センター

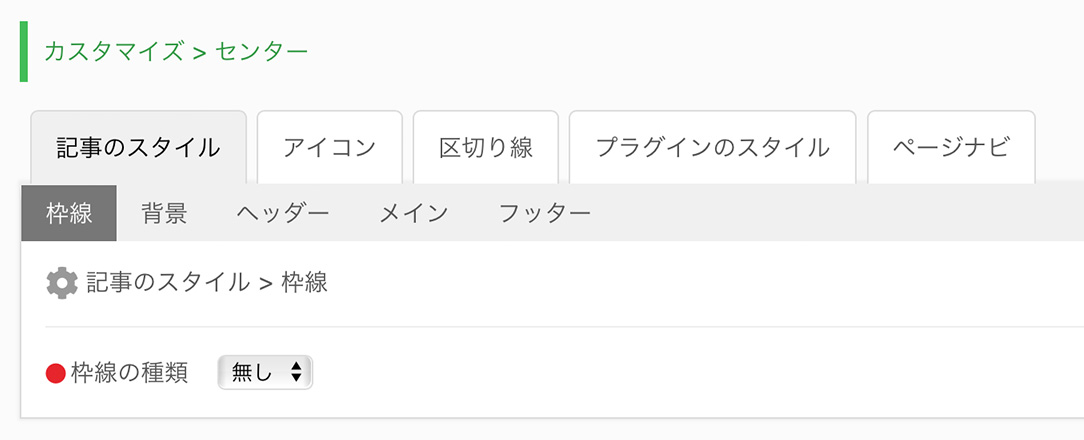
センターの設定を行なうには管理メニューの「カスタマイズ」のプルダウンメニューから「センター」をクリックします。

記事のスタイル
ここでは、記事の装飾を設定します。ここで言う記事とは、ノベルにアクセス直後のページと、記事ページが該当します。今回は記事ページをメインに解説して行きます。
[枠線]
枠線では、記事を囲う線の設定を行います。「枠線の種類」は「無し・実線・点線・破線」の4種類から選択できます。

試しに「枠線の種類」を「実線」、「線の太さ」を「3px」、「線の色」を「#000000(黒)」にしてみると、以下のようになります。

[背景]
背景では、記事の背景の設定を行います。

背景色を指定したい場合は、カラーパレットからお好きな色を選択して下さい。背景画像を使用したい場合は、背景画像のプルダウンメニューから「使用」を選択し、お好きな画像をアップロードしてお使い下さい。
試しに、背景色を「#FFEF99(黄色)」にしてみると以下のようになります。

[ヘッダー]
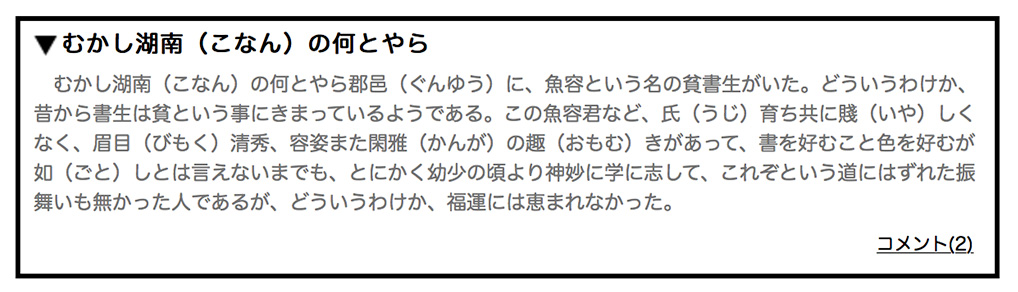
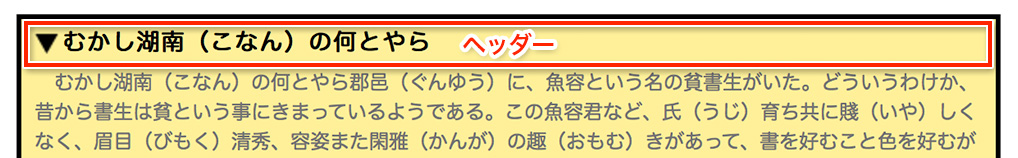
ヘッダー部分は、記事の以下の部分です。

ヘッダーでは、タイトル部分(記事ヘッダー)の設定を行います。文字サイズ、文字カラー、文字の太さ、背景色、背景画像については、プレビューを確認しながらスライダーやカラーパレットでお好みのサイズや色を指定したり、画像をアップロードするなどしてお使い下さい。

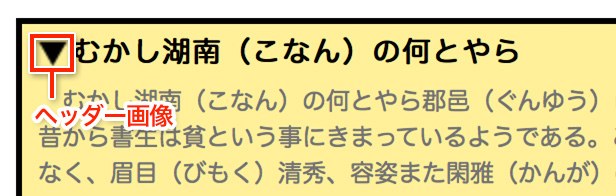
ヘッダー画像というのは、タイトル部分(記事ヘッダー)の直前に表示される画像のことです。サンプルでは既に▼(逆三角の画像)がアップロードされています。

