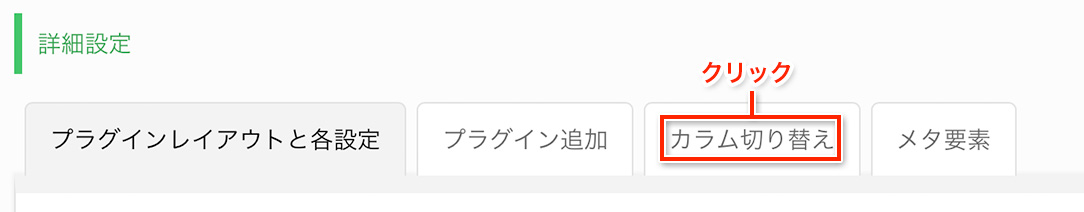
カラム切り替え

カラム切り替えの画面では「1カラム」「2カラム(左メイン)」「2カラム(右メイン)」の3種類から選択出来ます。試しに「2カラム(左メイン)」に変更してみます。「2カラム(左メイン)」を選択し、最後に「カラム変更」ボタンを押すと設定完了です。

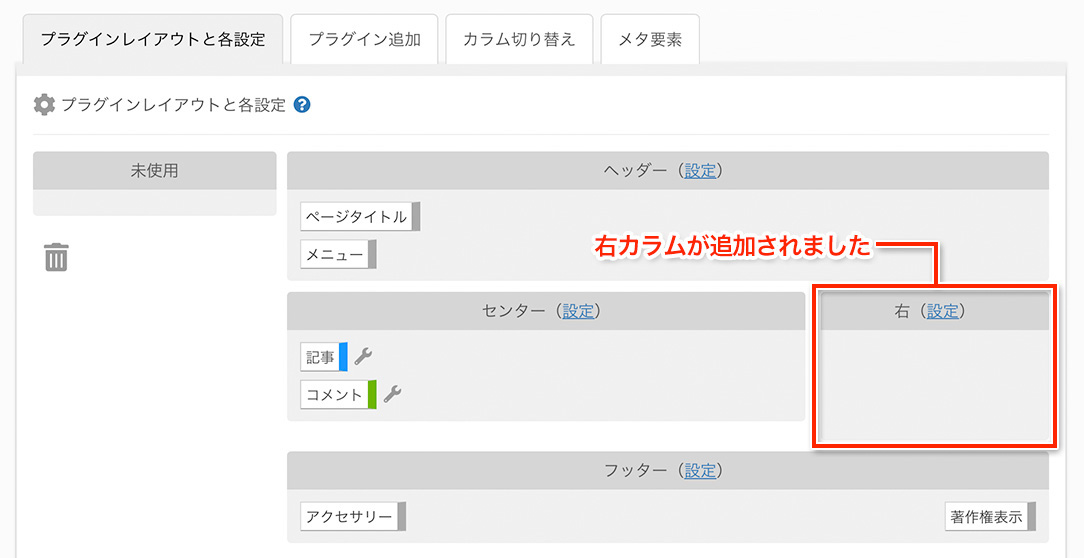
「プラグインレイアウトと各設定」の画面へ移動するとカラムが変更され、「右カラム」が追加されたことが確認出来ます。

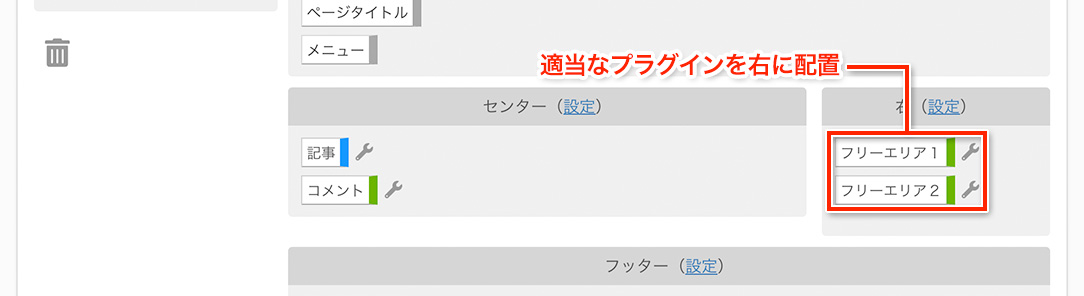
しかし、「右」にはプラグインが何も配置されていません。このような状態ですと実際のページには何も反映されませんので、適当なプラグインを配置してみましょう。配置出来たら最後に「プラグインレイアウトを保存」ボタンを押し設定を保存します。

