利用マニュアル > ノベル > 基本的な使い方
ノベルを申し込むと、MyWOXトップの使用中サービス一覧にノベルが追加されます。
以下のようにリンクをクリックして、自分のノベルへアクセスしてみましょう。

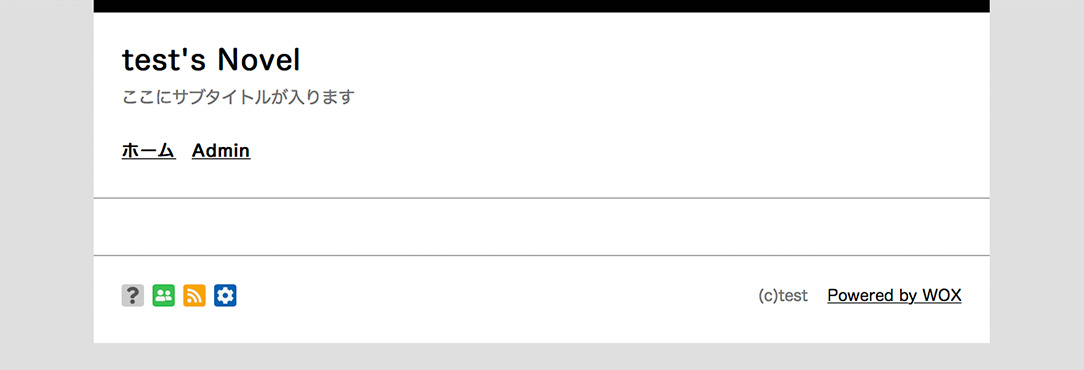
アクセスすると、以下のようにノベルが表示されたます。
まだ何もありませんが、これがあなたのノベルになります。
 ノベルを登録した当初は、ページタイトルが「あなたのノベルID's Novel」になっています。
ノベルを登録した当初は、ページタイトルが「あなたのノベルID's Novel」になっています。
ページタイトルを変更するには管理メニューの「カスタマイズ」をクリックします。
ここをクリックするとプルダウンメニューが開くので、ヘッダークリックします。

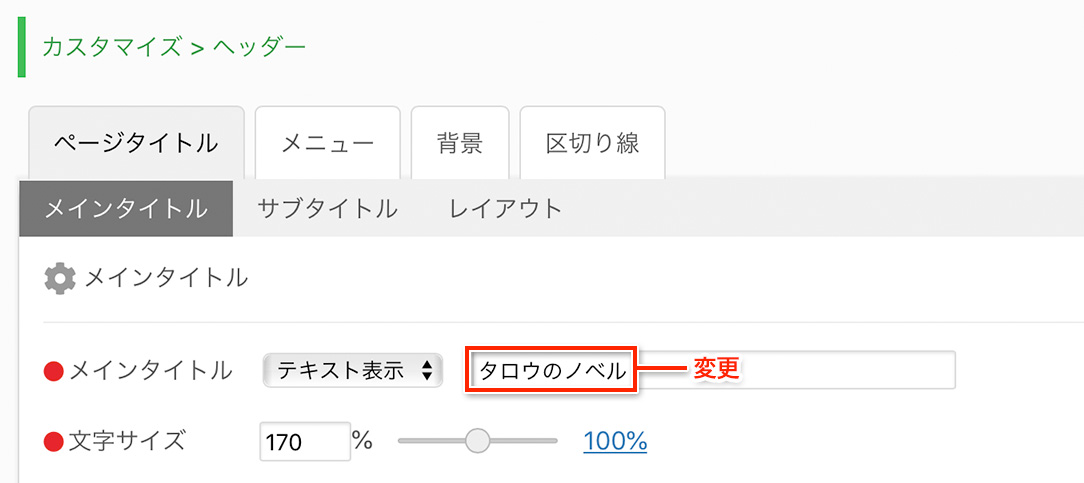
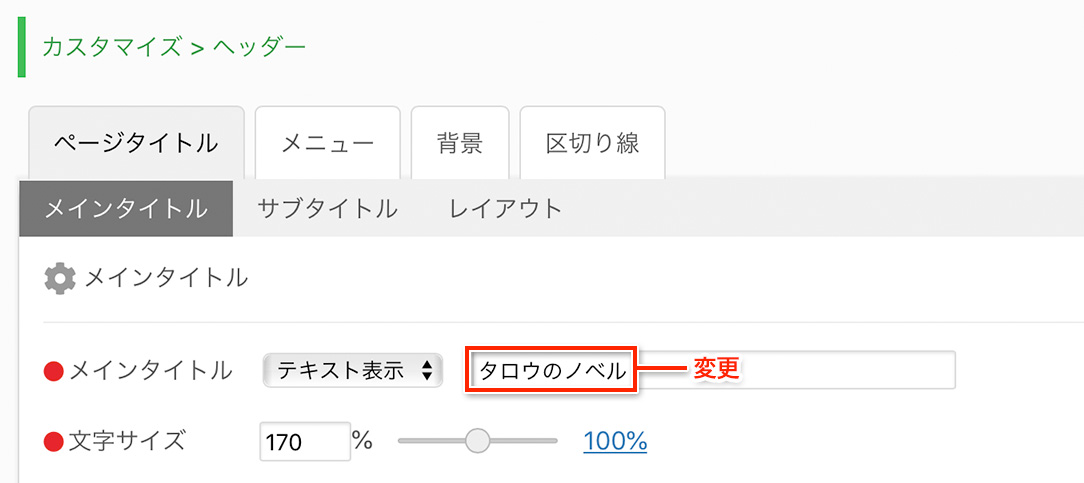
ヘッダーをクリックすると以下の画面に移動しますので、ここの「メインタイトル」で
ご希望のタイトルに変更してください。試しにタイトルを「タロウのノベル」に変更してみます。

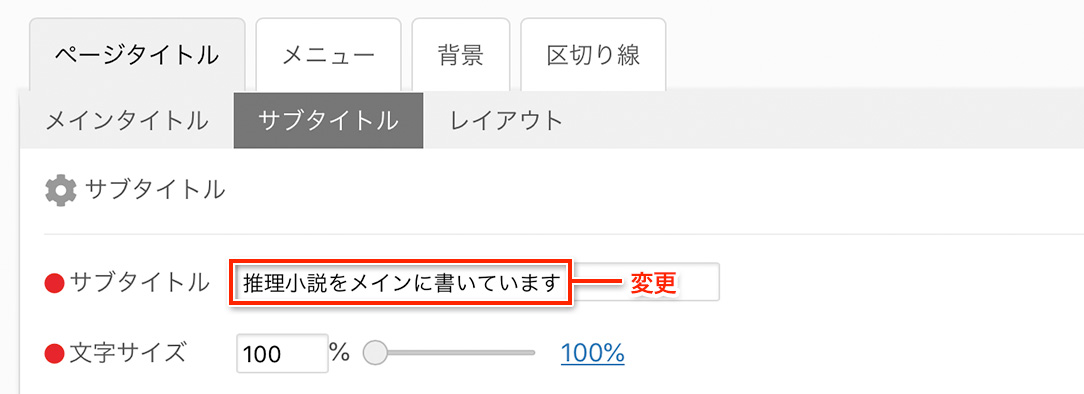
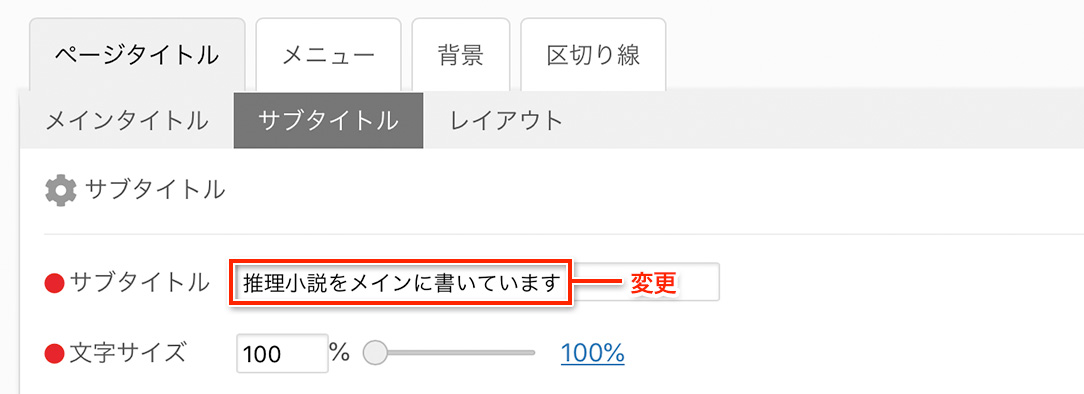
メインタイトルと同様、サブタイトルも変更してみましょう。
試しにサブタイトルを「推理小説をメインに書いています」に変更してみます。

サブタイトルは表示させないこともできます。その場合、サブタイトルのテキスト欄を空欄にしてください。最後に「設定を保存」ボタンを押すと、変更が完了します。
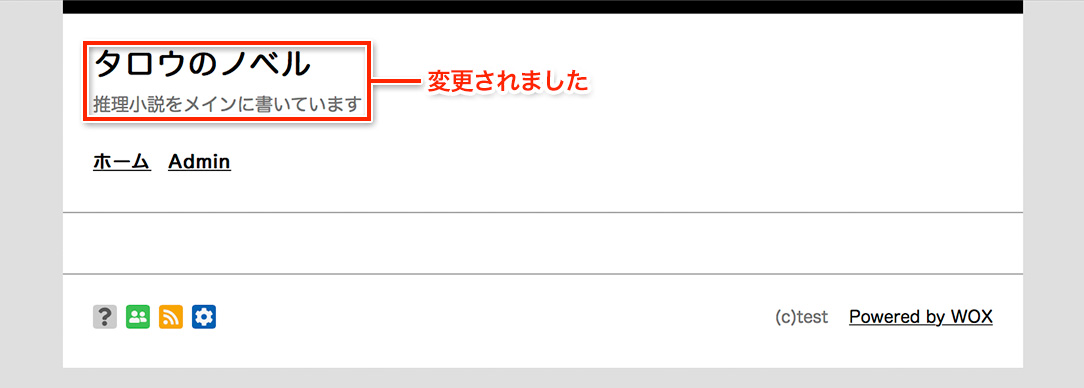
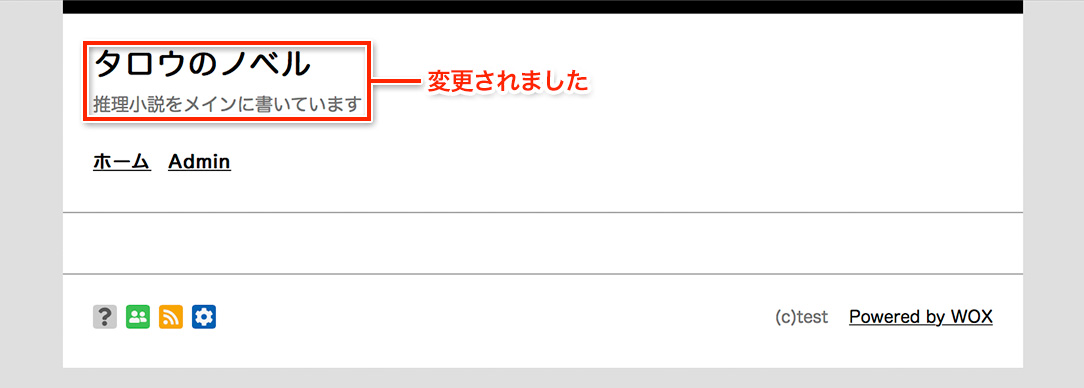
変更完了後、ノベルにアクセスすると、変更が反映されているのが分かります。
 記事を書く前にカテゴリーを作成しましょう。
記事を書く前にカテゴリーを作成しましょう。
カテゴリーを作成しておけば、記事を効率よく分類し整理出来ます。
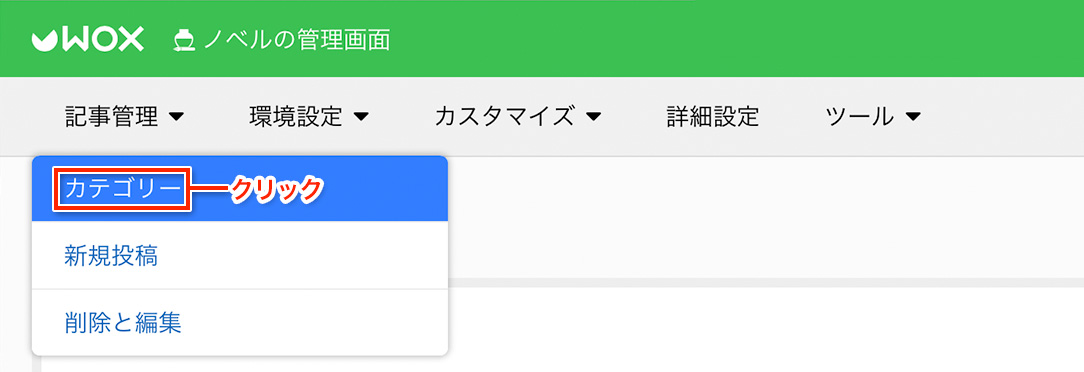
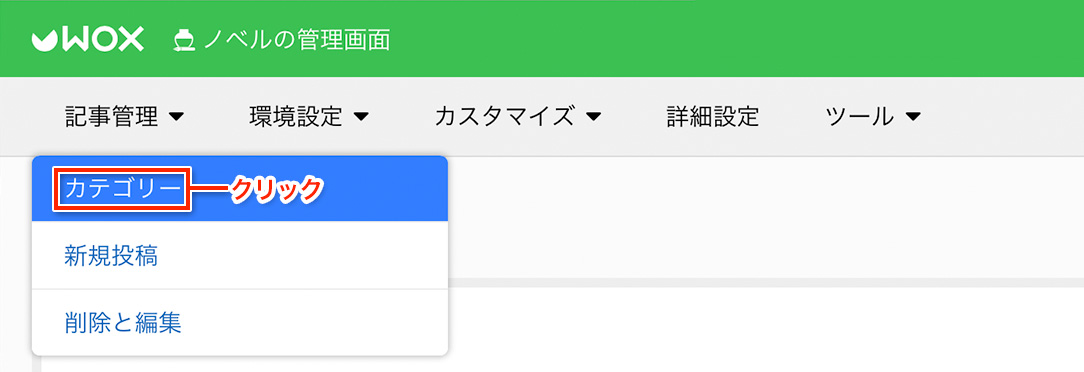
カテゴリーを作成または編集するには、管理画面の「記事管理」から「カテゴリー」をクリックします。