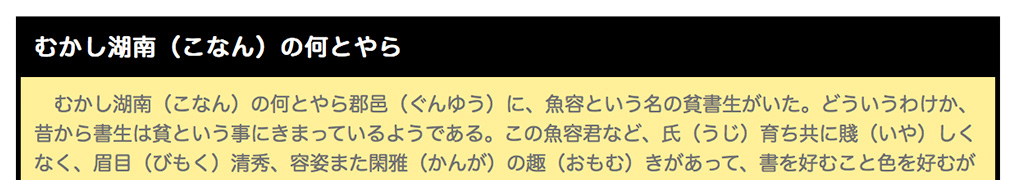
試しにヘッダーを少しカスタマイズしてみます。「文字カラー」を「#FFFFFF(白)」、「ヘッダー画像」を「無し」、「背景色」を「#000000(黒)」に変更してみると以下のようになります。

[メイン]
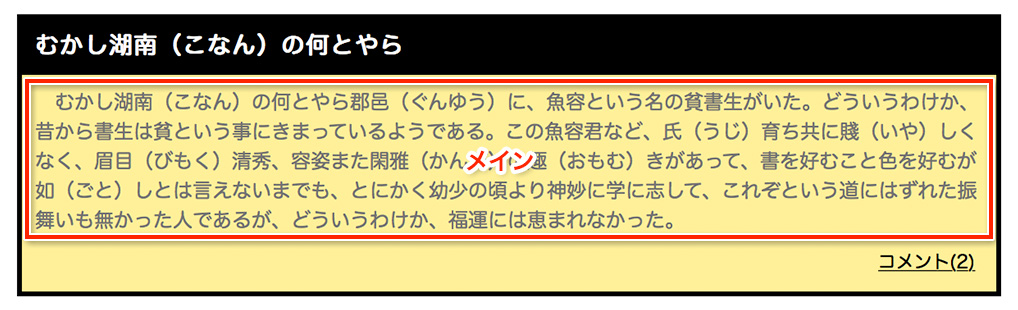
メイン部分は記事の以下の部分です。

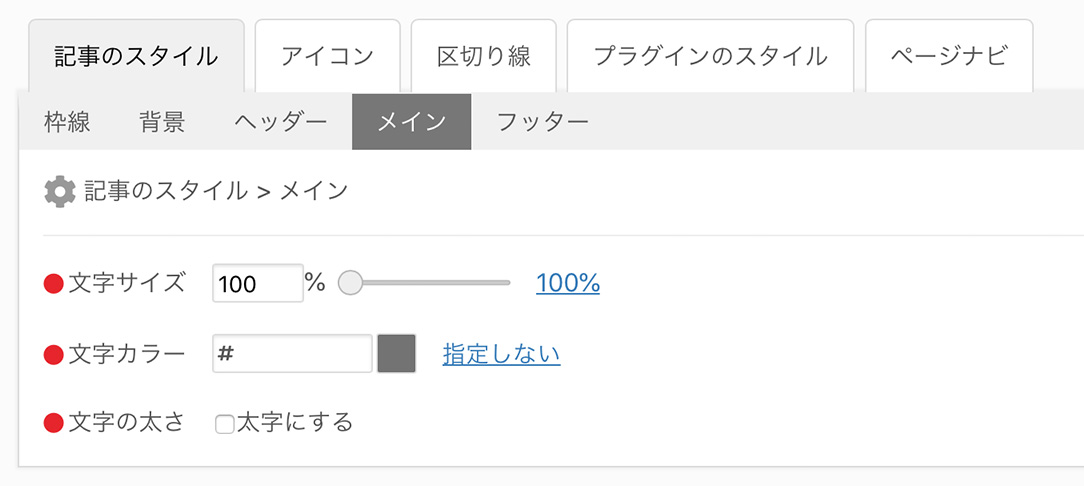
以下がメインの設定画面です。
メインでは、文字サイズ、文字カラー、文字の太さの3項目の設定が行えます。

[フッター]
フッター部分は記事の以下の部分です。

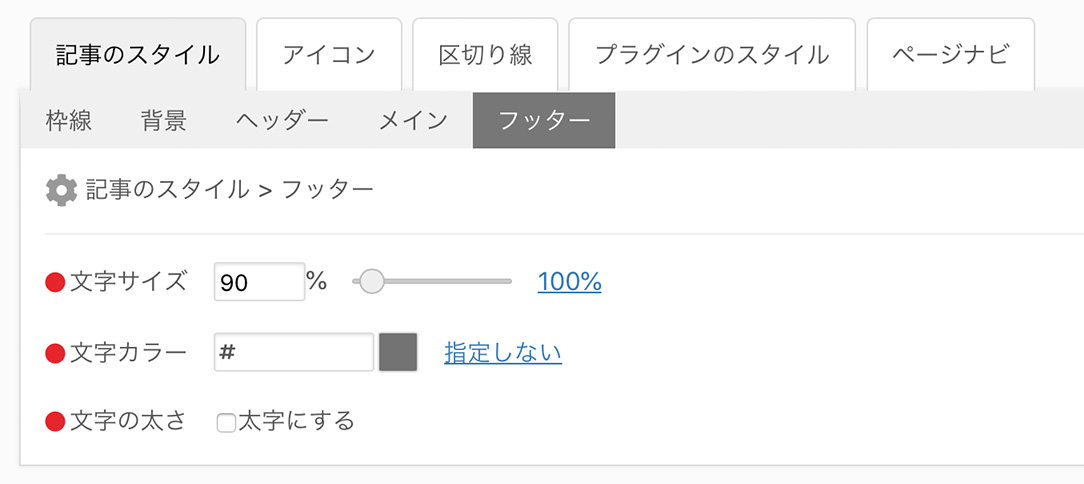
以下がフッターの設定画面です。
フッターも、文字サイズ、文字カラー、文字の太さの3項目の設定が行えます。

