投稿フォーム
掲示板
基本設定
基本設定では、「メール通知設定」と「スタイル無効化」を設定出来ます。

メール通知設定はデフォルトでは無効になっていますが、「投稿があった場合メール通知する」にチェックを入れると、投稿があった場合にメールで通知されます。通知先はユーザー登録メールアドレスです。
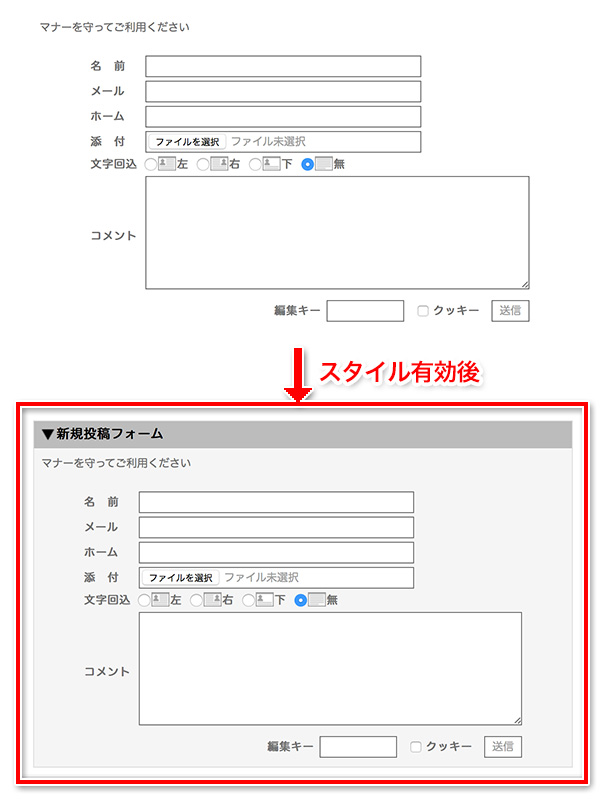
スタイル無効化は、デフォルトではチェックの入った状態(無効)になおり、プラグイン部分のタイトルや枠線、背景の色などの設定が全て適用されない状態になっています。チェックを入れ有効にするとスタイルが有効になります。

新規投稿フォーム・返信フォーム
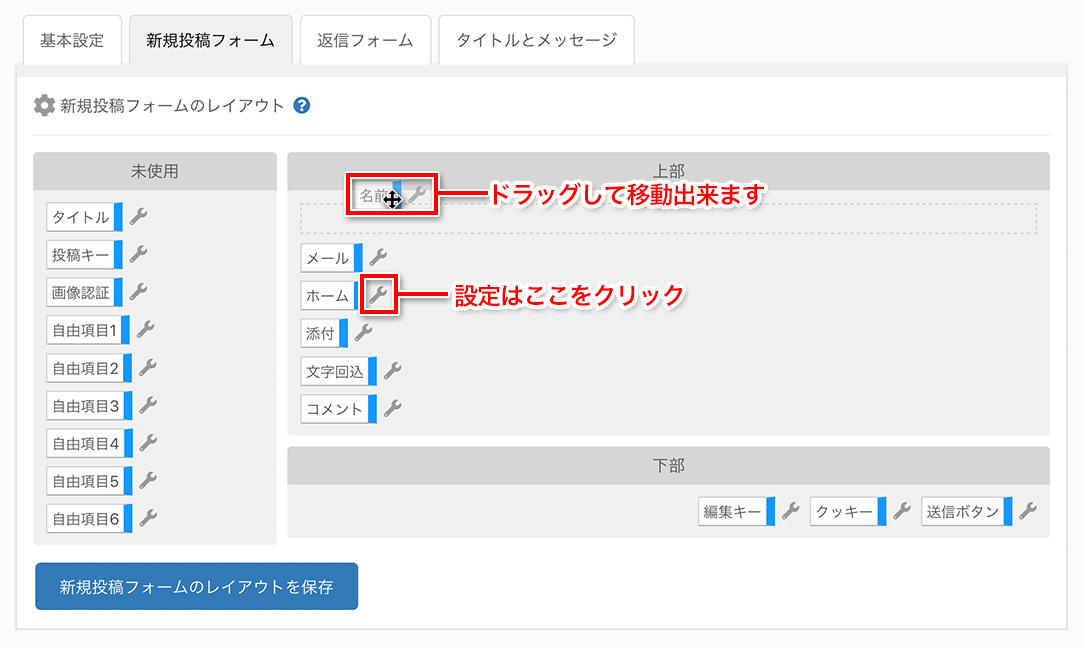
ここでは、投稿フォームの「名前」「タイトル」といった各項目をドラッグ&ドロップで自由に移動し、投稿フォームに追加・削除したり、それぞれを個別に設定することが出来ます。使用しない項目は「未使用」へ移動することで新規投稿フォームから除外出来ます。以下は新規投稿フォームの設定画面ですが、返信フォームも同様の設定画面です。

