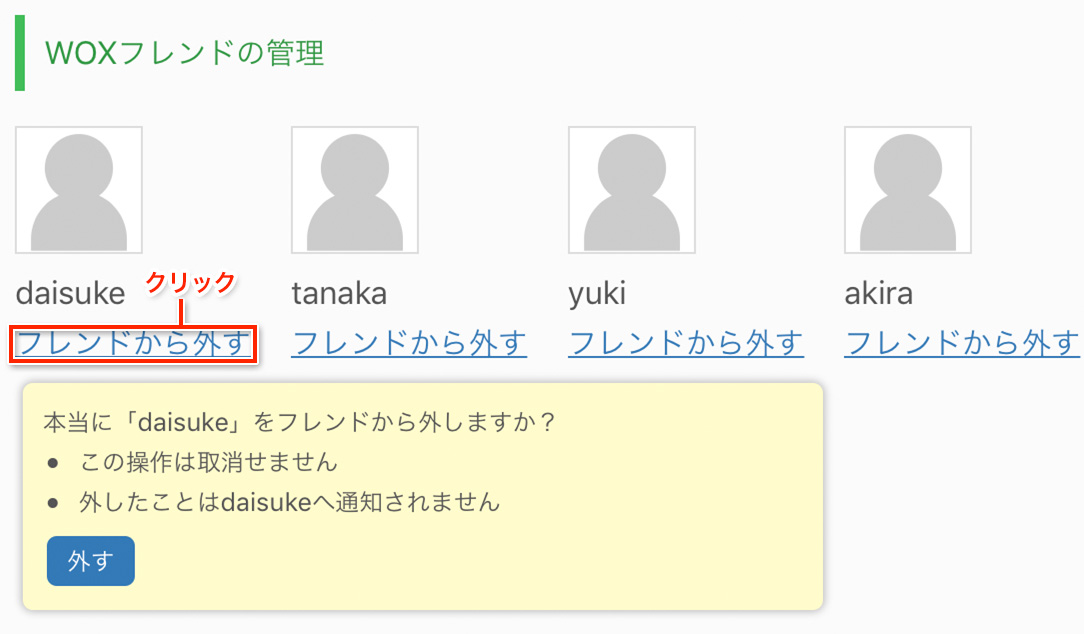
以下は「WOXフレンドの管理」ページです。「フレンドから外す」をクリックするとポップアップウインドウが開きますので、「外す」ボタンを押すとそのユーザーをWOXフレンドから外すことが出来ます。
 アクセス解析を有効にすると、あなたのコンテンツにアクセス解析を簡単に設置出来ます。アクセス解析はデフォルトでは無効になっていますので、使用したい場合はを「カスタマイズ > フッター > アクセサリー」の「アクセス解析」で「使用する」にチェックを入れてください。
アクセス解析を有効にすると、あなたのコンテンツにアクセス解析を簡単に設置出来ます。アクセス解析はデフォルトでは無効になっていますので、使用したい場合はを「カスタマイズ > フッター > アクセサリー」の「アクセス解析」で「使用する」にチェックを入れてください。

設定を保存した後、コンテンツにアクセスしてください。
コンテンツ上部にアクセス解析のバナー が表示されればアクセス解析が機能している状態です。
が表示されればアクセス解析が機能している状態です。
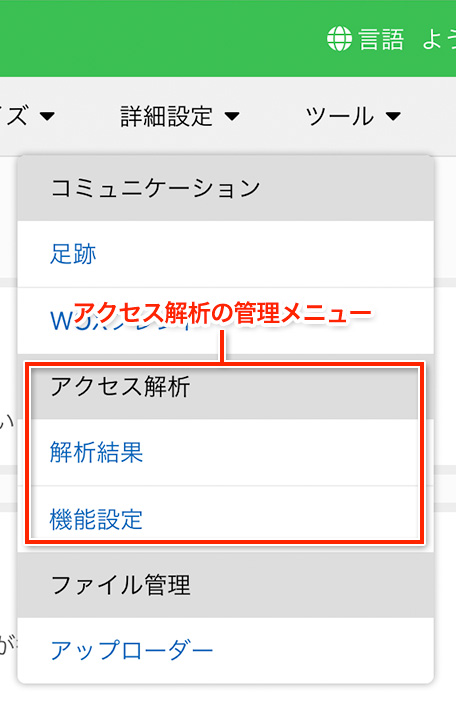
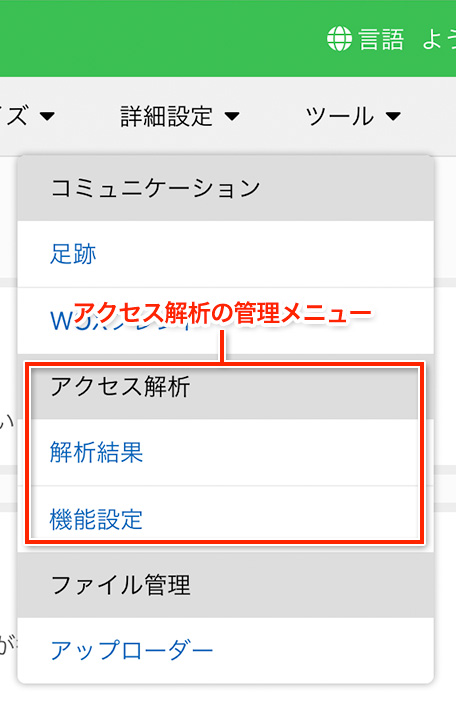
アクセス解析の設定や解析結果の閲覧は「管理画面 > ツール > アクセス解析」から行なえます。このメニューは「カスタマイズ > フッター > アクセサリー」の「アクセス解析」でアクセス解析が有効になっていないと表示されません。

上記メニューから「解析結果」と「機能設定」がご利用頂けますが、詳しくは以下をご覧下さい。
「解析結果」の説明は「利用マニュアル > アクセス解析 > 解析結果の見かた」を参照。
「機能設定」の説明は「利用マニュアル > アクセス解析 > 使い方 > 設定変更」を参照。
カウンターを有効にすると、あなたのコンテンツにカウンターを簡単に設置出来ます。カウンターはデフォルトでは無効になっていますので、使用したい場合はを「カスタマイズ > フッター > アクセサリー」の「カウンター」で「使用する」にチェックを入れてください。

設定を保存した後、コンテンツにアクセスしてください。
コンテンツ下部にカウンターが表示されているのが分かります。

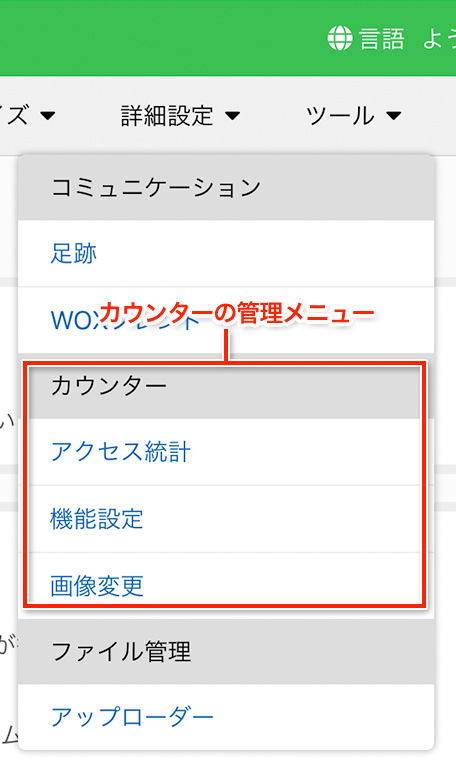
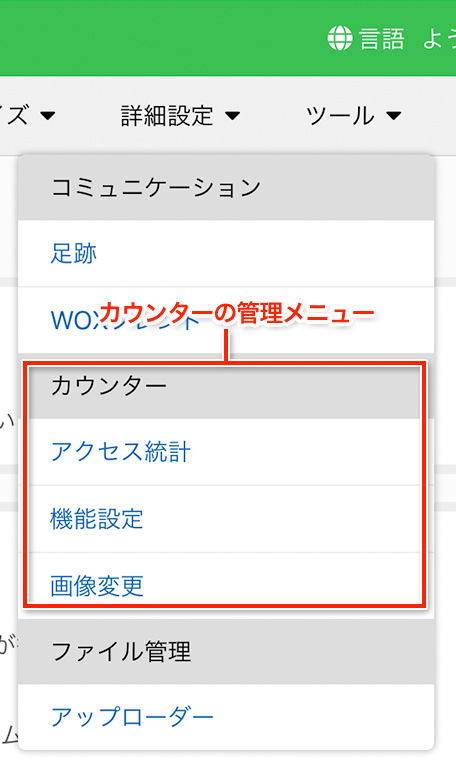
カウンターの設定は「管理画面 > ツール > カウンター」から行なえます。このメニューは「カスタマイズ > フッター > アクセサリー」の「カウンター」でカウンターが有効になっていないと表示されません。

