サイド
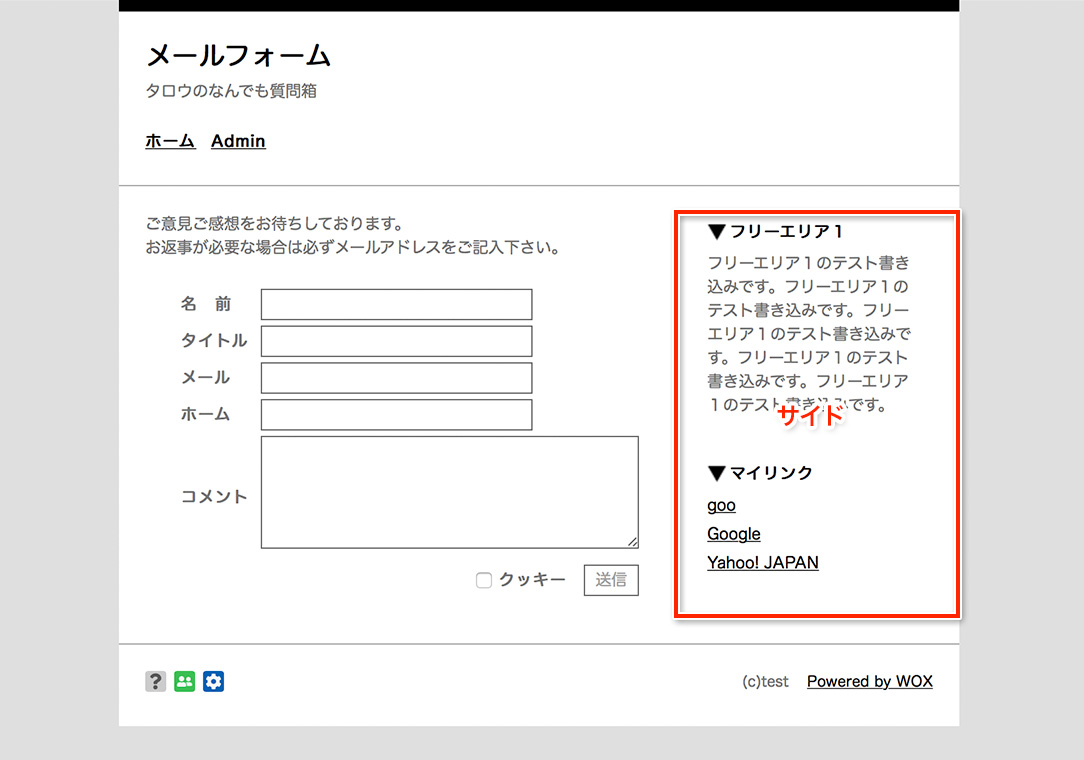
実際のメールフォームページでは以下の部分なります。

サイドは「詳細設定 > カラム切り替え」で2カラムに設定していたときのみ有効になります。このマニュアルでの解説は、カラムの設定を「2カラム(左メイン)」にし、フリーエリア1とマイリンクを配置した状態で解説しております。
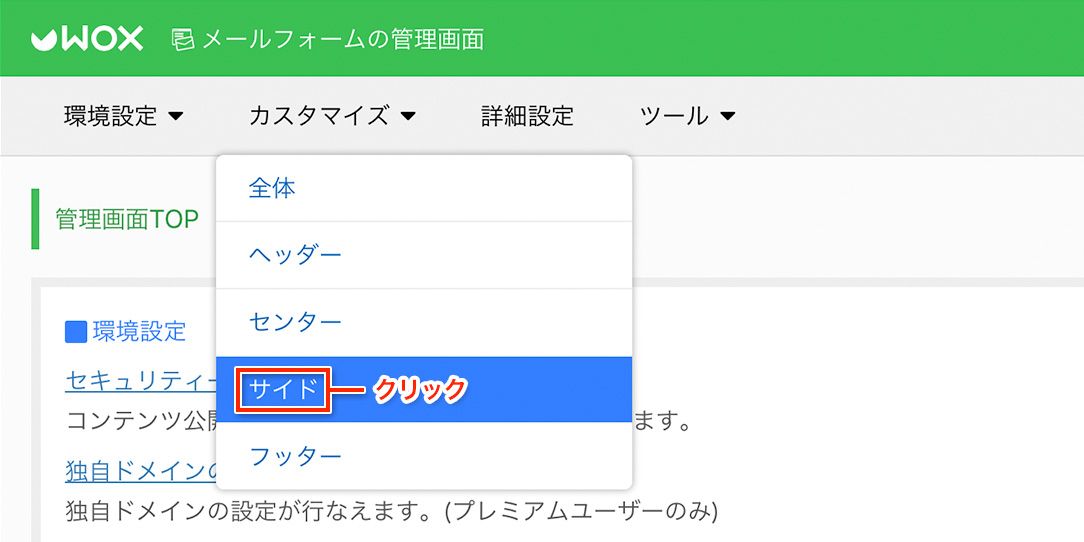
サイドの設定を行なうには管理メニューの「カスタマイズ」のプルダウンメニューから「サイド」をクリックします。