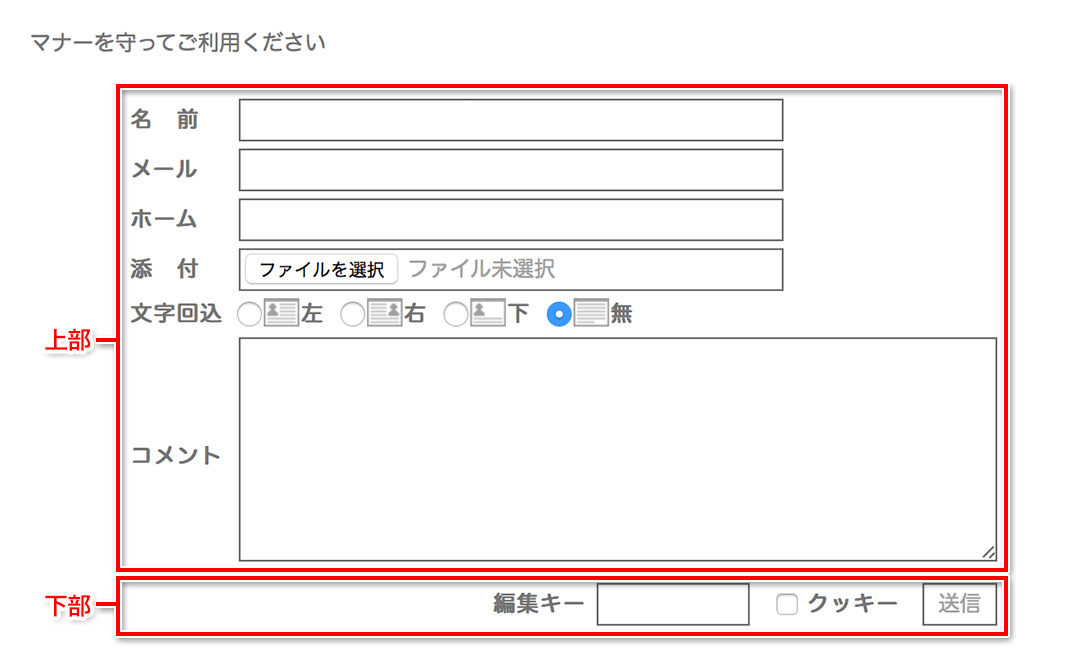
フォームレイアウトは「上部」と「下部」に分かれています。実際の新規投稿フォームでは以下のように表示されます。

