ヘッダー

ヘッダーの設定を行なうには管理メニューの「カスタマイズ」のプルダウンメニューから「ヘッダー」をクリックします。

ページタイトル
ページタイトルでは、メインタイトル、サブタイトル、レイアウトの3項目の設定が行なえます。
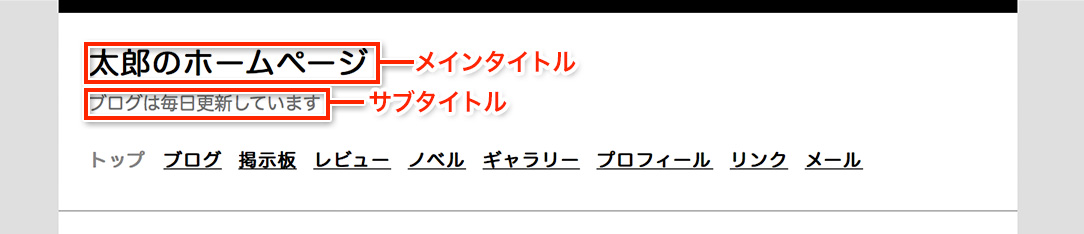
実際のホームページでは以下の箇所になります。

[メインタイトル]
メインタイトルでは、メインタイトル、文字サイズ、文字の太さ、文字カラーの設定を行えます。

タイトルの変更の仕方については「利用マニュアル > ホームページ > 基本的な使い方 > ページタイトルの変更」で既に説明した通りですが、タイトルはテキスト表示のものだけではなく、画像を使用することもできます。タイトル画像を使用したい場合は、プルダウンメニューで「使用」を選択し、お好みの画像をアップロードしてお使い下さい。文字のサイズは、実際にスライダーを動かしてプレビューを見ながら、お好みのサイズを指定して下さい。文字の太さ、文字カラーについても同様です。
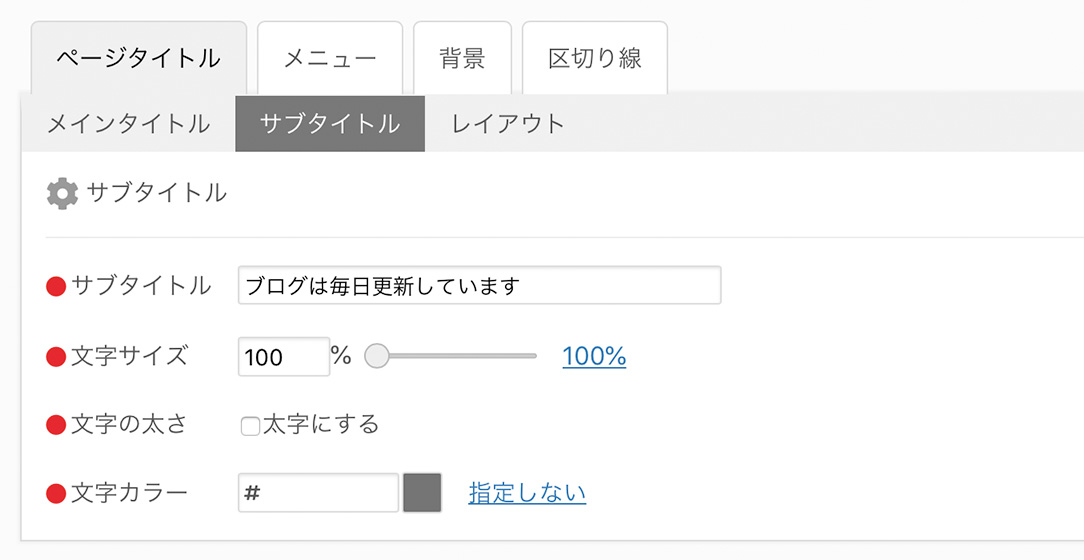
[サブタイトル]
サブタイトルでは、サブタイトル、文字サイズ、文字の太さ、文字カラーの設定を行えます。