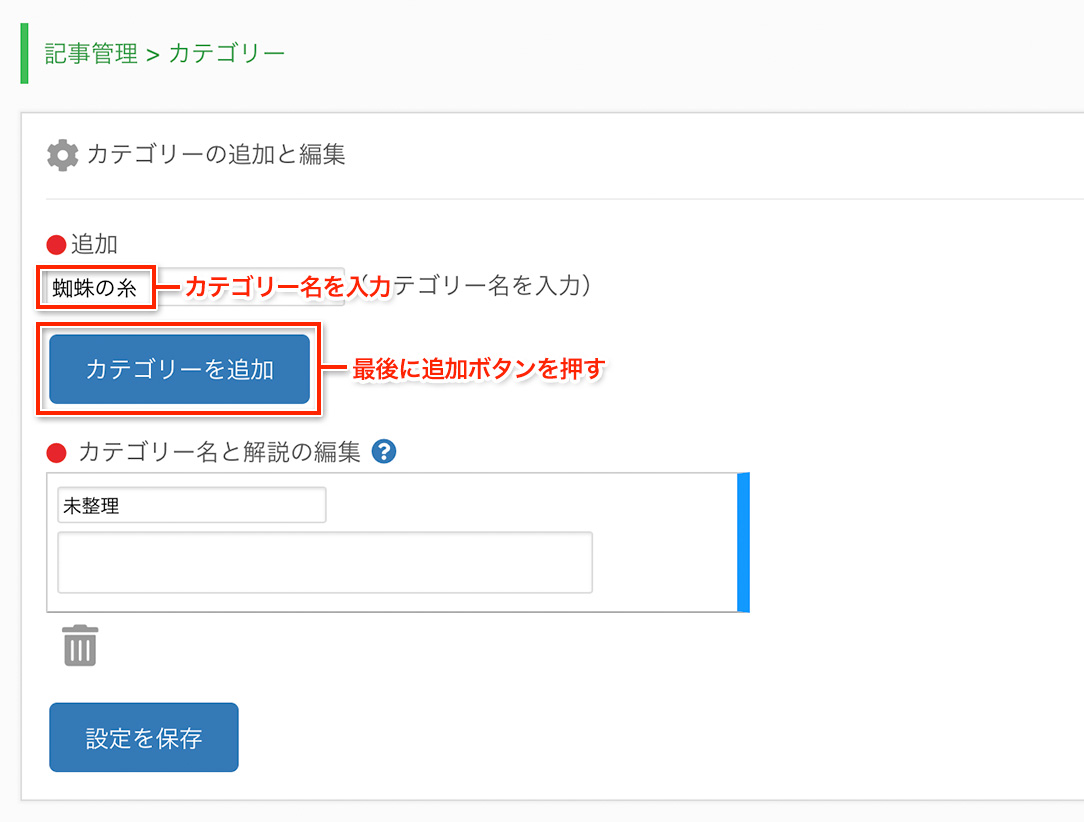
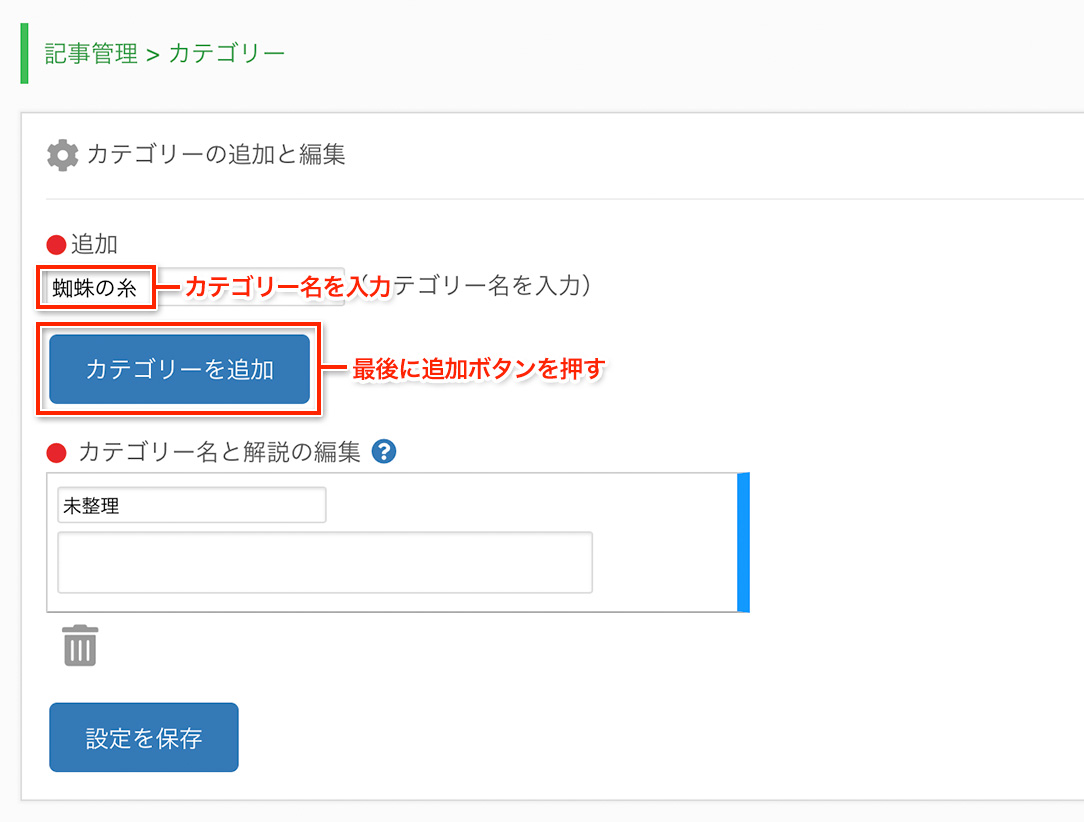
[カテゴリーの追加]
カテゴリーを追加をする場合、カテゴリー名を入力し「カテゴリーを追加」ボタンを押して下さい。

