利用マニュアル > ホームページ > 詳細設定
詳細設定ではそれぞれのコンテンツの様々な設定を行なうことが出来ます。
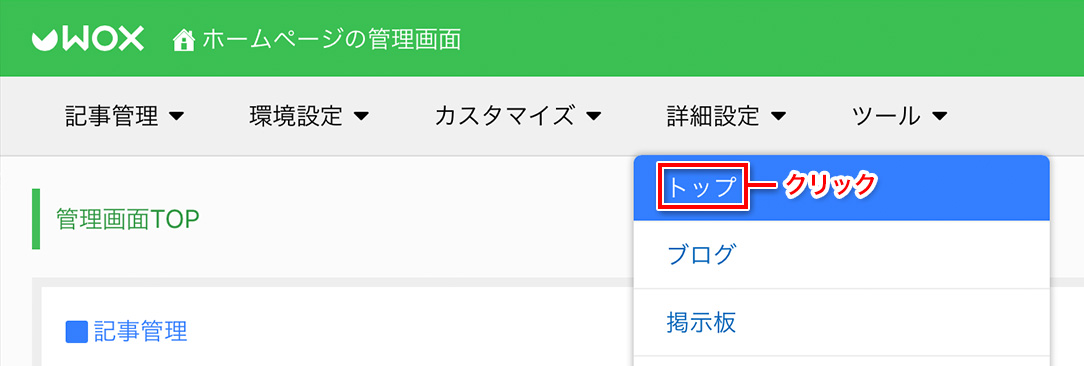
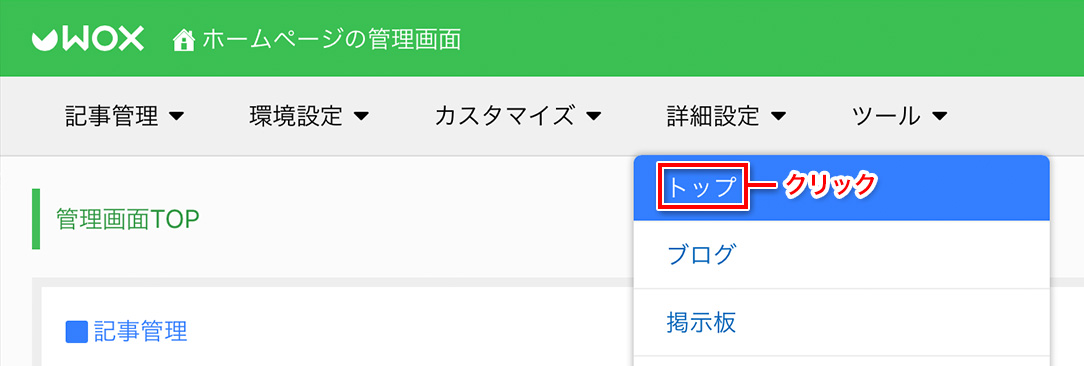
詳細設定を行なうには管理メニューの「詳細設定」から設定したいコンテンツを選択してください。今回はホームページのトップを設定しますが、その他のコンテンツに関しましては各サービスの「マニュアル > 詳細設定」をご覧下さい。

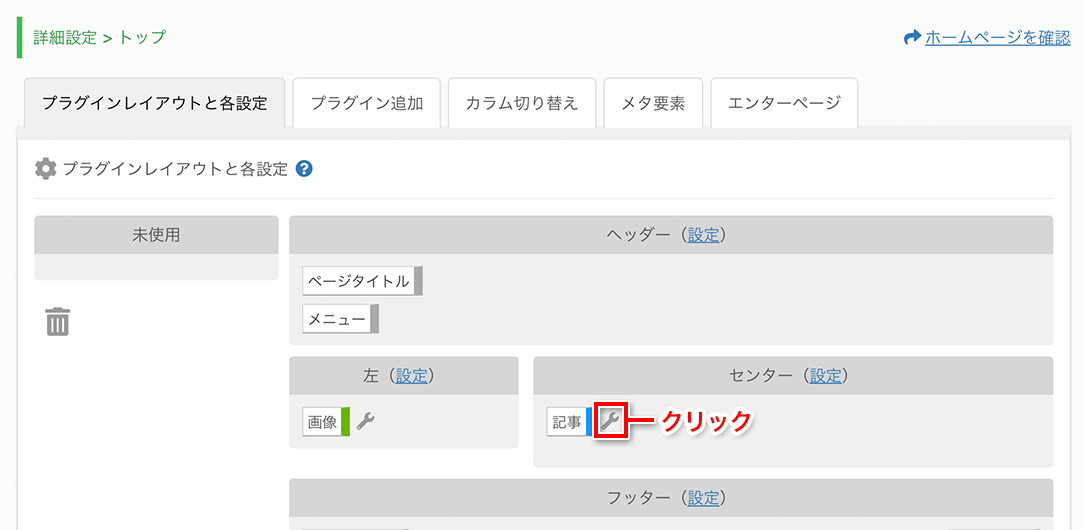
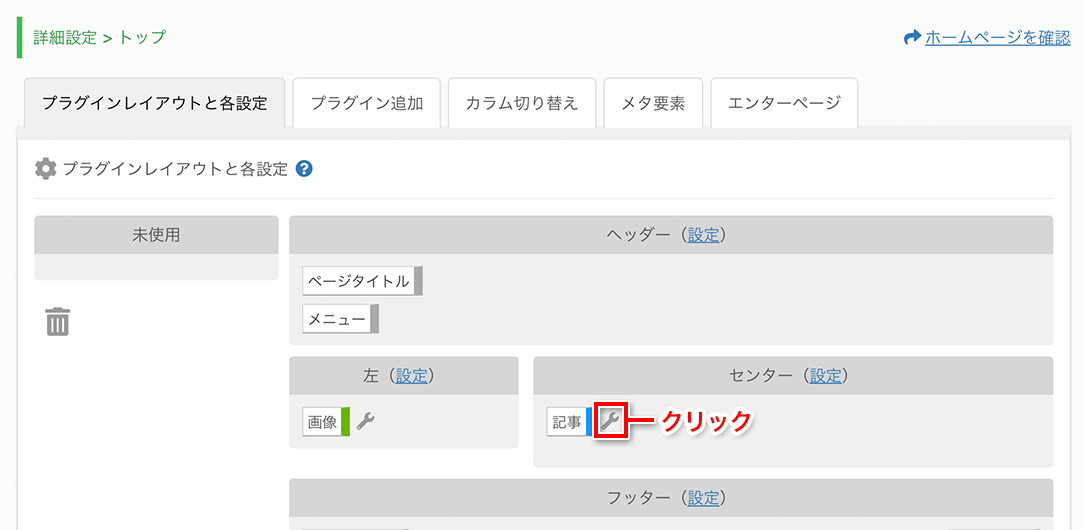
詳細設定にアクセスすると「プラグインレイアウトと各設定」の画面が表示されます。ここでは、プラグインのレイアウトがドラッグ&ドロップで自由に行なえます。プラグインに関しましては「利用マニュアル > サービス共通 > プラグイン」をご覧ください。
まずメインである記事(更新履歴)の設定を行なってみます。
記事の設定を行なうには以下の箇所をクリックします。

