はじめに
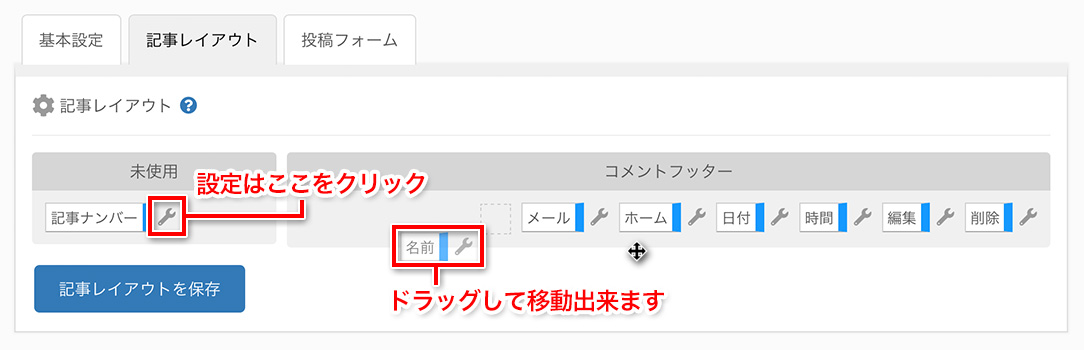
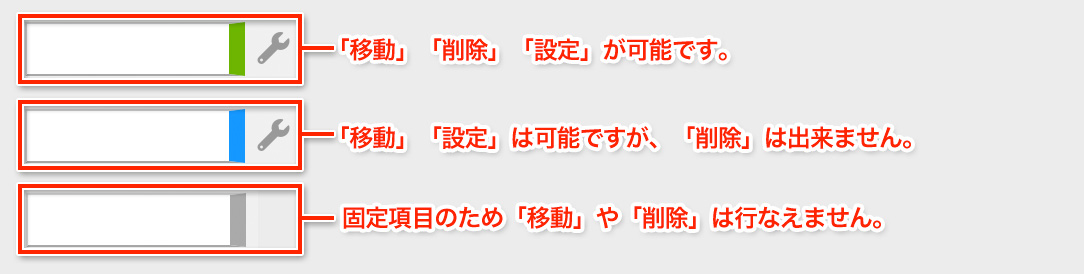
プラグインとは、自由に追加や削除を行えるパーツ(部品)のことを指します。プラグインは文房具でおなじみの付箋で表現されており、並び替えや削除を行なうことが出来るようになっています。また、プラグインは「緑色」「青色」「灰色」の三種類あり性質によって色分けされています。