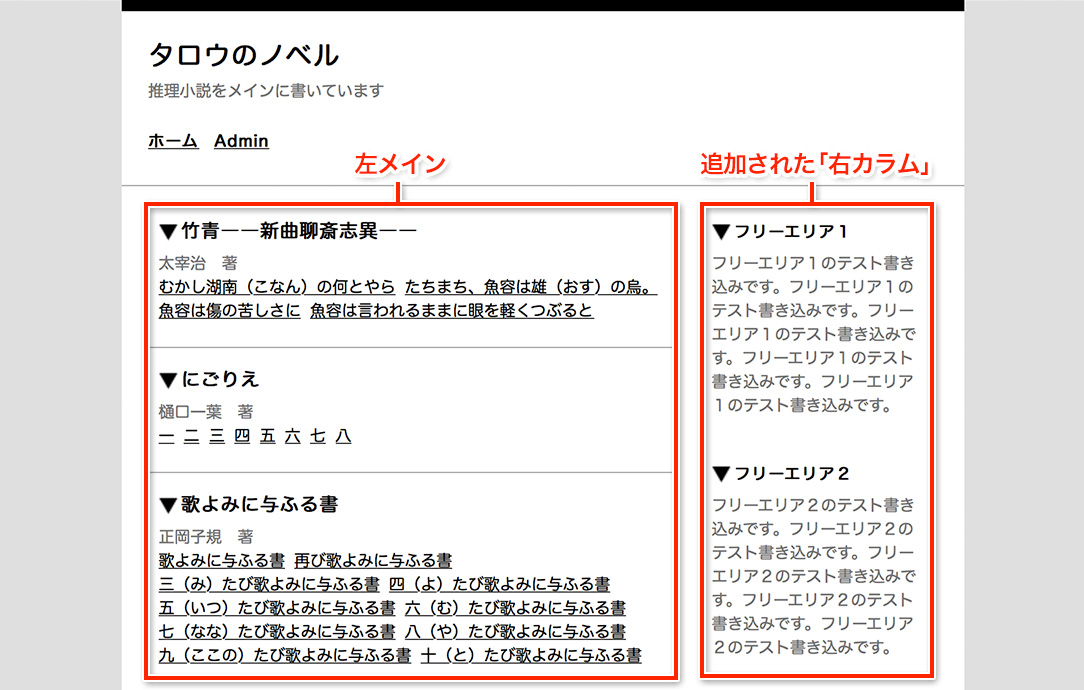
それでは実際にノベルを見てみましょう。右にカラムが追加され「2カラム(左メイン)」の状態になったことが確認出来ます。

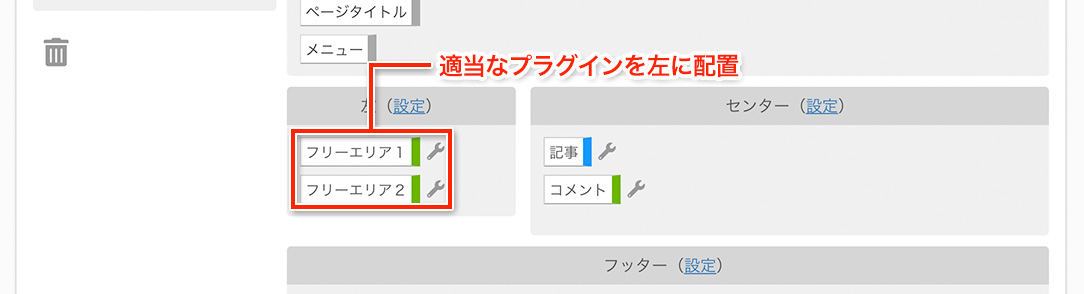
同様に「2カラム(右メイン)」に変更してみましょう。この時、右カラムは表示されなくなりますので、右に配置しているプラグインがあったら、未使用に移動し待避させておいてください。「2カラム(右メイン)」に変更したら今度はプラグインを左に配置しましょう。

