利用マニュアル > ホームページ > 基本的な使い方
ホームページを申し込むと、MyWOXトップの使用中サービス一覧にホームページが追加されます。
以下のようにリンクをクリックして、自分のホームページへアクセスしてみましょう。

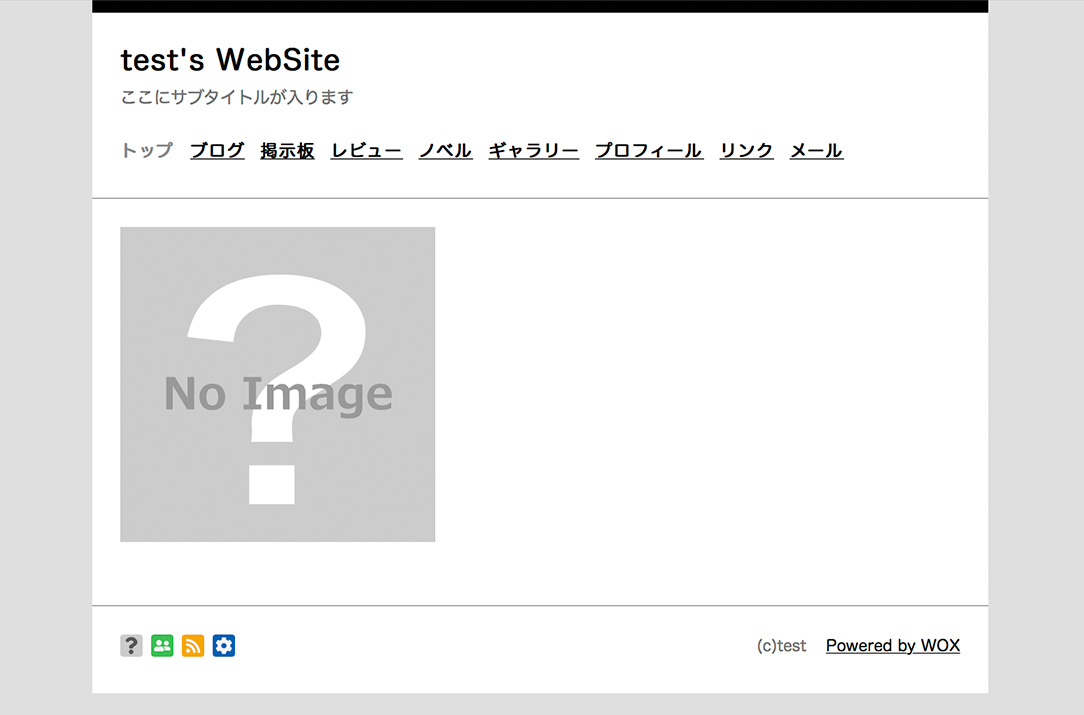
アクセスすると、以下のようにホームページが表示されたます。
これがあなたのホームページになります。
 ホームページを登録した当初は、ページタイトルが「あなたのホームページID's WebSite」になっています。
ホームページを登録した当初は、ページタイトルが「あなたのホームページID's WebSite」になっています。
ページタイトルを変更するには管理メニューの「カスタマイズ」をクリックします。
ここをクリックするとプルダウンメニューが開くので、ヘッダークリックします。

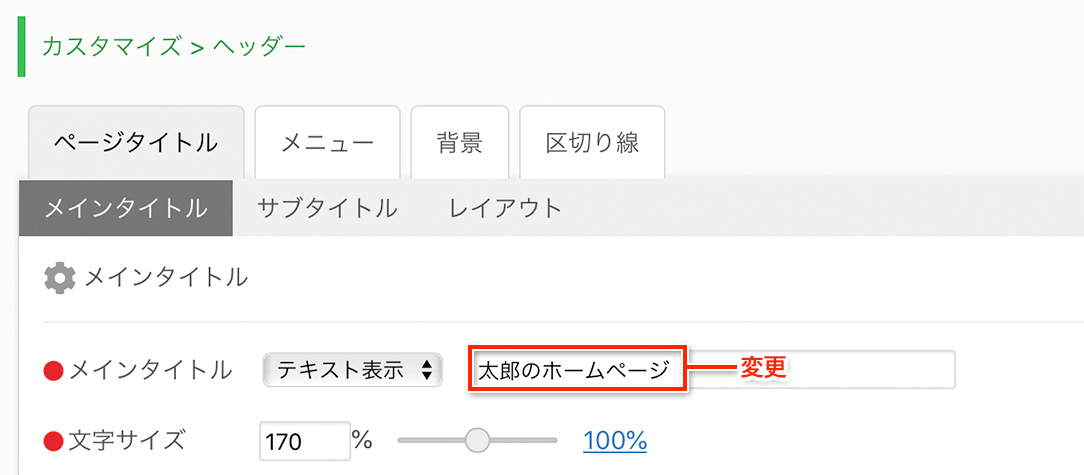
