全体
ここで変更された設定は全ての要素に適用されます。
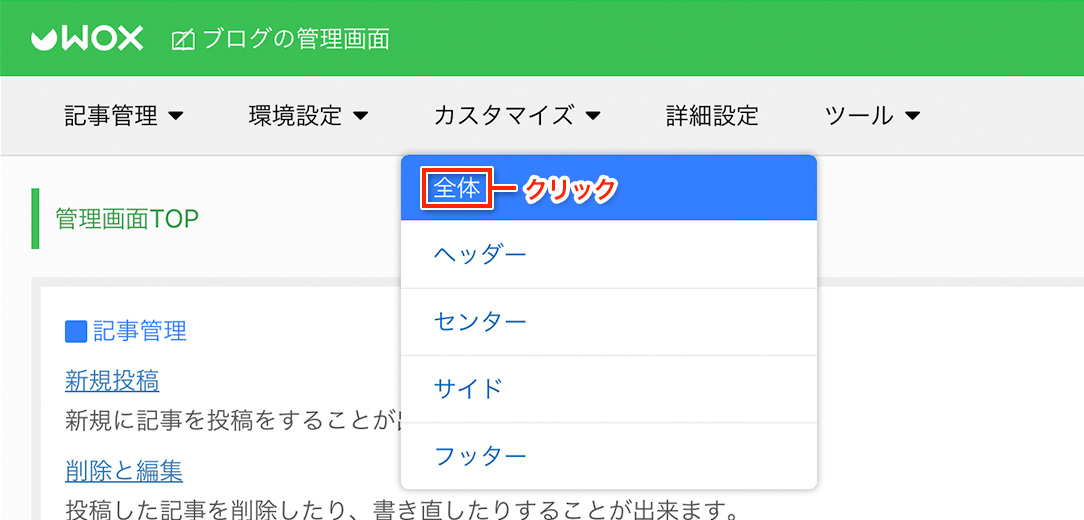
全体の設定を行なうには管理メニューの「カスタマイズ」のプルダウンメニューから「全体」をクリックします。

レイアウト
レイアウトでは、ページ全体の幅や配置など、もっとも基本的な部分を設定します。
ここで設定を行うのは、ページ幅、ページ位置、外側の余白、内側の余白の4項目です。
[ページ幅]
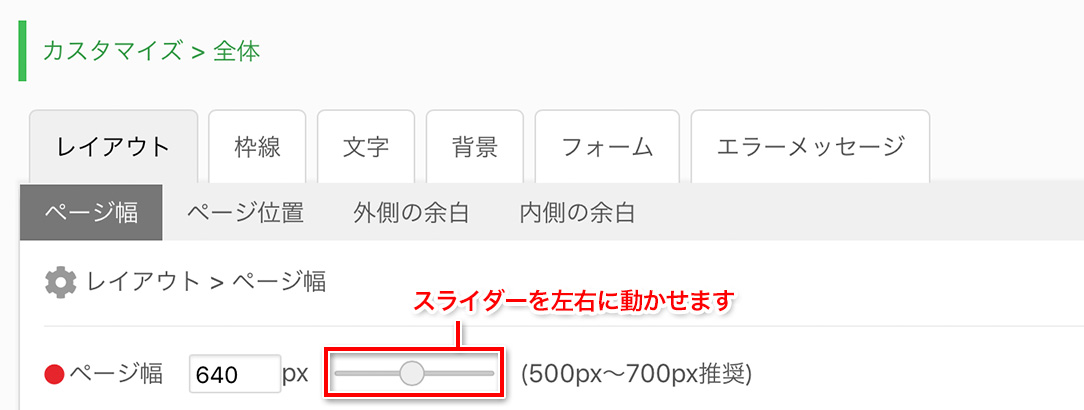
スライダーを動かし、プレビューで実際のページ幅を確認しながらお好みの幅を設定して下さい。

ページ幅の下限は400px、上限は1000pxです。幅を小さくしすぎたり、大きくしすぎると見づらいぺージになってしまう可能性があるので、その点は注意しましょう。一般に500~700pxが好ましいサイズと言われています。
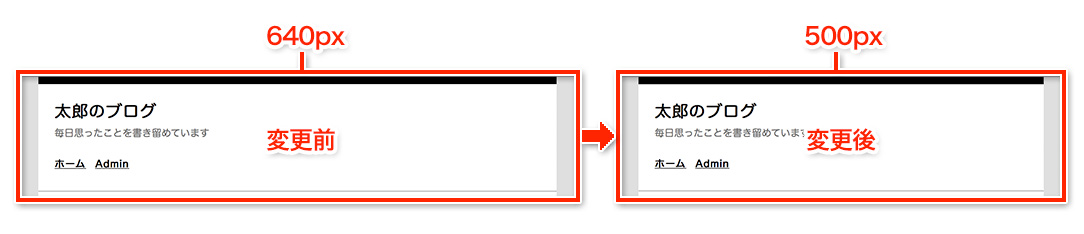
試しにページ幅を640pxから500pxに変更しました。
実際のブログでは以下のようになります。