上記メニューから「アクセス統計」「機能設定」と「画像変更」がご利用頂けますが、詳しくは以下をご覧下さい。
「アクセス統計」の説明は「利用マニュアル > カウンター > 使い方 > アクセス統計」を参照。
「機能設定」の説明は「利用マニュアル > カウンター > 使い方 > 機能設定」を参照。
「画像変更」の説明は「利用マニュアル > カウンター > 使い方 > カウンター画像を変更する」を参照。
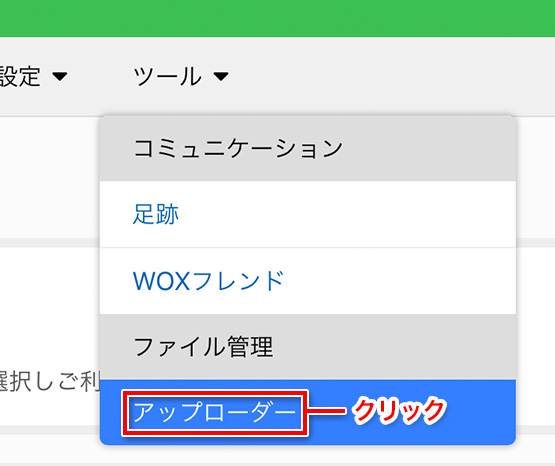
ファイル管理では画像などのファイルをアップロードし管理することが出来ます。ファイルをアップロードするには「管理画面 > ツール > ファイル管理」の「アップローダー」をクリックしてください。

[基本的な使い方]
アップローダーにアクセスするとファイルリストが表示されます。現在何もアップロードされていないのでリストには何もありません。試しに画像をアップロードしてみましょう。画像をアップロードするには「ファイルアップロード」のタブをクリックしファイルアップロードの画面へ移動します。

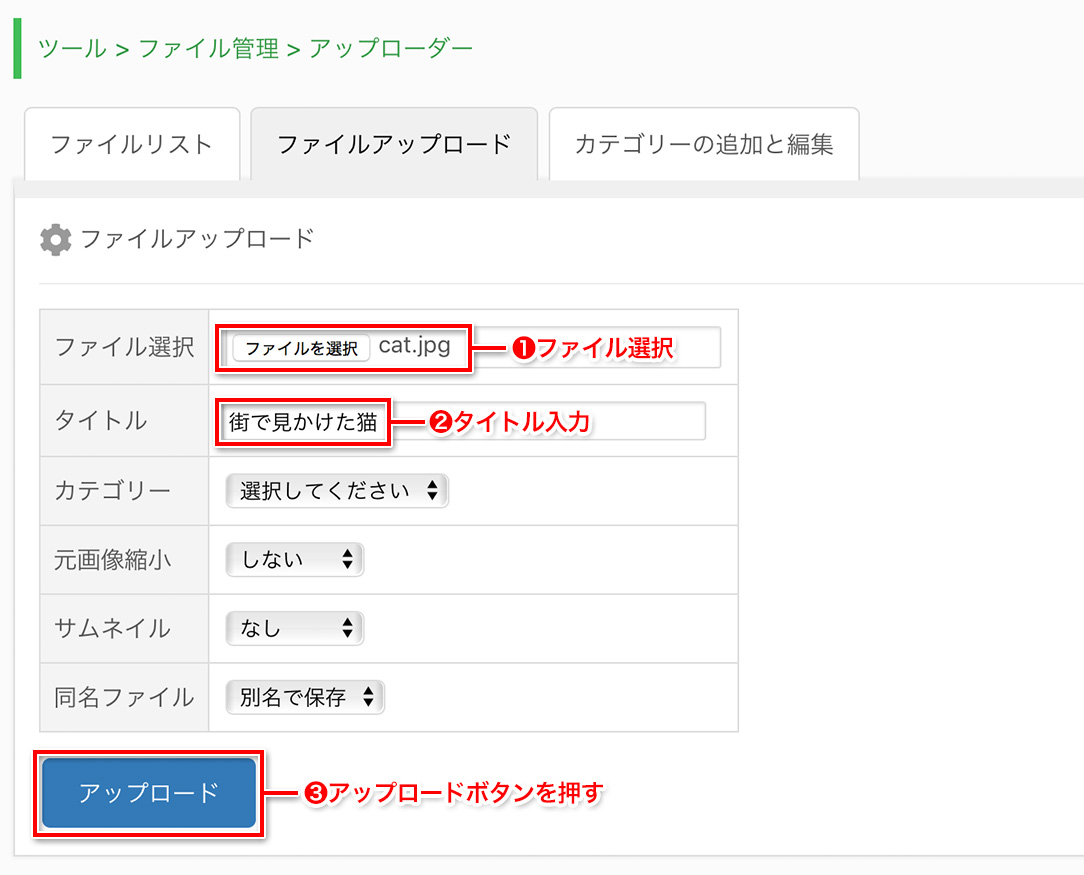
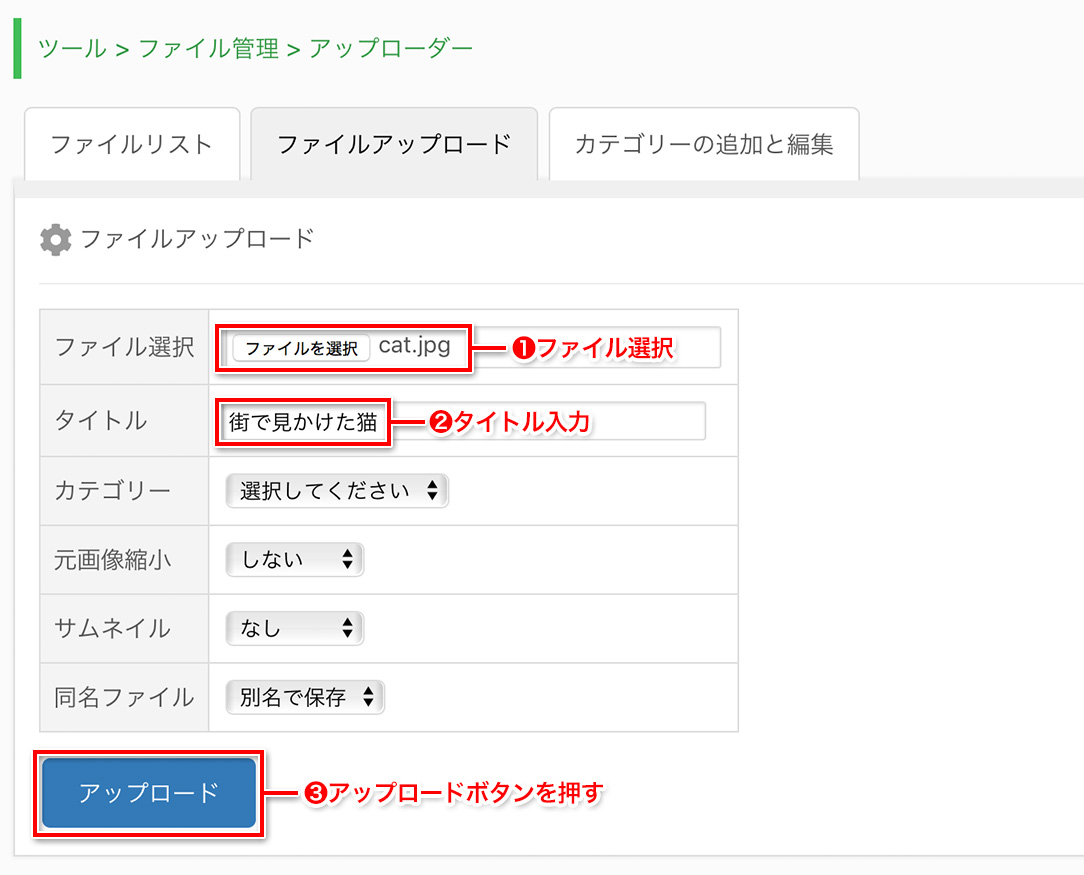
ファイルアップロードの画面が表示されたら、ファイルを選択しタイトルを入力します。最後に「アップロード」のボタンを押すとアップロードが完了します。試しに「猫の画像」を用意し、タイトルを「街で見かけた猫」としました。

