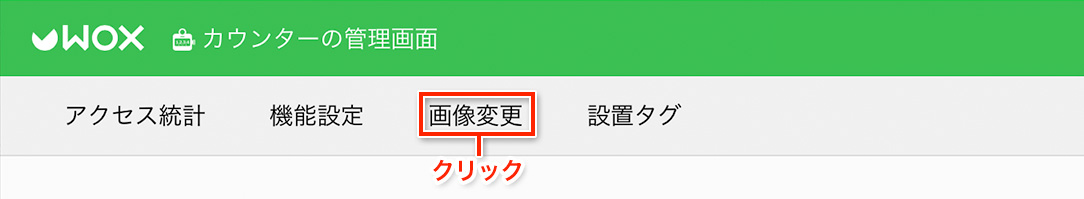
カウンター画像を変更する

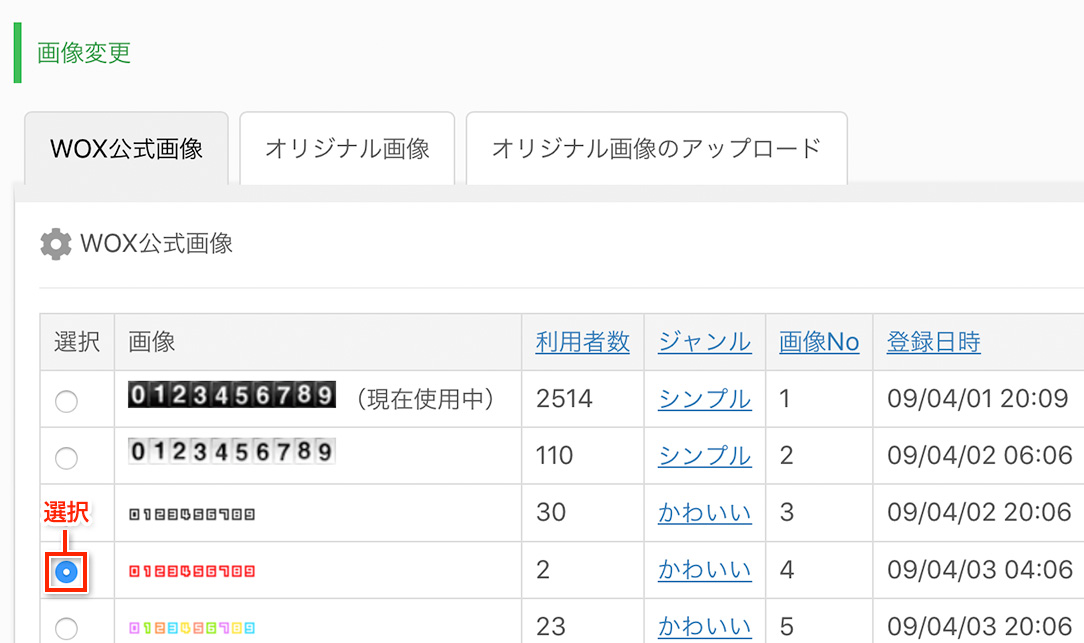
WOX公式画像でお好みの画像が見つかったラジオボタンにチェックを入れ、「選択した画像に変更」のボタンを押します。

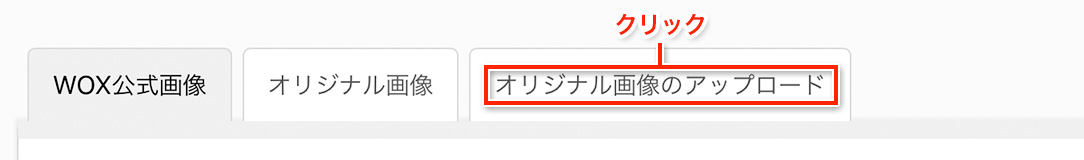
カウンター画像はWOXで用意された公式画像以外に、ご自身が作成したオリジナル画像も使うことが出来ます。「オリジナル画像のアップロード」のタブをクリックすると、画像アップロード画面へ移動出来ます。

