利用マニュアル > メールフォーム > カスタマイズ
カスタマイズでは主にページの外観(デザイン)を変更することが出来ます。カスタマイズを行なうのに特別な知識は一切必要ありません。簡単な文字入力や、ドラッグ&ドロップ等のマウス操作で全てが完結するので簡単にデザイン出来ます。また、設定を変更するとリアルタイムでプレビューが表示されますので、どの部分がどのように変化したか直感的に分かります。
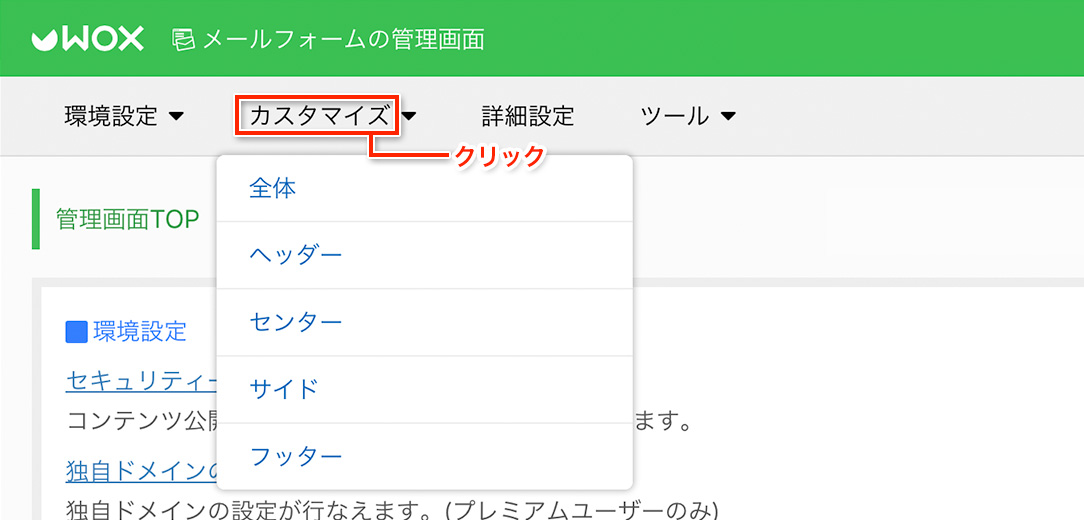
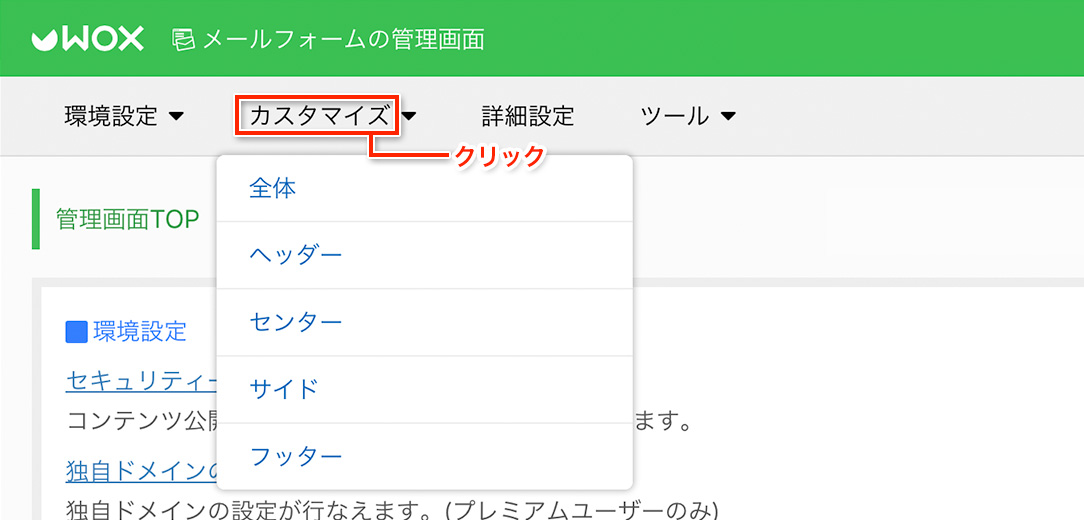
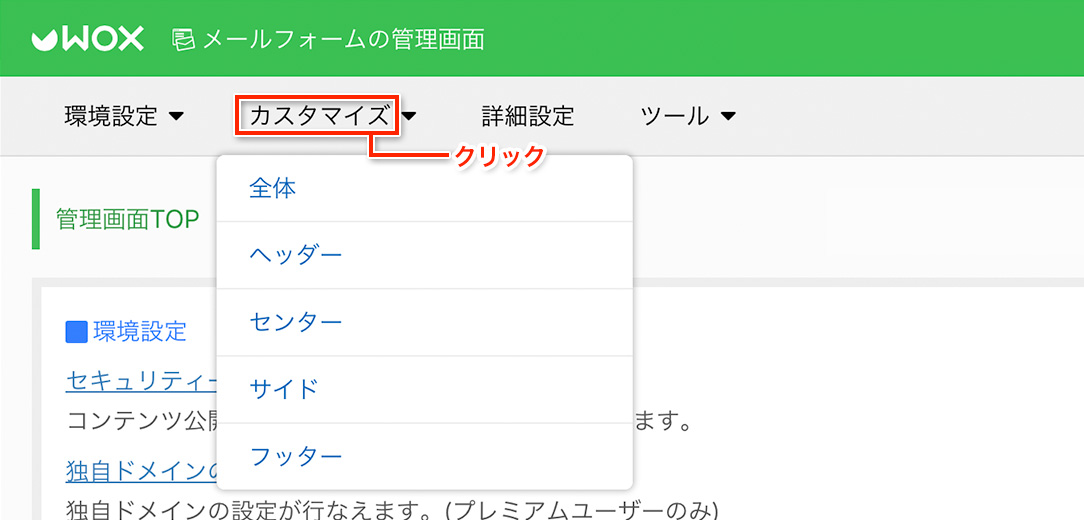
カスタマイズを行なうには管理メニューの「カスタマイズ」をクリックしてください。
クリックするとプルダウンメニューが開きますので、カスタマイズしたい項目を選んでください。

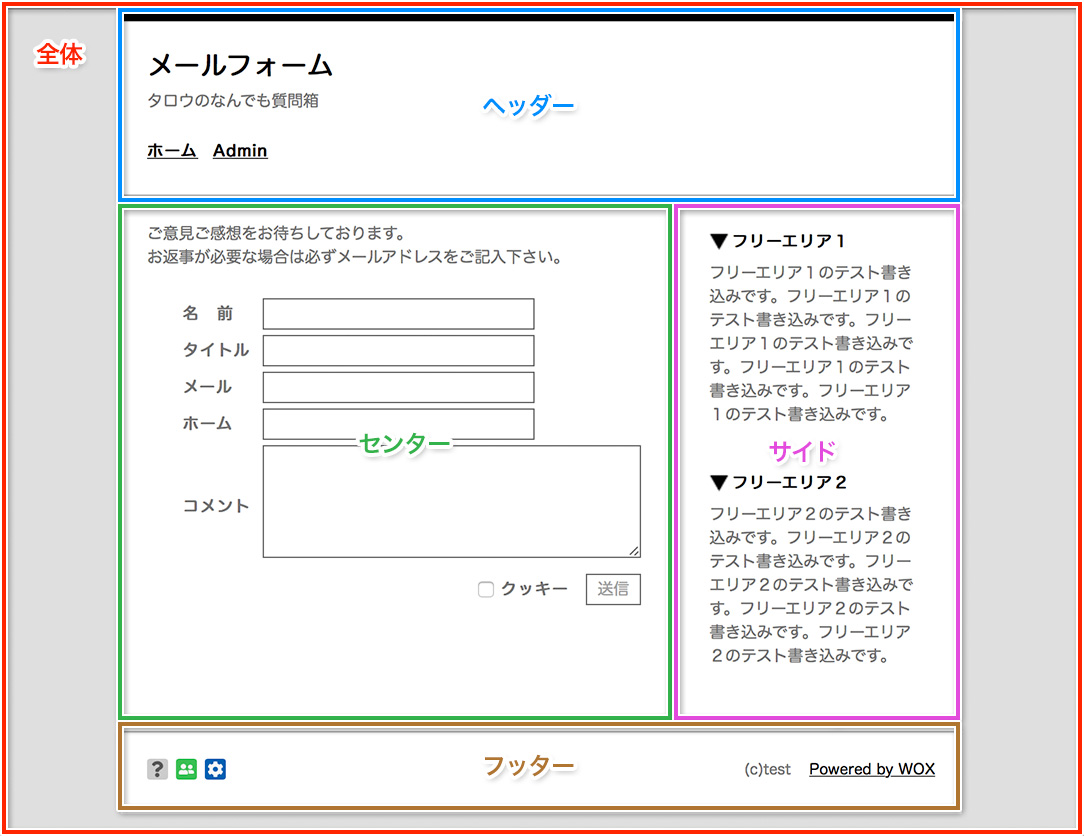
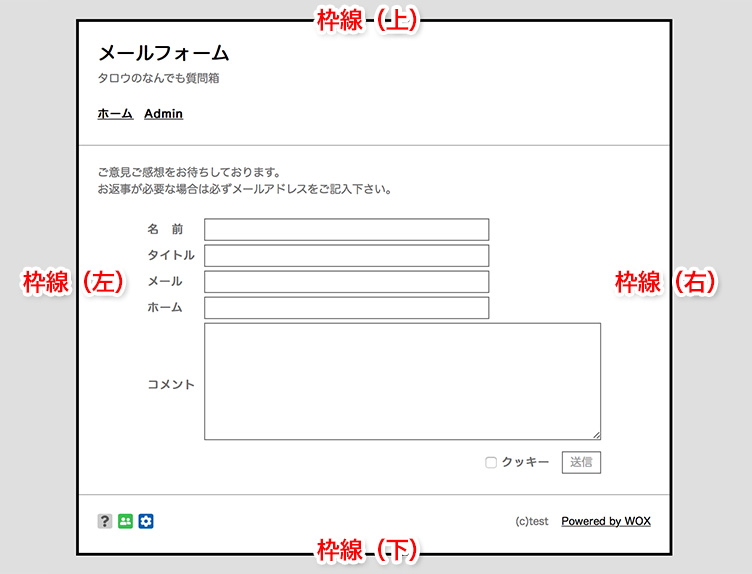
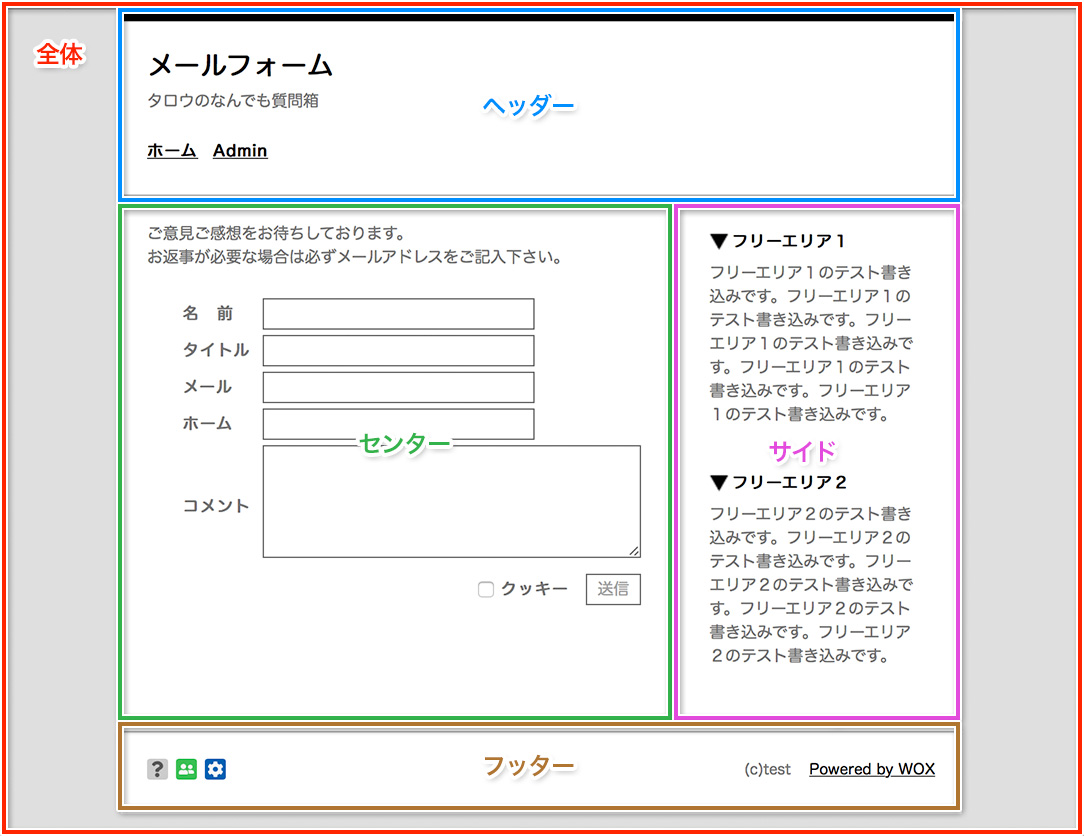
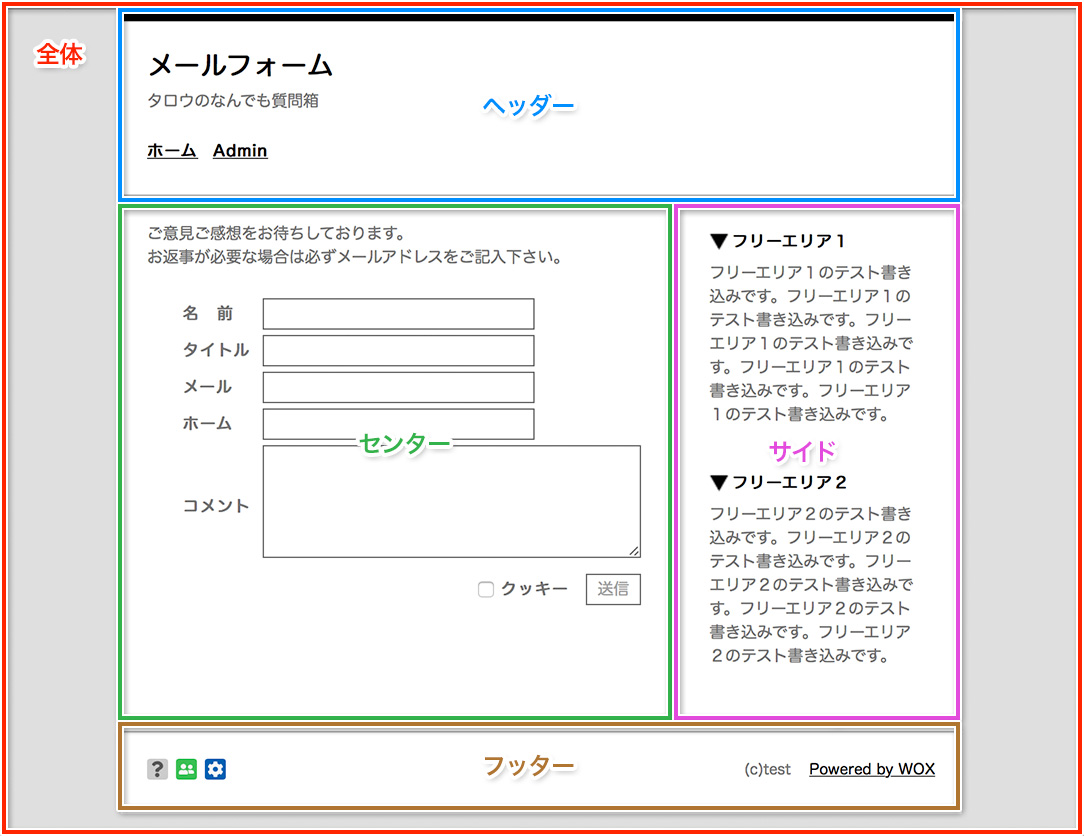
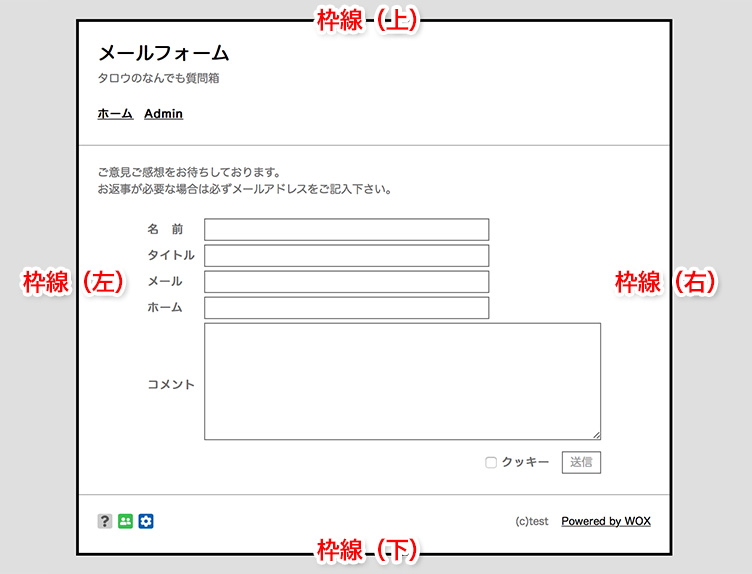
カスタマイズは「全体」「ヘッダー」「センター」「サイド」「フッター」に分かれていますが、実際のメールフォームではそれぞれ以下の箇所になります。なお、「サイド」に関しては未使用の場合表示されません。
 カスタマイズ > 全体では、メールフォームに関する基本的な設定を行います。
カスタマイズ > 全体では、メールフォームに関する基本的な設定を行います。
ここで変更された設定は全ての要素に適用されます。
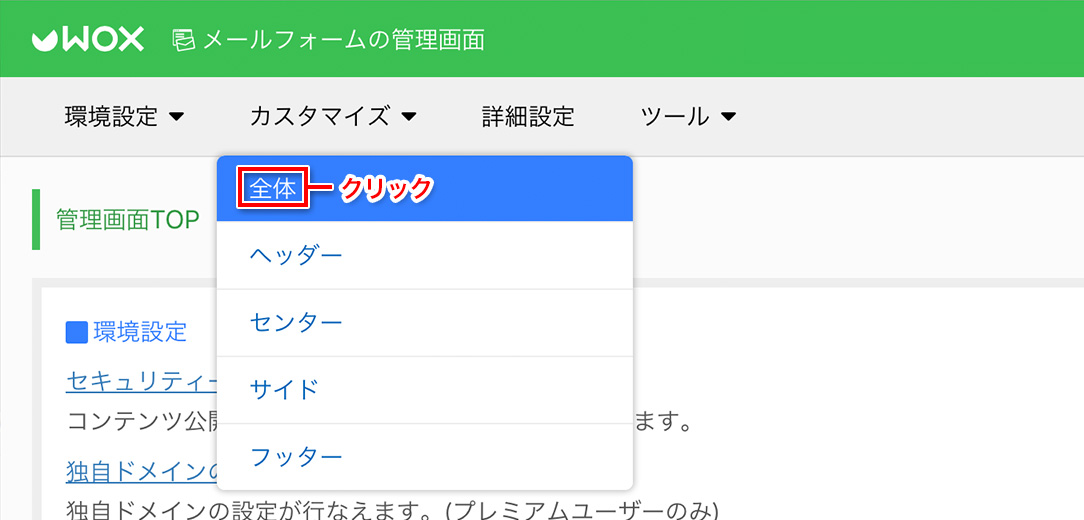
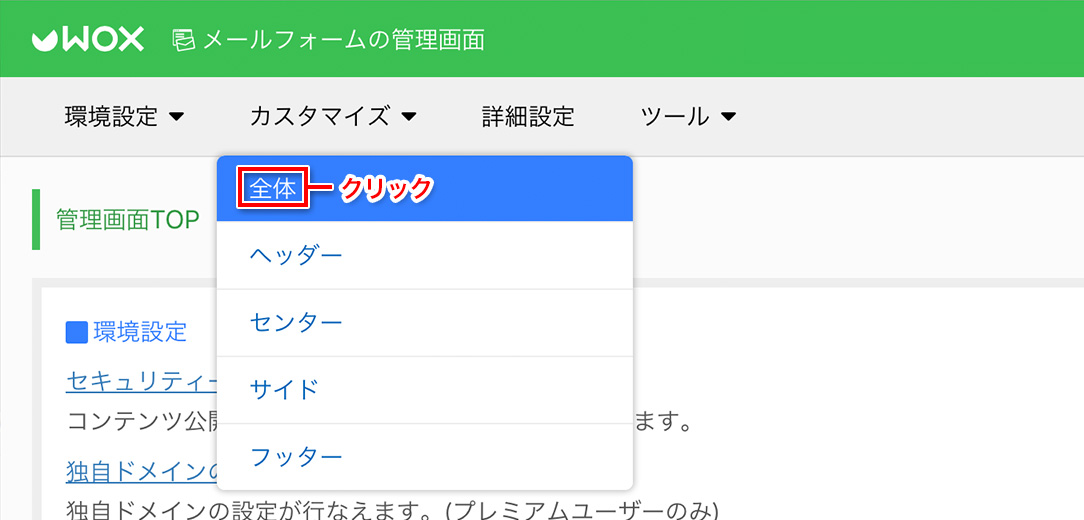
全体の設定を行なうには管理メニューの「カスタマイズ」のプルダウンメニューから「全体」をクリックします。

レイアウト
レイアウトでは、ページ全体の幅や配置など、もっとも基本的な部分を設定します。
ここで設定を行うのは、ページ幅、ページ位置、外側の余白、内側の余白の4項目です。
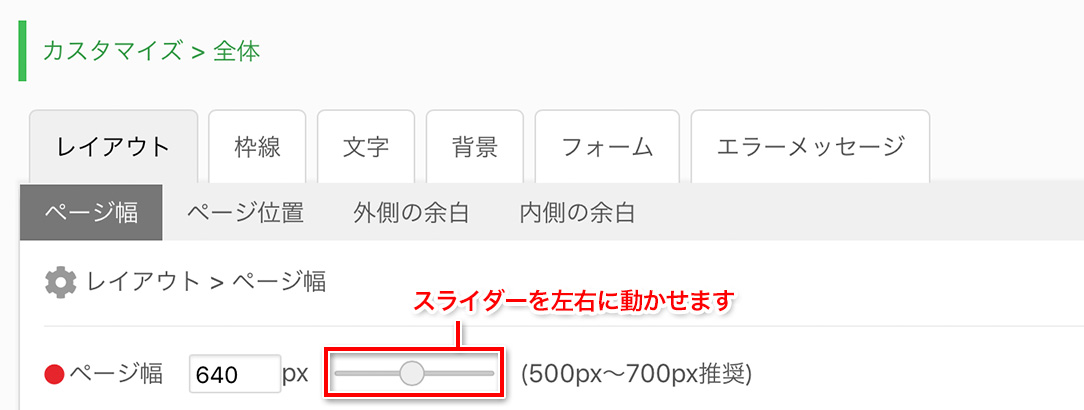
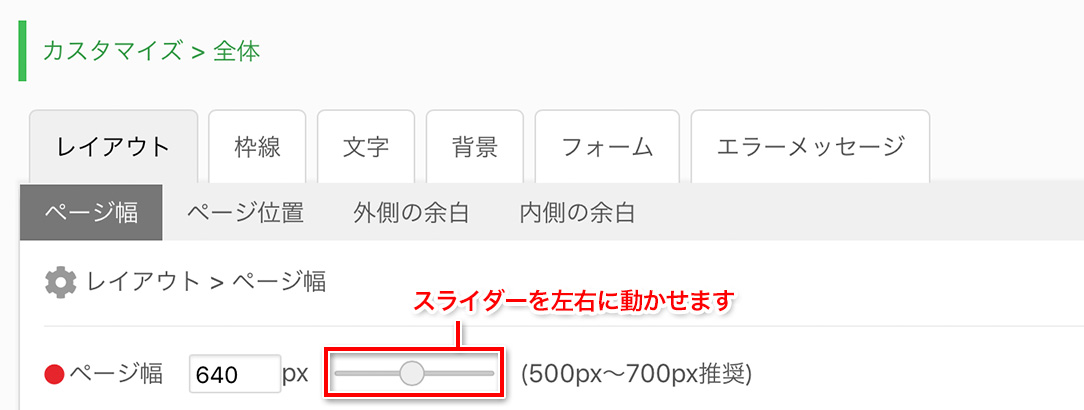
[ページ幅]
スライダーを動かし、プレビューで実際のページ幅を確認しながらお好みの幅を設定して下さい。

ページ幅の下限は400px、上限は1000pxです。幅を小さくしすぎたり、大きくしすぎると見づらいぺージになってしまう可能性があるので、その点は注意しましょう。一般に500~700pxが好ましいサイズと言われています。
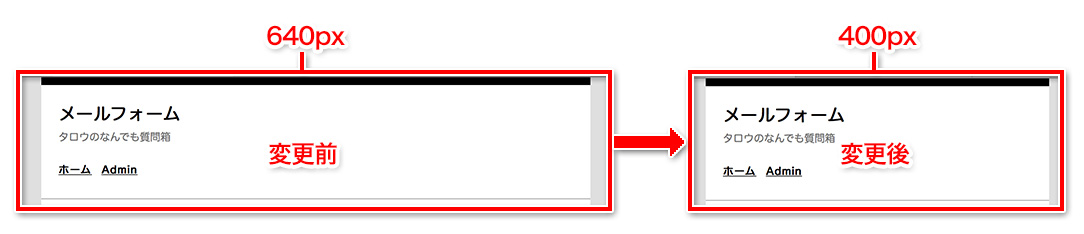
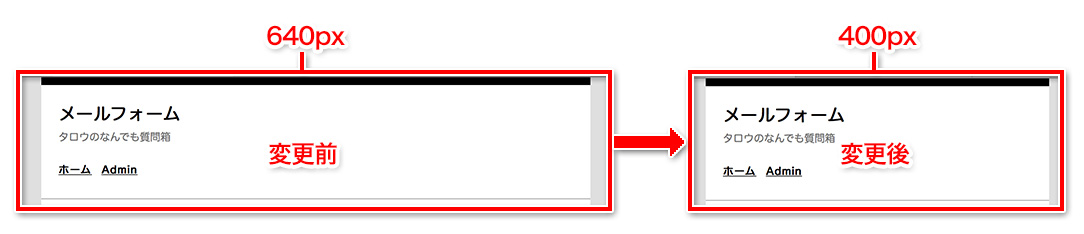
試しにページ幅を640pxから400pxに変更しました。
実際のメールフォームでは以下のようになります。

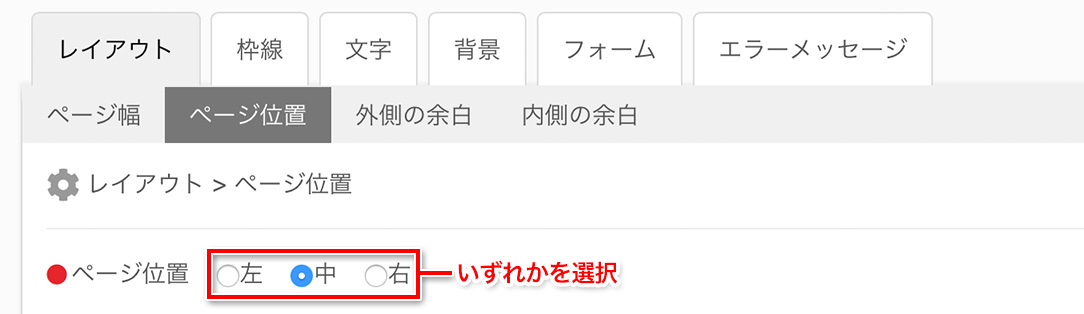
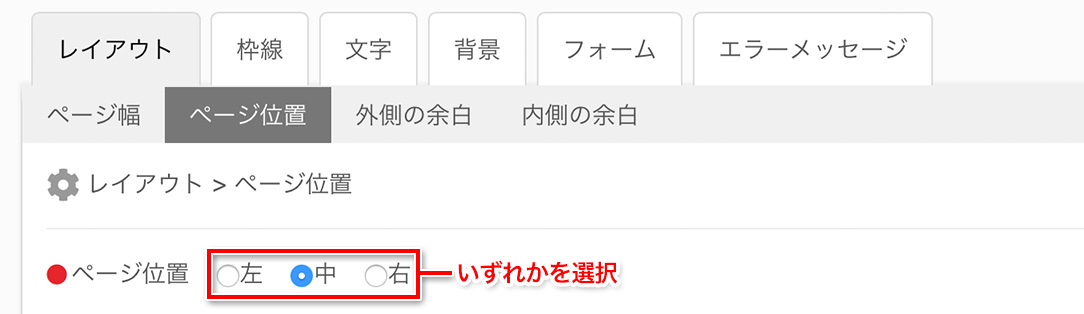
[ページ位置]
ページの位置は「左」「中」「右」の3種類から選べます。

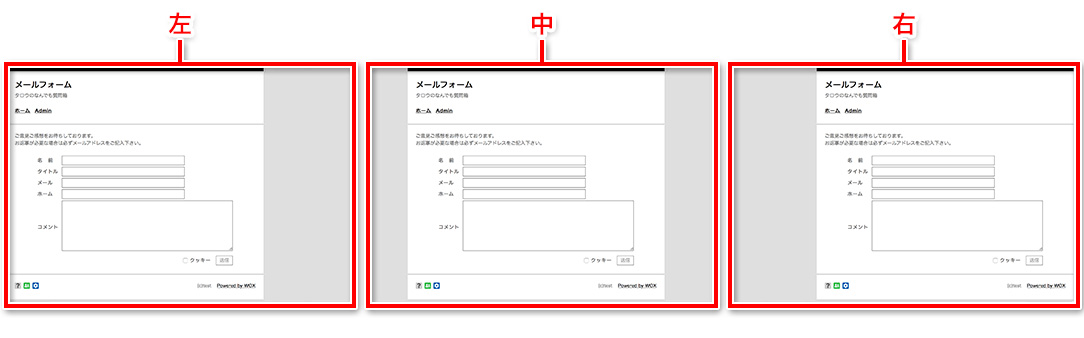
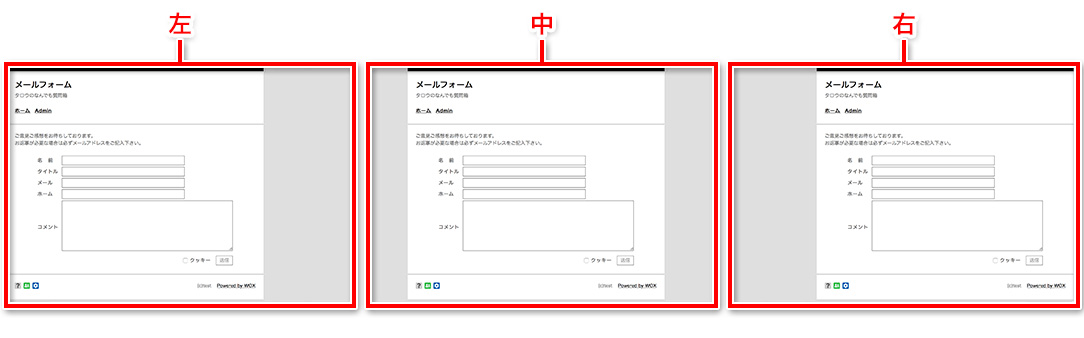
実際のメールフォームではそれぞれ以下のように表示されます。