プラグイン
[枠線]
枠線では、プラグインを囲う線の設定を行います。

枠線の種類は「無し・実線・点線・破線」の4種類から選択できます。線の太さ、線の色については今まで同様、プレビューを確認しながらお好みの太さや色を指定して下さい。
試しに「枠線の種類」を「実線」、「線の太さ」を「3px」、「線の色」を「#000000(黒)」にしてみると、以下のようになります。

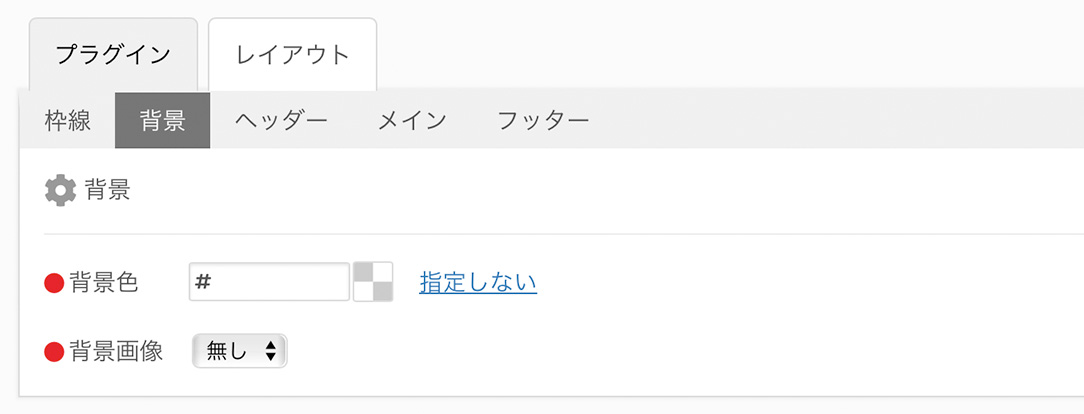
[背景]
背景では、プラグイン部分の背景の設定を行います。

背景色を指定したい場合は、カラーパレットからお好きな色を選択して下さい。背景画像を使用したい場合は、背景画像のプルダウンメニューから「使用」を選択し、お好きな画像をアップロードしてお使い下さい。
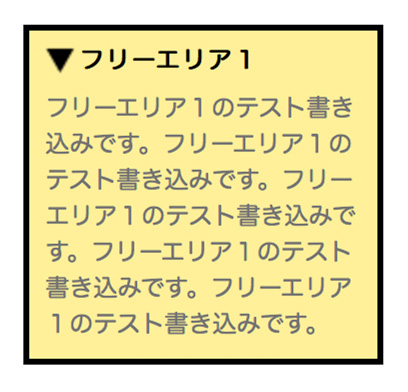
試しに、背景色を「#FFEF99(黄色)」にしてみると以下のようになります。

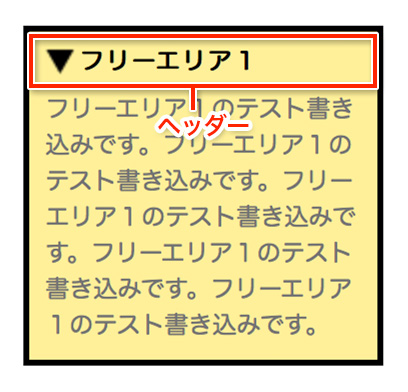
[ヘッダー]
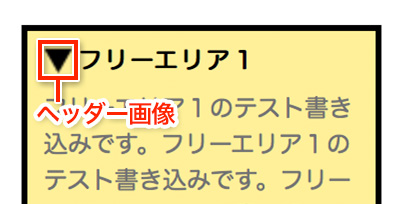
ヘッダー部分は、プラグインの以下の部分です。

