新規投稿
基本的な投稿方法は「利用マニュアル > ブログ > 基本的な使い方 > ブログを書いてみよう」で解説した通りですが、記事を投稿する際に様々なオプションがご利用頂けます。
カテゴリー
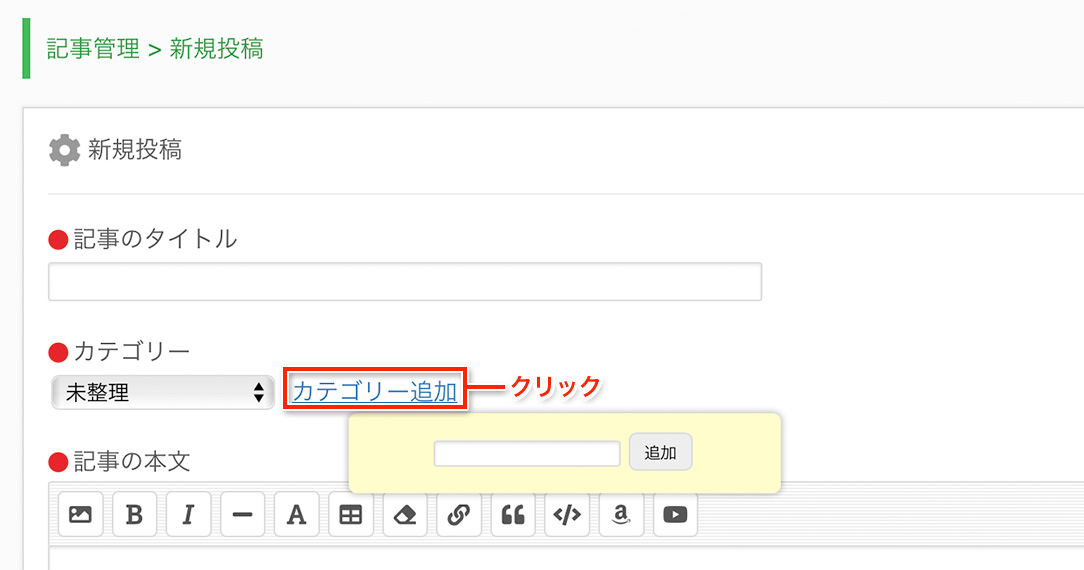
プラグインの「カテゴリー」を使用している場合、投稿時にカテゴリーを選択し記事を投稿することが出来ます。また、カテゴリー追加をクリックするとその場でカテゴリーの追加を行なうことが出来ます。

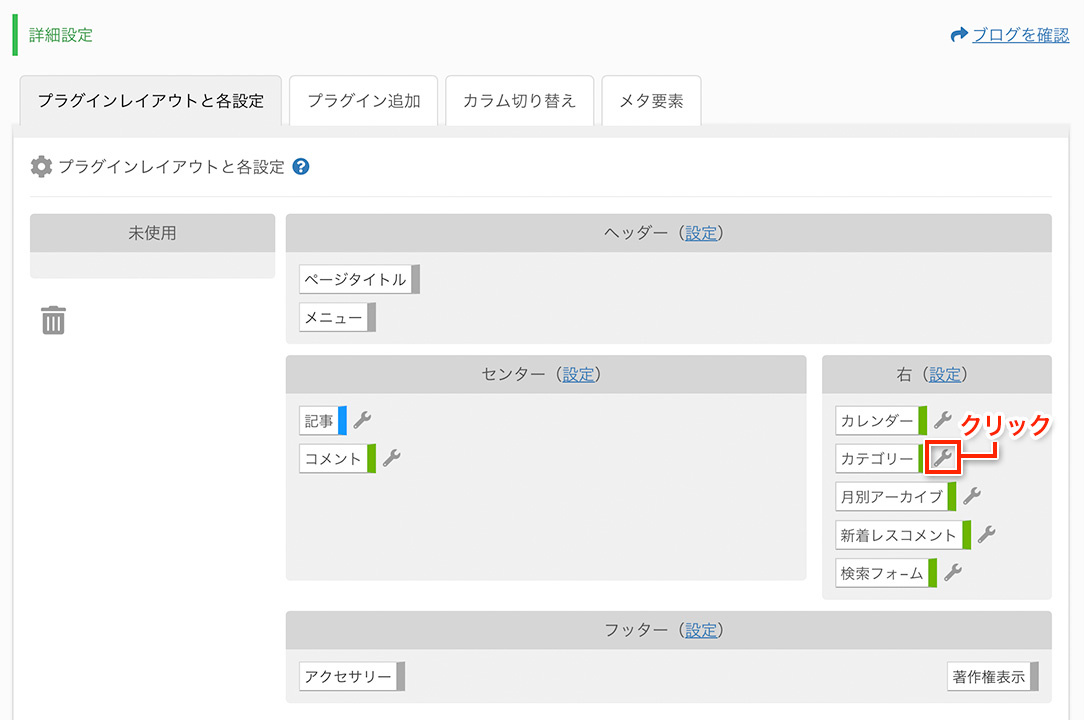
なお、カテゴリーはプラグインですので、編集や削除は「詳細設定 > カテゴリー」で行なってください。