「ファイルリスト」へ戻り確認してみると、以下のように画像がアップロードされていることが分かります。

なお、アップロードされた画像を削除するには、「削除」にチェックを入れ、最後に「チェックしたファイルを削除」のボタンを押します。
[カテゴリー]
アップロードは基本的に「ファイル選択」と「タイトル入力」のみで完了しますが、「カテゴリー」を指定しファイルを分類し保存することも出来ます。カテゴリーはデフォルトでは未整理という項目が登録されており、特に指定しないでアップロードすると未整理へ分類となります。
カテゴリーを追加するには「カテゴリーの追加と編集」でカテゴリーを登録します。
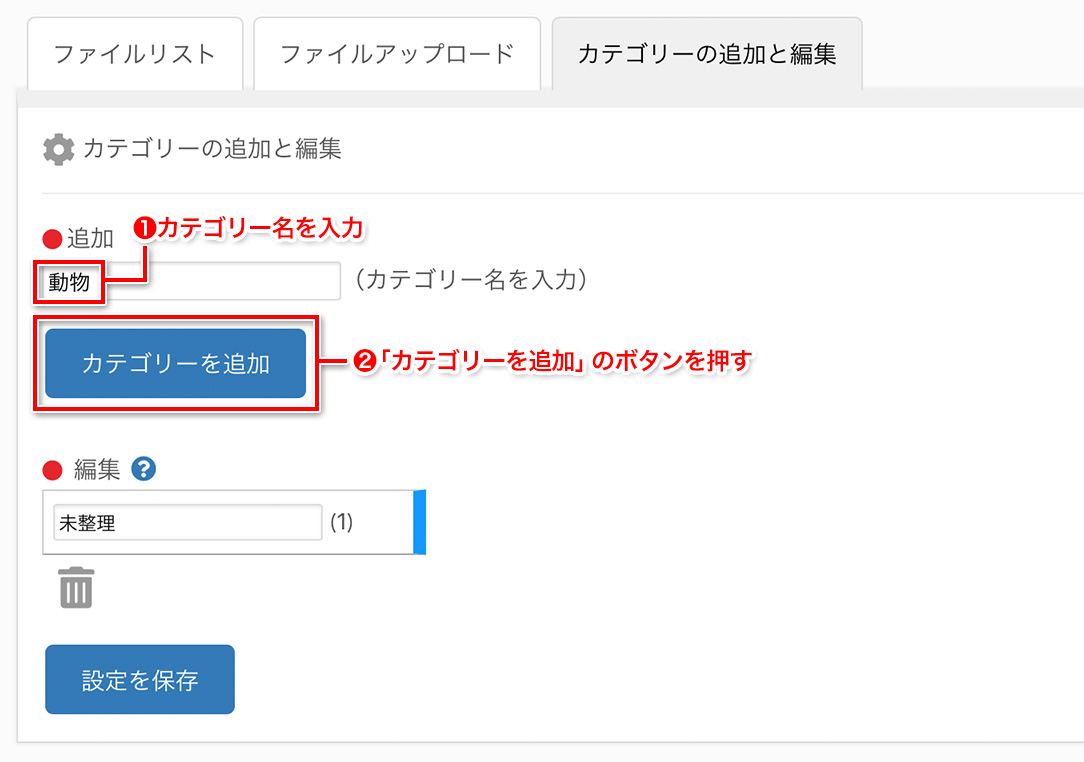
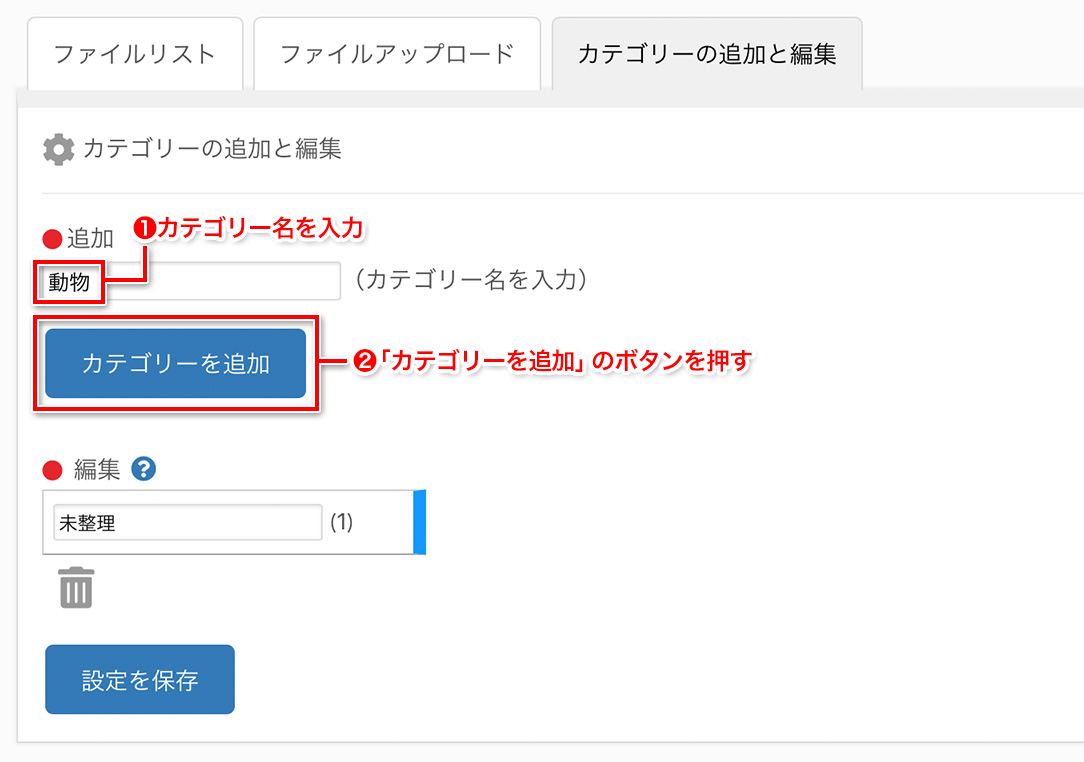
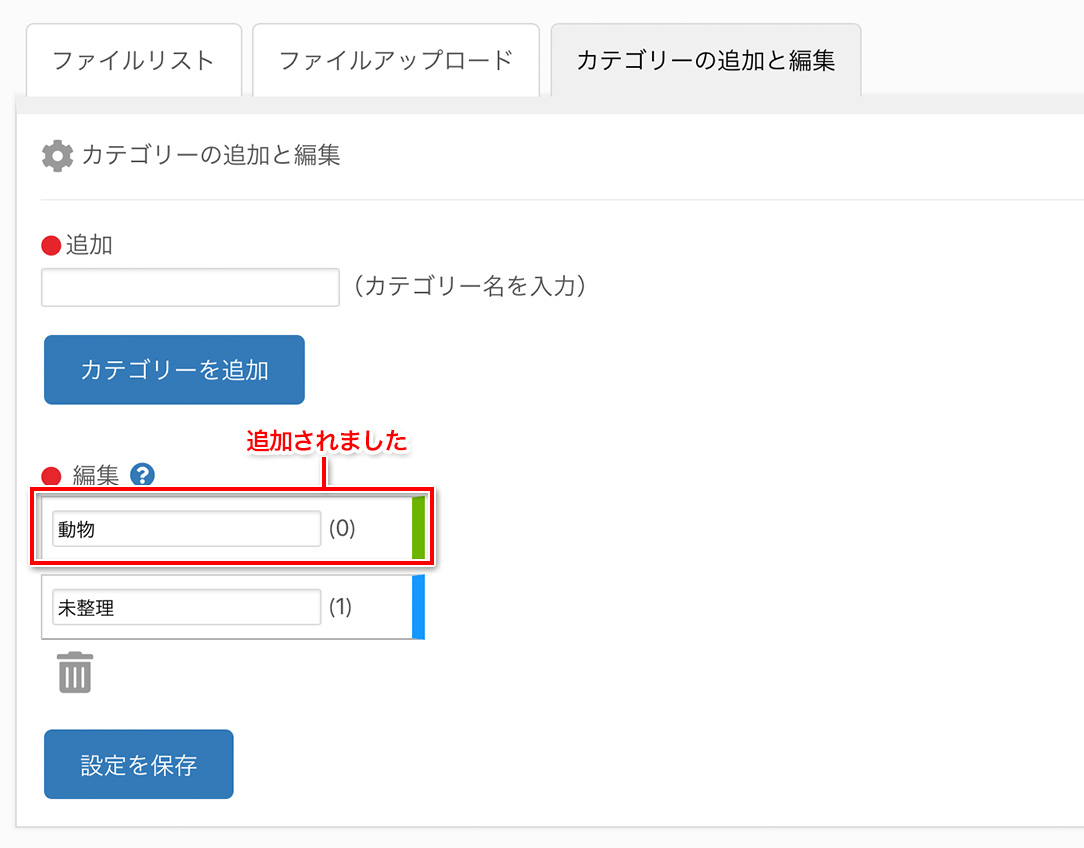
試しに「動物」というカテゴリーを登録してみました。「追加」の項目に「動物」と入力し、最後に「カテゴリーを追加」のボタンを押します。