アイコン
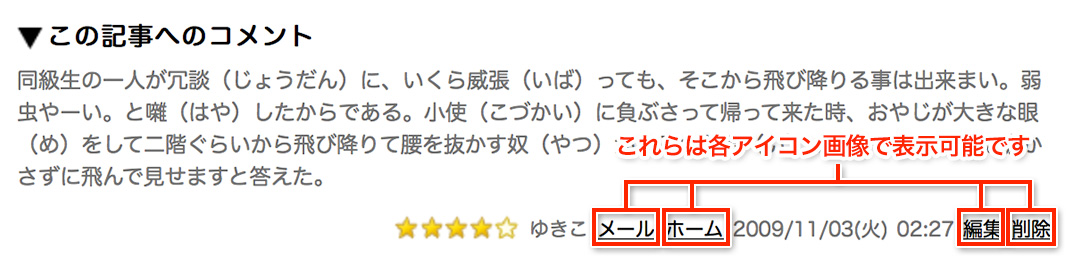
アイコンは、ノベルのコメント記事内で使用され以下の箇所になります。
現在、アイコンはアップロードされていませんので、それぞれテキスト表示になっています。

以下がアイコンの設定画面で、それぞれのアイコンをアップロード出来ます。

アイコンを使用しない場合は各要素はテキスト表示になりますが、このテキスト表示部分は、「詳細設定 > プラグインレイアウトと各設定」の「コメント > 記事レイアウト」内の各要素で設定出来ます。コメントの設定に関しまして詳しくは「利用マニュアル > サービス共通 > プラグイン > コメント > 記事レイアウト」をご覧下さい。
区切り線
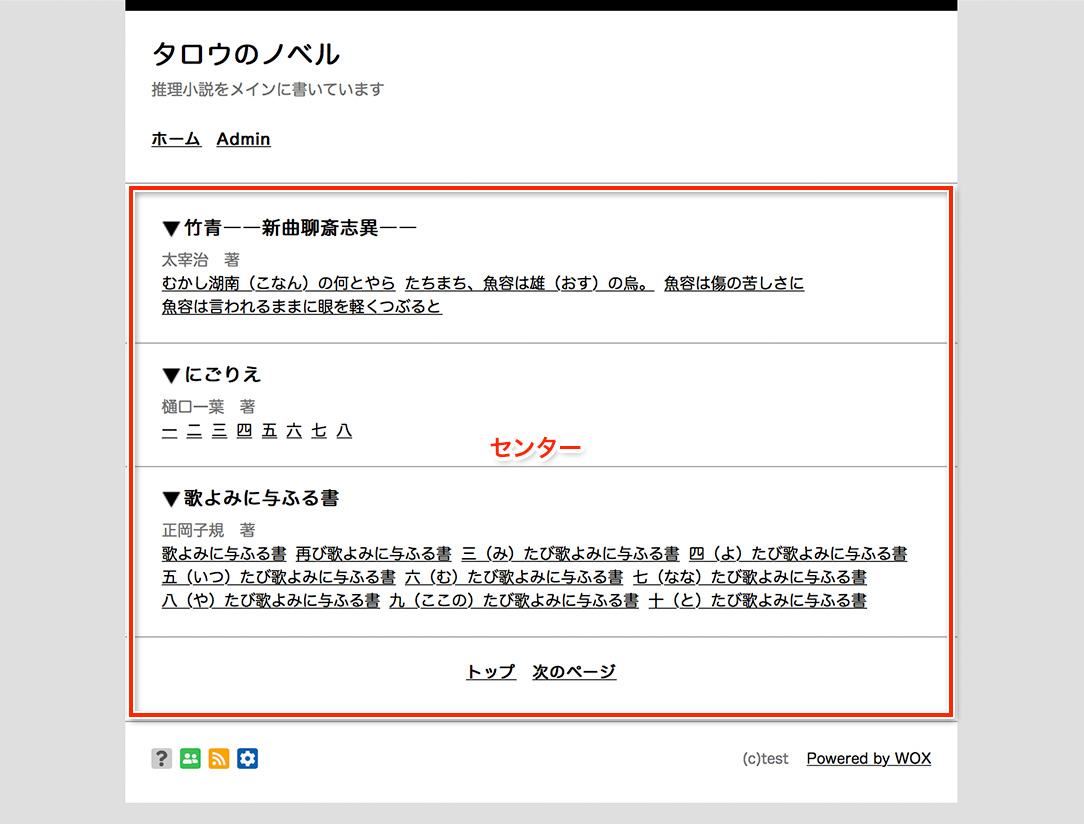
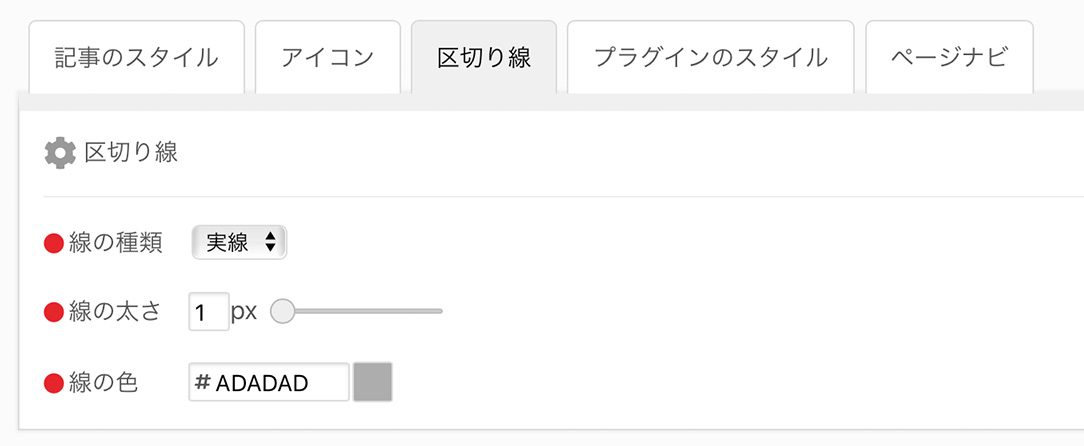
区切り線は、記事やプラグインを区切る線として表示されます。

