プラグインレイアウトと各設定
詳細設定を行なうには管理メニューの「詳細設定」をクリックしてください。

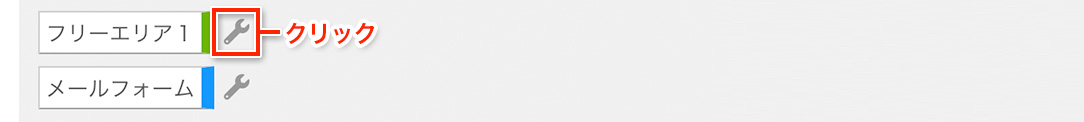
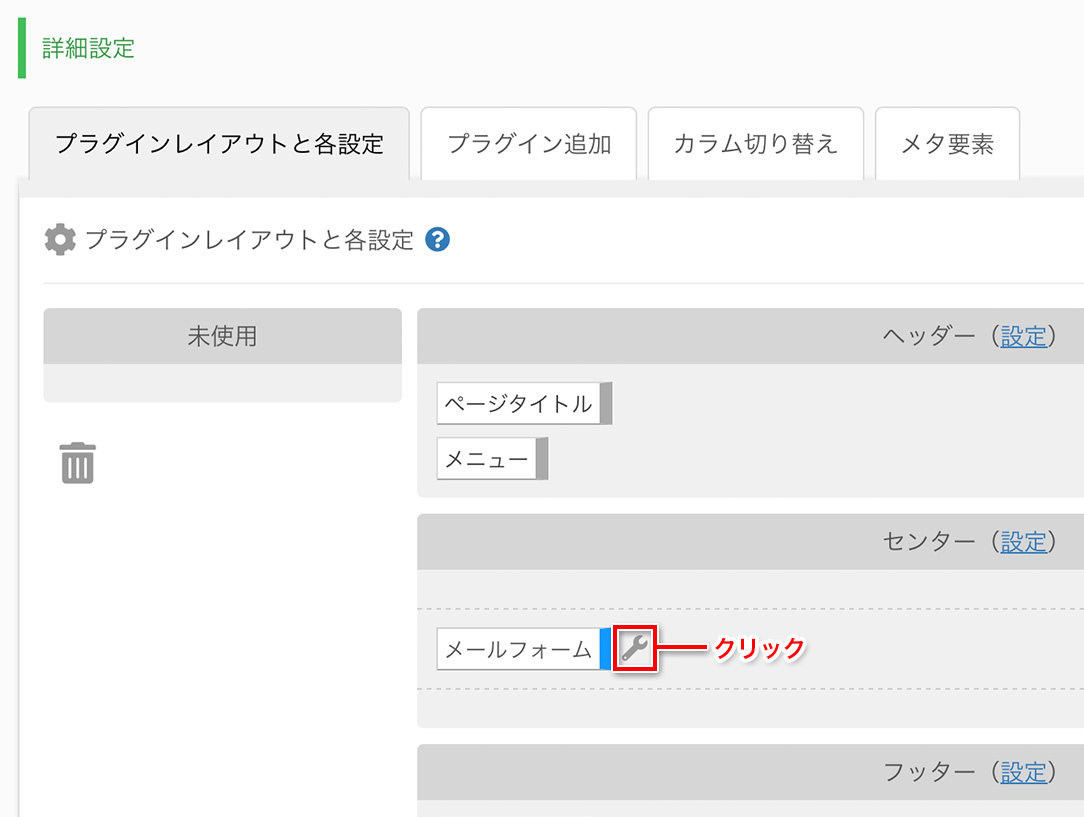
詳細設定にアクセスすると「プラグインレイアウトと各設定」の画面が表示されます。まずはメインであるメールフォームの設定を行なってみます。メールフォームの設定を行なうには以下の箇所をクリックします。