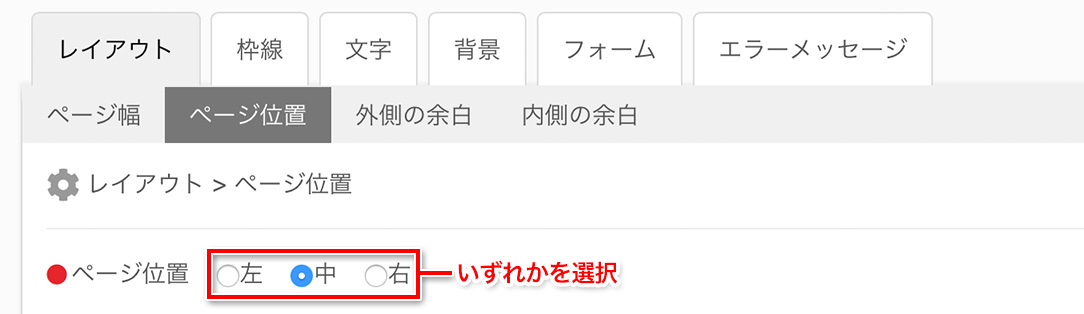
[ページ位置]
ページの位置は「左」「中」「右」の3種類から選べます。

実際のブログではそれぞれ以下のように表示されます。

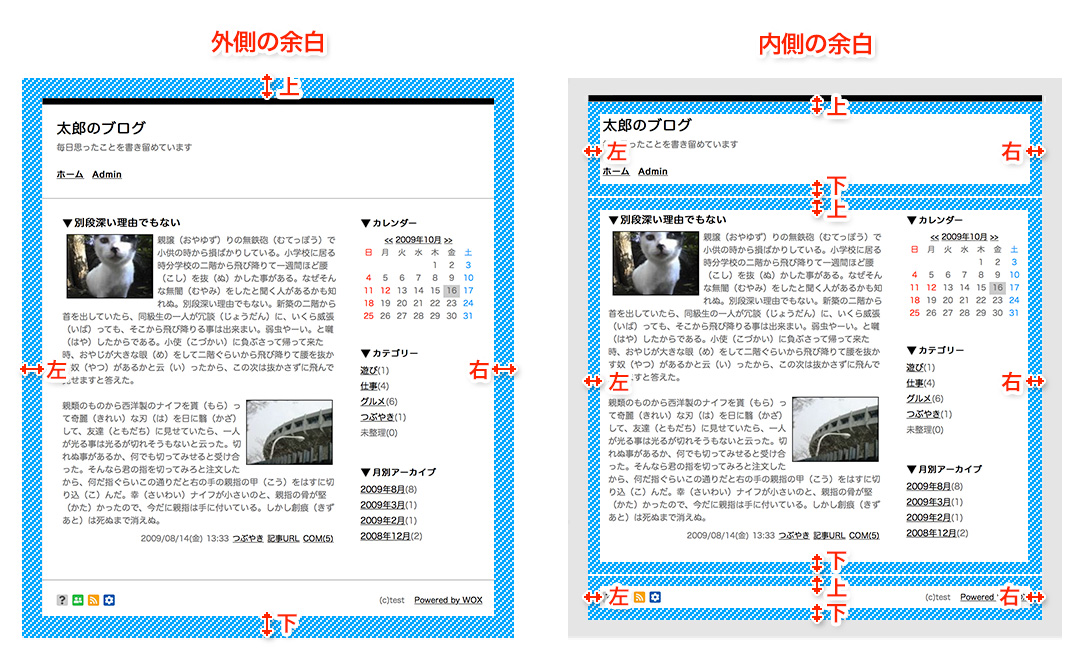
[外側の余白、外側の余白]
外側の余白、内側の余白というのは、一般にマージン(margin)、パッディング(padding)と呼ばれる部分です。
ページ幅と同じく、スライダーを動かしながらプレビューで確認し、お好みの幅を設定して下さい。