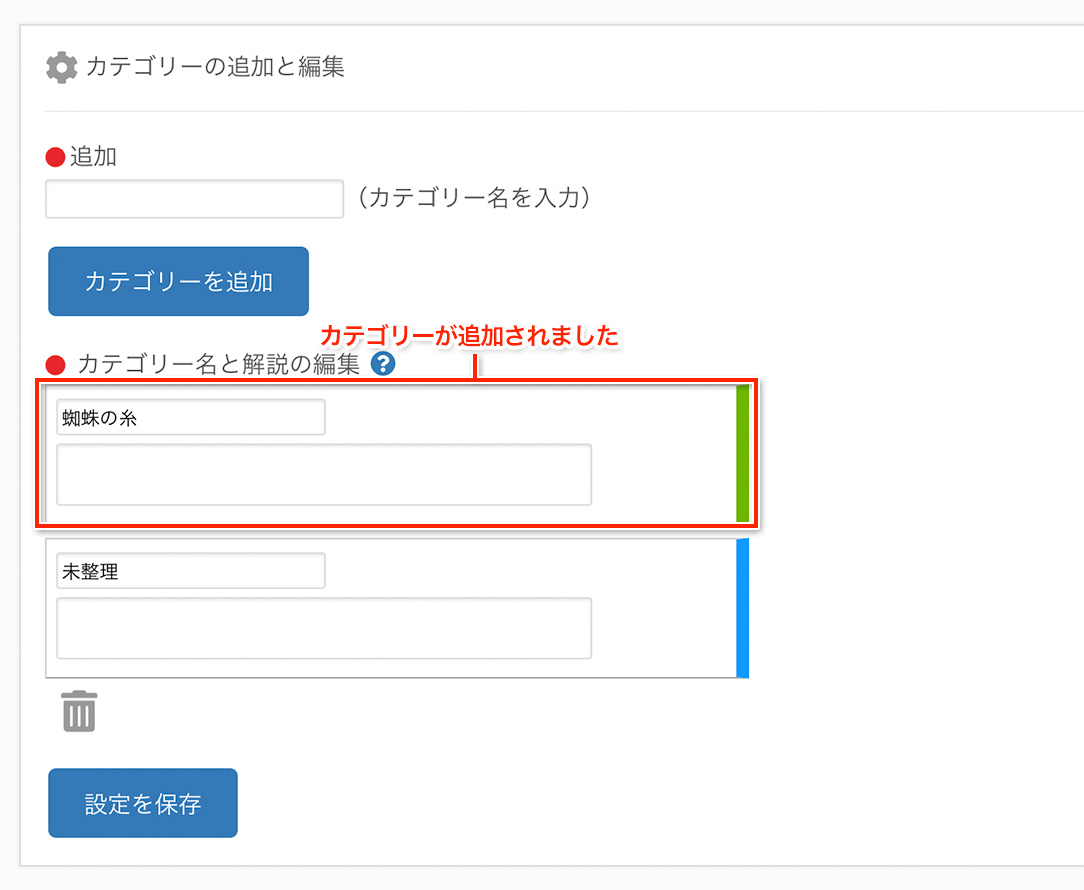
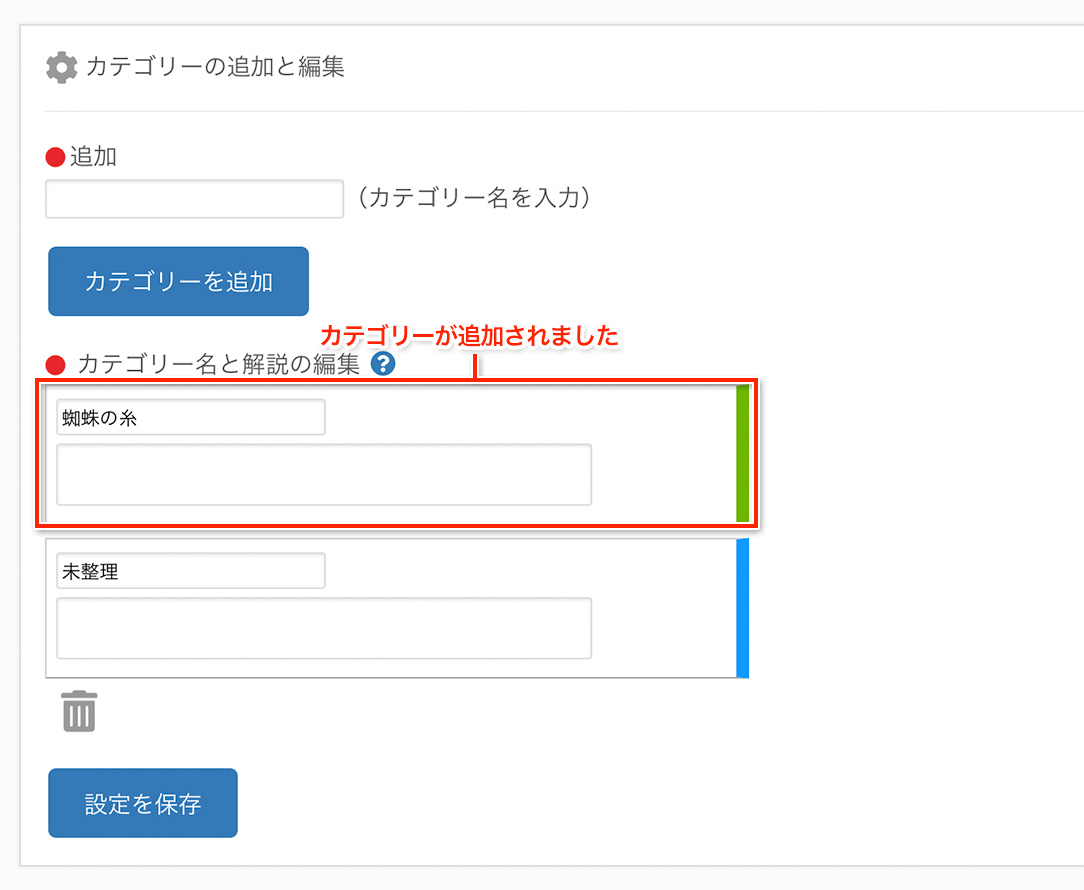
すると、以下のようにカテゴリーが追加されます。

[カテゴリーの編集]
追加されたカテゴリーはドラッグ&ドロップで自由に順番の入れ替えが行なえます。カテゴリー名を変更したい時は編集したいカテゴリー名を書き換えて下さい。また、カテゴリーの削除を行いたい場合は、右横にあるゴミ箱に削除したいカテゴリーを移動させて下さい。編集や削除は必ず最後に「設定を保存」ボタンをを押さないと完了しませんのでご注意ください。
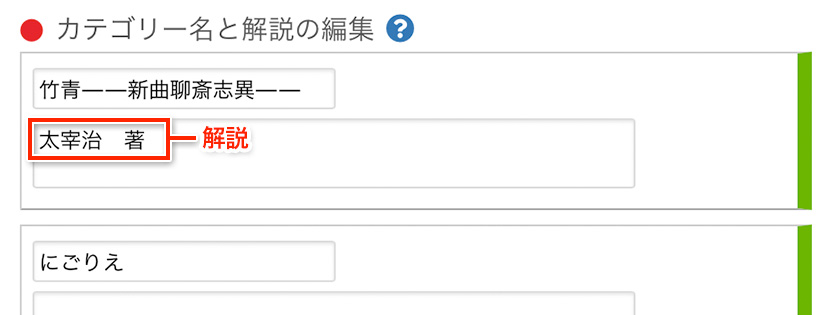
以下はいくつかのカテゴリーを追加した画面です。

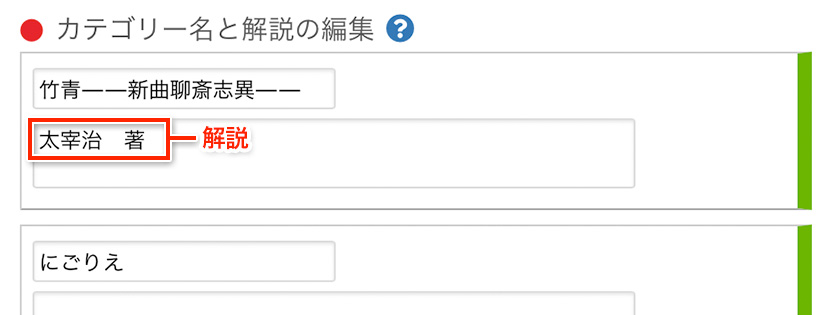
なお、各カテゴリー名のすぐ下のテキストエリアはカテゴリーの解説となりますので、必要な場合は解説を書き込んでください。

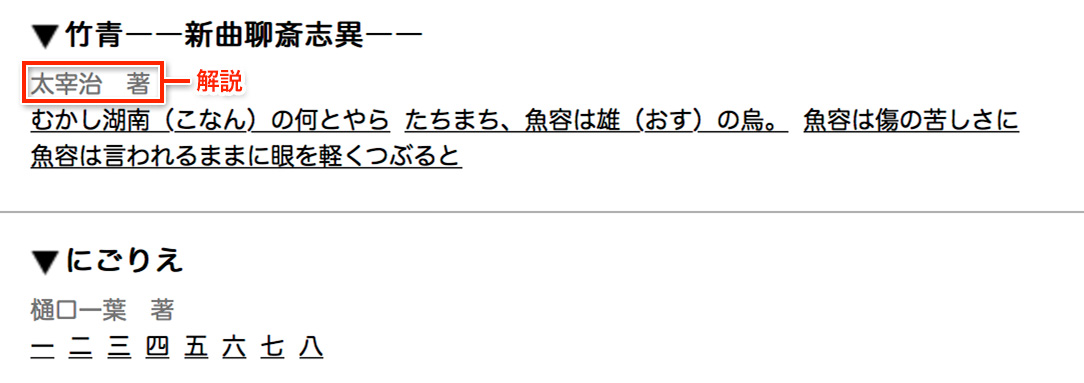
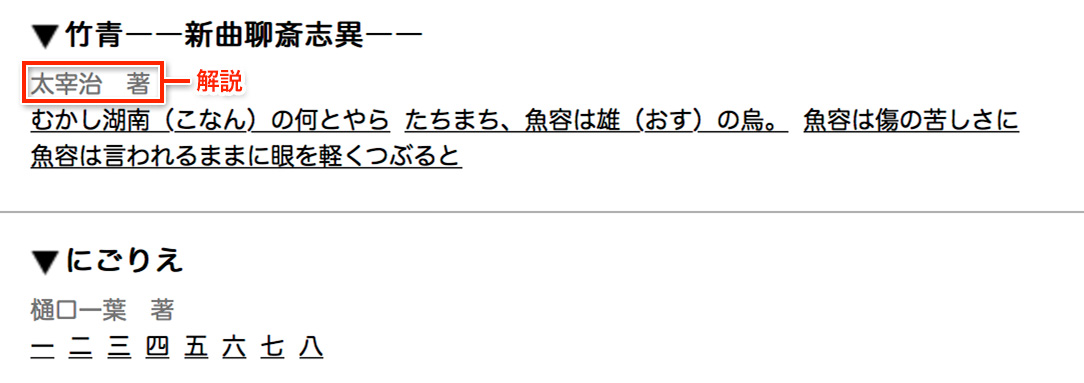
実際のノベルでは以下のように表示されます。
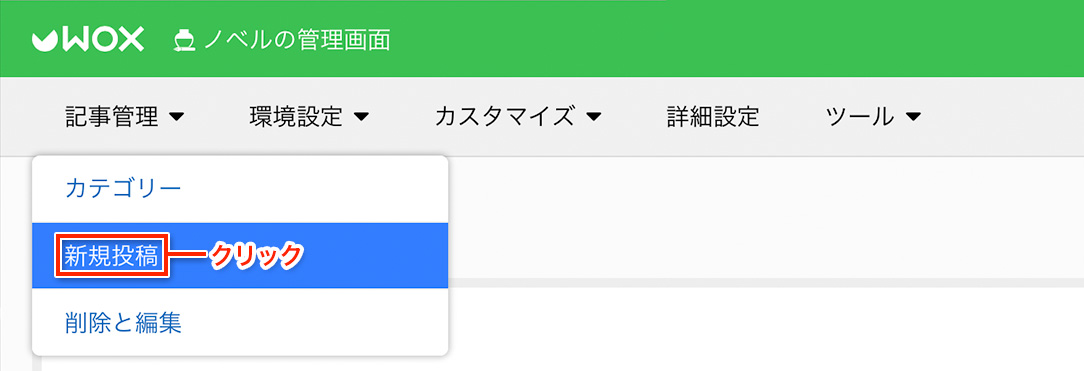
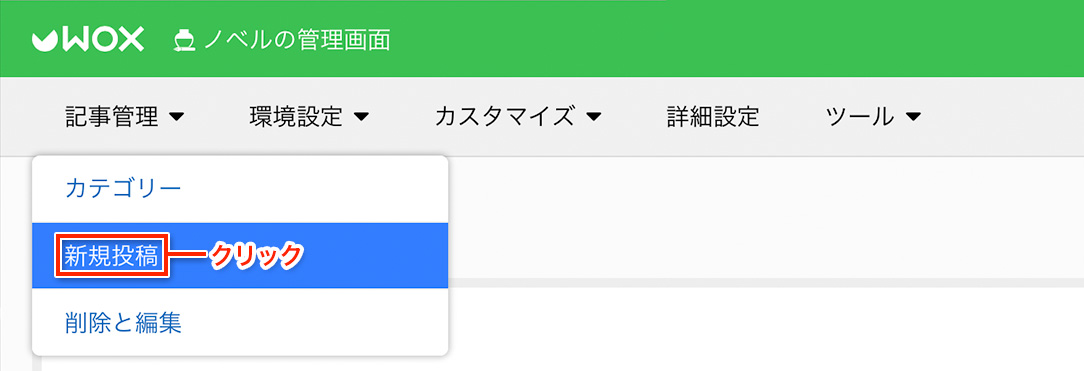
 記事を書くには、管理画面の「記事管理」から「新規投稿」をクリックします。
記事を書くには、管理画面の「記事管理」から「新規投稿」をクリックします。