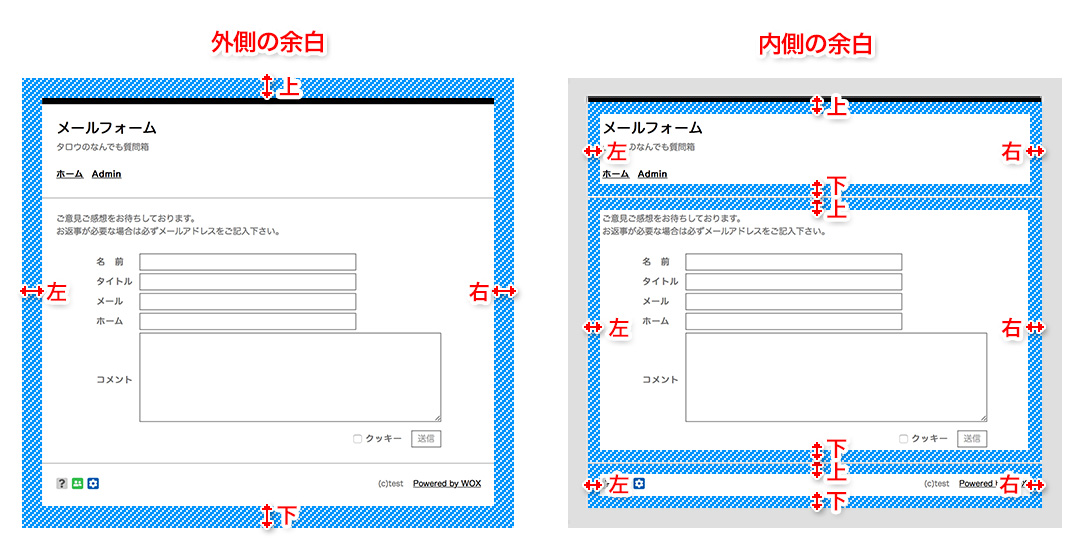
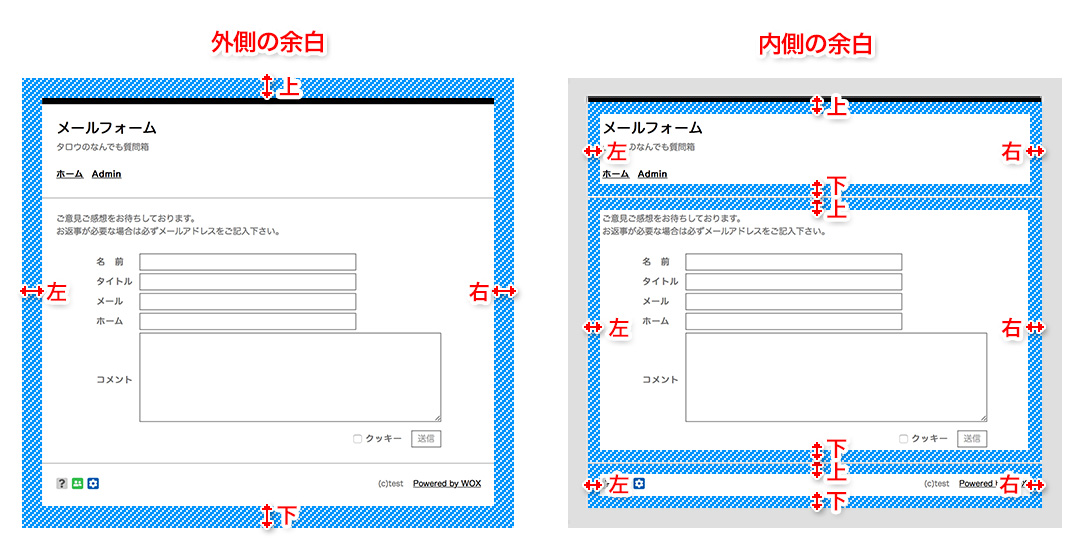
[外側の余白、外側の余白]
外側の余白、内側の余白というのは、一般にマージン(margin)、パッディング(padding)と呼ばれる部分です。
ページ幅と同じく、スライダーを動かしながらプレビューで確認し、お好みの幅を設定して下さい。

枠線
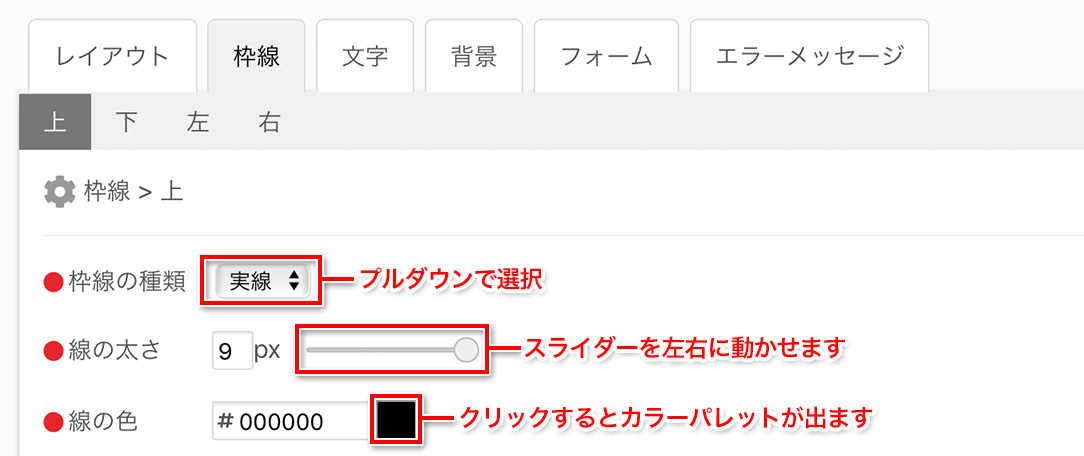
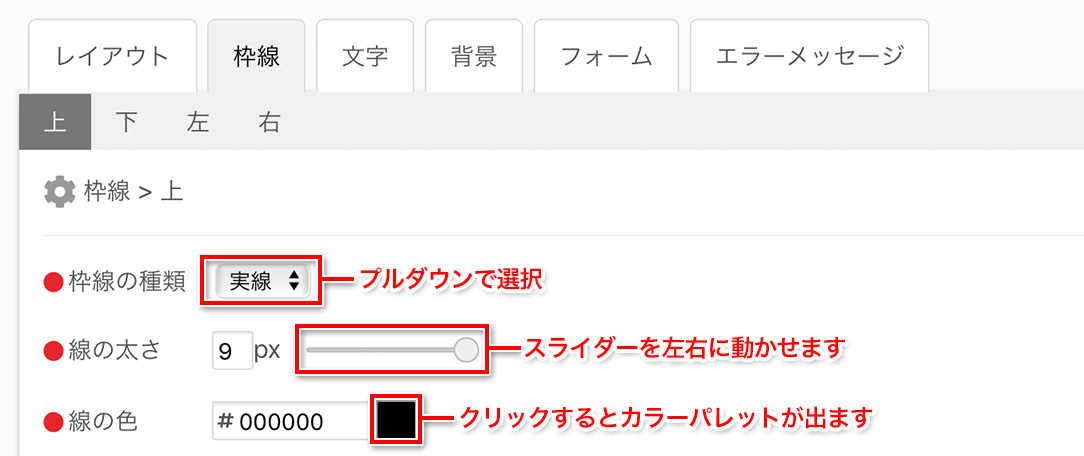
枠線とはページを囲う線のことで、上下左右の線に対して「枠線の種類」「線の太さ」「線の色」を自由に指定できます。

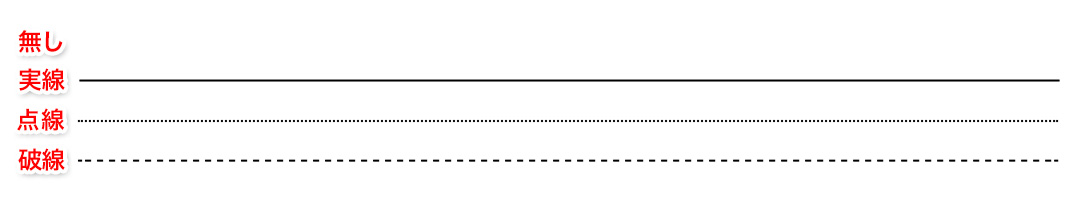
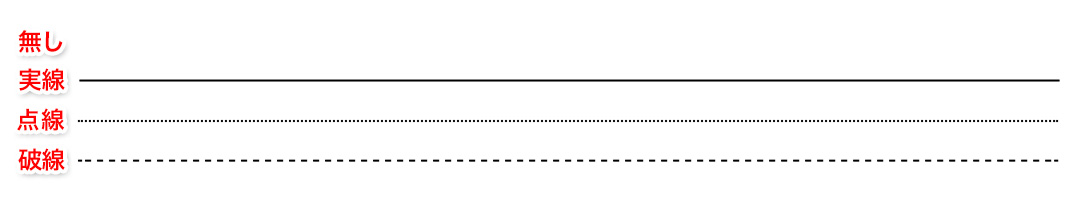
「枠線の種類」は「無し・実線・点線・破線」の4種類から選択できます。

「線の太さ」は1〜9pxから選択ができます。
スライダーを動かしながらプレビューで確認し、お好みの太さを設定して下さい。
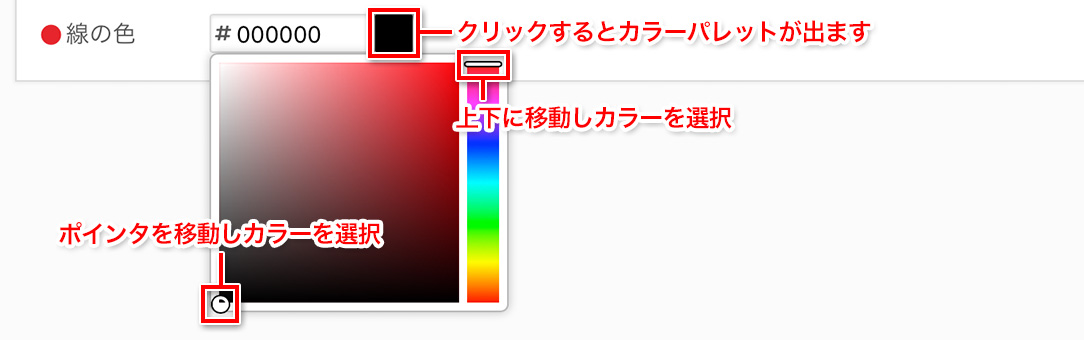
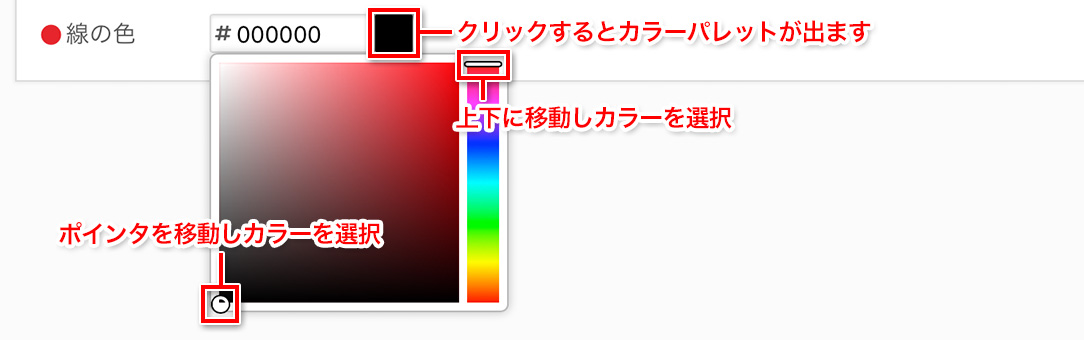
「線の色」は、カラーパレットから選択します。

以下の例では、上下左右それぞれに対して、枠線の種類を「実線」に、線の太さを「3px」、線の色を「#000000」に設定した状態です。

文字
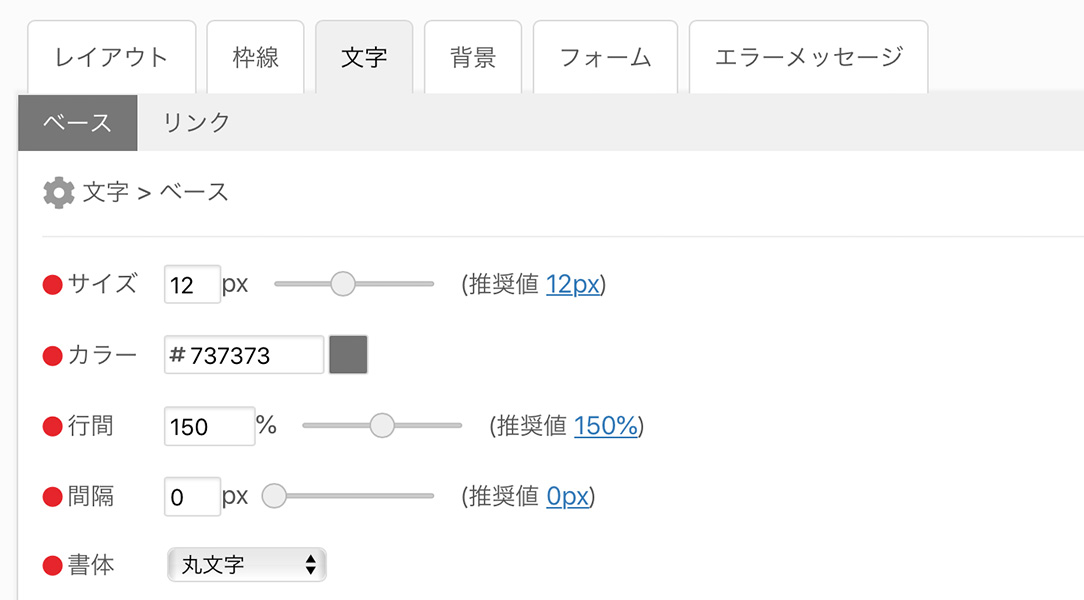
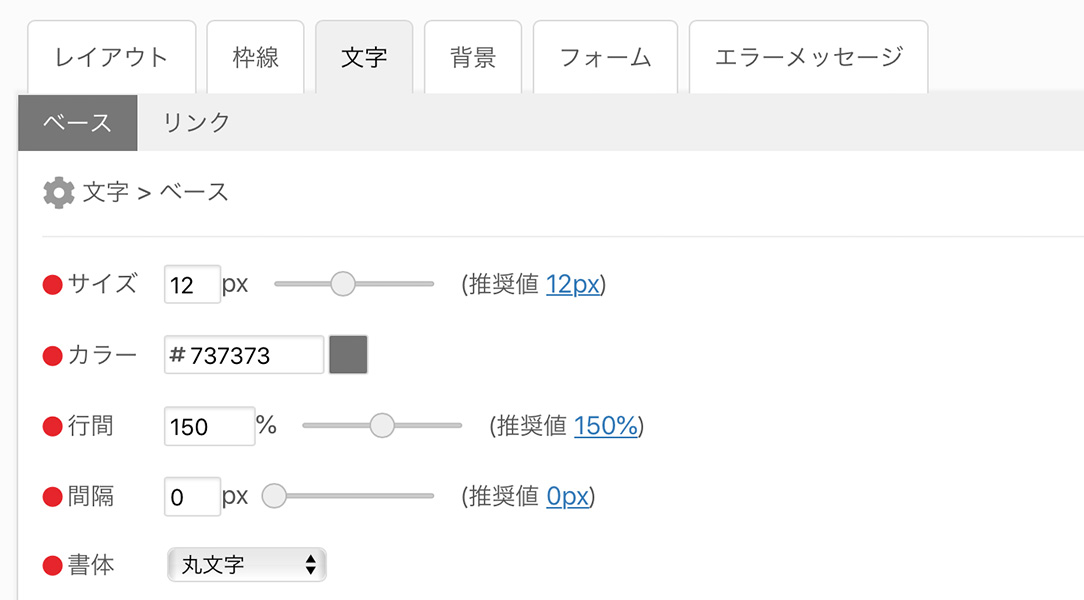
[ベース]
ここでは、ページ内の文字(テキスト)の基本となる設定を行います。各部分の文字設定を個別に決めることも可能ですが、特に指定しなかった場合には、このベースで行った設定が適用されることになります。
ここで設定を行うのは、サイズ、カラー、行間、間隔、書体の5項目です。

「サイズ」では、全ての文字のベースとなるサイズをpxで設定します。
スライダーを動かしながらプレビューで確認し、お好みの幅を設定して下さい。
「カラー」では、全ての文字のベースとなる色を設定します。
カラーパレットでお好みの色を設定して下さい。
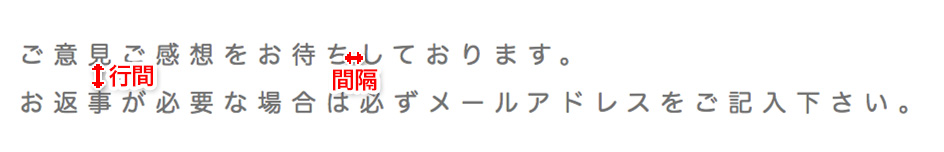
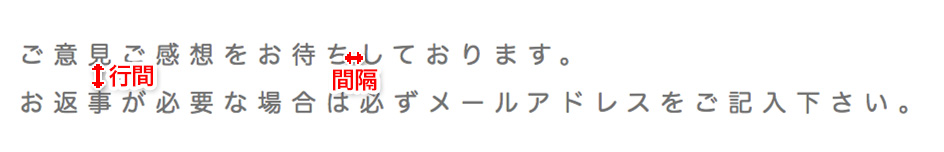
「行間」「間隔」については以下の画像をご参照下さい。

これらについても、サイズ同様スライダーを動かしながらプレビューで確認し、お好みの数値を設定して下さい。
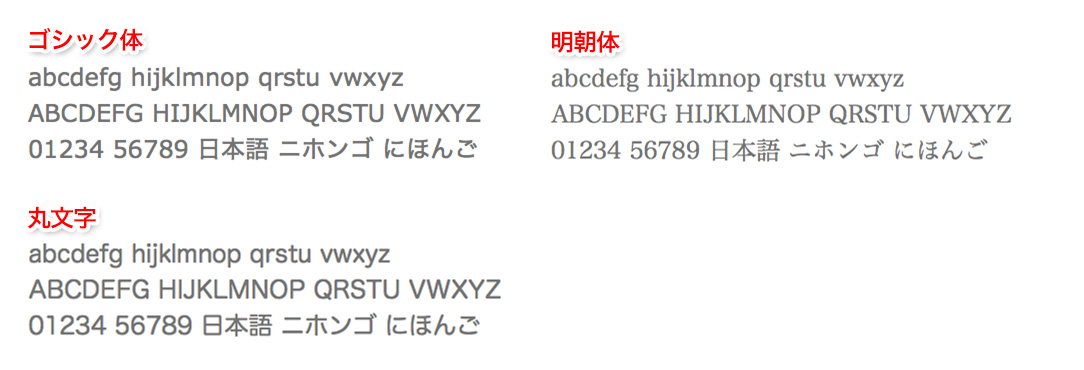
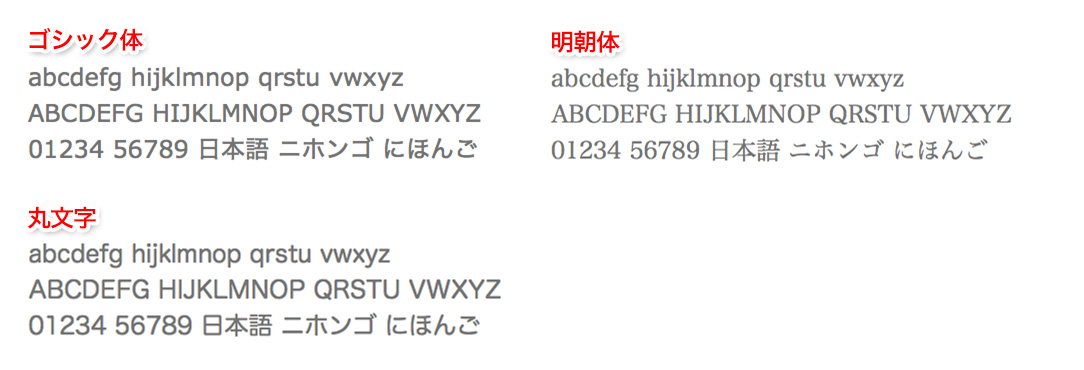
「書体」は、ページに表示される文字のスタイルのことで、以下6種類から選ぶことができます。

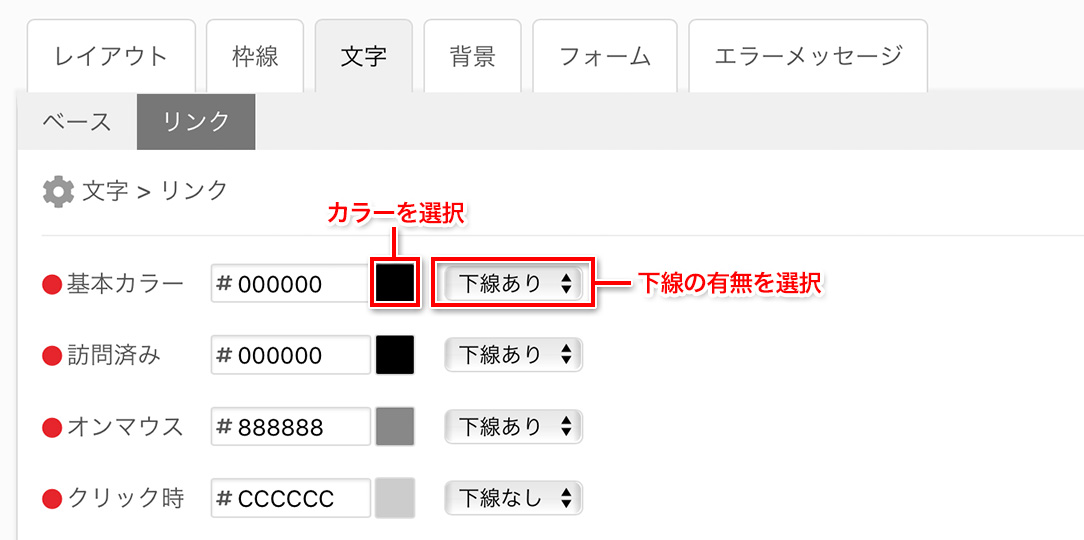
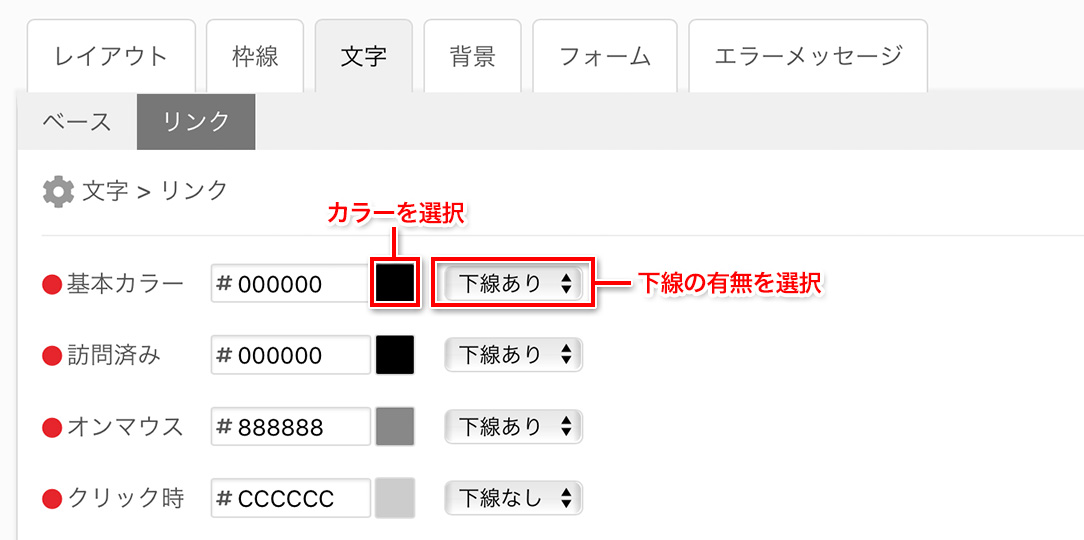
[リンク]
ここでは、リンクの貼ってある部分の文字(テキスト)についての設定を行います。リンク部分の文字については、基本カラー、訪問済み、オンマウス、クリック時の4種類の設定が行え、また文字の装飾(下線の有無)を指定することができます。

「基本カラー」通常時(なにもしていない)状態の時の文字色。
「訪問済み」リンク部分をクリックし、リンク先に飛んだ後に表示される文字色。
「オンマウス」マウスのカーソルをリンク部分に合わせた時に表示される文字色。
「クリック時」リンク部分をクリックした時に表示される文字色。
では、試しにリンクの設定を行ってみましょう。
ここでは、基本カラーを「黒・下線なし」、訪問済みを「赤・下線あり」、オンマウスを「青・下線あり」、クリック時を「黒・下線あり」に設定しすると、それぞれ解説画像内の例のようになります。

背景
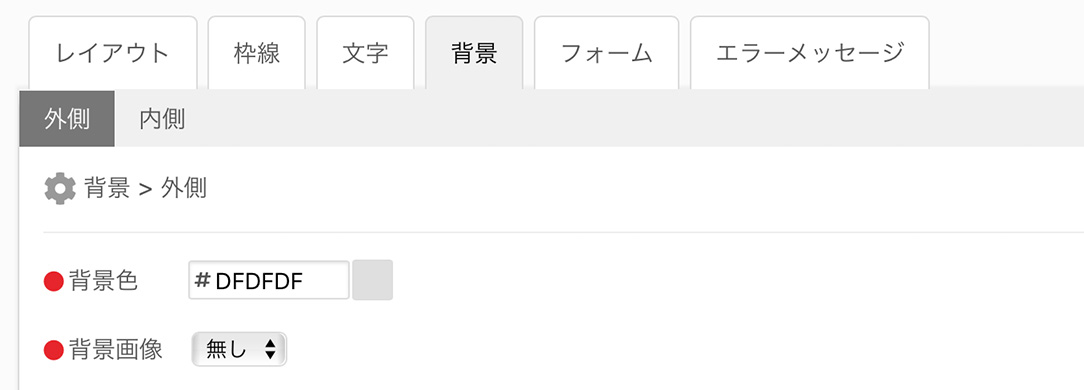
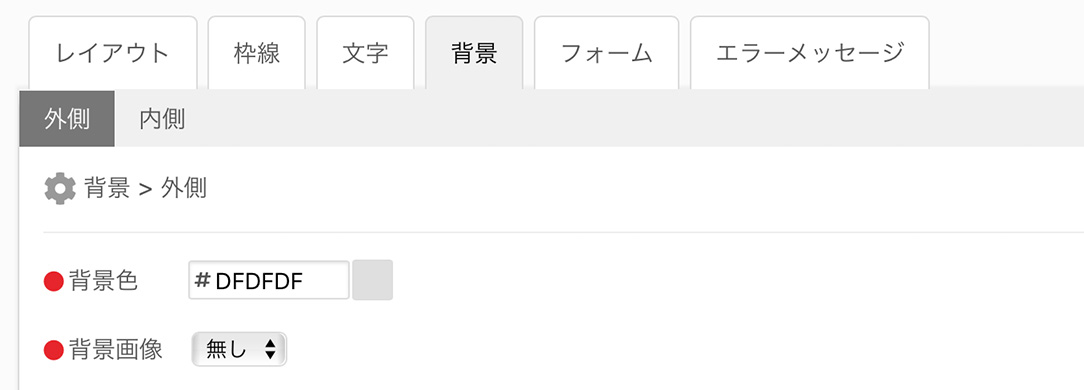
ここではページの背景となる色もしくは画像を設定します。

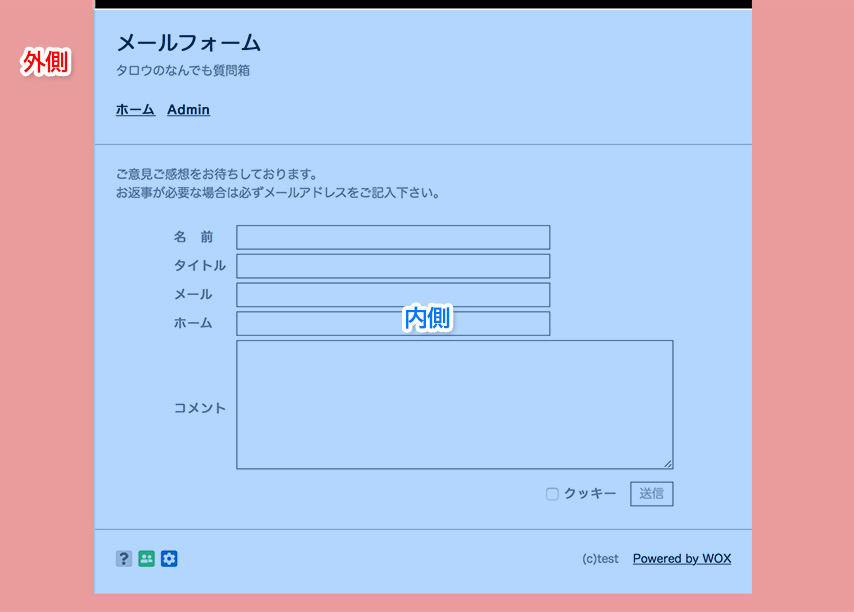
[外側、内側]
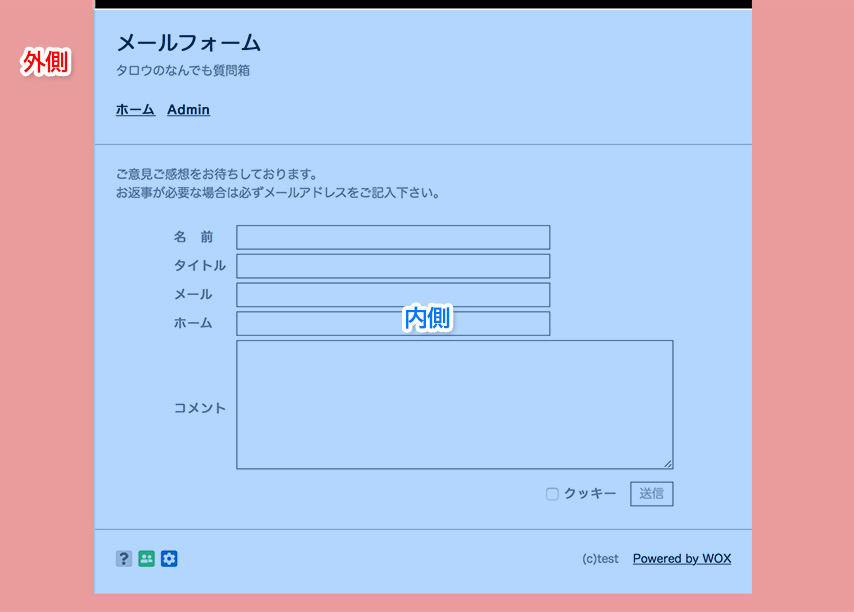
背景の設定は外側、内側で分けられていますが、実際のページ上ではそれぞれこの部分を指します。