枠線
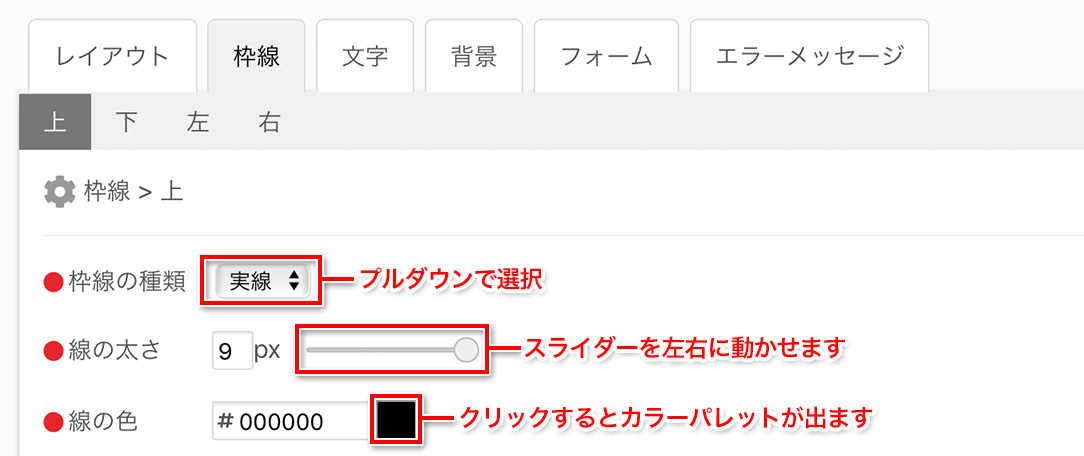
枠線とはページを囲う線のことで、上下左右の線に対して「枠線の種類」「線の太さ」「線の色」を自由に指定できます。

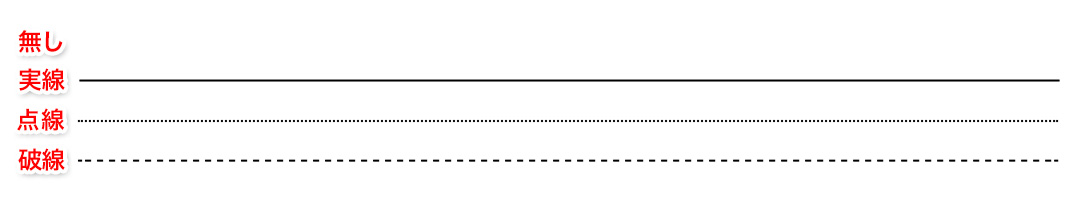
「枠線の種類」は「無し・実線・点線・破線」の4種類から選択できます。

「線の太さ」は1〜9pxから選択ができます。
スライダーを動かしながらプレビューで確認し、お好みの太さを設定して下さい。
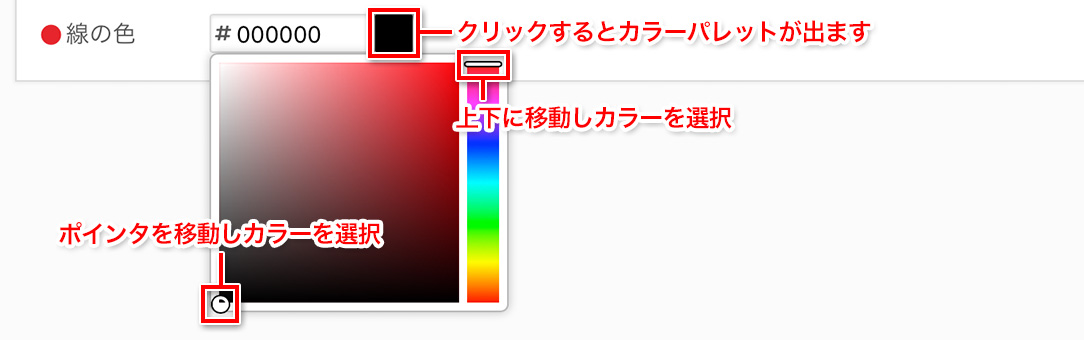
「線の色」は、カラーパレットから選択します。

以下の例では、上下左右それぞれに対して、枠線の種類を「実線」に、線の太さを「3px」、線の色を「#000000」に設定した状態です。

文字
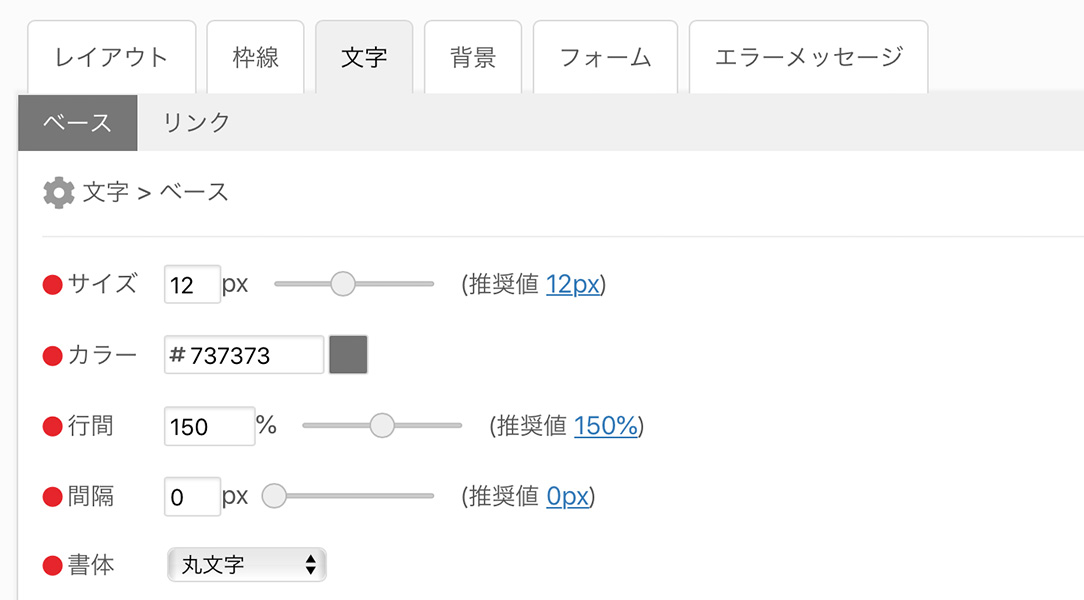
[ベース]
ここでは、ページ内の文字(テキスト)の基本となる設定を行います。各部分の文字設定を個別に決めることも可能ですが、特に指定しなかった場合には、このベースで行った設定が適用されることになります。
ここで設定を行うのは、サイズ、カラー、行間、間隔、書体の5項目です。