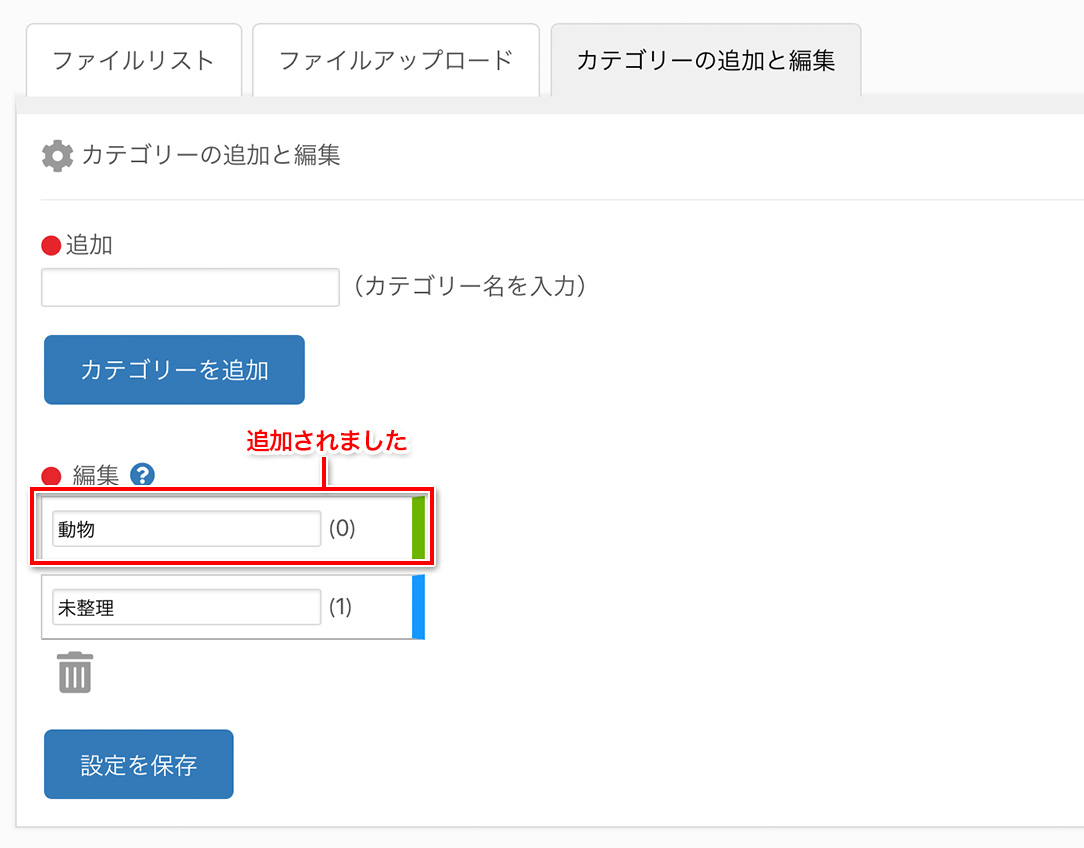
以下のようにカテゴリーが追加されたことが分かります。

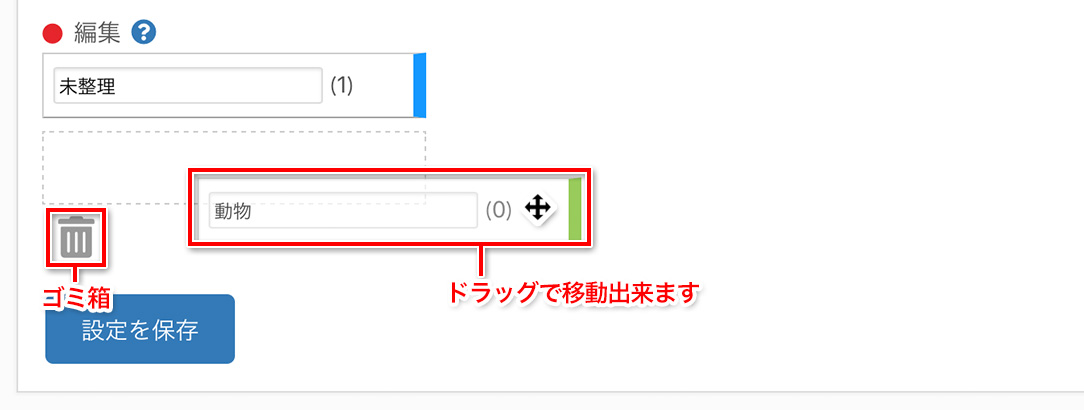
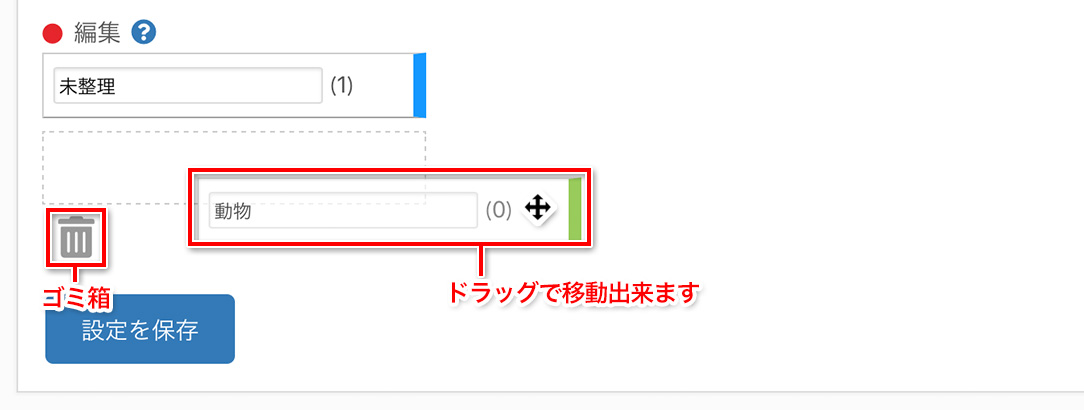
編集では「カテゴリー名」の変更や、ドラッグ&ドロップで順番の入れ替えが出来ます。またゴミ箱へ移動すると削除出来ます。編集や削除は最後に「設定を保存」のボタンを押さないと反映されませんので、必ず最後に設定の保存を行なってください。