「背景色」を設定する場合
カラーパレットからお好みの色を選び、プレビューで確認しながら設定を行って下さい。
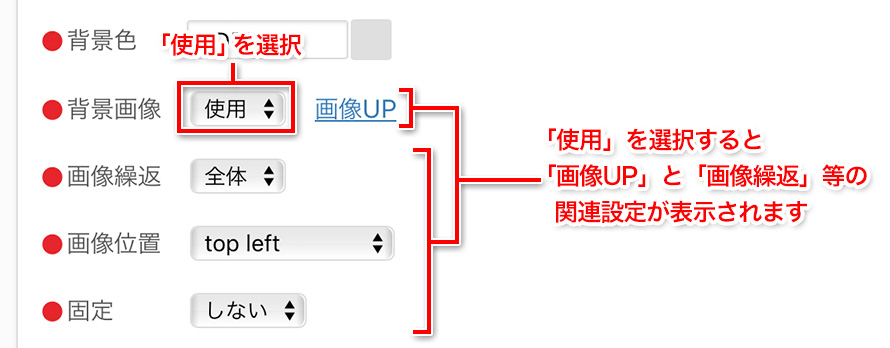
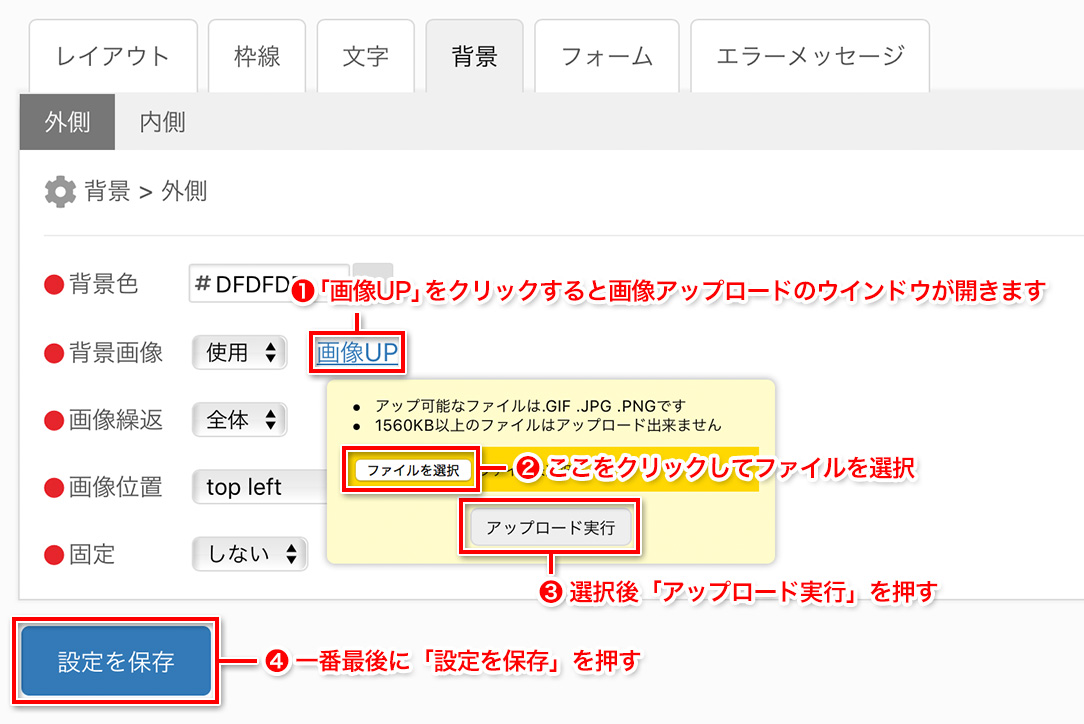
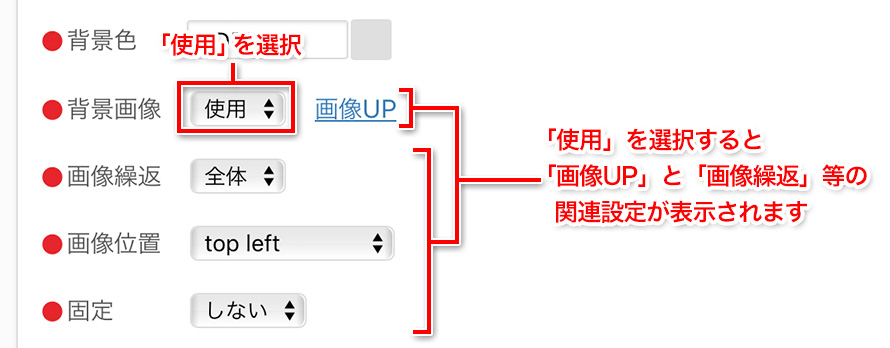
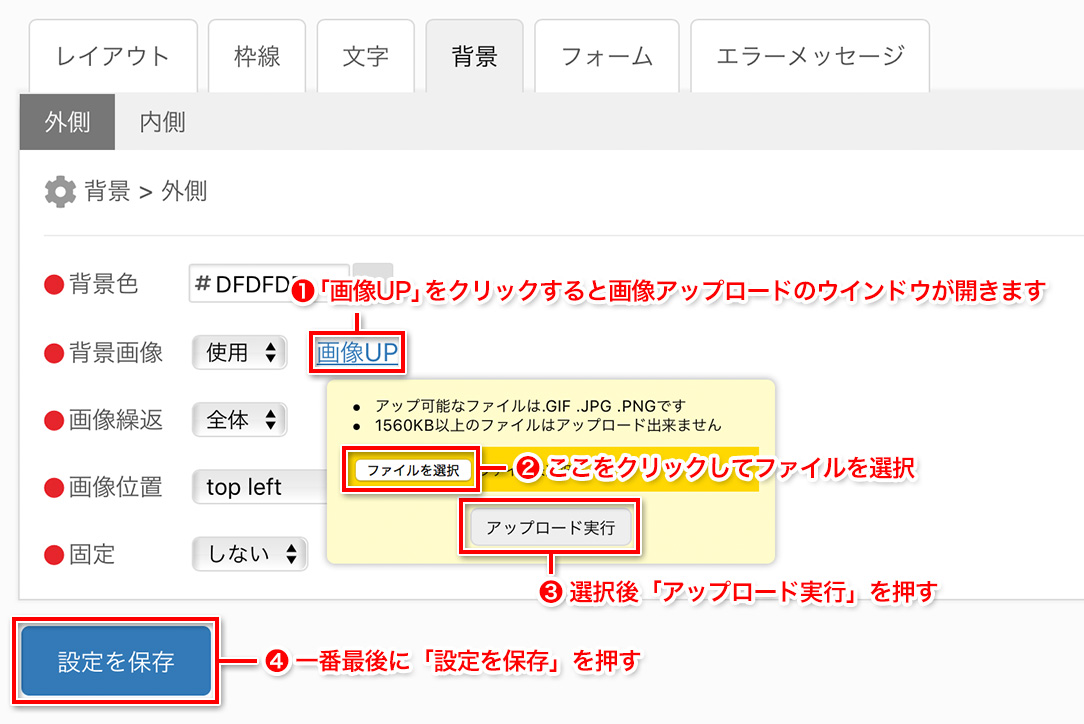
「背景画像」を設定(アップロード)する場合
プルダウンメニューで「使用」を選択すると、画像アップロード用の関連設定が表示されます。

背景画像に関する設定は、画像繰返・画像位置・固定の3つです。
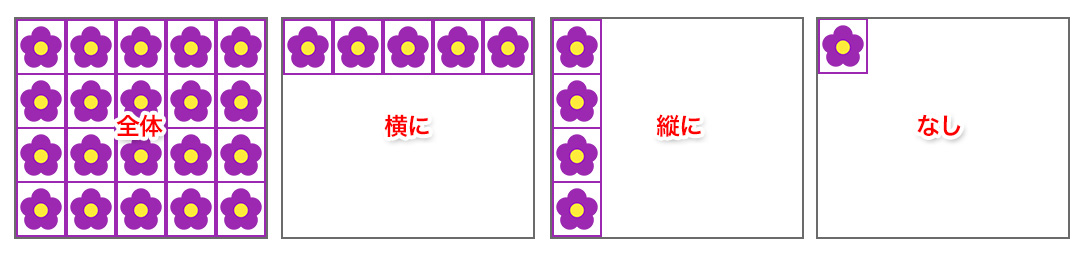
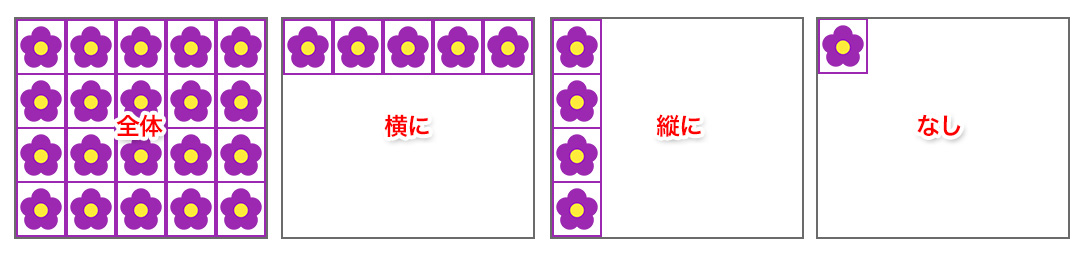
「画像繰返」は言い換えれば画像の並び方のことです。
全体、縦に、横に、なしの4種類からお好みのものを設定して下さい。
「全体」はアップロードした画像を画面いっぱいに敷き詰めることです。
「横に」は横方向(左右)に繰り返すことです。
「縦に」は縦方向(上下)に繰り返すことです。
「なし」は繰り返し行為をせずに、一枚のみ画像を表示することです。

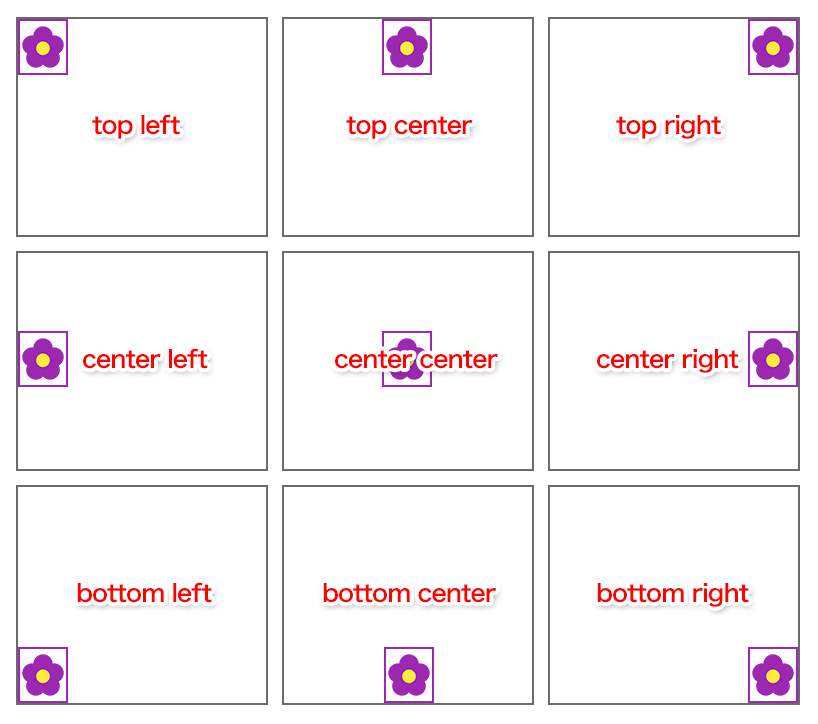
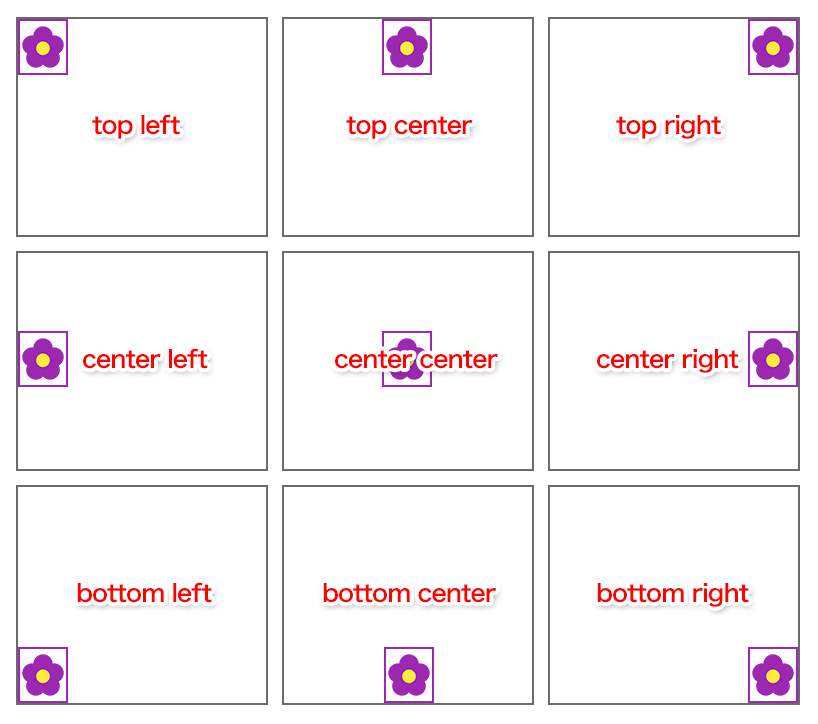
「画像位置」は、背景画像の表示位置の設定です。各位置については下記の画像を参照して下さい。

「固定」は、背景画像をウィンドウに対して固定するかどうかについての設定です。
「固定する」を選ぶと、背景画像をウィンドウに対して固定します。 ページをスクロールしても画像はそのままの位置に固定され、 その他のテキスト部分などがスクロールします。「固定しない」を選ぶと、背景画像をウィンドウに対して固定しません。 背景画像がテキスト部分などのその他の内容と共にスクロールします。
では、実際に背景画像をアップロードしてみましょう。アップロードする画像は以下の画像です。

今回は、外側にのみ背景画像をアップロードしてみます。外側部分に画像をアップロードし、繰り返しを「全体」、位置を「top left」、固定を「しない」という指定をしています。

実際のページでは、以下のように反映されます。

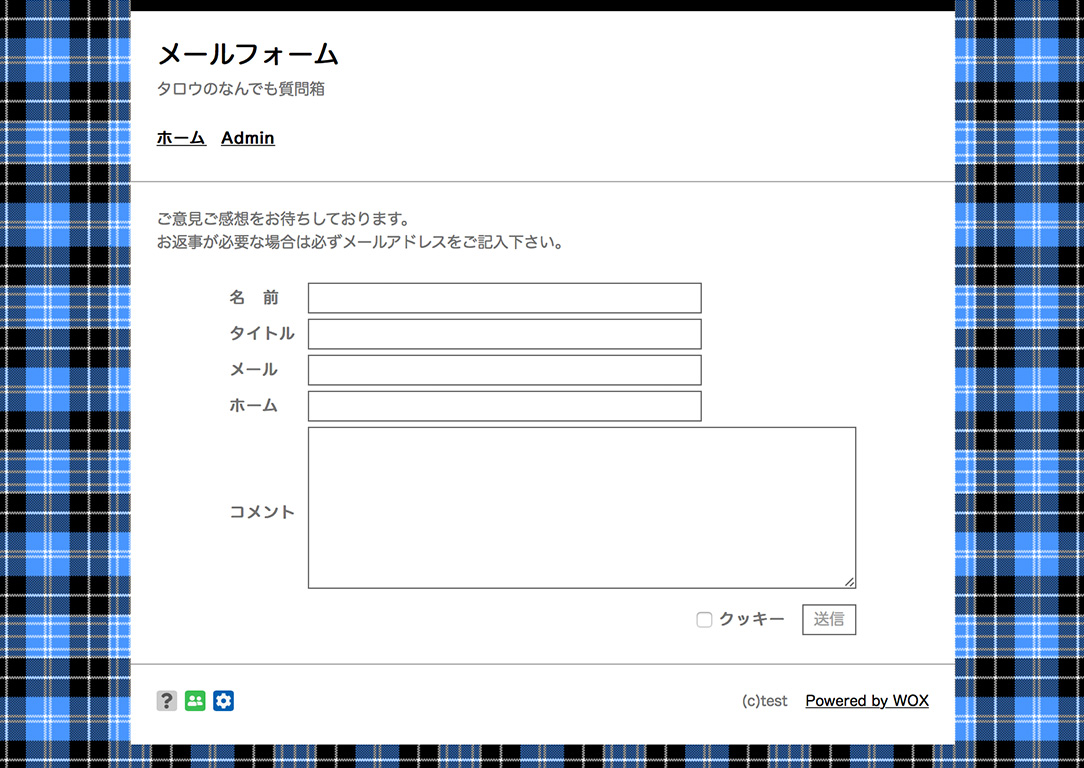
フォーム
フォームでは、名前やタイトル、コメントなど、 文字を入力する箇所の各設定を行います。

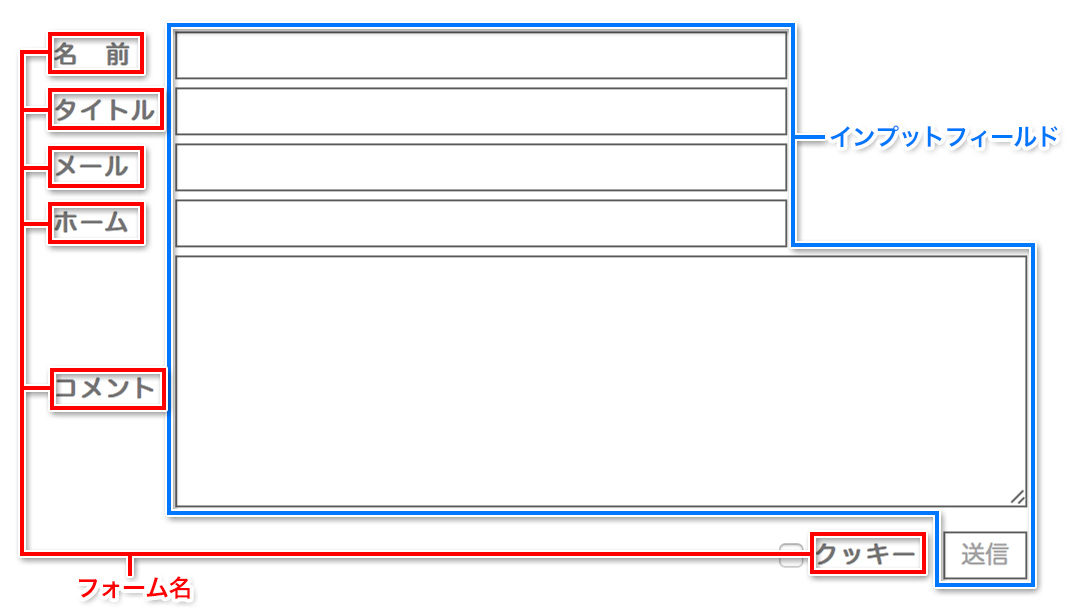
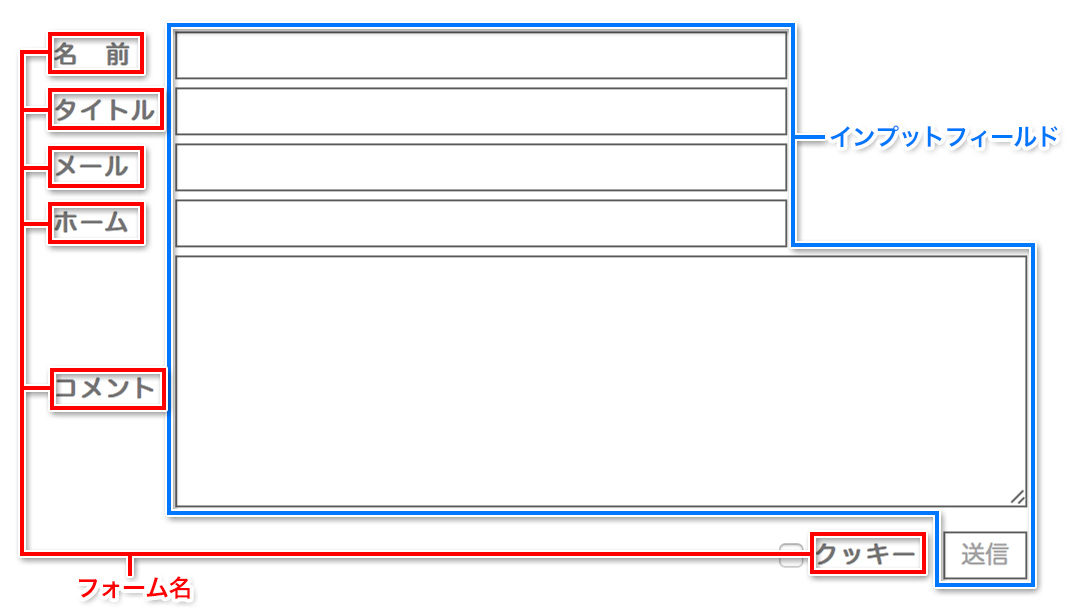
ここでは、設定がそれぞれフォーム名とインプットフィールドという大きな項目に別れていますが、実際のメールフォームページではどこに当たるかというと、以下の箇所になります。

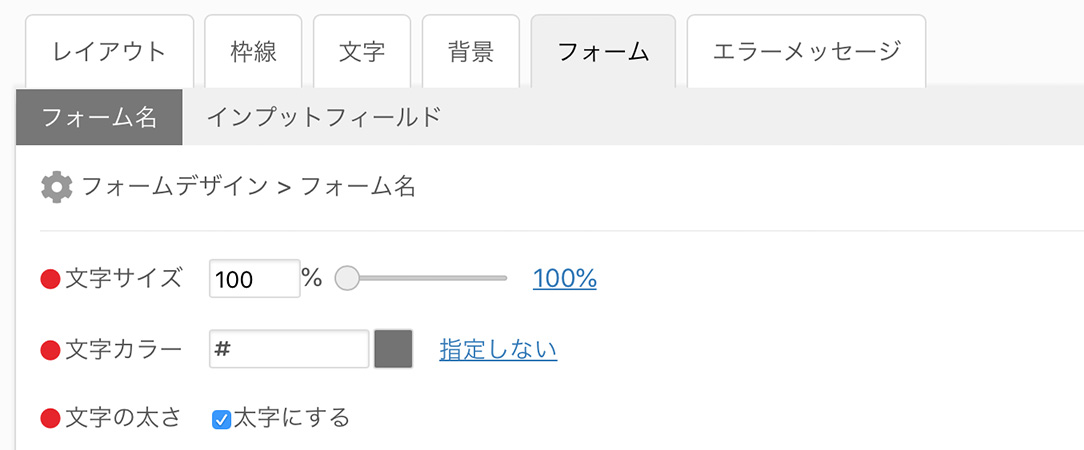
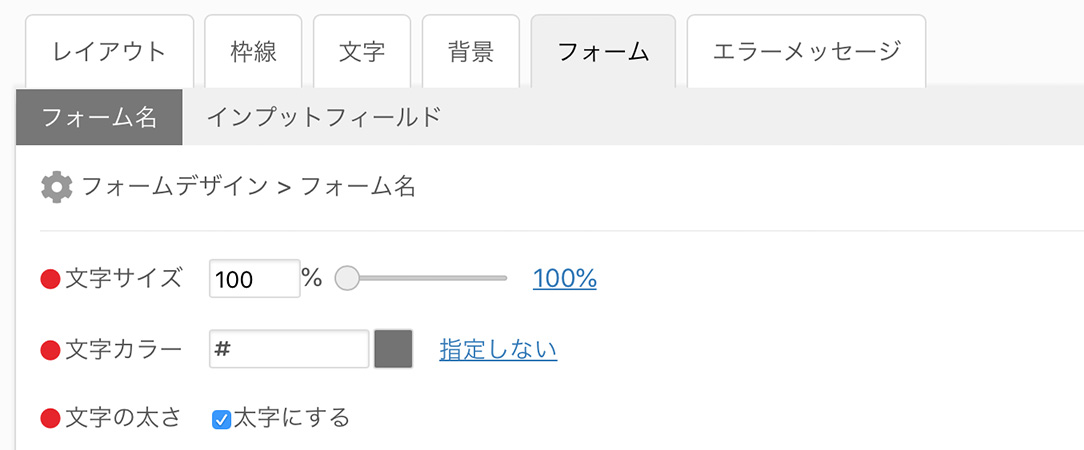
[フォーム名]
フォーム名とは、各入力欄のラベル(呼び名)のことです。
フォーム名では、文字サイズ、文字カラー、文字の太さをそれぞれ指定できます。文字サイズは、100パーセントの状態が「カスタマイズ > 全体」の「文字 > ベース > サイズ」のところで指定した文字サイズになっています。実際にスライダーを動かしてプレビューを見ながら、お好みのサイズを指定して下さい。文字カラー、文字の太さについても同様です。
[インプットフィールド]
インプットフィールドとは、フォームの文字を入力部分を指します。
インプットフィールドでは、文字サイズ、文字カラー、文字の太さ、背景色、枠の太さ、枠の色をそれぞれ指定できます。文字サイズはフォーム名同様、100パーセントの状態が「カスタマイズ > 全体」の「文字 > ベース > サイズ」のところで指定した文字サイズになっています。実際にスライダーを動かしてプレビューを見ながら、お好みのサイズを指定して下さい。文字カラー、文字の太さ、背景色、枠の太さ、枠の色についても同様です。
エラーメッセージ
エラーメッセージでは、ページ上でエラーが起きた時に表示される部分をカスタマイズ出来ます。

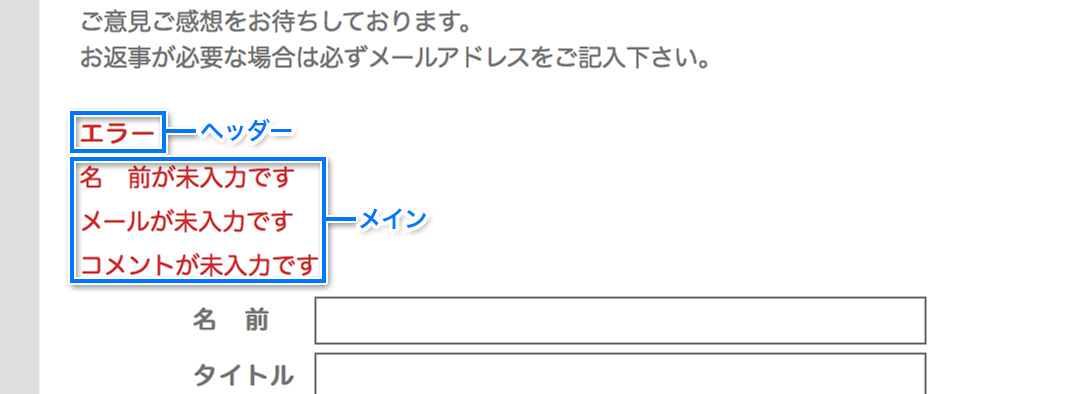
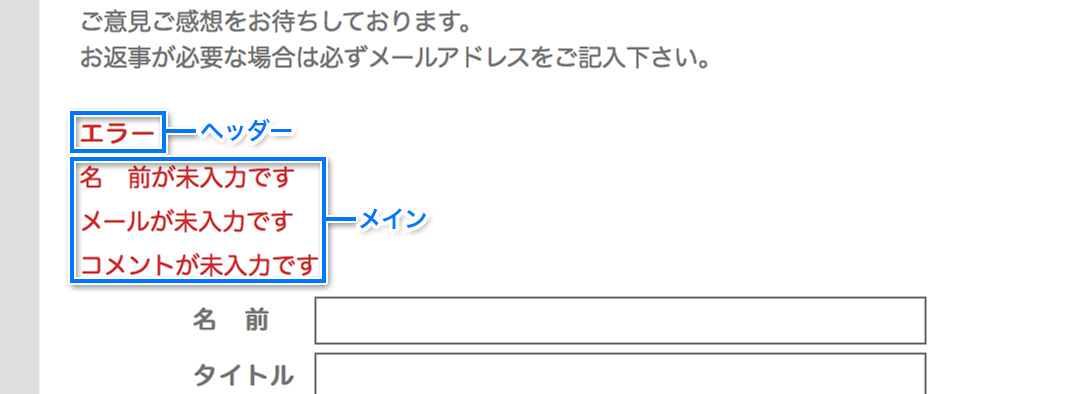
エラーメッセージは、ヘッダーとメインの2つに別れており、実際のメールフォームではそれぞれ以下の部分になります。