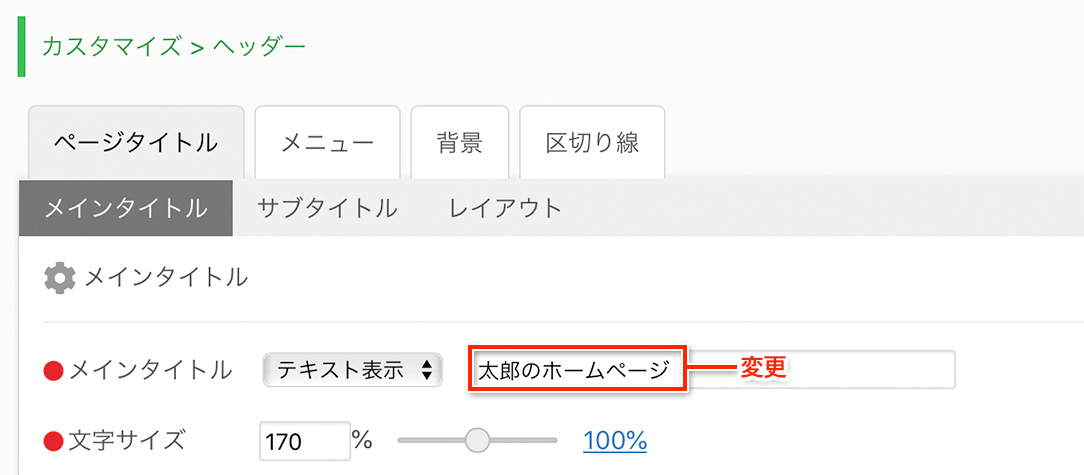
ヘッダーをクリックすると以下の画面に移動しますので、ここの「メインタイトル」で
ご希望のタイトルに変更してください。試しにタイトルを「太郎のホームページ」に変更してみます。

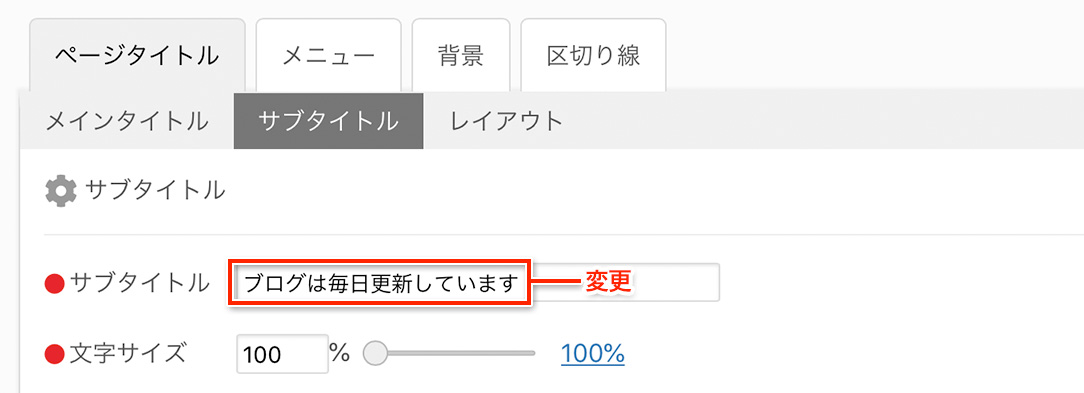
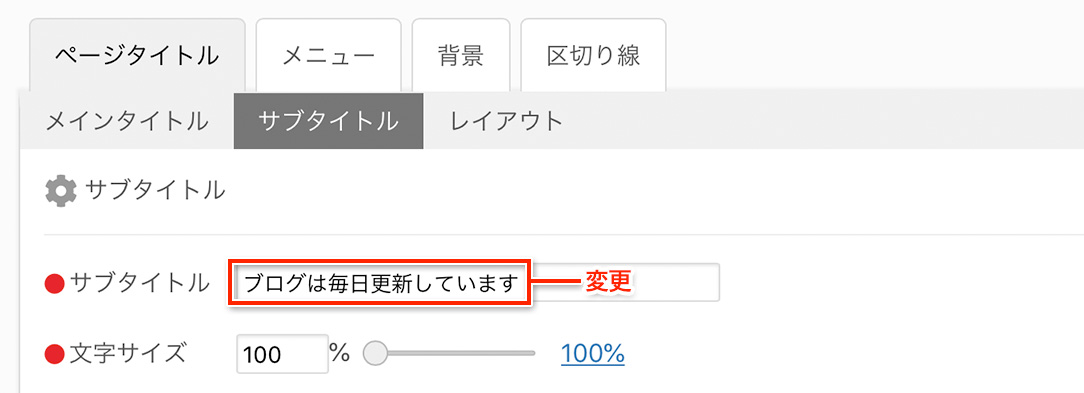
メインタイトルと同様、サブタイトルも変更してみましょう。
試しにサブタイトルを「ブログは毎日更新しています」に変更してみます。

サブタイトルは表示させないこともできます。その場合、サブタイトルのテキスト欄を空欄にしてください。最後に「設定を保存」ボタンを押すと、変更が完了します。
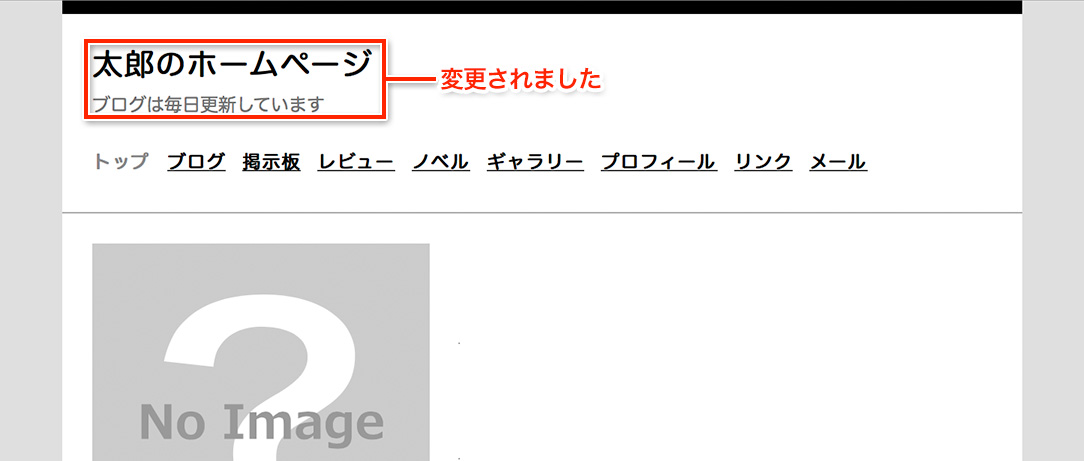