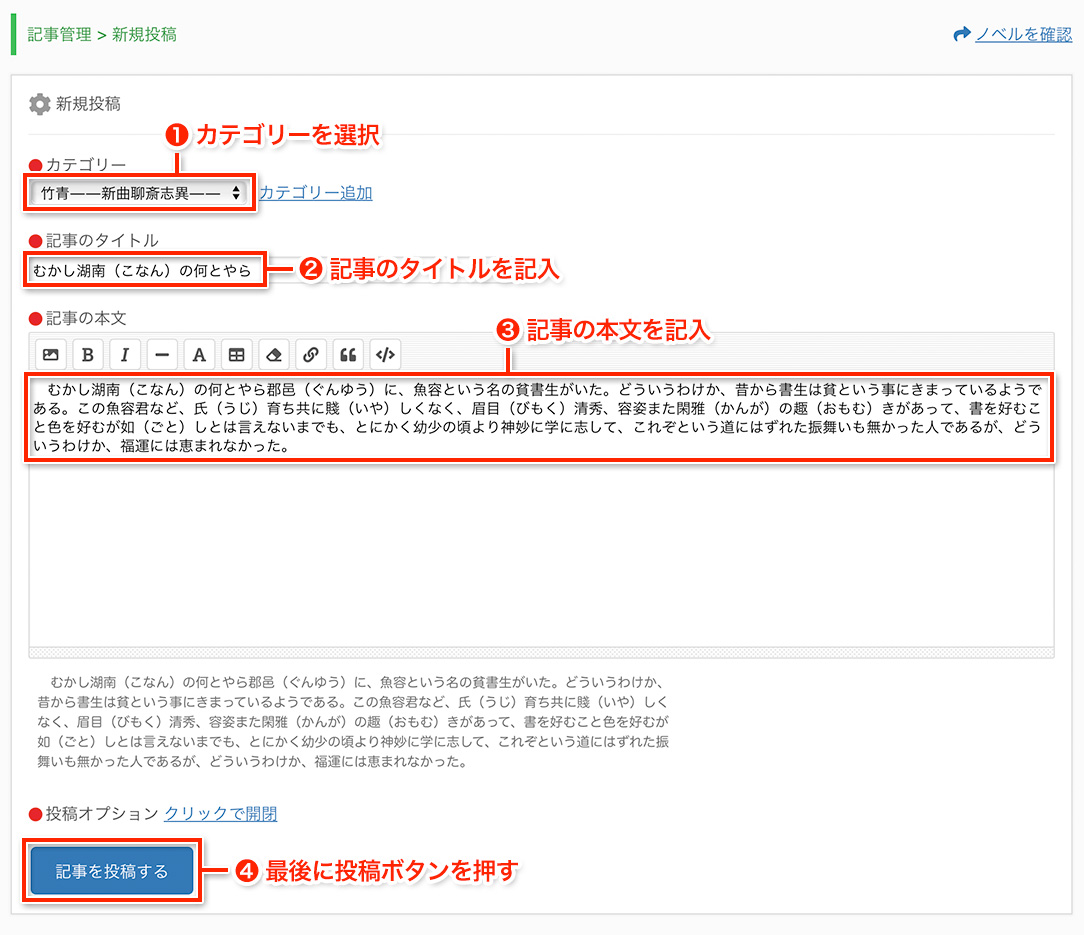
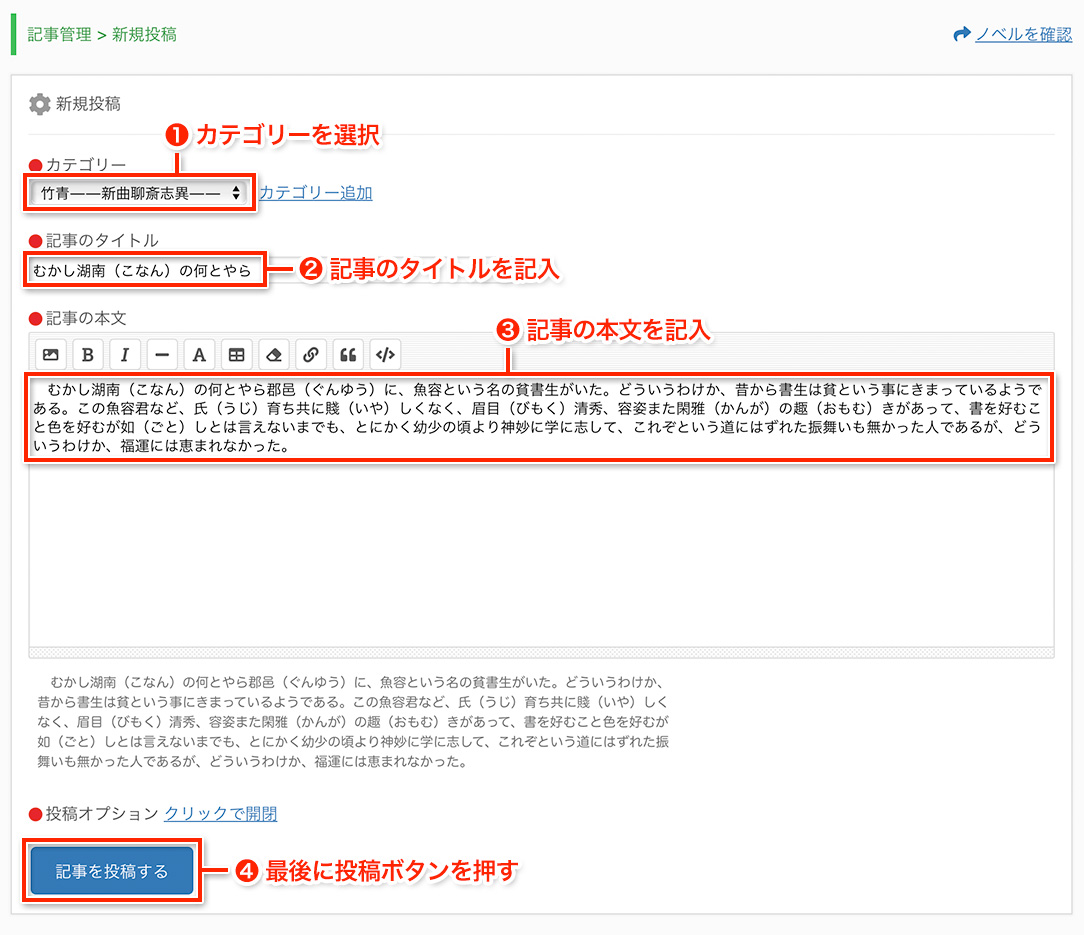
新規投稿の画面にアクセスしたら、「カテゴリー」を選択、「記事のタイトル」「記事の本文」を入力し、最後に「記事を投稿する」のボタンを押してください。

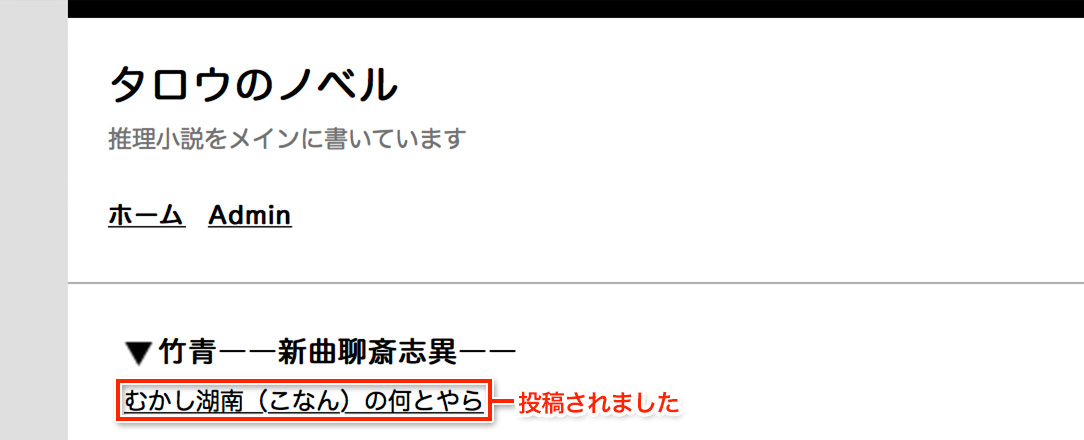
実際のノベルページでは以下のように表示され、投稿されたことが分かります。

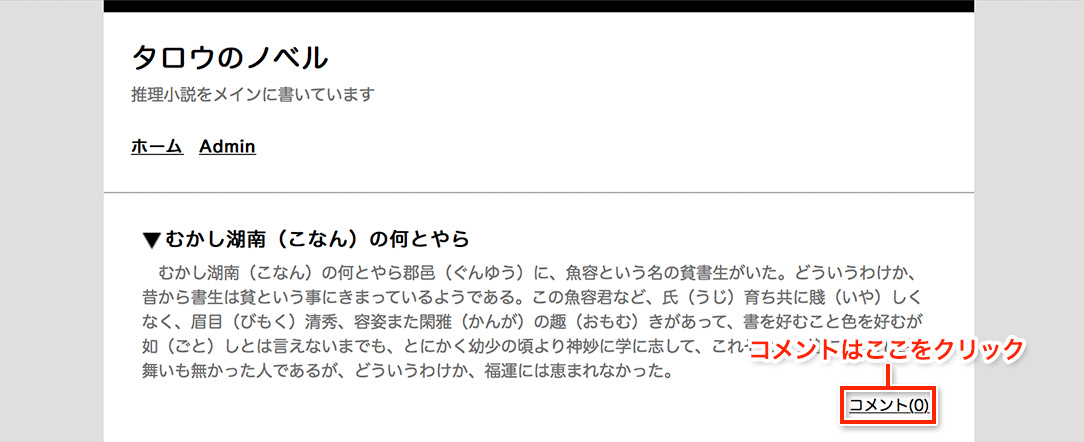
記事タイトルのリンクをクリックすると、記事の本文が表示されるページに移動出来ます。また、記事に対するコメントの閲覧や書き込みもこちらから行なえます。

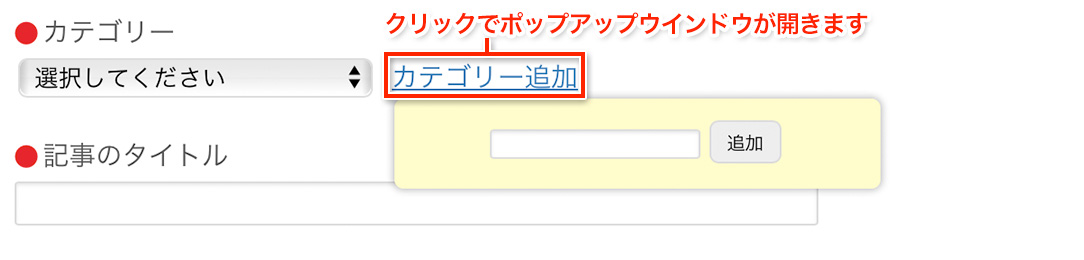
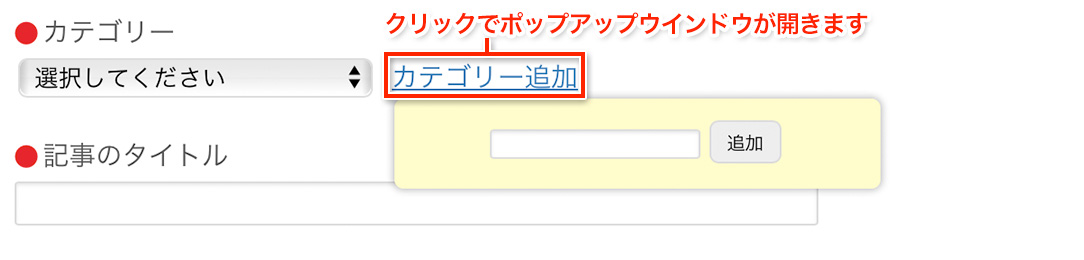
[カテゴリー追加]
カテゴリー追加のリンクをクリックすると、その場でカテゴリーの追加が出来ます。
なお、カテゴリーの編集や削除に関しましては「記事管理 > カテゴリー」で行なってください。