記事補助ツール
補助ツールは記事を書く際に役立つツールで「アップローダー」「タグ入力支援」「商品紹介」「動画挿入」が使用出来ます。

[アップローダー]
画像などのファイルをアップロードしたり、既にアップロードされている画像の貼付けが行なえます。アップローダーに関しまして詳しくは「利用マニュアル > サービス共通 > ツール > ファイル管理」で解説されていますので参考にしてください。
[タグ入力支援]
タグ入力支援は、文字に対し様々なHTMLタグを適用することが出来る便利なツールです。複数の効果を組み合わせることも可能ですが、HTMLを正しく理解せずやみくもに乱用すると汚いHTMLになりますのでご注意ください。
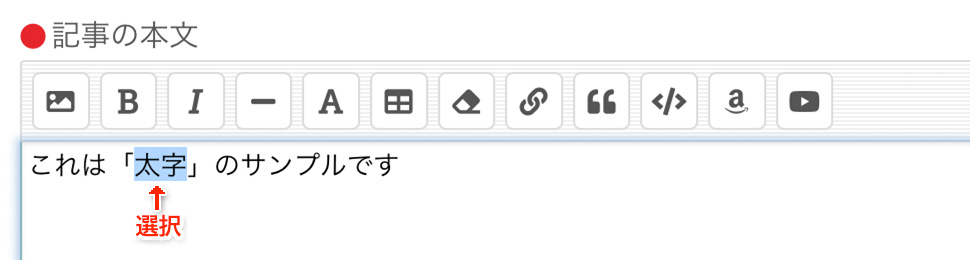
文字を「太字」にすることが出来ます。
以下のように太字にしたい文字を選択し太字アイコンをクリックします。

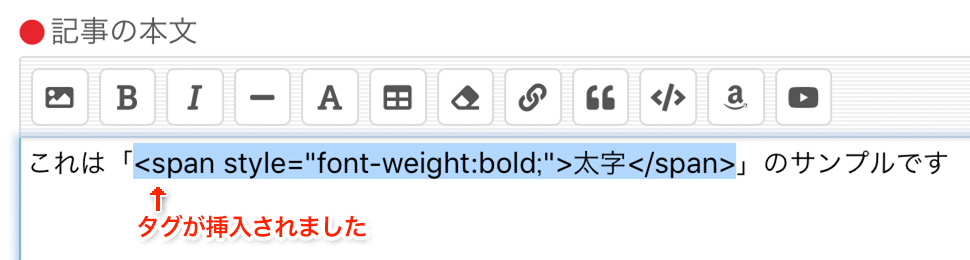
すると以下のように太字のHTMLタグが挿入されます。

なお、太字は以下のように表示されます。

文字を「斜体」にすることが出来ます。
斜体にしたい文字を選択して、斜体アイコンをクリックすると、斜体のHTMLタグが挿入されます。
なお、斜体は以下のように表示されます。

