コメント
【対応しているコンテンツ】
ブログ、レビュー、ノベル、ギャラリー
基本設定
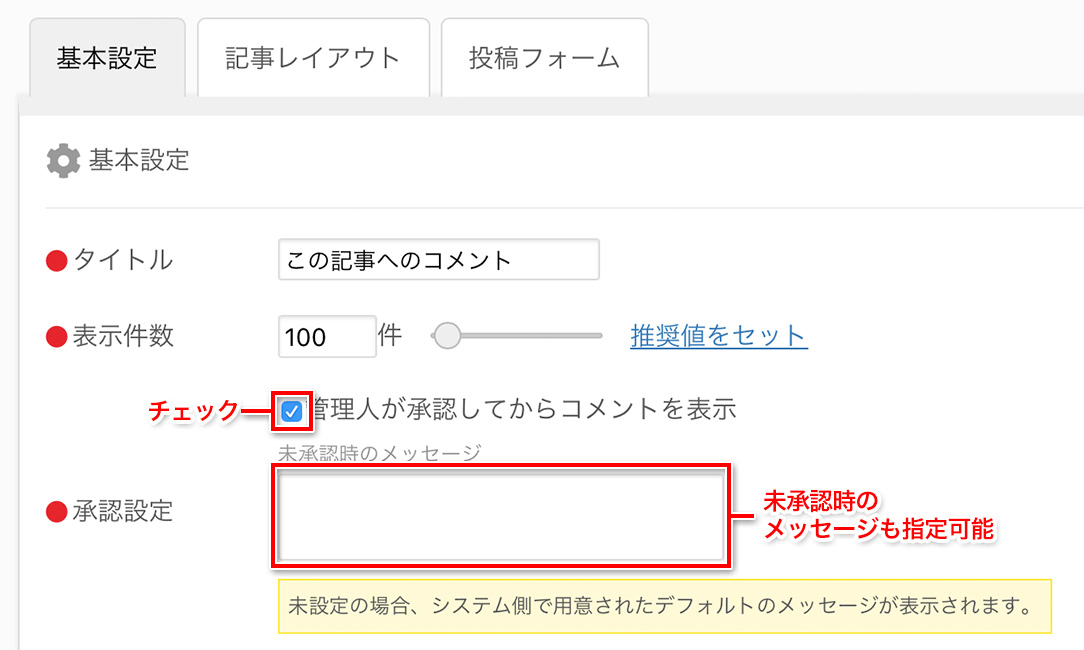
基本設定で編集できるのは、タイトル、表示件数、承認設定、スタイル無効化の5項目です。

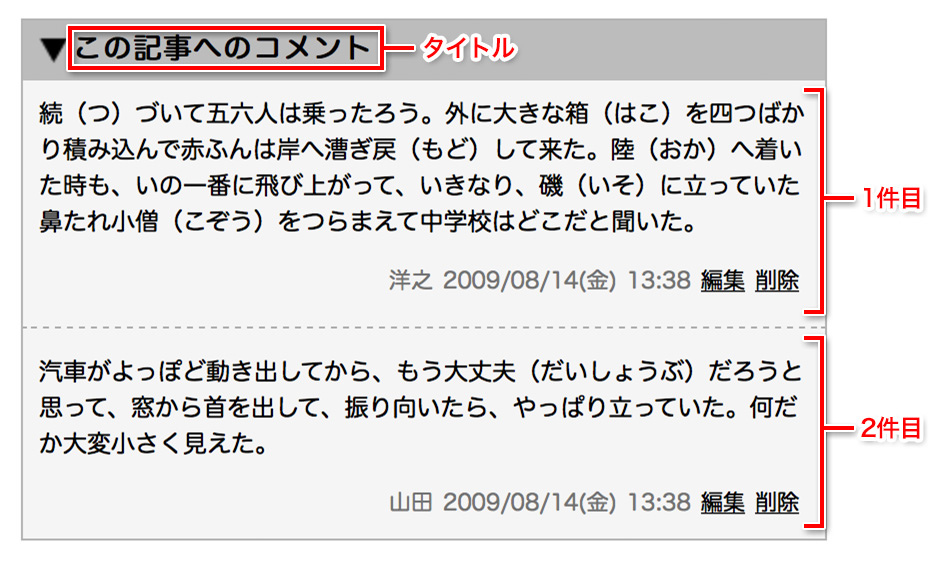
実際のページでは、以下のように表示されます。

コメントの表示件数は1〜1000件まで選ぶことができます。
承認設定で「管理人が承認してからコメントを表示」にチェックを入れると、コメント欄を承認制にすることができます。