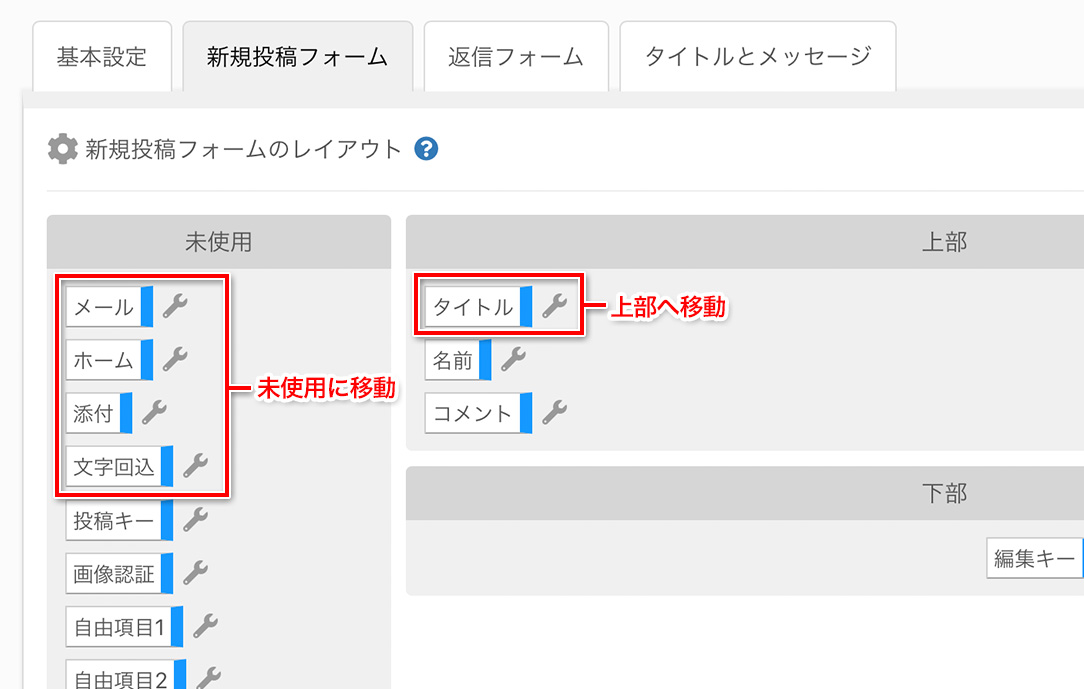
試しに項目の追加や削除を行なってみます。「タイトル」を追加(上部へ移動)しました。また、シンプルなフォームにするため「メール」「ホーム」「添付」「文字回込」を削除(未使用へ移動)してみました。

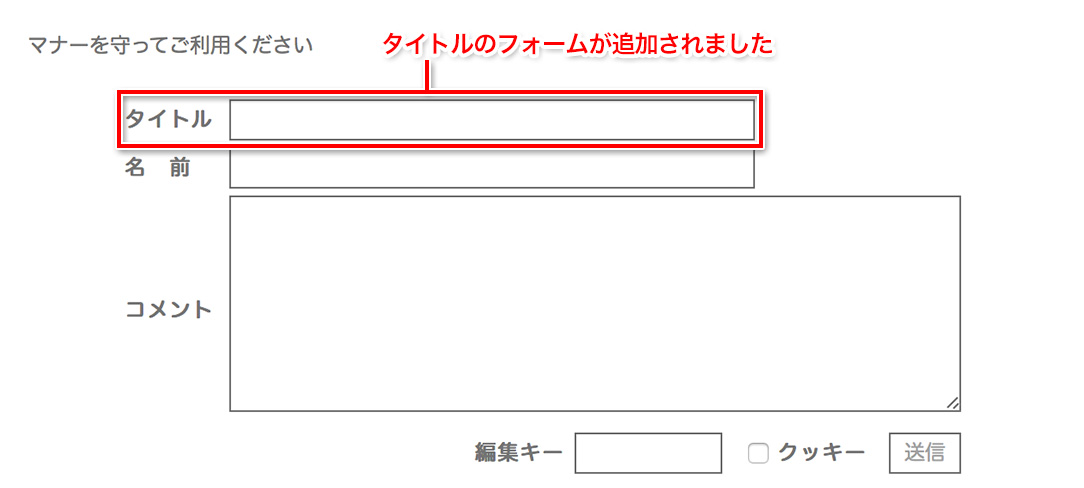
実際の投稿フォームでは以下のようになり、「タイトル」が追加されました。「メール」「ホーム」「添付」「文字回込」のフォームは削除されていることが分かります。