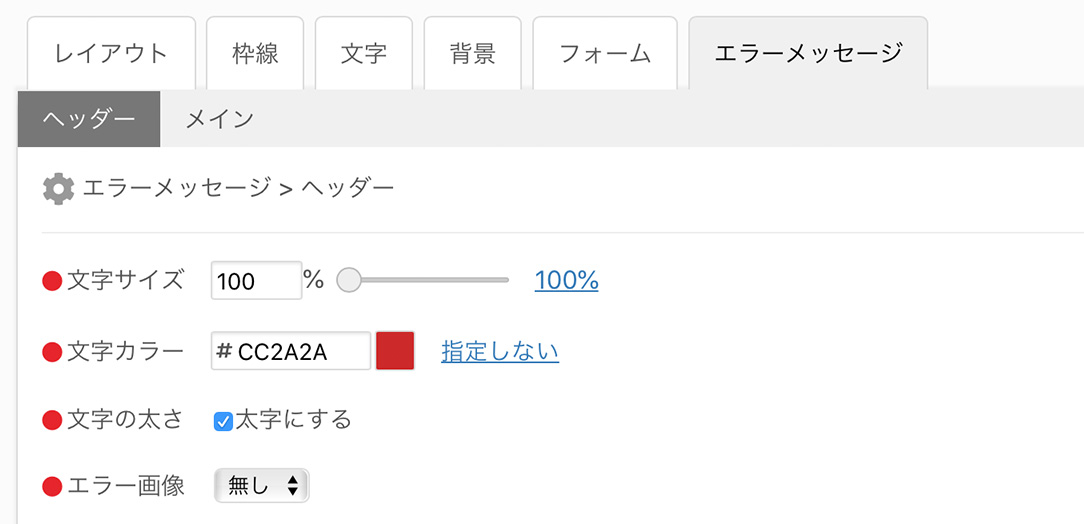
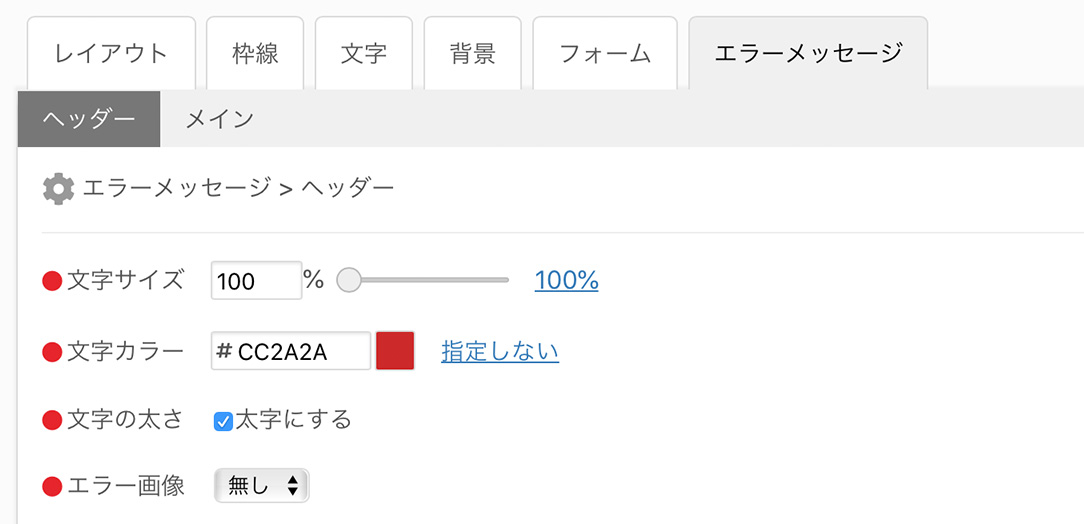
[ヘッダー]
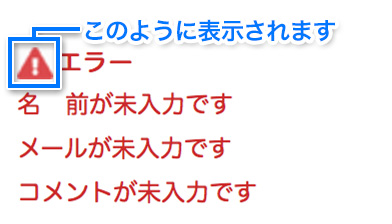
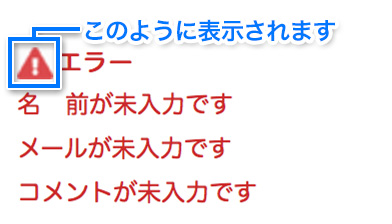
ヘッダーでは文字サイズ、文字カラー、文字の太さ、エラー画像の設定をそれぞれ行えます。エラー画像を使用したい場合は、プルダウンメニューで「使用」を選択し、お好みの画像をアップロードしてお使い下さい。エラー画像を使用した場合は、ヘッダーテキストの直前に画像が表示されることになります。

[メイン]
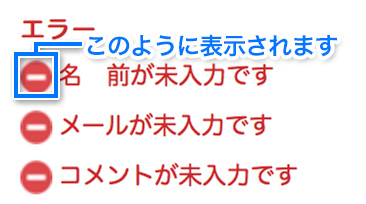
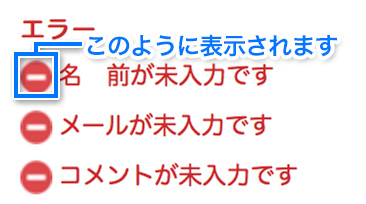
メインについても、設定を行える項目はほとんど同様ですが、「リスト画像」という項目があります。リスト画像使用を選び、以下のような画像をアップロードしてみると、実際のページ上ではこのように見えます。
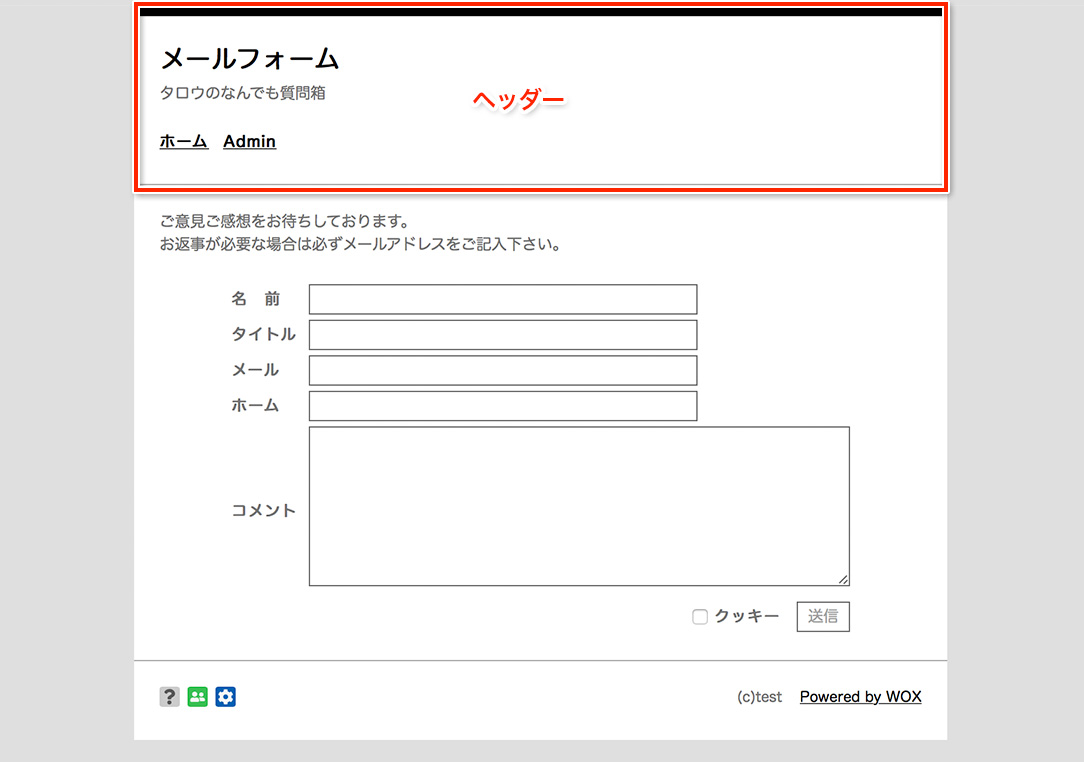
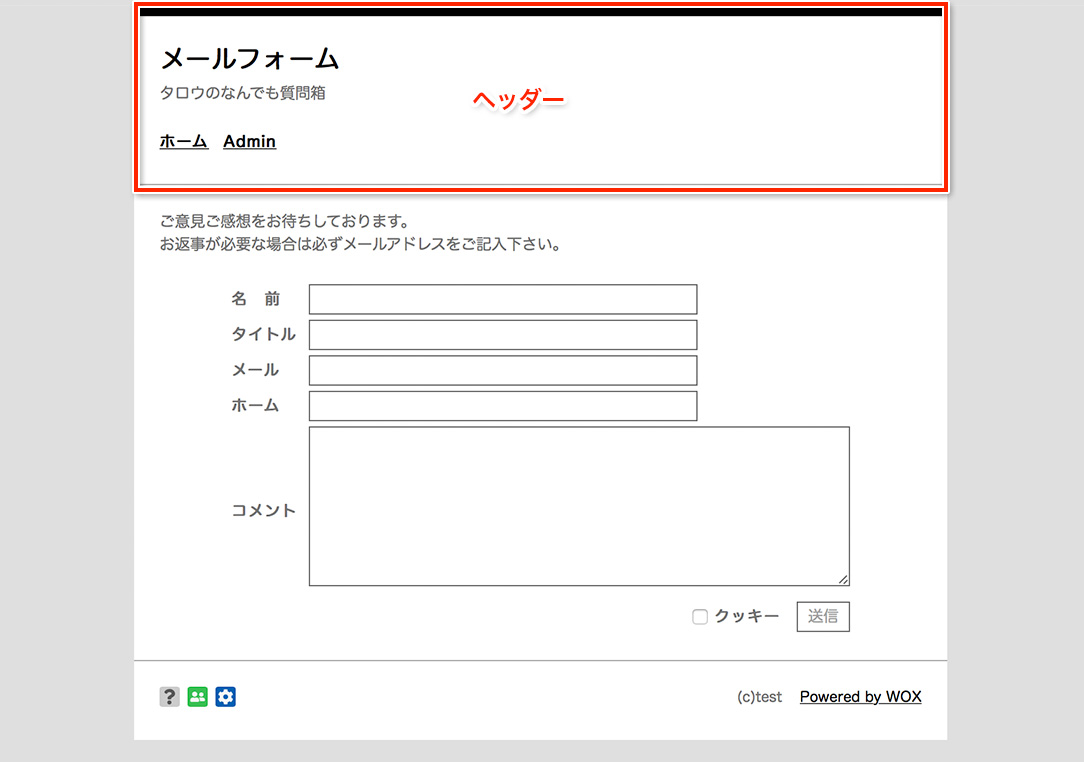
 カスタマイズ > ヘッダーでは、メールフォームページの以下の部分についての設定を行います。
カスタマイズ > ヘッダーでは、メールフォームページの以下の部分についての設定を行います。

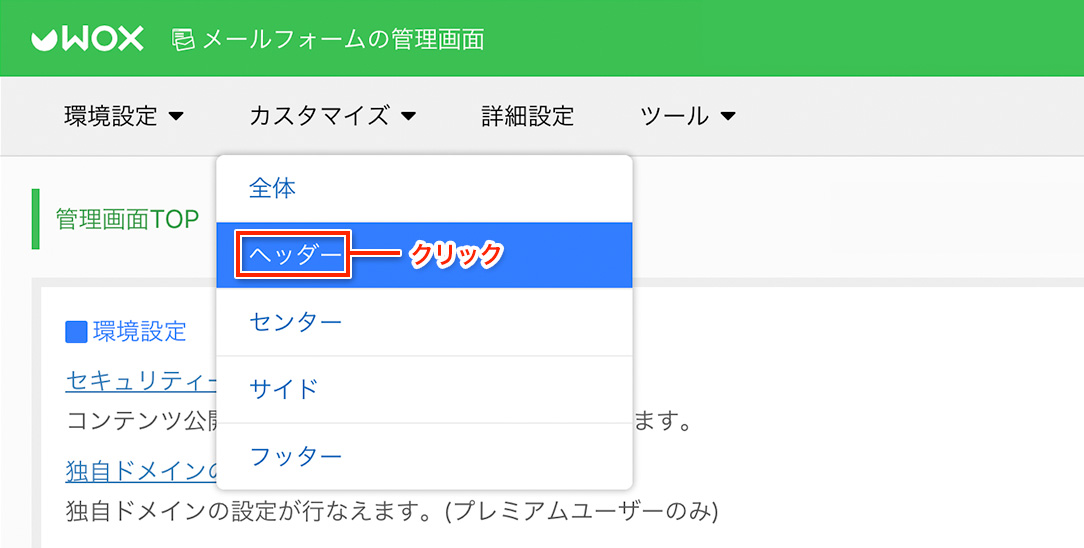
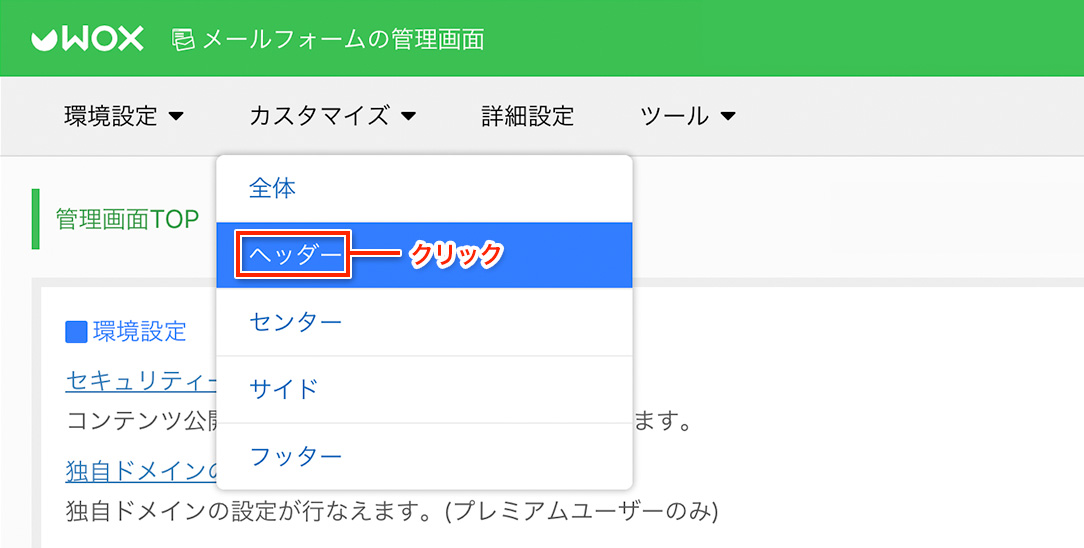
ヘッダーの設定を行なうには管理メニューの「カスタマイズ」のプルダウンメニューから「ヘッダー」をクリックします。

ページタイトル
ページタイトルでは、メインタイトル、サブタイトル、レイアウトの3項目の設定が行なえます。
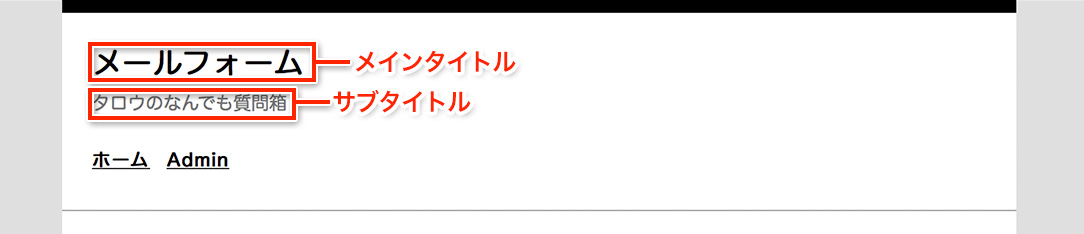
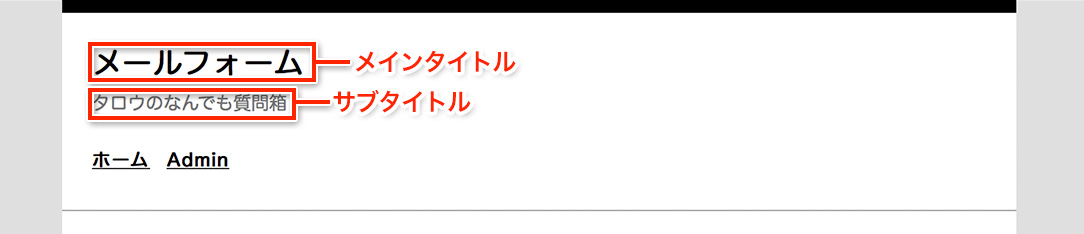
実際のメールフォーム画面では以下の箇所になります。

[メインタイトル]
メインタイトルでは、メインタイトル、文字サイズ、文字の太さ、文字カラーの設定を行えます。

タイトルの変更の仕方については「利用マニュアル > メールフォーム > 基本的な使い方 > ページタイトルの変更」で既に説明した通りですが、タイトルはテキスト表示のものだけではなく、画像を使用することもできます。タイトル画像を使用したい場合は、プルダウンメニューで「使用」を選択し、お好みの画像をアップロードしてお使い下さい。文字のサイズは、実際にスライダーを動かしてプレビューを見ながら、お好みのサイズを指定して下さい。文字の太さ、文字カラーについても同様です。
[サブタイトル]
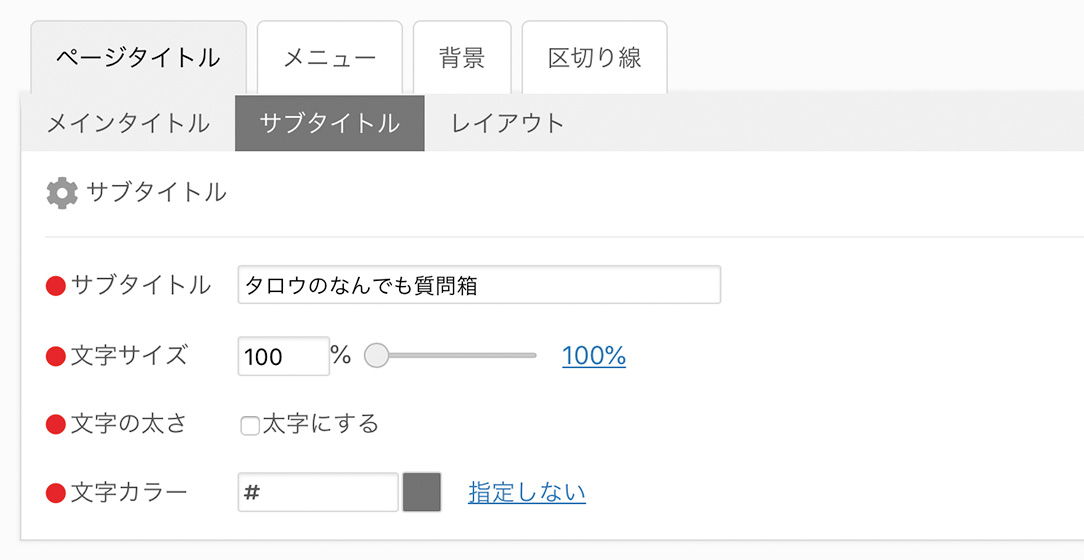
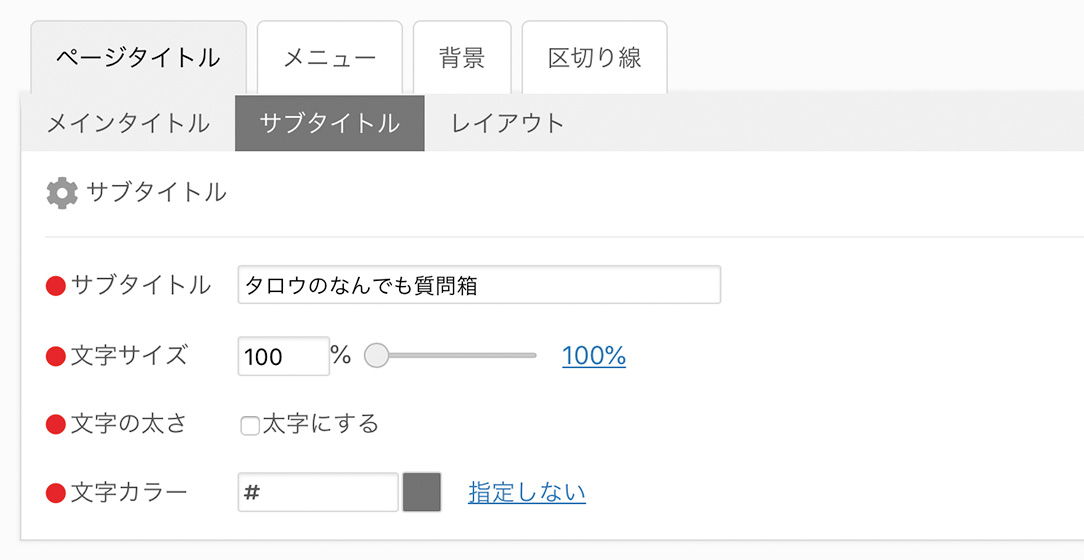
サブタイトルでは、サブタイトル、文字サイズ、文字の太さ、文字カラーの設定を行えます。

サブタイトルの変更の仕方についても、「利用マニュアル > メールフォーム > 基本的な使い方 > ページタイトルの変更」で既に説明した通りです。サブタイトルは、タイトルとは違い画像のアップロードは行えず、テキスト編集のみになります。
[レイアウト]
レイアウトでは、メインタイトルとサブタイトルの表示される位置を設定します。
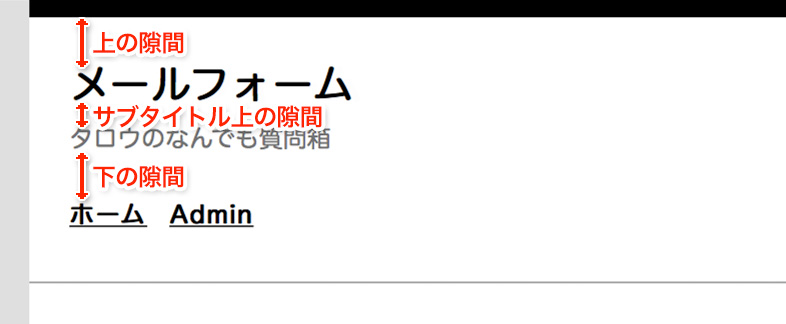
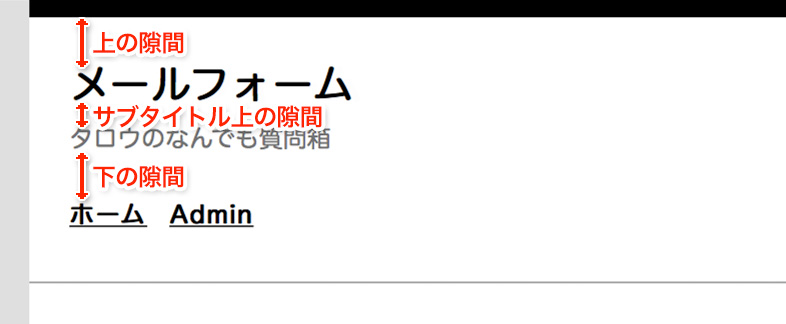
ここでは、タイトル位置、上の隙間、サブタイトル上の隙間、下の隙間の設定を行えます。

「タイトル位置」
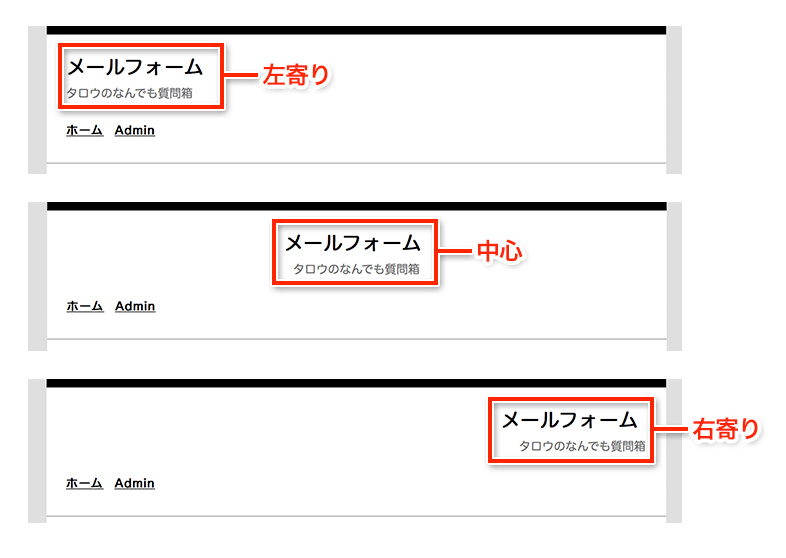
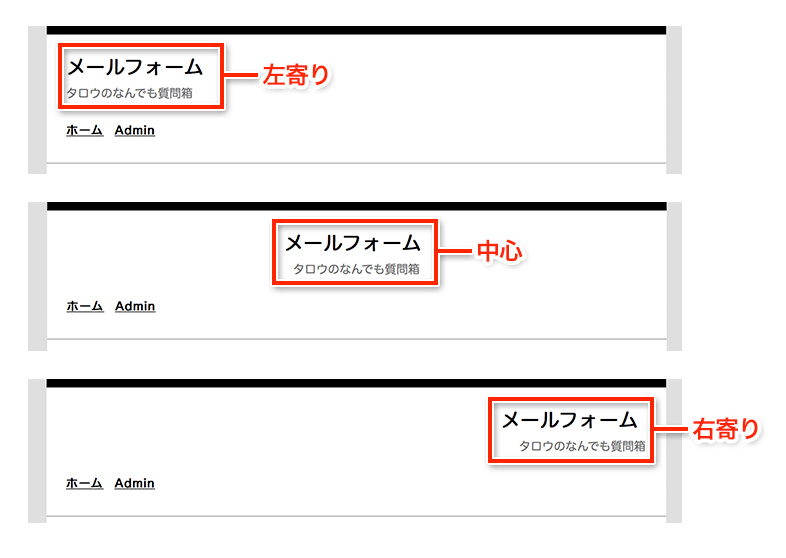
タイトルの表示される位置を「左寄り」「中心」「右寄り」から選択して下さい。
それぞれを選んだ場合のタイトルの表示のされ方は以下のようになります。

「上の隙間」「サブタイトル上の隙間」「下の隙間」については以下画像をご参照下さい。

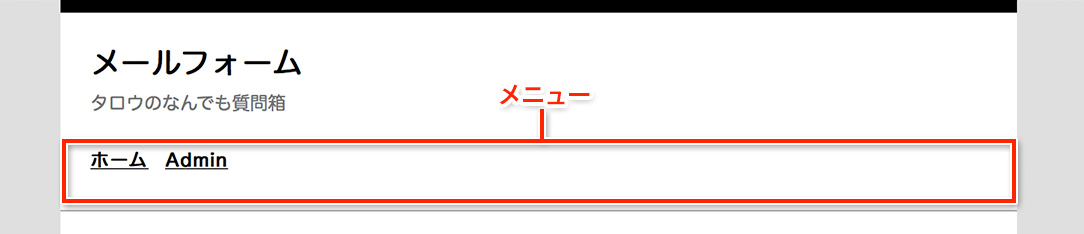
メニュー
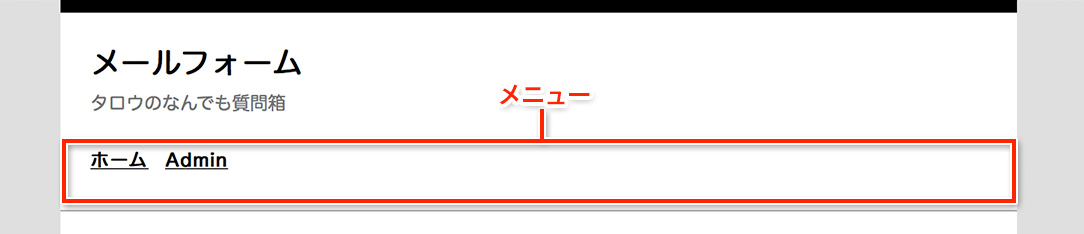
メニューで設定を行うのは、編集、文字、文字の背景、全体の背景、レイアウトの5項目です。

実際のメールフォームでは以下の部分になります。

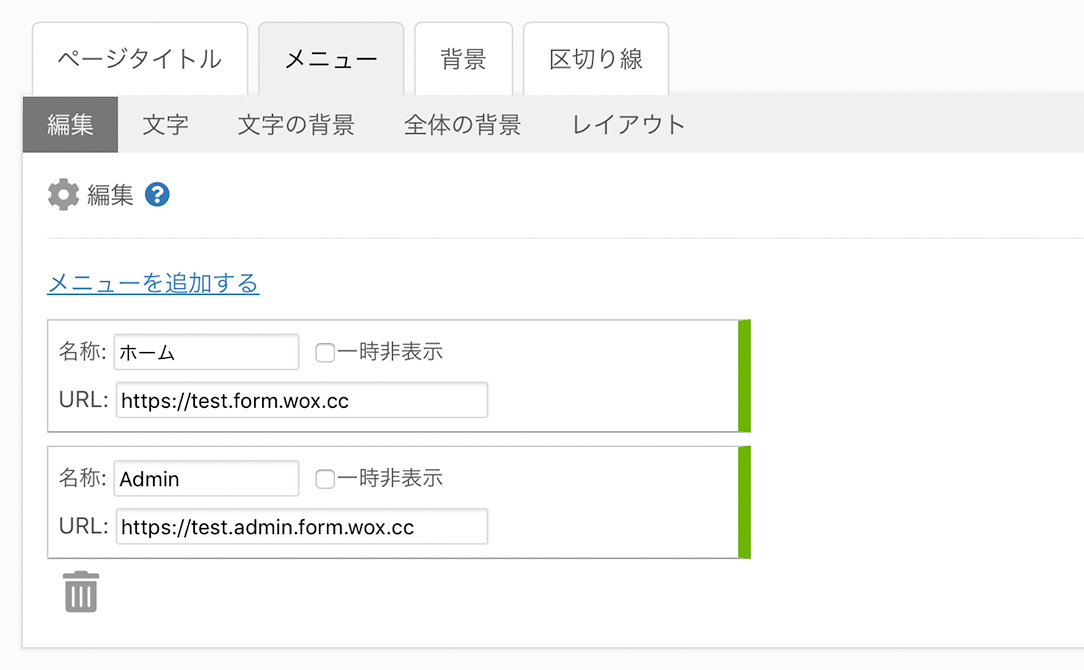
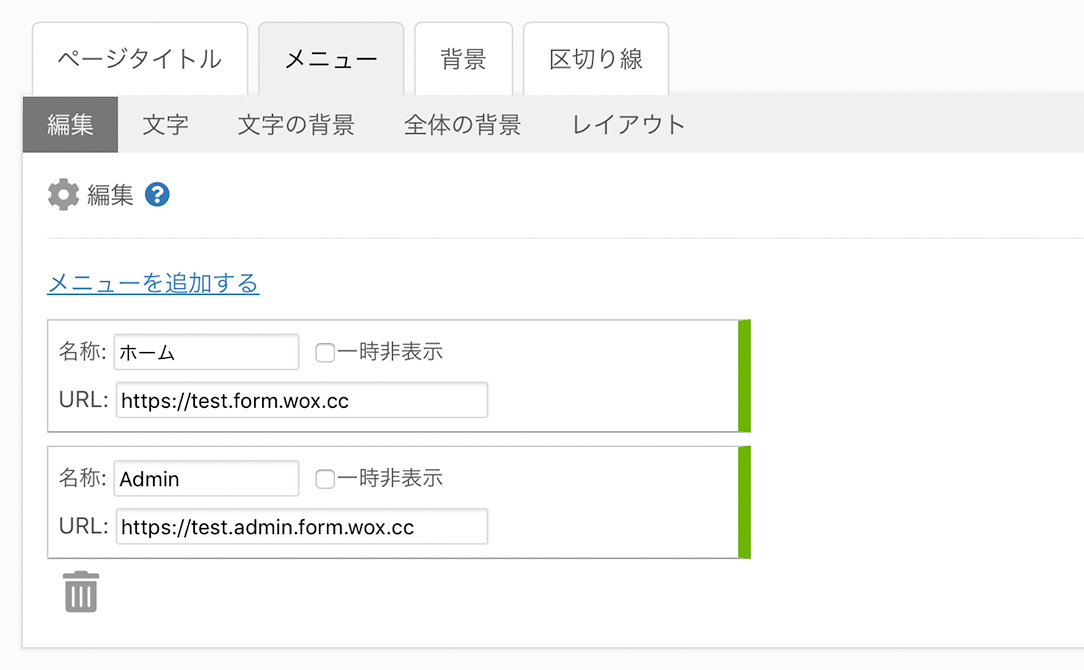
[編集]
ここでは、メニューの編集、また追加と削除が行えます。
「メニューの編集」
編集を行いたい場合は、変更を加えたい箇所(名称もしくはURL)を修正してください。各メニューはドラッグ&ドロップで自由に並び替え可能で、ゴミ箱へ移動すると削除することが出来ます。なお、編集や削除は最後に「設定の保存」ボタンを押さないと完了されませんのでご注意下さい。また、メニューを削除したいわけではないが一時的にページ上で見えない状態にしたいという場合、「一時非表示」ボタンにチェックを入れれば、チェックを解除しない限り選択されたメニューがページに表示されることはありません。