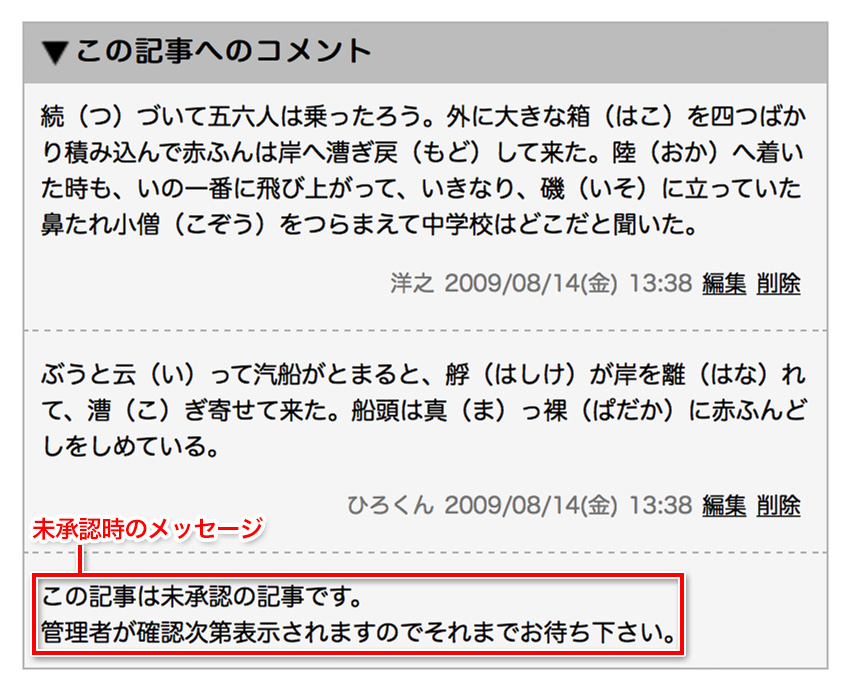
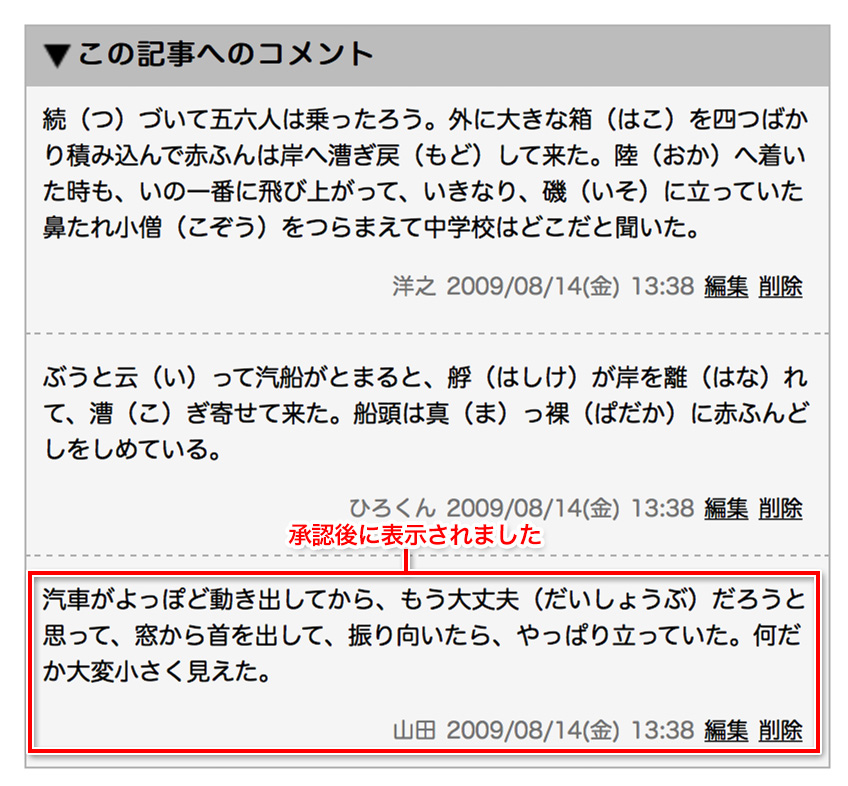
承認設定にチェックを入れた状態でコメントが投稿されると、コメントは以下のように表示されます。