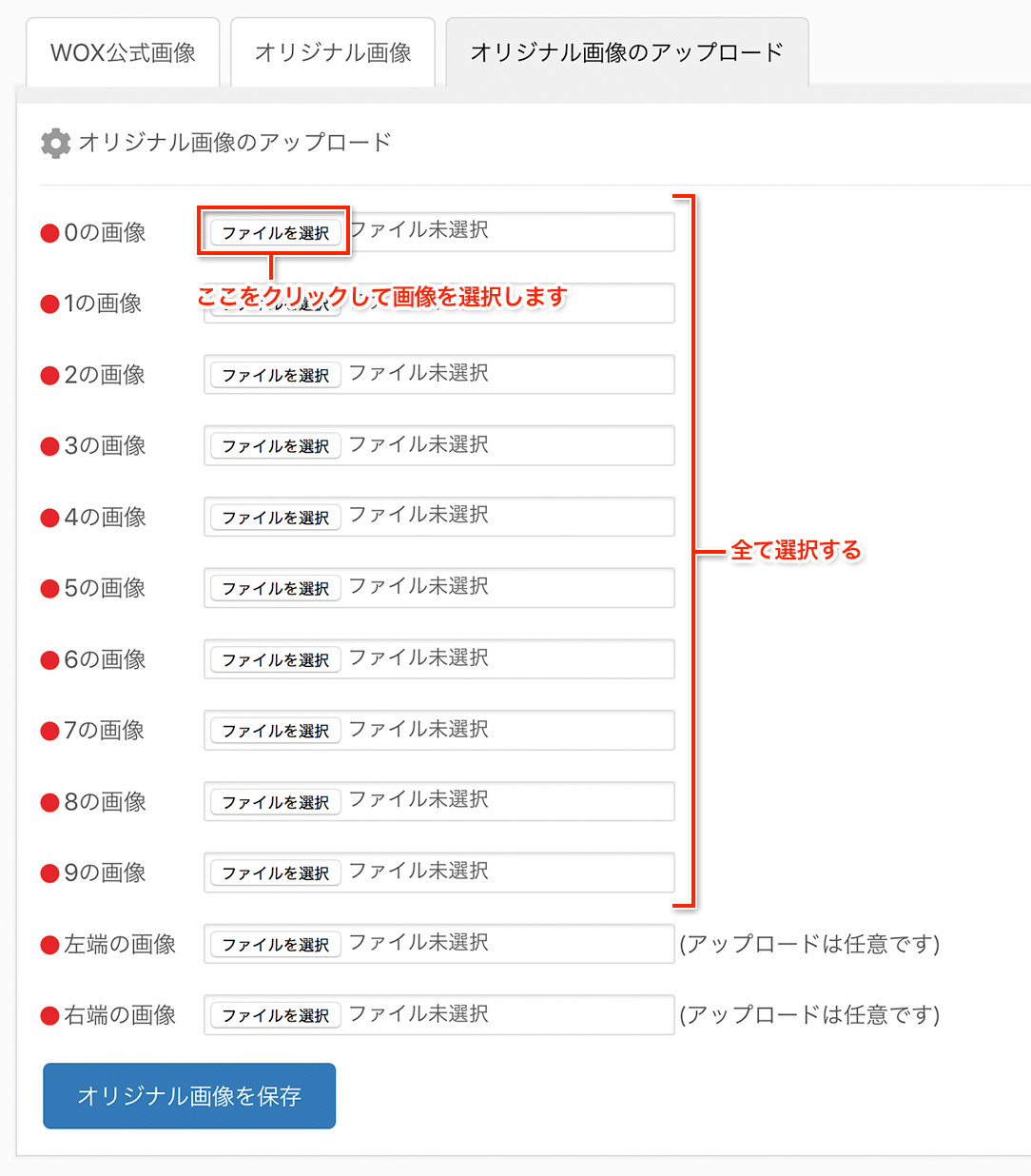
アップロード画面に移動したら、画像をアップロードします。カウンターは0〜9の数字で構成されていますので、アップロードする画像も0〜9までの10個の画像が必要になります。それぞれの画像は全て「縦幅」と「横幅」が同じでなければなりません。また、画像形式は必ず「gif」である必要が御座います。画像の準備が整ったら「ファイル選択」ボタンを押し0〜9の画像を順番にセットして行き、最後に「オリジナル画像を保存」のボタンを押します。

アップロードされたオリジナル画像はオリジナル画像のリストページに表示されます。「オリジナル画像」のタブをクリックしてオリジナル画像のリストページに移動してください。

リストページでは、あなたが作成したオリジナル画像が表示されているのが確認出来ると思います。ラジオボタンをクリックし選択し、「選択した画像に変更」のボタンを押すと設定完了です。