以下がヘッダーの設定画面です。

文字サイズ、文字カラー、文字の太さ、背景色、背景画像については、プレビューを確認しながらスライダーやカラーパレットでお好みのサイズや色を指定したり、画像をアップロードするなどしてお使い下さい。
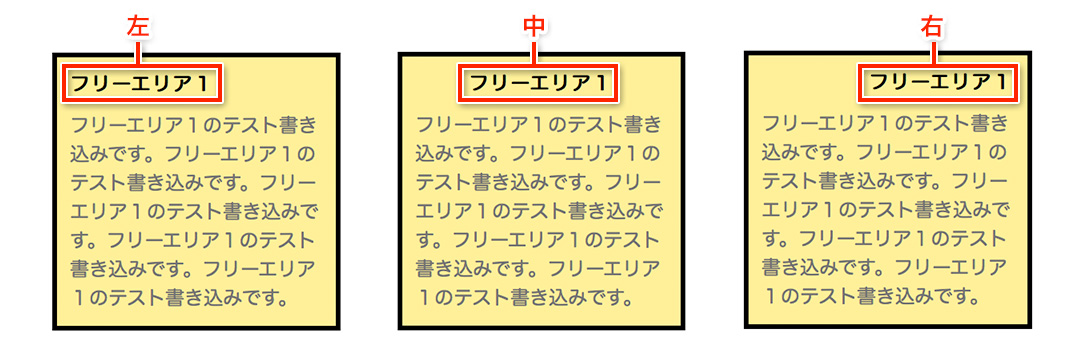
文字位置は、「左・中・右」の3種類から選ぶことができます。
実際のメールフォームページではそれぞれ以下のように表示されます。

ヘッダー画像というのは、タイトル部分(プラグインヘッダー)の直前に表示される画像のことです。サンプルでは既に▼(逆三角の画像)がアップロードされています。

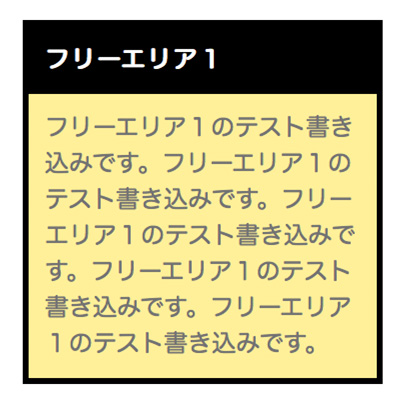
試しにヘッダーを少しカスタマイズしてみます。「文字カラー」を「#FFFFFF(白)」、「ヘッダー画像」を「無し」、「背景色」を「#000000(黒)」に変更してみると以下のようになります。