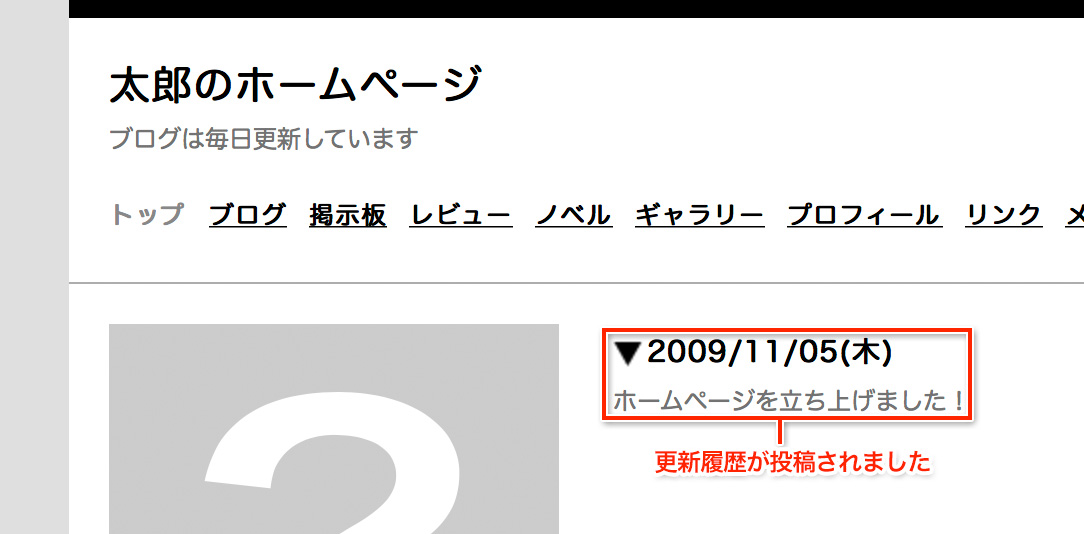
変更完了後、ホームページにアクセスすると、変更が反映されているのが分かります。
 ホームページは「ブログ」や「掲示板」など複数のコンテンツで構成されており、それぞれ記事の投稿が可能ですが、ホームページでは「更新履歴」の投稿が行なえます。ホームページ内のコンテンツが更新された場合など、告知が必要と感じたら利用すると良いでしょう。
ホームページは「ブログ」や「掲示板」など複数のコンテンツで構成されており、それぞれ記事の投稿が可能ですが、ホームページでは「更新履歴」の投稿が行なえます。ホームページ内のコンテンツが更新された場合など、告知が必要と感じたら利用すると良いでしょう。
それでは早速「更新履歴」を書いてみましょう。
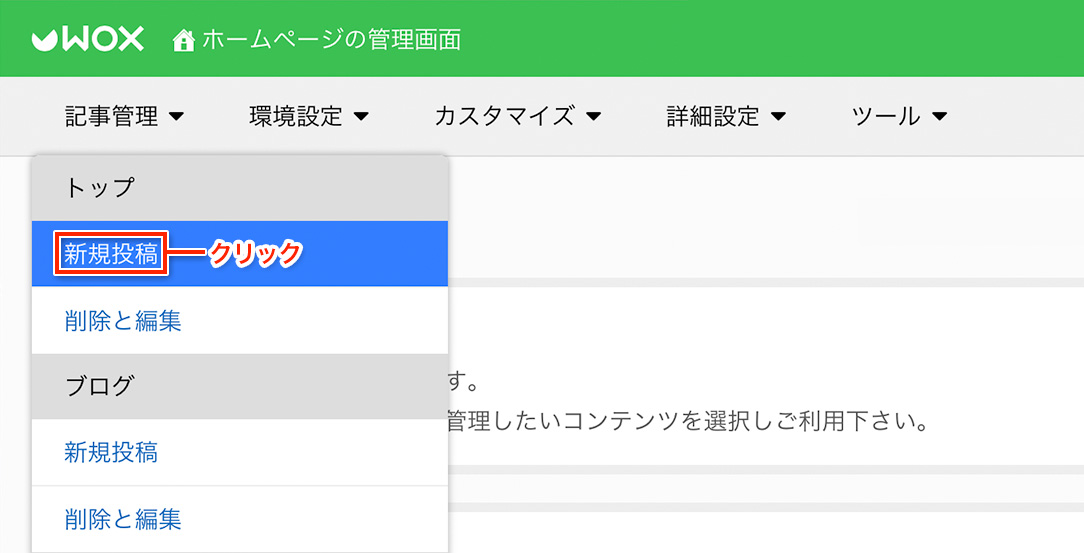
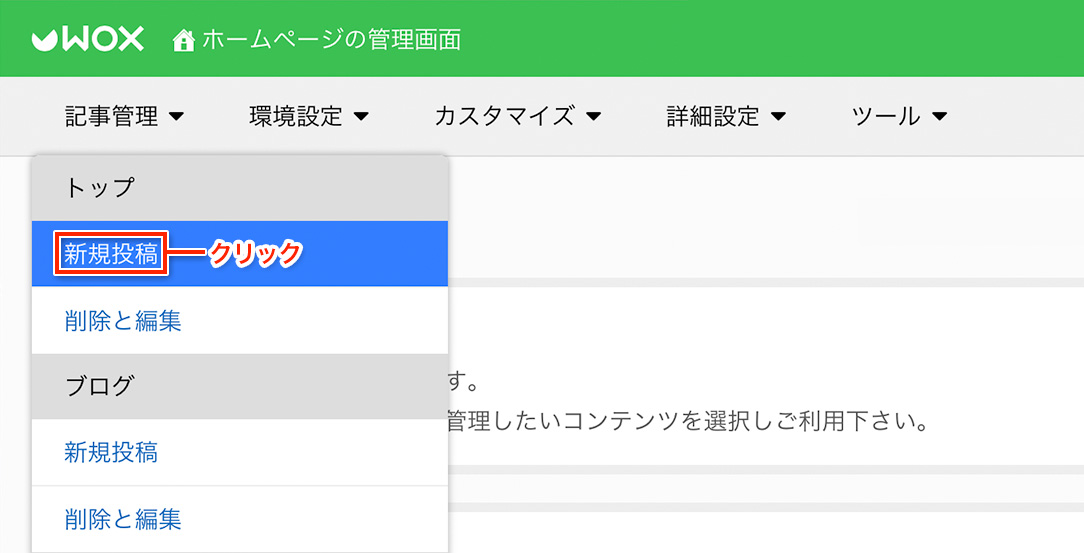