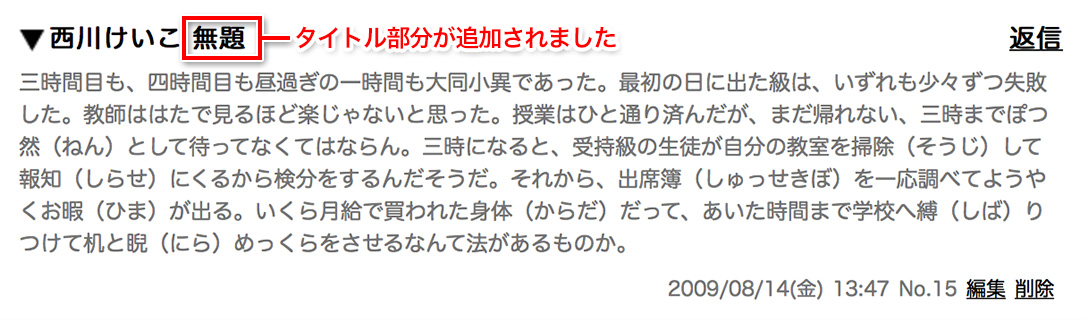
また、フォームの項目は記事の要素にも自動的に反映されます。今回は「タイトル」を追加したので、タイトルが記事内に表示されており、削除した「メール」と「ホーム」は表示されなくなります。

なお、記事内の「タイトル」や「名前」などの各要素は自動的に追加配置されますが、お好みの配置にしてご利用頂くことも可能です。記事内の要素の表示順を変更するには「詳細設定 > プラグインレイアウトと各設定」で「記事」の設定をクリックします。

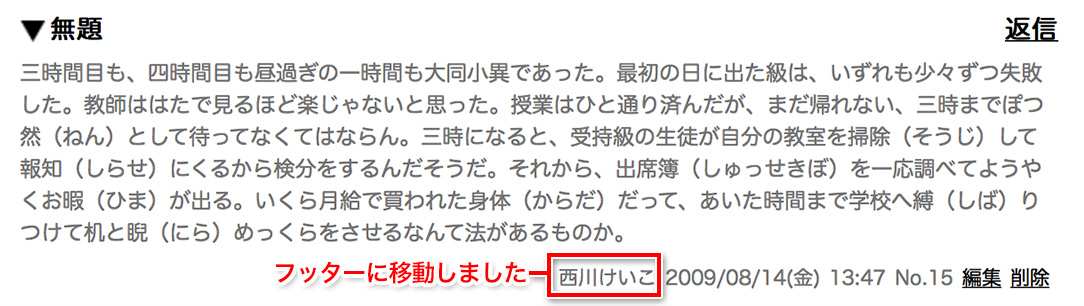
こちらで表示順等を変更出来ます。記事ヘッダーには「タイトル」のみを配置し、「名前」は記事フッターに移動しました。