「サイズ」では、全ての文字のベースとなるサイズをpxで設定します。
スライダーを動かしながらプレビューで確認し、お好みの幅を設定して下さい。
「カラー」では、全ての文字のベースとなる色を設定します。
カラーパレットでお好みの色を設定して下さい。
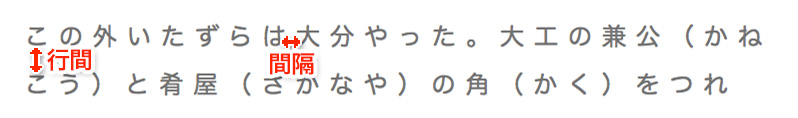
「行間」「間隔」については以下の画像をご参照下さい。

これらについても、サイズ同様スライダーを動かしながらプレビューで確認し、お好みの数値を設定して下さい。
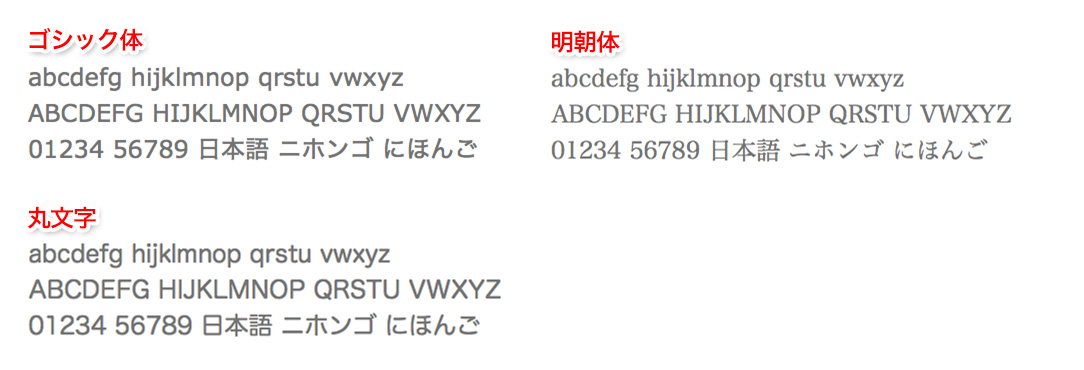
「書体」は、ページに表示される文字のスタイルのことで、以下6種類から選ぶことができます。

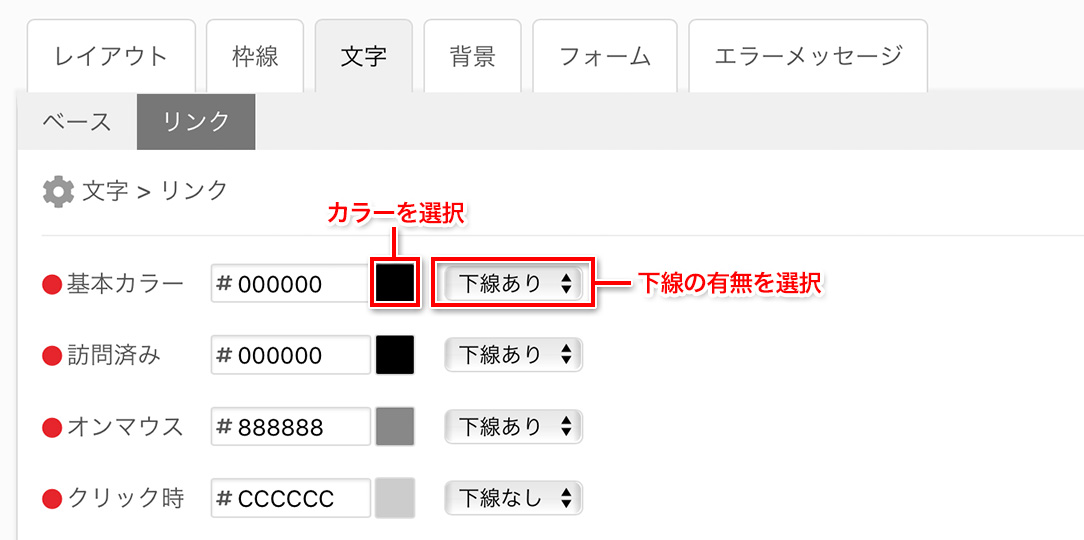
[リンク]
ここでは、リンクの貼ってある部分の文字(テキスト)についての設定を行います。リンク部分の文字については、基本カラー、訪問済み、オンマウス、クリック時の4種類の設定が行え、また文字の装飾(下線の有無)を指定することができます。

