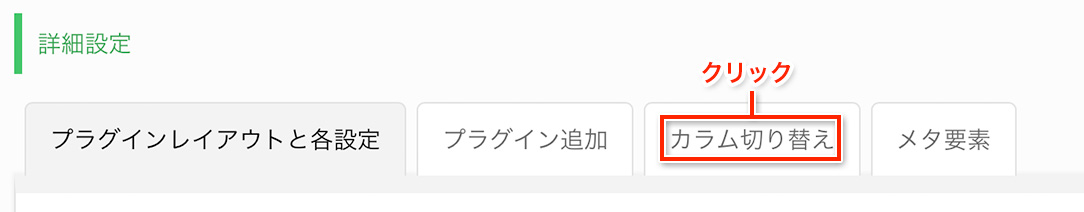
カラム切り替え

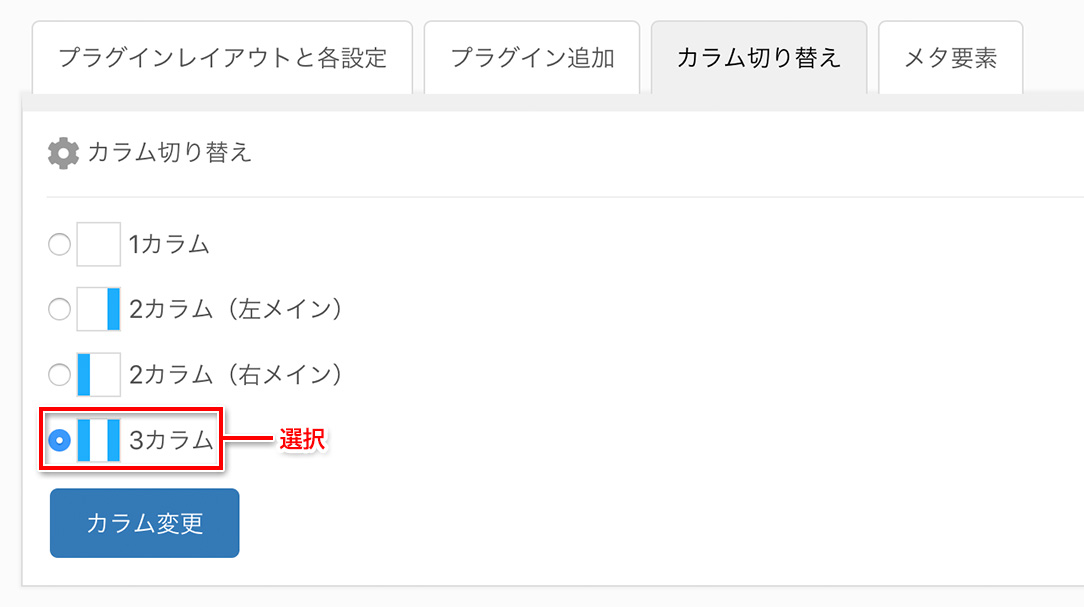
カラム切り替えの画面では「1カラム」「2カラム(左メイン)」「2カラム(右メイン)」「3カラム」の4種類から選択出来ます。試しに「3カラム」に変更してみます。「3カラム」を選択し、最後に「カラム変更」ボタンを押すと設定完了です。

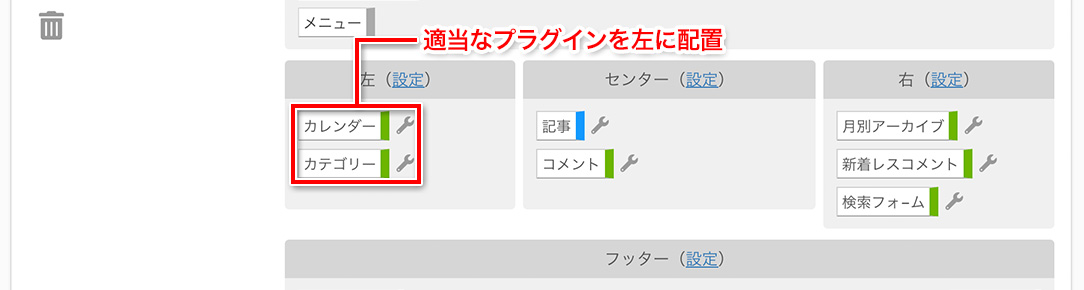
「プラグインレイアウトと各設定」の画面へ移動するとカラムが変更され、「左カラム」が追加されたことが確認出来ます。

しかし、「左」にはプラグインが何も配置されていません。このような状態ですと実際のページには何も反映されませんので、適当なプラグインを配置してみましょう。配置出来たら最後に「プラグインレイアウトを保存」ボタンを押し設定を保存します。