実際の記事では以下のように反映されます。

「新規投稿フォーム・返信フォーム」の各項目の設定を解説します。
[名前・タイトル・メール・ホーム・クッキー]
上記5項目では、それぞれ「名称」「必須指定」「クッキー」の設定を行なうことが出来ます。
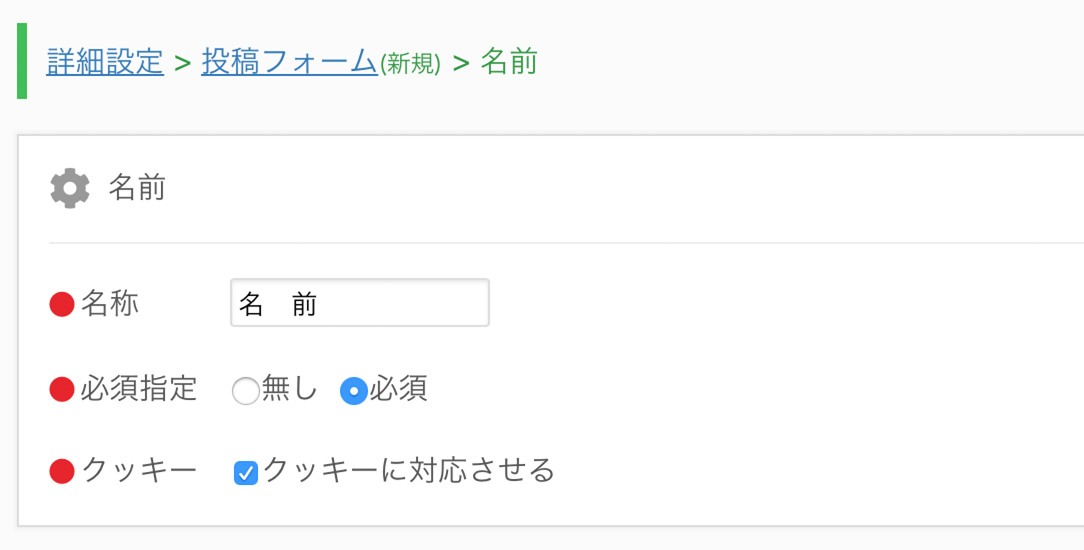
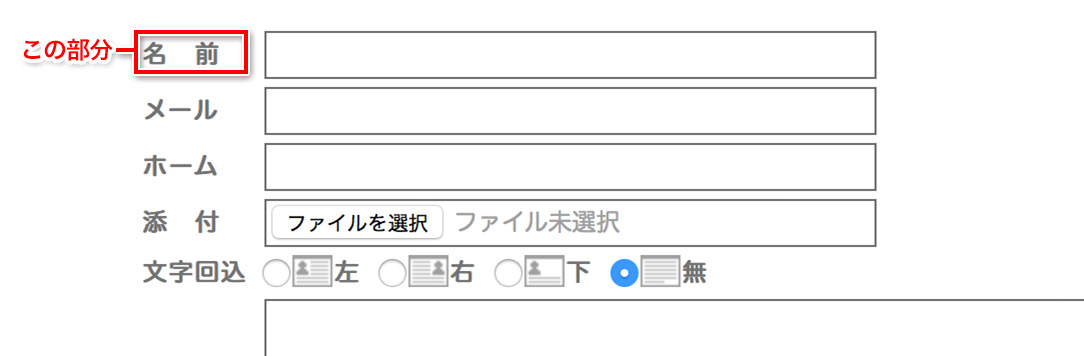
以下は「名前」での設定画面です。

「名称」では、以下のようにフォームのラベル部分(フォーム部品の名前)を変更できます。

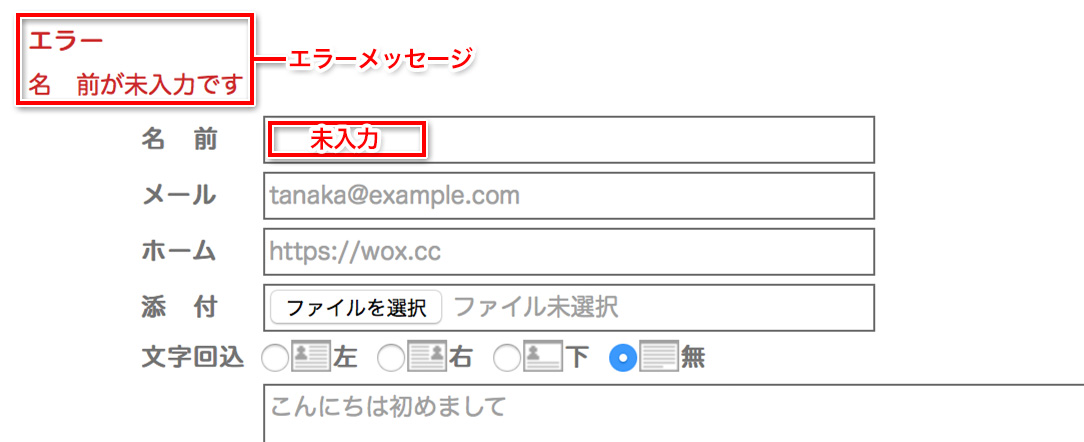
「必須指定」は必ず入力(送信)して欲しい項目に適用します。例えば「名前」はデフォルトでは必須指定「必須」に設定されており、空欄で送信しようとすると「名前が未入力です」とエラーメッセージが表示されるようになります。

