センター

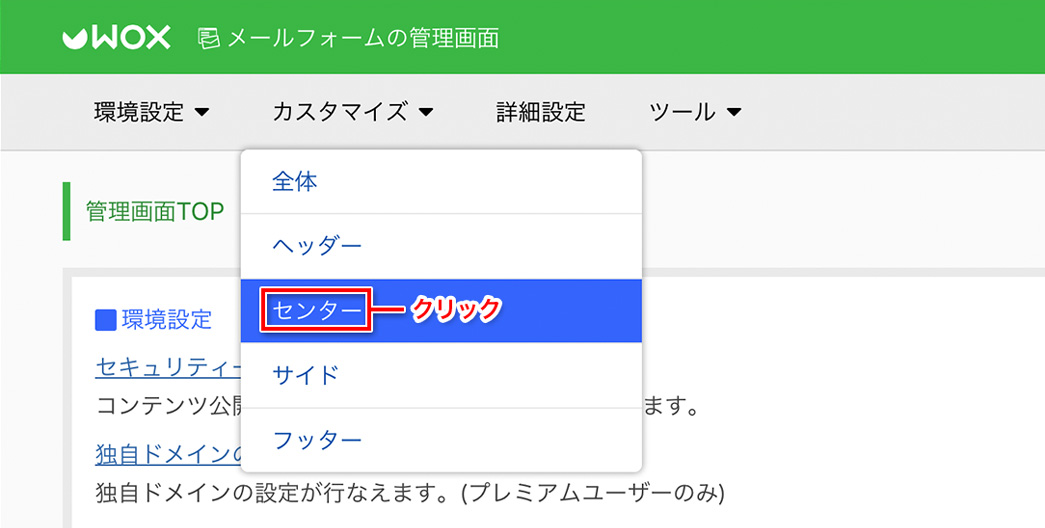
センターの設定を行なうには管理メニューの「カスタマイズ」のプルダウンメニューから「センター」をクリックします。

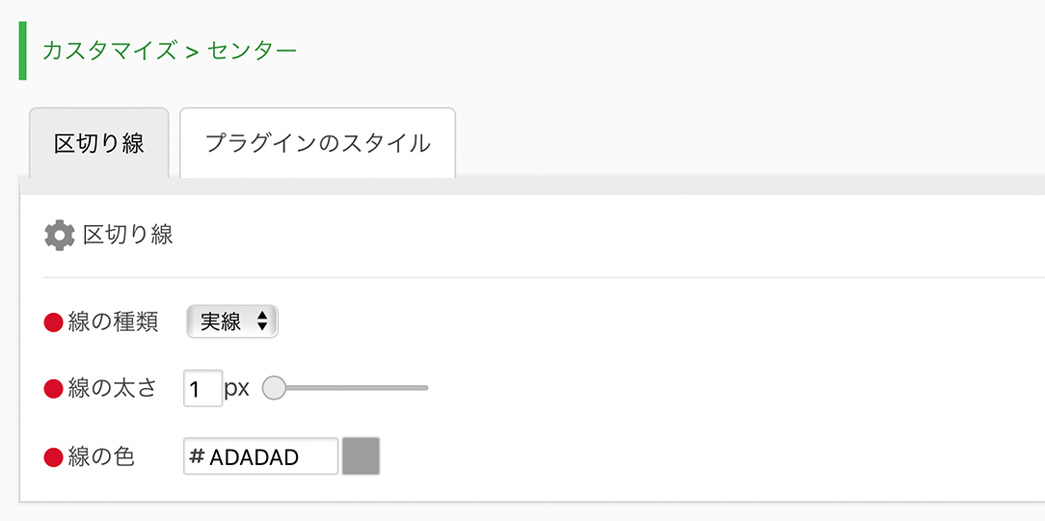
区切り線
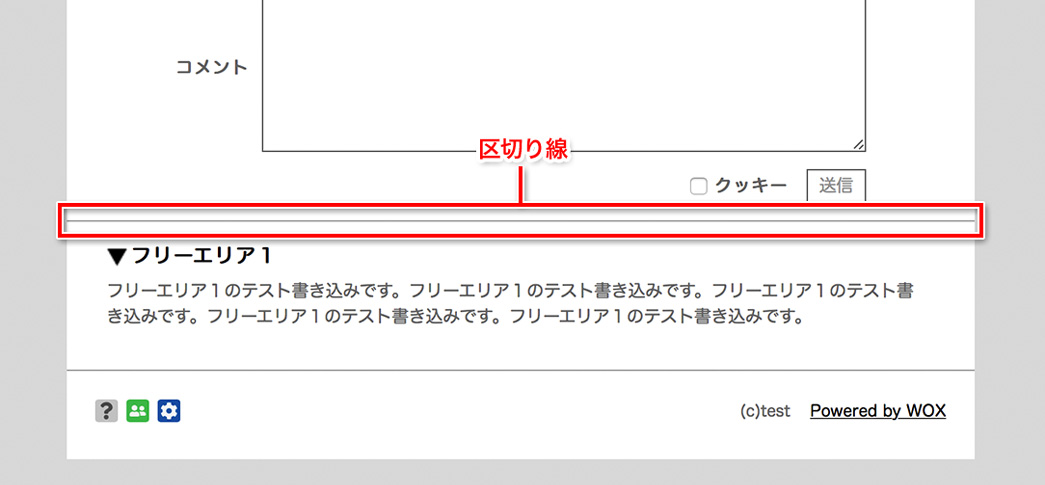
区切り線は、メールフォームページでプラグインを複数使用していた場合に、それぞれのプラグインを区切る線として表示されます。