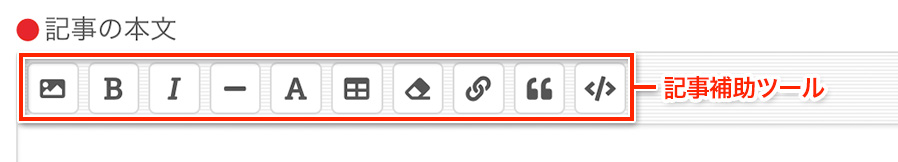
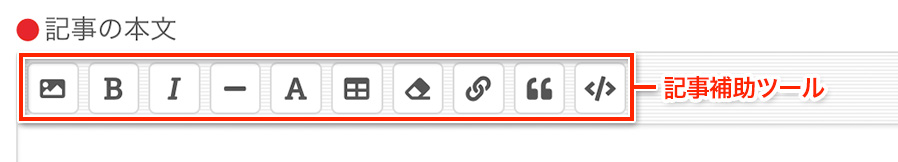
[記事補助ツール]
記事補助ツールは記事を書く際に役立つツールで、ノベルでは「アップローダー」「タグ入力支援」が使用出来ます。
「記事補助ツール」に関しましてはブログのマニュアルで既に解説されておりますので、「利用マニュアル > ブログ > 記事管理 > 新規投稿 > 記事補助ツール」をご覧下さい

投稿オプション
投稿オプションでは、「公開レベル」「公開期間」「投稿日時」「改行の扱い」「コメントの受付」「背景画像」「掲載」「投稿オプション初期設定」の8種類を設定可能です。

[公開レベル]
公開レベルは「インターネット全体」「WOXユーザー全体」「WOXフレンドのみ」「パスワード制限」「非公開(下書き)」の5種類から選択出来ます。
- 「インターネット全体」を選択すると、投稿された記事は全世界に公開され、誰でも閲覧可能な状態になります。
- 「WOXユーザー全体」を選択すると、WOXにユーザー登録し、なおかつログインした状態の人のみが閲覧可能となります。
- 「WOXフレンドのみ」を選択すると、WOXフレンド以外の人は記事が閲覧出来なくなります。
- 「パスワード制限」を選択すると、記事にパスワードをかけパスワードを知らない人は閲覧出来なくなります。なお、パスワードは「詳細設定 > 記事」で編集可能です。
- 「非公開(下書き)」を選択すると、記事は公開せず下書きとして保存します。下書き保存された記事は、公開レベルの設定の公開状態を変更するまで、非公開の状態で保存し続けます。公開状態の変更は「記事管理 > 削除と編集」の「編集」から行なってください。
[公開期間]
公開期間は「随時」「予約」「範囲指定」の3種類から選択出来ます。
- 「随時」を選択すると、投稿された記事は公開され続けます。
- 「予約」を選択すると、記事の公開日時を指定することが出来ます。指定した予約日時になるとシステムが自動的に記事を公開します。
- 「範囲指定」を選択すると、「開始日時」と「終了日時」を指定出来ますので、一定の期間中だけ記事を表示することが可能となります。
[投稿日時]
投稿日時では投稿する日時「年/月/日」「時」「分」「秒」を細かく指定出来ます。デフォルトでは新規投稿ページにアクセスした時点での日時になっています。
[改行の扱い]
改行の扱いは、文章の改行をどのように扱うかを設定します。「自動改行」にすると、記事書き込み時にテキストエリア内での改行が自動的に改行タグ「<br />」の扱いとなります。一方、「HTMLタグのみ」を指定すると、テキストエリア内で改行しても改行タグ「<br />」として扱われません。従ってHTMLを多用した記事の場合「HTMLタグのみ」を指定すると良いでしょう。
[コメントの受付]
コメントの受付は、「受け付ける」「受け付けない」「期間限定で受付ける」の3種類から選択出来ます。
- 「受け付ける」を選択すると、コメントは通常通り受付可能な状態となります。
- 「受け付けない」を選択すると、コメントは一切受け付けしません。
- 「期間限定で受付ける」を選択すると、記事公開から指定した期間を受付可能な状態に出来ます。日時の単位は「日間」「時間」「秒間」から選択してください。
[背景画像]
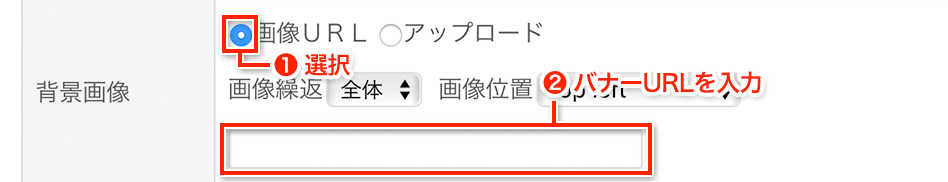
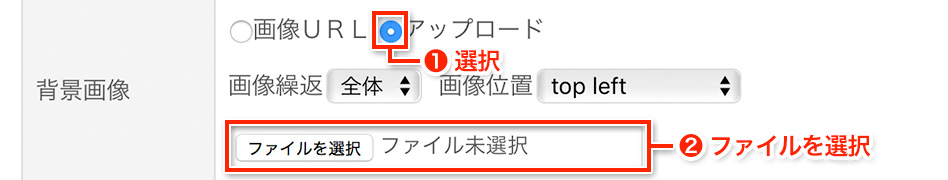
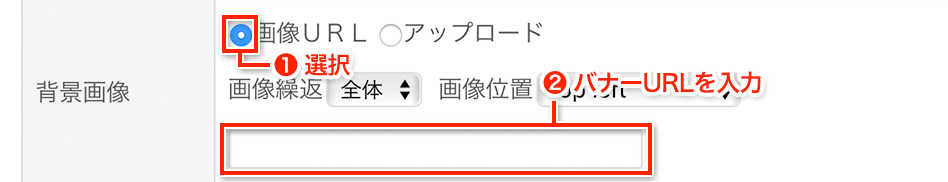
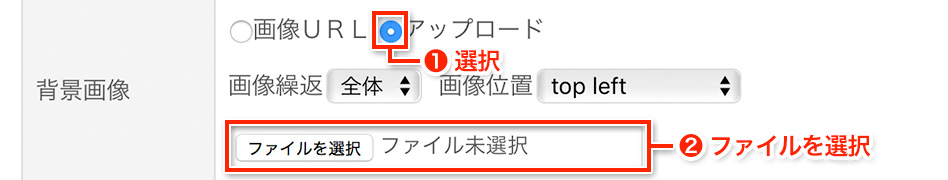
背景画像は記事の背景に画像(挿絵)を表示させたい場合に使用します。画像の投稿方法は「画像URL」「アップロード」の2種類から選択します。
既にWEB上にアップロードされている画像なら「画像URL」を選択し、その画像URLを書き込みます。

その場でアップロードする場合は「アップロード」を選び、ファイルを選択します。

「画像繰返」と「画像位置」は画像をどのように表示するかのオプションです。
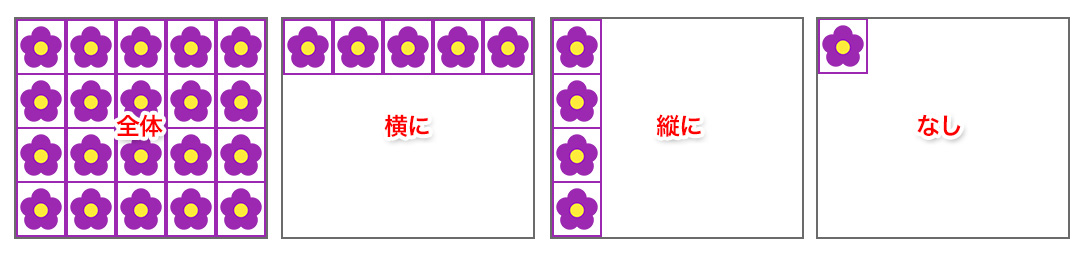
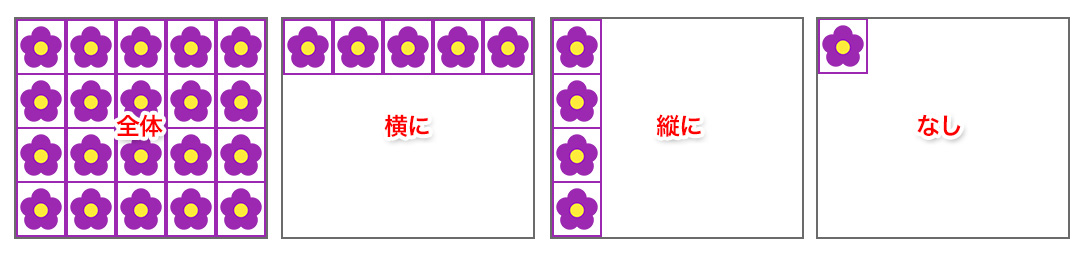
「画像繰返」は言い換えれば画像の並び方のことです。
全体、縦に、横に、なしの4種類からお好みのものを設定して下さい。
「全体」はアップロードした画像を画面いっぱいに敷き詰めることです。
「横に」は横方向(左右)に繰り返すことです。
「縦に」は縦方向(上下)に繰り返すことです。
「なし」は繰り返し行為をせずに、一枚のみ画像を表示することです。

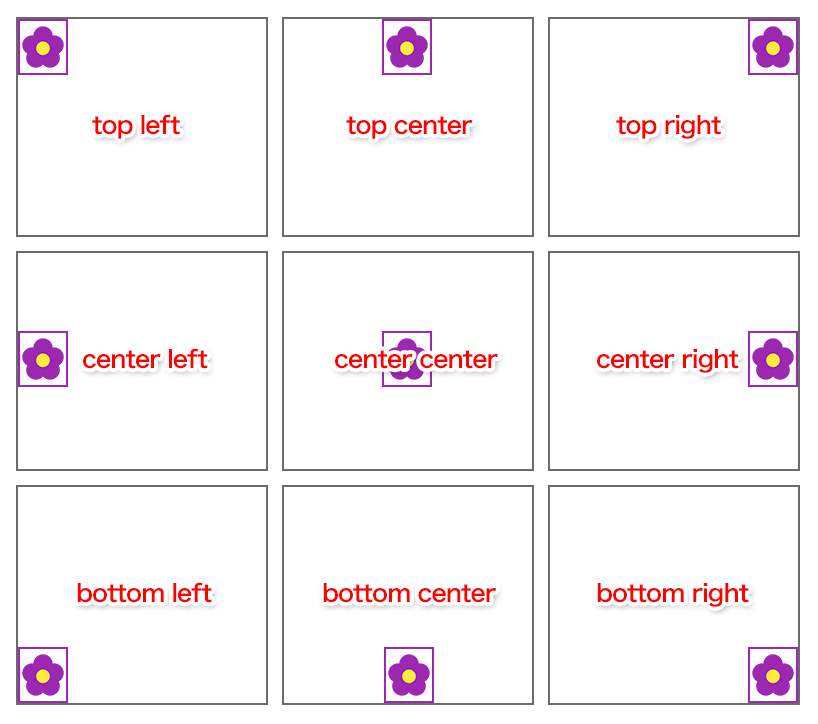
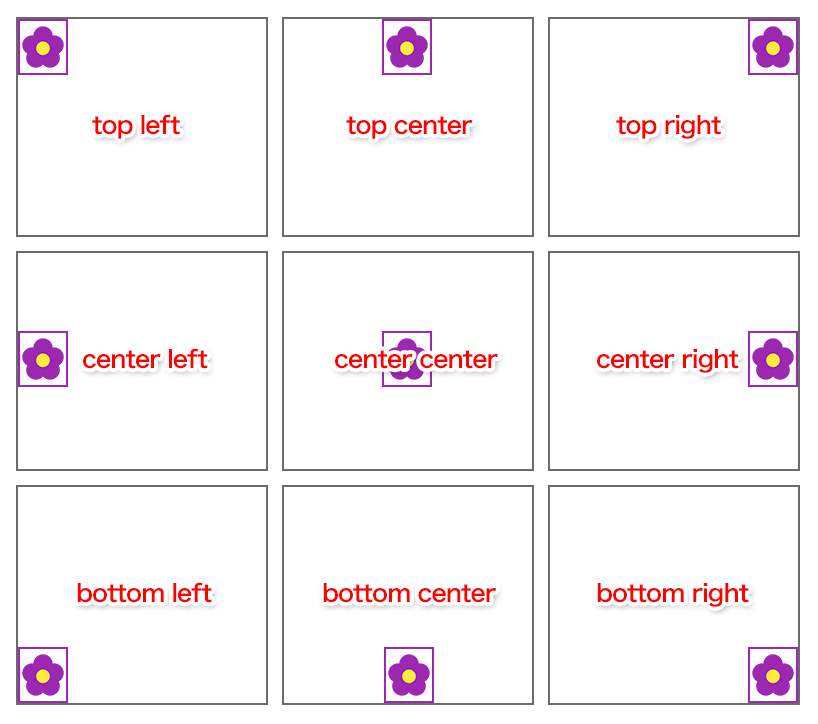
「画像位置」は、背景画像の表示位置の設定です。各位置については下記の画像を参照して下さい。