それでは実際にブログを見てみましょう。左にカラムが追加され「3カラム」の状態になったことが確認出来ます。

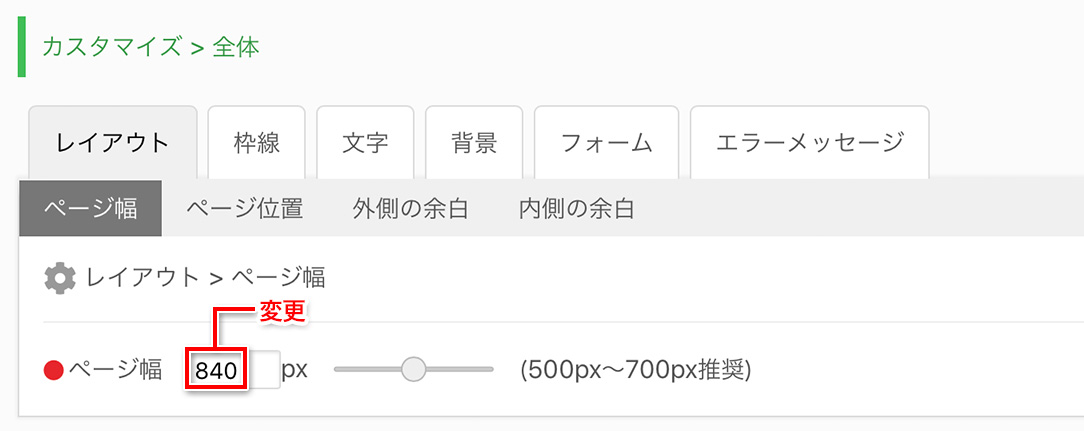
左にカラムが増えたことで、センターが少し窮屈になりました。このような時は「カスタマイズ > 全体」の「レイアウト > ページ幅」を増やしましょう。ページ幅を640pxから840pxに増やしてみました。

実際にブログを見てみると、ちょうど良いセンターの幅になりました。

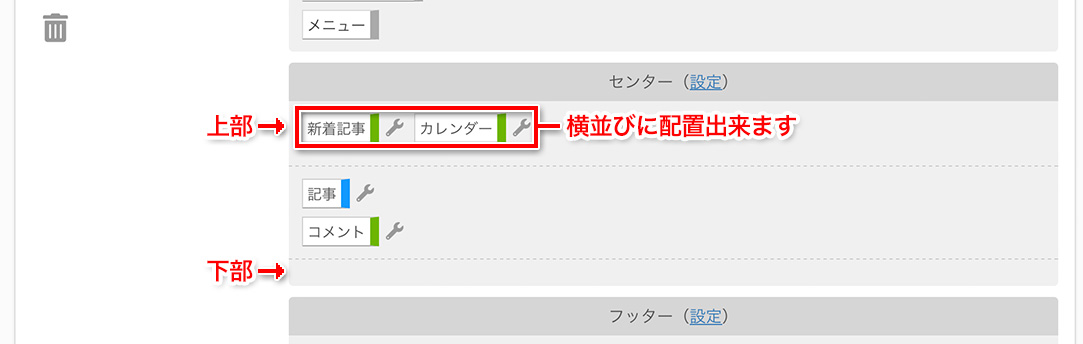
次に「1カラム」に変更してみましょう。この時、左右のカラムは表示されなくなりますので、左右に配置しているプラグインがあったら、未使用に移動し待避させておいてください。「1カラム」のときのセンターでは、点線で区切られた上部と下部には横並びでプラグインを配置出来ます。試しに上部へプラグイン2つを並べてみました。

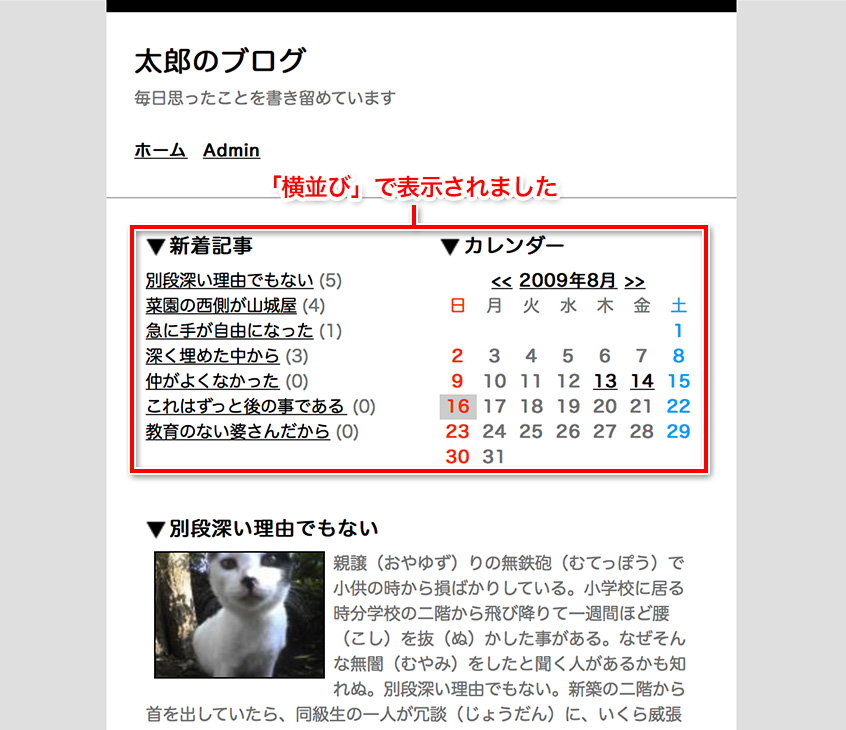
配置出来たら最後に「プラグインレイアウトを保存」ボタンを押し設定を保存します。実際にブログを見てみると以下のようになります。

なお、1カラムの場合ページ幅が大きすぎるとバランスが悪いので、「カスタマイズ > 全体」の「レイアウト > ページ幅」でページ幅を440pxにし調整しました。
上部と下部以外では縦に配置されます。

実際のブログでは以下のように表示されます。