サブタイトルの変更の仕方についても、「利用マニュアル > ホームページ > 基本的な使い方 > ページタイトルの変更」で既に説明した通りです。サブタイトルは、タイトルとは違い画像のアップロードは行えず、テキスト編集のみになります。
[レイアウト]
レイアウトでは、メインタイトルとサブタイトルの表示される位置を設定します。
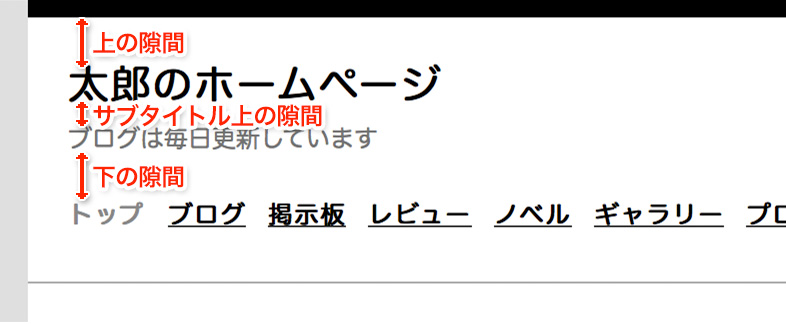
ここでは、タイトル位置、上の隙間、サブタイトル上の隙間、下の隙間の設定を行えます。

「タイトル位置」
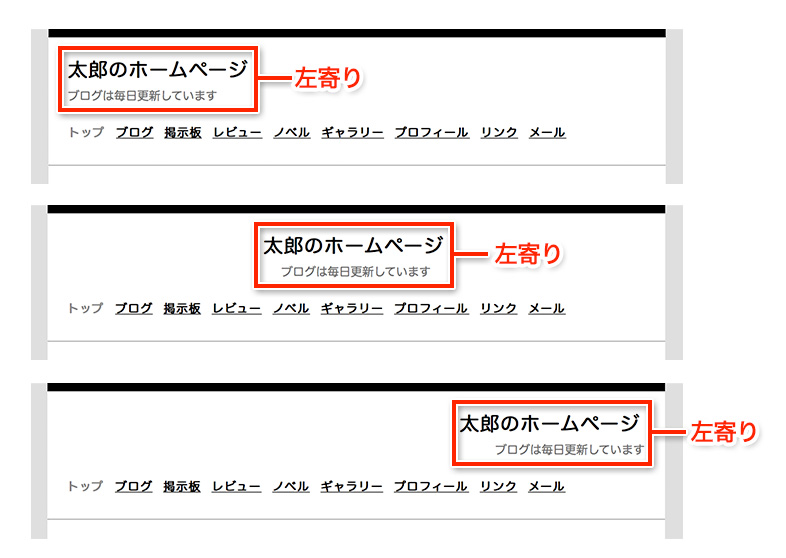
タイトルの表示される位置を「左寄り」「中心」「右寄り」から選択して下さい。
それぞれを選んだ場合のタイトルの表示のされ方は以下のようになります。

「上の隙間」「サブタイトル上の隙間」「下の隙間」については以下画像をご参照下さい。

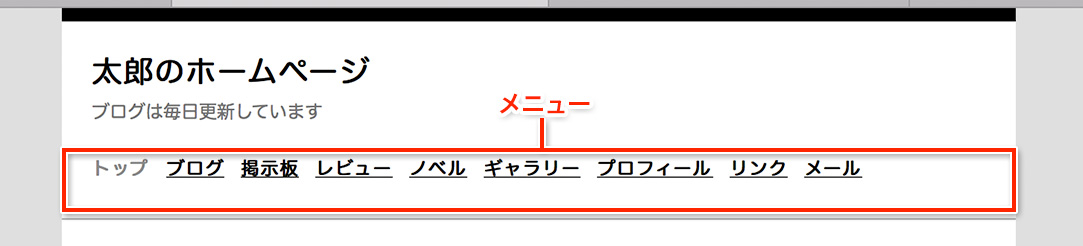
メニューで設定を行うのは、編集、文字、文字の背景、全体の背景、レイアウトの5項目です。