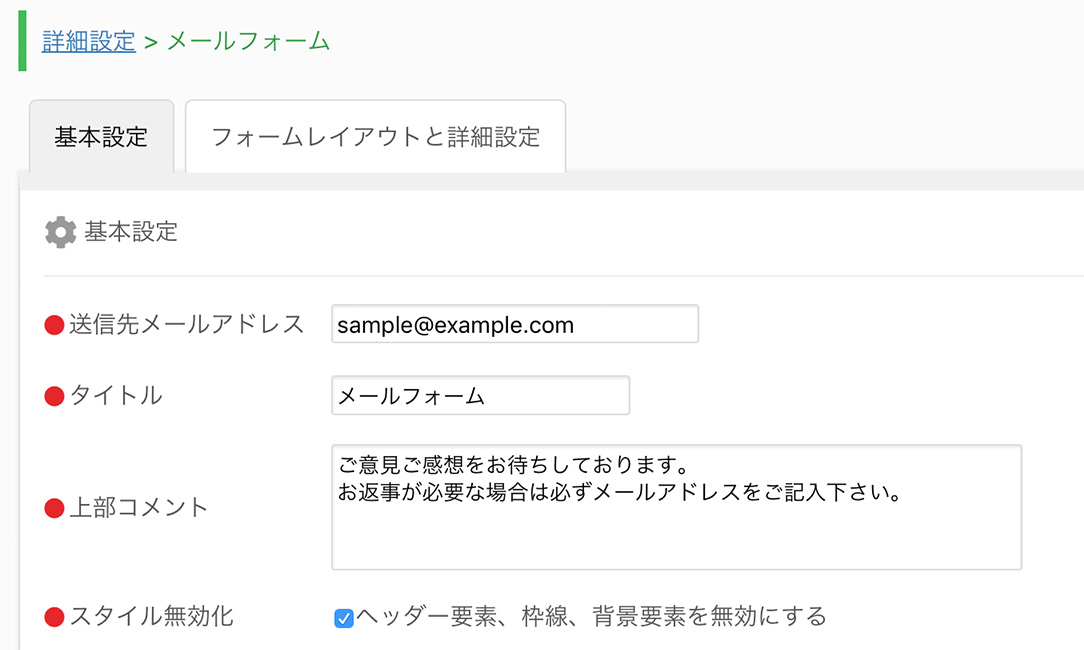
「詳細設定 > メールフォーム」にアクセスすると「基本設定」が表示されます。

[送信先メールアドレス]
送信先メールアドレスとは、メールフォームから送られたメールの届き先です。
デフォルトではWOXユーザー登録時のメールアドレスになっています。
登録時のメールアドレス以外を送信先メールアドレスに設定したい場合、ここを変更して下さい。
[タイトル]