区切り線において設定を行えるのは、線の種類、線の太さ、線の色の3項目です。これについては、他の箇所でも説明してきたように、プレビューを確認しながらスライダーやカラーパレットでお好みの太さや色を指定して下さい。
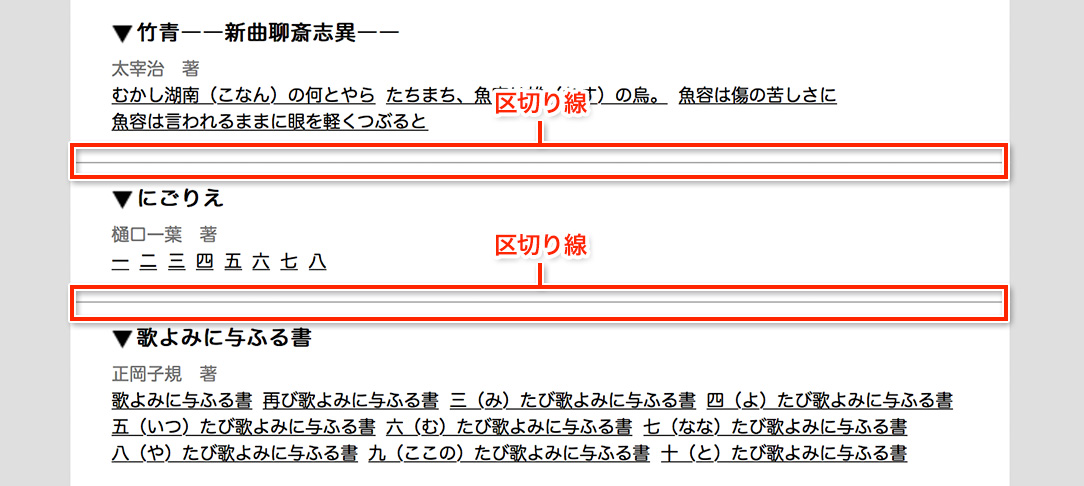
実際のノベルでは以下の箇所が区切り線になります。

プラグインのスタイル
ここでは、プラグイン部分の装飾を設定します。
プラグインの「コメント」を例として解説していきます。
[枠線]
枠線では、プラグインを囲う線の設定を行います。「枠線の種類」は「無し・実線・点線・破線」の4種類から選択できます。

試しに「枠線の種類」を「実線」、「線の太さ」を「3px」、「線の色」を「#000000(黒)」にしてみると、以下のようになります。

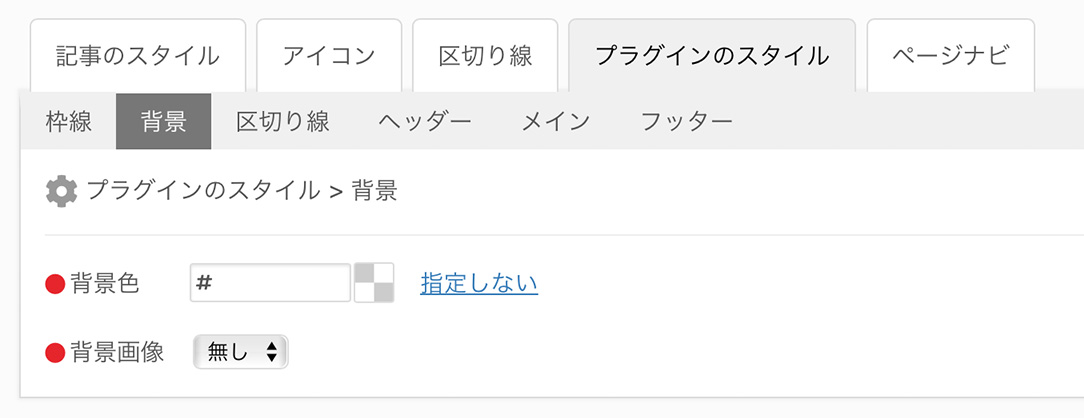
[背景]
背景では、プラグイン部分の背景の設定を行います。背景色を指定したい場合は、カラーパレットからお好きな色を選択して下さい。背景画像を使用したい場合は、背景画像のプルダウンメニューから「使用」を選択し、お好きな画像をアップロードしてお使い下さい。

