ファイル管理

[基本的な使い方]
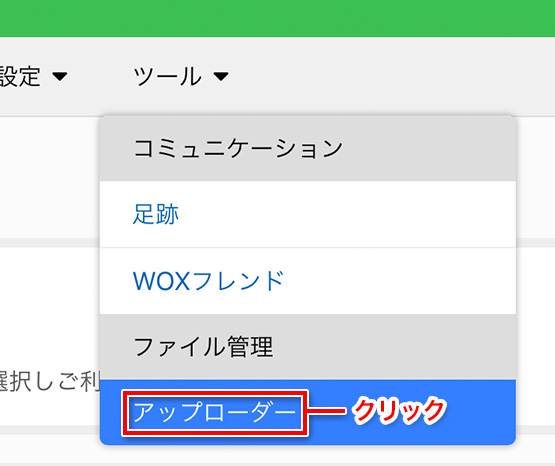
アップローダーにアクセスするとファイルリストが表示されます。現在何もアップロードされていないのでリストには何もありません。試しに画像をアップロードしてみましょう。画像をアップロードするには「ファイルアップロード」のタブをクリックしファイルアップロードの画面へ移動します。

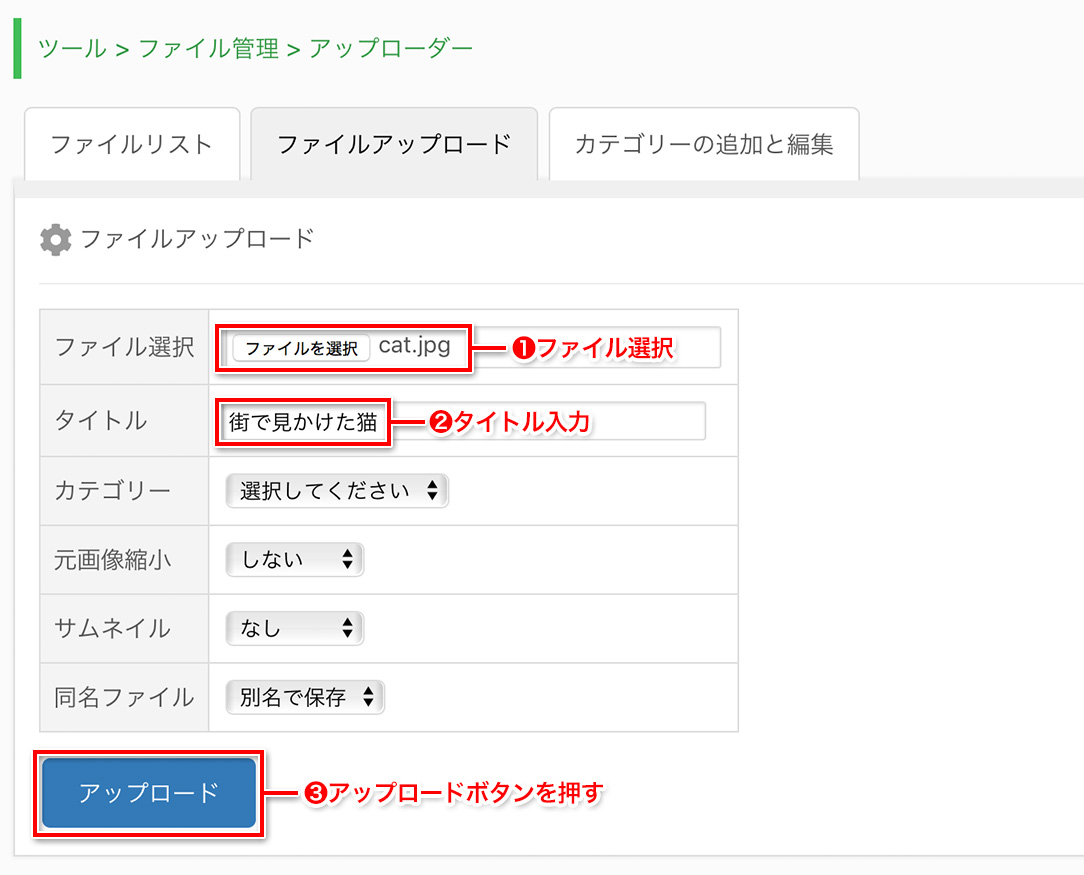
ファイルアップロードの画面が表示されたら、ファイルを選択しタイトルを入力します。最後に「アップロード」のボタンを押すとアップロードが完了します。試しに「猫の画像」を用意し、タイトルを「街で見かけた猫」としました。