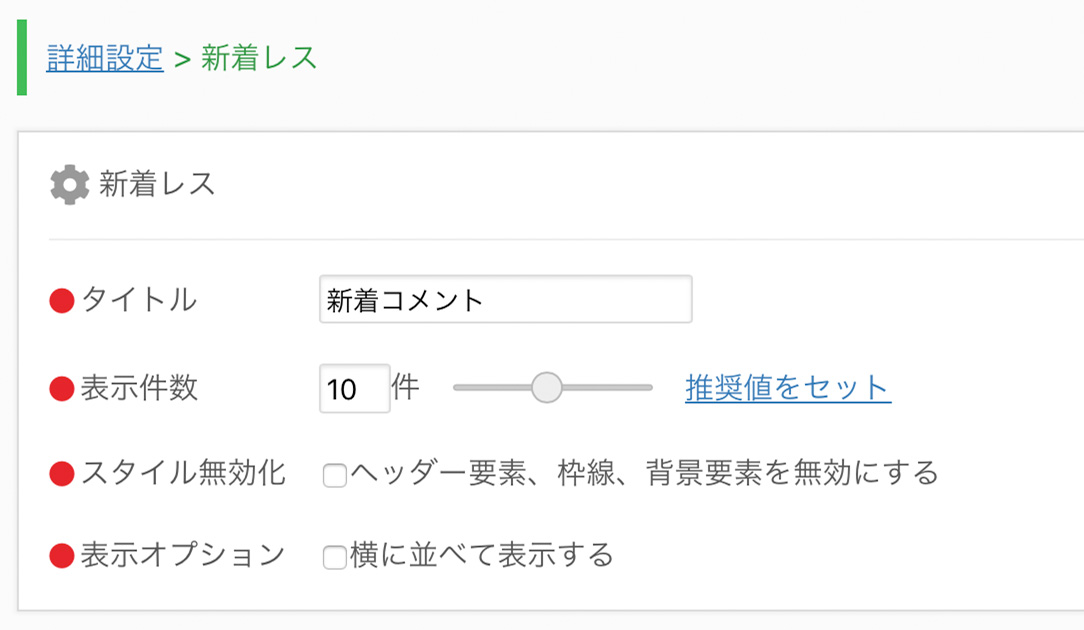
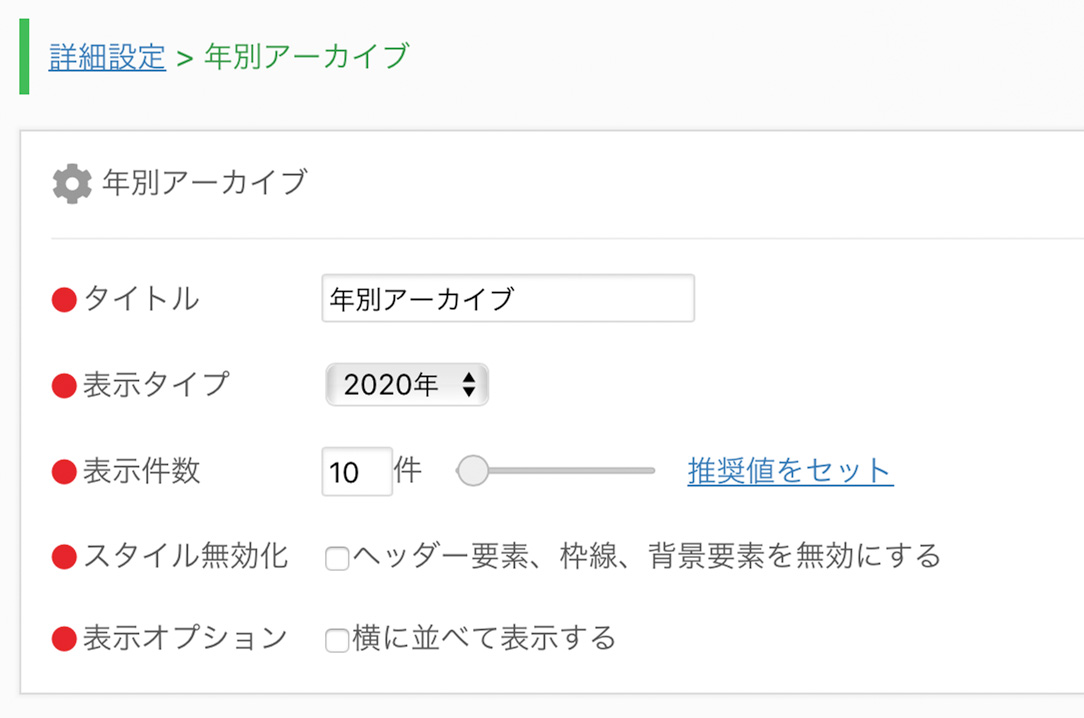
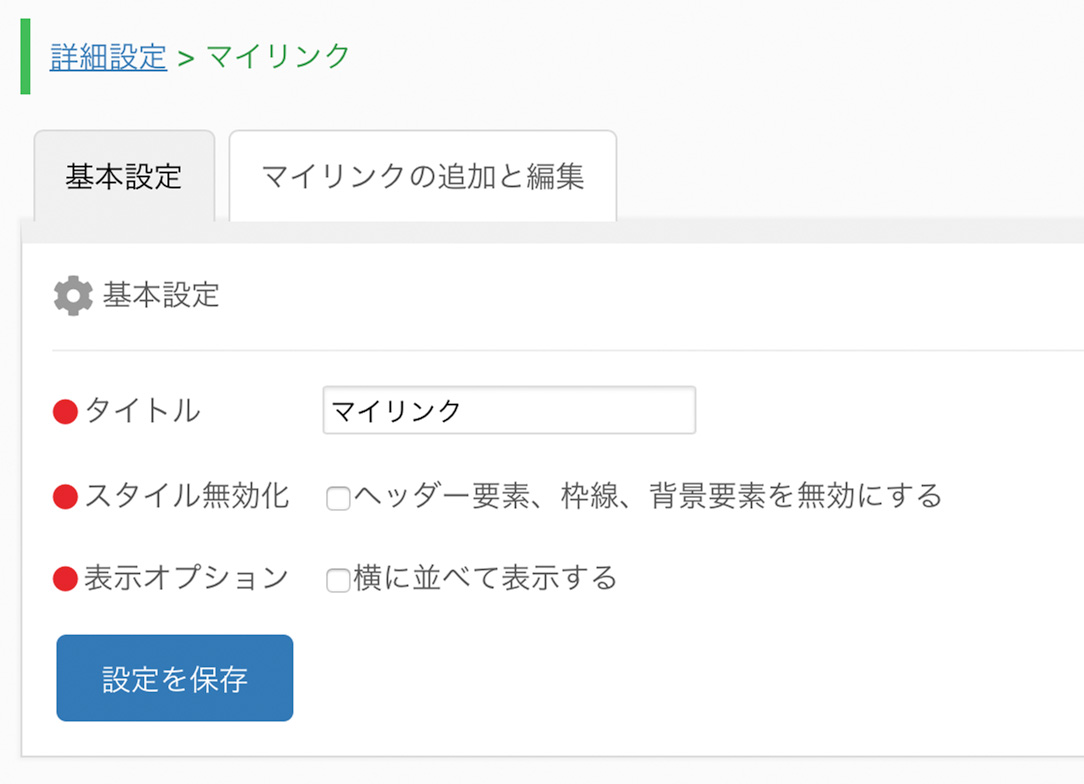
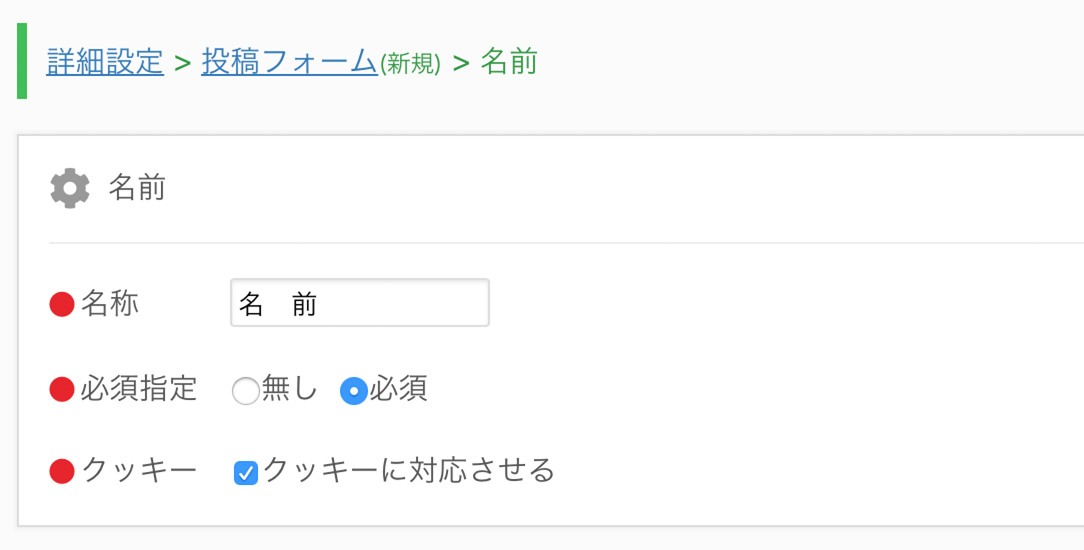
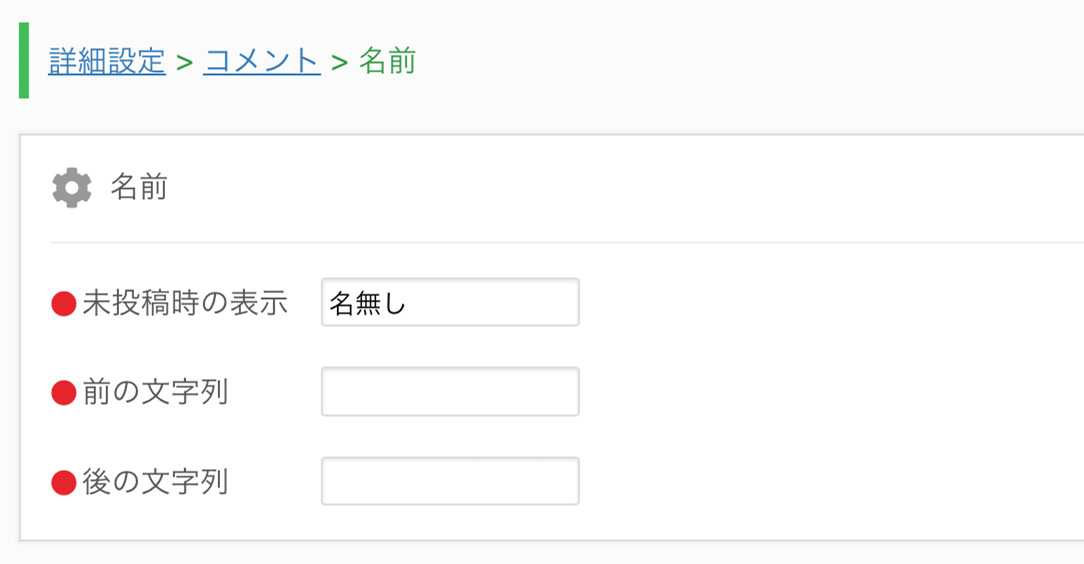