「クッキー」は入力された項目に対しクッキーを適用させるか指定出来ます。クッキーとは一度入力した内容を訪問者のブラウザに記録し、次回から同様の内容を入力させる手間を省く便利な機能です。デフォルトでは「名前」や「メール」「ホーム」等の項目で有効になっています。
[投稿キー]
「投稿キー」の項目では「名称」「クッキー」の他に、「キー」という設定項目があります。キーには秘密のパスワードを半角英数字8文字内で指定してください。投稿キーを設置すると、キーを知らない訪問者は送信することが出来なくなりますので、使い道として仲間内だけでコンテンツを利用したい場合に適しています。
[コメント・添付]
上記2項目では「名称」「必須指定」のみが設定出来ます。
「コメント」の必須指定に関しては、特別な理由が無い限り「必須」にしておくのが良いでしょう。
「添付」を使用すると画像などの添付ファイルを送信することが可能となります。
[自由項目1〜自由項目6・文字回込]
「自由項目」ではユーザーが自由に項目を作り出すことが可能で、6個まで利用出来ます。
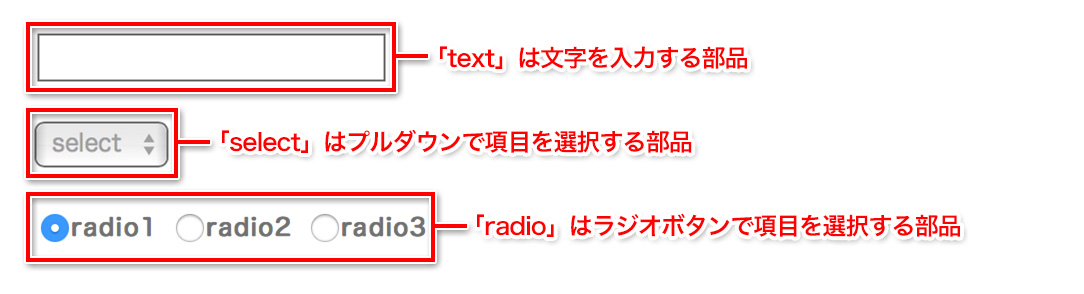
他の項目と同様「名称」「必須指定」「クッキー」の設定項目がありますが、その他に「フォーム形式」という設定があります。フォーム形式は「text 」「select」「radio」から選択可能で、それぞれ以下のようなフォーム部品になります。

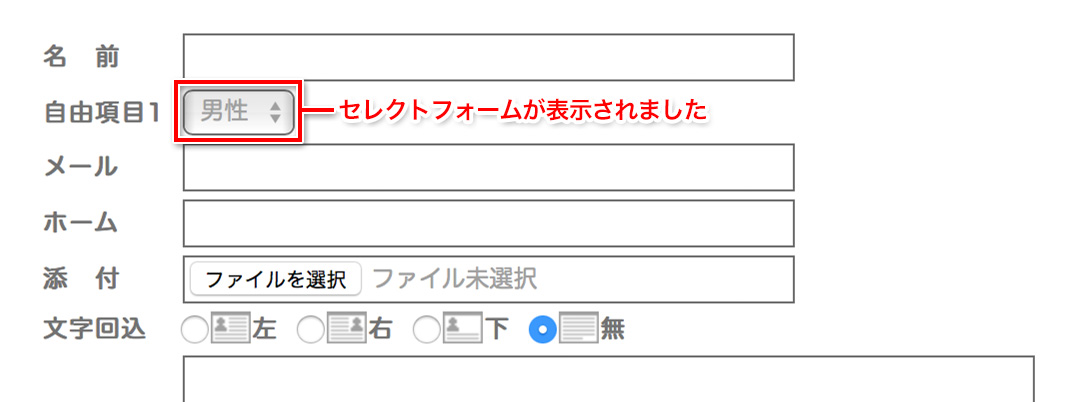
形式を「select」および「radio」に指定した場合、セレクト要素と送信値を設定します。例えば投稿フォームにセレクトフォーム形式で、「性別」の項目を追加したい場合、フォーム形式を「select」に、セレクト要素と送信値の欄にはそれぞれ「男性,女性,秘密」等と記入します。各要素は必ず「,」(カンマ)で区切って記入し、セレクト要素と送信値の要素数は同じである必要があります。