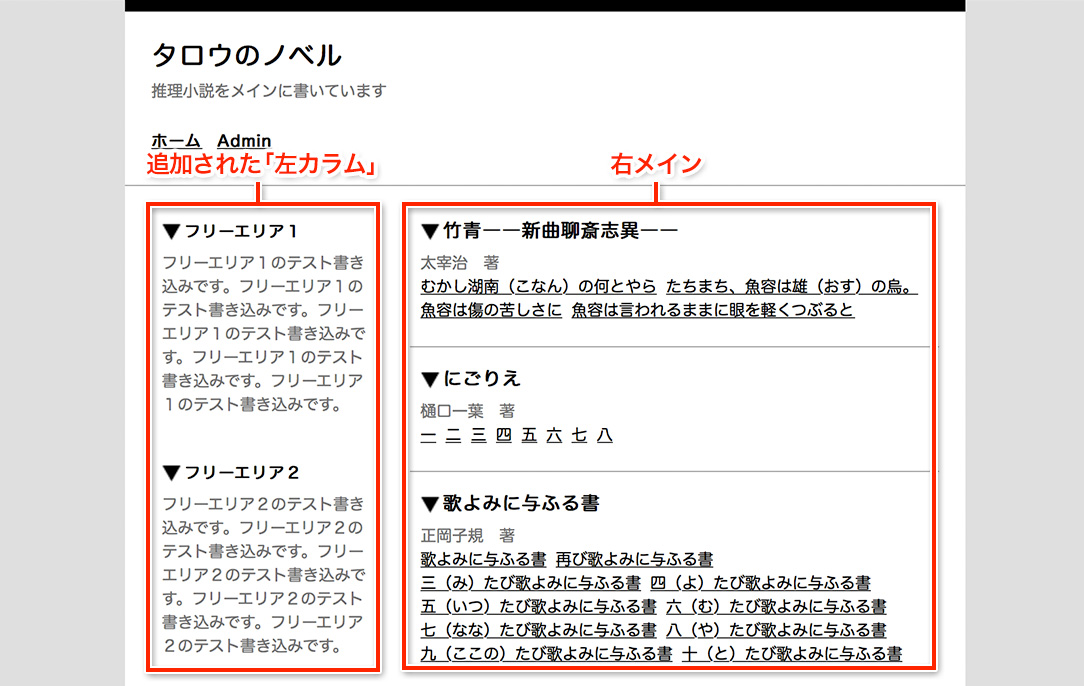
配置出来たら最後に「プラグインレイアウトを保存」ボタンを押し設定を保存します。実際にノベルを見てみると以下のようになります。