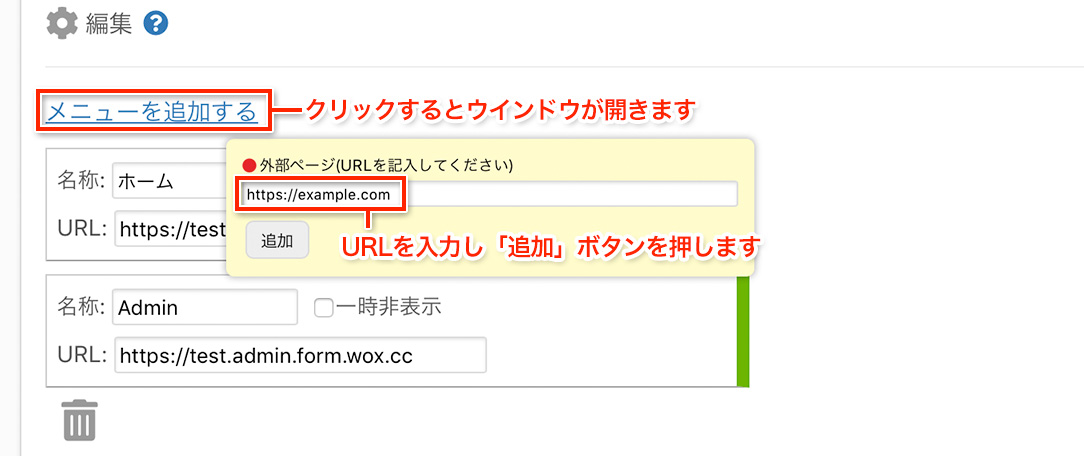
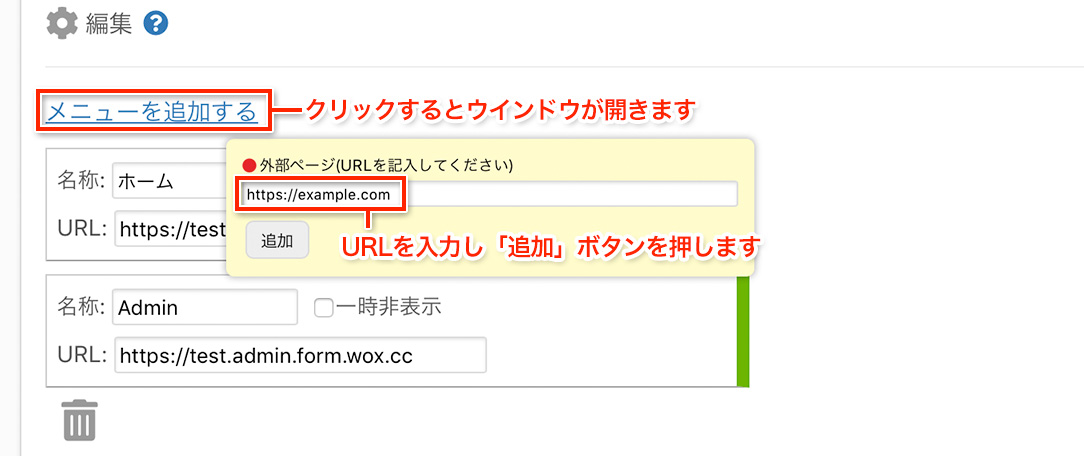
「メニューの追加」
メニューの追加を行いたい場合は、まず、「メニューを追加する」をクリックします。するとメニュー追加用のボックスが開きますので、追加したいメニュー(リンク先)のURLを打ち込み、「追加」ボタンを押して下さい。

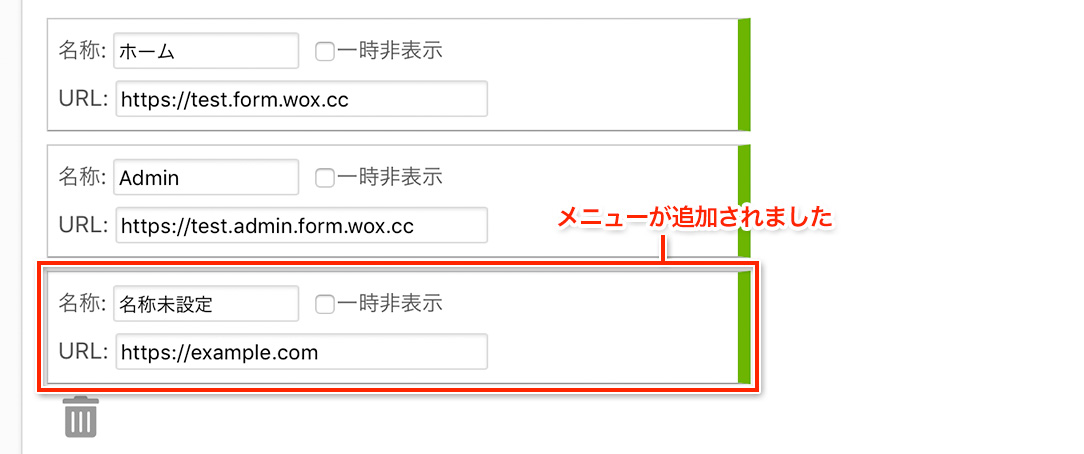
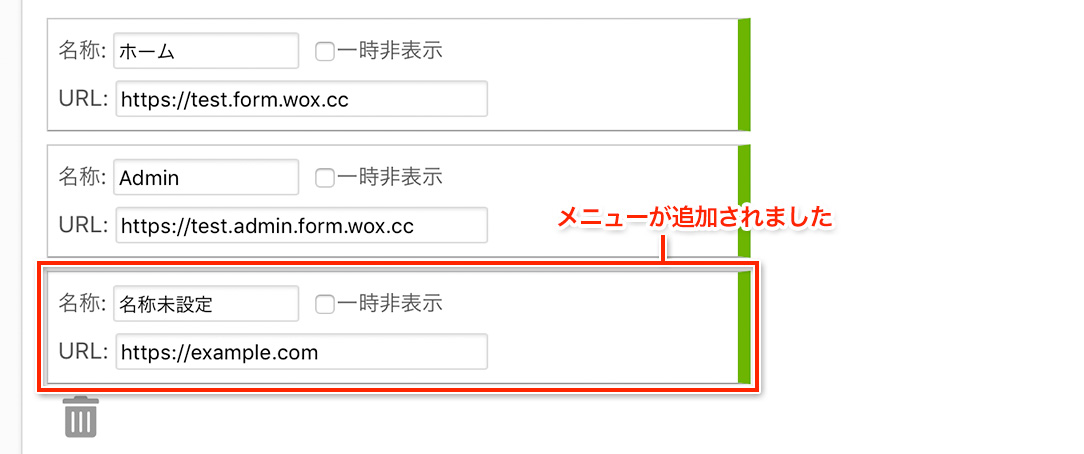
「追加」ボタンを押すと、以下のように名称未設定のメニューが追加されますので、「名称未設定」となっている部分をお好きなメニュー名に書き換え、「設定を保存」ボタンを押せば、メニューの追加が完了します。

[文字]
ここでは、メニューの文字の大きさや色の設定を行えます。
文字サイズ、文字カラー、文字の太さについては、これまで説明してきたように、プレビューを確認しながらスライダーやカラーパレットでお好みのサイズや色を指定して下さい。また、「オンマウス」ですが、これはマウスのカーソルがリンクに乗った時に変化するカラーです。
[文字の背景]
文字の背景では、メニュー文字に背景画像を設定することが出来ます。この背景画像をうまく利用することで、ボタンのようなメニューを表現することが出来ます。

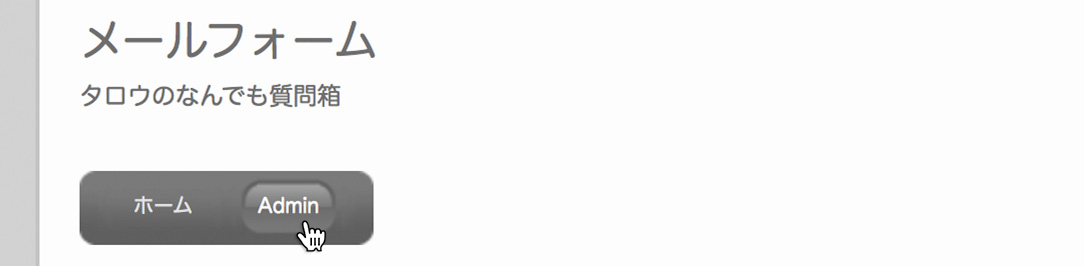
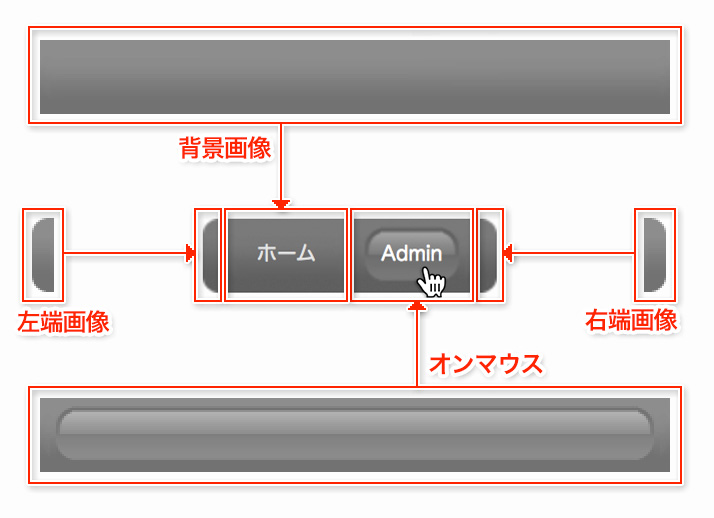
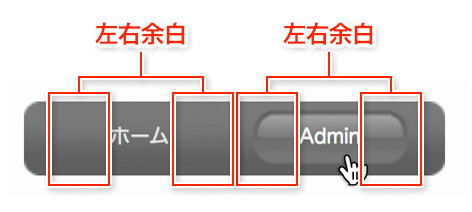
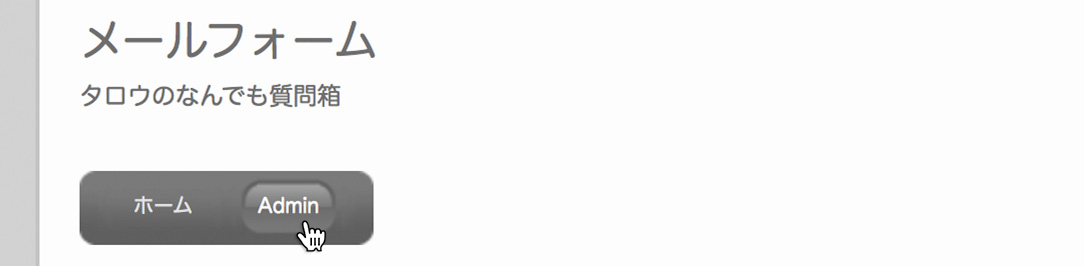
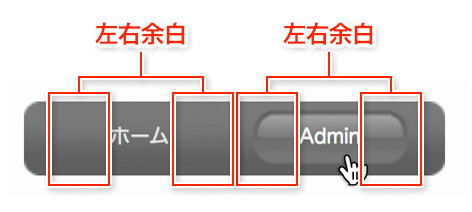
以下は、背景画像を使ったメニューの一例です。

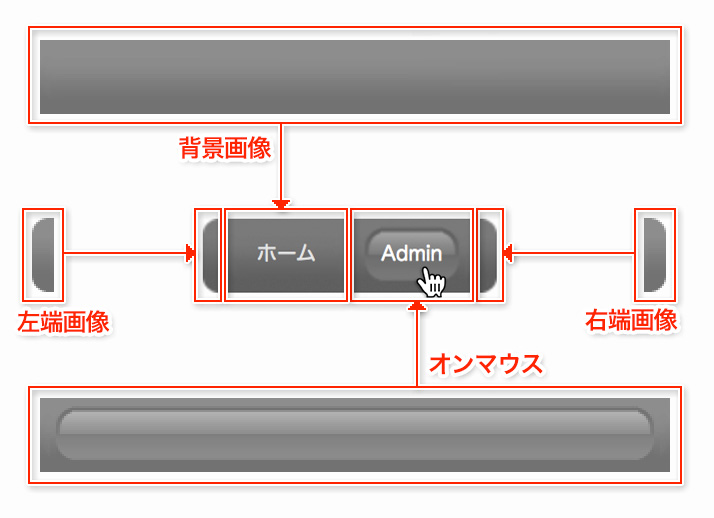
このメニューの構造は以下のようになっています。「背景画像」と「オンマウス」はメニューの文字数によって伸縮するよう横幅が大きな画像を使用しています。

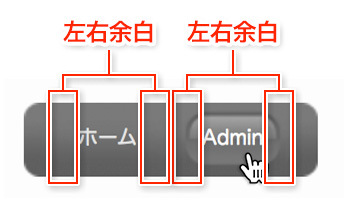
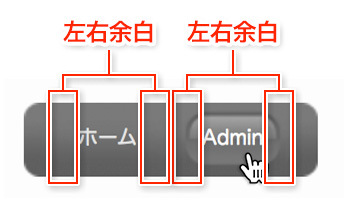
また、「背景画像の左右余白」というのは以下になります。

左右余白を広げると以下のように変化します。

[全体の背景]
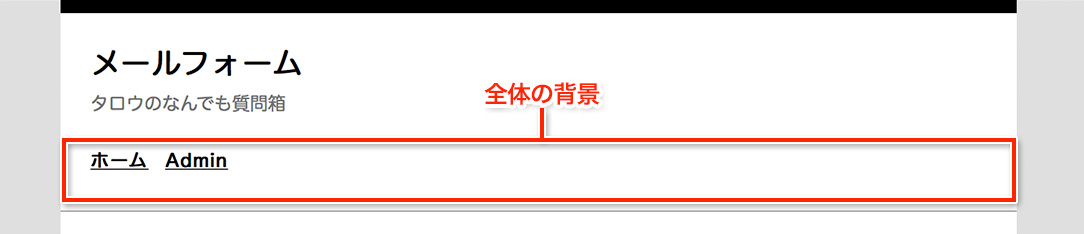
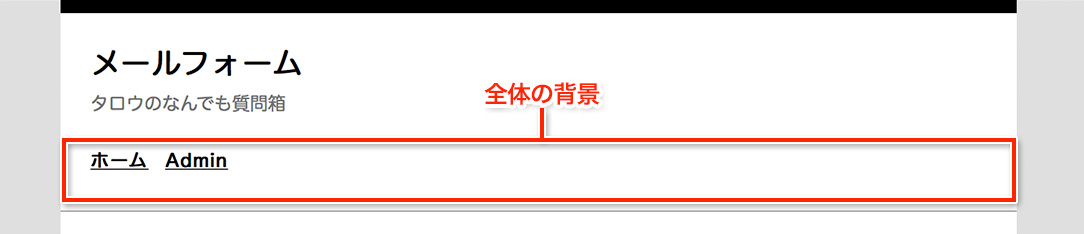
全体の背景ではメニュー全体にカラーや背景画像が設定出来ます。
実際のメールフォームでは以下の箇所が「全体の背景」になります。

[レイアウト]
レイアウトでは、メニューの表示される位置を設定します。
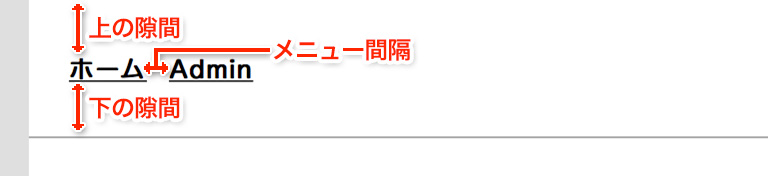
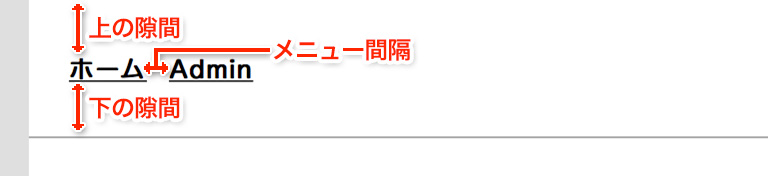
ここでは、メニュー位置、メニュー間隔、上の隙間、下の隙間の設定を行えます。
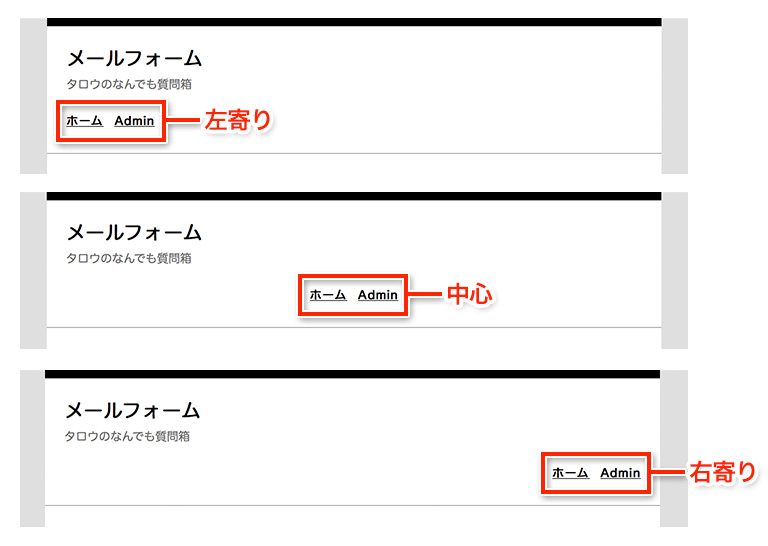
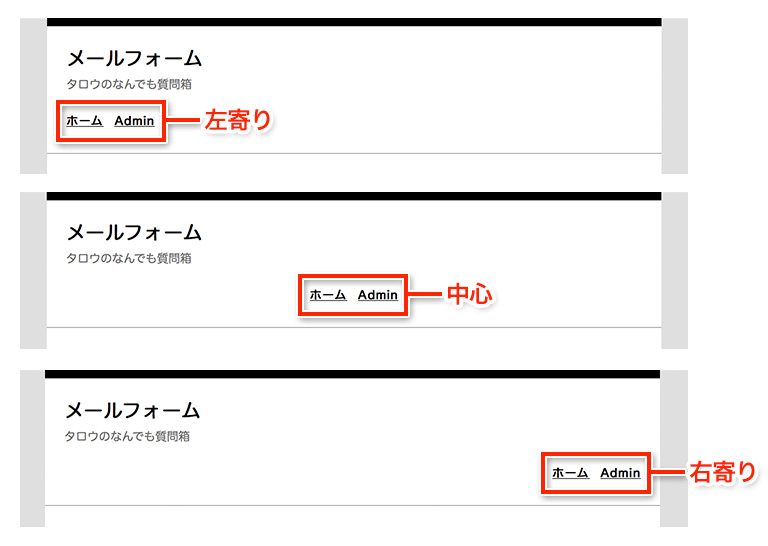
「メニュー位置」
メニューの表示される位置を「左寄り」「中心」「右寄り」から選択して下さい。
それぞれを選んだ場合のメニューの表示のされ方は以下のようになります。

「メニュー間隔」「上の隙間」「下の隙間」については以下画像をご参照下さい。

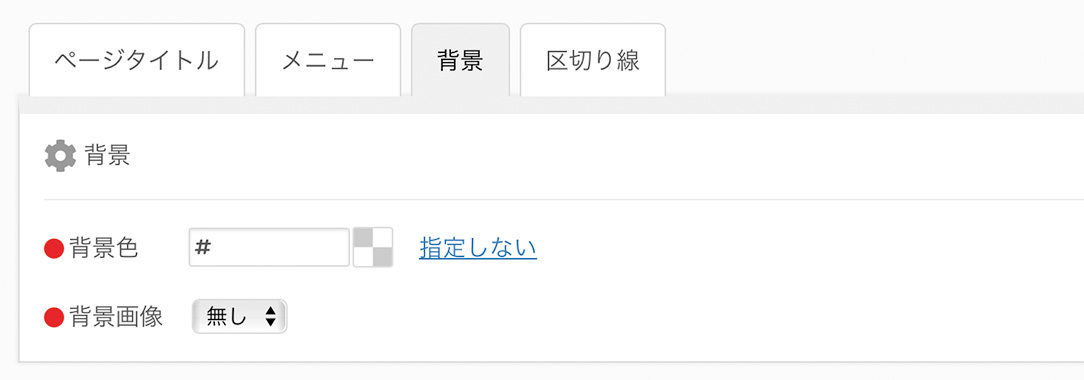
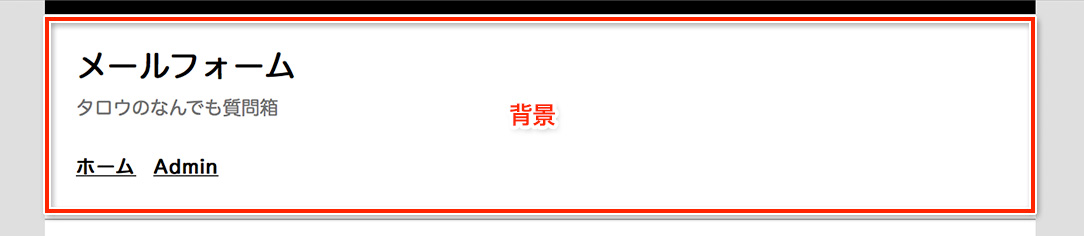
背景
メニュー部分の背景色を設定したい場合は、「背景色」のところでカラーパレットからお好きな色を選択して下さい。背景画像を使用される場合は、「背景画像」のプルダウンメニューから「使用」を選択し、画像をアップロードしてお使い下さい。

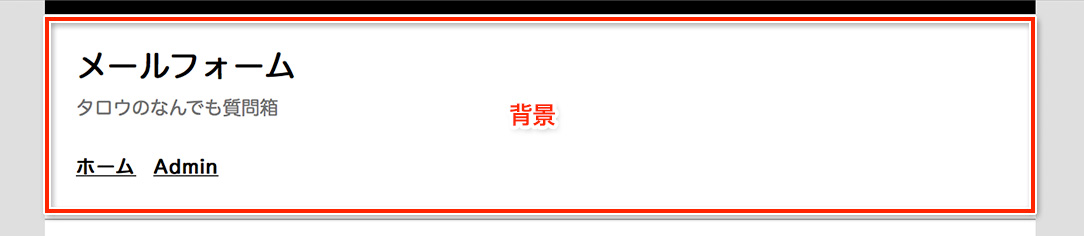
背景は実際のメールフォームで以下の部分に反映されます。

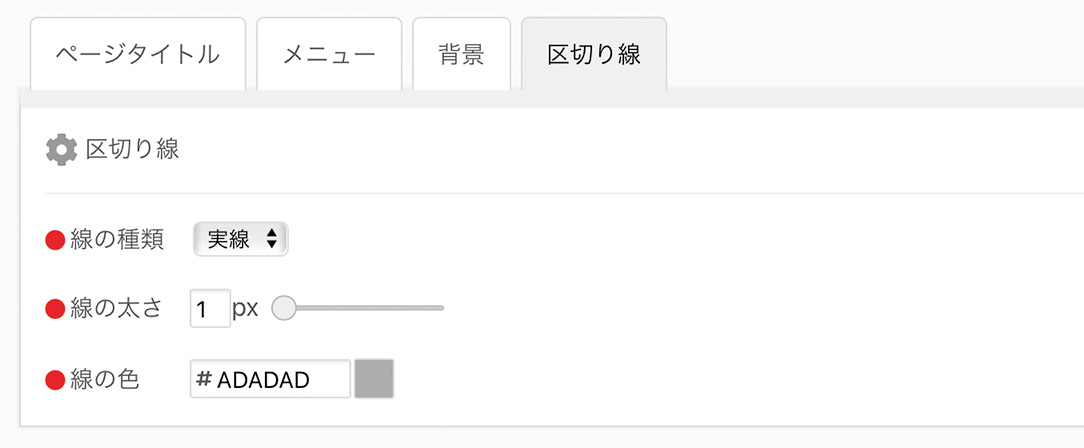
区切り線
区切り線で行うのは、線の種類、線の太さ、線の色の3項目です。

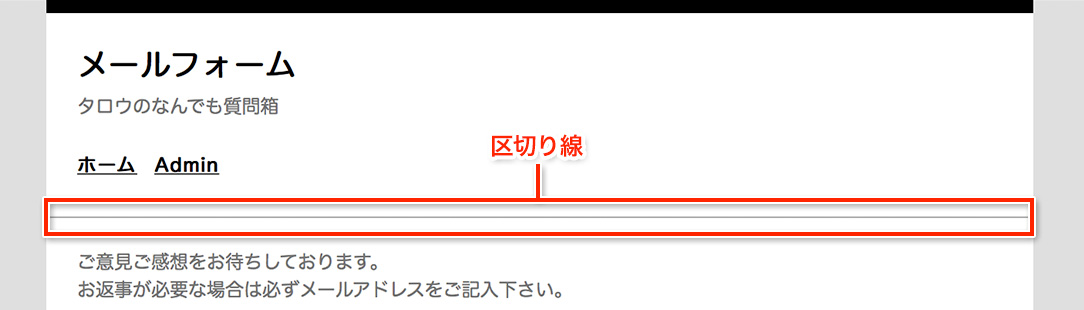
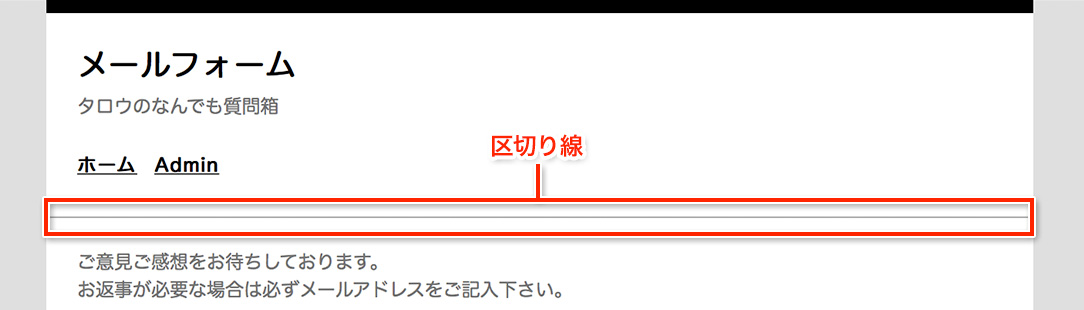
ここで言う区切り線とは、メニュー下に表示される線のことを指します。
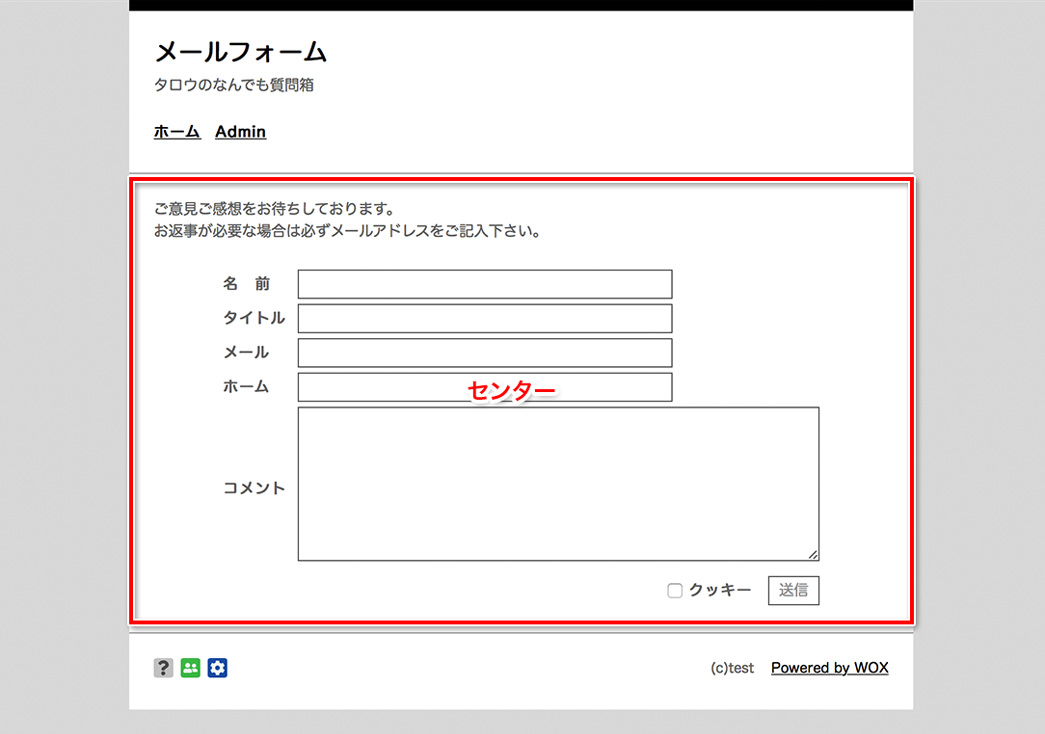
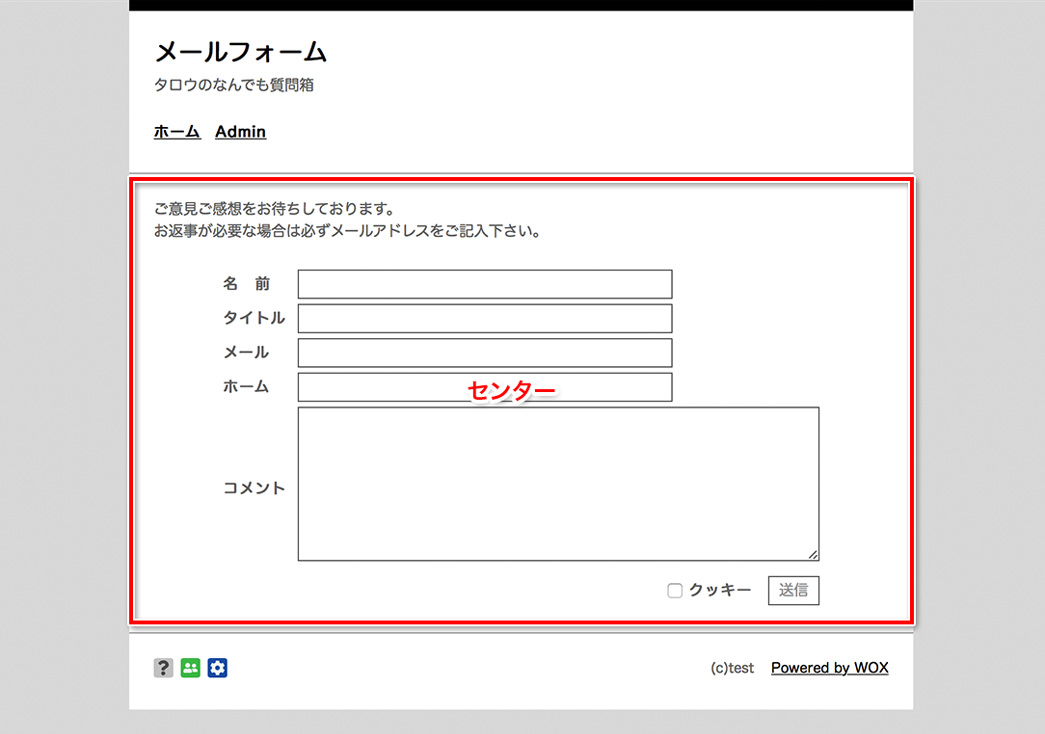
 カスタマイズ > センターでは、メールフォームページの以下の部分についての設定を行います。
カスタマイズ > センターでは、メールフォームページの以下の部分についての設定を行います。