文字に「打ち消し線」を加えます。
打ち消し線にしたい文字を選択して、打ち消し線アイコンをクリックすると、斜体のHTMLタグが挿入されます。
なお、打ち消し線は以下のように表示されます。

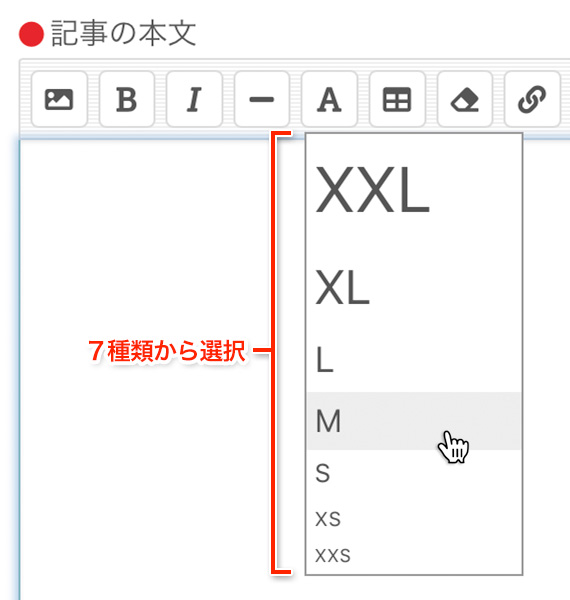
文字サイズを変更出来ます。
サイズを変更したい文字を選択して、文字サイズアイコンをクリックします。その後「XXL」「XL」「L」「M」「S」「XS」「XXS」から任意のサイズを選択しHTMLタグを挿入します。文字サイズは7段階から選択可能で、「XXL」が最も大きく「XXS」が最も小さな文字サイズになります。

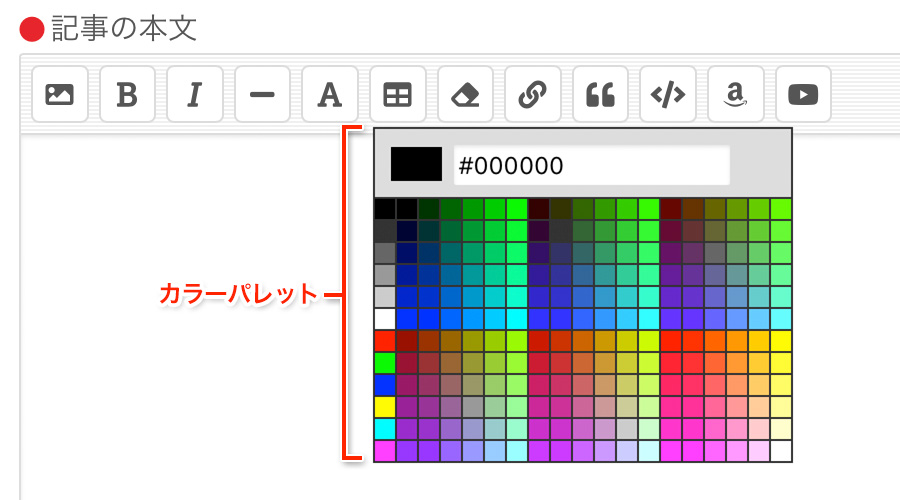
文字に色を付けることが出来ます。
色を変更したい文字を選択して、文字色アイコンをクリックします。カラーパレットが表示されたら任意の色を選択しカラーのHTMLタグを挿入します。

スタイルを削除します。
タグ入力支援で生成した「太字」「文字サイズ」「文字色」のタグを削除することが出来ます。
削除したいタグ「<span style」〜「</span>」を選択します。

