検索フォーム
【対応しているコンテンツ】
ブログ、掲示板、レビュー
検索フォーム管理画面で編集できるのは、タイトル、ボタン、検索文字背景色、スタイル無効化の4項目です。

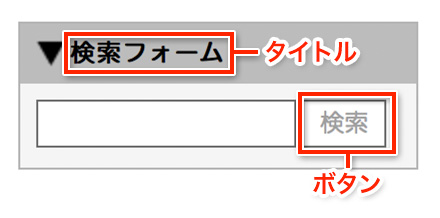
実際のページでは、以下のように表示されます。

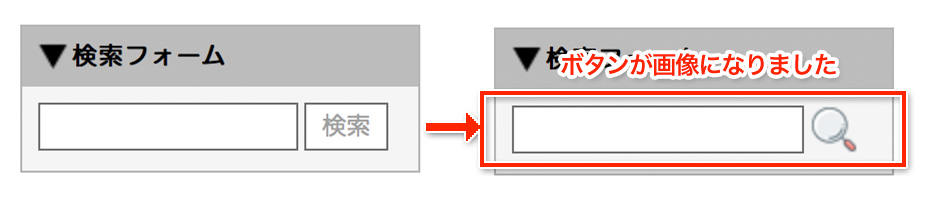
ボタンはテキスト表示と画像表示の2種類から選択できます。テキスト表示の場合は、任意の語句(以下の例では「検索」)をテキスト欄に入力してください。またボタンを画像表示にしたい場合は、プルダウンメニューから画像表示を選択し、画像をアップロードしてお使い下さい。
試しに虫眼鏡のアイコンをアップロードすると以下のようになります。

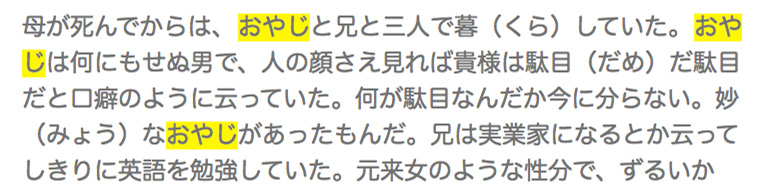
検索文字背景色では、ページ内を検索した場合の、検索結果のハイライト部分の色を編集します。カラーパレットでお好みの色を決定して下さい。検索結果は以下のようにハイライトされます。

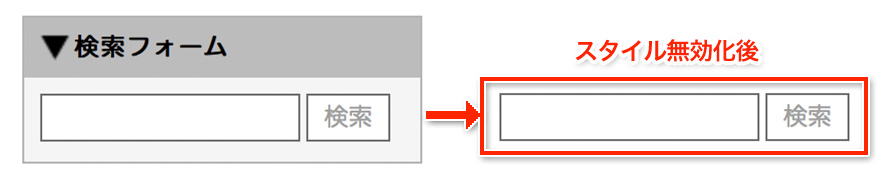
スタイル無効化にチェックを入れた場合は、プラグイン部分のタイトルや枠線、背景の色などの設定が全て適用されない状態になります。