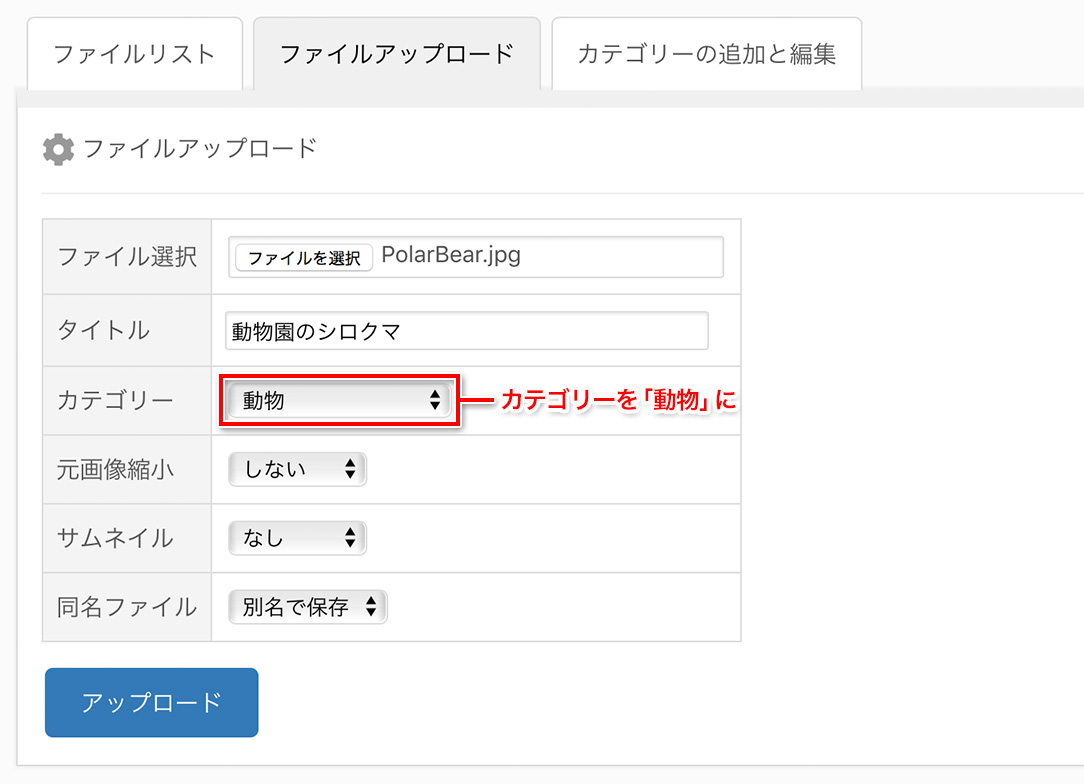
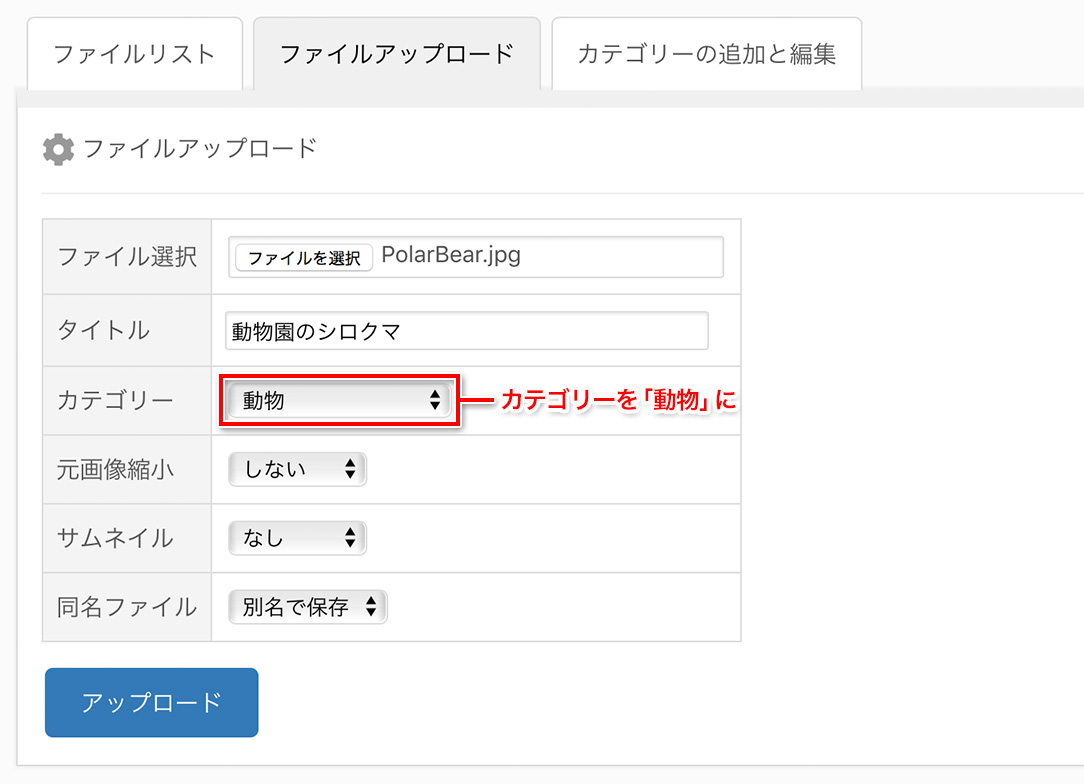
それでは試しに、カテゴリーを指定し画像をアップロードしてみます。「ファイルアップロード」のタブをクリックし、アップロード画面へ移動してください。先ほどと同様に「ファイル選択」をし「タイトル」を入力します。次に、「カテゴリー」のプルダウンから「動物」を選択しアップロードします。今回は「シロクマの画像」で、タイトルを「動物園のシロクマ」としました。