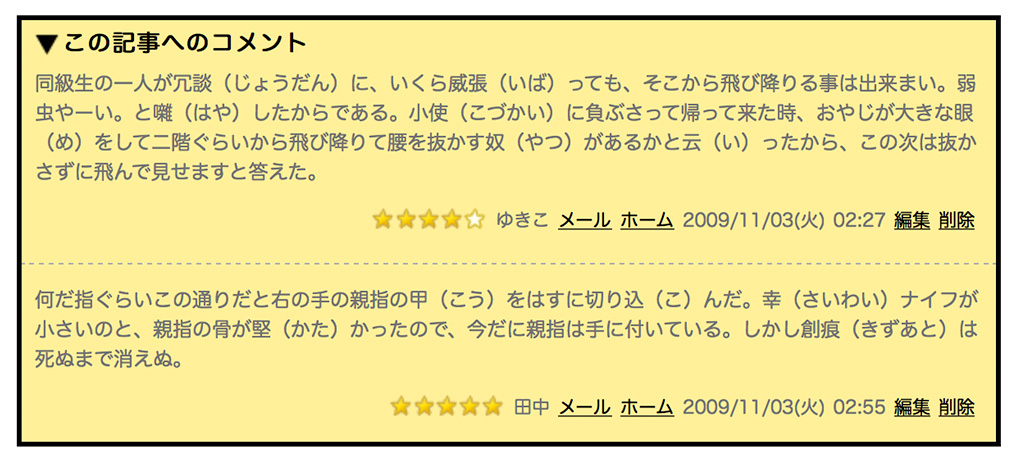
試しに、背景色を「#FFEF99(黄色)」にしてみると以下のようになります。

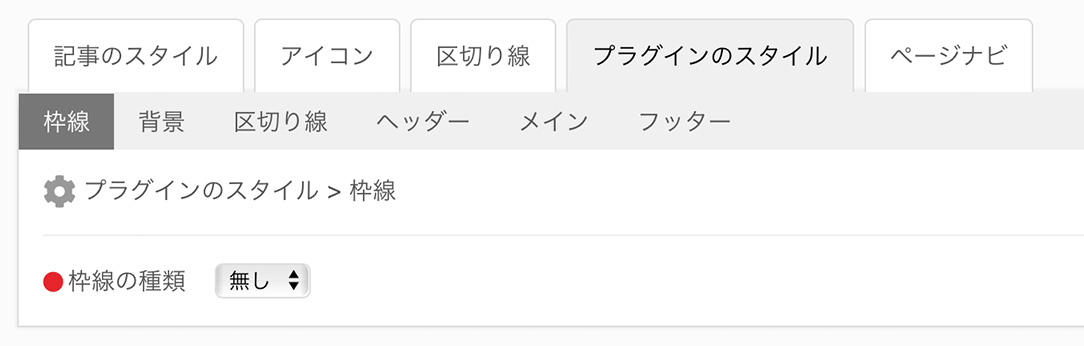
[区切り線]
区切り線では、プラグインのコメント等で記事を区切る必要がある時に使用され、「線の種類」「線の太さ」「線の色」が設定出来ます。

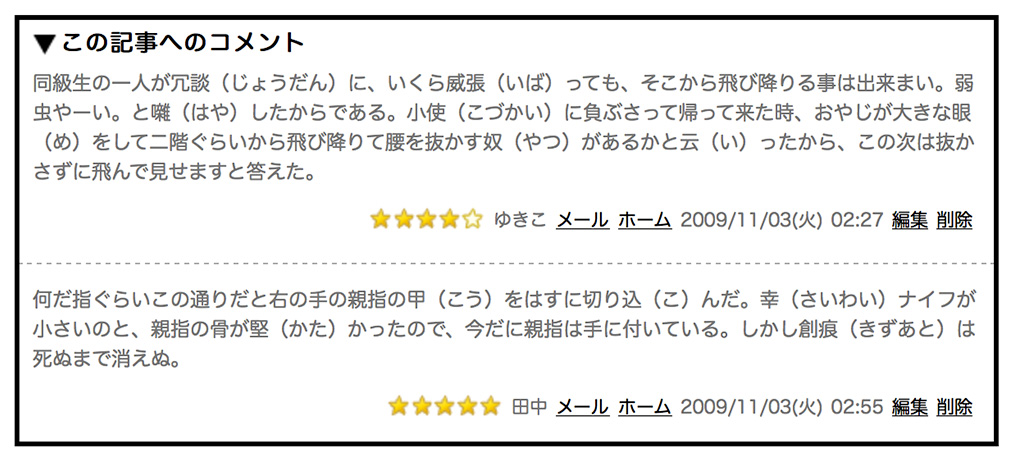
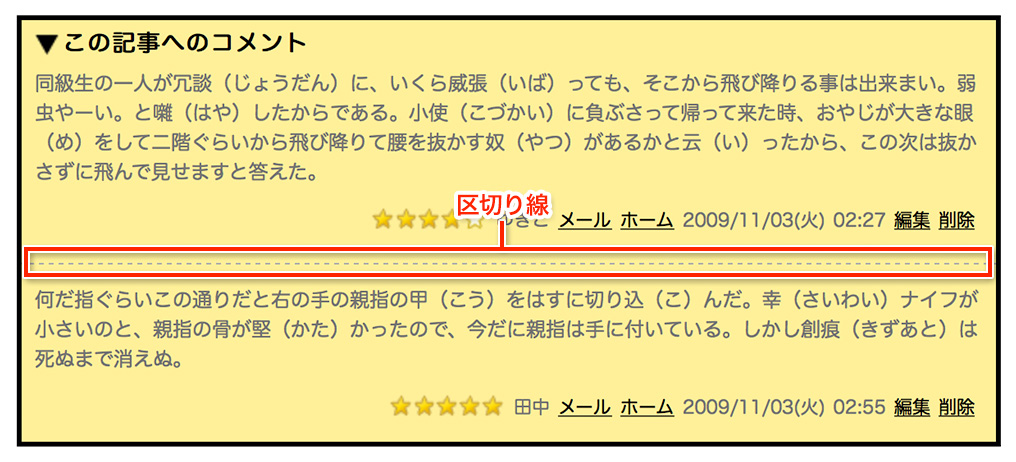
実際のプラグイン内では以下の部分になります。