[掲載]
掲載では、投稿する記事を「WOXノベルのトップページ」へ新着ノベルとして掲載するかどうかを設定します。掲載したくない場合はチェックを外してください。
[投稿オプション初期設定]
投稿オプション初期設定は、これまで解説してきた「各投稿オプション」の初期状態を設定出来ます。「投稿オプション初期設定」をクリックするとポップアップウインドウが表示されますので、各投稿オプションの設定を設定してください。
既に投稿された作品はいつでも削除や編集することが出来ます。
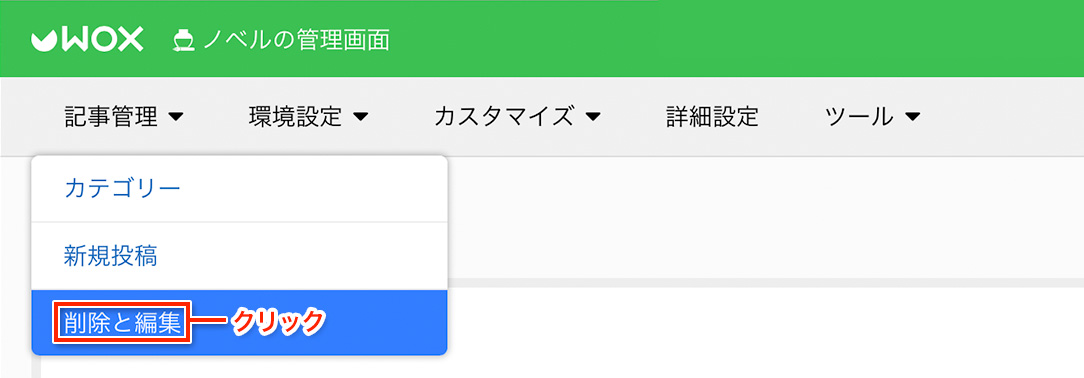
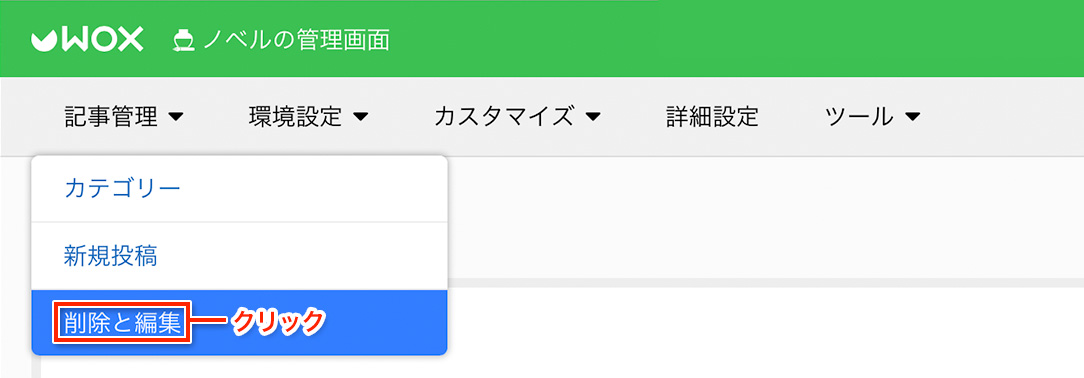
削除と編集を行なうには管理画面の「記事管理」から「削除と編集」をクリックします。

記事の削除と編集
[削除]
記事の削除を行なうには、削除したい記事のチェックボックスにチェックを入れ、最後に「選択された記事を削除」のボタンを押します。

なお、記事の削除を行なうと、その記事についたコメントは全て削除されます。
[編集]
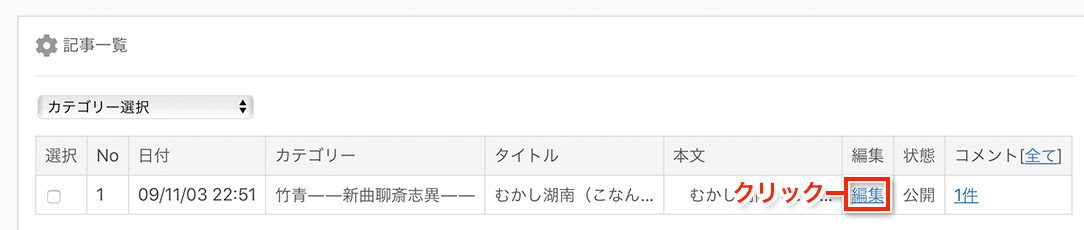
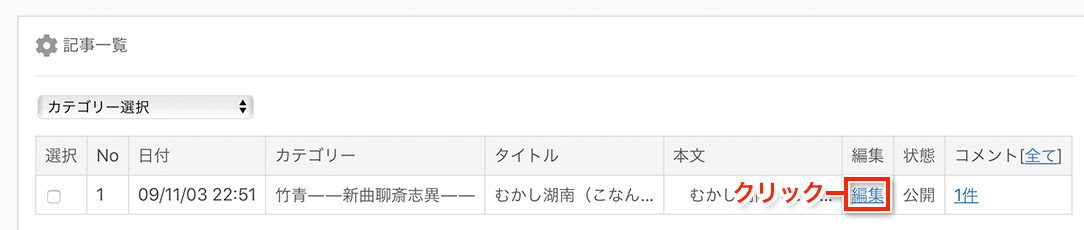
編集を行なうには該当記事の「編集」リンクをクリックし編集画面へ移動してください。

編集画面では新規投稿と同様の画面で既にデータが入力された状態になっていますので、変更したい箇所を編集し最後に「記事を保存」ボタンを押すと編集が完了します。

コメントの削除と編集
[削除]
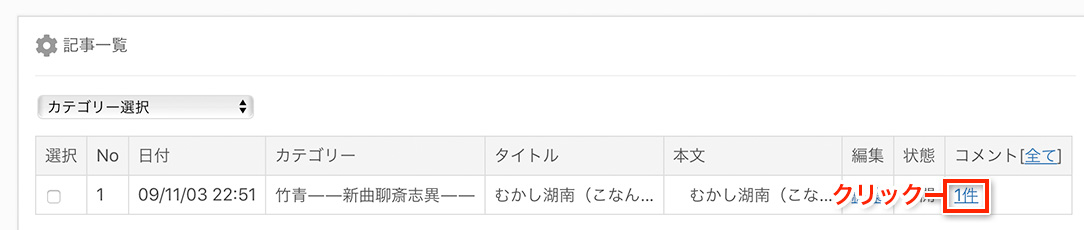
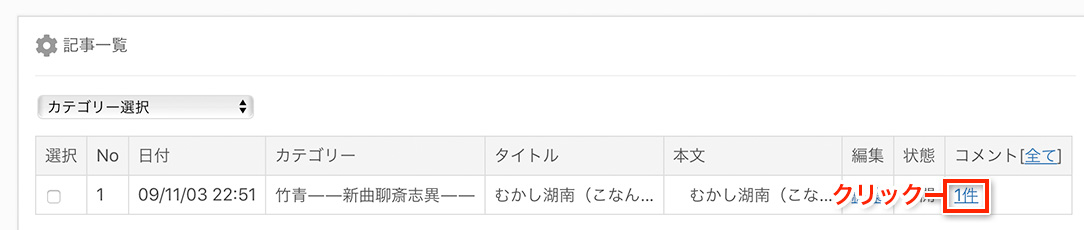
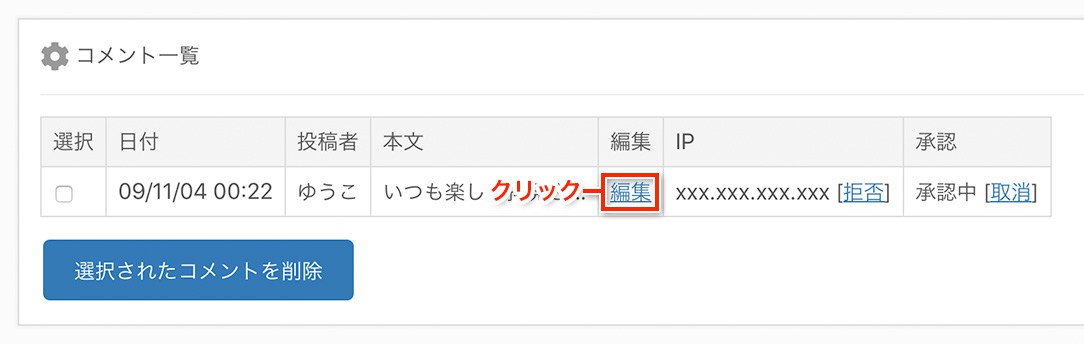
記事についたコメントを削除するにはコメント件数のリンクをクリックします。