レイアウト設定
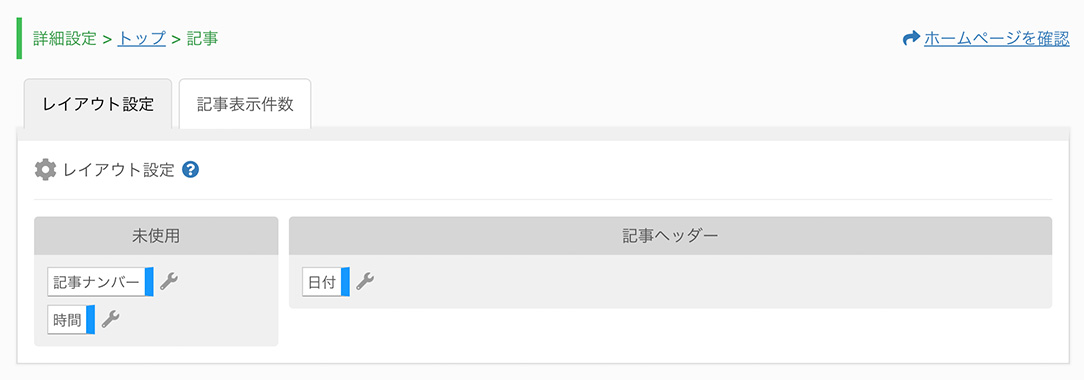
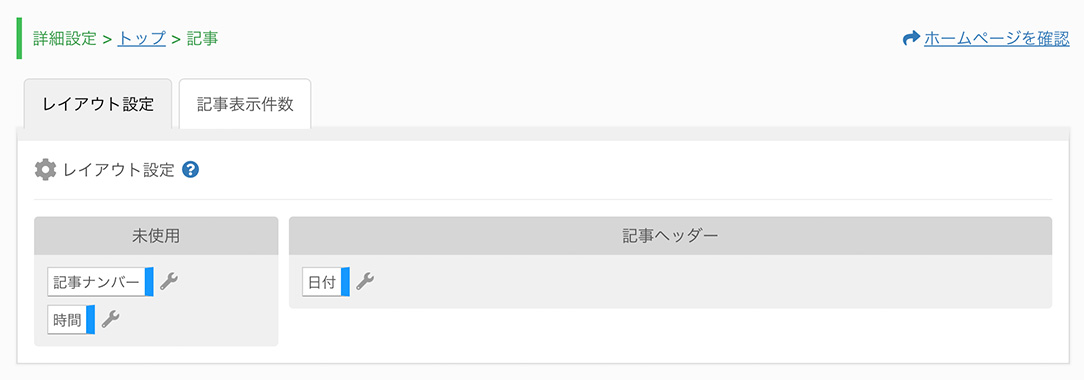
「詳細設定 > 記事」にアクセスすると「レイアウト設定」が表示されます。
「レイアウト設定」では、記事内の「日付」「時間」といった各項目をドラッグ&ドロップで自由に移動したり、それぞれを個別に設定することが出来ます。使用しない項目は「未使用」へ移動することで非表示に出来ます。

各項目の設定を解説します。
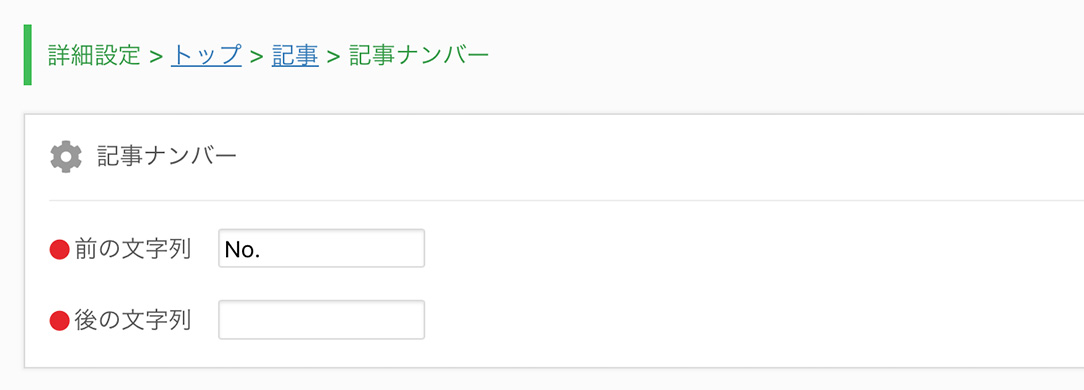
[記事ナンバー]
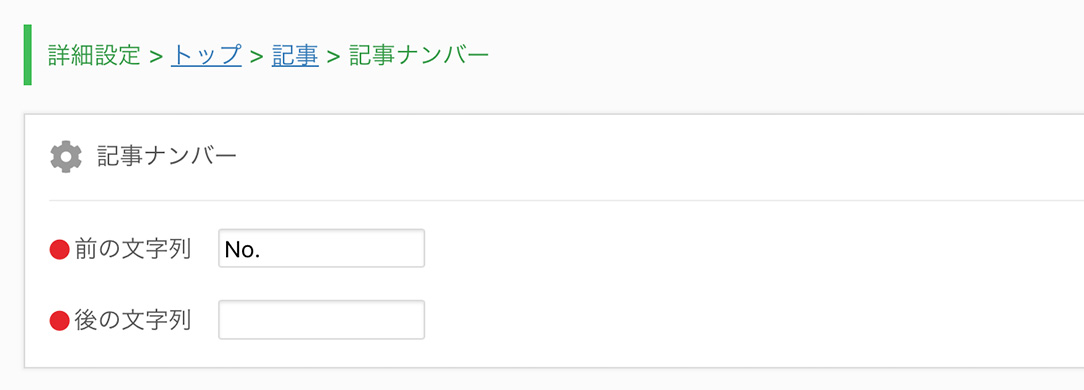
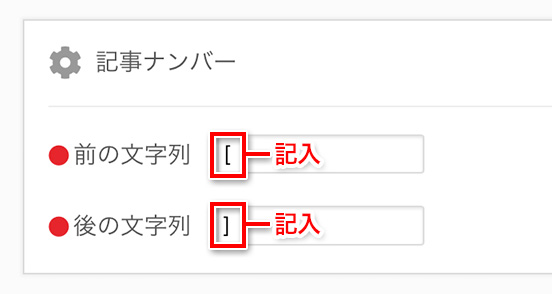
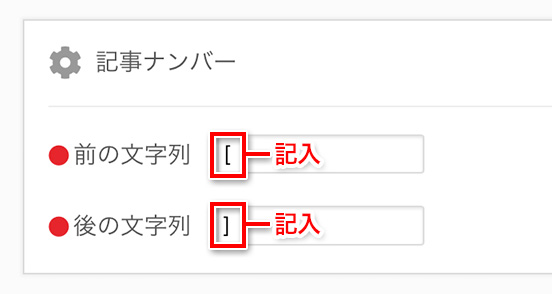
記事ナンバーでは、「前の文字列」「後の文字列」の設定を行なうことが出来ます。

「前の文字列」と「後の文字列」を設定すると、記事ナンバーの前後に固定の文字列を表示出来ます。デフォルトでは「前の文字列」に「No.」と指定してありますが、試しに「前の文字列」に「[」「後の文字列」に「]」と設定してみました。

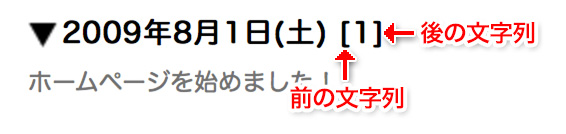
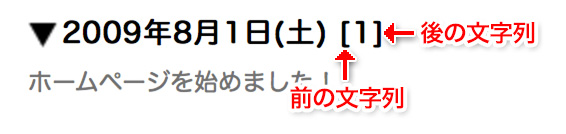
実際の記事内では「前の文字列」と「後の文字列」は以下のように表示されます。

[日付]
日付は投稿された年月日を表示します。
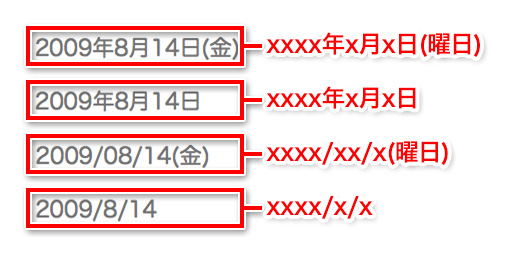
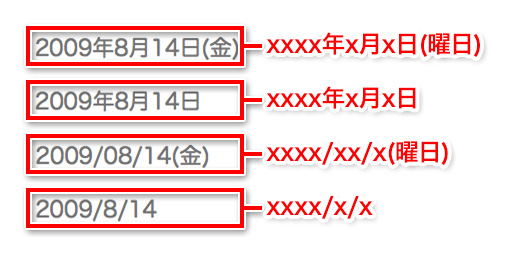
「フォーマット」の設定で以下4種類から選択出来ます。