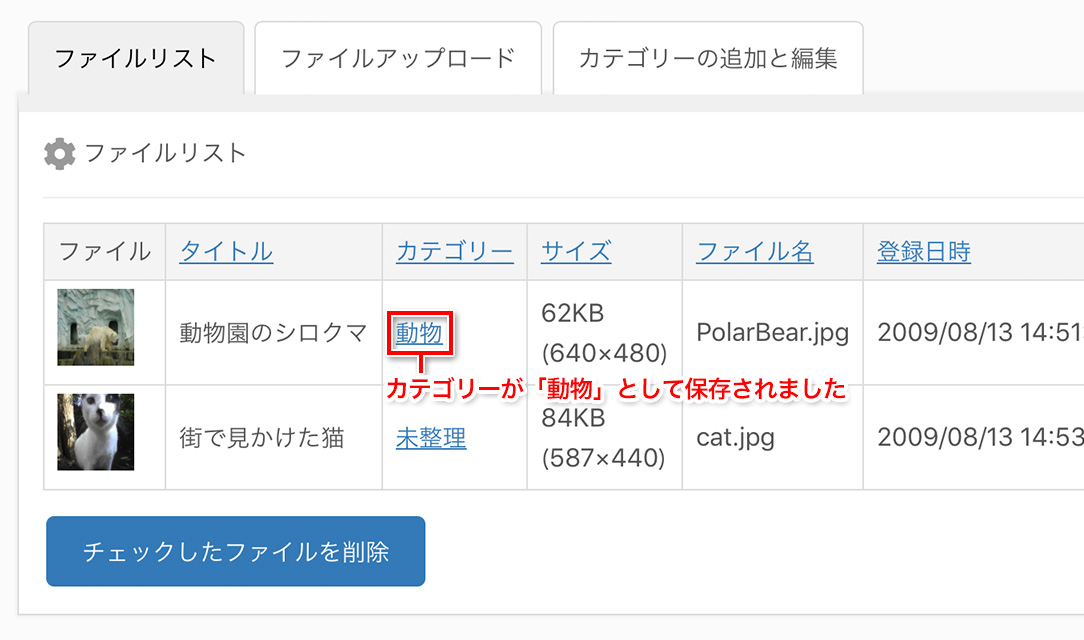
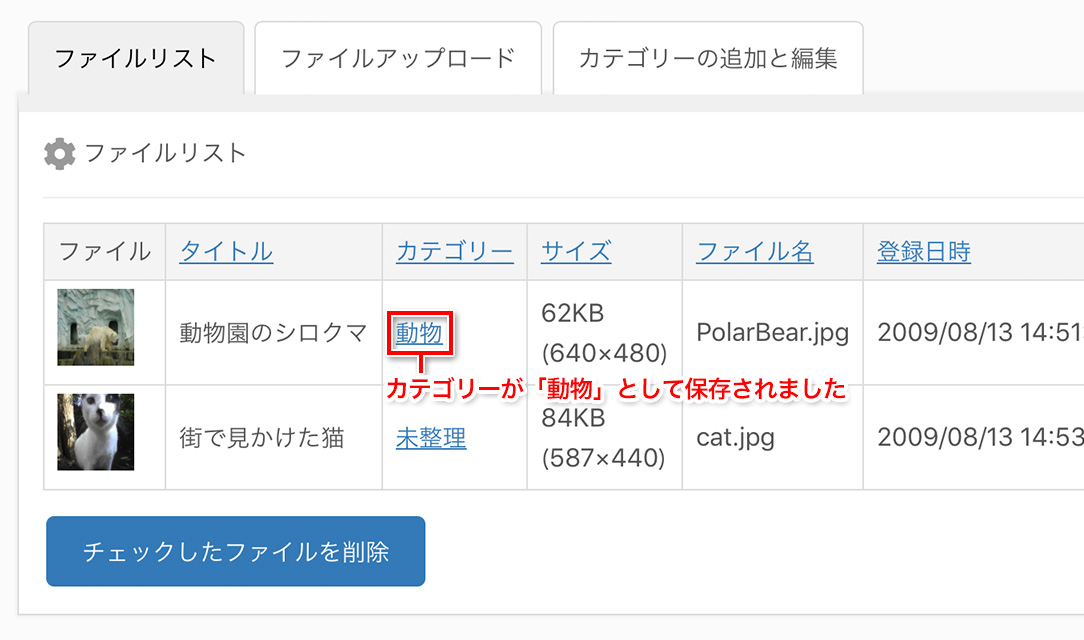
ファイルリストを確認してみると、以下のようにカテゴリーが「動物」として保存されていることが分かります。「動物」というリンクをクリックすると動物に分類された画像のみを表示出来ますので、ファイルが多くなっても管理が容易になります。

また、ファイルリストの画面では上部の「タイトル」「カテゴリー」「サイズ」「ファイル名」「登録日時」をクリックすることで、それぞれの項目でソート(表示順の変更)を行なうことが出来ます。
[元画像縮小]
画像アップロード時に、元画像縮小の設定で「縮小する」を選択すると、画像加工ソフトなどで画像を縮小する手間が省けます。やみくもに大きな画像をアップロードするとディスク容量の無駄遣いになってしまいますので是非活用してください。縮小の設定はデフォルトでは横幅640pxと縦幅320pxになっていますが、ここは任意に変更可能です。設定した横幅もしくは縦幅を超えるサイズの画像がアップロードされた場合にこの設定内のサイズで自動縮小します。
[サムネイル]
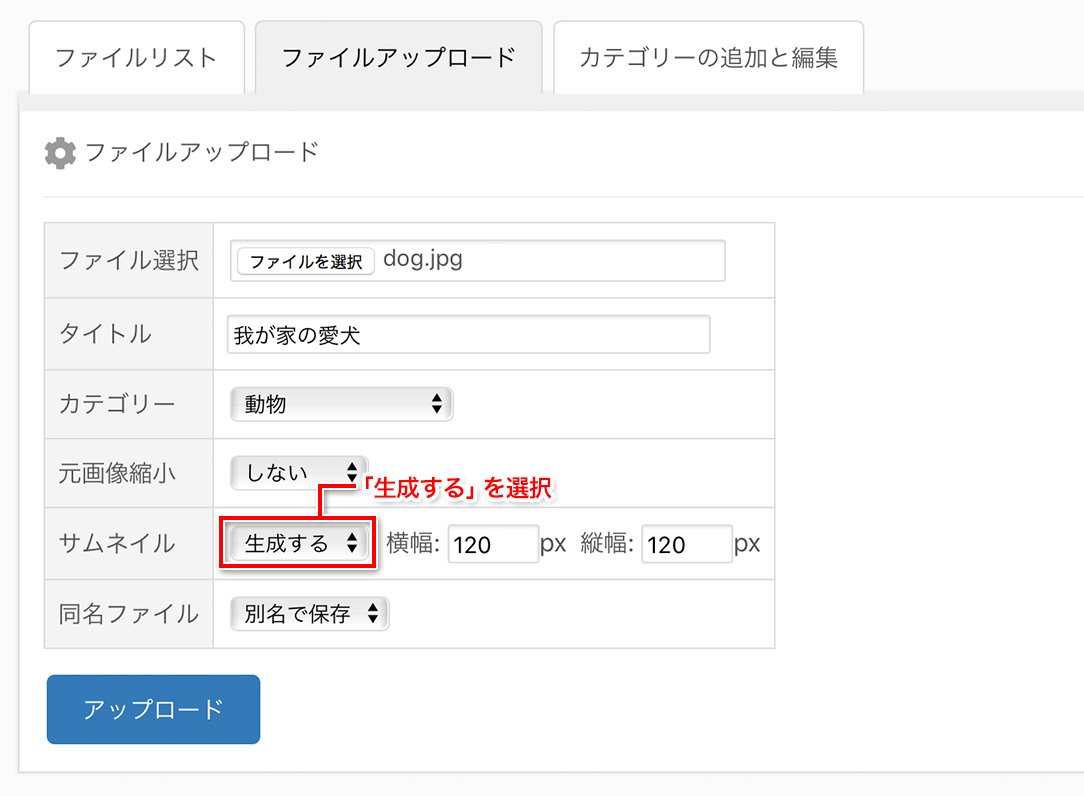
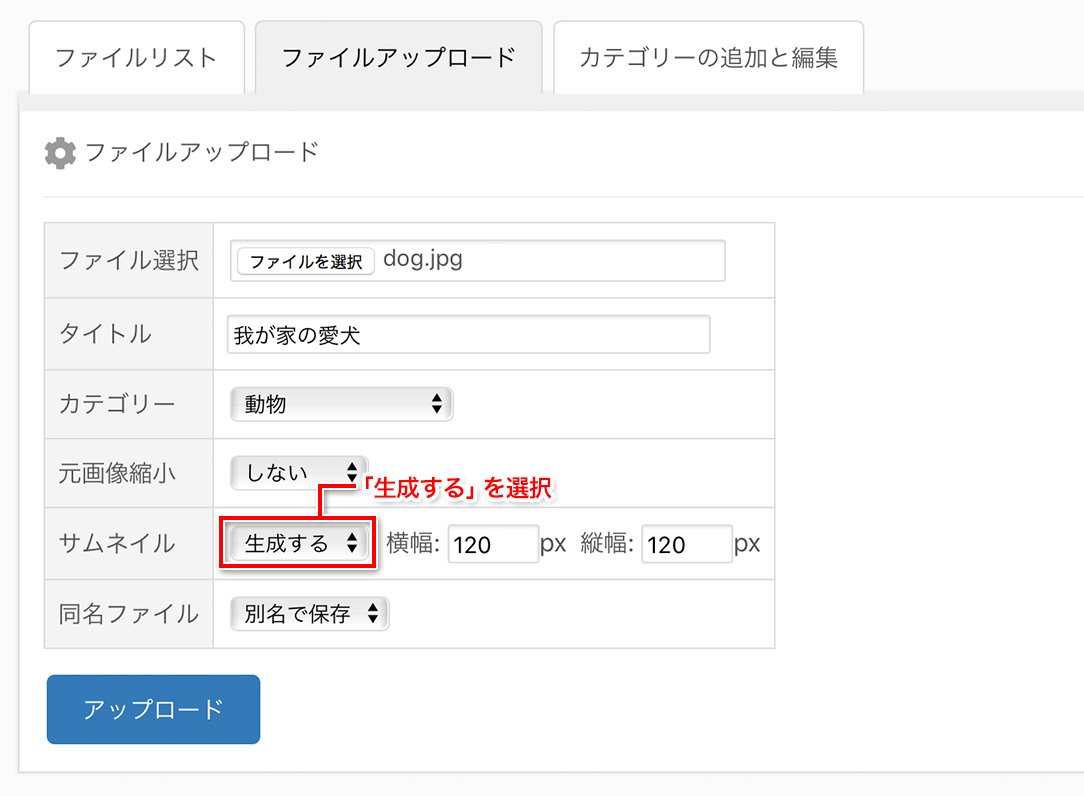
画像アップロード時に、サムネイルの設定で「生成する」を選択すると、サムネイル(小さな画像)も同時に生成し保存することが出来ます。サムネイルの横幅と縦幅はデフォルトでは120pxになっていますが、ここは任意に変更可能です。ここではサムネイルの設定を「生成する」にし、「犬の画像」をアップロードしてみました。