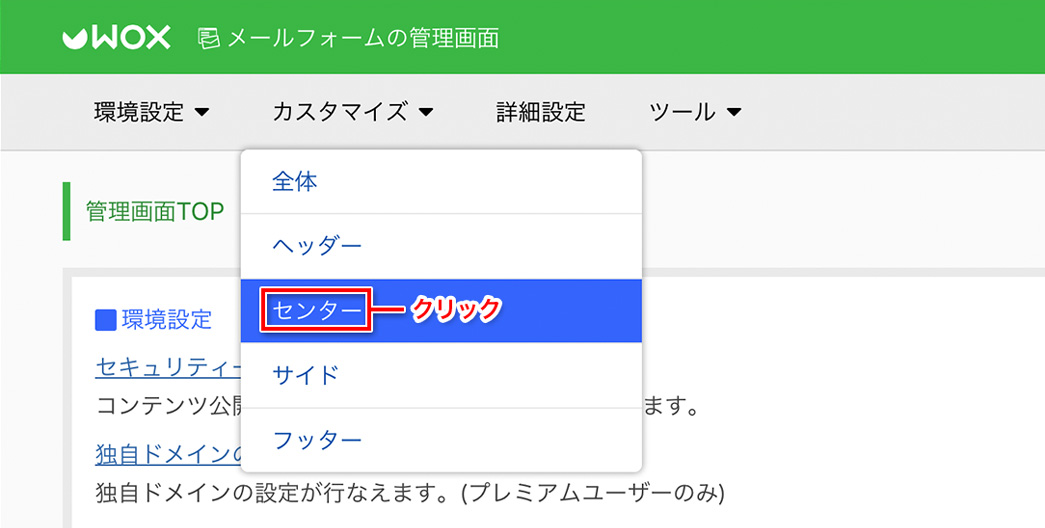
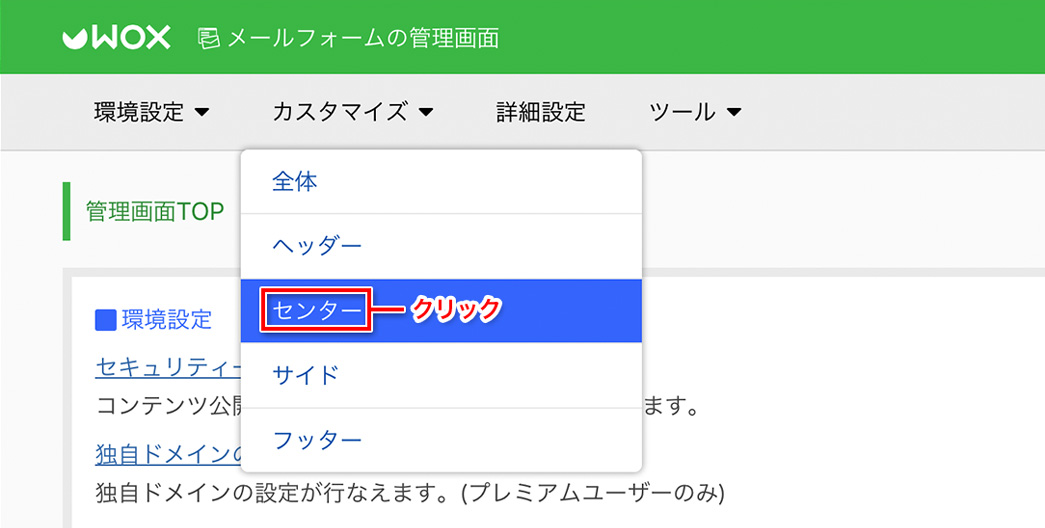
センターの設定を行なうには管理メニューの「カスタマイズ」のプルダウンメニューから「センター」をクリックします。

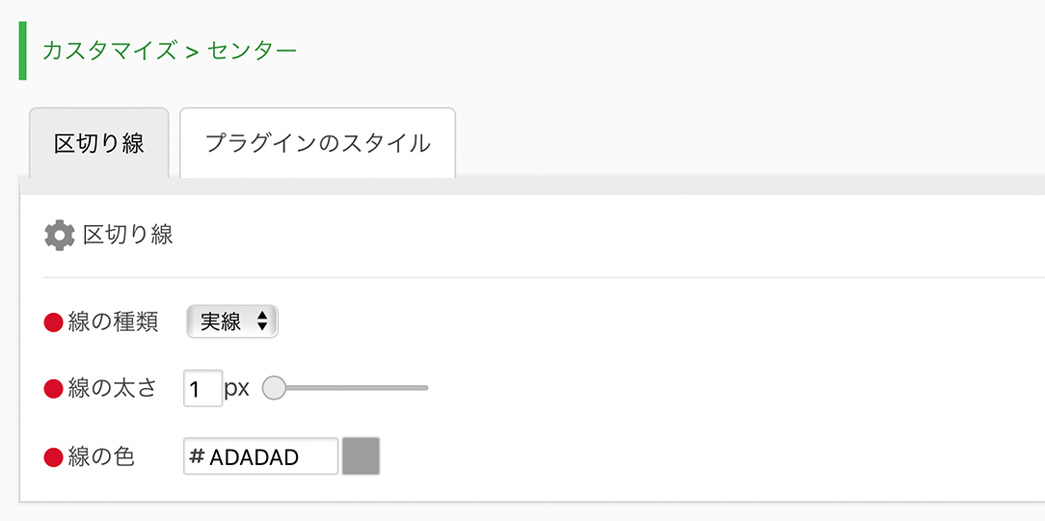
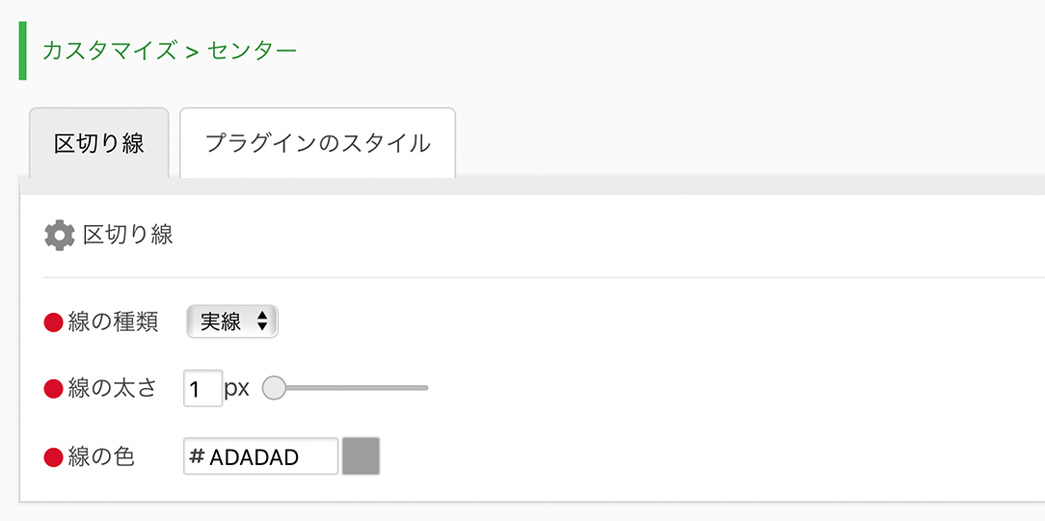
区切り線
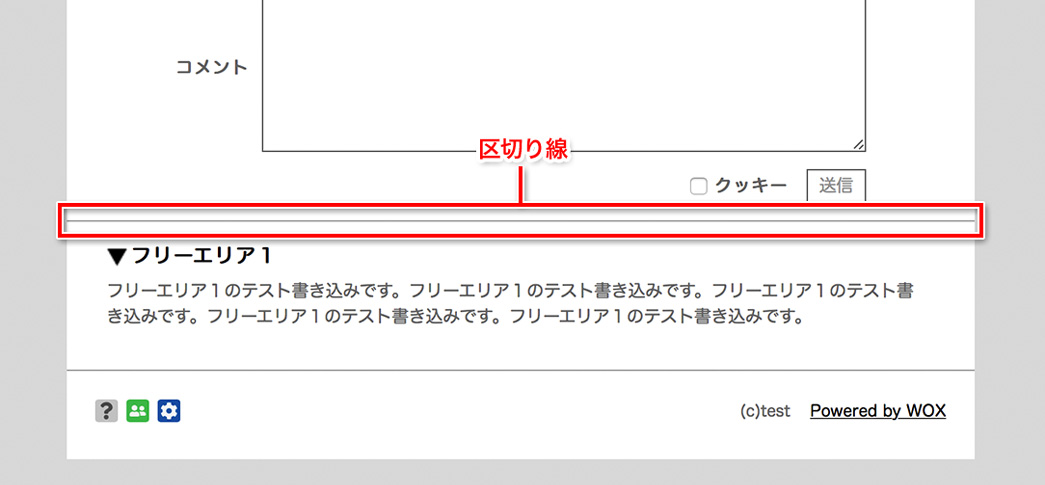
区切り線は、メールフォームページでプラグインを複数使用していた場合に、それぞれのプラグインを区切る線として表示されます。

区切り線において設定を行えるのは、線の種類、線の太さ、線の色の3項目です。これについては、他の箇所でも説明してきたように、プレビューを確認しながらスライダーやカラーパレットでお好みの太さや色を指定して下さい。
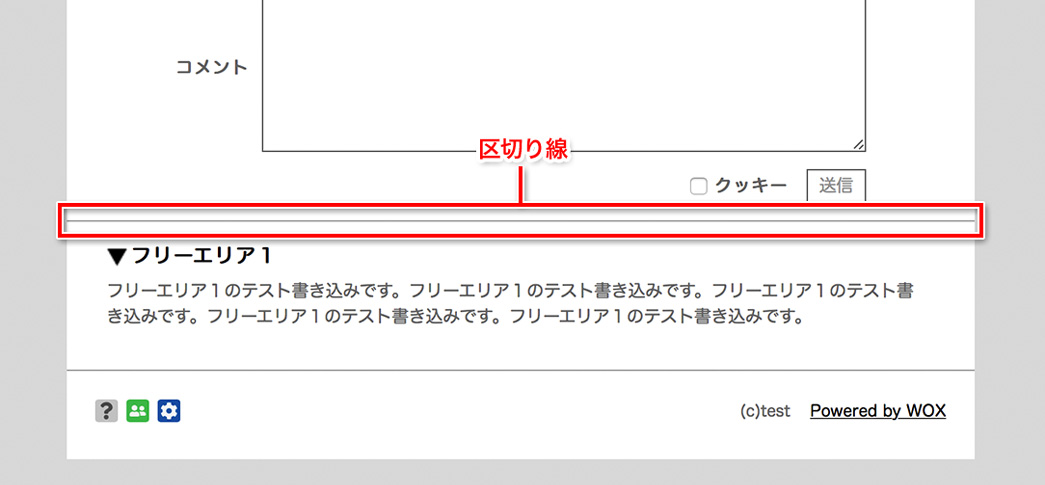
試しにメールフォームの下にフリーエリア1を配置した場合、以下のように区切り線が表示されることになります。

プラグインのスタイル
ここでは、プラグイン部分の装飾を設定します。
[枠線]
枠線では、プラグインを囲う線の設定を行います。「枠線の種類」は「無し・実線・点線・破線」の4種類から選択できます。

試しに「枠線の種類」を「実線」、「線の太さ」を「3px」、「線の色」を「#000000(黒)」にしてみると、以下のようになります。

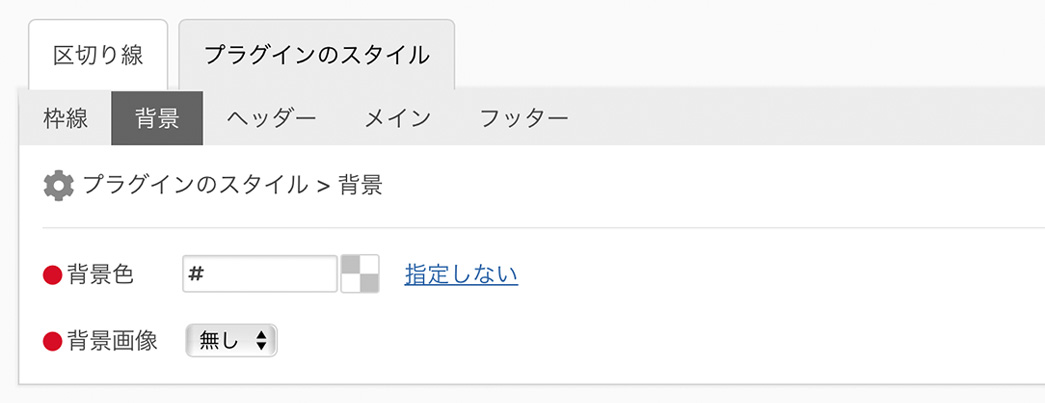
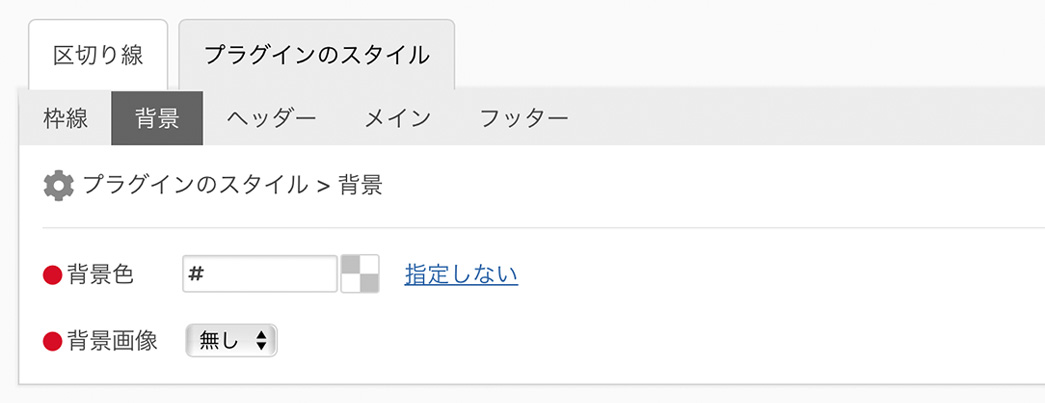
[背景]
背景では、プラグイン部分の背景の設定を行います。

背景色を指定したい場合は、カラーパレットからお好きな色を選択して下さい。背景画像を使用したい場合は、背景画像のプルダウンメニューから「使用」を選択し、お好きな画像をアップロードしてお使い下さい。
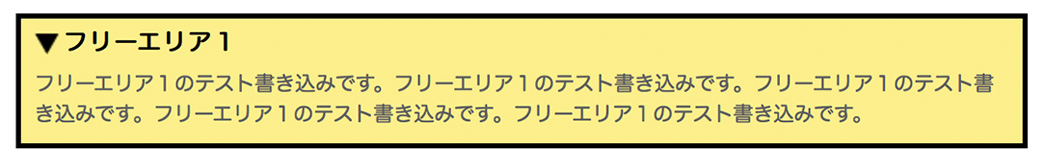
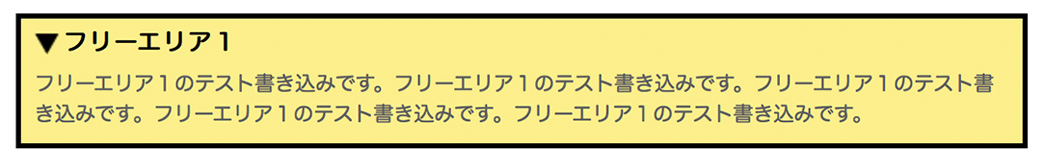
試しに、背景色を「#FFEF99(黄色)」にしてみると以下のようになります。

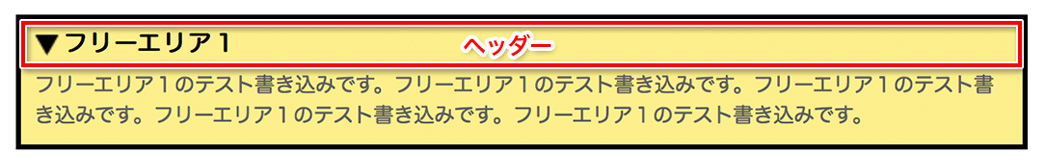
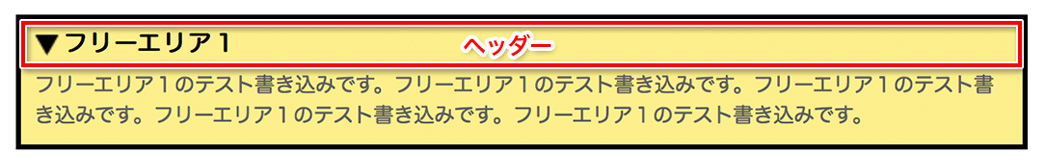
[ヘッダー]
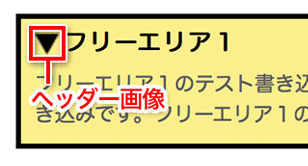
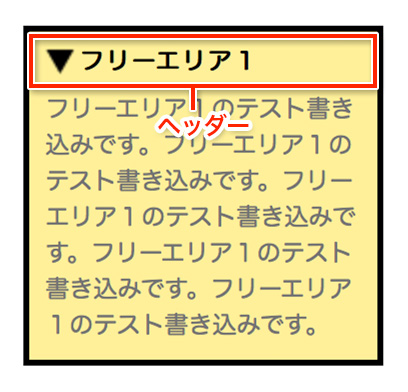
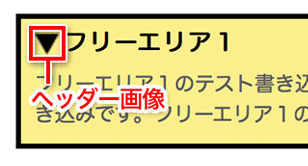
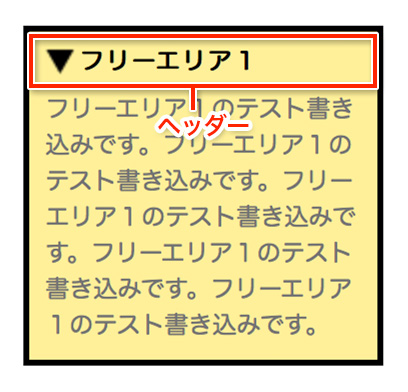
ヘッダー部分は、プラグインの以下の部分です。

ヘッダーでは、プラグインのタイトル部分(プラグインヘッダー)の設定を行います。文字サイズ、文字カラー、文字の太さ、背景色、背景画像については、プレビューを確認しながらスライダーやカラーパレットでお好みのサイズや色を指定したり、画像をアップロードするなどしてお使い下さい。

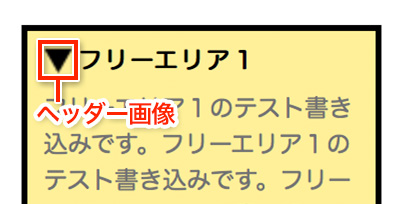
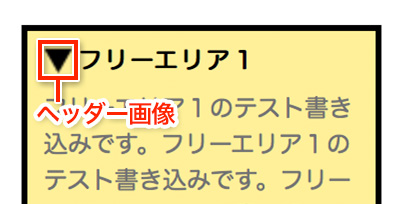
ヘッダー画像というのは、タイトル部分(プラグインヘッダー)の直前に表示される画像のことです。サンプルでは既に▼(逆三角の画像)がアップロードされています。

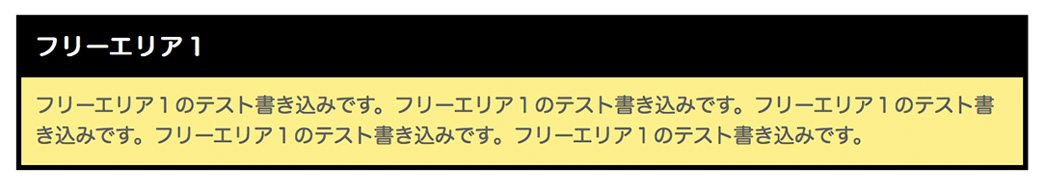
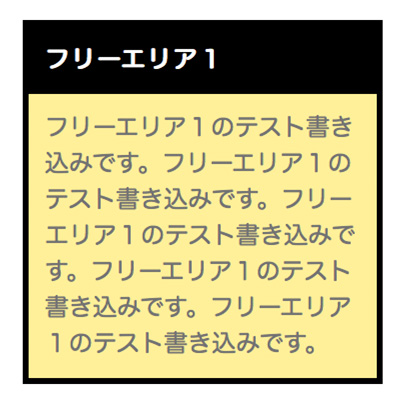
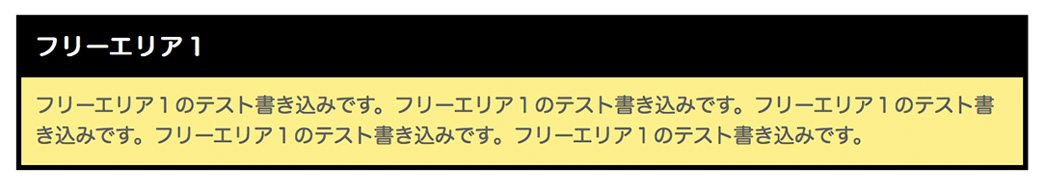
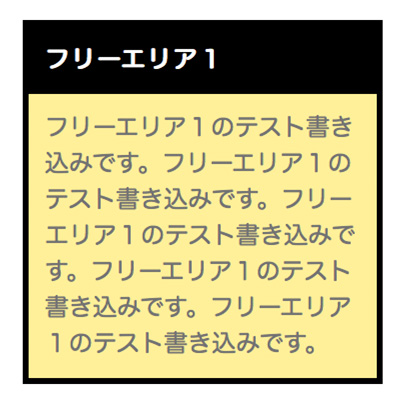
試しにヘッダーを少しカスタマイズしてみます。「文字カラー」を「#FFFFFF(白)」、「ヘッダー画像」を「無し」、「背景色」を「#000000(黒)」に変更してみると以下のようになります。

[メイン]
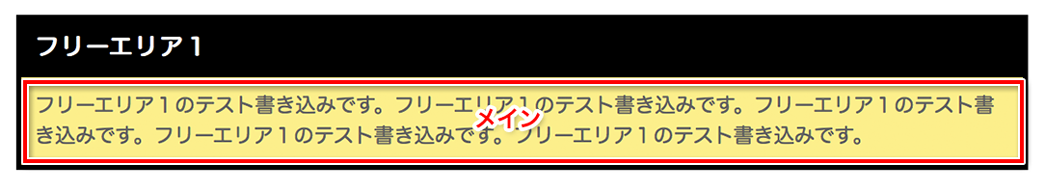
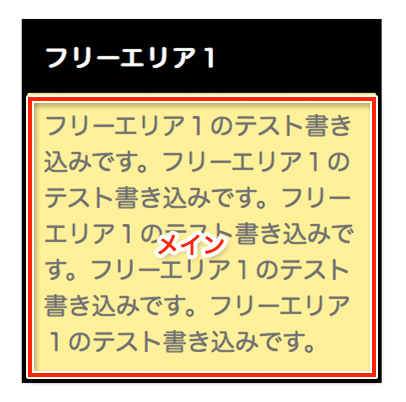
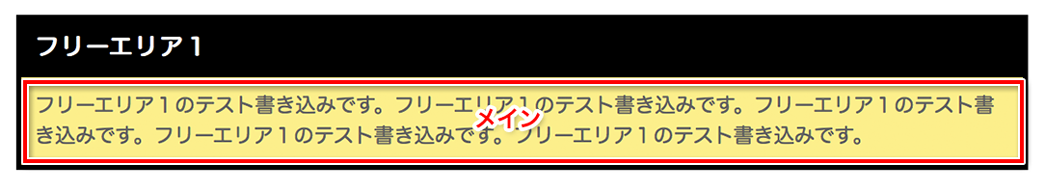
メイン部分は、プラグインの以下の部分です。

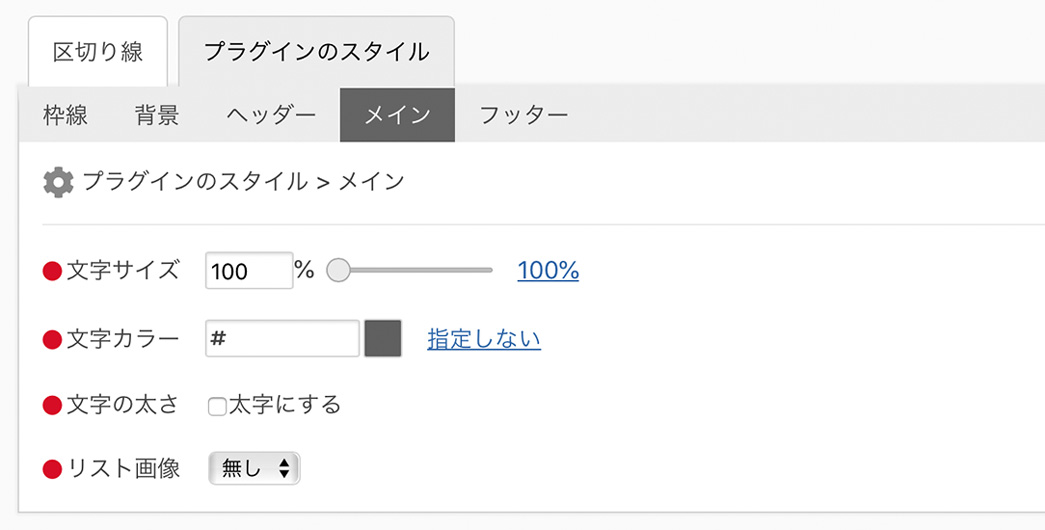
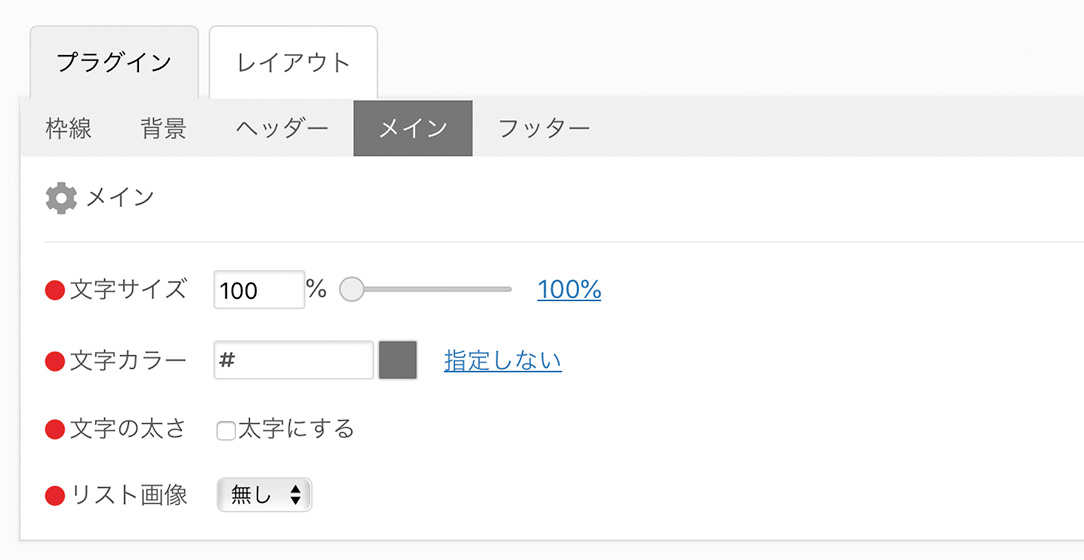
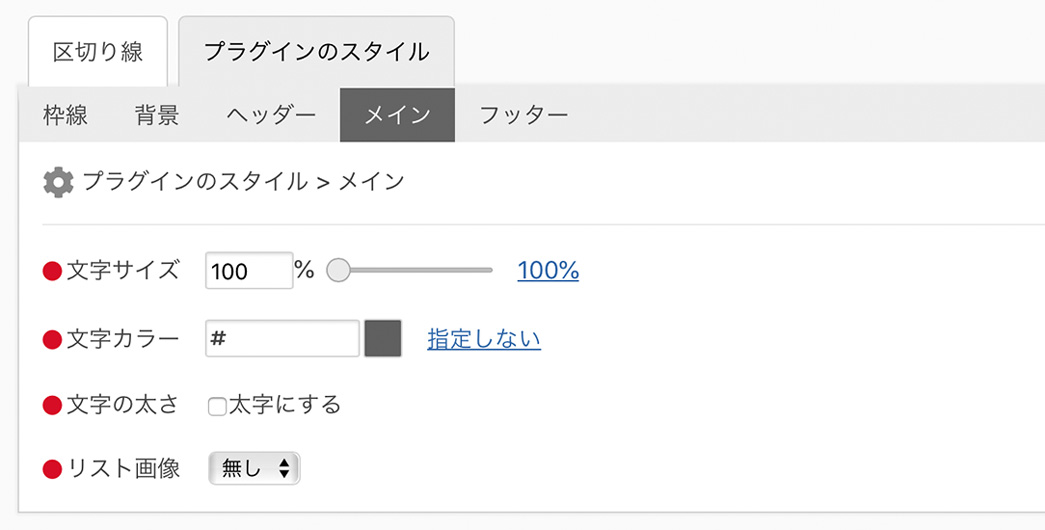
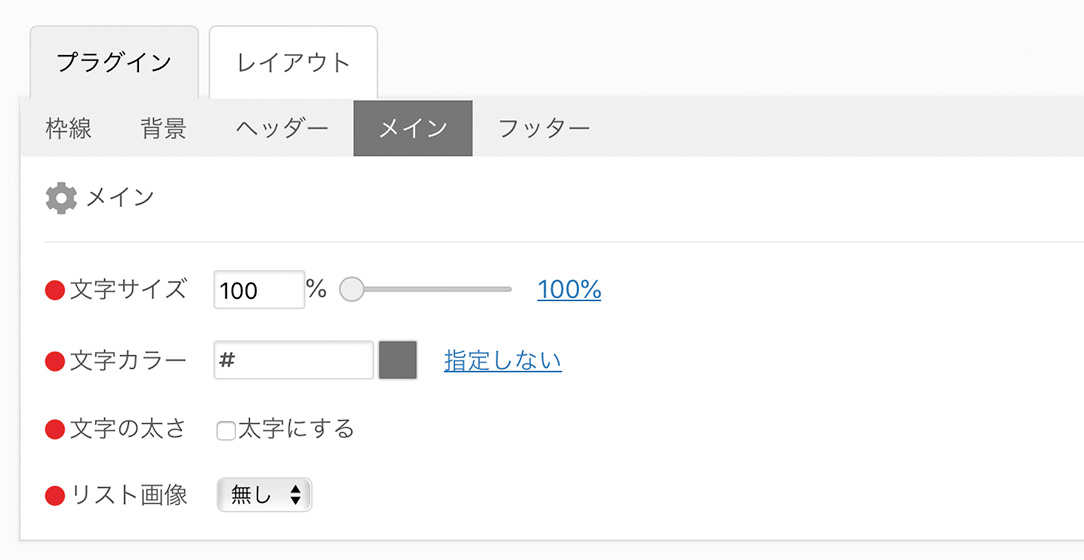
以下がメインの設定画面です。
メインでは、文字サイズ、文字カラー、文字の太さ、リスト画像の4項目の設定が行えます。文字サイズ、文字カラー、文字の太さについては上記ヘッダーでご説明した通りです。