[ヘッダー]
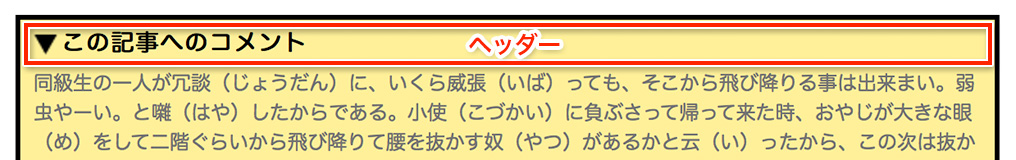
ヘッダー部分は、プラグインの以下の部分です。

ヘッダーでは、プラグインのタイトル部分(プラグインヘッダー)の設定を行います。文字サイズ、文字カラー、文字の太さ、背景色、背景画像については、プレビューを確認しながらスライダーやカラーパレットでお好みのサイズや色を指定したり、画像をアップロードするなどしてお使い下さい。

ヘッダー画像というのは、タイトル部分(プラグインヘッダー)の直前に表示される画像のことです。サンプルでは既に▼(逆三角の画像)がアップロードされています。

試しにヘッダーを少しカスタマイズしてみます。「文字カラー」を「#FFFFFF(白)」、「ヘッダー画像」を「無し」、「背景色」を「#000000(黒)」に変更してみると以下のようになります。

[メイン]
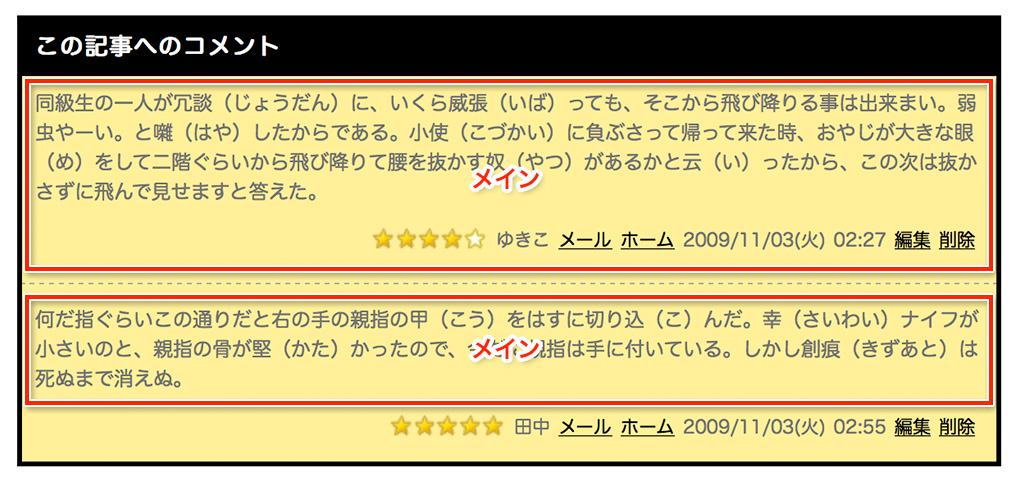
メイン部分は、プラグインの以下の部分です。

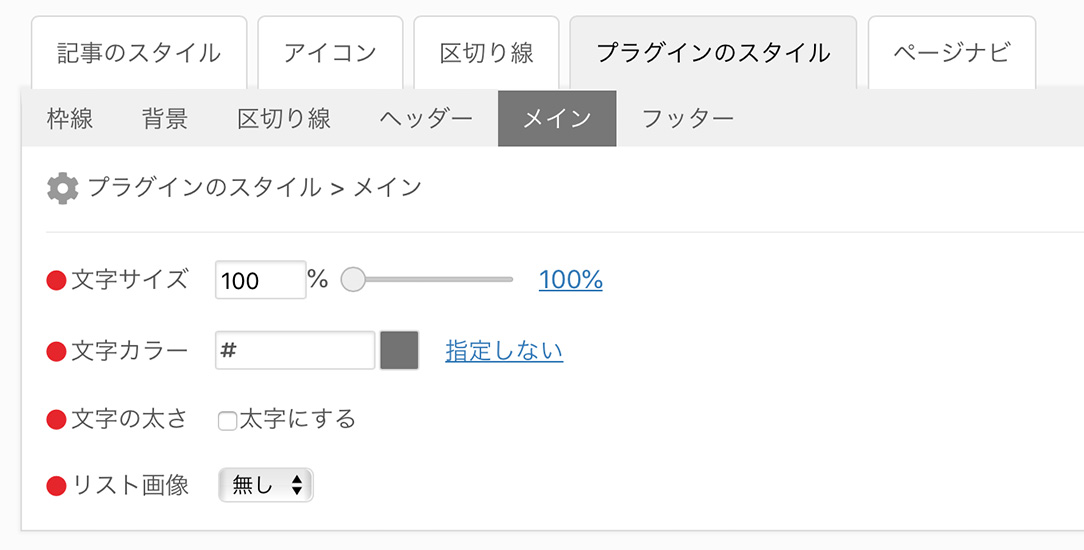
以下がメインの設定画面です。
メインでは、文字サイズ、文字カラー、文字の太さ、リスト画像の4項目の設定が行えます。文字サイズ、文字カラー、文字の太さについては上記ヘッダーでご説明した通りです。