アップロードされたサムネイルは「ブログ」等の投稿画面から利用出来ます。以下はブログの投稿画面での例で、投稿画面上部の「ファイル選択アイコン」をクリックするとファイル一覧のポップアップウインドウが開きます。

以下がファイル一覧のポップアップウインドウです。サムネイルが存在する画像に関しては「サムネイルを貼付け」というリンクが表示されているので、クリックし記事の本文に挿入してください。

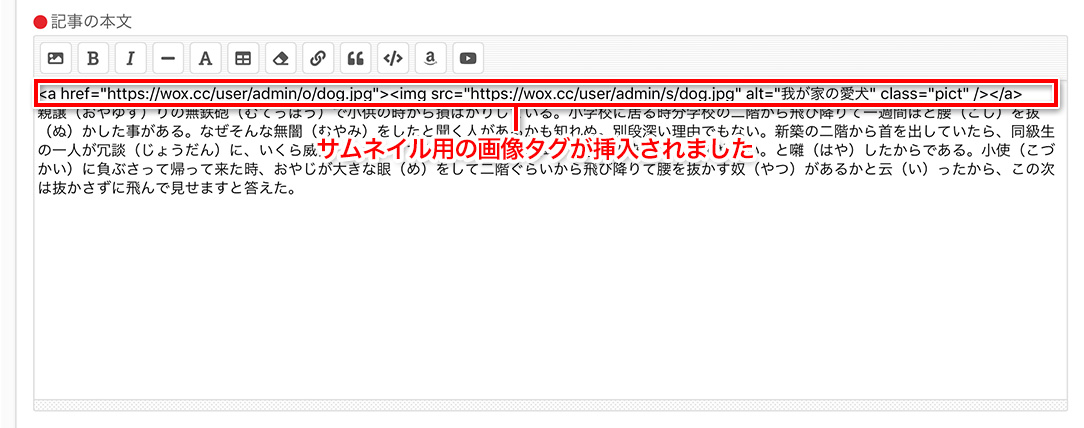
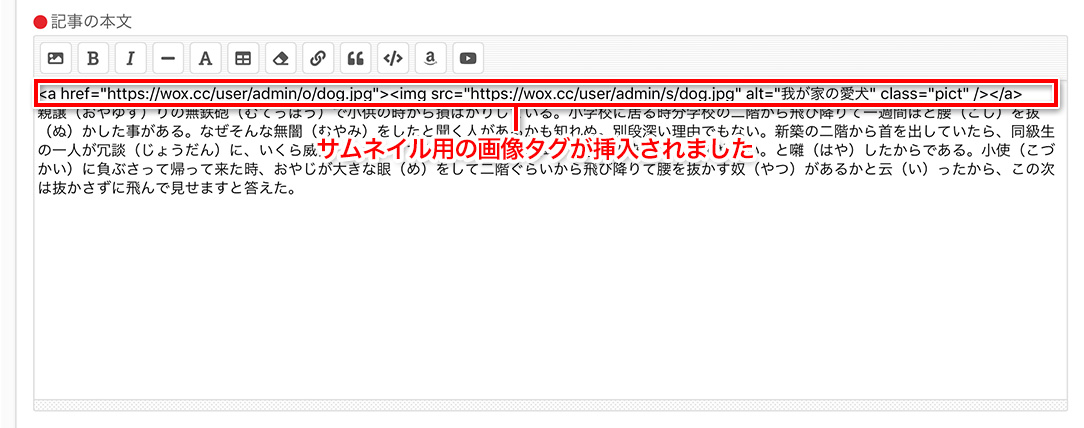
以下のようにサムネイルが挿入されましたので、試しに適当な本文を入力し記事を投稿してみます。