その後、スタイル削除アイコンをクリックすると、以下のようにタグのみが削除され本来の文字のみが残ります。

文字に「リンク」を貼ります。
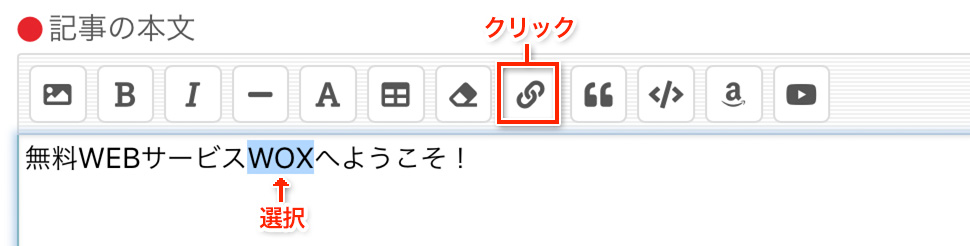
リンクを貼りたい文字を選択し、リンクアイコンをクリックします。

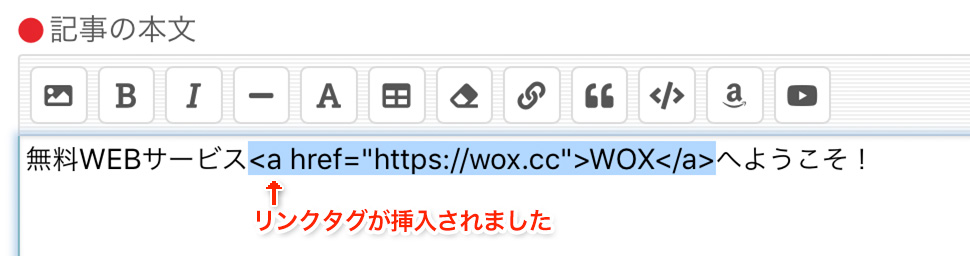
ポップアップウインドウが表示された後、URLを入力しOKボタンを押すとリンクタグが挿入されます。

引用タグを生成します。
引用タグは、文章を引用する場合に使用します。引用文にしたい文章を選択し、引用アイコンをクリックすると引用タグが挿入されます。
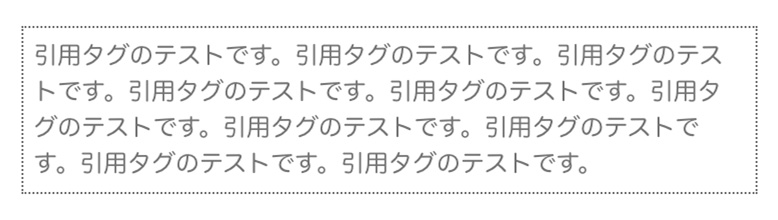
引用は以下のように表示されます。

HTMLタグを実体参照します。
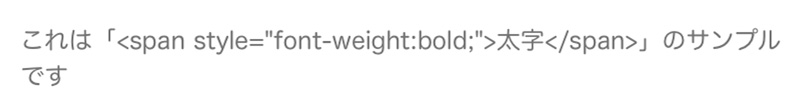
実体参照を行なうには、実体参照したい文字を選択して、タグ実体参照アイコンをクリックしてください。実体参照はHTMLタグをタグとして表示せず実際の文字として表示する時に使用します。例えば「太字」のタグをを実体参照すると以下のような状態になります。

実際の記事内では以下のように太字の状態ではなく、タグの状態で表示されます。

[商品紹介]
商品紹介のタグを貼付け出来ます。
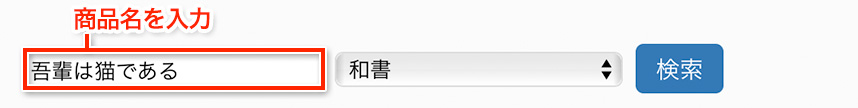
商品紹介のタグをクリックすると、商品検索のポップアップウインドウが開きますので商品名を入力し検索を行ないます。

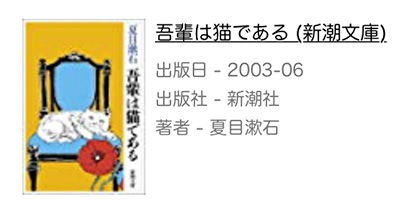
商品が表示されたら貼付けの「テキストリンク」「小さな画像」「中くらいの画像」「大きな画像」の中から任意のタグを選択し、記事に商品タグを挿入します。