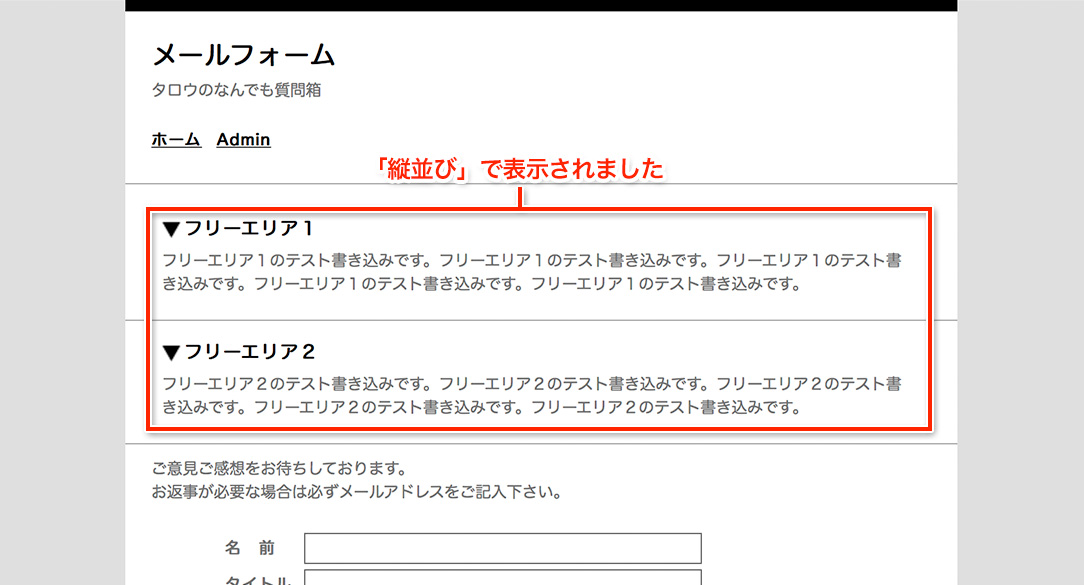
タイトルとはメールフォーム上部に表示されるタイトルのことです。
このタイトルは同設定内の「スタイル無効化」にチェックが入った状態では表示されません。
[上部コメント]
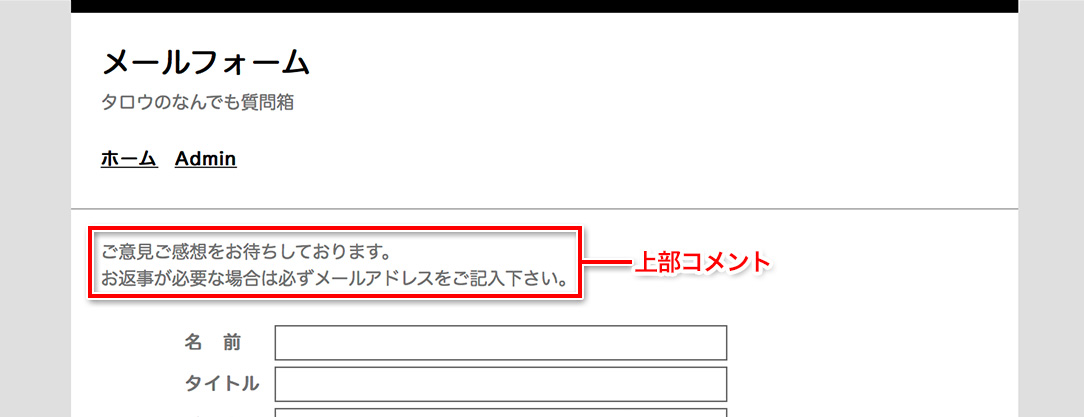
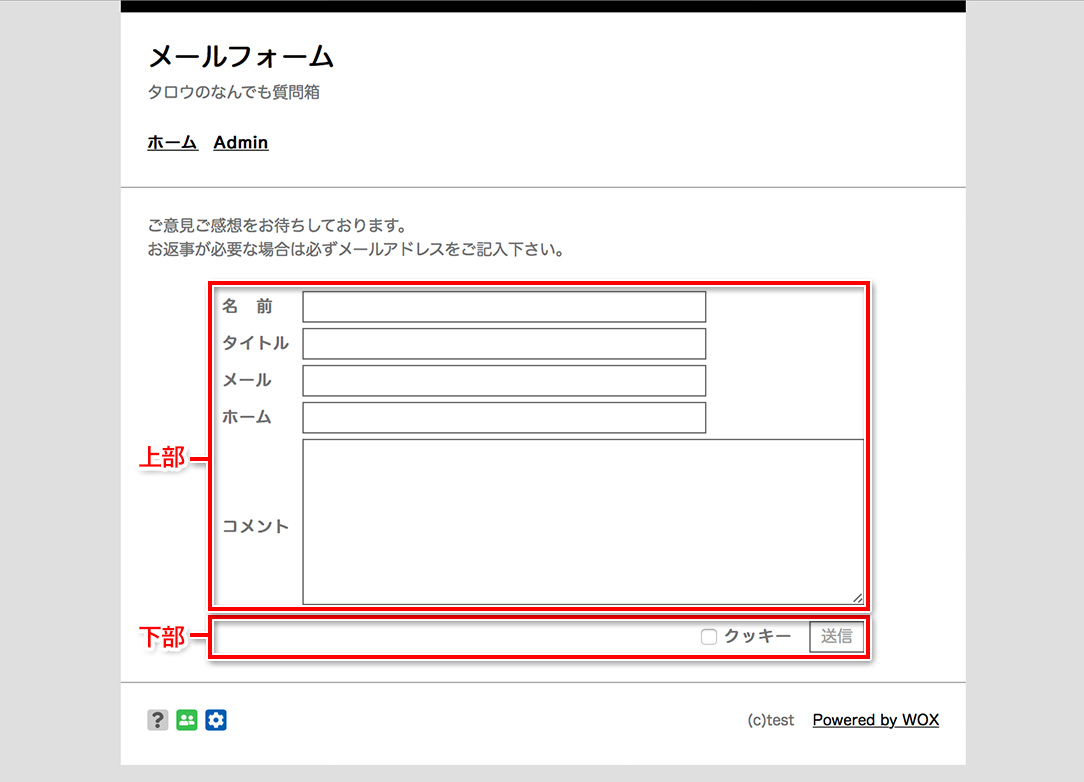
上部コメントとはメールフォームの以下部分です。
訪問者に何らかのメッセージがあれば記入します。