更新履歴を書くには管理画面の「記事管理」から「トップ > 新規投稿」をクリックします。

新規投稿の画面にアクセスしたら「記事の本文」を書き込み、最後に「記事を投稿する」ボタンを押します。

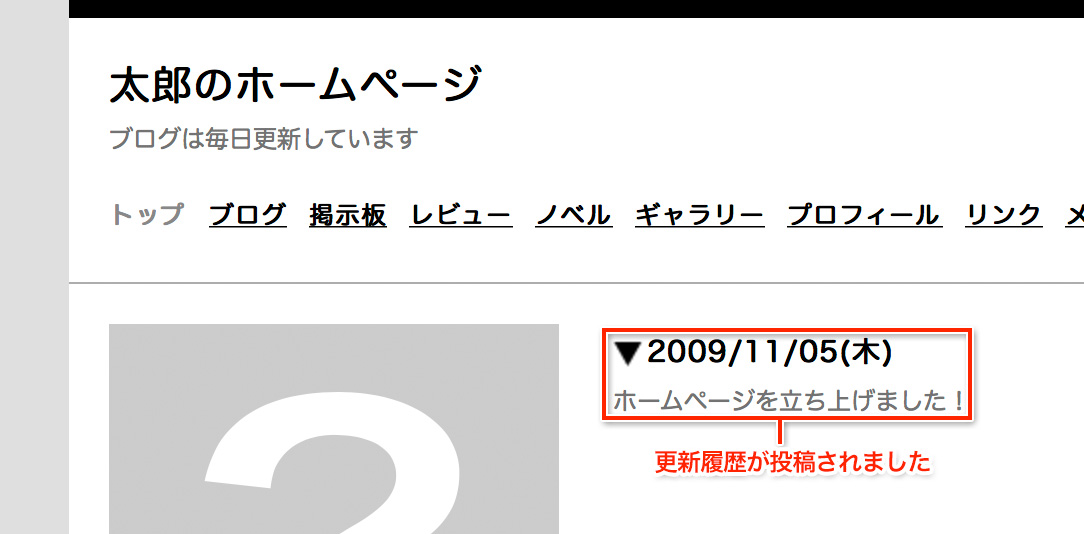
それでは実際にホームページを確認してみましょう。以下のように記事が投稿されていることが分かります。

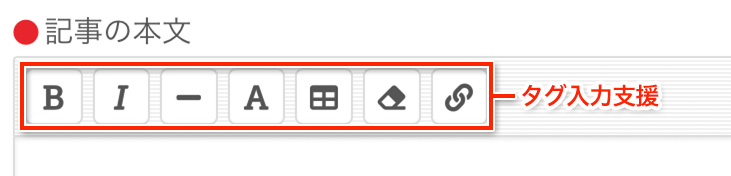
更新履歴は基本的に「記事の本文」を書き込むだけで投稿出来ますが、その他「タグ入力支援」の利用や「投稿オプション」がご利用頂けます。
それぞれ以下に解説いたします。
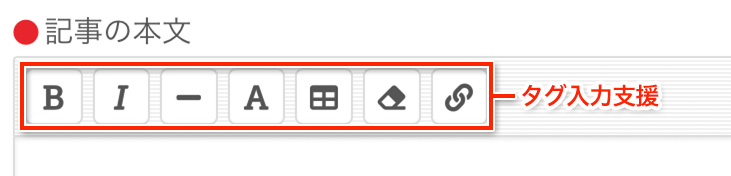
[タグ入力支援]
タグ入力支援は、文字に対し様々なHTMLタグを適用することが出来る便利なツールです。