「基本カラー」通常時(なにもしていない)状態の時の文字色。
「訪問済み」リンク部分をクリックし、リンク先に飛んだ後に表示される文字色。
「オンマウス」マウスのカーソルをリンク部分に合わせた時に表示される文字色。
「クリック時」リンク部分をクリックした時に表示される文字色。
では、試しにリンクの設定を行ってみましょう。
ここでは、基本カラーを「黒・下線なし」、訪問済みを「赤・下線あり」、オンマウスを「青・下線あり」、クリック時を「黒・下線あり」に設定しすると、それぞれ解説画像内の例のようになります。

背景
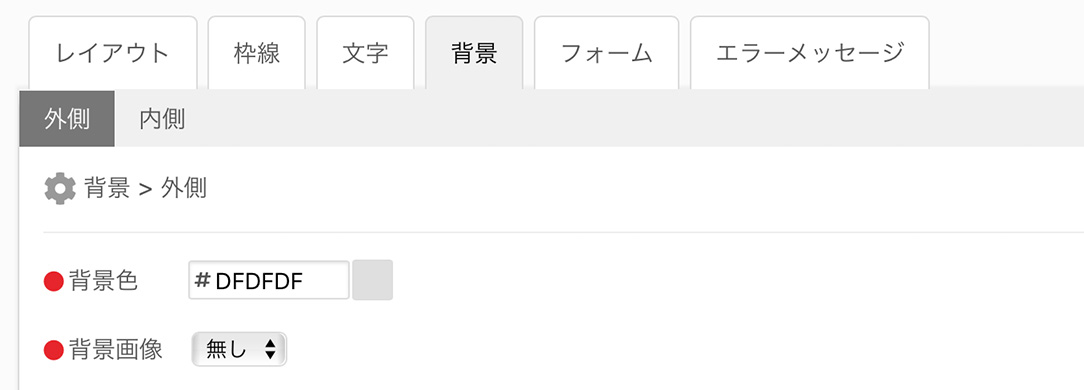
ここではページの背景となる色もしくは画像を設定します。

[外側、内側]
背景の設定は外側、内側で分けられていますが、実際のページ上ではそれぞれこの部分を指します。

「背景色」を設定する場合
カラーパレットからお好みの色を選び、プレビューで確認しながら設定を行って下さい。
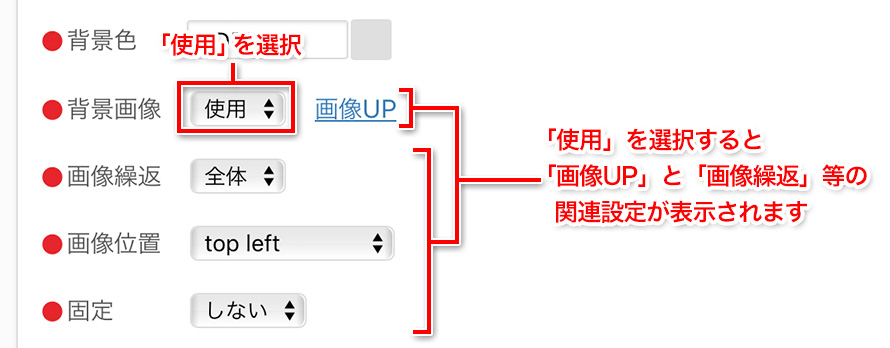
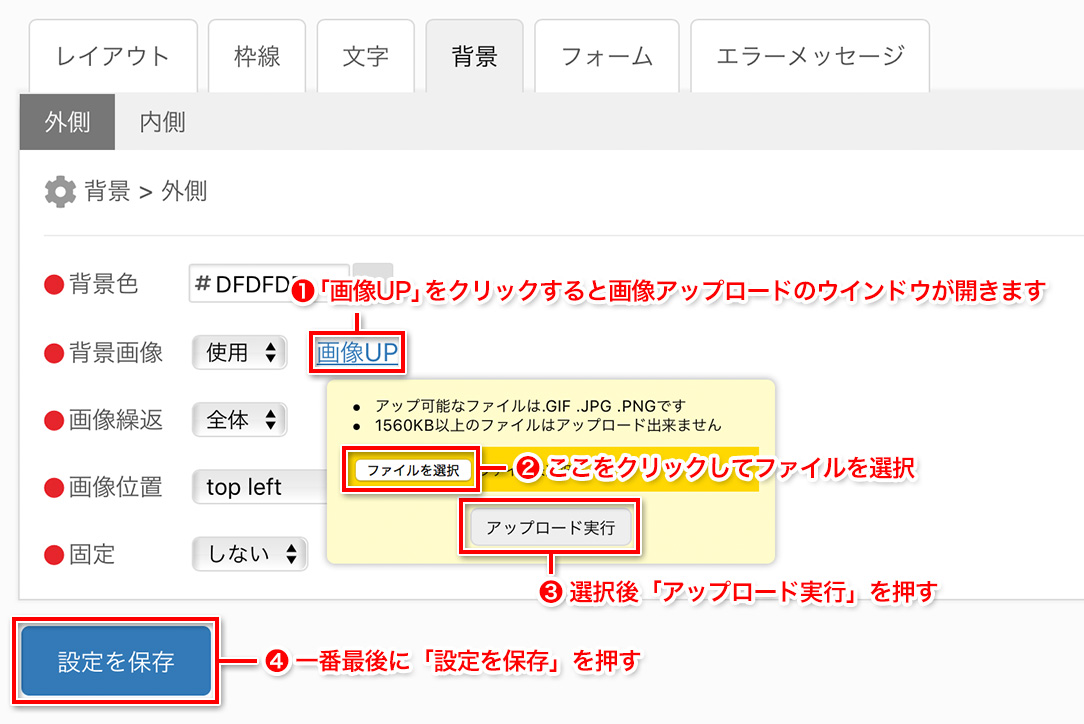
「背景画像」を設定(アップロード)する場合
プルダウンメニューで「使用」を選択すると、画像アップロード用の関連設定が表示されます。