「ファイルリスト」へ戻り確認してみると、以下のように画像がアップロードされていることが分かります。

なお、アップロードされた画像を削除するには、「削除」にチェックを入れ、最後に「チェックしたファイルを削除」のボタンを押します。
[カテゴリー]
アップロードは基本的に「ファイル選択」と「タイトル入力」のみで完了しますが、「カテゴリー」を指定しファイルを分類し保存することも出来ます。カテゴリーはデフォルトでは未整理という項目が登録されており、特に指定しないでアップロードすると未整理へ分類となります。
カテゴリーを追加するには「カテゴリーの追加と編集」でカテゴリーを登録します。
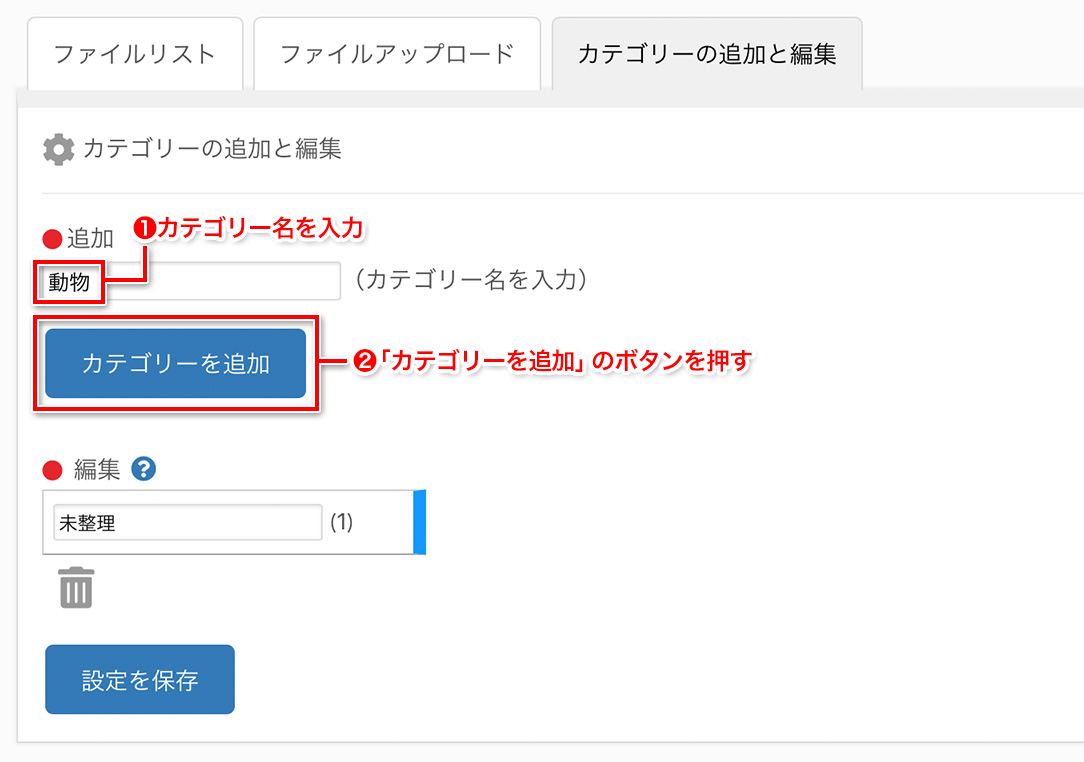
試しに「動物」というカテゴリーを登録してみました。「追加」の項目に「動物」と入力し、最後に「カテゴリーを追加」のボタンを押します。