区切り線において設定を行えるのは、線の種類、線の太さ、線の色の3項目です。これについては、他の箇所でも説明してきたように、プレビューを確認しながらスライダーやカラーパレットでお好みの太さや色を指定して下さい。
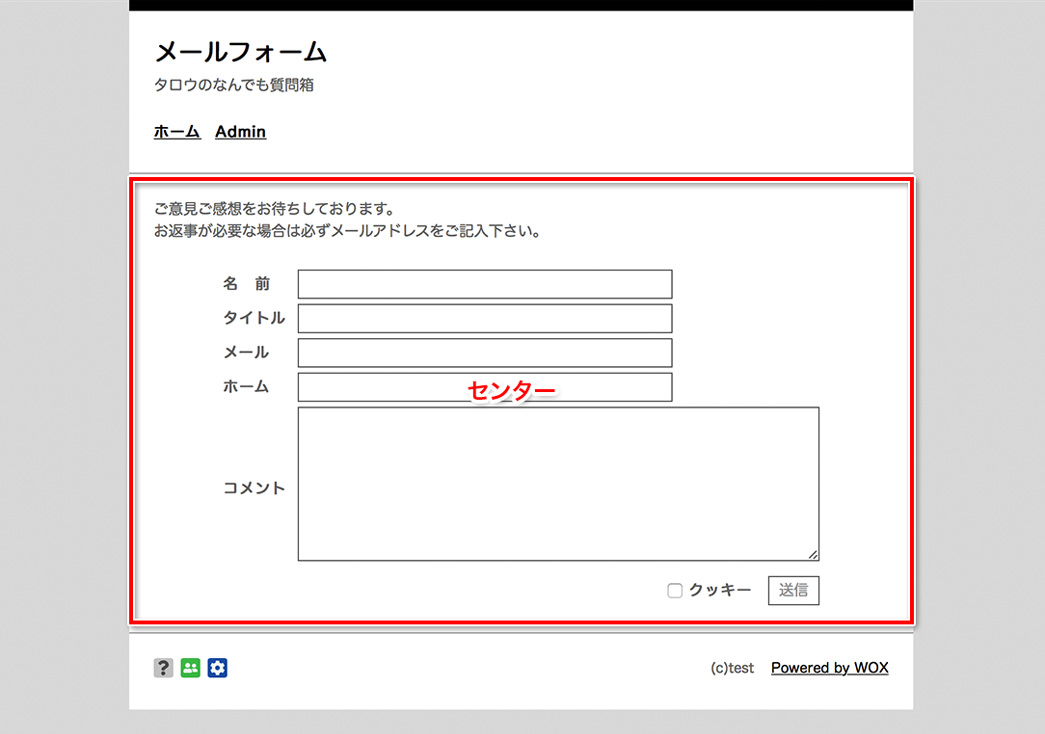
試しにメールフォームの下にフリーエリア1を配置した場合、以下のように区切り線が表示されることになります。