[スタイル無効化]
スタイル無効化を行なうとフォームの枠線やヘッダーを非表示に出来ます。
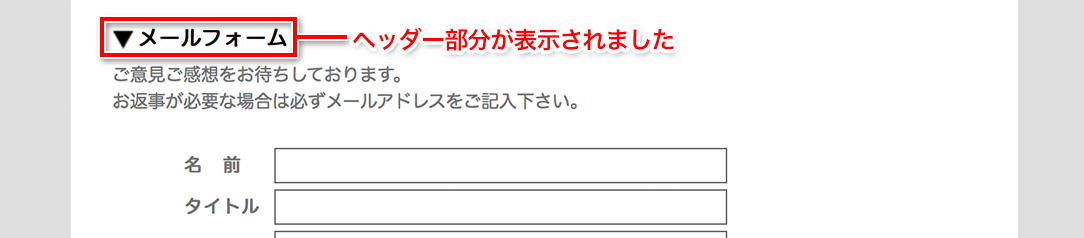
試しに解除する(チェックを外す)と以下のようになり、ヘッダー部分(タイトル)が表示されます。枠線は元々デザインされていないため表示されていません。フォームのデザインについては、メールフォームの利用マニュアル内「カスタマイズ > 全体」および「カスタマイズ > センター」で説明しておりますので、そちらをご参照下さい。

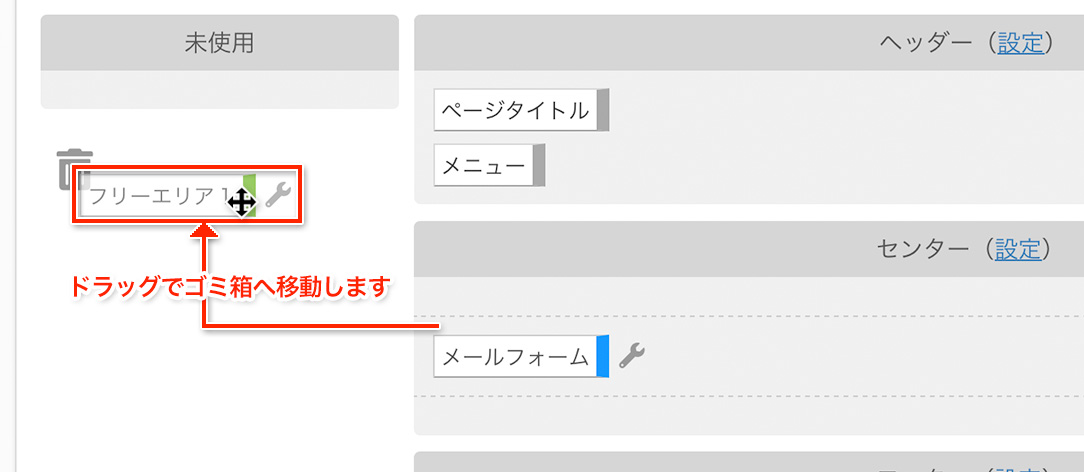
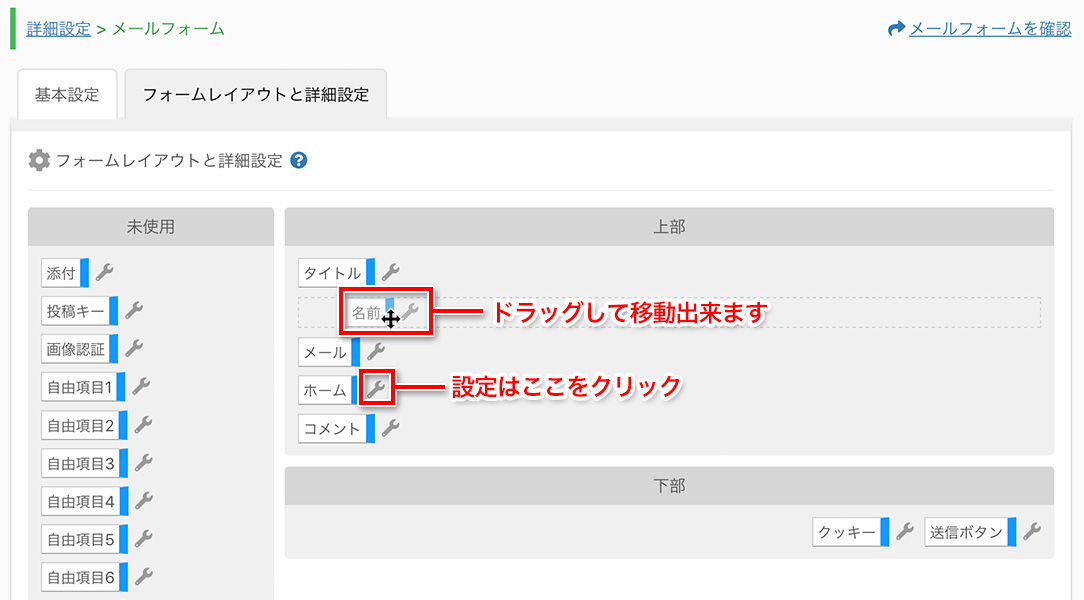
「フォームレイアウトと詳細設定」では、フォームの「名前」「タイトル」といった各項目をドラッグ&ドロップで自由に移動したり、それぞれを個別に設定することが出来ます。使用しない項目は「未使用」へ移動することでメールフォームから除外出来ます。