また、「前の文字列」と「後の文字列」の設定も行なえます。
[時間]
時間は投稿された時分秒を表示します。
「フォーマット」の設定で以下4種類から選択出来ます。

また、「前の文字列」と「後の文字列」の設定も行なえます。
記事表示件数
記事表示件数は1画面に記事を何件表示するかを設定出来ます。
以下は記事表示件数「4件」での表示例です。

トップ画像の設定
次に、トップ画像の設定も行なってみましょう。
トップ画像の設定を行なうには以下のように画像の設定をクリックします。

なお、トップ画像プラグインですので、設定の解説は利用マニュアル > サービス共通 > プラグイン > 画像で行なっております。
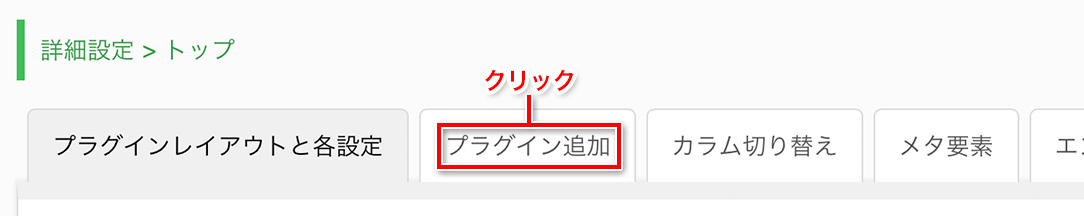
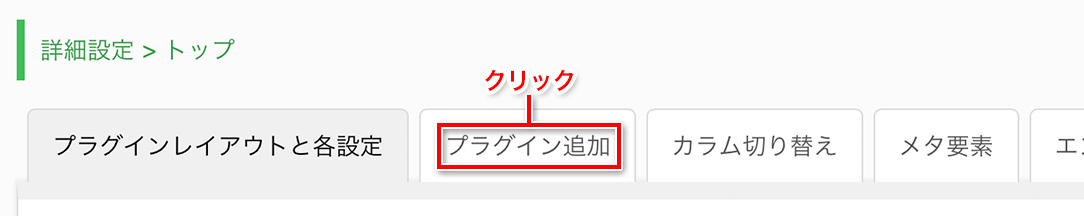
ホームページで使えるプラグインは「フリーエリア1〜6」「画像」になります。プラグインの追加を行なうには管理メニューから「詳細設定 > トップ」へ移動し「プラグイン追加」のタブをクリックします。

プラグイン新規追加の画面ではあなたのホームページに追加出来るプラグインがリストされています。試しに「フリーエリア1」を追加してみます。

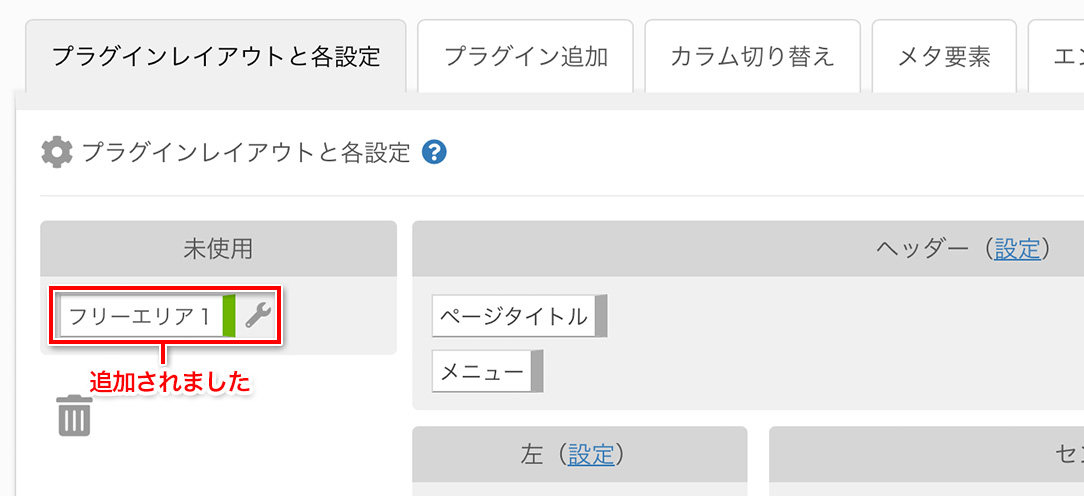
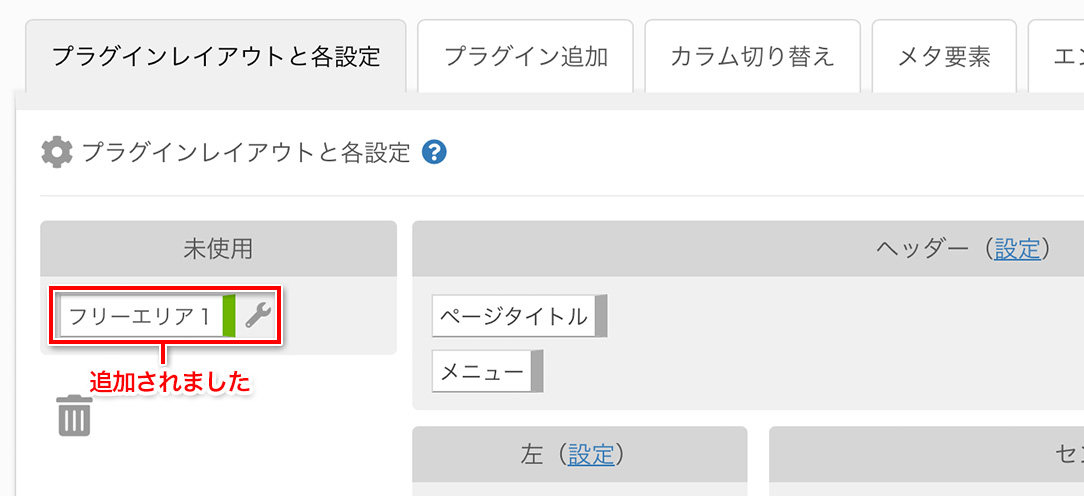
その後「プラグインレイアウトと各設定」へ移動し、「未使用」の欄に「フリーエリア1」が追加されていることを確認してください。

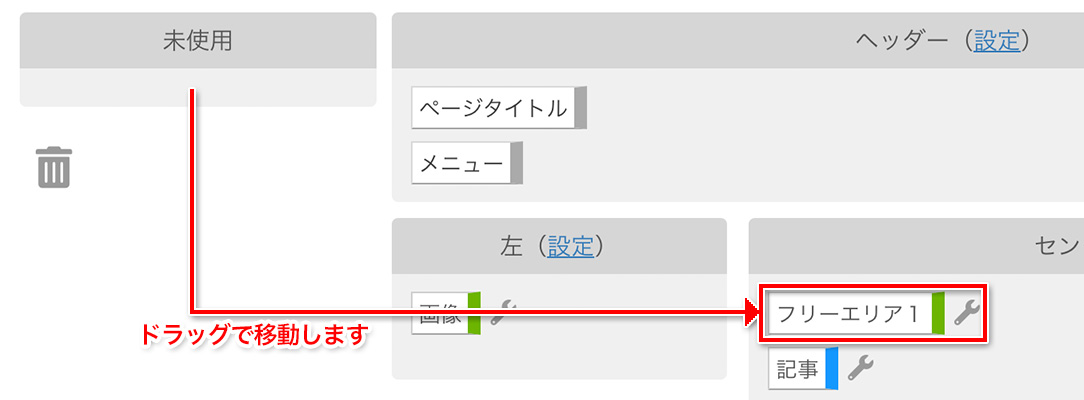
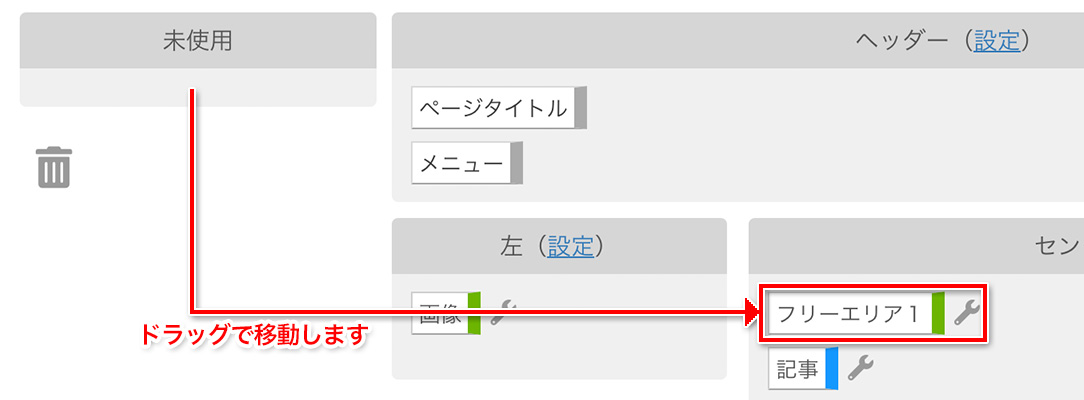
未使用に配置してある状態では、プラグインは表示されませんので、「フリーエリア1」を好きな場所へ配置してみましょう。試しに「記事」の真上に配置してみました。最後に「プラグインレイアウトを保存」ボタンを押すと設定が保存されます。