複数の効果を組み合わせることも可能ですが、HTMLを正しく理解せずやみくもに乱用すると汚いHTMLになりますのでご注意ください。「タグ入力支援」に関しましてはレビューのマニュアルで既に解説されておりますので、「利用マニュアル > レビュー > 記事管理 > 新規投稿 > タグ入力支援」をご覧下さい

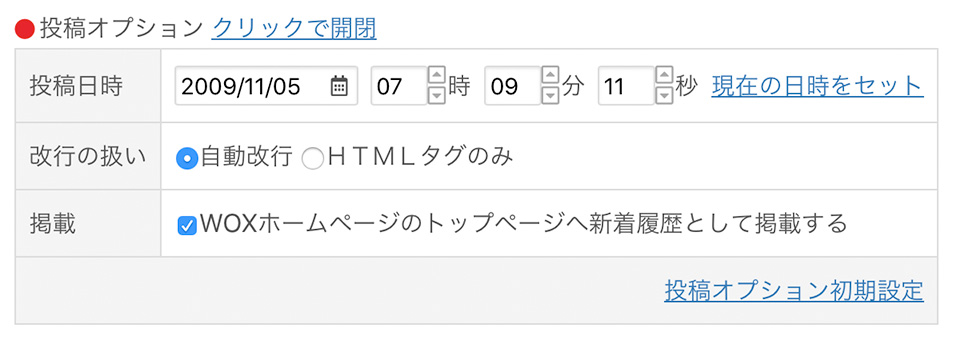
[投稿オプション]
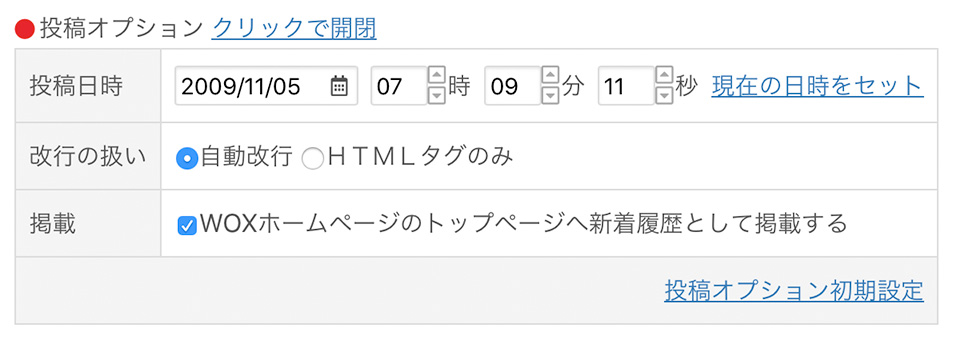
投稿オプションでは、「投稿日時」「改行の扱い」「掲載」「投稿オプション初期設定」の4種類を設定可能です。

- 「投稿日時」では投稿する日時「年/月/日」「時」「分」「秒」を細かく指定出来ます。デフォルトでは新規投稿画面へアクセスした日時がセットされています。
- 「改行の扱い」は、文章の改行をどのように扱うかを設定します。「自動改行」にすると、作品の解説の書き込み時にテキストエリア内での改行が自動的に改行タグ「<br />」の扱いとなります。