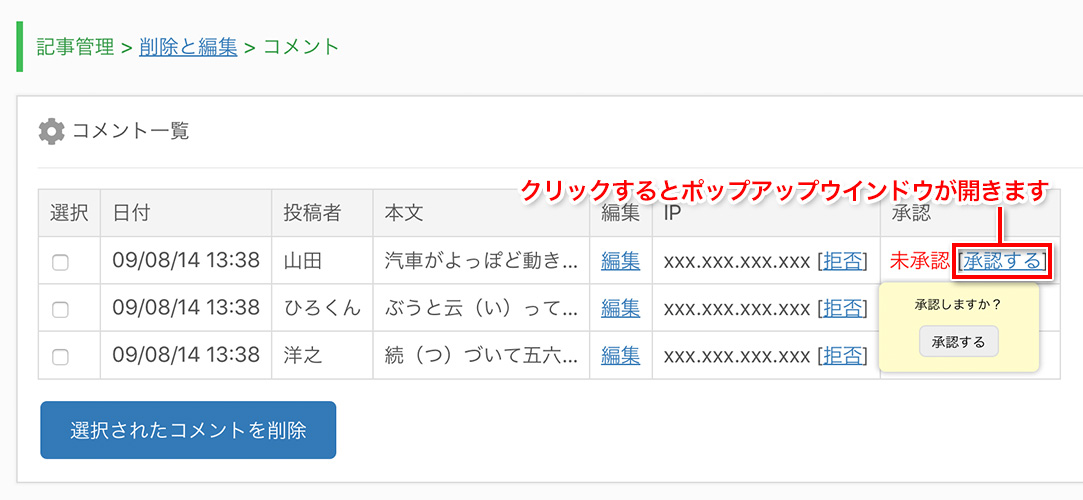
未承認のコメントを承認するには、「記事管理 > 削除と編集」で該当記事のコメントをクリックし、コメント一覧の画面へ移動します。以下の例はブログでの「削除と編集」ですが他のサービスでもほぼ同様です。

コメント一覧の画面では投稿者名や本文が表示されていますので、承認しても良いと判断出来れば「承認する」をクリックし承認してください。なお、「編集」をクリックすると全文が確認出来ます。

承認されるとコメント欄にコメントが表示されます。

メール通知設定は「投稿があった場合メール通知する」にチェックを入れると、投稿があった場合にメールで通知されます。通知先はユーザー登録メールアドレスです。無効にしたい場合はチェックを外してください。
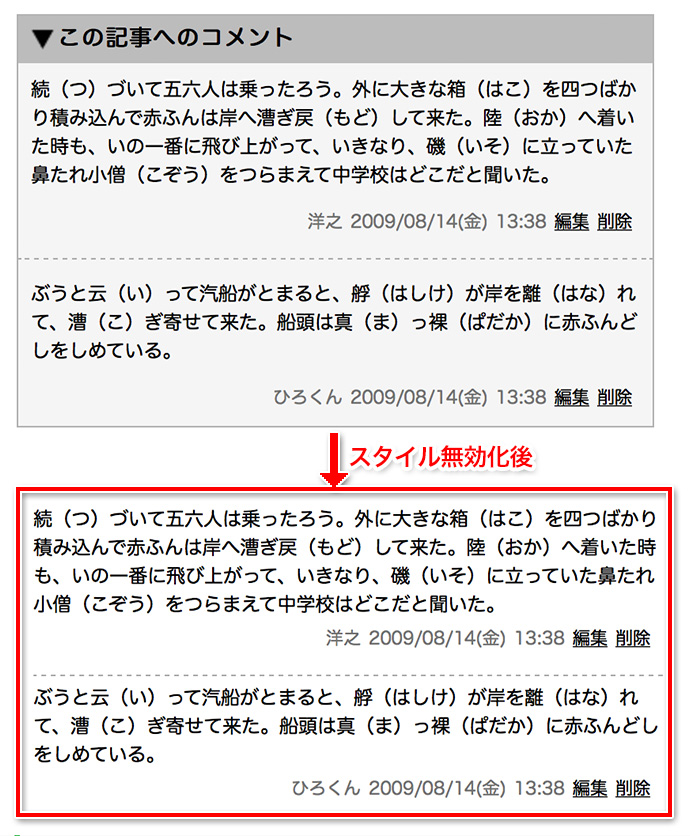
スタイル無効化にチェックを入れた場合は、プラグイン部分のタイトルや枠線、背景の色などの設定が全て適用されない状態になります。