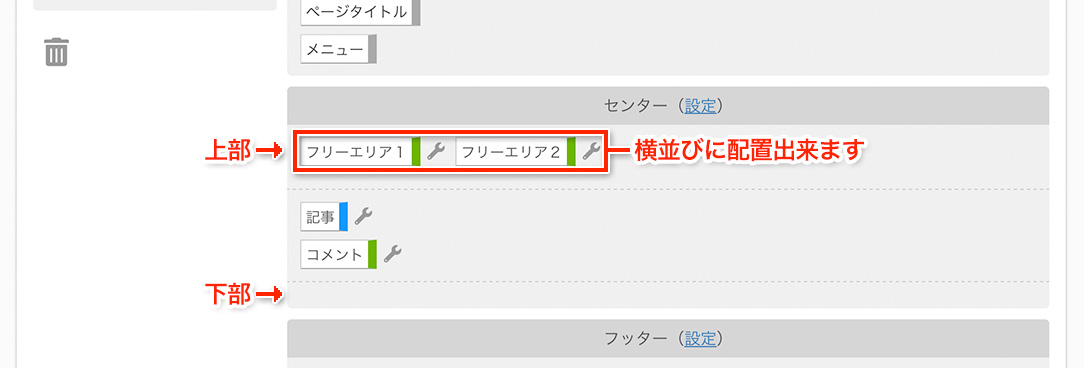
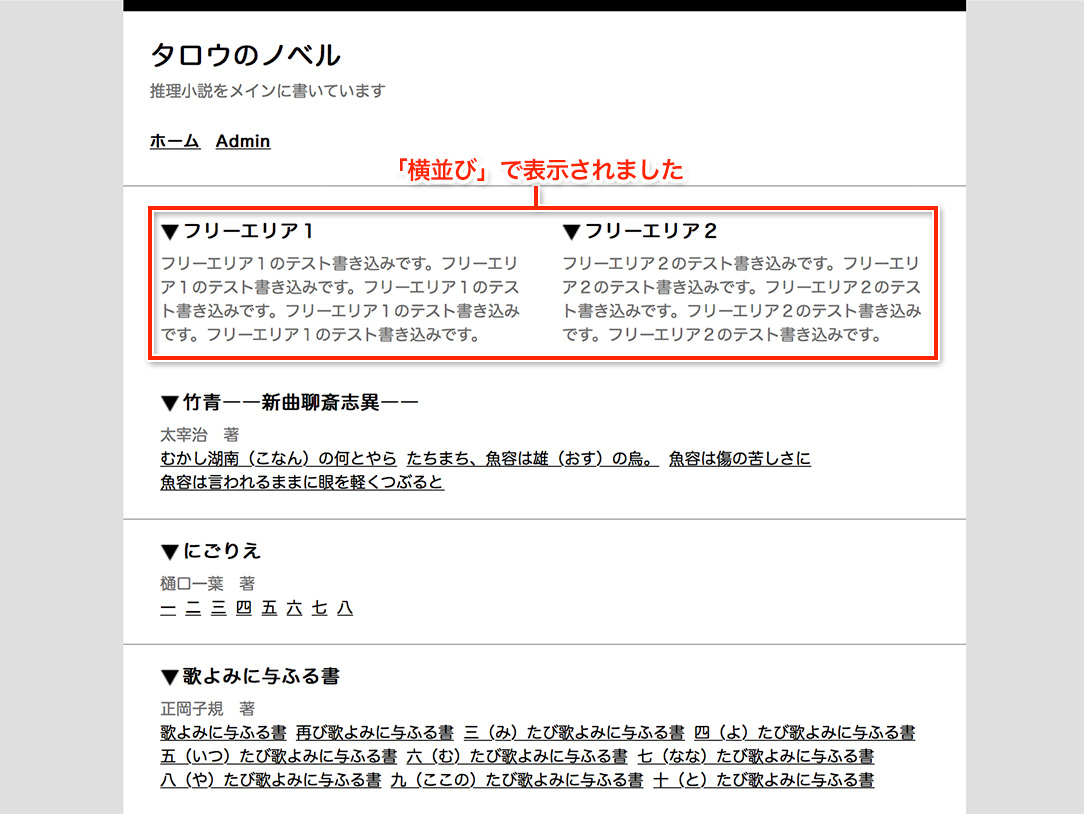
また、「1カラム」のときのセンターでは、点線で区切られた上部と下部には横並びでプラグインを配置出来ます。試しに1カラムへ変更して、上部へプラグイン2つを並べてみました。