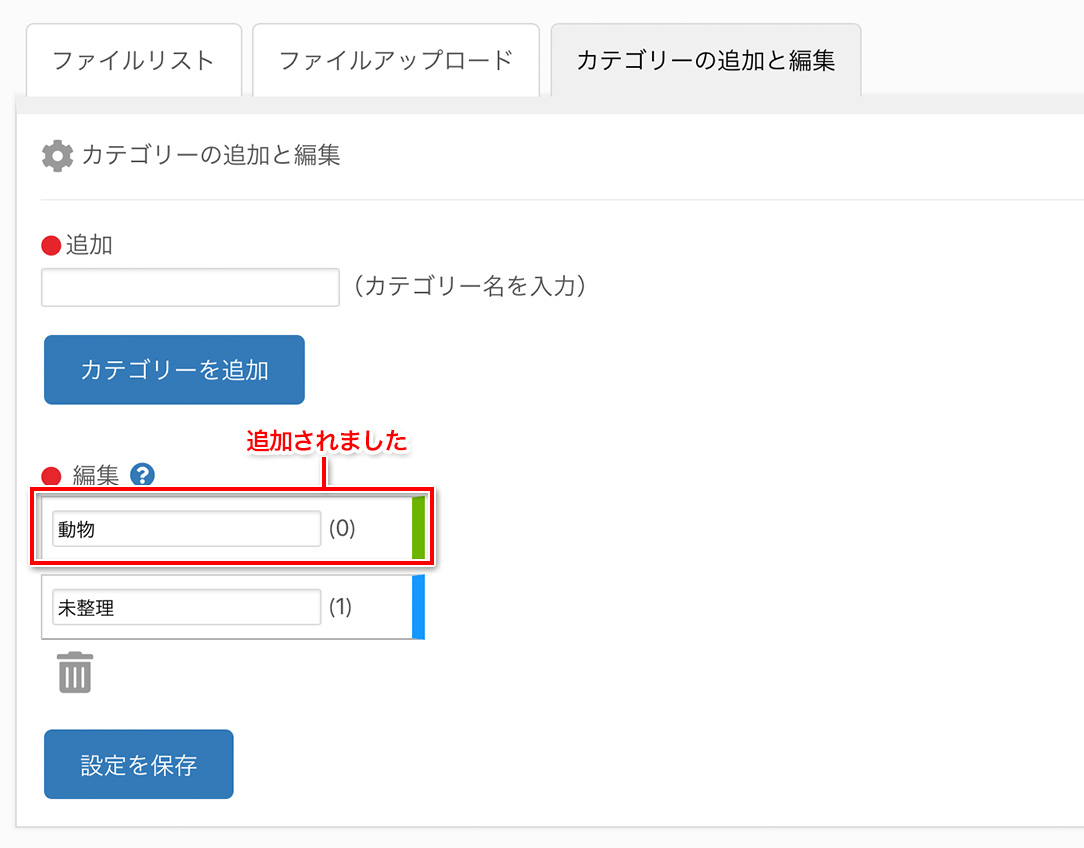
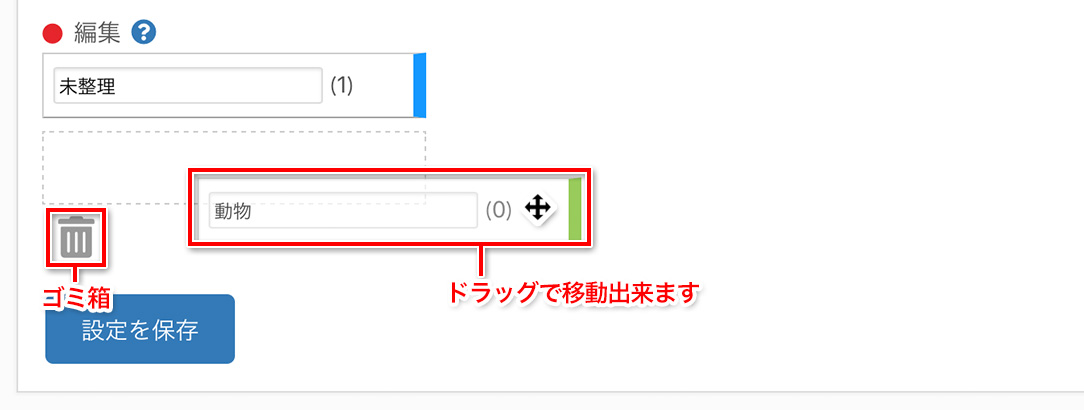
以下のようにカテゴリーが追加されたことが分かります。