記事レイアウト
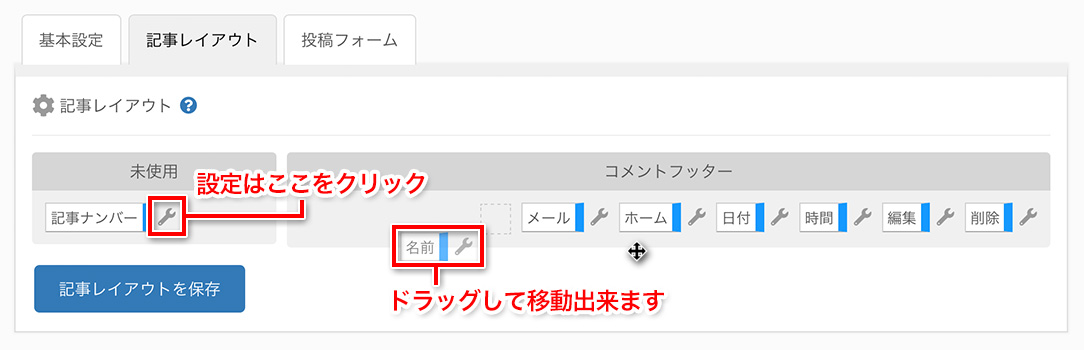
ここでは、コメントの「名前」「タイトル」といった各項目をドラッグ&ドロップで自由に移動し、投稿フォームに追加・削除したり、それぞれを個別に設定することが出来ます。使用しない項目は「未使用」へ移動することで新規投稿フォームから除外出来ます。

各項目の設定を解説します。
[名前・タイトル・自由項目1〜自由項目3]
これらの項目では「未投稿時の表示」「前の文字列」「後の文字列」の3項目が行なえます。
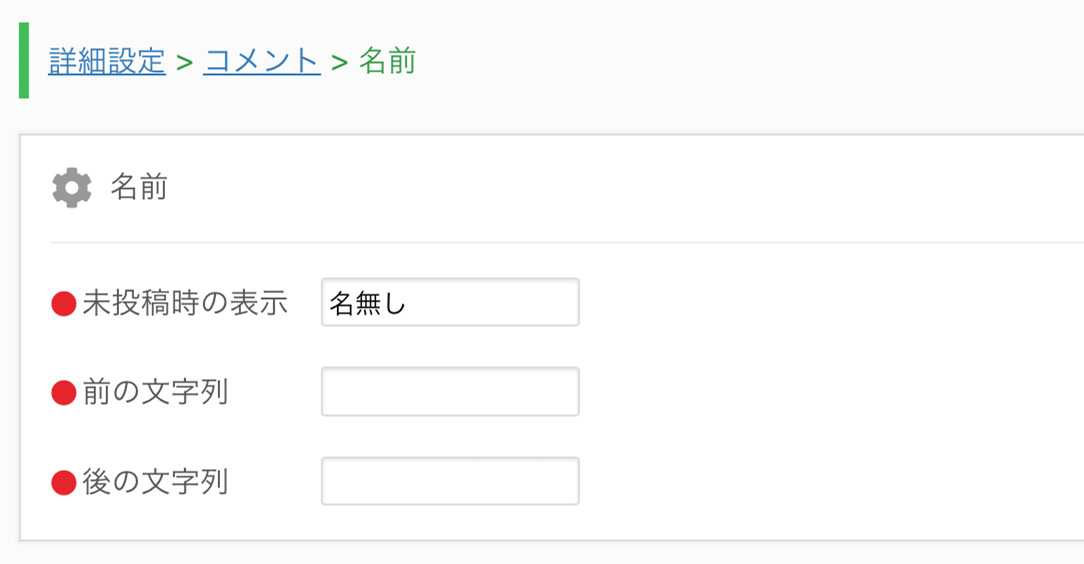
以下は「名前」での設定画面です。