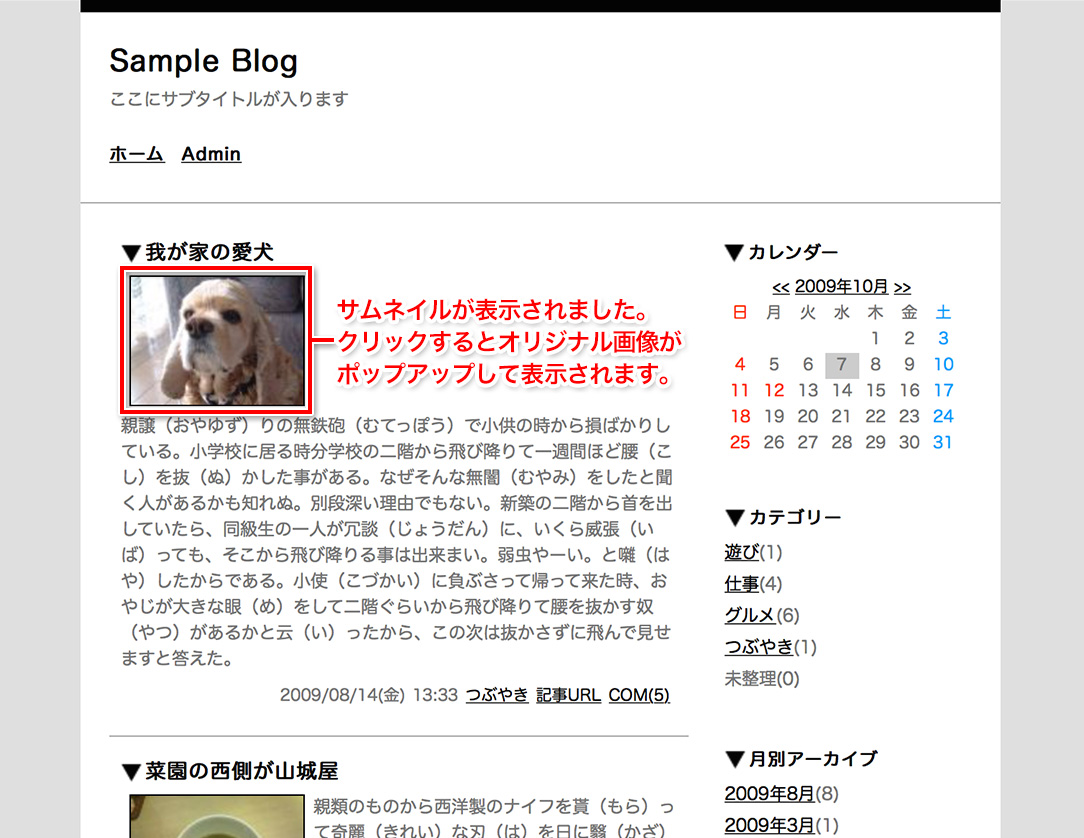
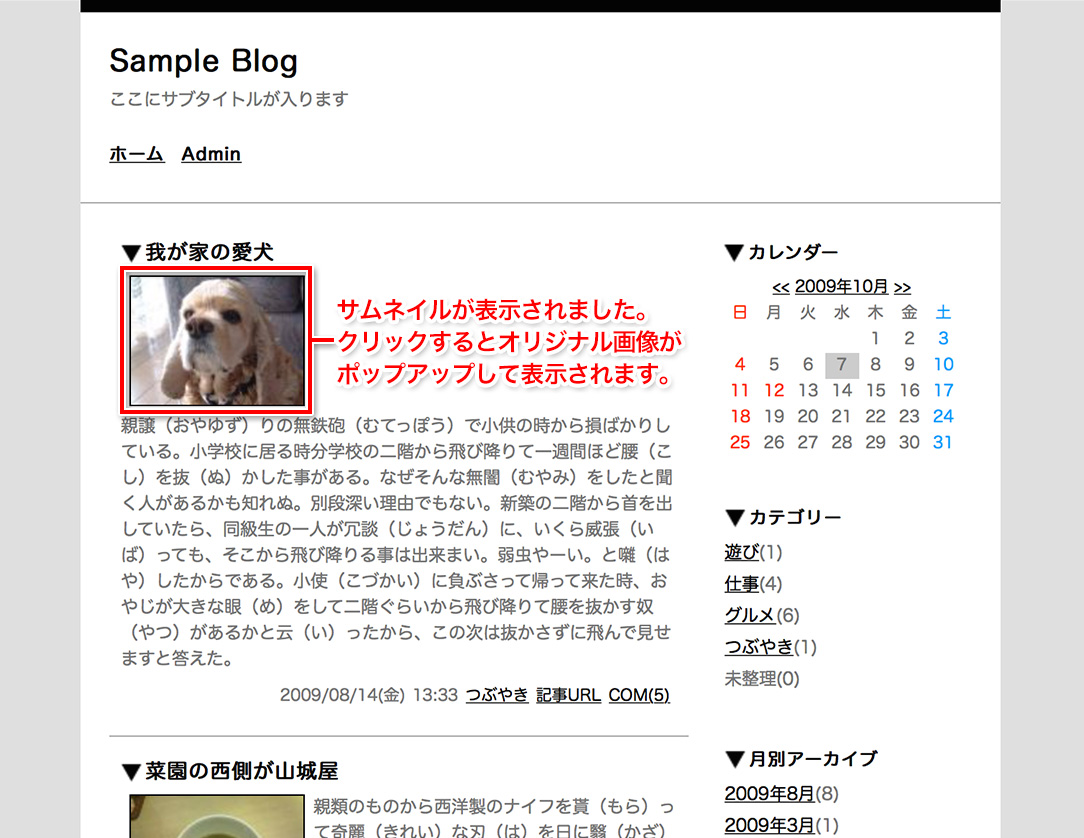
実際のブログページでは以下のようにサムネイル画像が表示されており、サムネイルをクリックするとオリジナル画像がポップアップして表示される状態になります。このように、サムネイルを活用するとコンテンツのレイアウトを崩さず画像を表示することが出来ます。

なお、「貼付けアクション」で「元画像を貼付け」を選択するとサムネイルではなく元の大きな画像を貼付けることが出来ますが、巨大な画像はコンテンツのレイアウトを崩すだけではなく、ページの読み込みも遅くなるので極力サムネイルで表示させましょう。
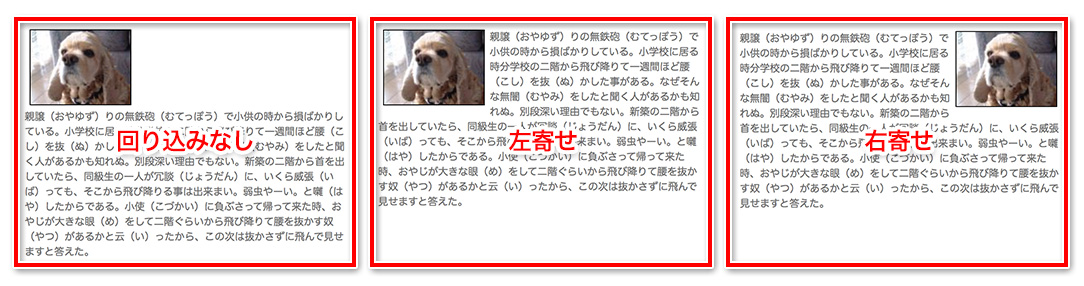
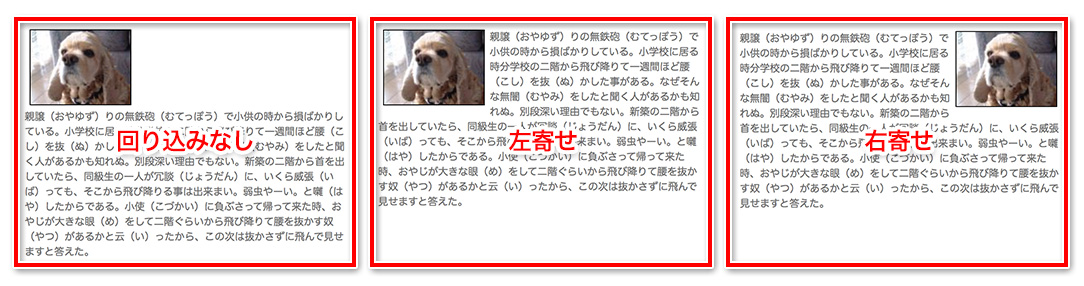
また「文字回り込み」を指定すると、画像に対して文字がどのように回り込むか指定することが出来ます。

[同名ファイル]
「同名ファイル」の設定では、新規にアップロードしたファイル名が過去にアップロードしたファイル名と重複していた場合に「別名で保存」するか「上書きする」かを指定出来ます。通常は、同名ファイルをアップロードした際、意図しない上書き保存を防ぐために「別名で保存」で投稿することを推奨します。「上書きする」をご利用頂く場合は、間違ったファイルをアップロードしてしまった際に、同名のファイルで上書き保存するケースでご利用頂けます。





















 が表示されればアクセス解析が機能している状態です。
が表示されればアクセス解析が機能している状態です。