背景画像に関する設定は、画像繰返・画像位置・固定の3つです。
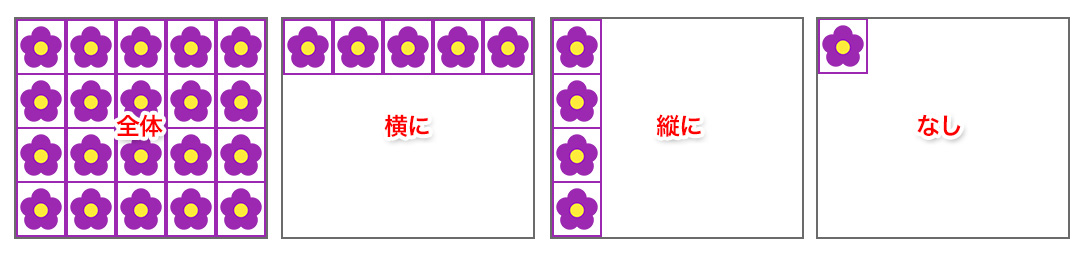
「画像繰返」は言い換えれば画像の並び方のことです。
全体、縦に、横に、なしの4種類からお好みのものを設定して下さい。
「全体」はアップロードした画像を画面いっぱいに敷き詰めることです。
「横に」は横方向(左右)に繰り返すことです。
「縦に」は縦方向(上下)に繰り返すことです。
「なし」は繰り返し行為をせずに、一枚のみ画像を表示することです。

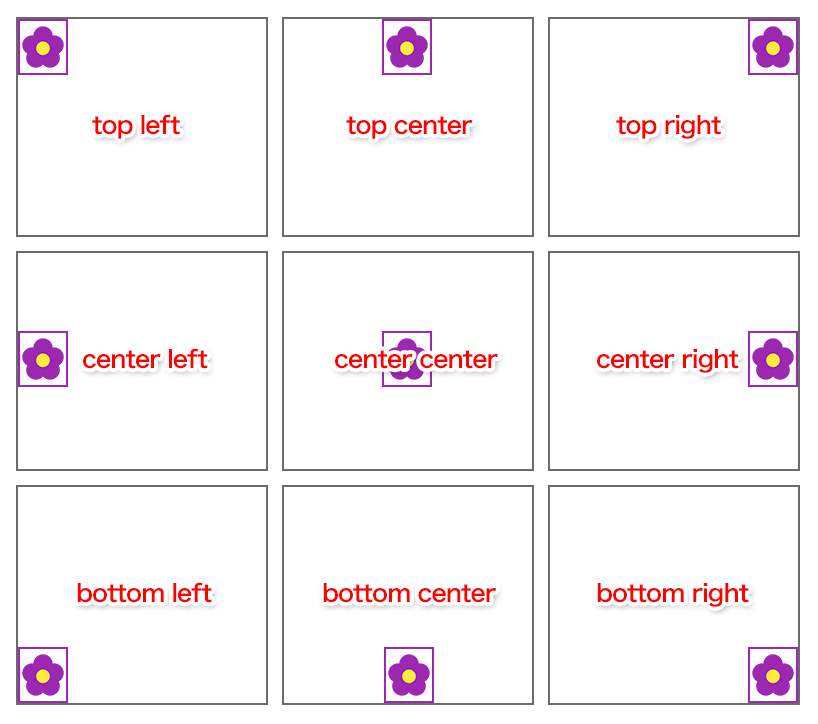
「画像位置」は、背景画像の表示位置の設定です。各位置については下記の画像を参照して下さい。