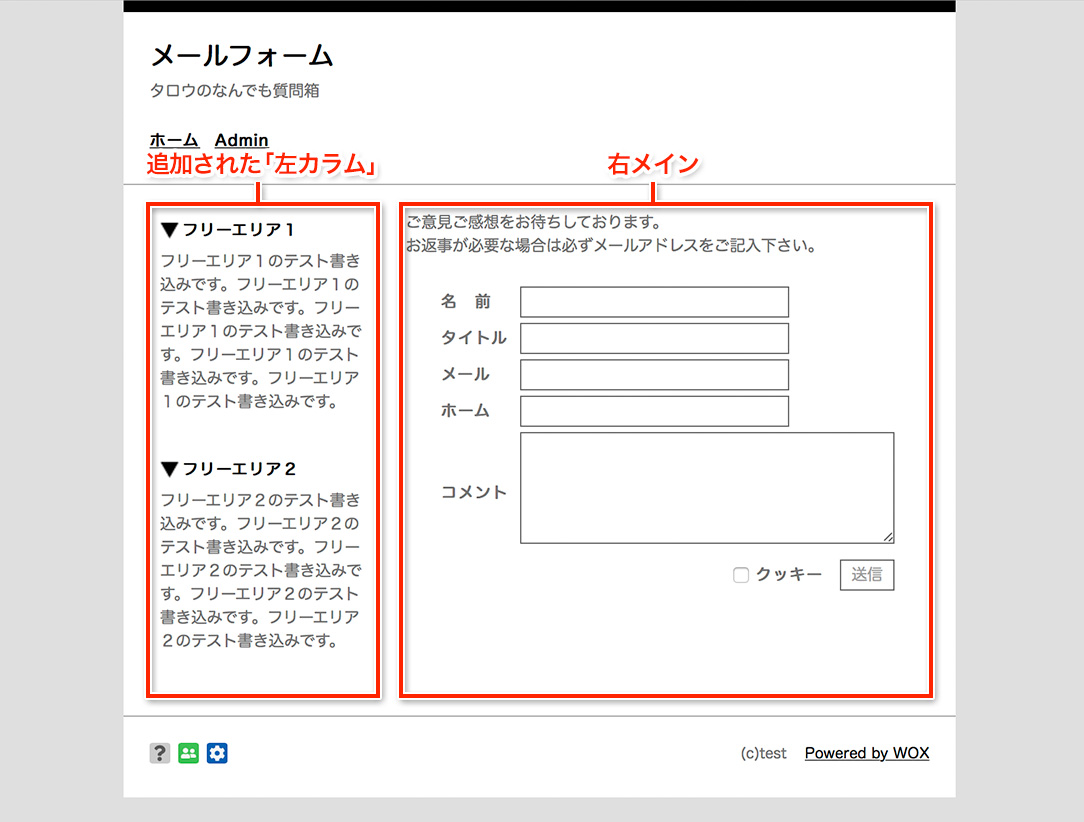
フォームレイアウトは「上部」と「下部」に分かれています。実際のメールフォームでは以下の箇所になります。