実際の記事内では以下のように表示されます。

[動画挿入]
動画が挿入出来ます。
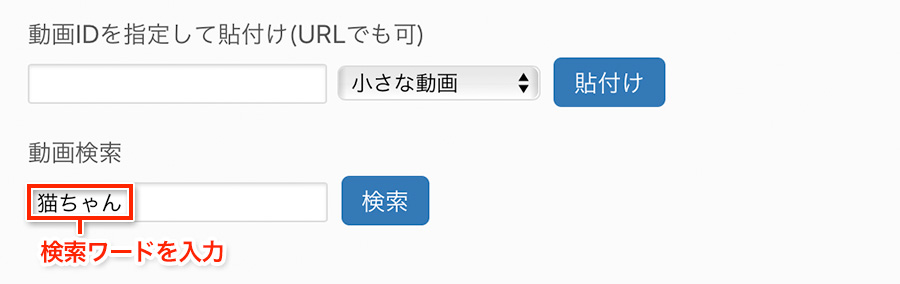
動画挿入のタグをクリックすると、動画検索のポップアップウインドウが開きますので動画検索で動画を検索します。

動画はYouTubeから引用しますので、動画のIDが既に分かっている場合「動画IDを指定して貼付け」ですぐに動画タグを貼付けすることも出来ます。
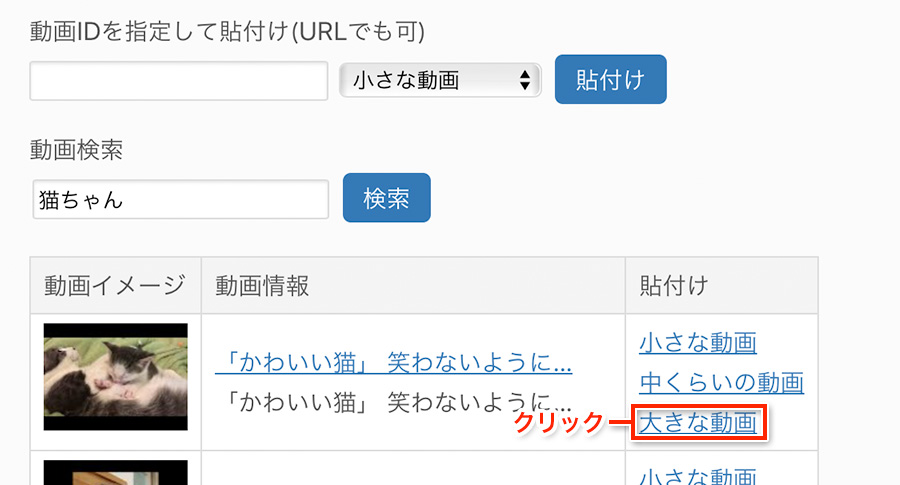
動画が表示されたら貼付けの「小さな画像」「中くらいの画像」「大きな画像」の中から任意のタグを選択し、記事に動画タグを挿入します。

実際の記事内では以下のように表示されます。

記事の続き
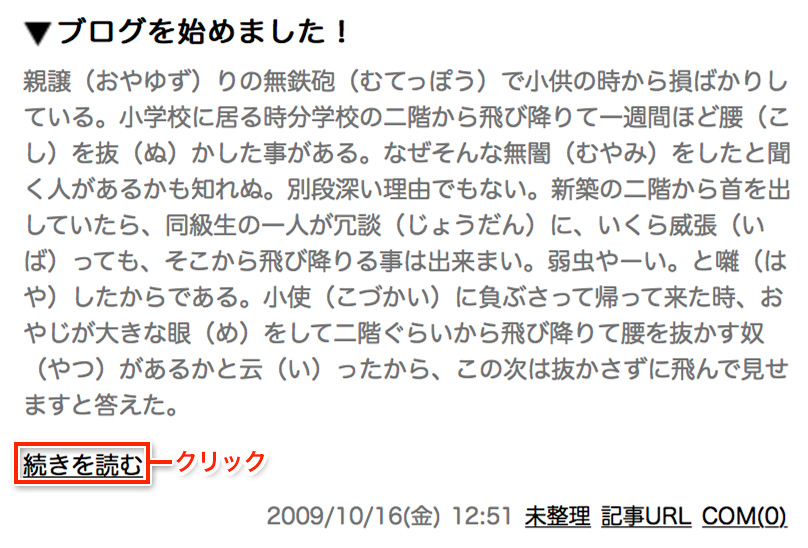
記事の続きを書くには「クリックで開閉」をクリックし記事の続きの投稿フォームを表示してください。