「未投稿時の表示」はコメント投稿時に名前が未入力で投稿された時に表示される名前で、「NoName」や「名無し」などの名称を指定しておくと良いでしょう。
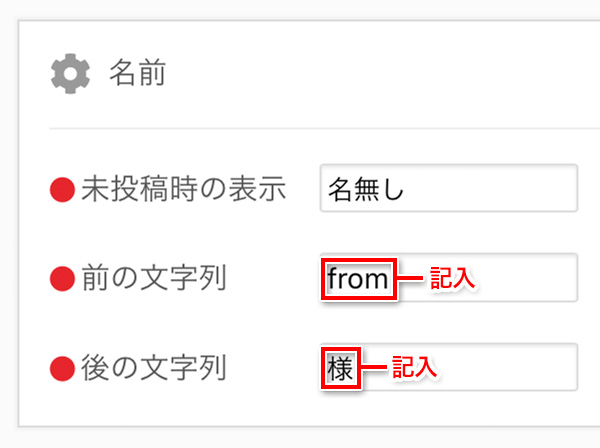
「前の文字列」と「後の文字列」を設定すると、名前の前後に固定の文字列を表示出来ます。試しに「前の文字列」に「from」「後の文字列」に「様」と設定してみました。

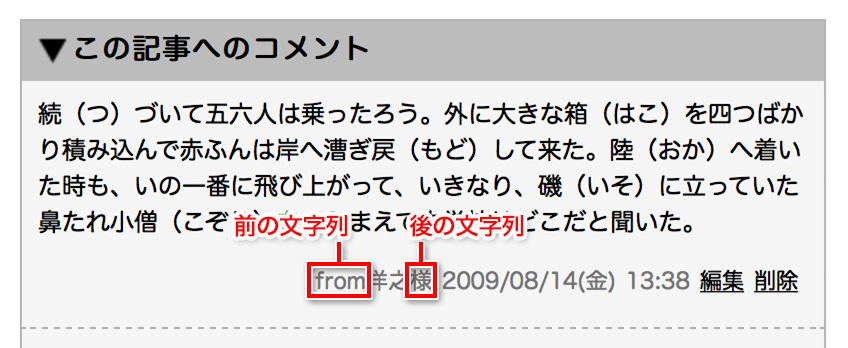
実際のコメント内では「前の文字列」と「後の文字列」は以下のように表示されます。

[メール・ホーム]
これらの項目では「未投稿時の表示」「前の文字列」「後の文字列」の3項目の他に、「表示」の設定を行ないます。メールやホームでは投稿されたメールアドレスやURLが直接表示されず「メール」や「ホーム」といったリンク文字列で表示されます。
[記事ナンバー]
記事ナンバーは投稿された記事のナンバーを表示します。
設定は「前の文字列」と「後の文字列」のみが行なえ、デフォルトでは「前の文字列」に「No.」という文字列が設定されています。
[日付]
日付は投稿された年月日を表示します。
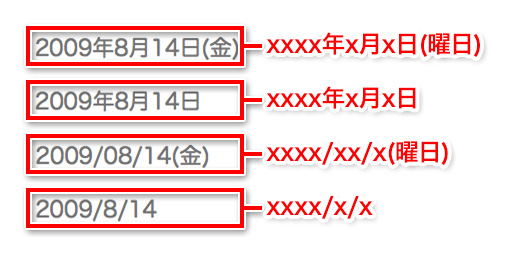
「フォーマット」の設定で以下4種類から選択出来ます。