編集では「カテゴリー名」の変更や、ドラッグ&ドロップで順番の入れ替えが出来ます。またゴミ箱へ移動すると削除出来ます。編集や削除は最後に「設定を保存」のボタンを押さないと反映されませんので、必ず最後に設定の保存を行なってください。

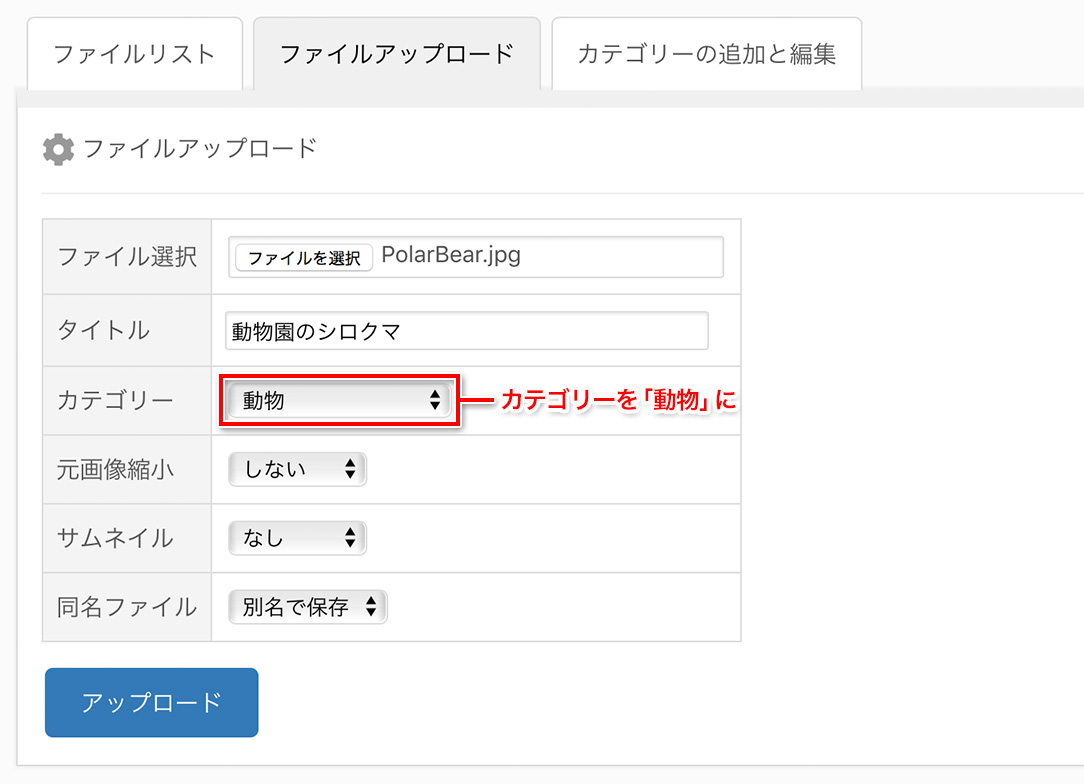
それでは試しに、カテゴリーを指定し画像をアップロードしてみます。「ファイルアップロード」のタブをクリックし、アップロード画面へ移動してください。先ほどと同様に「ファイル選択」をし「タイトル」を入力します。次に、「カテゴリー」のプルダウンから「動物」を選択しアップロードします。今回は「シロクマの画像」で、タイトルを「動物園のシロクマ」としました。