実際のホームページでは以下の部分になります。

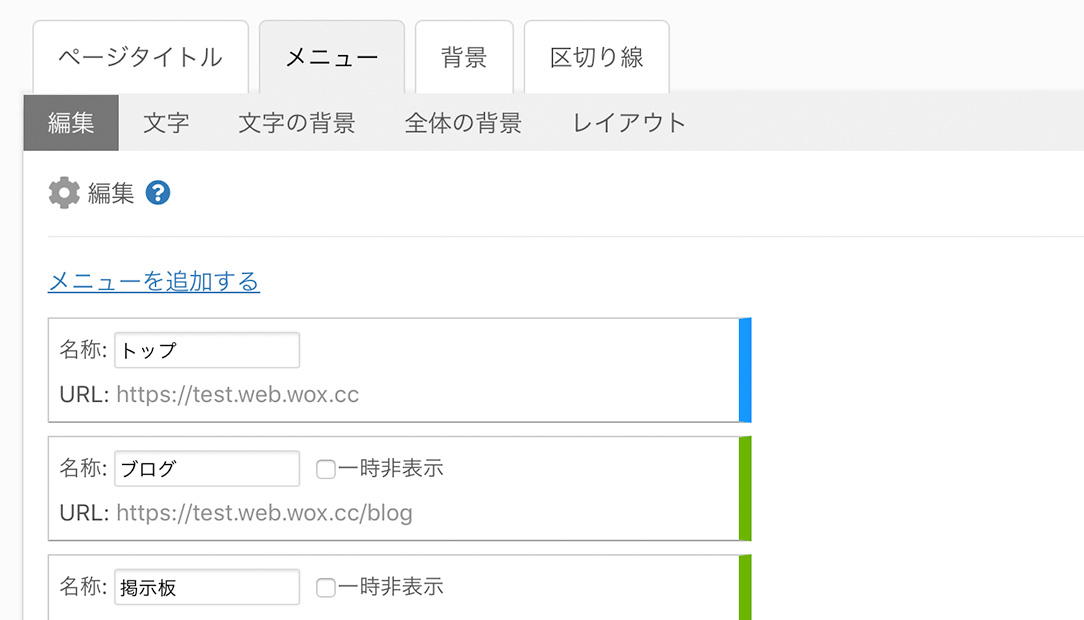
[編集]
ここでは、メニューの編集、追加と削除が行えます。
「メニューの編集」
編集を行いたい場合は、名称など変更を加えたい箇所を修正してください。各メニューはドラッグ&ドロップで自由に並び替え可能で、ゴミ箱へ移動すると削除することが出来ます。なお、編集や削除は最後に「設定の保存」ボタンを押さないと完了されませんのでご注意下さい。また、メニューを削除したいわけではないが一時的にページ上で見えない状態にしたいという場合、「一時非表示」ボタンにチェックを入れれば、チェックを解除しない限り選択されたメニューがページに表示されることはありません。

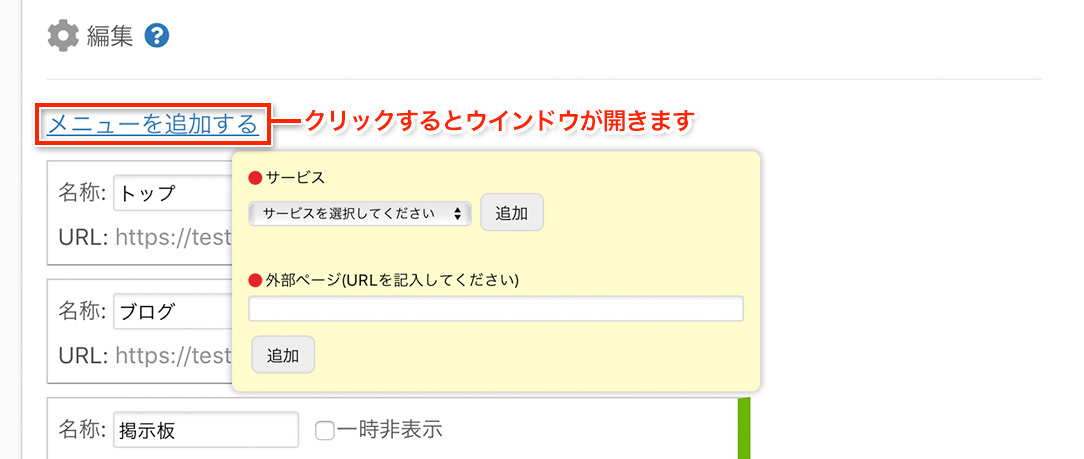
「メニューの追加」
メニューの追加をクリックすると以下のようにポップアップウインドウが開きます。