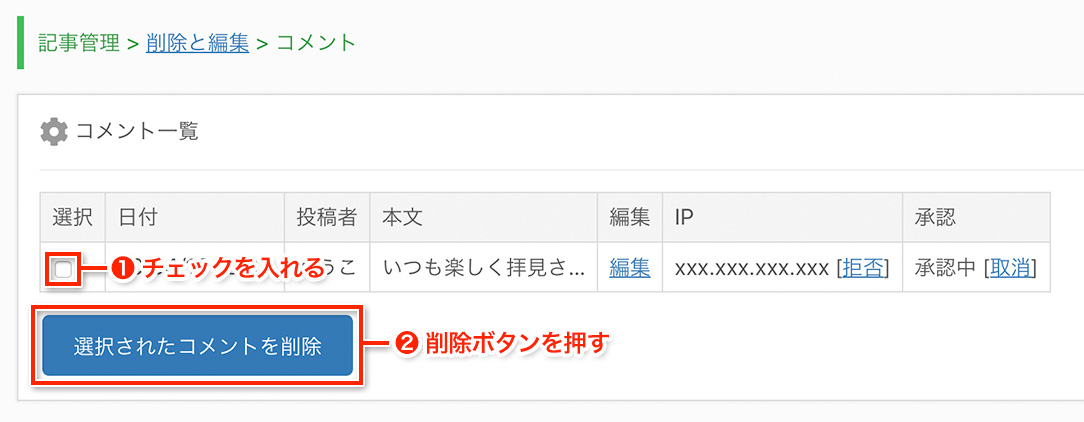
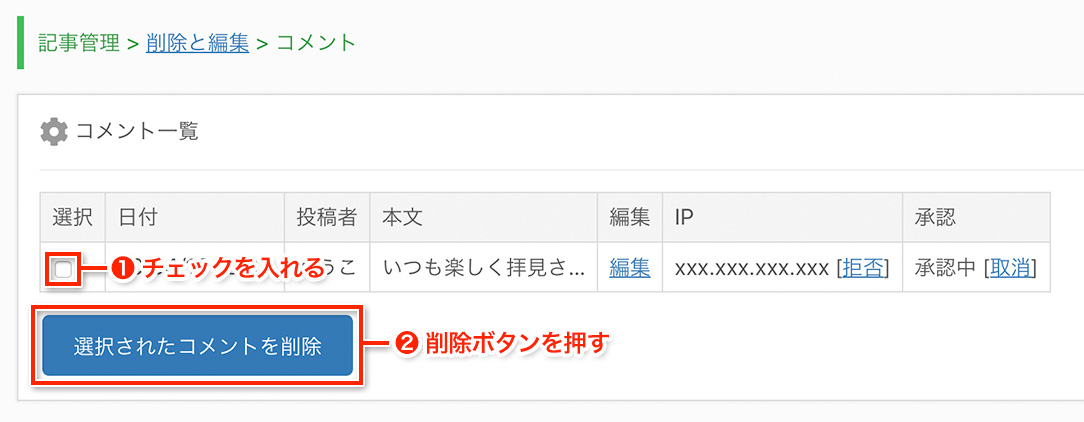
コメント一覧の画面で削除したいコメントを選択し「選択されたコメントを削除」ボタンを押すと削除が完了します。

[編集]
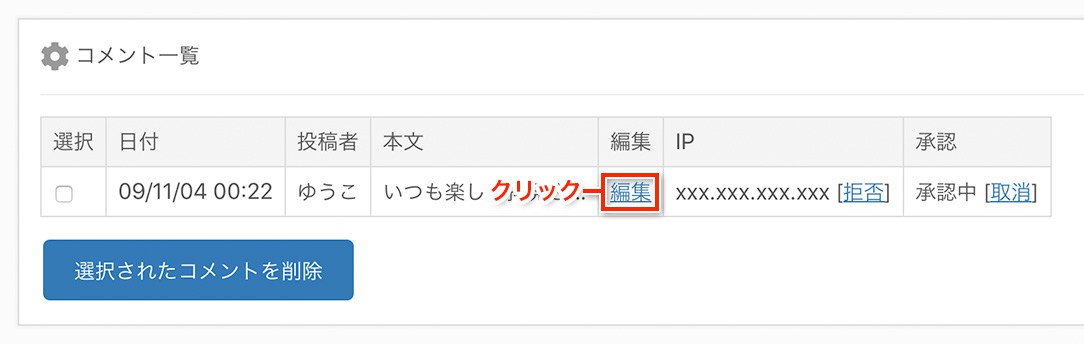
コメントを編集するには、コメント一覧の画面の「編集」リンクをクリックします。

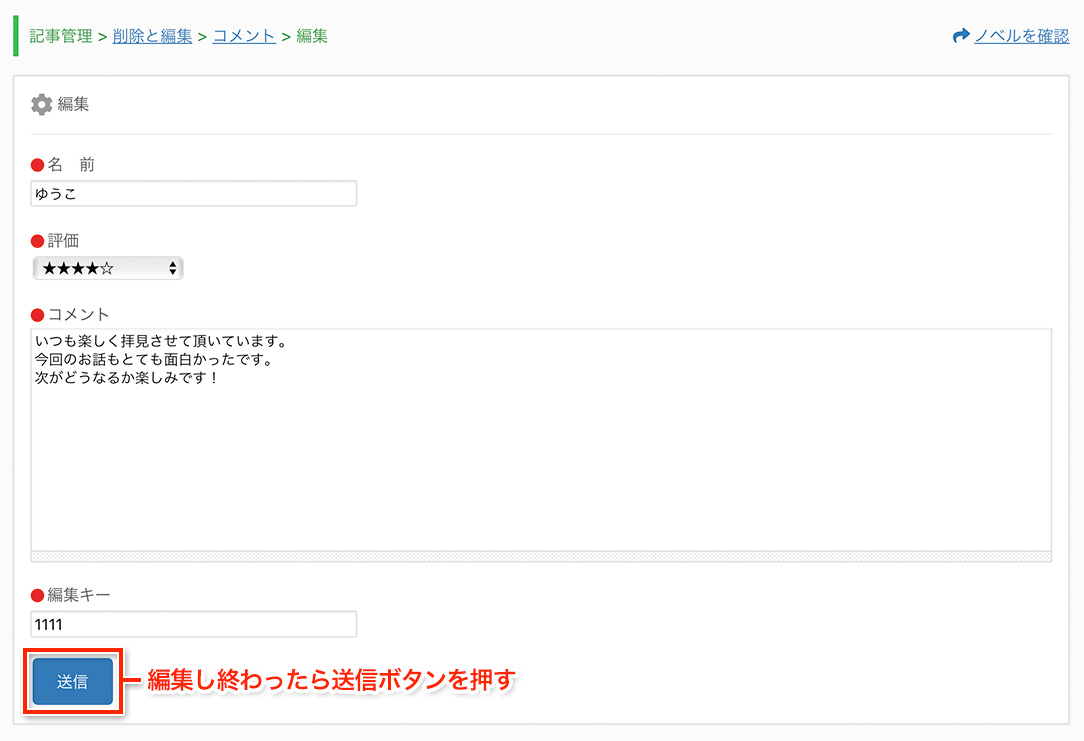
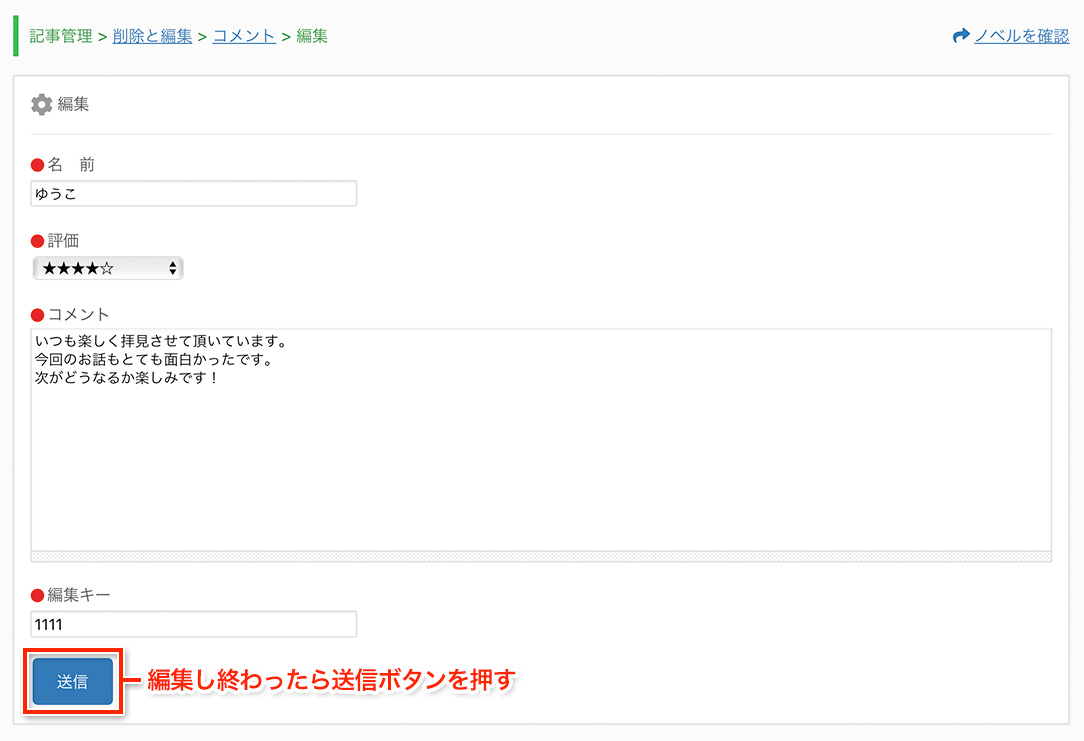
その後、コメント編集画面で変更したい箇所を編集し、最後に「送信」ボタンを押すと編集が完了します。

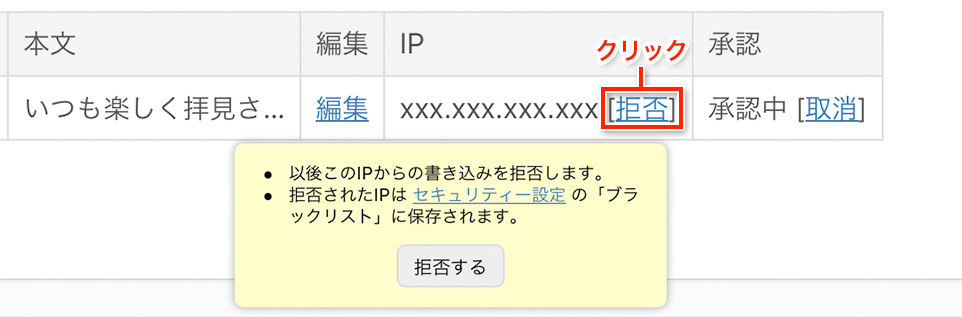
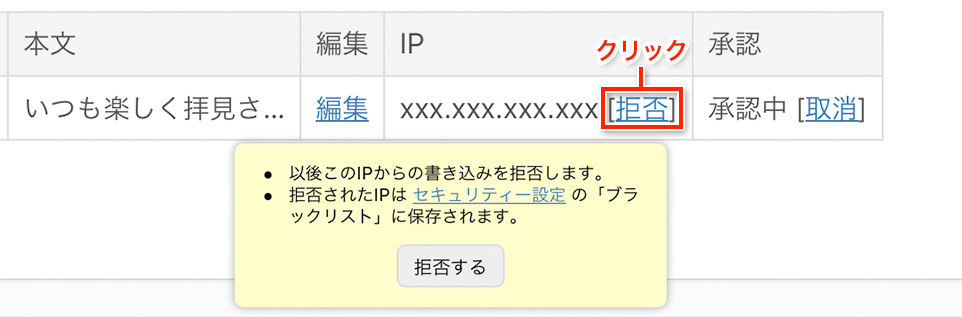
[拒否]
今後その投稿元(IPアドレス)からは投稿させないことも出来ます。拒否をクリックすると、拒否のポップアップウインドウが開きますので、「拒否する」をクリックしてください。拒否されたIPは「環境設定 > セキュリティー」の「ブラックリスト」に保存されます。