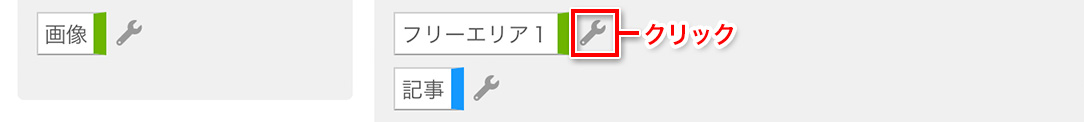
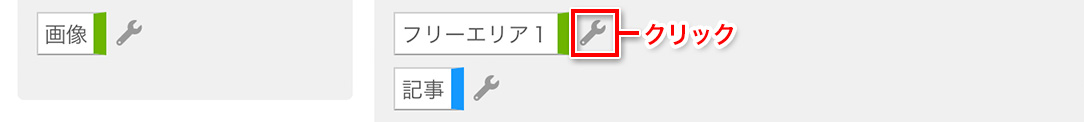
プラグインの「フリーエリア1〜6」はユーザーが自由に書き込み出来る場所を作成できるプラグインです。「フリーエリア1」の設定アイコンをクリックし設定も行なっておきましょう。

設定画面は以下になります。フリーエリアの欄に適当な文章を追加してみます。

実際にホームページへアクセスしてみると、フリーエリア1が追加されているのが分かります。

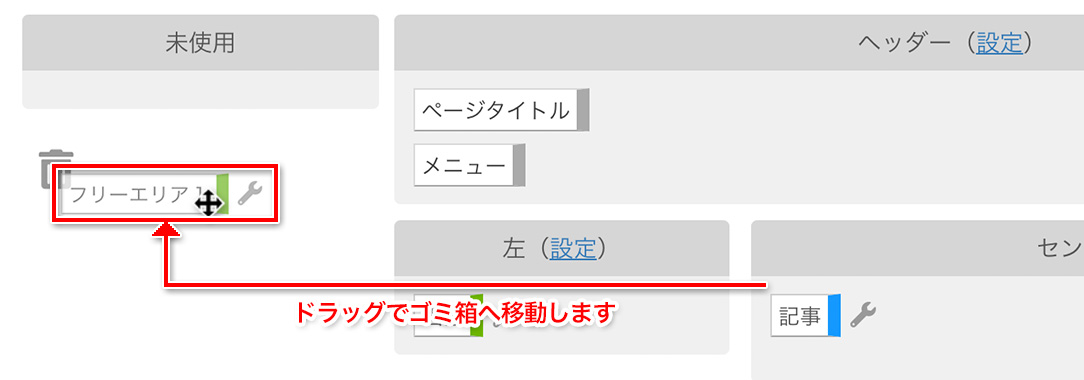
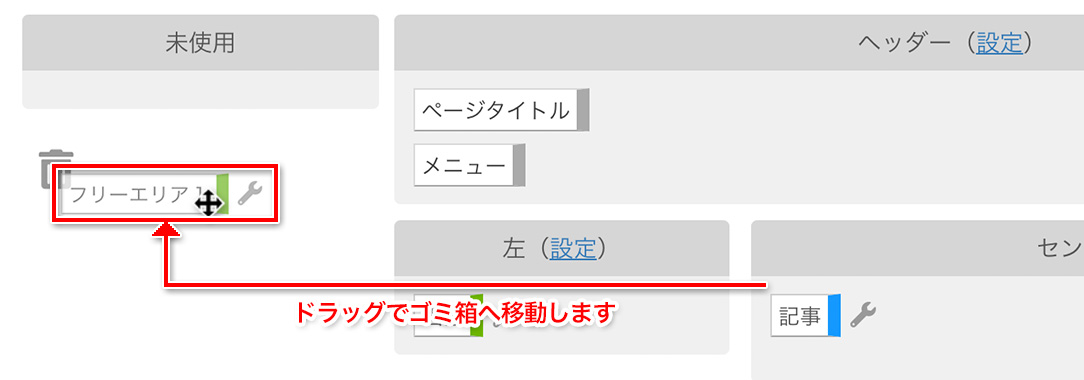
プラグインは未使用に移動することで、ホームページから除外することが出来ますが、完全に削除することも可能です。削除するには、削除したいプラグインを「ゴミ箱」へ移動し、最後に「プラグインレイアウトを保存」ボタンを押します。削除するとプラグインの設定データも全て削除されますのでご注意ください。

なお、削除されたプラグインは「プラグイン追加」のページに再度表示されますので、必要な時にまた追加出来ます。
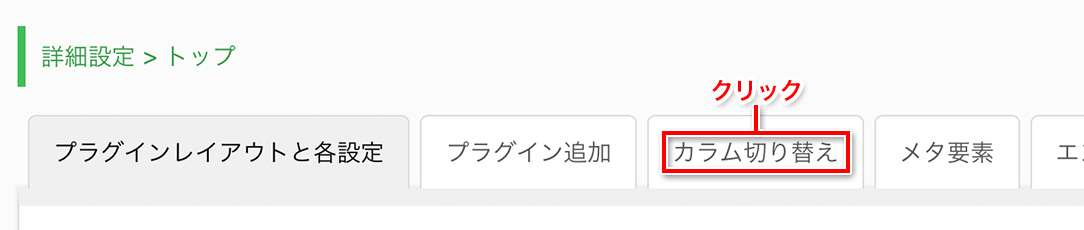
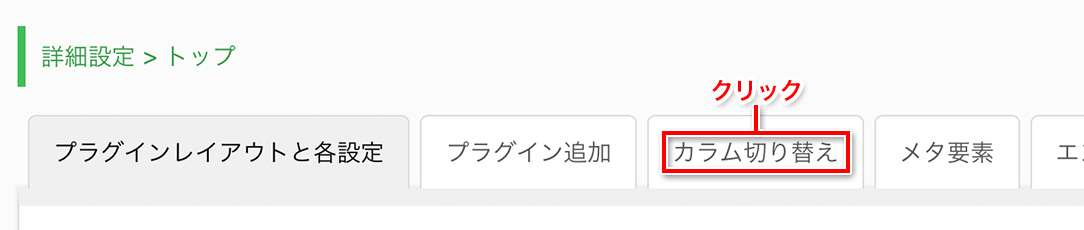
カラムとはページを分割するブロックのことです。トップページではデフォルトでは2カラムになっていますが、1カラムにすることも可能です。カラムの切り替えを行なうには管理メニューから「詳細設定 > トップ」へ移動し「カラム切り替え」のタブをクリックします。