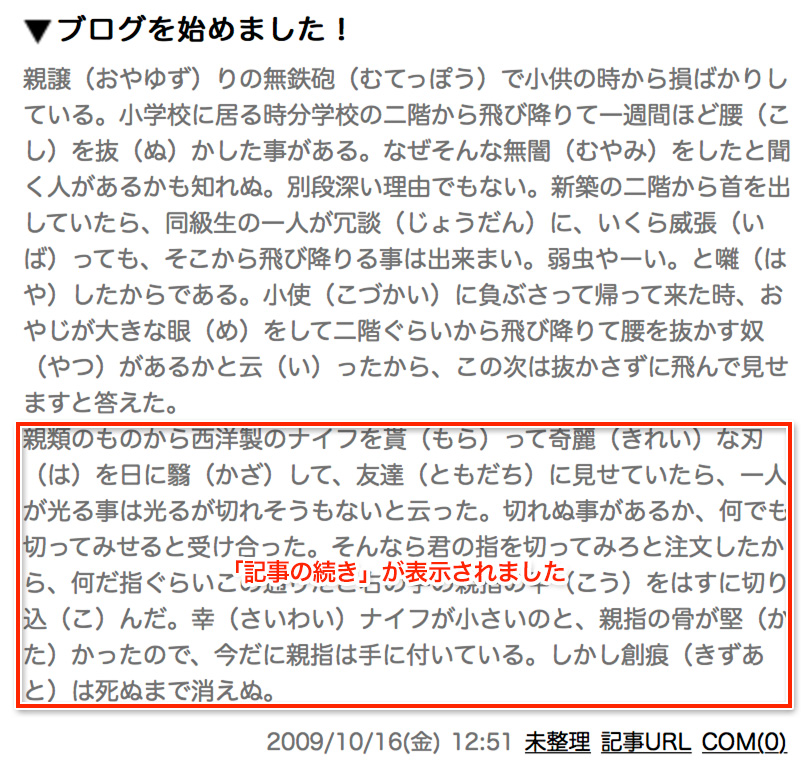
「記事の本文」に加え「記事の続き」に記事を書くことで、記事を二分割することが出来ます。実際のブログでは、以下のように「記事の本文」の最後に「続きを読む」というリンクが表示されるようになります。

このリンクをクリックすることで「記事の続き」を読むことが出来るようになります。各記事の文字量を毎回同じボリュームにとどめたい場合や、詳細を記事の続きに分割する使い方が考えられます。

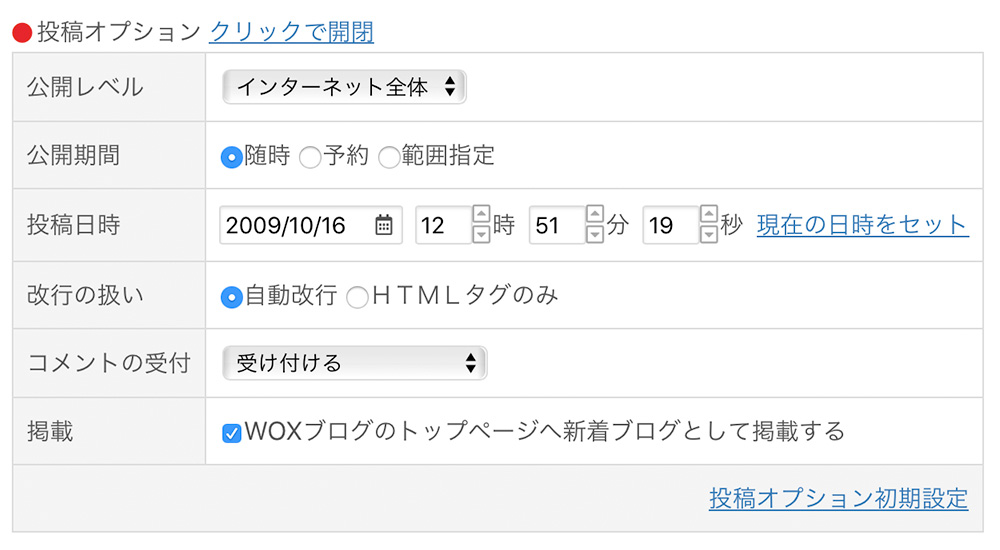
投稿オプション
投稿オプションでは、「公開レベル」「公開期間」「投稿日時」「改行の扱い」「コメントの受付」「掲載」「投稿オプション初期設定」の7種類を設定可能です。