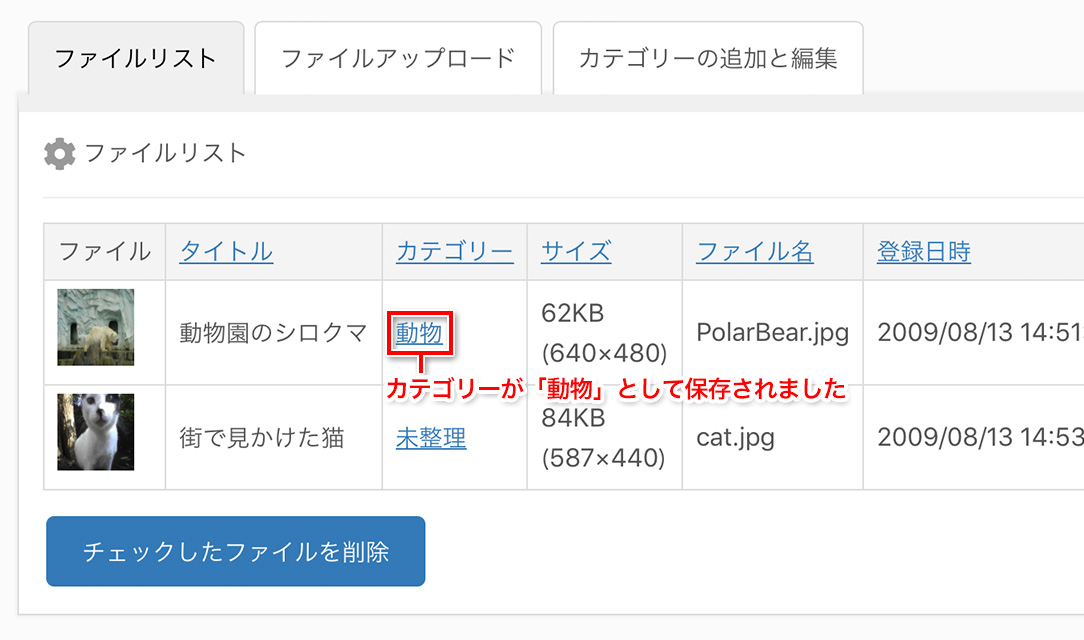
ファイルリストを確認してみると、以下のようにカテゴリーが「動物」として保存されていることが分かります。「動物」というリンクをクリックすると動物に分類された画像のみを表示出来ますので、ファイルが多くなっても管理が容易になります。