一方、「HTMLタグのみ」を指定すると、テキストエリア内で改行しても改行タグ「<br />」として扱われません。従ってHTMLを多用した記事の場合「HTMLタグのみ」を指定すると良いでしょう。
- 掲載では、投稿する記事を「WOXホームページのトップページ」へ新着履歴として掲載するかどうかを設定します。掲載したくない場合はチェックを外してください。
- 「投稿オプション初期設定」は、これまで解説してきた「各投稿オプション」の初期状態を設定出来ます。「投稿オプション初期設定」をクリックするとポップアップウインドウが表示されますので、各投稿オプションの設定を設定してください。
既に投稿された更新履歴はいつでも削除や編集することが出来ます。
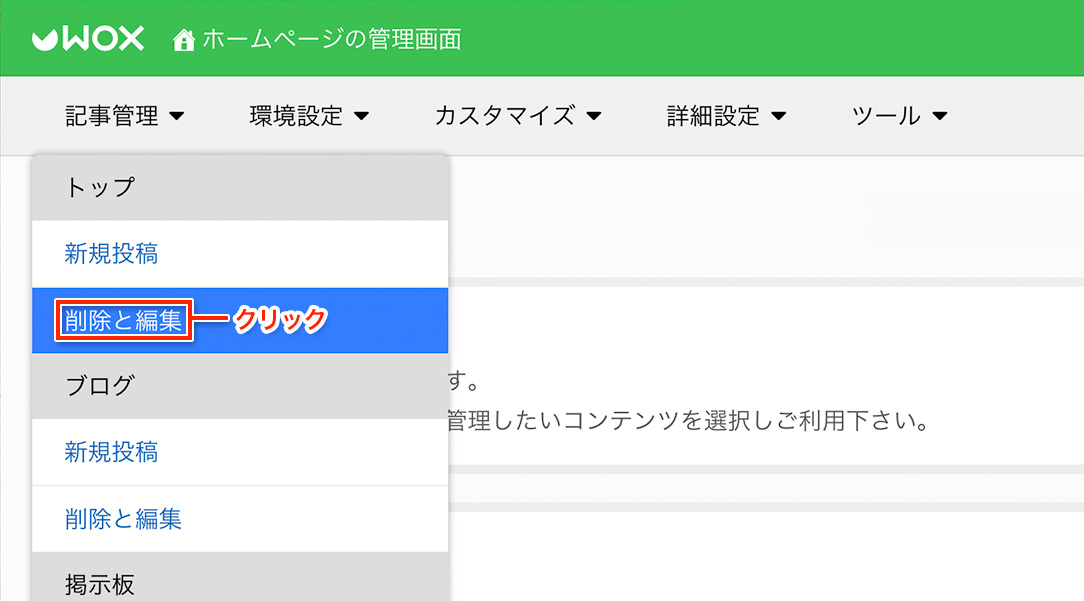
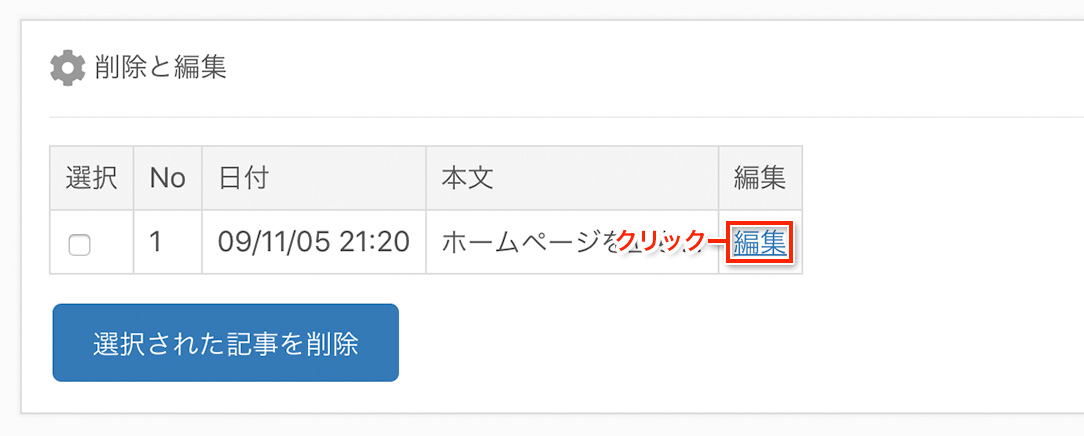