「固定」は、背景画像をウィンドウに対して固定するかどうかについての設定です。
「固定する」を選ぶと、背景画像をウィンドウに対して固定します。 ページをスクロールしても画像はそのままの位置に固定され、 その他のテキスト部分などがスクロールします。「固定しない」を選ぶと、背景画像をウィンドウに対して固定しません。 背景画像がテキスト部分などのその他の内容と共にスクロールします。
では、実際に背景画像をアップロードしてみましょう。アップロードする画像は以下の画像です。

今回は、外側にのみ背景画像をアップロードしてみます。繰り返しを「全体」、位置を「top left」、固定を「しない」という指定をしています。

実際のブログでは、以下のように反映されます。

フォーム
フォームでは、名前やタイトル、コメントなど、 文字を入力する箇所の各設定を行います。

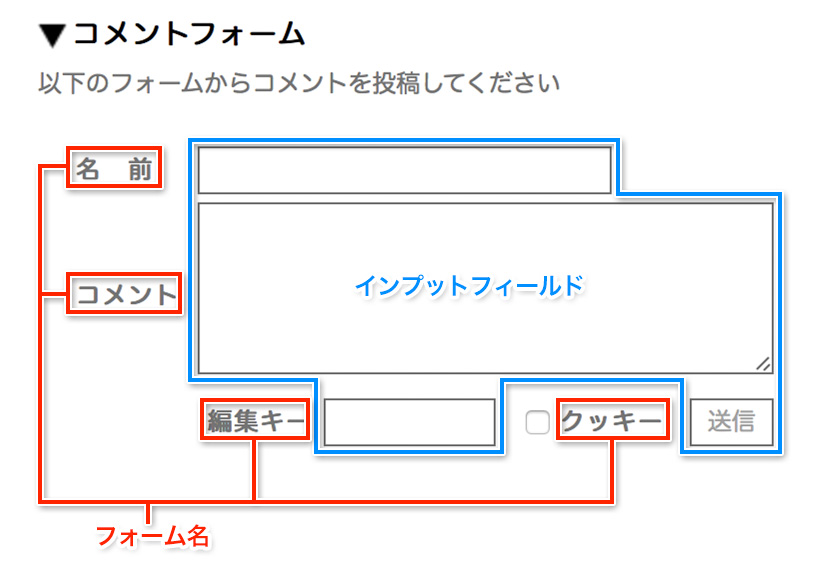
ここでは、設定がそれぞれフォーム名とインプットフィールドという大きな項目に別れていますが、実際のブログではどこに当たるかというと、コメントの投稿フォームなどで適用されます。

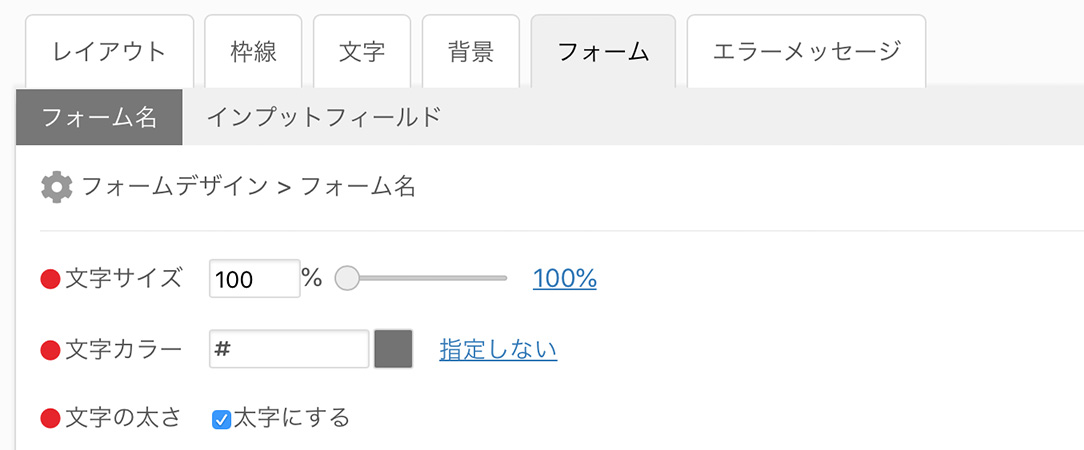
[フォーム名]
フォーム名とは、各入力欄のラベル(呼び名)のことです。
フォーム名では、文字サイズ、文字カラー、文字の太さをそれぞれ指定できます。文字サイズは、100パーセントの状態が「カスタマイズ > 全体」の「文字 > ベース > サイズ」のところで指定した文字サイズになっています。実際にスライダーを動かしてプレビューを見ながら、お好みのサイズを指定して下さい。文字カラー、文字の太さについても同様です。
[インプットフィールド]
インプットフィールドとは、フォームの文字を入力部分を指します。
インプットフィールドでは、文字サイズ、文字カラー、文字の太さ、背景色、枠の太さ、枠の色をそれぞれ指定できます。文字サイズはフォーム名同様、100パーセントの状態が「カスタマイズ > 全体」の「文字 > ベース > サイズ」のところで指定した文字サイズになっています。実際にスライダーを動かしてプレビューを見ながら、お好みのサイズを指定して下さい。文字カラー、文字の太さ、背景色、枠の太さ、枠の色についても同様です。
エラーメッセージ
エラーメッセージでは、ページ上でエラーが起きた時に表示される部分をカスタマイズ出来ます。