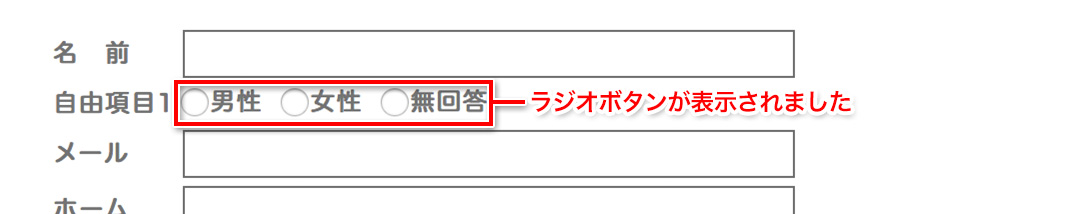
実際には投稿フォームで以下のように表示されます。

なお、フォーム形式を「radio」にした場合は以下のようになります。

文字回込に関してはは自由項目とほぼ同様ですが、「フォーム形式」の選択に「text」が無いのと、「送信値」の設定で「left,right,bottom,none」の4種類のみしか使えないという違いがあります。
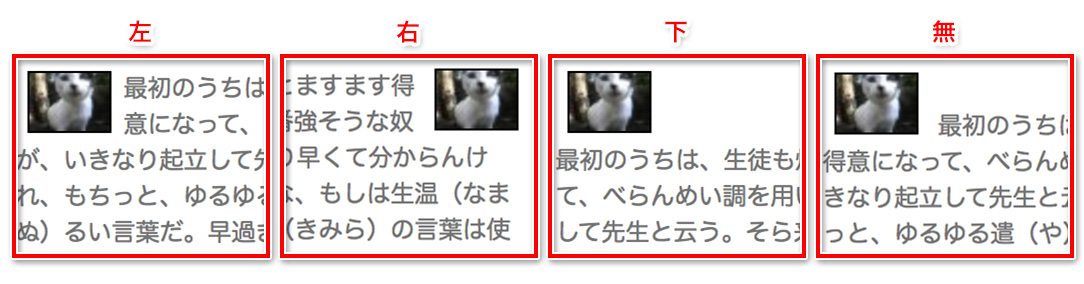
文字回込は画像アップロード時に、画像に対して文字がどのように回り込むか指定する際に使用します。「左」「右」「下」「無」の4種類ありますがそれぞれ以下のようになります。

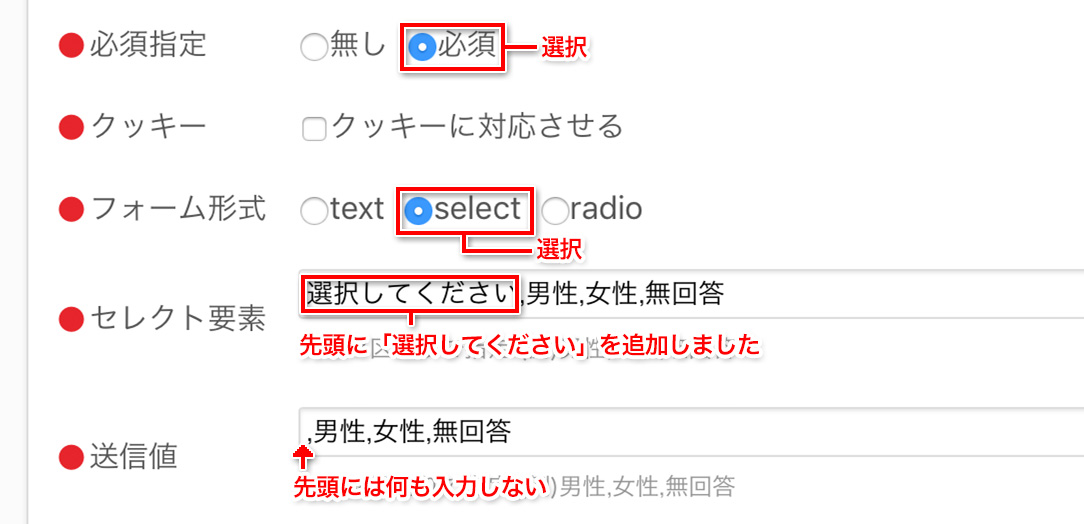
また、セレクトフォームの先頭に「選択してください」等の文言を表示し、選択が行われない場合、送信エラー(エラーメッセージが表示される)にしたいときは以下のように設定すると良いでしょう。