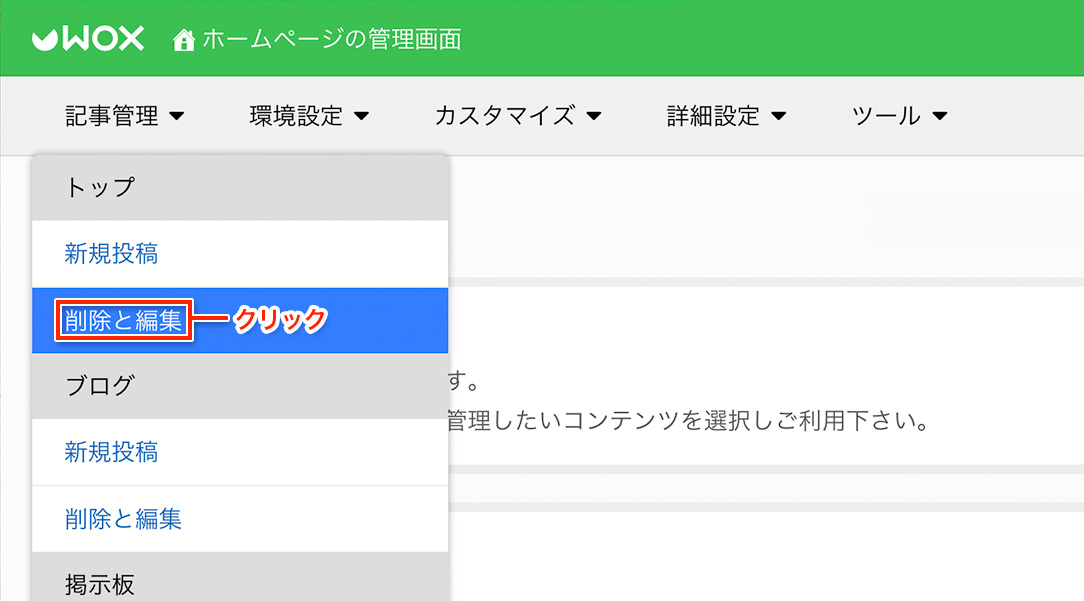
削除と編集を行なうには管理画面の「記事管理」から「トップ > 削除と編集」をクリックします。

[削除]
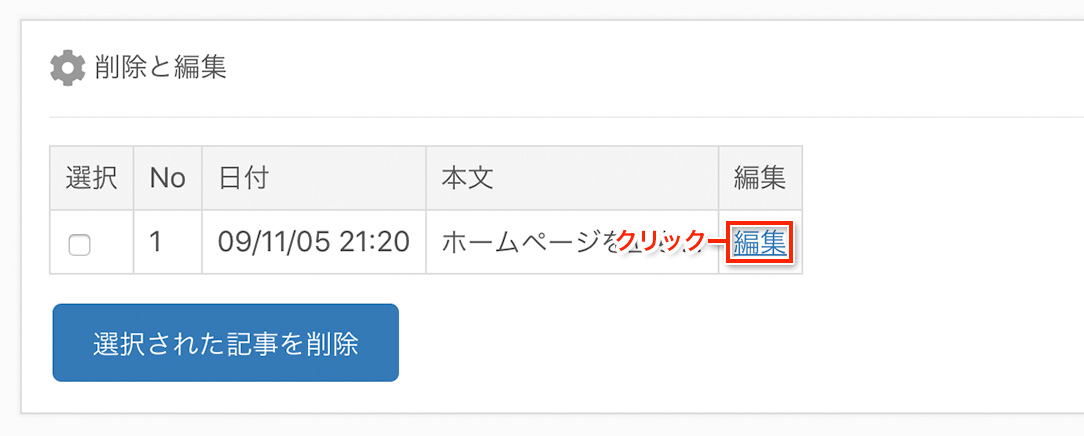
記事の削除を行なうには、削除したい記事のチェックボックスにチェックを入れ、最後に「選択された記事を削除」のボタンを押します。

[編集]
編集を行なうには該当記事の「編集」リンクをクリックし編集画面へ移動してください。

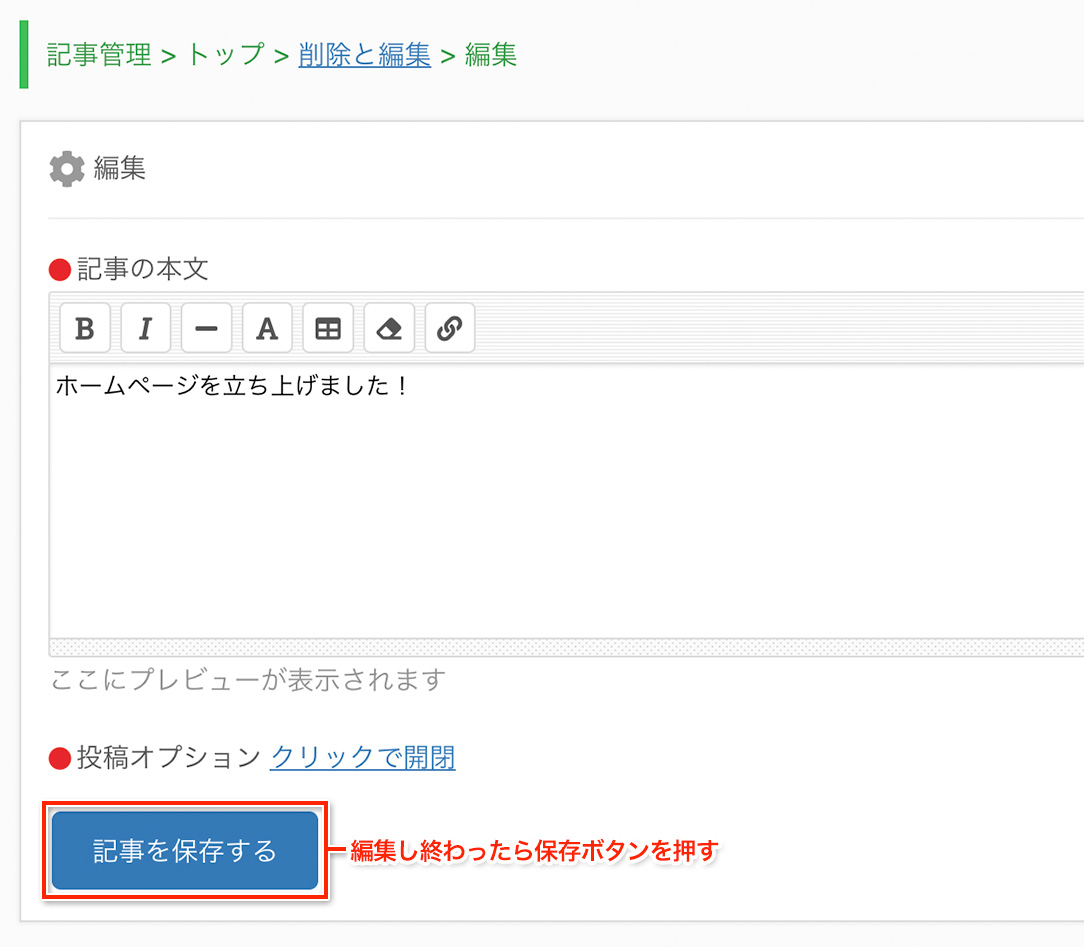
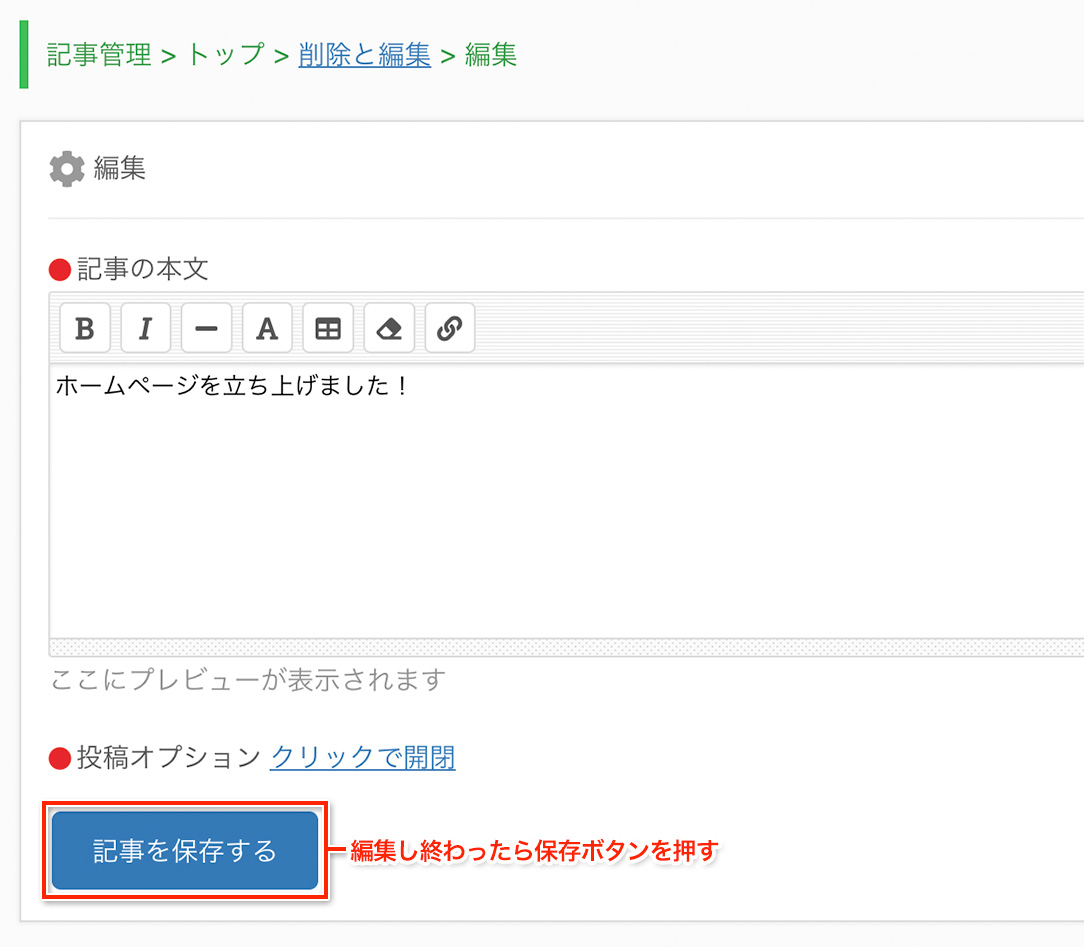
編集画面では新規投稿と同様の画面で既にデータが入力された状態になっていますので、変更したい箇所を編集し最後に「記事を保存」ボタンを押すと編集が完了します。