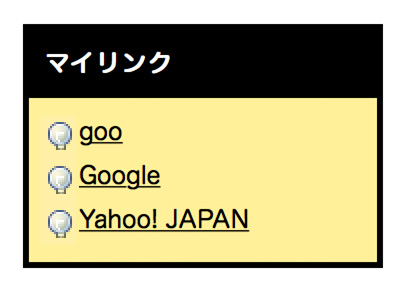
リスト画像については、リスト形式で表示されるプラグインで使用されます。試しに「マイリンク」というリンク集を作成できるプラグインでテストしてみると以下のようになります。アップロードした画像は です。
です。

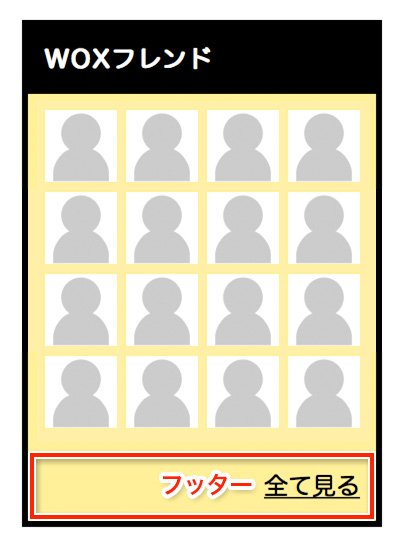
[フッター]
フッター部分は、フッターが表示されるプラグインの場合に適用されます。
以下の例はプラグインの「友達リスト」です。

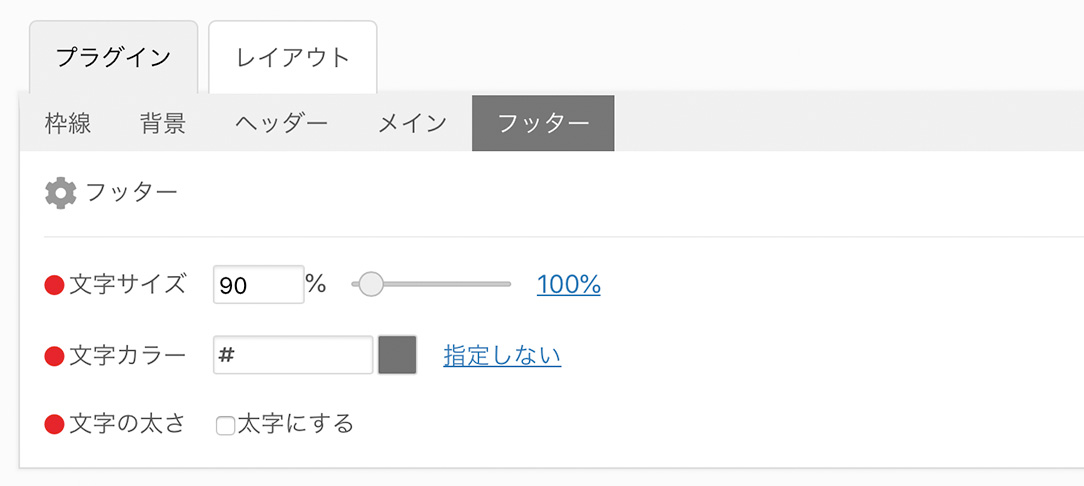
以下がフッターの設定画面です。
フッターでは、文字サイズ、文字カラー、文字の太さの設定が行えます。
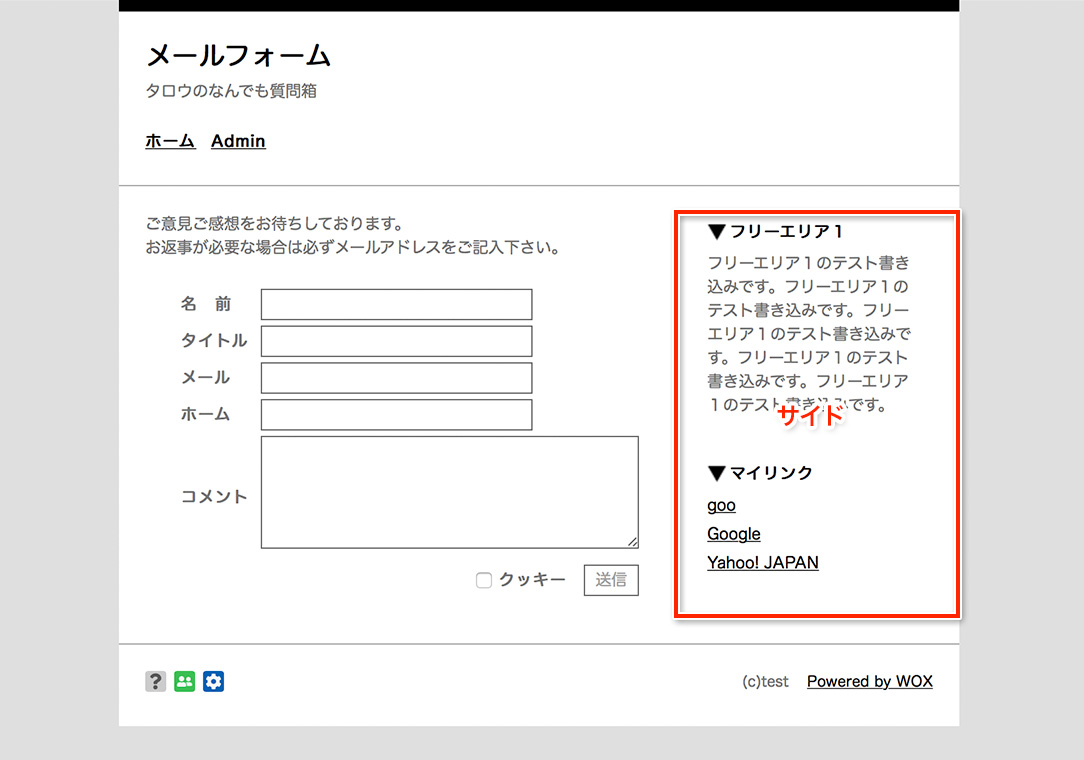
 カスタマイズ > サイドでは、サイドにプラグインを設置していた場合の設定を行います。
カスタマイズ > サイドでは、サイドにプラグインを設置していた場合の設定を行います。
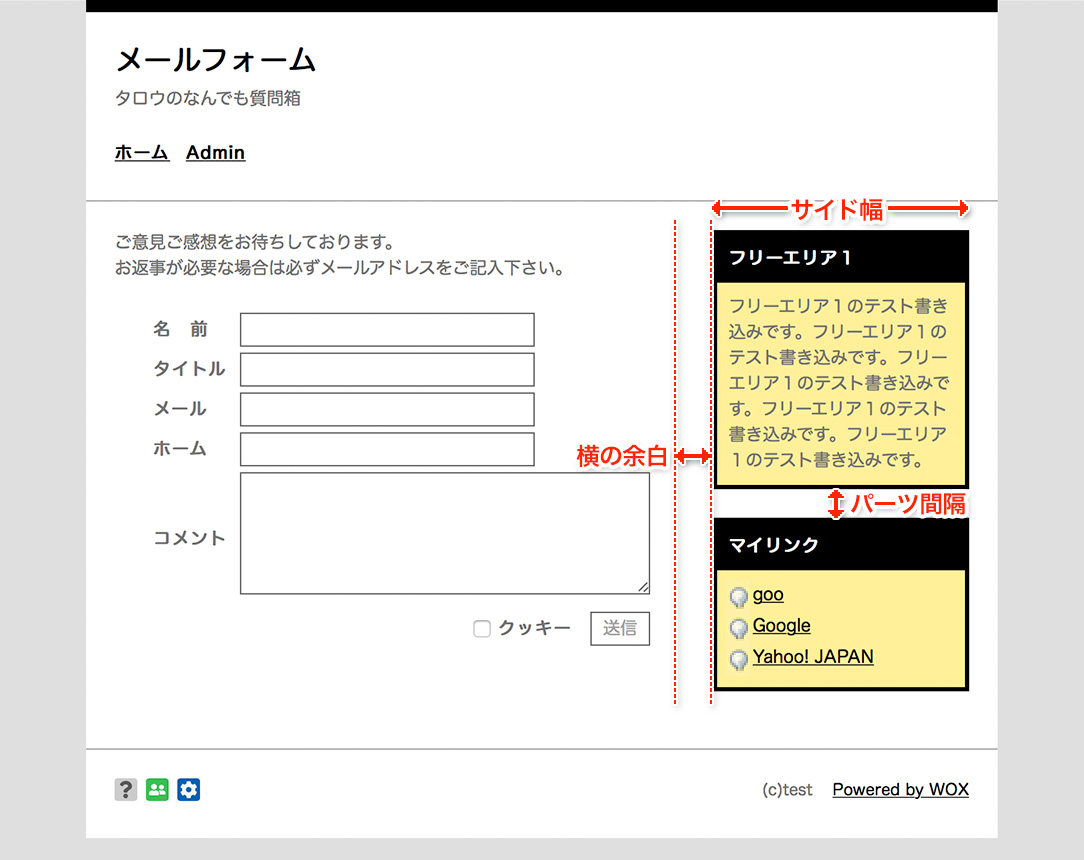
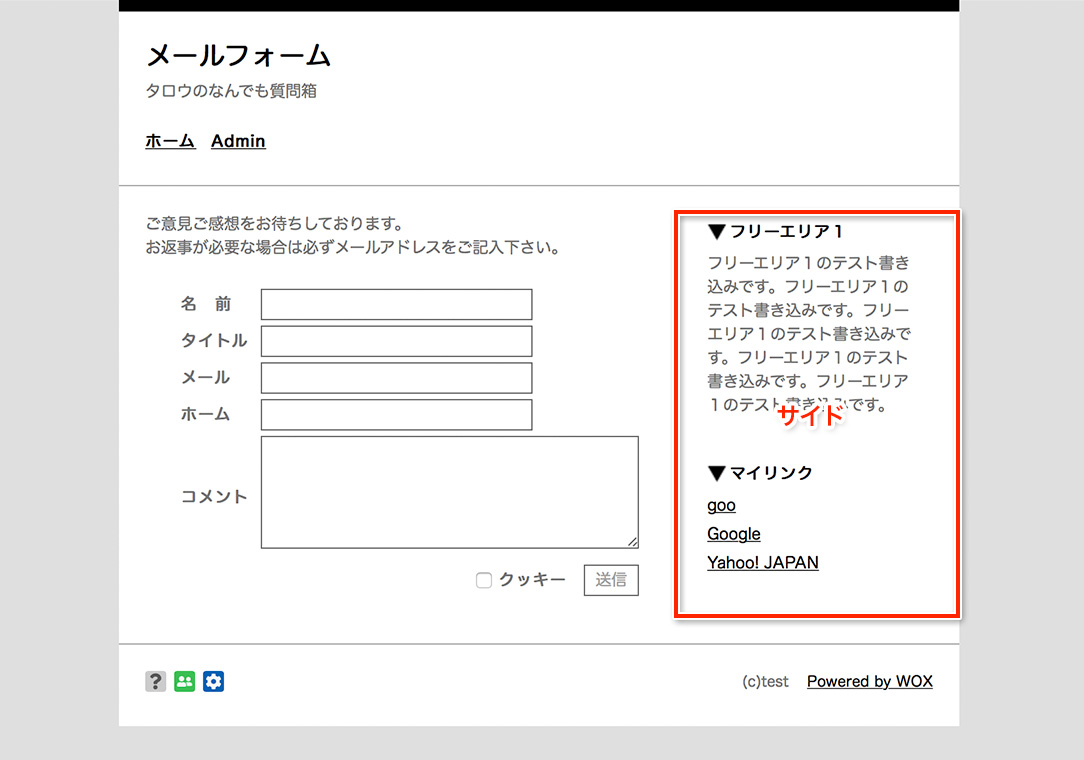
実際のメールフォームページでは以下の部分なります。

サイドは「詳細設定 > カラム切り替え」で2カラムに設定していたときのみ有効になります。このマニュアルでの解説は、カラムの設定を「2カラム(左メイン)」にし、フリーエリア1とマイリンクを配置した状態で解説しております。
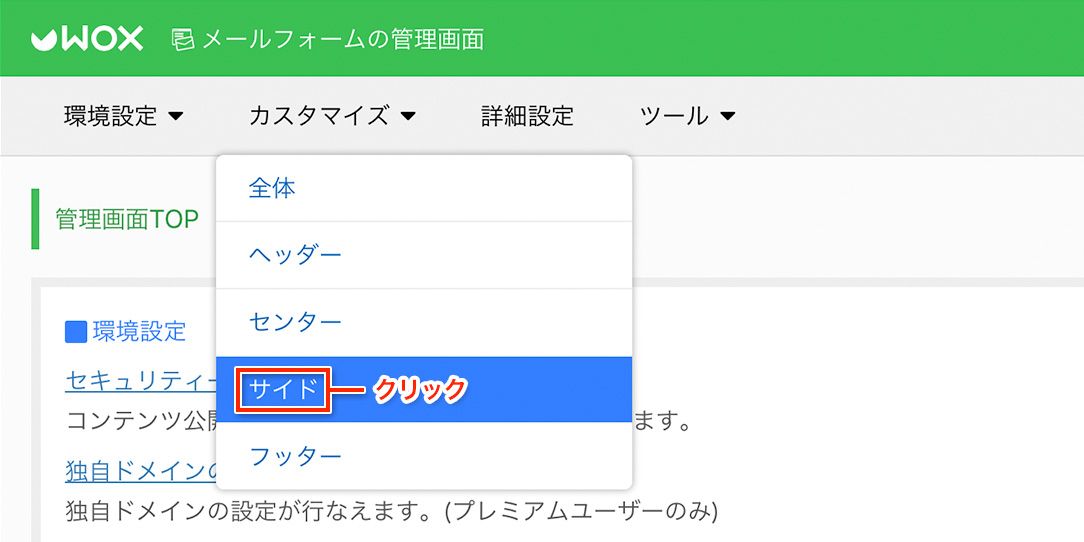
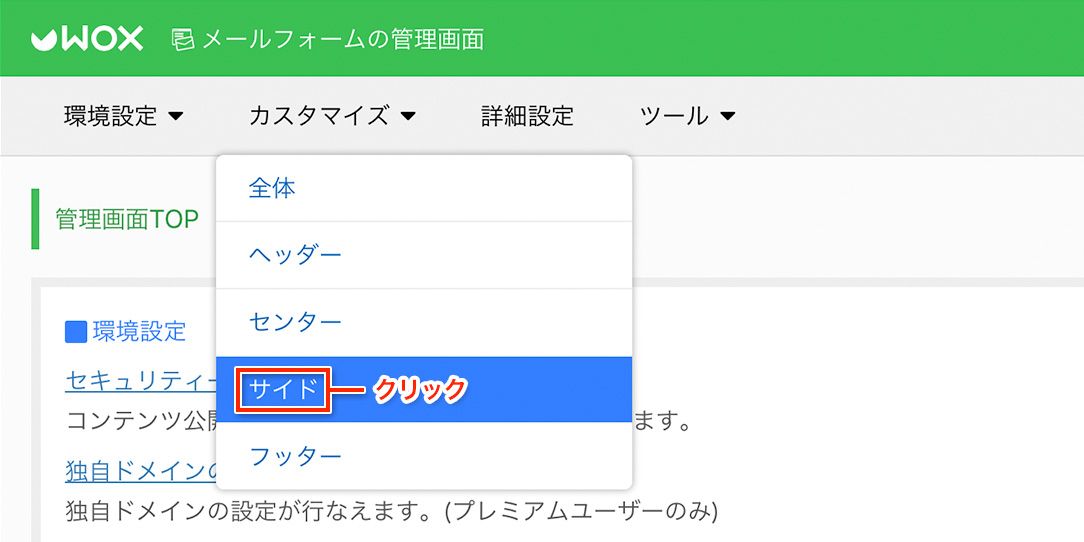
サイドの設定を行なうには管理メニューの「カスタマイズ」のプルダウンメニューから「サイド」をクリックします。

プラグイン
[枠線]
枠線では、プラグインを囲う線の設定を行います。

枠線の種類は「無し・実線・点線・破線」の4種類から選択できます。線の太さ、線の色については今まで同様、プレビューを確認しながらお好みの太さや色を指定して下さい。
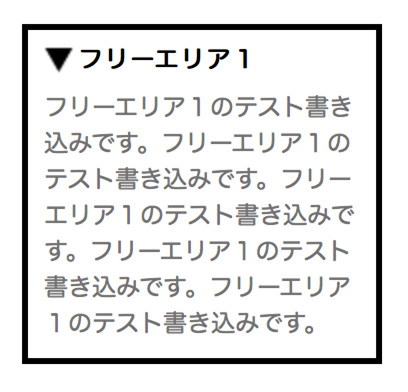
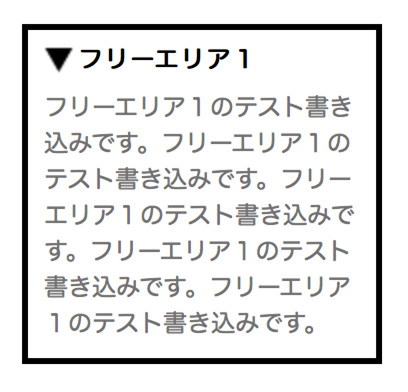
試しに「枠線の種類」を「実線」、「線の太さ」を「3px」、「線の色」を「#000000(黒)」にしてみると、以下のようになります。

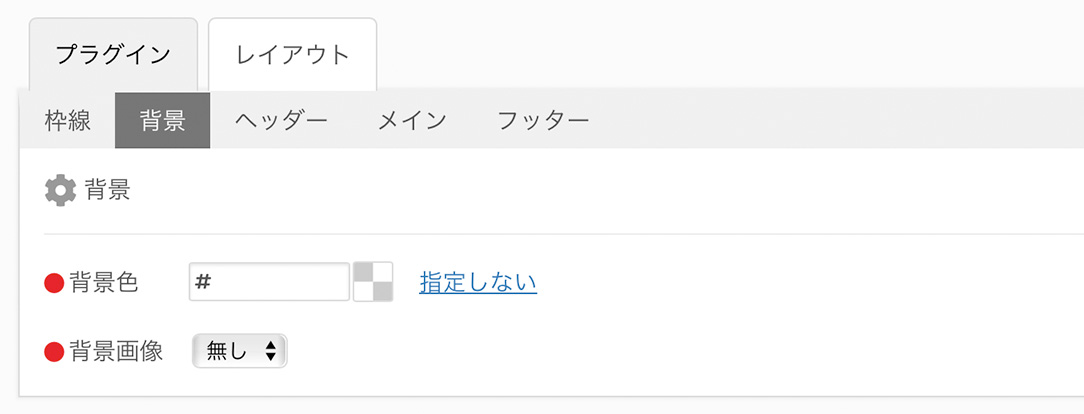
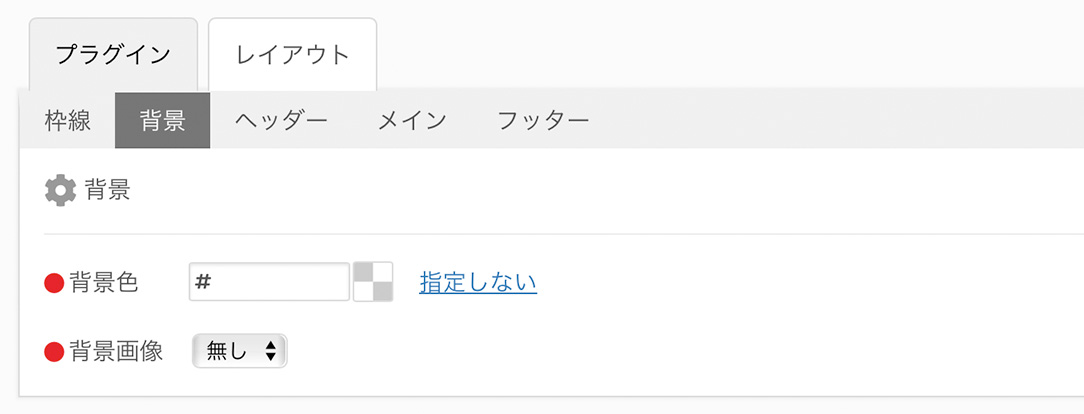
[背景]
背景では、プラグイン部分の背景の設定を行います。

背景色を指定したい場合は、カラーパレットからお好きな色を選択して下さい。背景画像を使用したい場合は、背景画像のプルダウンメニューから「使用」を選択し、お好きな画像をアップロードしてお使い下さい。
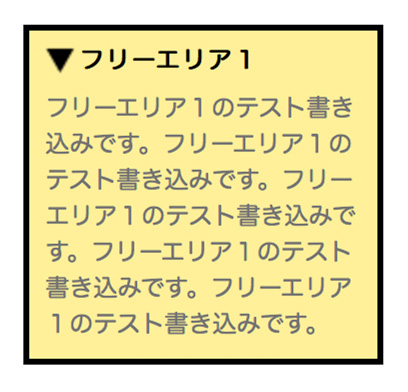
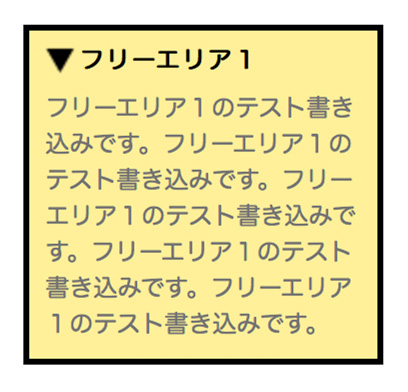
試しに、背景色を「#FFEF99(黄色)」にしてみると以下のようになります。

[ヘッダー]
ヘッダー部分は、プラグインの以下の部分です。

以下がヘッダーの設定画面です。

文字サイズ、文字カラー、文字の太さ、背景色、背景画像については、プレビューを確認しながらスライダーやカラーパレットでお好みのサイズや色を指定したり、画像をアップロードするなどしてお使い下さい。
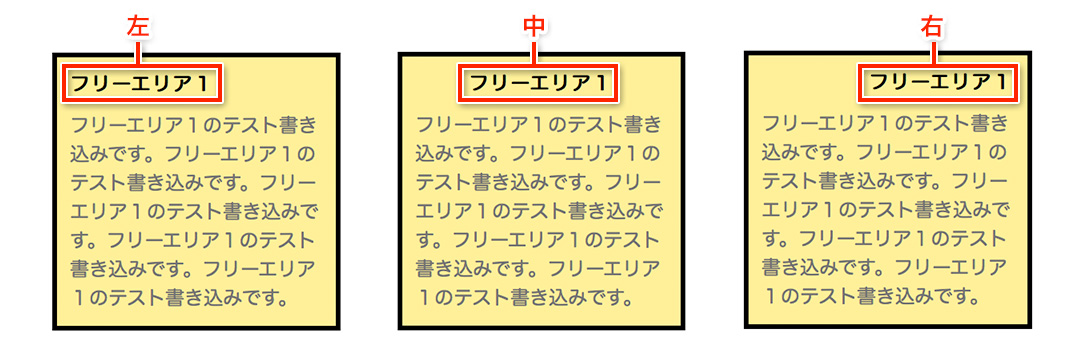
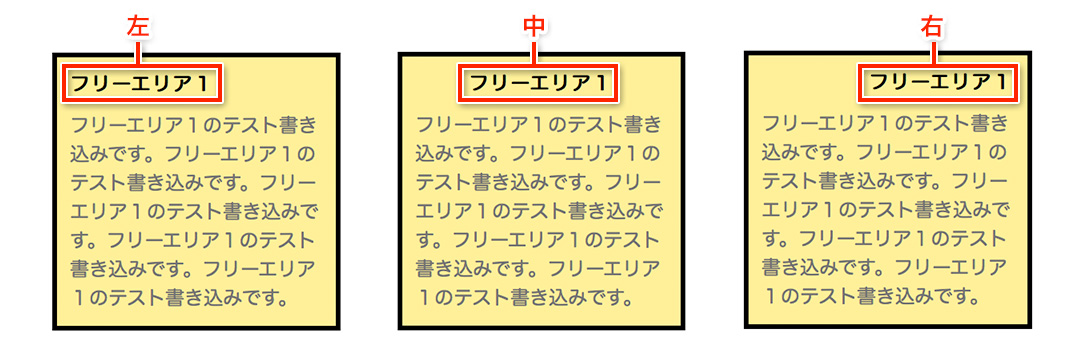
文字位置は、「左・中・右」の3種類から選ぶことができます。
実際のメールフォームページではそれぞれ以下のように表示されます。

ヘッダー画像というのは、タイトル部分(プラグインヘッダー)の直前に表示される画像のことです。サンプルでは既に▼(逆三角の画像)がアップロードされています。

試しにヘッダーを少しカスタマイズしてみます。「文字カラー」を「#FFFFFF(白)」、「ヘッダー画像」を「無し」、「背景色」を「#000000(黒)」に変更してみると以下のようになります。

[メイン]
メインは、プラグインの以下の部分です。

以下がメインの設定画面です。

メインでは、文字サイズ、文字カラー、文字の太さ、リスト画像の4項目の設定が行えます。文字サイズ、文字カラー、文字の太さについては今までご説明した通り、レビューを確認しながらお好みのサイズや色を指定して下さい。
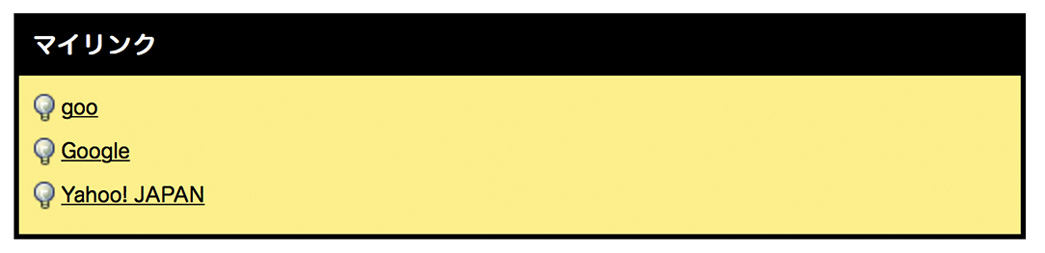
リスト画像については、リスト形式で表示されるプラグインで使用されます。試しに「マイリンク」というリンク集を作成できるプラグインでテストしてみると以下のようになります。アップロードした画像は です。
です。

[フッター]
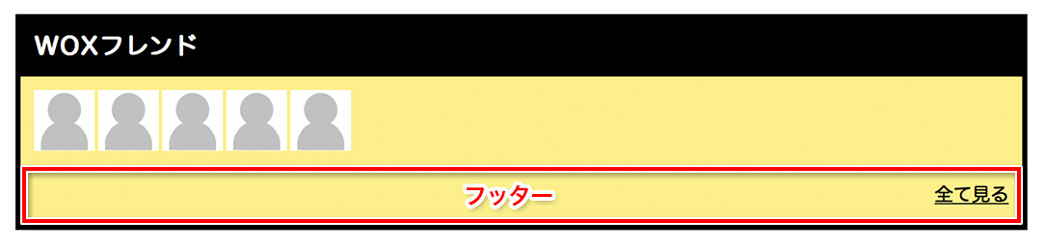
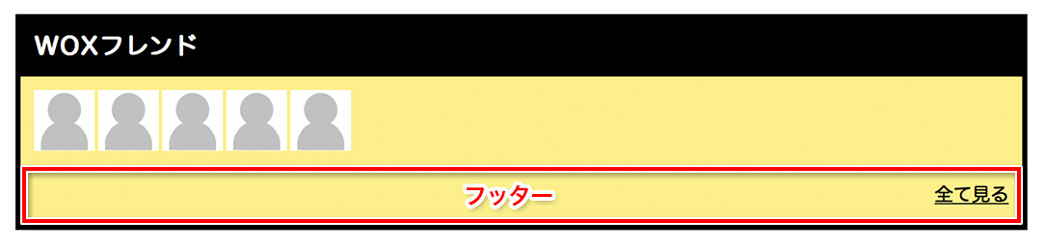
フッター部分は、フッターが表示されるプラグインの場合に適用されます。
以下の例はプラグインの「友達リスト」です。

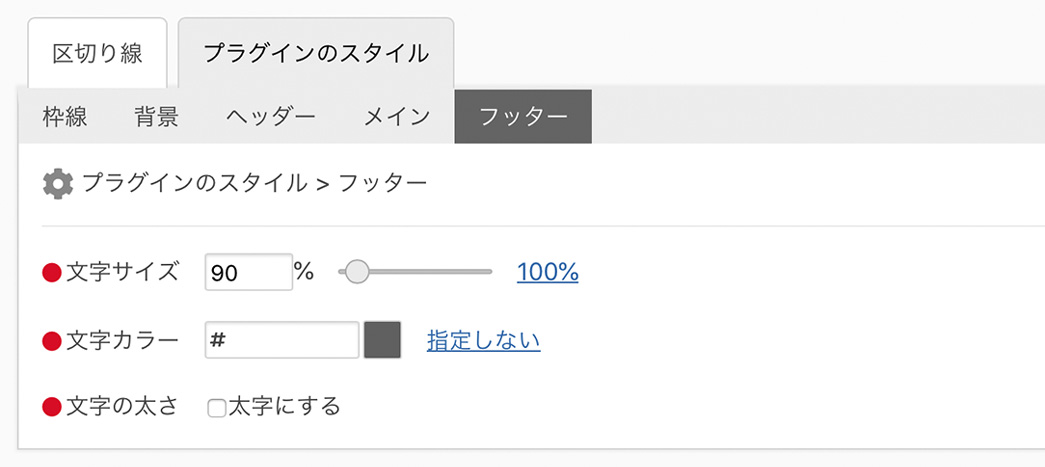
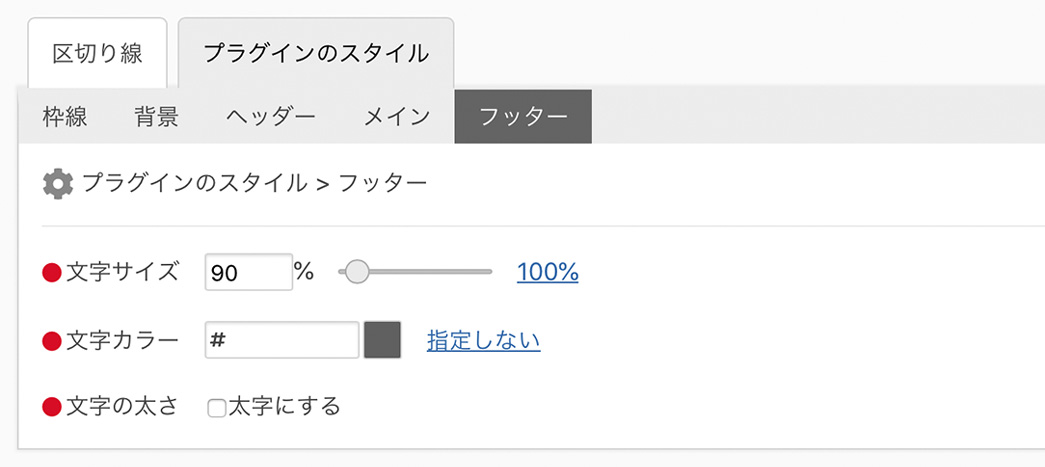
以下がフッターの設定画面です。
フッターでは、文字サイズ、文字カラー、文字の太さの設定が行えます。