各項目の設定を解説します。
[名前・タイトル・メール・ホーム・クッキー]
上記5項目では、それぞれ「名称」「必須指定」「クッキー」の設定を行なうことが出来ます。
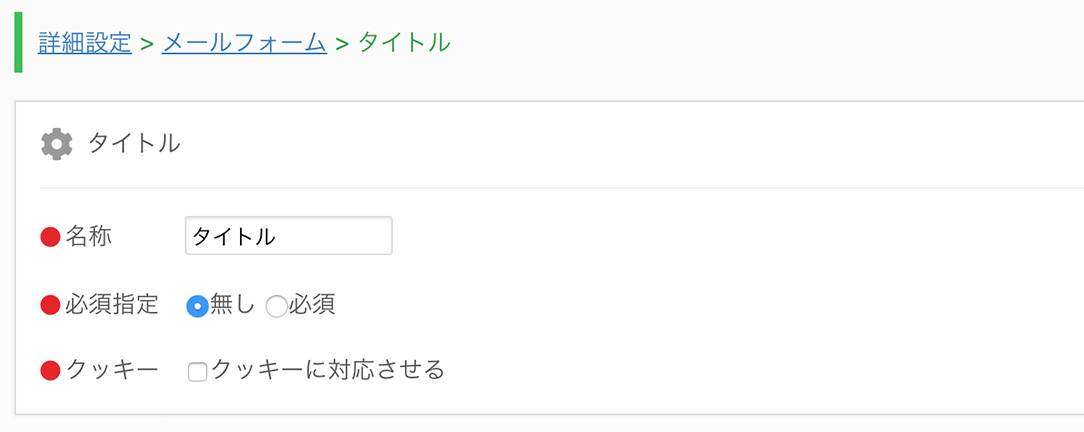
以下は「タイトル」での設定画面です。

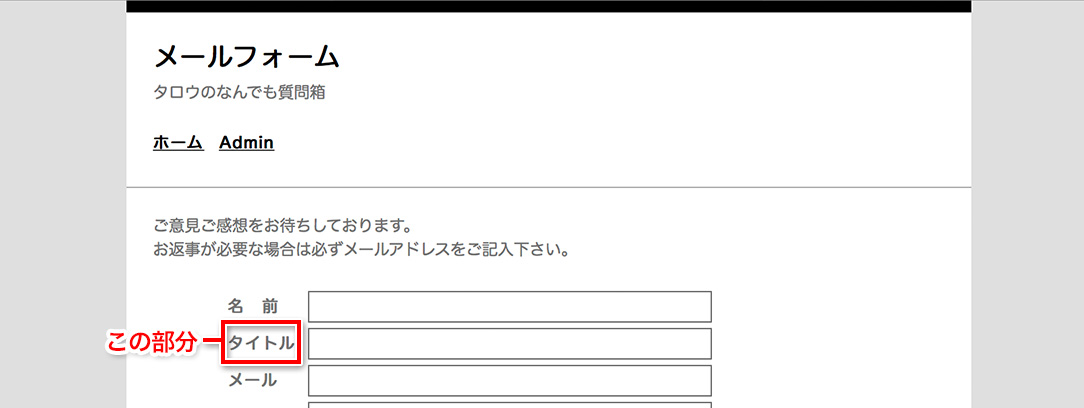
「名称」では、以下のようにフォームのラベル部分(フォーム部品の名前)を変更できます。

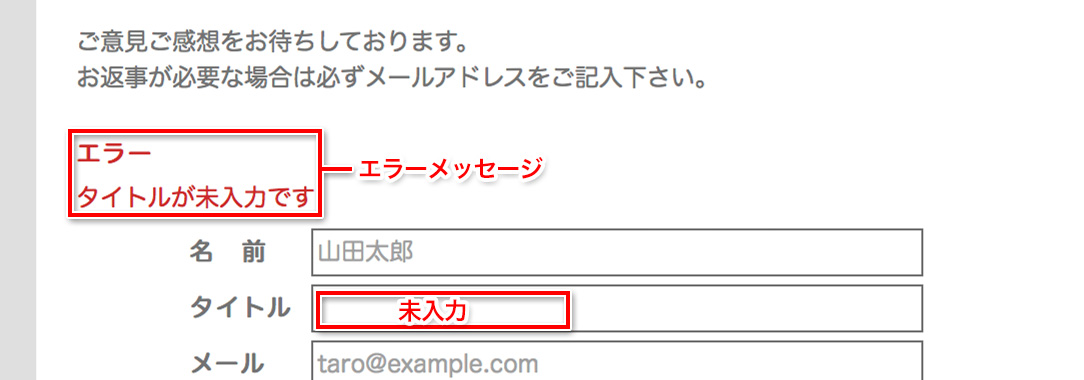
「必須指定」は必ず入力(送信)して欲しい項目に適用します。例えば「タイトル」はデフォルトでは必須指定「無し」に設定されておりますが、必ず入力(送信)させたい場合は「必須」に設定します。必須に設定された項目は、空欄で送信しようとすると「タイトルが未入力です」とエラーメッセージが表示されるようになります。