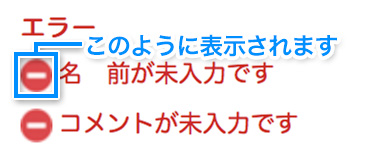
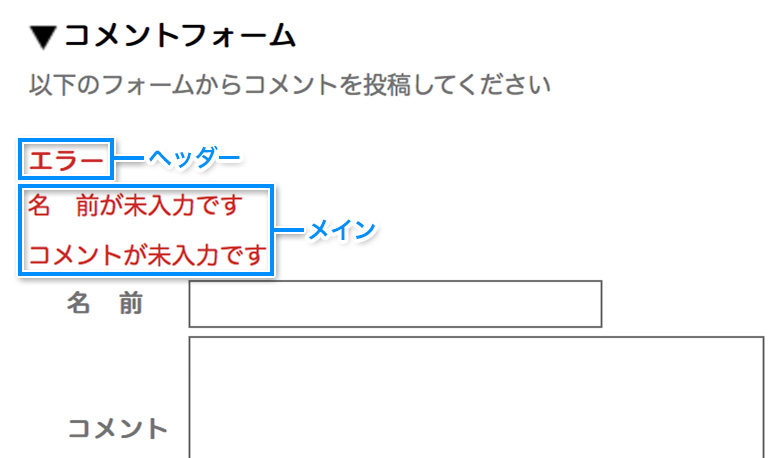
エラーメッセージは、ヘッダーとメインの2つに別れており、実際のブログでは以下のようにコメント投稿時のエラー表示等で利用されます。

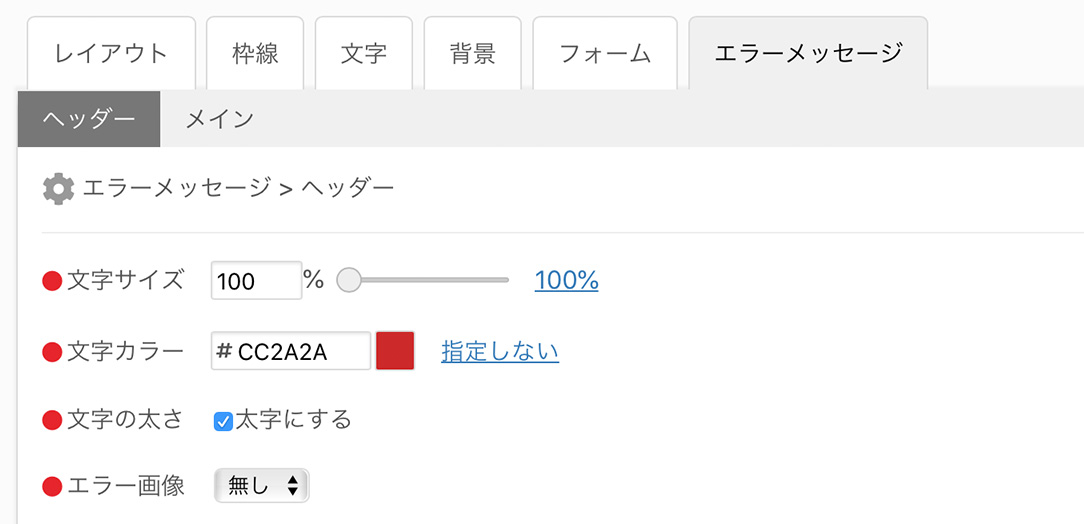
[ヘッダー]
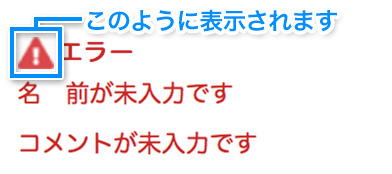
ヘッダーでは文字サイズ、文字カラー、文字の太さ、エラー画像の設定をそれぞれ行えます。エラー画像を使用したい場合は、プルダウンメニューで「使用」を選択し、お好みの画像をアップロードしてお使い下さい。エラー画像を使用した場合は、ヘッダーテキストの直前に画像が表示されることになります。

[メイン]
メインについても、設定を行える項目はほとんど同様ですが、「リスト画像」という項目があります。リスト画像使用を選び、以下のような画像をアップロードしてみると、実際のページ上ではこのように見えます。