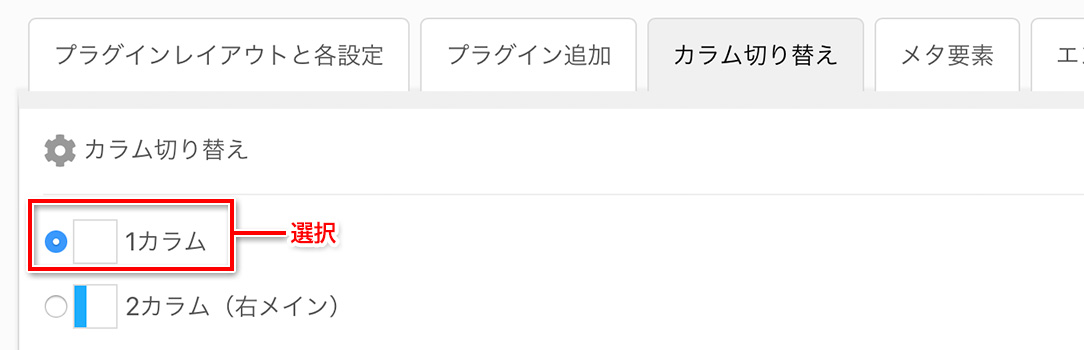
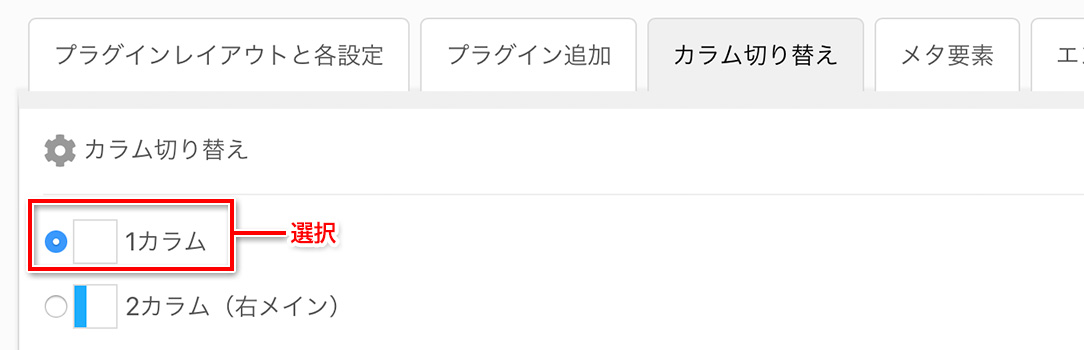
カラム切り替えの画面では「1カラム」「2カラム(右メイン)」の2種類から選択出来ます。試しに「1カラム」に変更してみます。「1カラム」を選択し、最後に「カラム変更」ボタンを押すと設定完了です。

「プラグインレイアウトと各設定」の画面へ移動するとカラムが変更され、1カラムに変更されたことが確認出来ます。

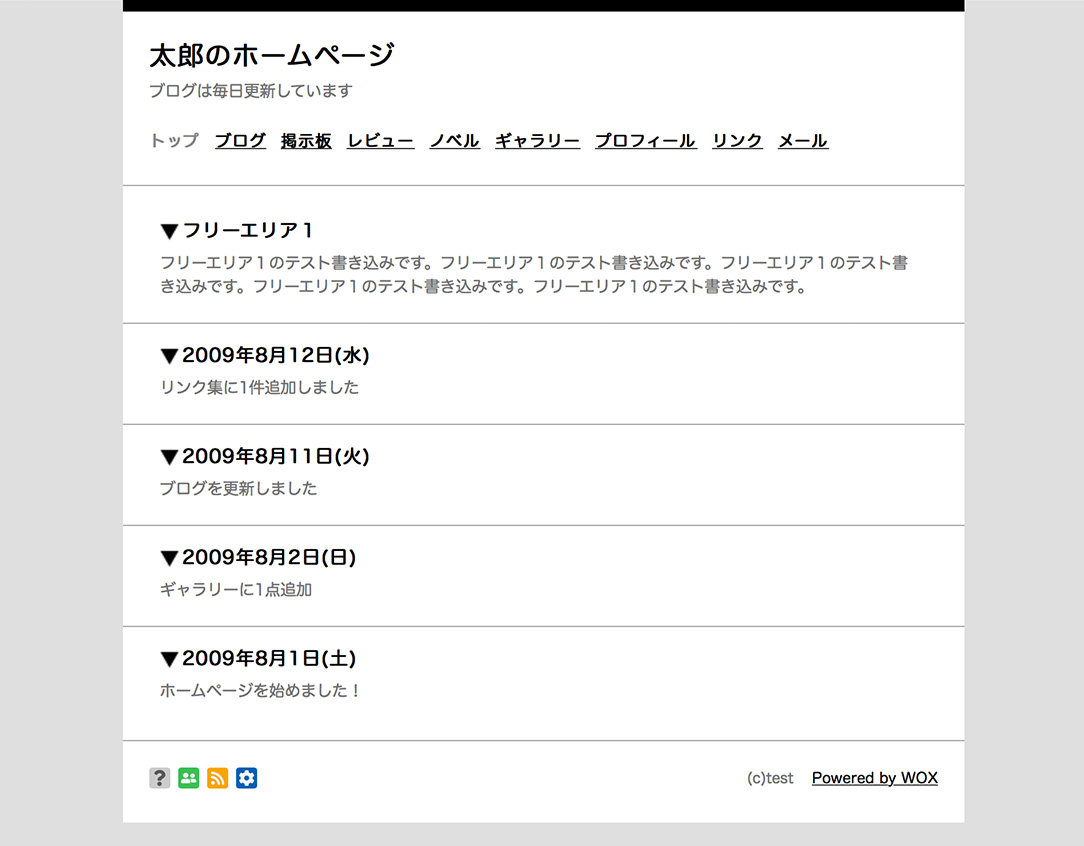
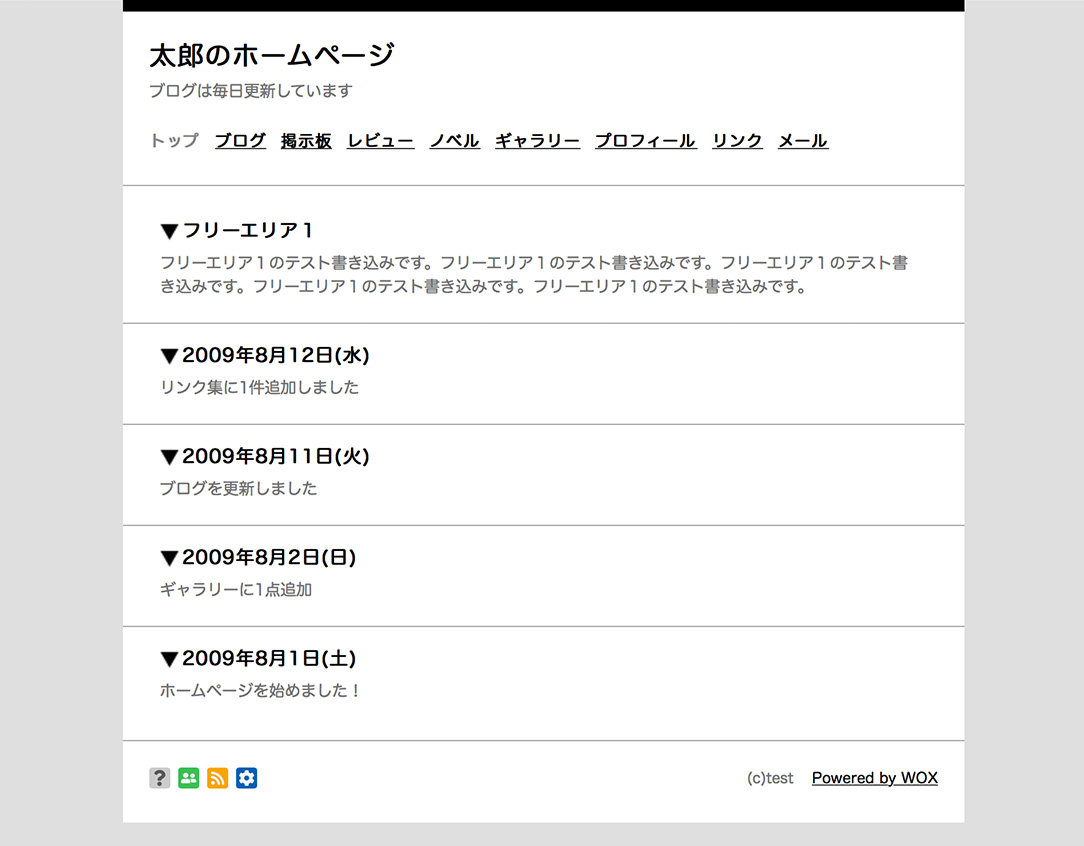
それでは実際にトップページを見てみましょう。同様に1カラムに変更されたことが確認出来ます。
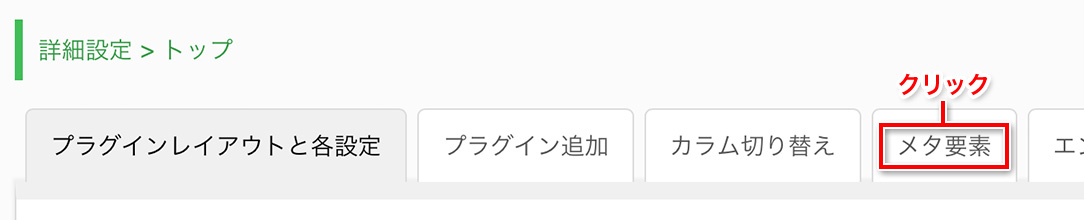
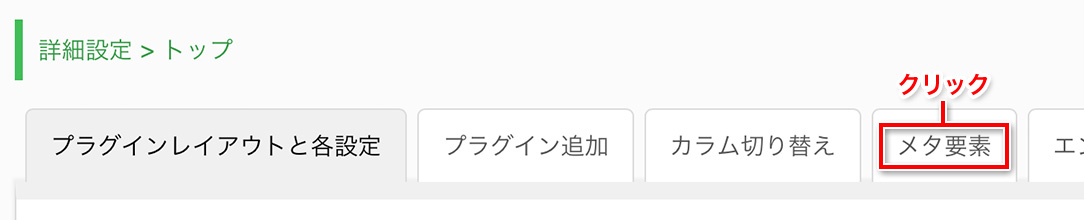
 「メタ要素」では主にページの概要を指定します。これらの情報は実際にはページ上に表示されませんが、検索エンジンのロボットに提供する情報となります。メタ要素の設定を行なうには管理メニューから「詳細設定」へ移動し「メタ要素」のタブをクリックします。
「メタ要素」では主にページの概要を指定します。これらの情報は実際にはページ上に表示されませんが、検索エンジンのロボットに提供する情報となります。メタ要素の設定を行なうには管理メニューから「詳細設定」へ移動し「メタ要素」のタブをクリックします。