[時間]
時間は投稿された時分秒を表示します。
「フォーマット」の設定で以下4種類から選択出来ます。

[編集]
編集とはコメント内に表示する編集リンクの文字列のことです。
表示されるリンク文字列を任意に指定出来ます。
[削除]
削除とはコメント内に表示する削除リンクの文字列のことです。
表示されるリンク文字列を任意に指定出来ます。
投稿フォーム
ここではコメント投稿フォームのカスタマイズを行ないます。
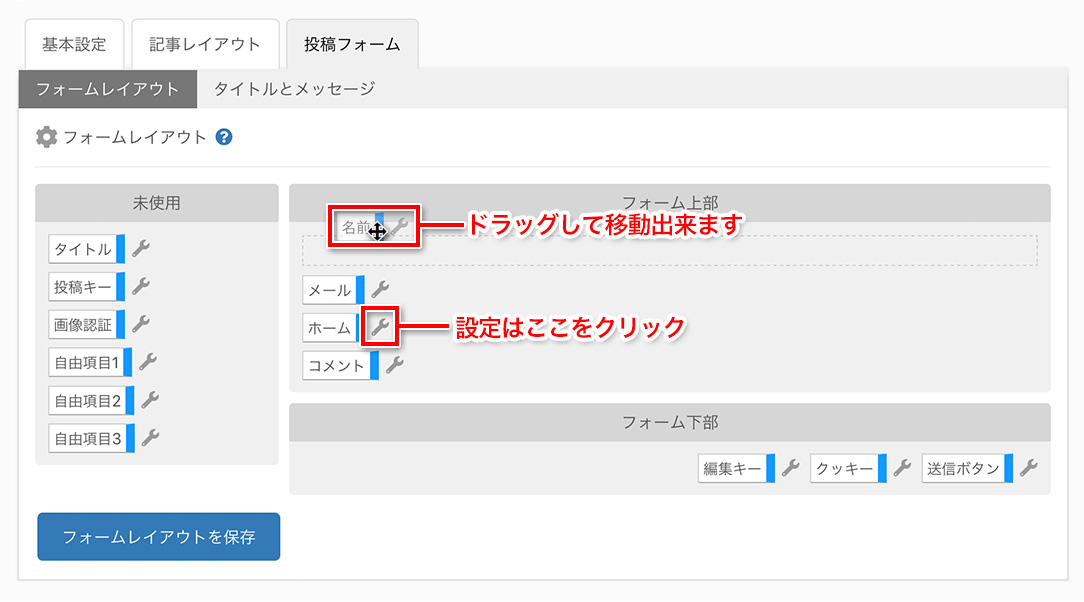
[フォームレイアウト]
ここでは、コメント投稿フォームの「名前」「タイトル」といった各項目をドラッグ&ドロップで自由に移動し、投稿フォームに追加・削除したり、それぞれを個別に設定することが出来ます。使用しない項目は「未使用」へ移動することで新規投稿フォームから除外出来ます。