リスト画像については、リスト形式で表示されるプラグインで使用されます。試しにプラグインの「新着レスコメント」でテストしてみると以下のようになります。アップロードした画像は
 です。
です。
[フッター]
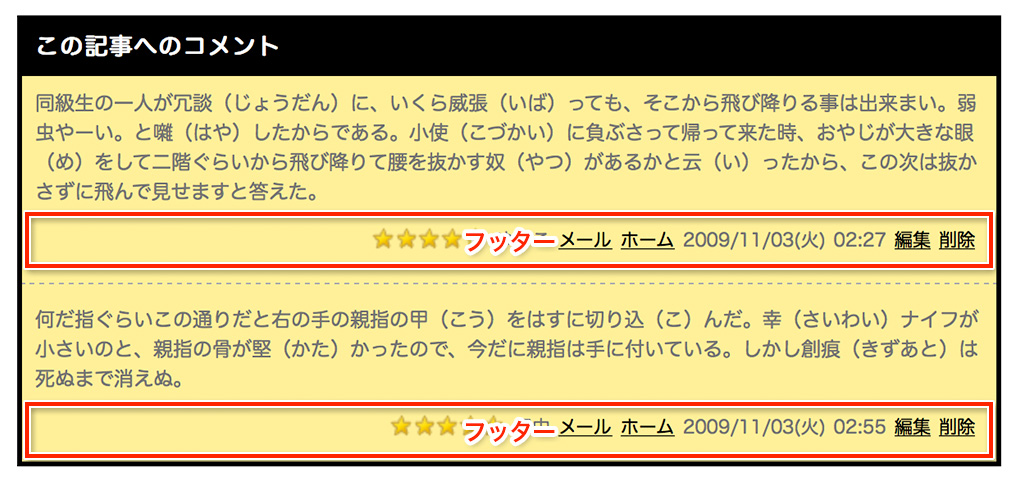
フッター部分は、プラグインの以下の部分です。