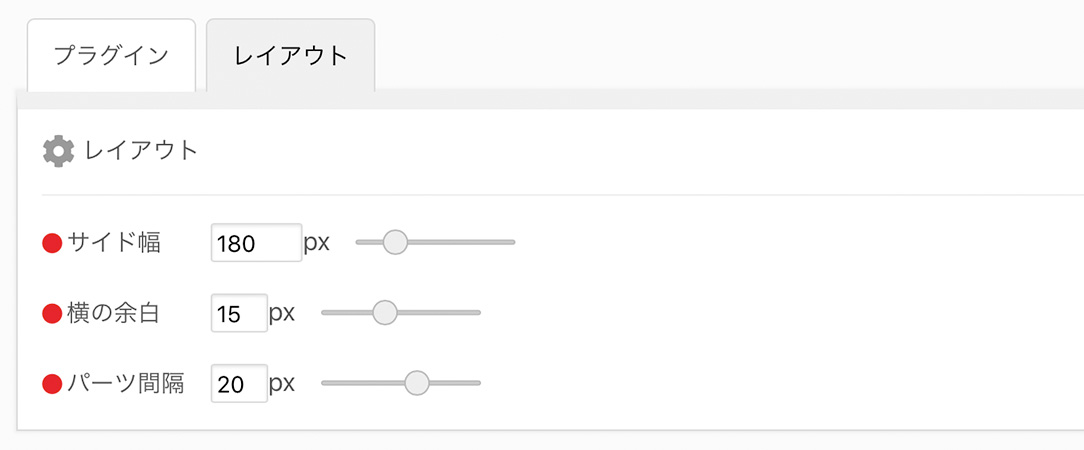
レイアウト
レイアウトでは、サイドに表示されるプラグインの幅や位置などの設定を行います。
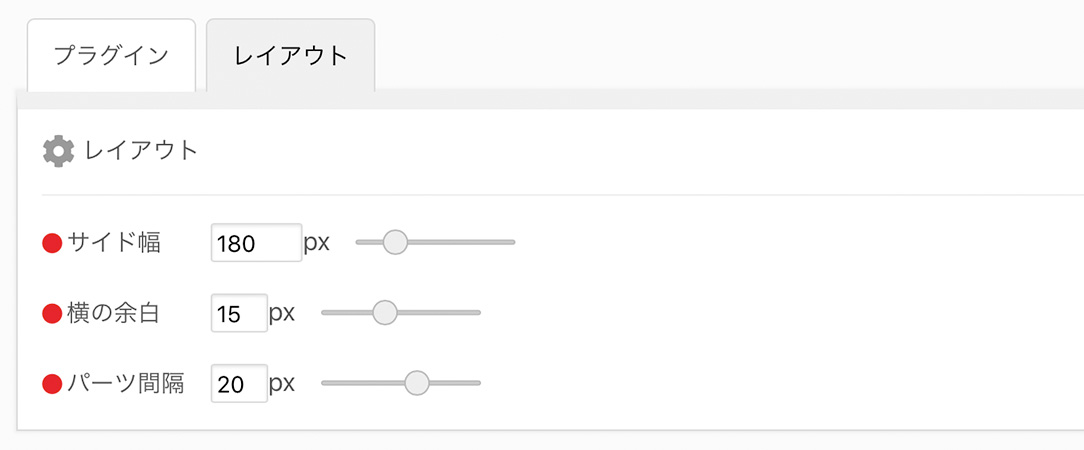
以下がレイアウトの設定画面です。

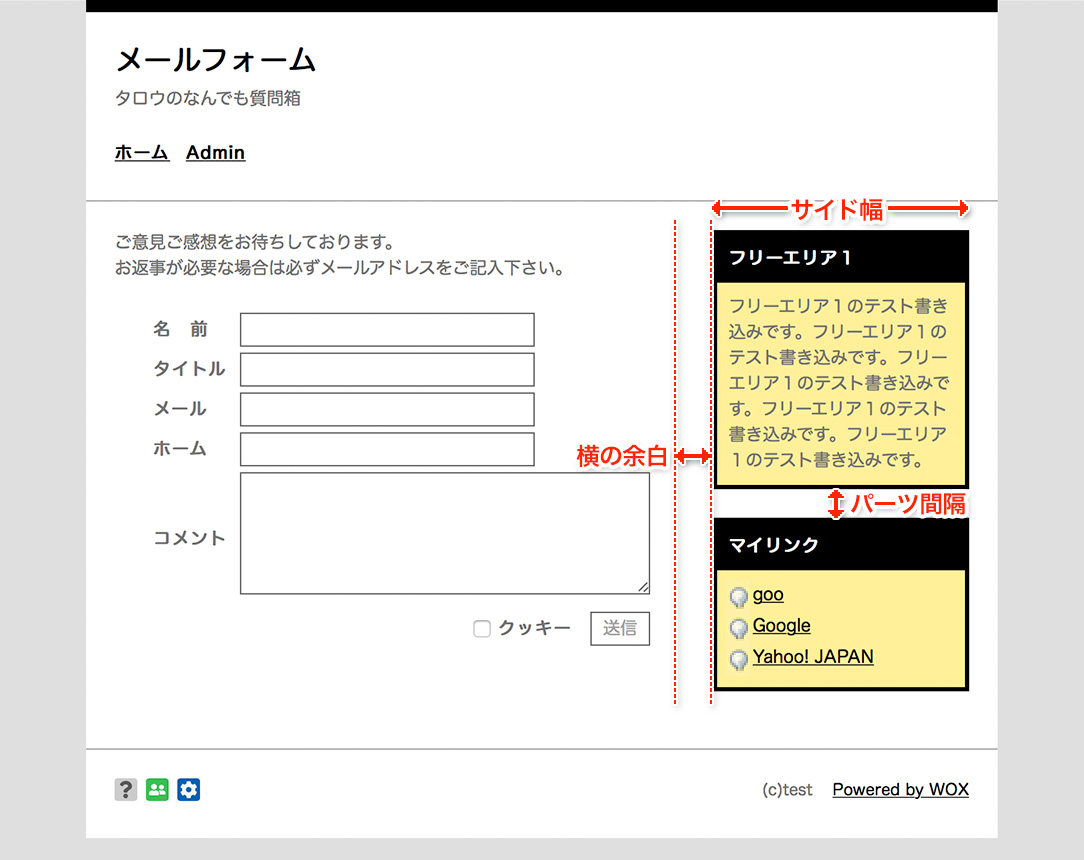
サイド幅、横の余白、パーツ間隔はそれぞれ以下の部分になります。
プレビューを確認しながらお好みの数値を指定して下さい。
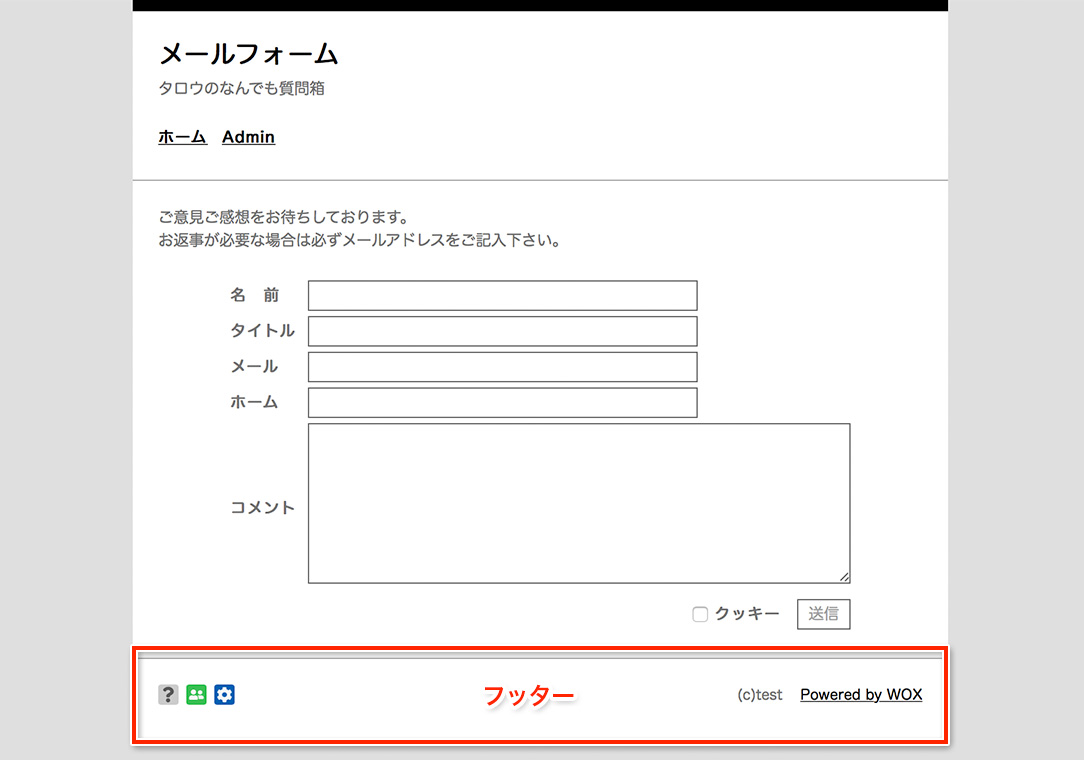
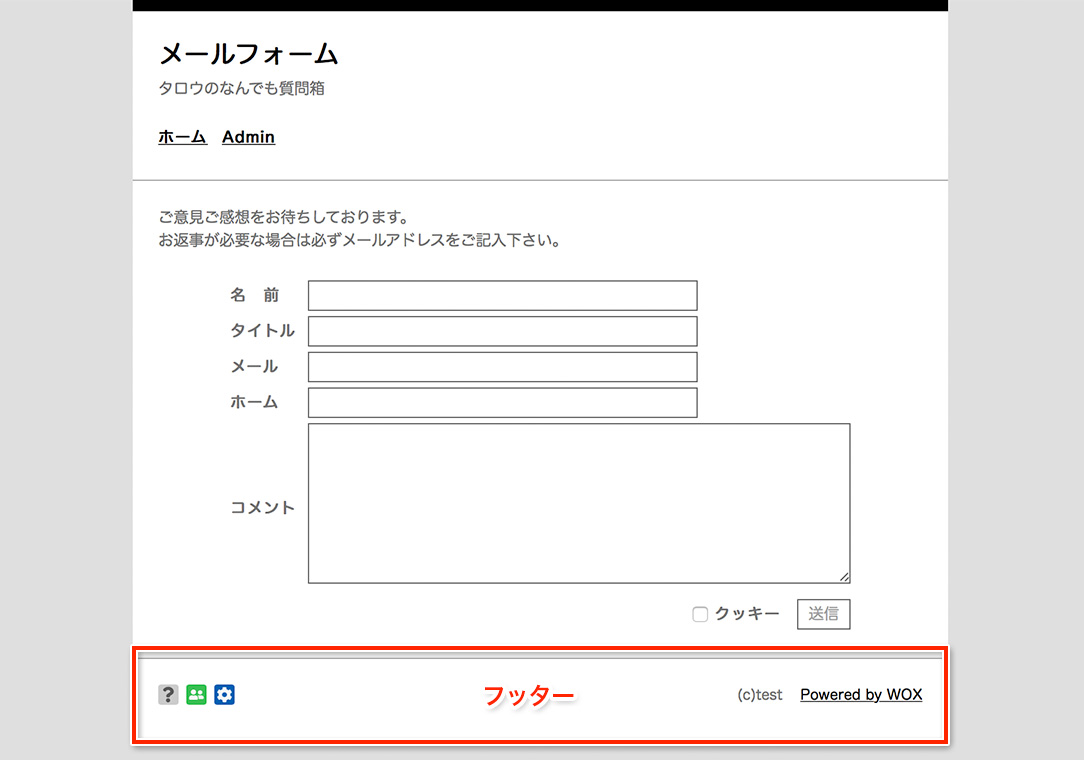
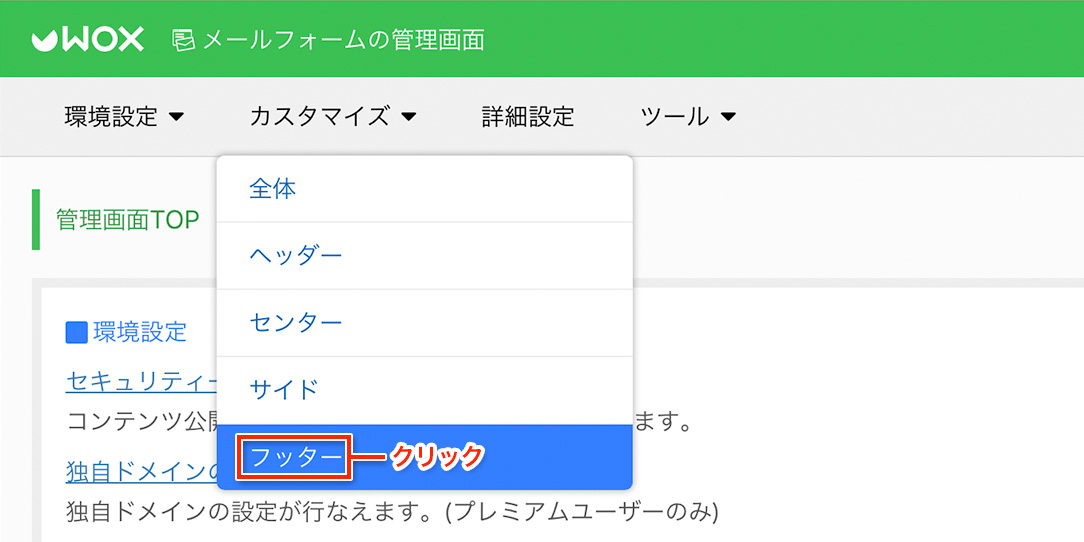
 カスタマイズ > フッターでは、ページの最下部の設定を行います。
カスタマイズ > フッターでは、ページの最下部の設定を行います。

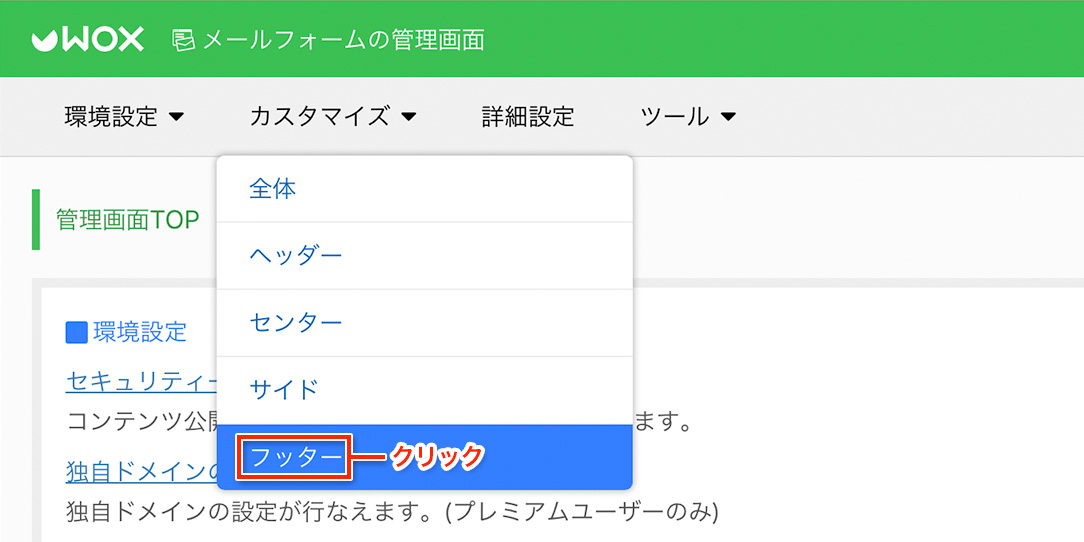
フッターの設定を行なうには管理メニューの「カスタマイズ」のプルダウンメニューから「フッター」をクリックします。

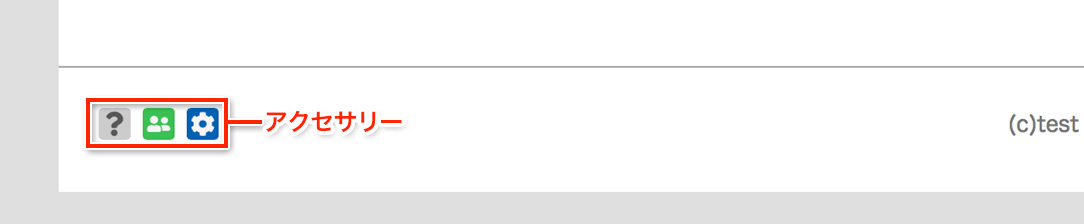
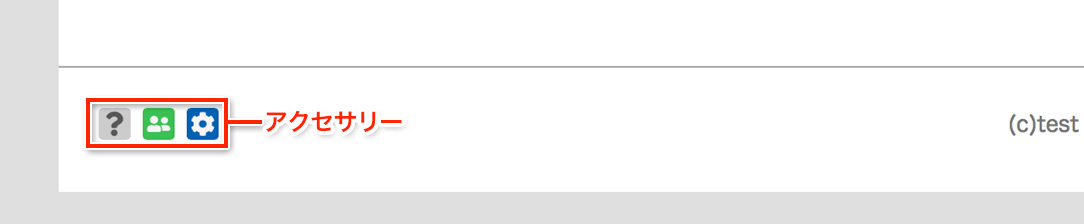
アクセサリー
アクセサリーとは、ページ最下部左端に表示されているアイコンのことです。

以下がアクセサリーの管理画面です。

 「足跡」
「足跡」
デフォルトで有効になっています。詳しくは「利用マニュアル > サービス共通 > ツール > コミュニケーション > 足跡」をご覧下さい。
 「WOXフレンド」
「WOXフレンド」
デフォルトで有効になっています。詳しくは「利用マニュアル > サービス共通 > ツール > コミュニケーション > WOXフレンド」をご覧下さい。
 「管理画面リンク」
「管理画面リンク」
デフォルトで有効になっています。管理画面へのリンクページです。
「カウンター」
カウンターを使用したい場合はこちらにチェックを入れて下さい。詳しくは「利用マニュアル > サービス共通 > ツール > カウンター」をご覧下さい。
「アクセス解析」
アクセス解析を使用したい場合は、こちらにチェックを入れて下さい。詳しくは「利用マニュアル > サービス共通 > ツール > アクセス解析」をご覧下さい。
「アクセサリーカラー」
アクセサリーの表示カラーを選択できます。表示カラーは全部で9種類です。
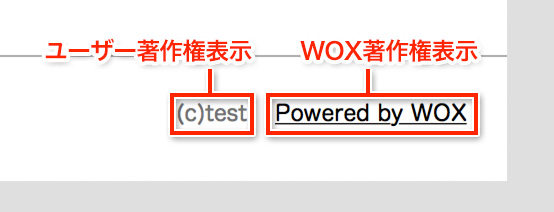
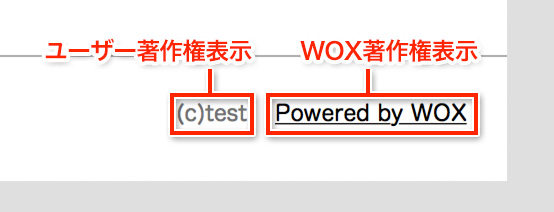
著作権表示
著作権表示は、ページ最下部右端に表示されます。

デフォルトでは、著作権表示は「(c)メールフォームID」となっています。表示を変更したい場合は、「ユーザー著作権表示」のテキスト欄で著作権表示を修正してください。また、WOX著作権表示は、デフォルトではユーザー著作権表示の右隣に表示されていますが、プレミアムユーザーの場合に限り、非表示にすることもできます。

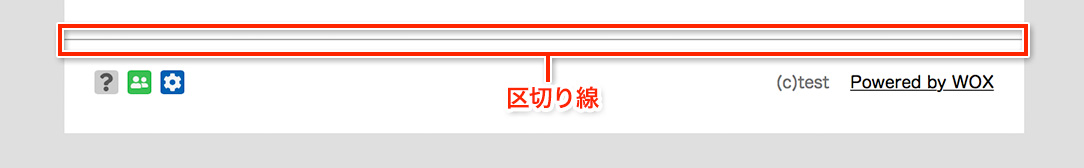
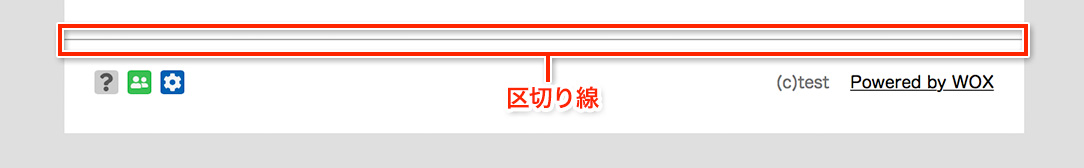
区切り線
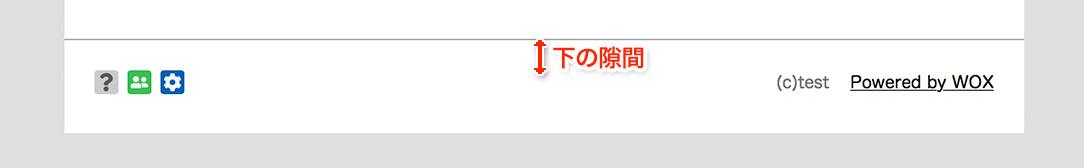
区切り線は、フッターのアクセサリーと著作権表示の上に表示されます。

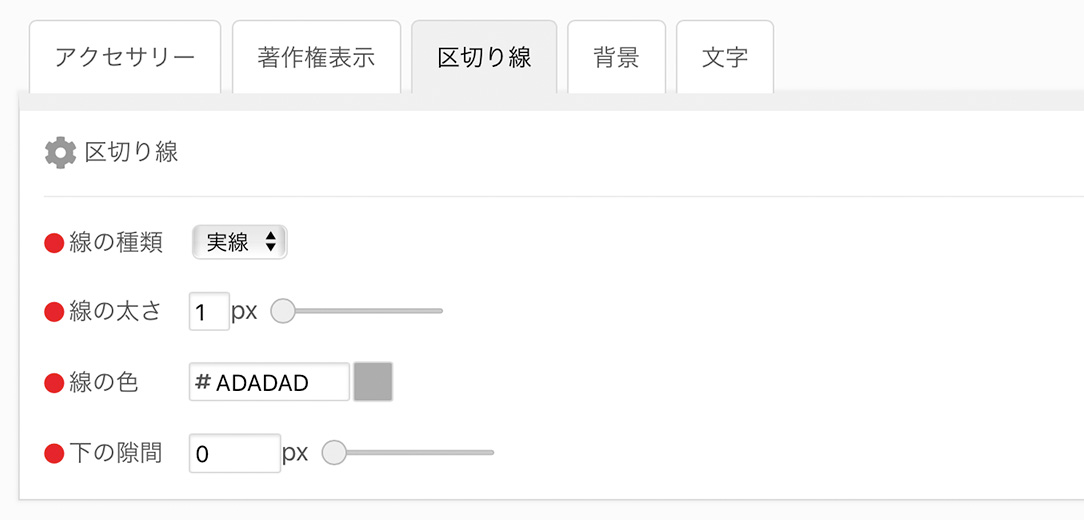
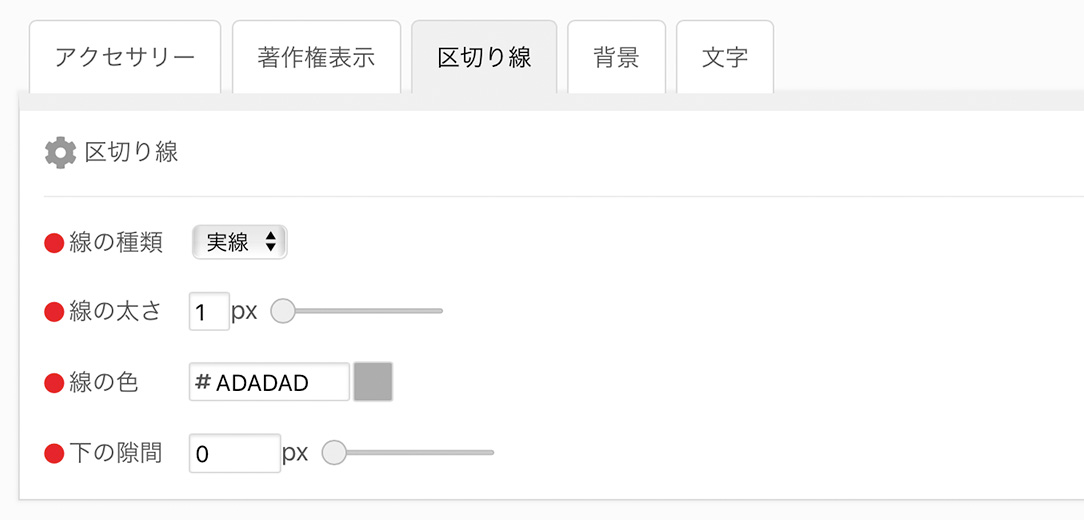
区切り線で行うのは、線の種類、線の太さ、線の色、下の隙間の4項目です。線の種類、線の太さ、線の色については、プレビューを確認しながらスライダーやカラーパレットでお好みの太さや色を指定して下さい。

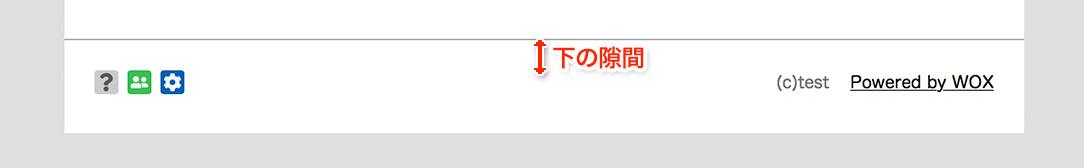
下の隙間というのは、区切り線の下の隙間のことです。これについても、プレビューを確認しながらお好みのレイアウトを設定して下さい。

背景
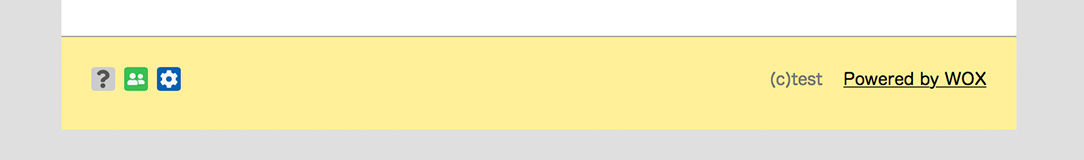
背景では、フッター部分の背景の設定を行います。背景で設定を行うのは、背景色、背景画像の2項目です。背景色を指定したい場合は、カラーパレットからお好きな色を選択して下さい。背景画像を使用したい場合は、背景画像のプルダウンメニューから「使用」を選択し、お好きな画像をアップロードしてお使い下さい。

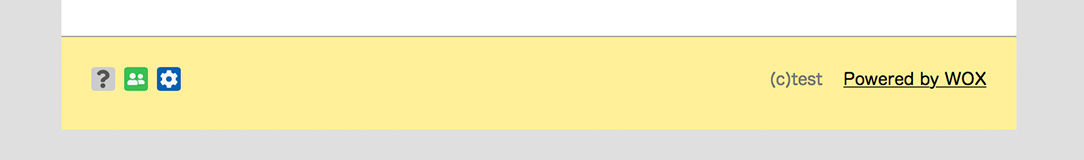
試しに、背景色を「#FFEF99(黄色)」にしてみると以下のようになります。

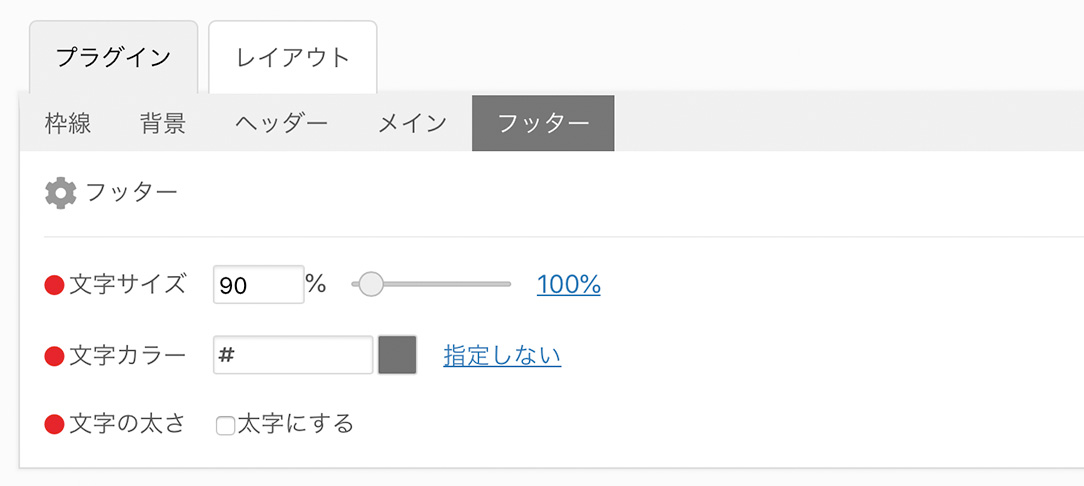
文字
文字では、フッター部分で表示される文字のサイズや色、太さの設定を行います。ここで文字のサイズを100%にした場合は、「カスタマイズ > 全体 > 文字」で設定した文字のサイズが適用されます。文字カラーについても、色を指定しなかった場合は同様に「カスタマイズ > 全体 > 文字」で設定した文字色が適用されます。









































































 です。
です。















 です。
です。