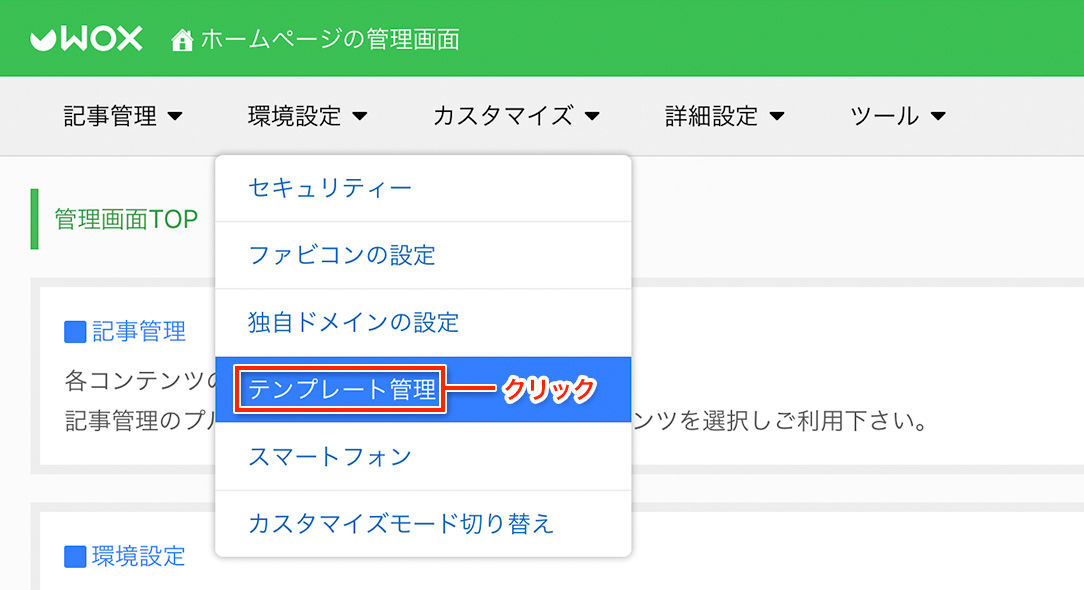
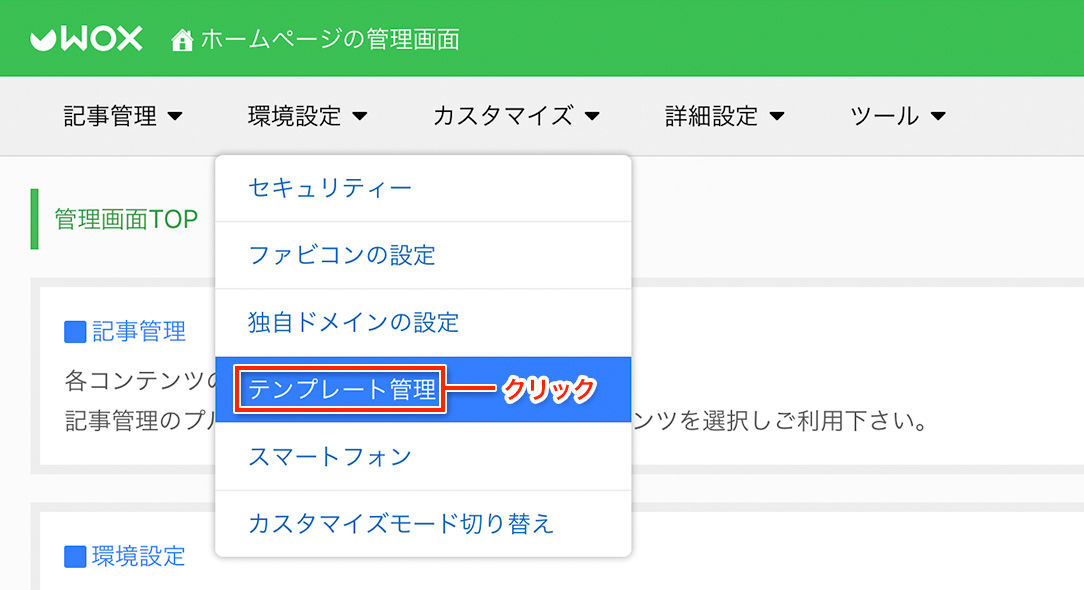
 テンプレートを変更するには管理メニューの「環境設定」をクリックします。
テンプレートを変更するには管理メニューの「環境設定」をクリックします。
「環境設定」をクリックするとプルダウンメニューが開きますので、
メニューの中から「テンプレート管理」を選びましょう。

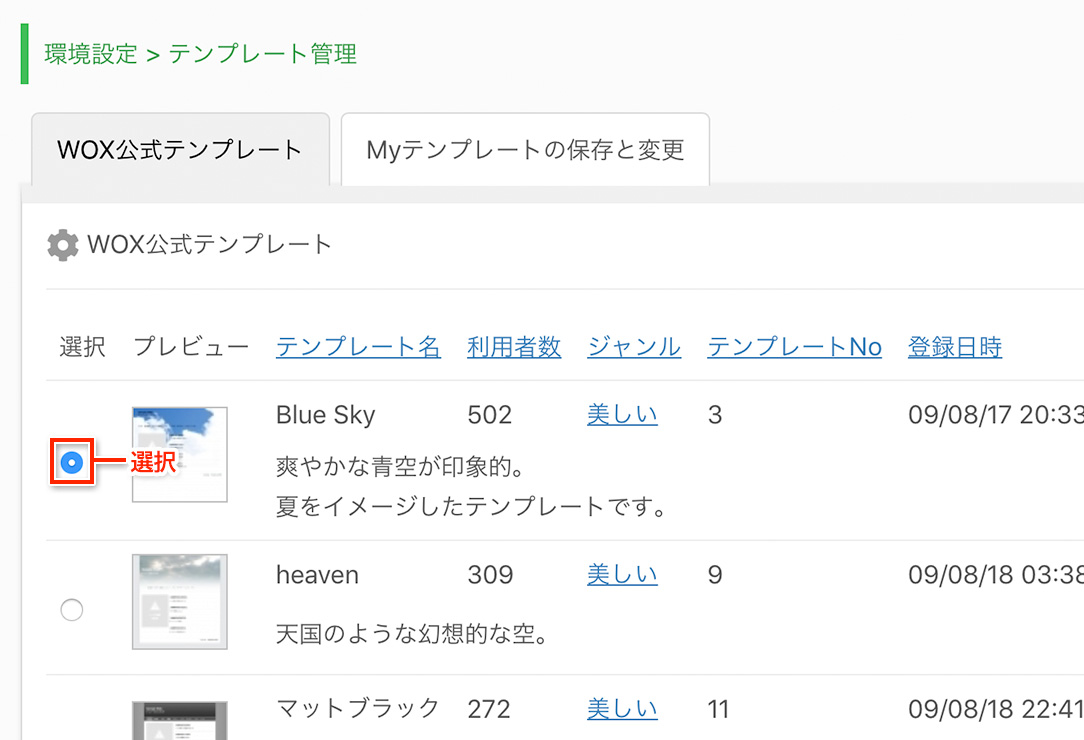
WOX公式テンプレートの中でお好みのものが見つかったらラジオボタンにチェックを入れて下さい。
試しに、テンプレートを「Blue Sky」に変更してみます。
最後に「テンプレート変更」ボタンを押すと、変更が完了します。

変更完了後にホームページにアクセスすると、変更が反映されているのが分かります。
このように、簡単にページの見た目(テンプレート)を変更することができます。