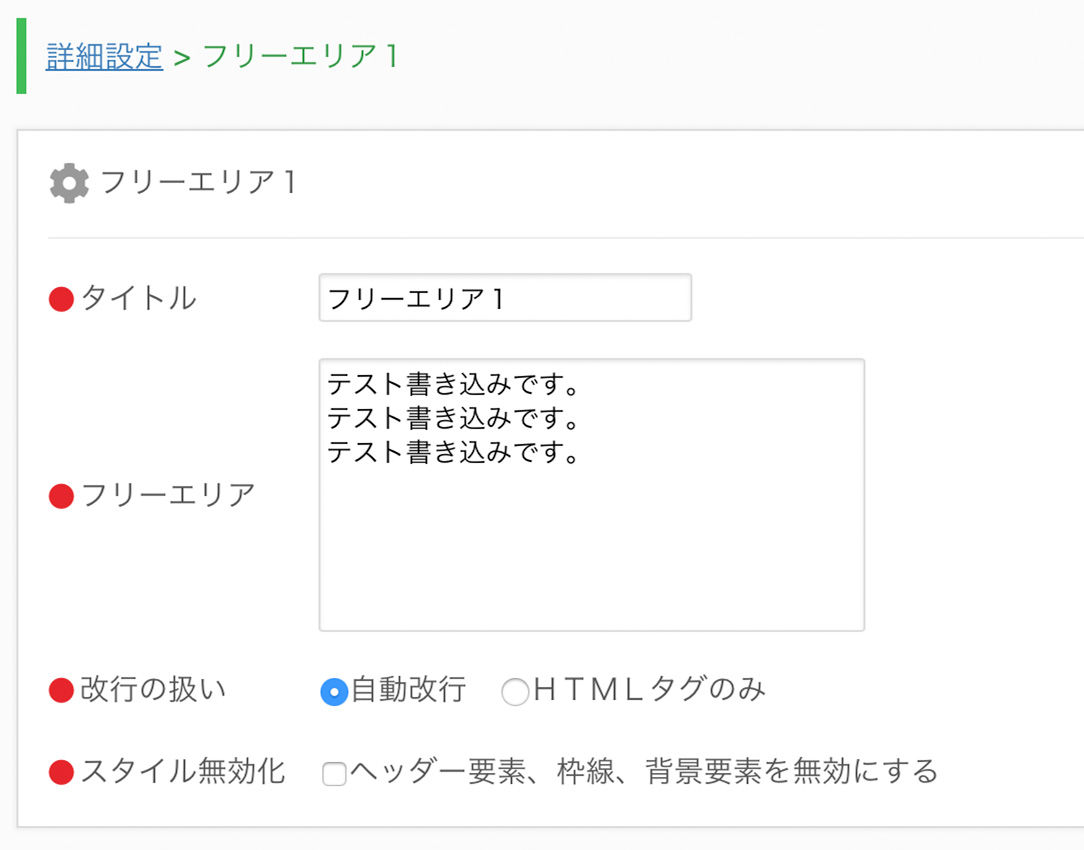
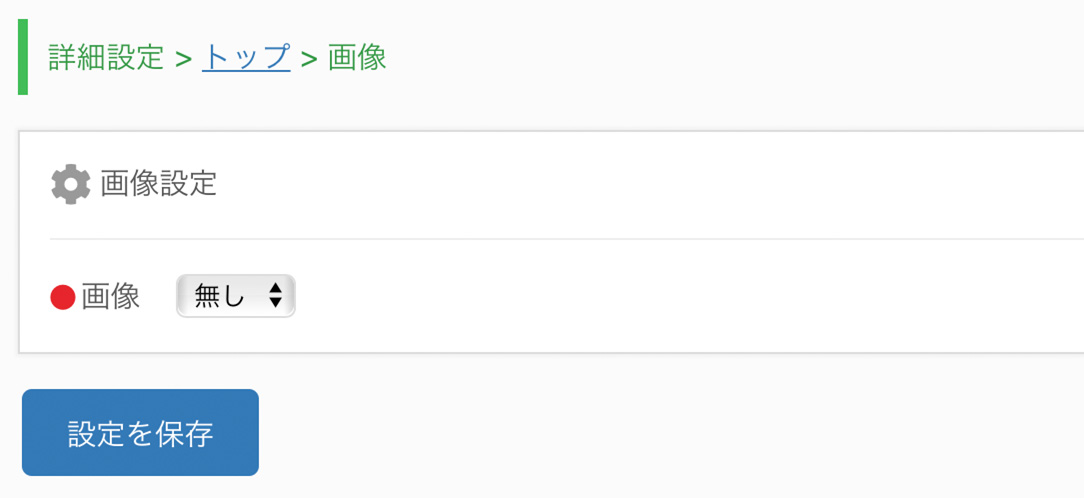
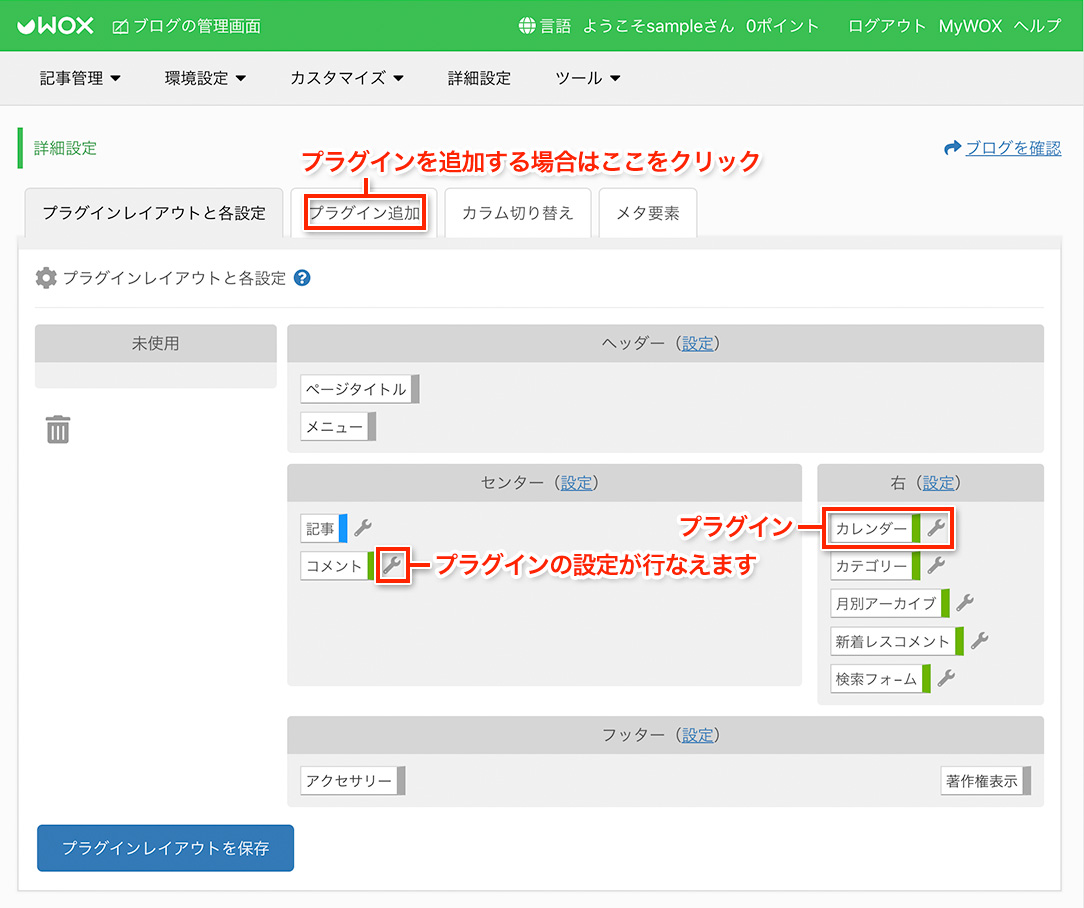
これらのプラグインは、各サービスの「詳細設定」にて追加や削除、編集を行えます。
以下はブログでの詳細設定ページですが他のサービスでもほぼ同様です。