セレクト要素は「選択してください,男性,女性,秘密」と指定、送信値は「,男性,女性,秘密」と指定します。送信値の先頭の要素をあえて空欄にすることで、送信時に性別を選択しなかった場合に送信エラーにすることができます。必須設定は必ず「必須」を選択して下さい。
[画像認証・送信ボタン]
上記2項目に関しては「名称」のみの設定となります。
投稿フォームに「画像認証」を設置すると、画像にあるランダムな文字と同じ文字を入力しないと投稿が出来なくなります。従って、機械的に投稿するスパムをブロック出来るようになります。
タイトルとメッセージ
タイトルとメッセージでは、新規投稿フォーム時、返信フォーム時、編集フォーム時に表示されるそれぞれのタイトルとメッセージの編集が行えます。

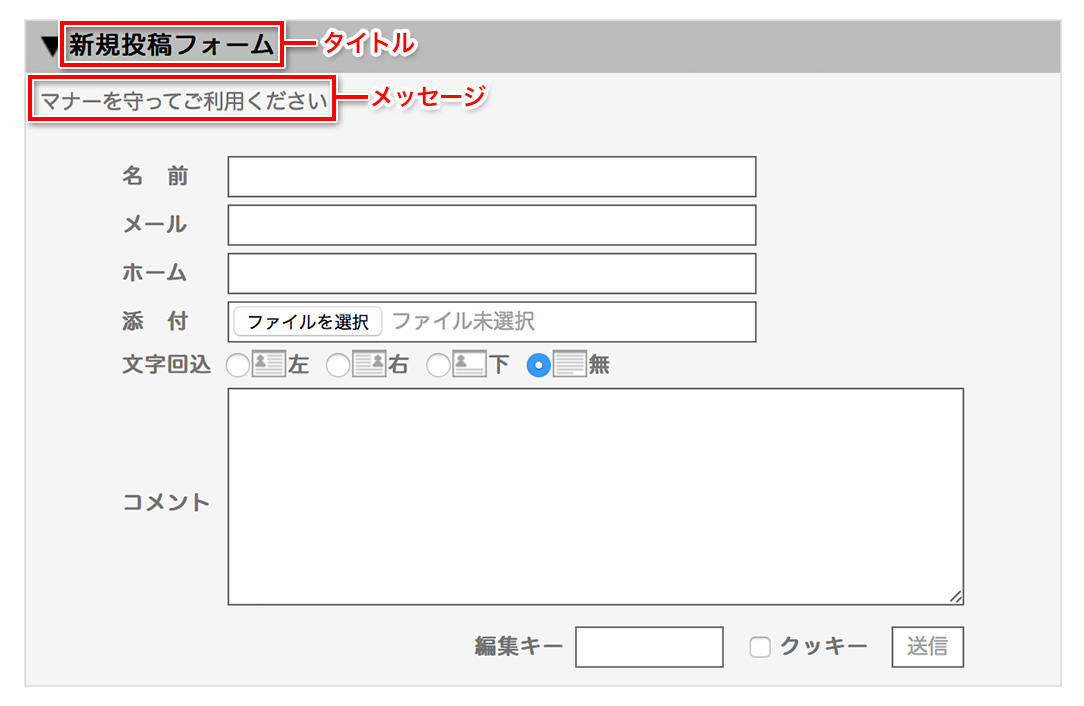
それぞれのタイトルとメッセージが表示されるのは以下の部分です。

タイトルは基本設定の「スタイル無効化」が有効になっている時は表示されませんので、スタイルを有効にした状態での例です。