「クッキー」は入力された項目に対しクッキーを適用させるか指定出来ます。クッキーとは一度入力した内容を訪問者のブラウザに記録し、次回から同様の内容を入力させる手間を省く便利な機能です。デフォルトでは「名前」や「メール」の項目で有効になっています。
[投稿キー]
「投稿キー」の項目では「名称」「クッキー」の他に、「キー」という設定項目があります。キーには秘密のパスワードを半角英数字8文字内で指定してください。投稿キーを設置すると、キーを知らない訪問者は送信することが出来なくなりますので、使い道として仲間内だけでメールフォームを利用したい場合に適しています。
[コメント・添付]
上記2項目では「名称」「必須指定」のみが設定出来ます。
「コメント」の必須指定に関しては、特別な理由が無い限り「必須」にしておくのが良いでしょう。
「添付」を使用すると画像などの添付ファイルを送信することが可能となります。
[自由項目1〜自由項目20]
「自由項目」ではユーザーが自由に項目を作り出すことが可能で、20個まで利用出来ます。
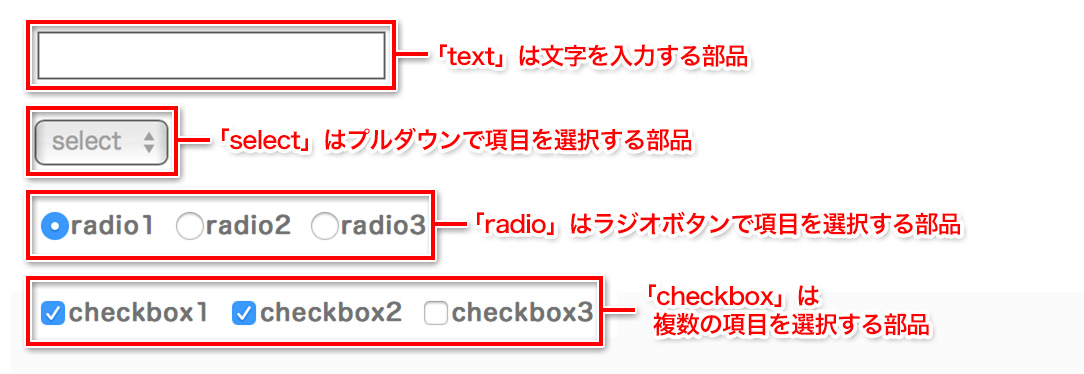
他の項目と同様「名称」「必須指定」「クッキー」の設定項目がありますが、その他に「フォーム形式」という設定があります。フォーム形式は「text 」「select」「radio」「checkbox」から選択可能で、それぞれ以下のようなフォーム部品になります。

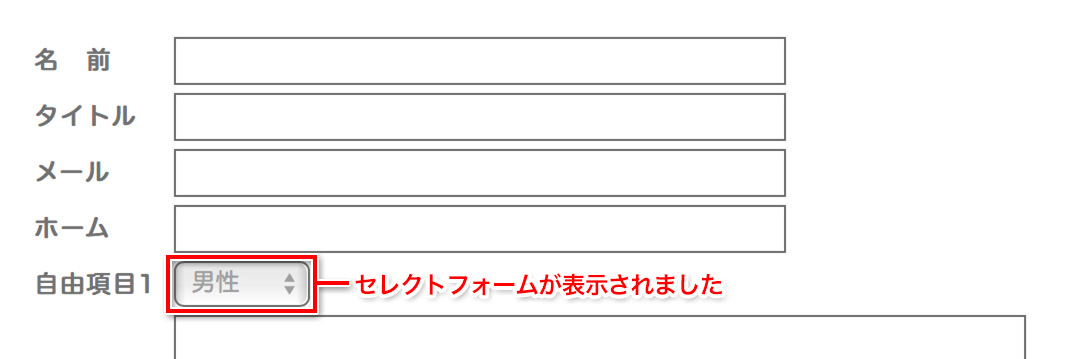
形式を「select」「radio」「checkbox」に指定した場合、セレクト要素と送信値を設定します。例えばメールフォームにセレクトフォーム形式で、「性別」の項目を追加したい場合、フォーム形式を「select」に、セレクト要素と送信値の欄にはそれぞれ「男性,女性,秘密」等と記入します。各要素は必ず「,」(カンマ)で区切って記入し、セレクト要素と送信値の要素数は同じである必要があります。