また、ファイルリストの画面では上部の「タイトル」「カテゴリー」「サイズ」「ファイル名」「登録日時」をクリックすることで、それぞれの項目でソート(表示順の変更)を行なうことが出来ます。
[元画像縮小]
画像アップロード時に、元画像縮小の設定で「縮小する」を選択すると、画像加工ソフトなどで画像を縮小する手間が省けます。やみくもに大きな画像をアップロードするとディスク容量の無駄遣いになってしまいますので是非活用してください。縮小の設定はデフォルトでは横幅640pxと縦幅320pxになっていますが、ここは任意に変更可能です。設定した横幅もしくは縦幅を超えるサイズの画像がアップロードされた場合にこの設定内のサイズで自動縮小します。
[サムネイル]
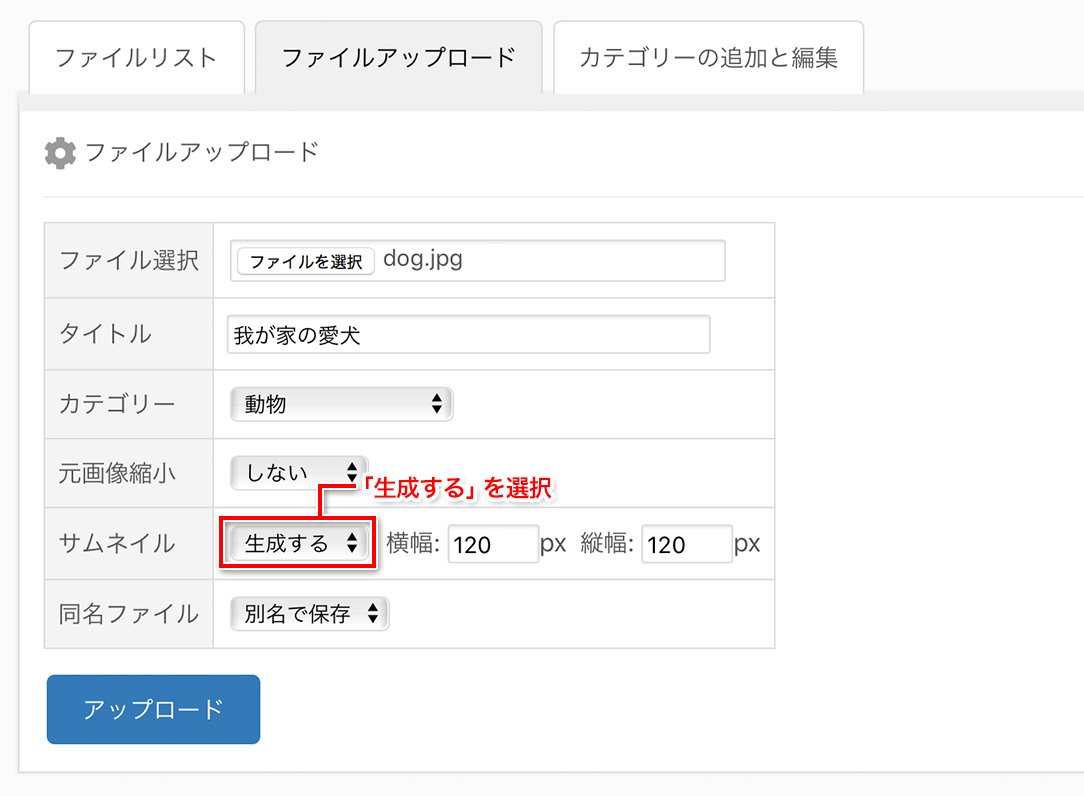
画像アップロード時に、サムネイルの設定で「生成する」を選択すると、サムネイル(小さな画像)も同時に生成し保存することが出来ます。サムネイルの横幅と縦幅はデフォルトでは120pxになっていますが、ここは任意に変更可能です。ここではサムネイルの設定を「生成する」にし、「犬の画像」をアップロードしてみました。

アップロードされたサムネイルは「ブログ」等の投稿画面から利用出来ます。以下はブログの投稿画面での例で、投稿画面上部の「ファイル選択アイコン」をクリックするとファイル一覧のポップアップウインドウが開きます。

以下がファイル一覧のポップアップウインドウです。サムネイルが存在する画像に関しては「サムネイルを貼付け」というリンクが表示されているので、クリックし記事の本文に挿入してください。