[公開レベル]
公開レベルは「インターネット全体」「WOXユーザー全体」「WOXフレンドのみ」「パスワード制限」「非公開(下書き)」の5種類から選択出来ます。
- 「インターネット全体」を選択すると、投稿された記事は全世界に公開され、誰でも閲覧可能な状態になります。
- 「WOXユーザー全体」を選択すると、WOXにユーザー登録し、なおかつログインした状態の人のみが閲覧可能となります。
- 「WOXフレンドのみ」を選択すると、WOXフレンド以外の人は記事が閲覧出来なくなります。
- 「パスワード制限」を選択すると、記事にパスワードをかけパスワードを知らない人は閲覧出来なくなります。なお、パスワードは「詳細設定 > 記事」で編集可能です。
- 「非公開(下書き)」を選択すると、記事は公開せず下書きとして保存します。下書き保存された記事は、公開レベルの設定の公開状態を変更するまで、非公開の状態で保存し続けます。公開状態の変更は「記事管理 > 削除と編集」の「編集」から行なってください。
[公開期間]
公開期間は「随時」「予約」「範囲指定」の3種類から選択出来ます。
- 「随時」を選択すると、投稿された記事は公開され続けます。
- 「予約」を選択すると、記事の公開日時を指定することが出来ます。指定した予約日時になるとシステムが自動的に記事を公開します。
- 「範囲指定」を選択すると、「開始日時」と「終了日時」を指定出来ますので、一定の期間中だけ記事を表示することが可能となります。
[投稿日時]
投稿日時では投稿する日時「年/月/日」「時」「分」「秒」を細かく指定出来ます。1日前の出来事を記事にする場合、投稿時に日時を1日戻して投稿する等の使い方が考えられます。
[改行の扱い]
改行の扱いは、文章の改行をどのように扱うかを設定します。「自動改行」にすると、記事書き込み時にテキストエリア内での改行が自動的に改行タグ「<br />」の扱いとなります。一方、「HTMLタグのみ」を指定すると、テキストエリア内で改行しても改行タグ「<br />」として扱われません。従ってHTMLを多用した記事の場合「HTMLタグのみ」を指定すると良いでしょう。
[コメントの受付]
コメントの受付は、「受け付ける」「受け付けない」「期間限定で受付ける」の3種類から選択出来ます。
- 「受け付ける」を選択すると、コメントは通常通り受付可能な状態となります。
- 「受け付けない」を選択すると、コメントは一切受け付けしません。
- 「期間限定で受付ける」を選択すると、記事公開から指定した期間を受付可能な状態に出来ます。日時の単位は「日間」「時間」「秒間」から選択してください。
[掲載]
掲載では、投稿する記事を「WOXブログのトップページ」へ新着ブログとして掲載するかどうかを設定します。掲載したくない場合はチェックを外してください。
[投稿オプション初期設定]
投稿オプション初期設定は、これまで解説してきた「各投稿オプション」の初期状態を設定出来ます。「投稿オプション初期設定」をクリックするとポップアップウインドウが表示されますので、各投稿オプションの設定を設定してください。