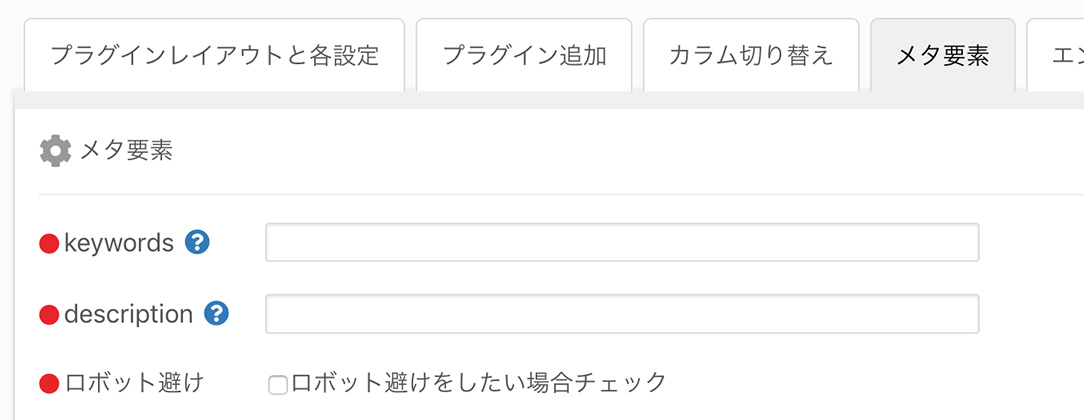
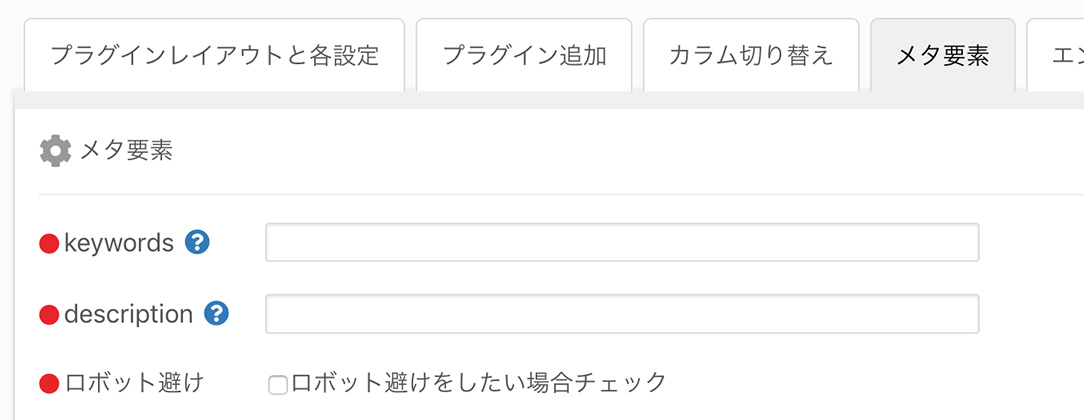
メタ要素の設定画面では、「keywords」「description」「ロボット避け」の設定が可能です。

[keywords]
カンマ区切りで、検索エンジン用キーワードを5個程度指定します。検索エンジンでどのような語句で検索されたいかを考え指定して下さい。
(例)タロウ, ホームページ,イラスト,写真
[description]
30文字程度でページの紹介文を指定します。この文章は検索エンジンの検索結果で利用されます。
(例)タロウのホームページです。ブログは毎日更新しています。
[ロボット避け]
チェックを入れると、検索エンジンのロボットがあなたのページをクロール(取得)しないようになります。なお、検索エンジンの中にはこの設定を無視するロボットもありますので、この設定を過信しないでください。
「エンターページ」はホームページにアクセスする直前のページです。事前に訪問者への注意事項などが必要な場合や、WOXのシステムに依存しない完全オリジナルなTOPページを作成したい場合にご利用頂けます。エンターページはHTMLとCSSで自由に作成することが出来ます。エンターページの設定を行なうには管理メニューから「詳細設定」へ移動し「エンターページ」のタブをクリックします。