[メイン]
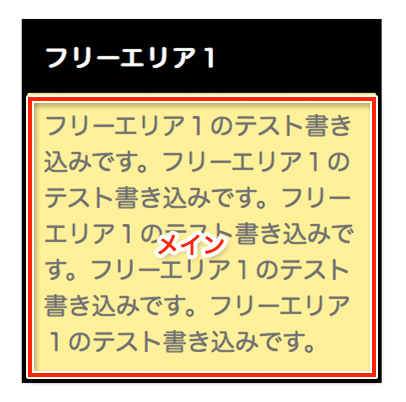
メインは、プラグインの以下の部分です。

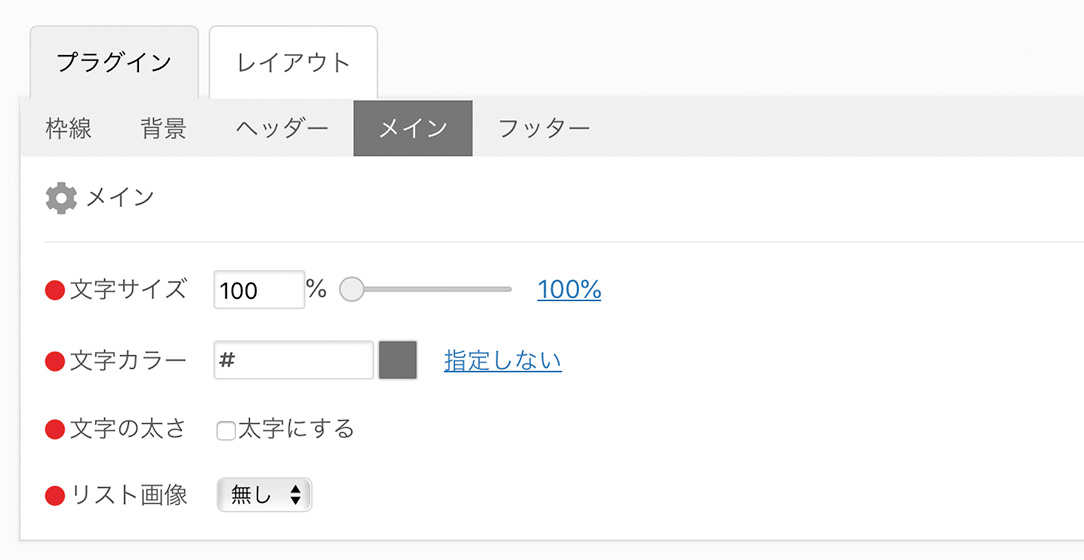
以下がメインの設定画面です。

メインでは、文字サイズ、文字カラー、文字の太さ、リスト画像の4項目の設定が行えます。文字サイズ、文字カラー、文字の太さについては今までご説明した通り、レビューを確認しながらお好みのサイズや色を指定して下さい。
リスト画像については、リスト形式で表示されるプラグインで使用されます。試しに「マイリンク」というリンク集を作成できるプラグインでテストしてみると以下のようになります。アップロードした画像は
 です。
です。
[フッター]
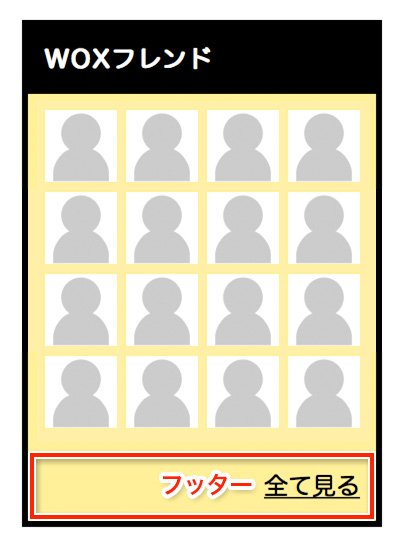
フッター部分は、フッターが表示されるプラグインの場合に適用されます。
以下の例はプラグインの「友達リスト」です。

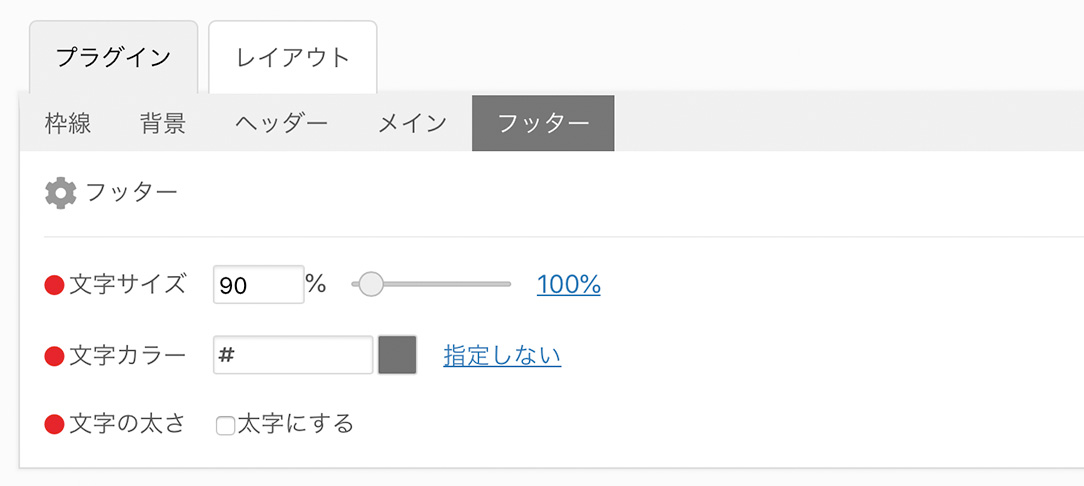
以下がフッターの設定画面です。
フッターでは、文字サイズ、文字カラー、文字の太さの設定が行えます。