配置出来たら最後に「プラグインレイアウトを保存」ボタンを押し設定を保存します。実際にノベルを見てみると以下のようになります。

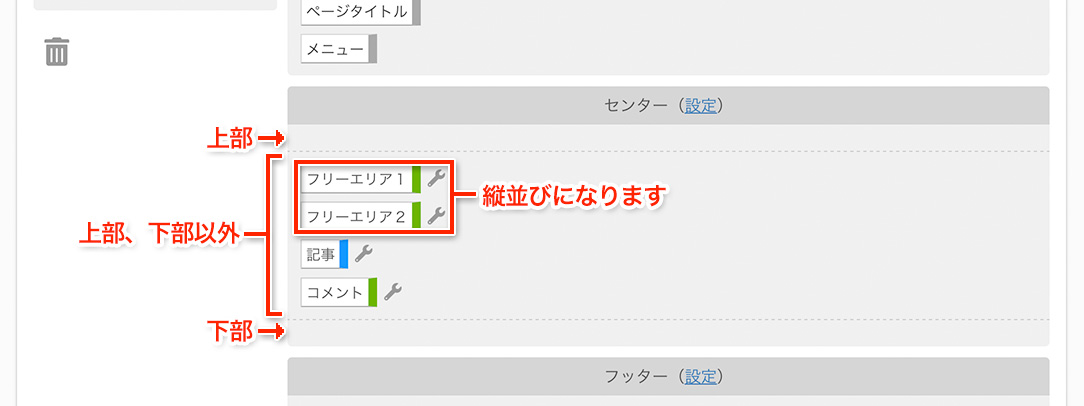
なお、上部と下部以外では縦に配置されます。

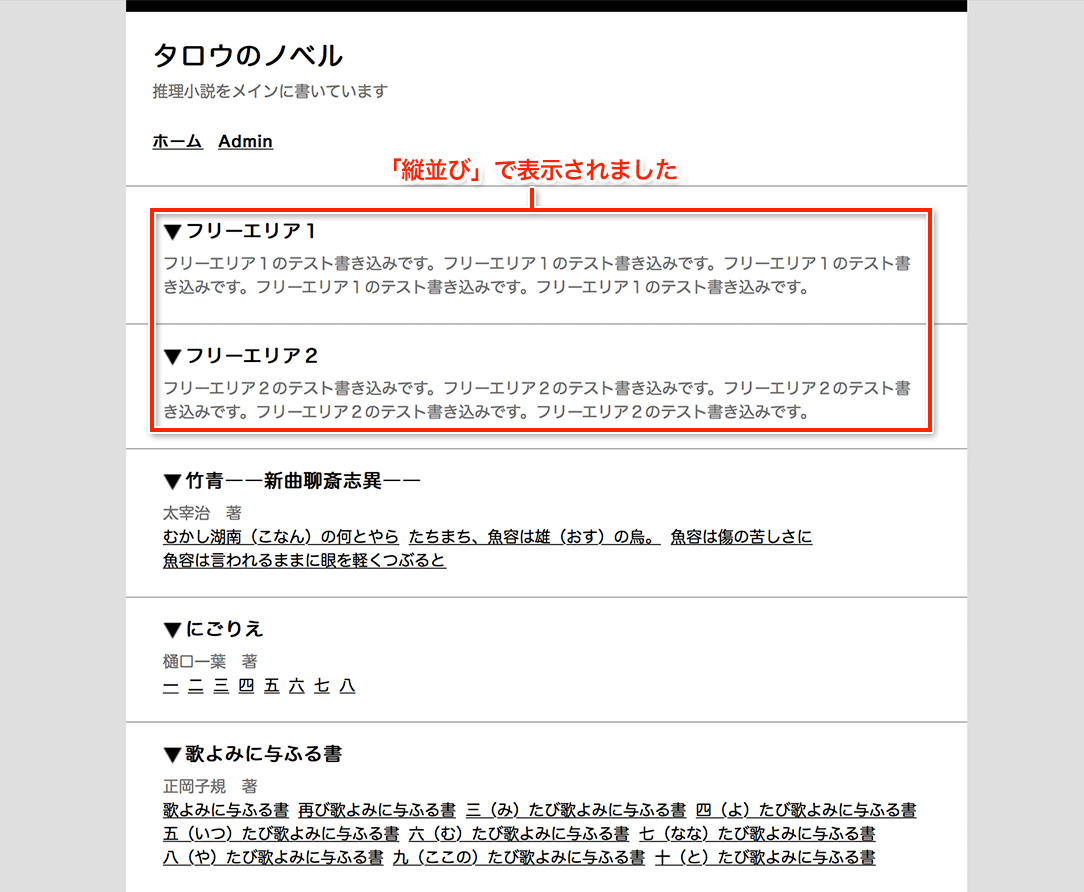
実際のノベルでは以下のように表示されます。