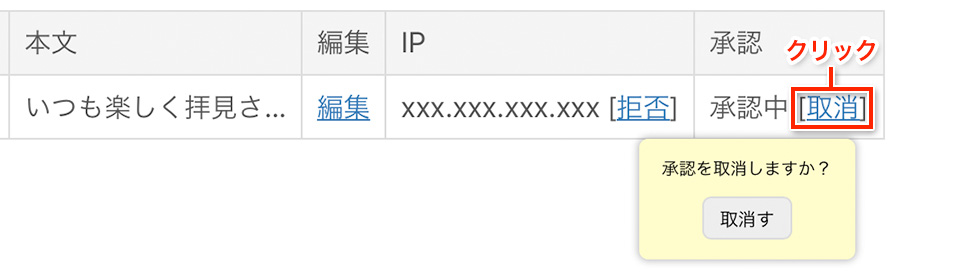
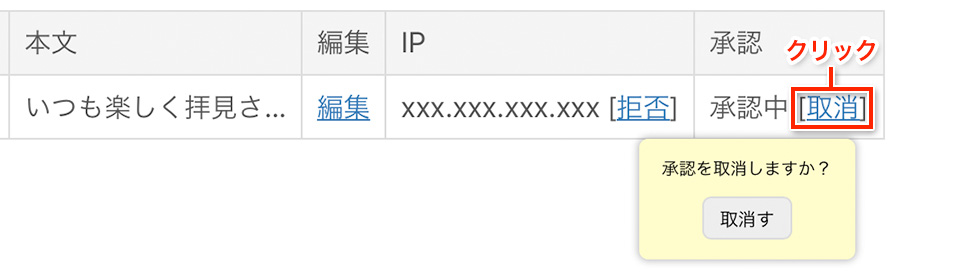
[承認]
承認ではコメントを表示するかしないかの設定を行なうことが出来ます。「承認中」となっている場合はコメントは表示され、「未承認」ならコメントは表示されていない状態です。デフォルトでは投稿されたコメントは全て「承認」された状態になります。未承認に変更するには「取消」を、承認中にするには「承認する」をクリックし設定します。

もし、コメントを管理者が確認してから表示させたい場合は、「詳細設定」でコメントの設定へ行き、「基本設定 > 承認設定」で「管理人が承認してからコメントを表示」にチェックを入れ設定を保存してください。

この状態では投稿されたコメントは全て「未承認」の状態となり、管理人が承認するまで表示されなくなります。コメントの承認設定は「利用マニュアル > サービス共通 > プラグイン > コメント」でも詳しく解説しておりますので合わせてご覧下さい。
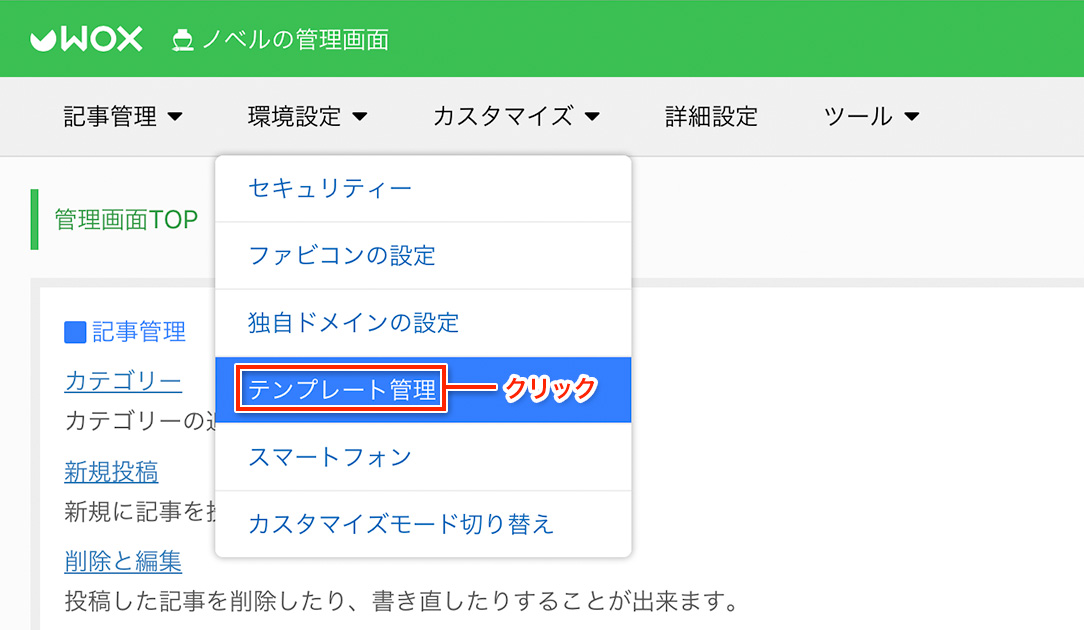
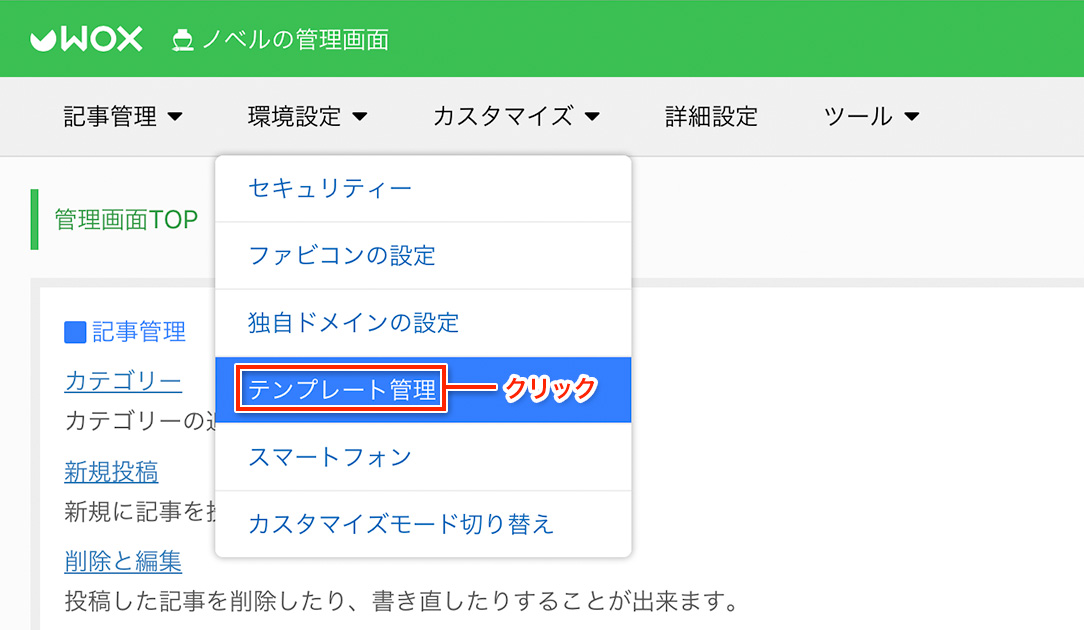
テンプレートを変更するには管理メニューの「環境設定」をクリックします。
「環境設定」をクリックするとプルダウンメニューが開きますので、
メニューの中から「テンプレート管理」を選びましょう。

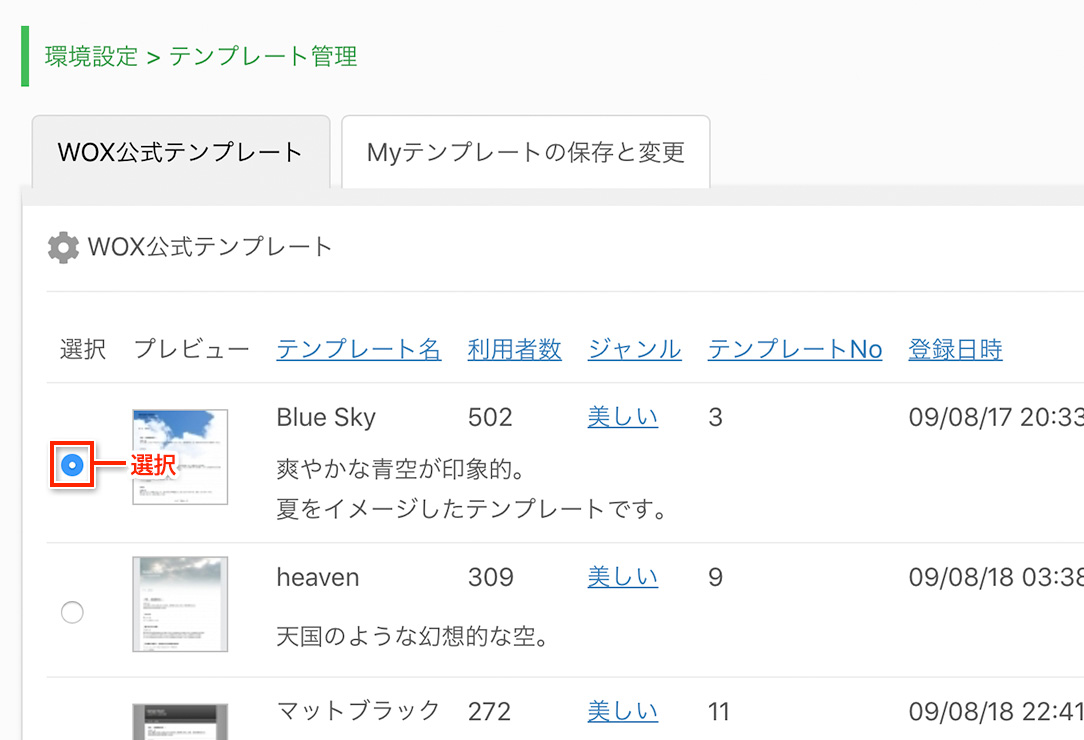
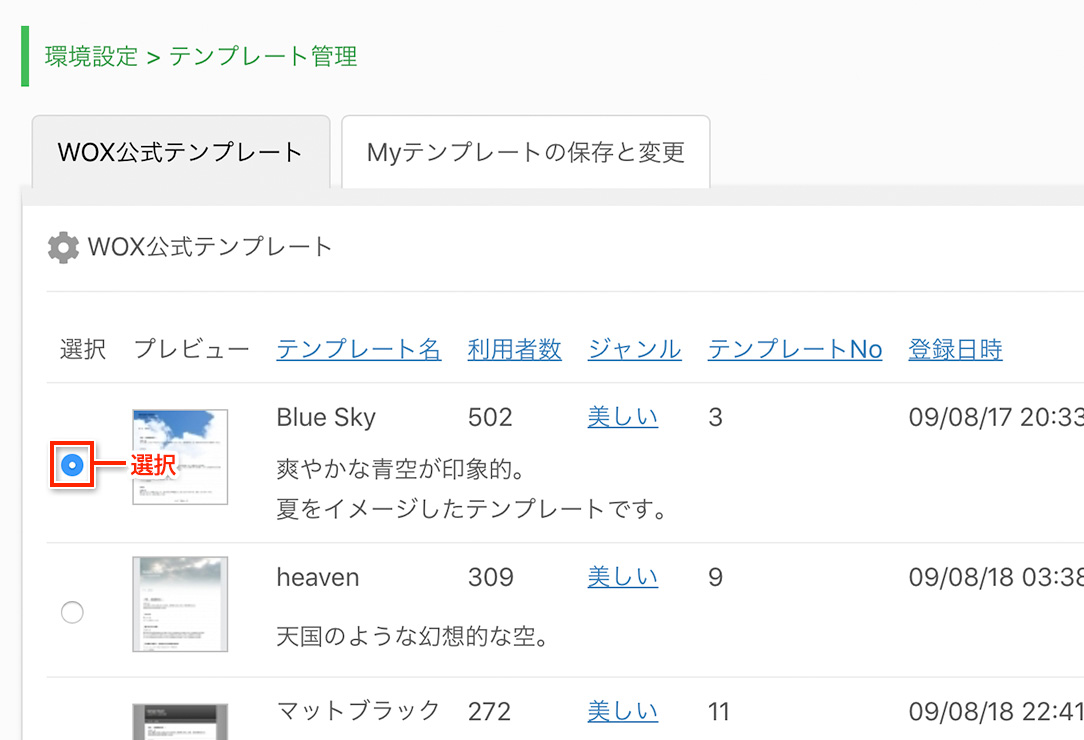
WOX公式テンプレートの中でお好みのものが見つかったらラジオボタンにチェックを入れて下さい。
試しに、テンプレートを「Blue Sky」に変更してみます。
最後に「テンプレート変更」ボタンを押すと、変更が完了します。

変更完了後にノベルにアクセスすると、変更が反映されているのが分かります。
このように、簡単にページの見た目(テンプレート)を変更することができます。