レイアウト
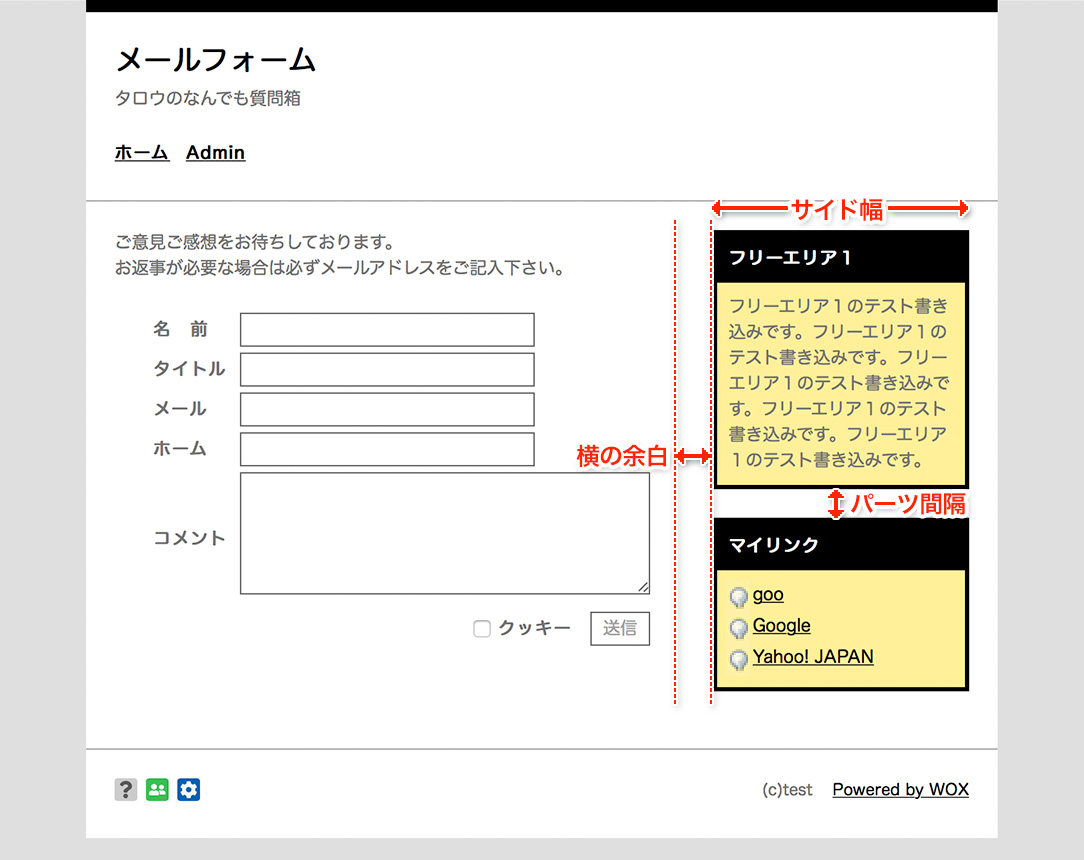
レイアウトでは、サイドに表示されるプラグインの幅や位置などの設定を行います。
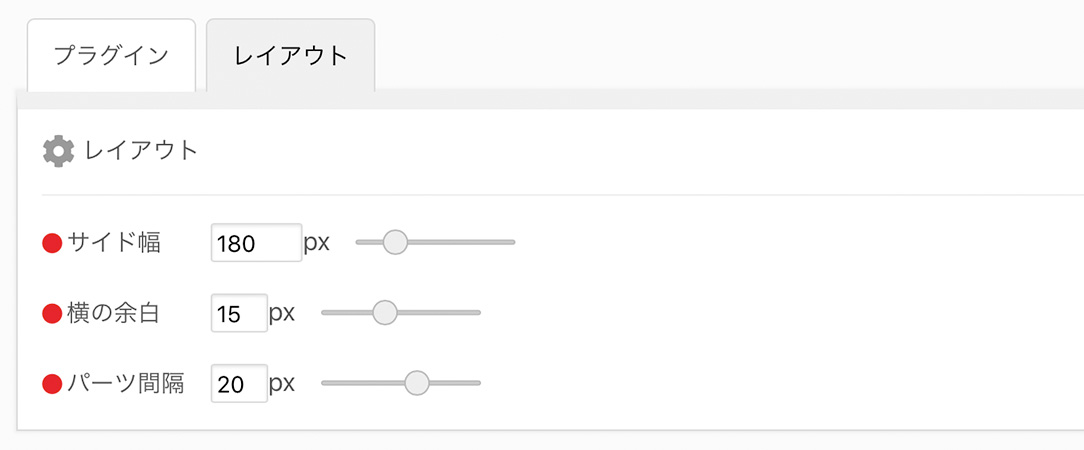
以下がレイアウトの設定画面です。

サイド幅、横の余白、パーツ間隔はそれぞれ以下の部分になります。
プレビューを確認しながらお好みの数値を指定して下さい。