それぞれのコンテンツに対応しているプラグインについては、以下の対応表をご覧下さい。
| ホームページ | フリーエリア1〜6、画像 |
|---|---|
| ブログ | ミニプロフィール、新着記事、新着レス、年別アーカイブ、月別アーカイブ、カレンダー、友達リスト、検索フォーム、マイリンク、ミニメールフォーム、コメント、カテゴリー、フリーエリア1〜6 |
| 掲示板 | ミニプロフィール、新着記事、新着レス、年別アーカイブ、月別アーカイブ、カレンダー、友達リスト、検索フォーム、マイリンク、投稿フォーム、ミニメールフォーム、カテゴリー、フリーエリア1〜6 |
| レビュー | ミニプロフィール、新着記事、新着レス、年別アーカイブ、月別アーカイブ、カレンダー、友達リスト、検索フォーム、マイリンク、ミニメールフォーム、コメント、カテゴリー、フリーエリア1〜6 |
| ノベル | ミニプロフィール、新着レス、友達リスト、ミニメールフォーム 、コメント、フリーエリア1〜6 |
| ギャラリー | ミニプロフィール、新着レス、友達リスト、ミニメールフォーム 、コメント、フリーエリア1〜6 | プロフィール | 友達リスト、マイリンク、ミニメールフォーム、フリーエリア1〜6 | ブックマーク | ミニプロフィール、新着記事、友達リスト、ミニメールフォーム、フリーエリア1〜6 | メールフォーム | ミニプロフィール、友達リスト、マイリンク、フリーエリア1〜6 |