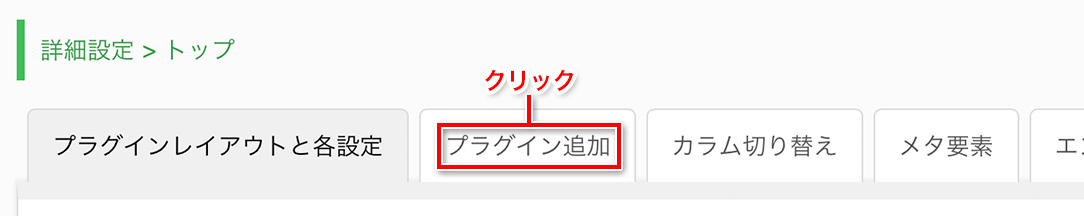
プラグイン追加

プラグイン新規追加の画面ではあなたのホームページに追加出来るプラグインがリストされています。試しに「フリーエリア1」を追加してみます。

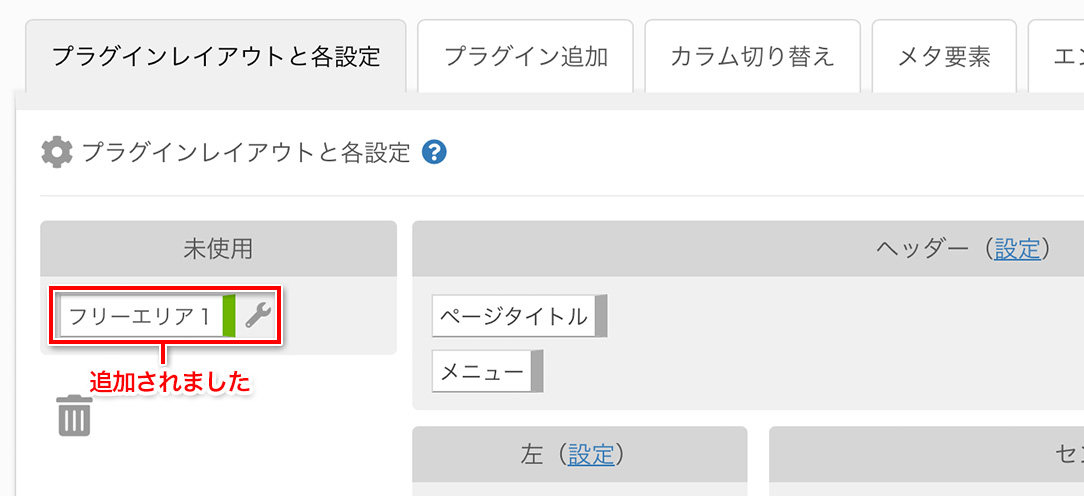
その後「プラグインレイアウトと各設定」へ移動し、「未使用」の欄に「フリーエリア1」が追加されていることを確認してください。

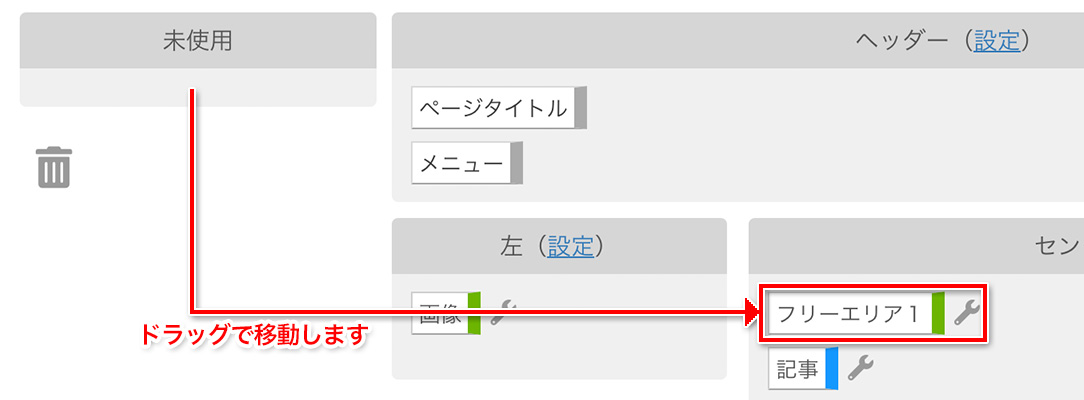
未使用に配置してある状態では、プラグインは表示されませんので、「フリーエリア1」を好きな場所へ配置してみましょう。試しに「記事」の真上に配置してみました。最後に「プラグインレイアウトを保存」ボタンを押すと設定が保存されます。

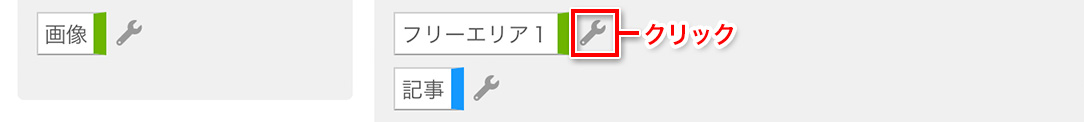
プラグインの「フリーエリア1〜6」はユーザーが自由に書き込み出来る場所を作成できるプラグインです。「フリーエリア1」の設定アイコンをクリックし設定も行なっておきましょう。

設定画面は以下になります。フリーエリアの欄に適当な文章を追加してみます。

実際にホームページへアクセスしてみると、フリーエリア1が追加されているのが分かります。

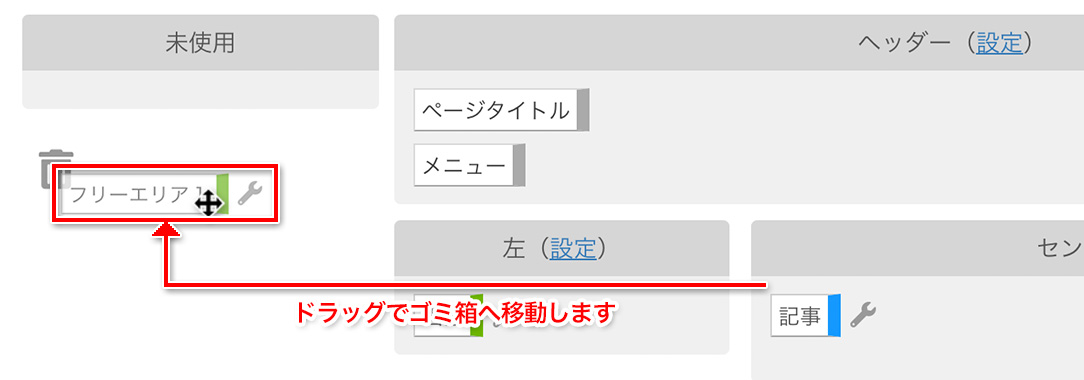
プラグインは未使用に移動することで、ホームページから除外することが出来ますが、完全に削除することも可能です。削除するには、削除したいプラグインを「ゴミ箱」へ移動し、最後に「プラグインレイアウトを保存」ボタンを押します。削除するとプラグインの設定データも全て削除されますのでご注意ください。

なお、削除されたプラグインは「プラグイン追加」のページに再度表示されますので、必要な時にまた追加出来ます。