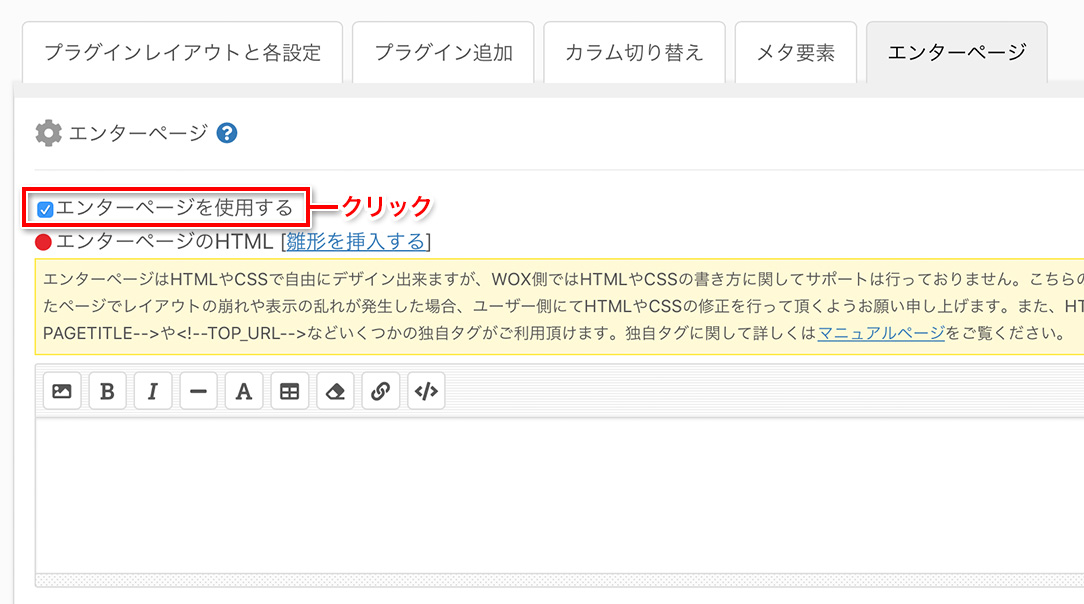
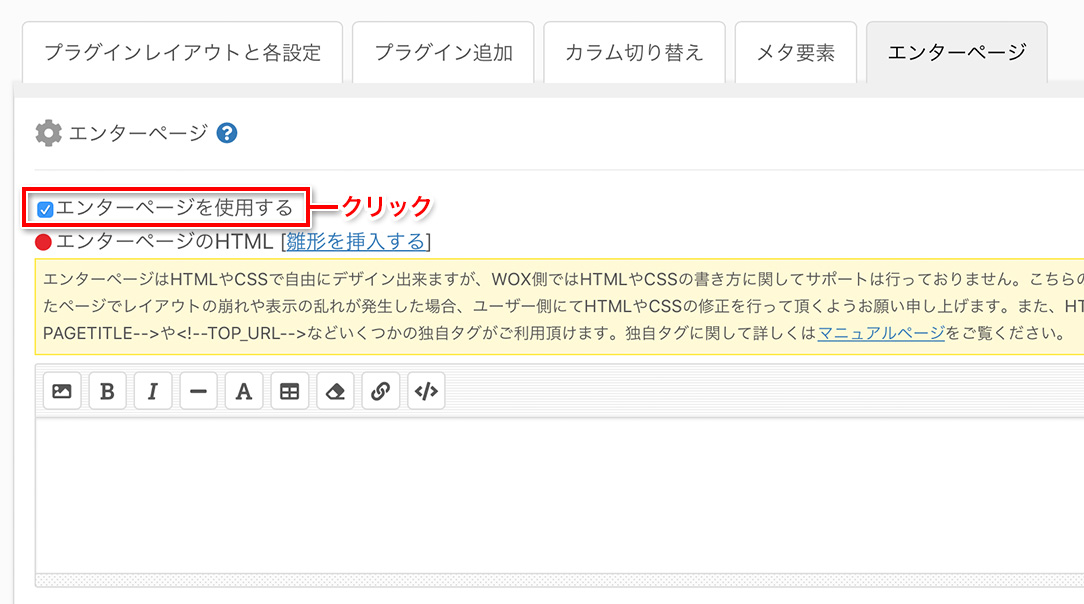
エンターページの設定画面では「エンターページ」と「携帯用エンターページ」の設定が可能です。「エンターページを使用する」のチェックボックスにチェックを入れると、HTMLの設定フォームが表示されますので、HTMLやCSSで自由にデザインして下さい。

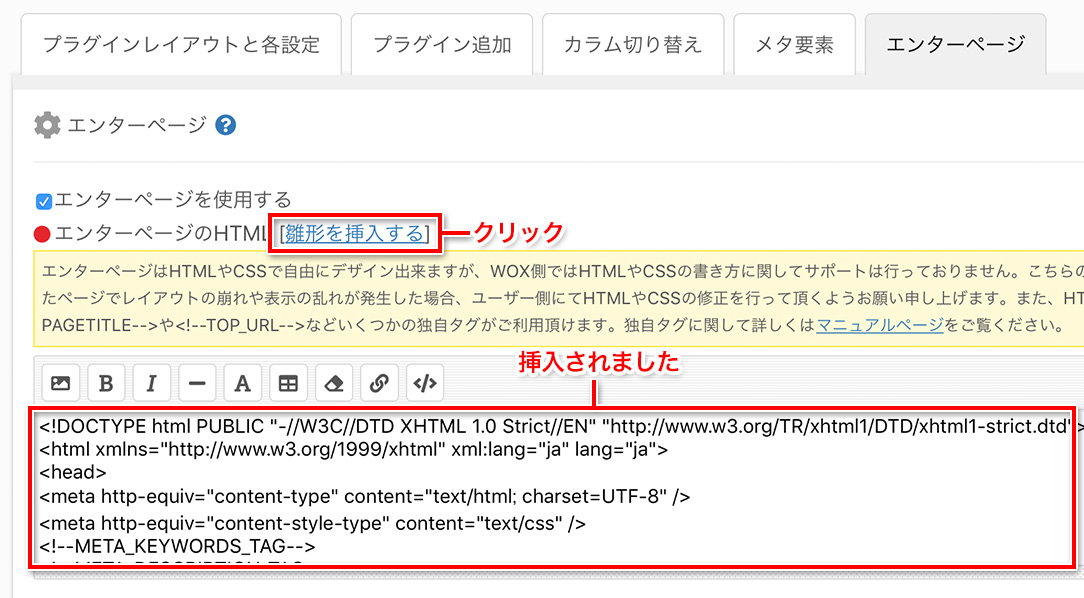
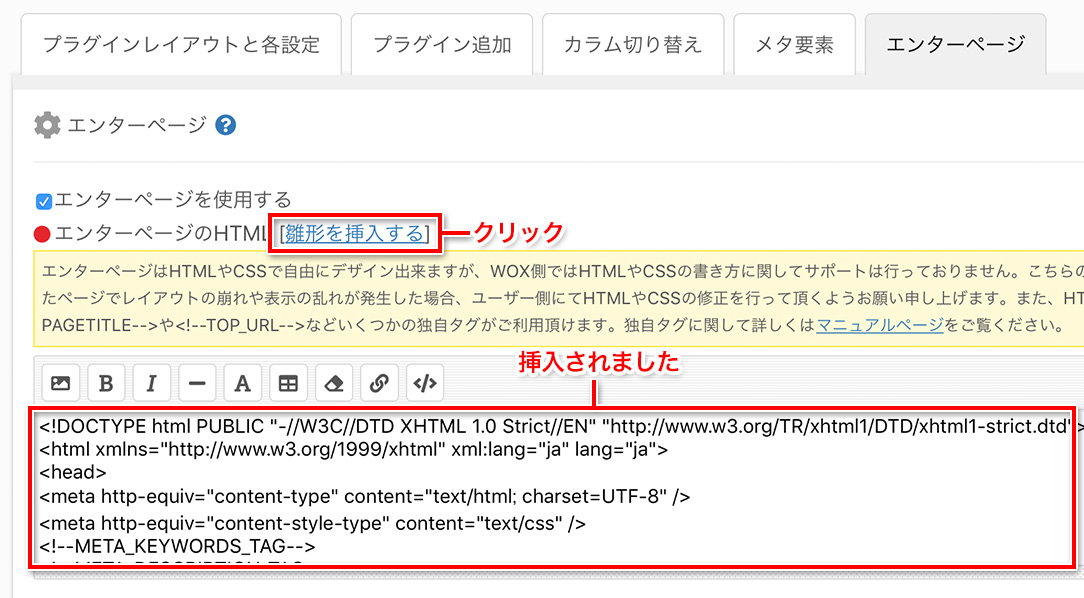
HTMLはゼロから記述しても良いですが、「雛形を挿入する」をクリックし、ベースとなるHTMLを挿入しますと作業が楽になります。