「サービス」を選択し追加ボタンを押せば、ブログや掲示板など選択したサービスを簡単に追加出来ます。サービスはいくつでも追加出来ますので、例えば複数の掲示板をジャンルごとに分けて運営することも可能です。
「外部ページ」の欄にURLを記入すると、他のコンテンツをメニューに追加出来ます。例えばWOX以外の他社サービスを運用していた場合で、そのコンテンツをホームページのメニューに加えたい場合は、この外部ページの欄にそのコンテンツのURLを記入します。
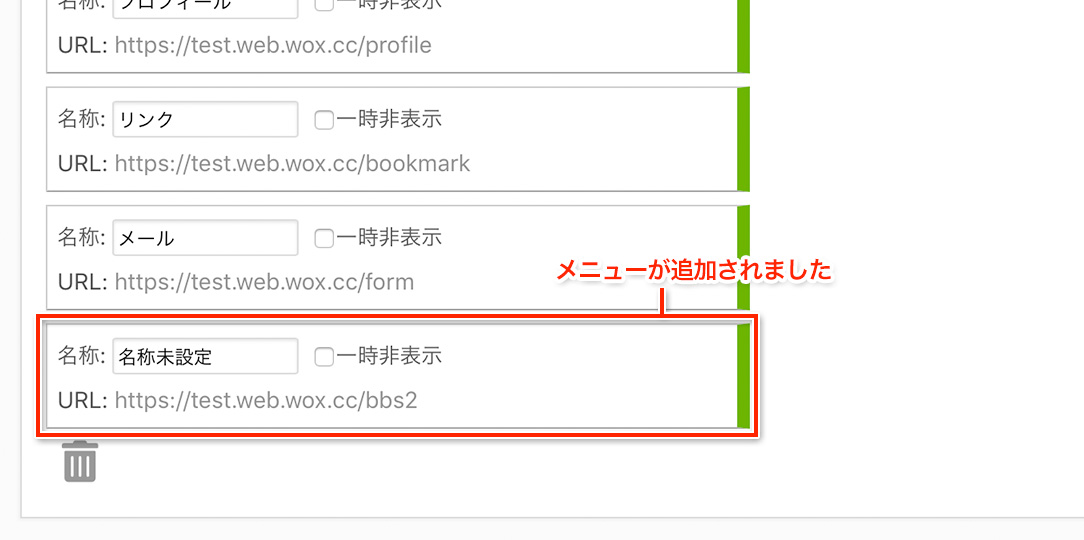
試しに、掲示板を追加してみました。以下のように名称未設定のメニューが追加されますので、「名称未設定」となっている部分をお好きなメニュー名に書き換え、「設定を保存」ボタンを押せば、メニューの追加が完了します。

[文字]
ここでは、メニューの文字の大きさや色の設定を行えます。
文字サイズ、文字カラー、文字の太さについては、これまで説明してきたように、プレビューを確認しながらスライダーやカラーパレットでお好みのサイズや色を指定して下さい。

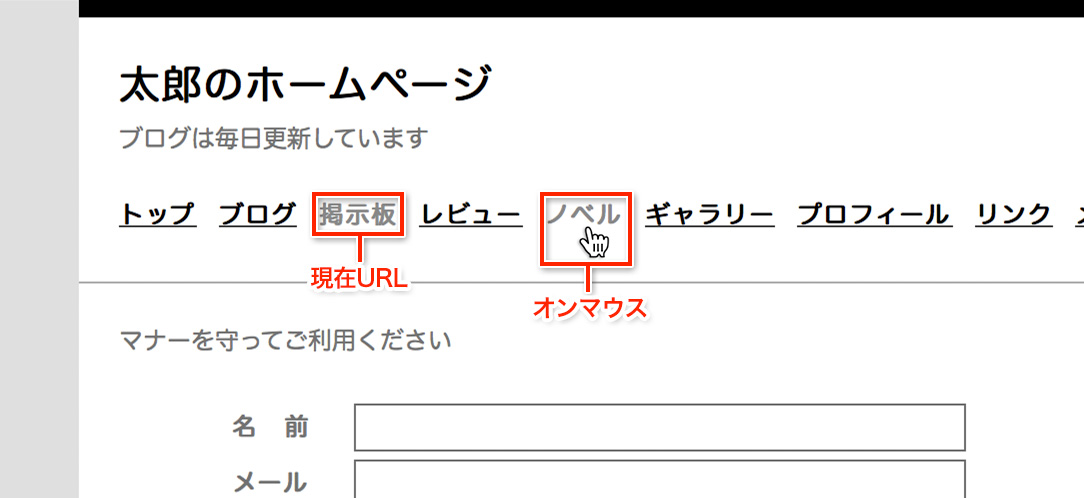
また、「現在URLとオンマウス」ですが、現在URLとは現在アクセス中のコンテンツの時に使用されるカラーです。例えば掲示板へアクセスしている時、掲示板のメニューリンクは以下のように表示されます。オンマウスはマウスのカーソルがリンクに乗った時に変化するカラーです。