フォームレイアウトは「上部」と「下部」に分かれています。コメント投稿フォームでは以下のように表示されます。

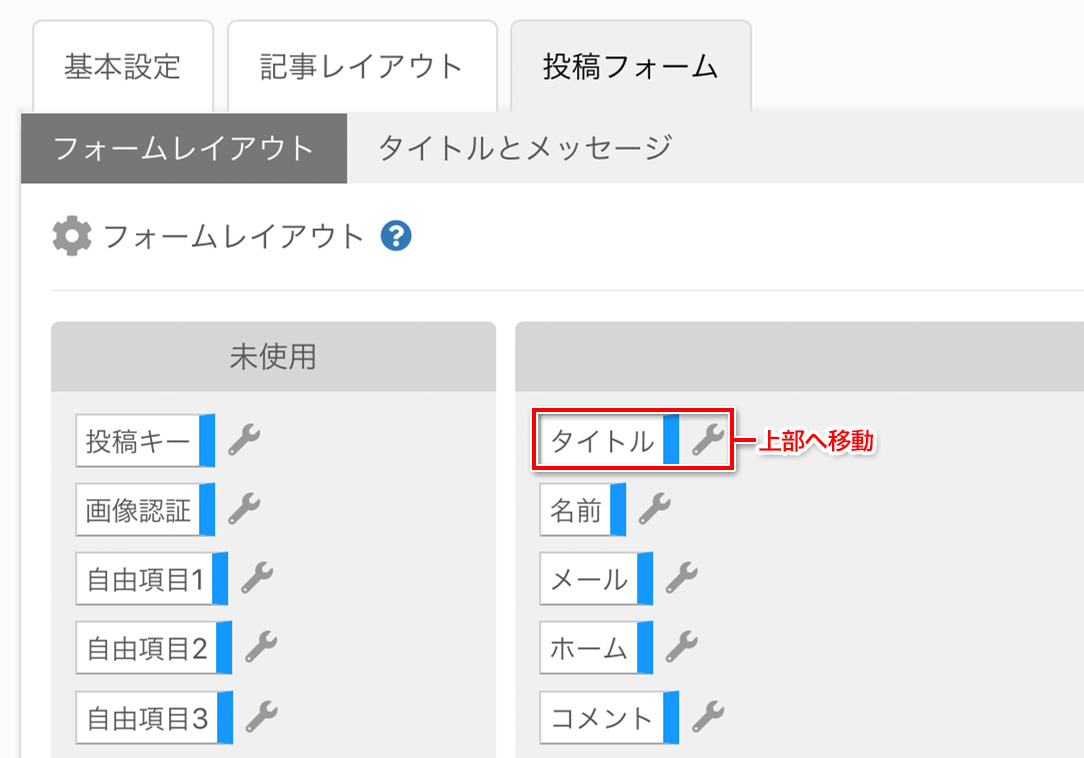
試しに「タイトル」を追加(上部へ移動)しました。

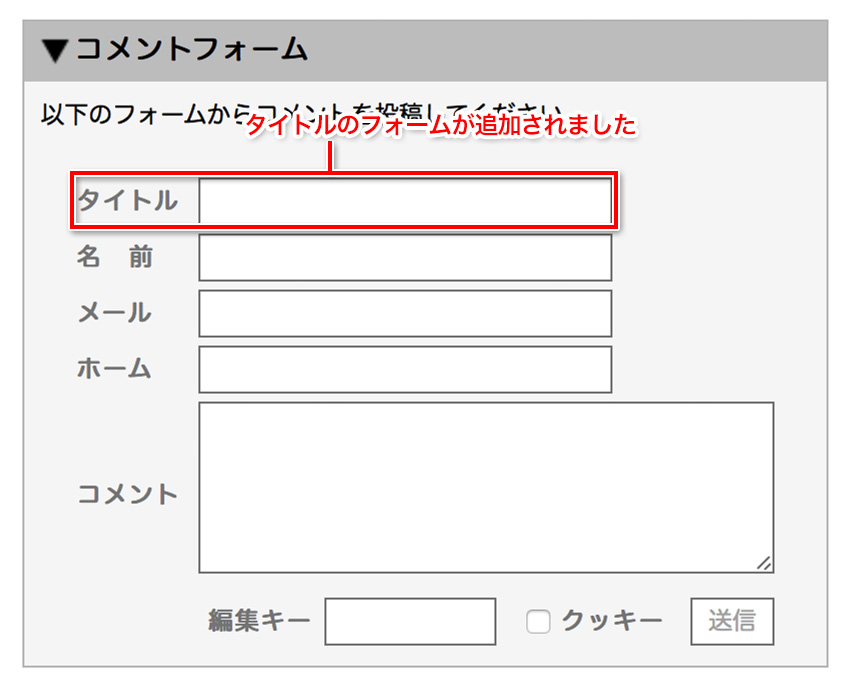
実際のコメント投稿フォームでは以下のようになり、「タイトル」が追加されました。

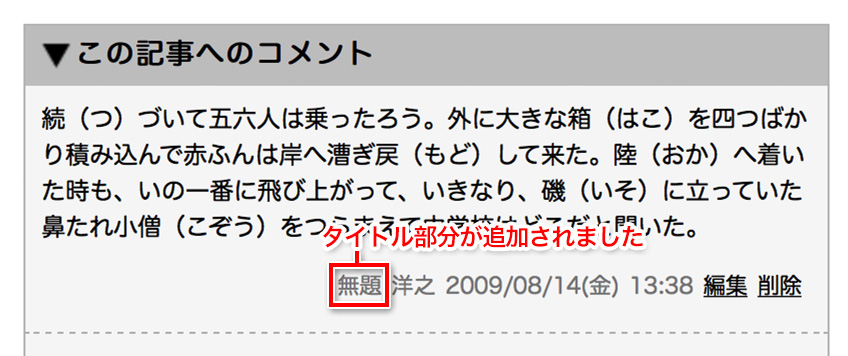
また、フォームの項目はコメント内の要素にも自動的に反映されます。今回は「タイトル」を追加したので、タイトルが記事内に表示されております。