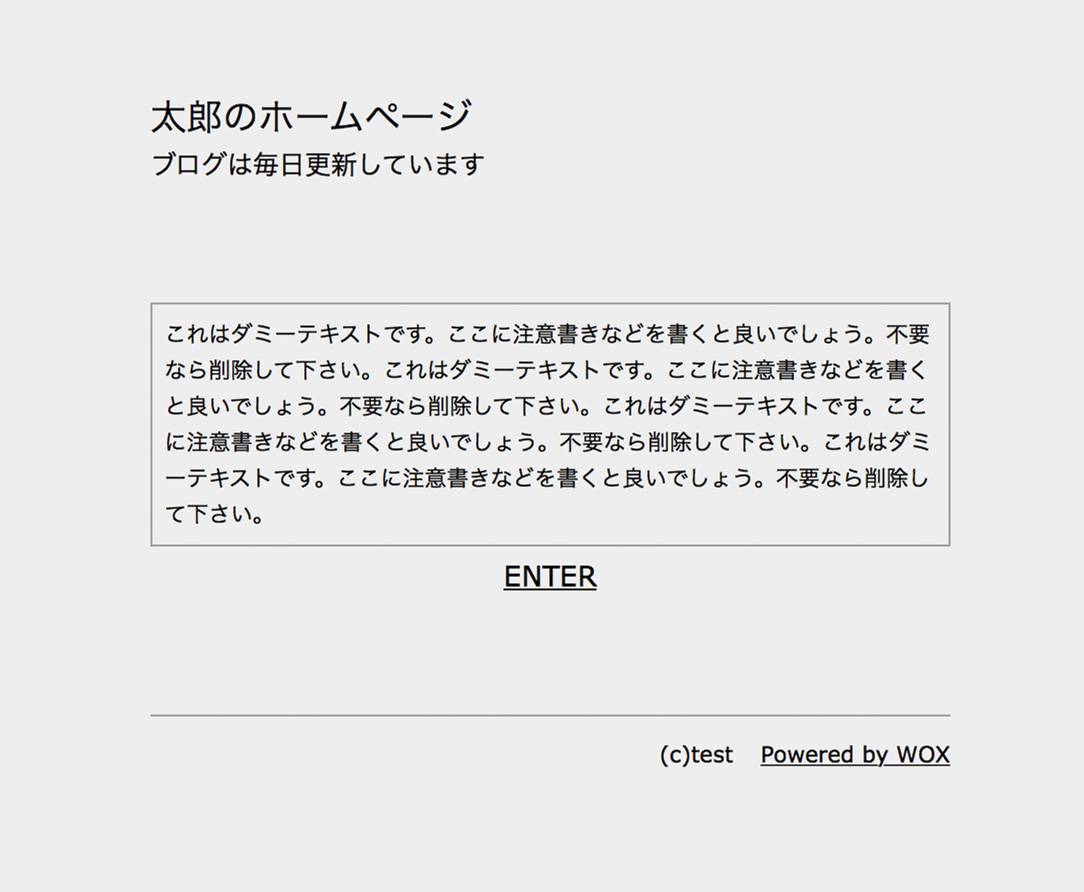
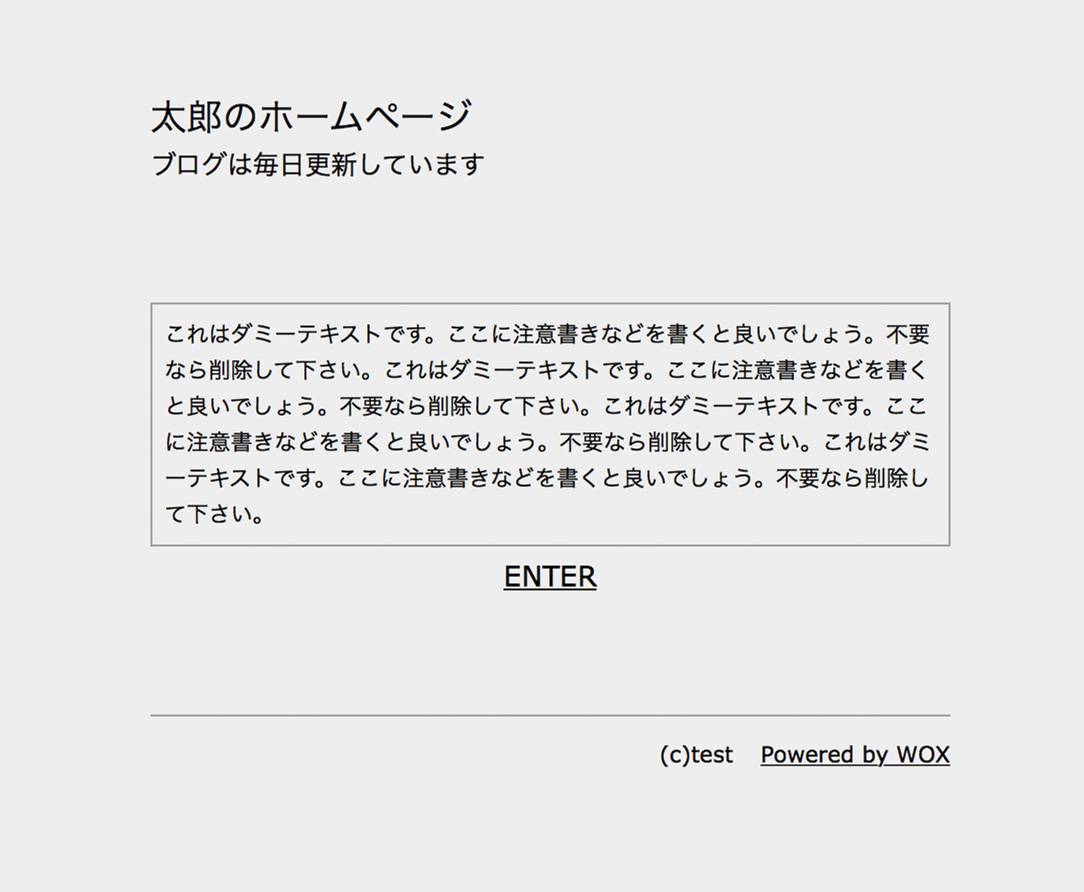
試しに雛形を挿入しただけの状態で「設定を保存」し、ホームページを確認してみると以下のようなエンターページが完成します。

この雛形ページを元に、背景色を変更したり、不要な部分を削除するなどのカスタマイズを行うと良いでしょう。
独自タグについての解説
MTML内では以下11種類の「独自タグ」がご利用頂けます。
<!--META_KEYWORDS_TAG-->
<!--META_DESCRIPTION_TAG-->
<!--META_ROBOTS_TAG-->
上記3項目は、「詳細設定 > メタ要素」で設定した「keywords」「description」「ロボット避け」に該当するタグです。これらのタグはHTML内の<head>から</head>の間に記述する必要があります。
<!--FAVICON_TAG-->
「環境設定 > ファビコンの設定」でファビコンを設定している場合に有効になるタグです。このタグもHTML内の<head>から</head>の間に記述する必要があります。なお、このタグは携帯用エンターページではご利用頂けません。
<!--PAGETITLE-->
<!--SUBTITLE-->
上記2項目は、「カスタマイズ > ヘッダー」の「ページタイトル」で設定した「メインタイトル」と「サブタイトル」に該当するタグです。
<!--TOP_URL-->
ホームページのTOPページURLです。URLの形式は「https://ホームページID.web.wox.cc/top」になります。
<!--COPYRIGHT_USER-->
<!--COPYRIGHT_WOX-->
上記2項目は、「カスタマイズ > フッター」の「著作権表示」で設定した「ユーザー著作権表示」と「WOX著作権表示」に該当するタグです。WOX著作権表示はプレミアムユーザーに限って削除可能です。
<!--COUNTER_TAG-->
<!--ANALYZER_TAG-->
上記2項目は、「カスタマイズ > フッター」の「アクセサリー」で設定した「カウンター」と「アクセス解析」に該当するタグです。これらのタグはHTML内の<body>から</body>の間に記述する必要があります。エンターページでもホームページで使用しているカウンターやアクセス解析を使用したい場合に記述しましょう。