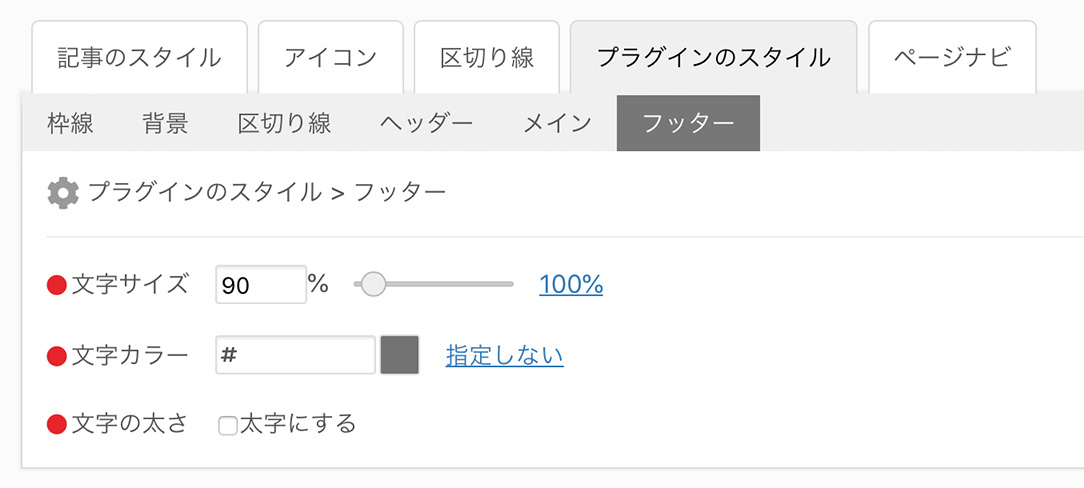
フッターでは、文字サイズ、文字カラー、文字の太さの3項目の設定が行えます。

ページナビ
ページナビは、ページの下部に表示されるページナビゲーション部分を指します。

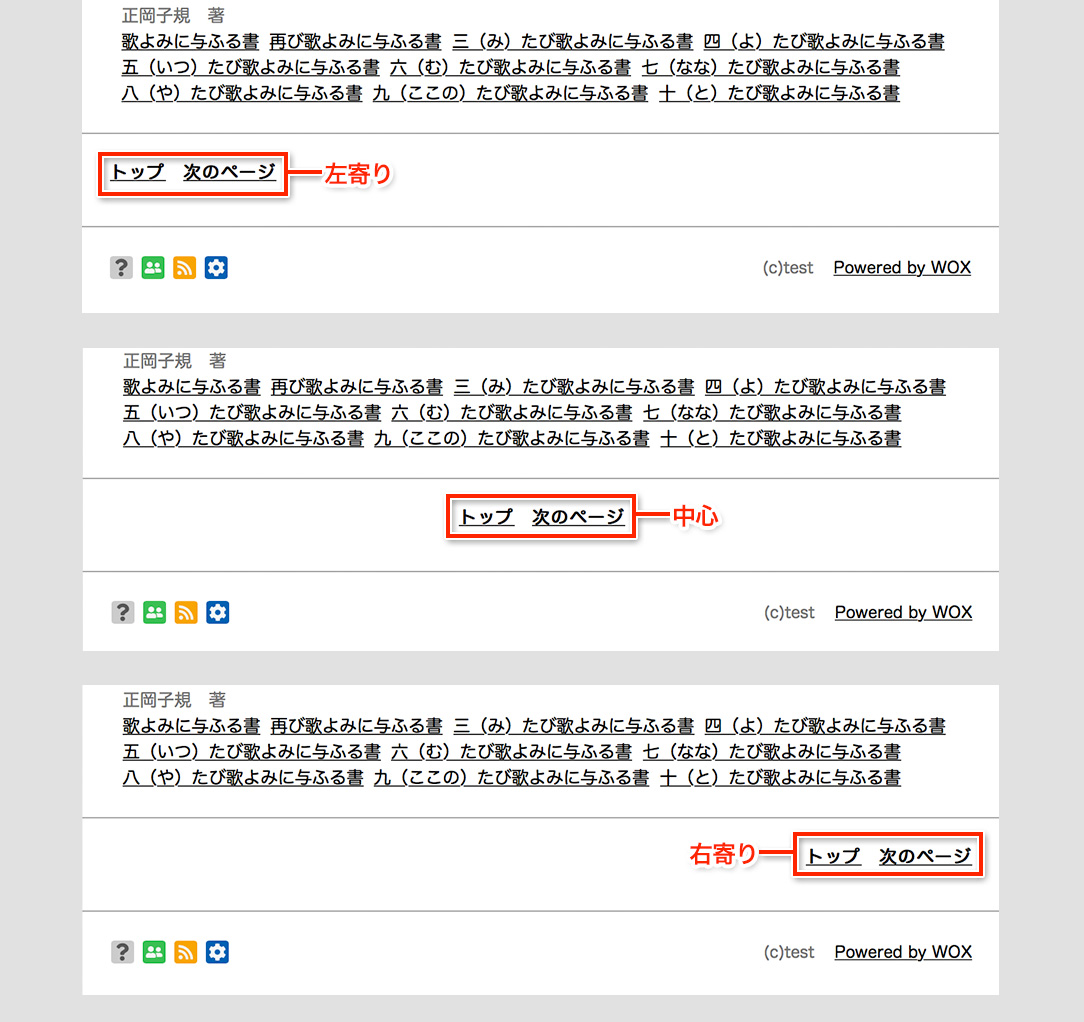
ページナビでは「前ページへの名称」「トップへの名称」「次ページへの名称」「文字サイズ」「文字の太さ」「ナビ位置」の6項目が設定出来ます。なお、「前ページへの名称」「トップへの名称」「次ページへの名称」ではテキスト以外に画像も使用出来ます。

ナビ位置では「左寄り」「中心」「右寄り」の3種類から選択出来ます。
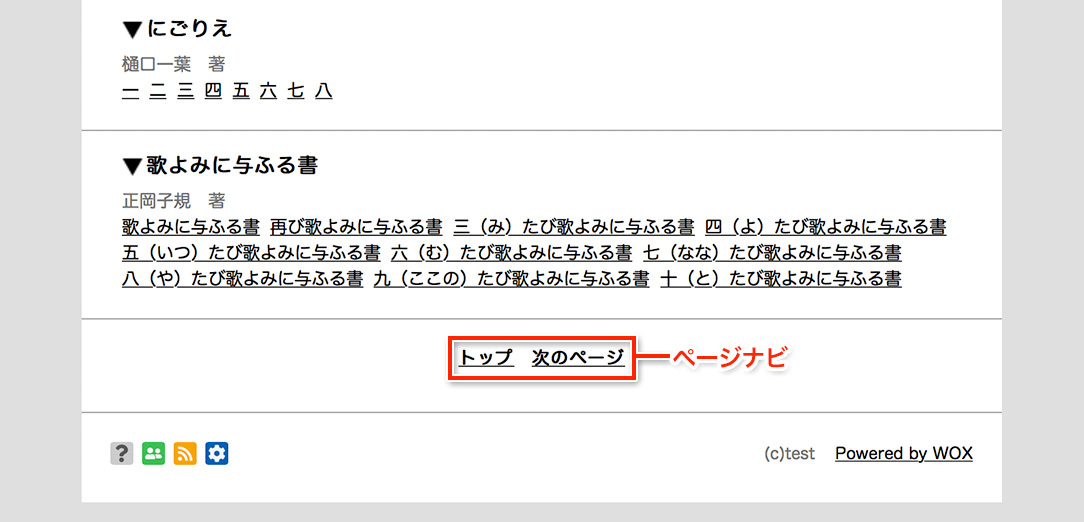
実際の表示ではそれぞれ以下のようになります。