なお、追加されたコメント内の「タイトル」はお好みの配置にしてご利用頂くことも可能ですので、追加された位置がお気に召さない場合は「記事レイアウト」で変更してください。
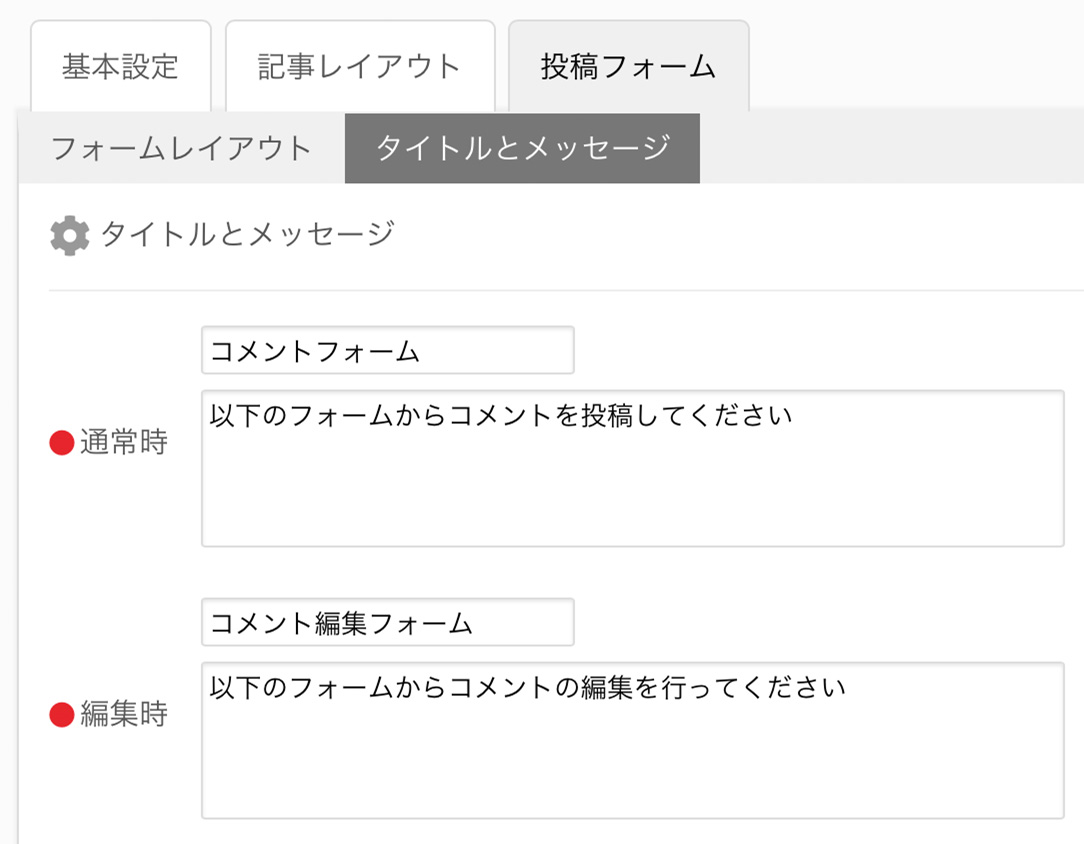
[タイトルとメッセージ]
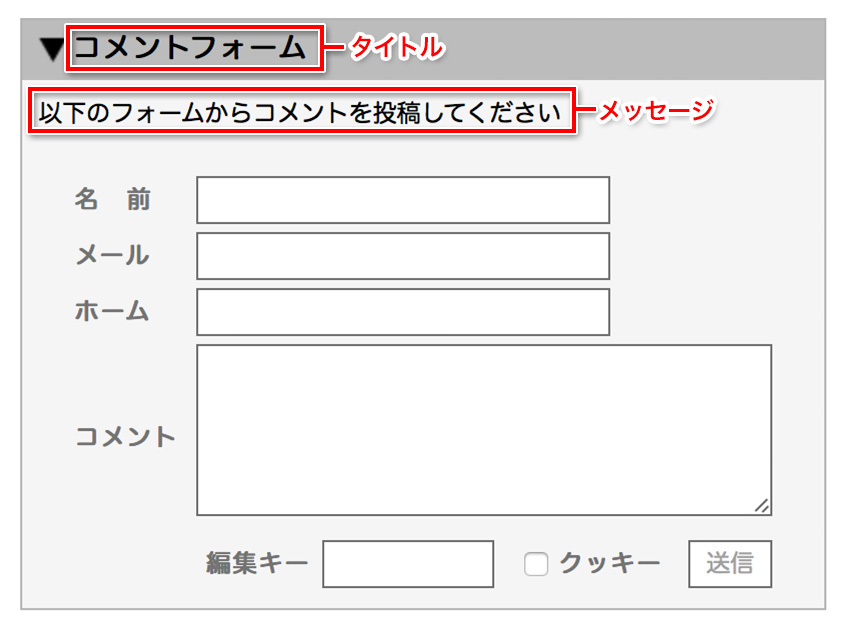
タイトルとメッセージでは、コメントフォームの通常時、編集時に表示されるそれぞれのタイトルとメッセージの編集が行えます。

それぞれのタイトルとメッセージが表示されるのは以下の部分です。