[文字の背景]
文字の背景では、メニュー文字に背景画像を設定することが出来ます。この背景画像をうまく利用することで、ボタンのようなメニューを表現することが出来ます。

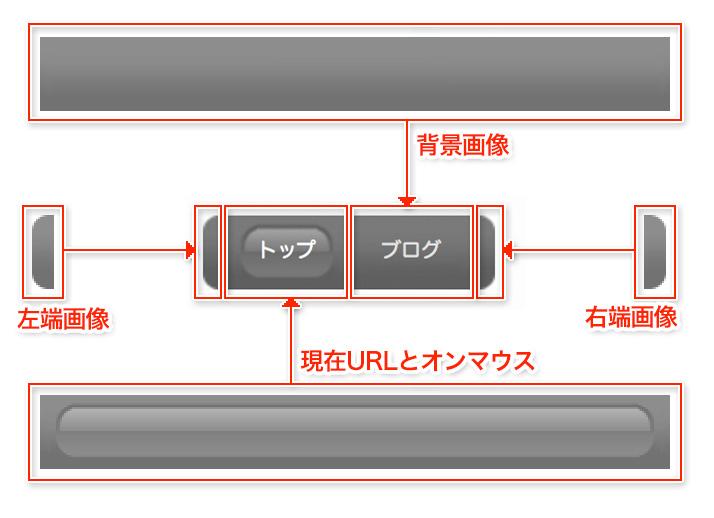
以下は、背景画像を使ったメニューの一例です。

このメニューの構造は以下のようになっています。「背景画像」「現在URLとオンマウス」はメニューの文字数によって伸縮するよう横幅が大きな画像を使用しています。

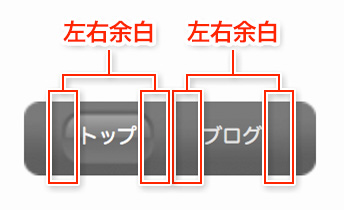
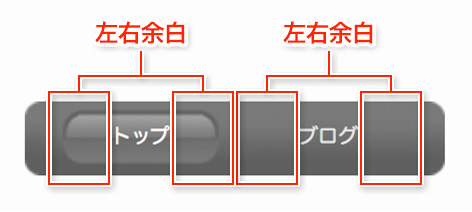
また、「背景画像の左右余白」というのは以下になります。

左右余白を広げると以下のように変化します。

[全体の背景]
全体の背景ではメニュー全体にカラーや背景画像が設定出来ます。
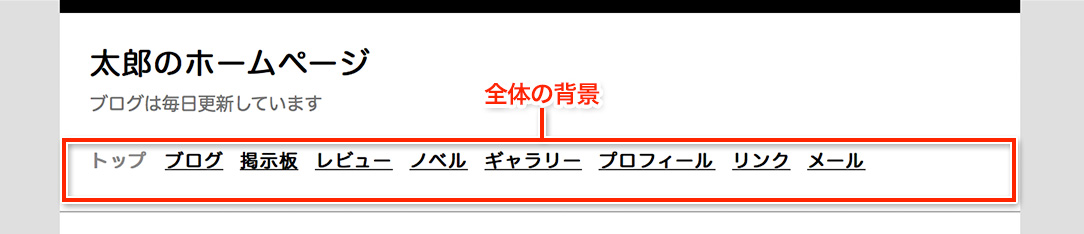
実際のホームページでは以下の箇所が「全体の背景」になります。