以下のようにサムネイルが挿入されましたので、試しに適当な本文を入力し記事を投稿してみます。

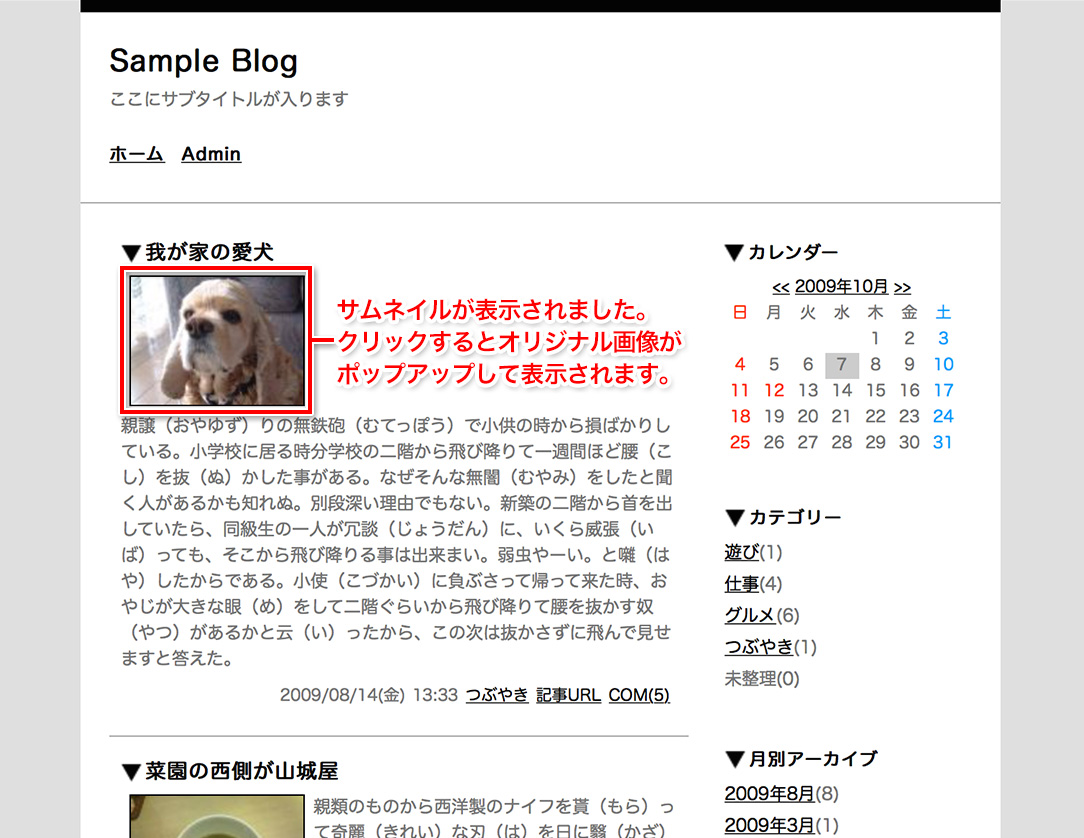
実際のブログページでは以下のようにサムネイル画像が表示されており、サムネイルをクリックするとオリジナル画像がポップアップして表示される状態になります。このように、サムネイルを活用するとコンテンツのレイアウトを崩さず画像を表示することが出来ます。

なお、「貼付けアクション」で「元画像を貼付け」を選択するとサムネイルではなく元の大きな画像を貼付けることが出来ますが、巨大な画像はコンテンツのレイアウトを崩すだけではなく、ページの読み込みも遅くなるので極力サムネイルで表示させましょう。
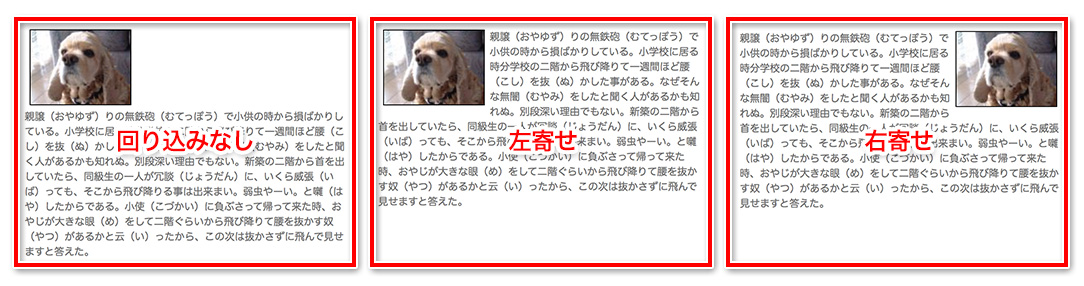
また「文字回り込み」を指定すると、画像に対して文字がどのように回り込むか指定することが出来ます。

[同名ファイル]
「同名ファイル」の設定では、新規にアップロードしたファイル名が過去にアップロードしたファイル名と重複していた場合に「別名で保存」するか「上書きする」かを指定出来ます。通常は、同名ファイルをアップロードした際、意図しない上書き保存を防ぐために「別名で保存」で投稿することを推奨します。「上書きする」をご利用頂く場合は、間違ったファイルをアップロードしてしまった際に、同名のファイルで上書き保存するケースでご利用頂けます。