実際にはメールフォームで以下のように表示されます。

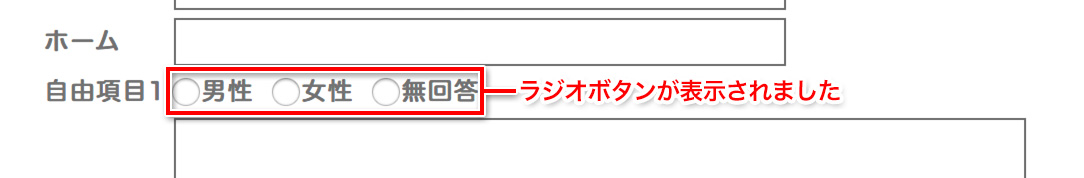
なお、フォーム形式を「radio」にした場合は以下のようになります。

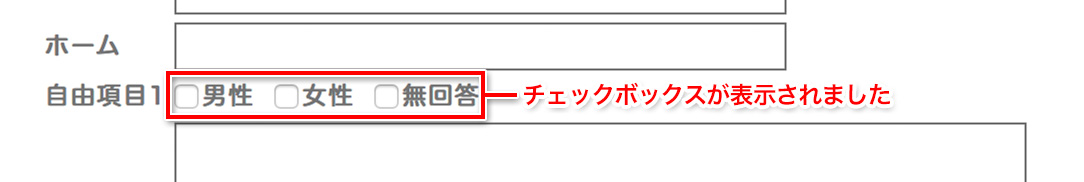
「checkbox」は以下のようになります。

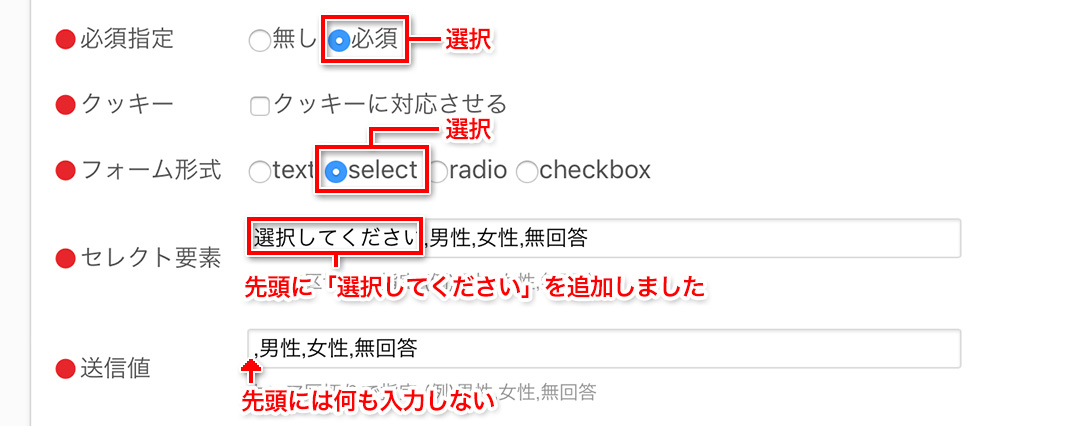
また、セレクトフォームの先頭に「選択してください」等の文言を表示し、選択が行われない場合、送信エラー(エラーメッセージが表示される)にしたいときは以下のように設定すると良いでしょう。
セレクト要素は「選択してください,男性,女性,秘密」と指定、送信値は「,男性,女性,秘密」と指定します。送信値の先頭の要素をあえて空欄にすることで、送信時に性別を選択しなかった場合に送信エラーにすることができます。必須設定は必ず「必須」を選択して下さい。

[画像認証・送信ボタン]
上記2項目に関しては「名称」のみの設定となります。
投稿フォームに「画像認証」を設置すると、画像にあるランダムな文字と同じ文字を入力しないと投稿が出来なくなります。従って、機械的に投稿するスパムをブロック出来るようになります。