[レイアウト]
レイアウトでは、メニューの表示される位置を設定します。
ここでは、メニュー位置、メニュー間隔、上の隙間、下の隙間の設定を行えます。
「メニュー位置」
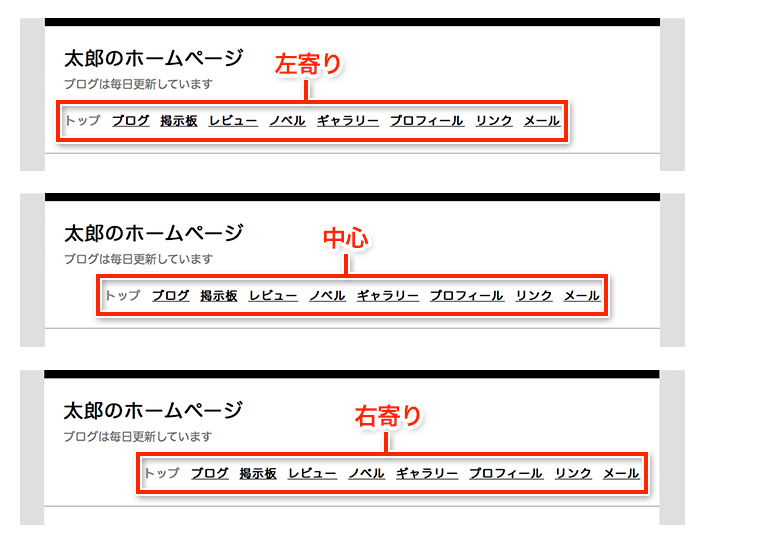
メニューの表示される位置を「左寄り」「中心」「右寄り」から選択して下さい。
それぞれを選んだ場合のメニューの表示のされ方は以下のようになります。

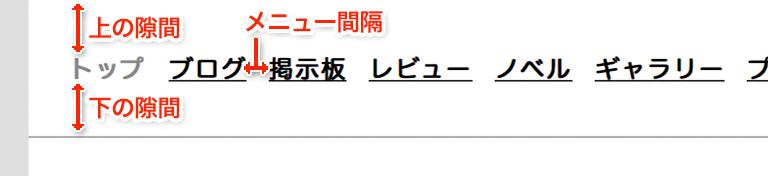
「メニュー間隔」「上の隙間」「下の隙間」については以下画像をご参照下さい。

背景
メニュー部分の背景色を設定したい場合は、「背景色」のところでカラーパレットからお好きな色を選択して下さい。背景画像を使用される場合は、「背景画像」のプルダウンメニューから「使用」を選択し、画像をアップロードしてお使い下さい。

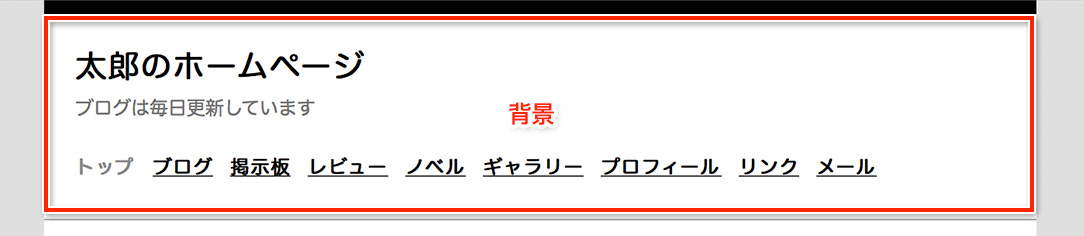
背景は実際のホームページでは以下の部分に反映されます。

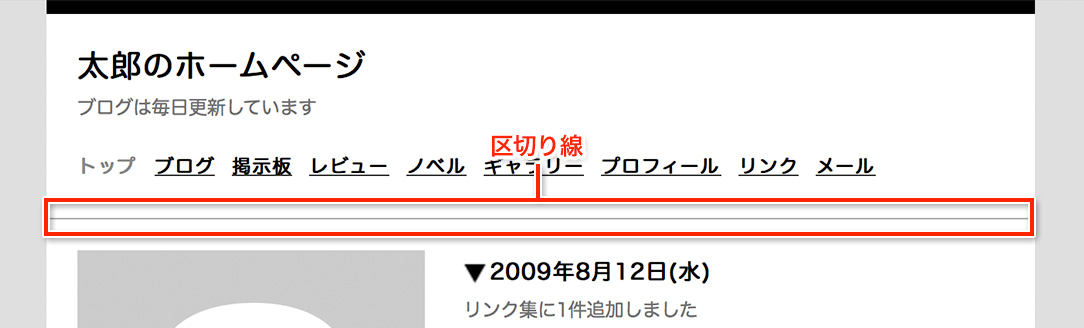
区切り線
区切り線で行うのは、線の種類、線の太さ、線の色の3項目です。

ここで言う区切り線とは、メニュー下に表示される線のことを指します。