プラグインのスタイル
ここでは、プラグイン部分の装飾を設定します。
[枠線]
枠線では、プラグインを囲う線の設定を行います。「枠線の種類」は「無し・実線・点線・破線」の4種類から選択できます。

試しに「枠線の種類」を「実線」、「線の太さ」を「3px」、「線の色」を「#000000(黒)」にしてみると、以下のようになります。

[背景]
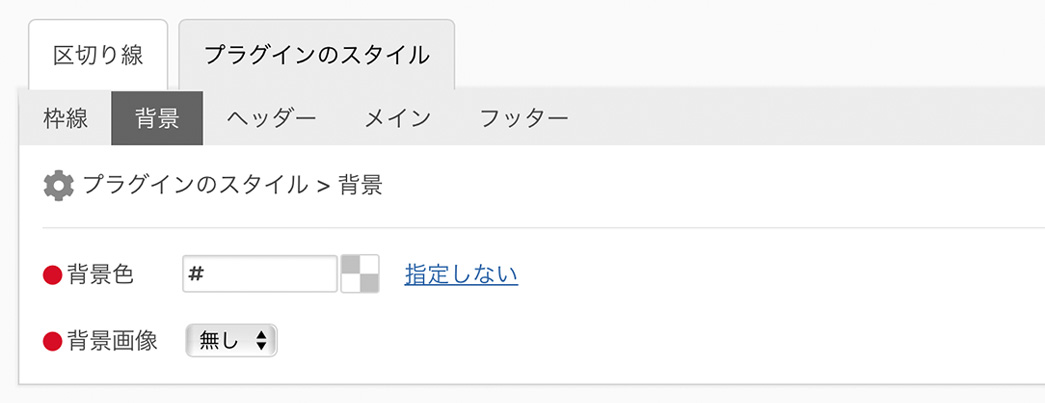
背景では、プラグイン部分の背景の設定を行います。

背景色を指定したい場合は、カラーパレットからお好きな色を選択して下さい。背景画像を使用したい場合は、背景画像のプルダウンメニューから「使用」を選択し、お好きな画像をアップロードしてお使い下さい。
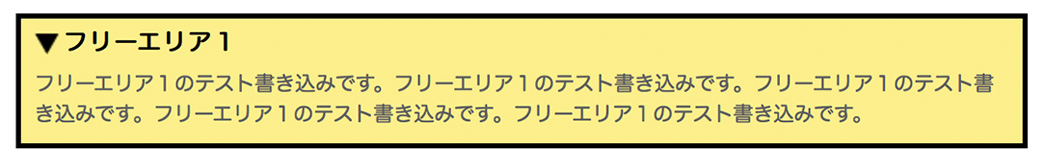
試しに、背景色を「#FFEF99(黄色)」にしてみると以下のようになります。

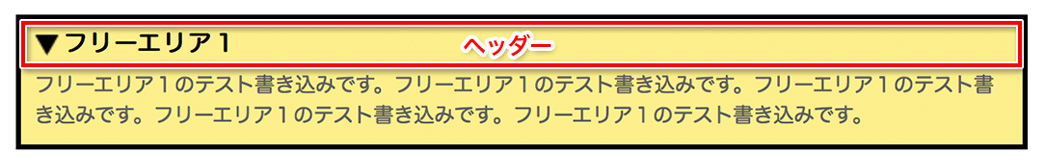
[ヘッダー]
ヘッダー部分は、プラグインの以下の部分です。

ヘッダーでは、プラグインのタイトル部分(プラグインヘッダー)の設定を行います。文字サイズ、文字カラー、文字の太さ、背景色、背景画像については、プレビューを確認しながらスライダーやカラーパレットでお好みのサイズや色を指定したり、画像をアップロードするなどしてお使い下さい。

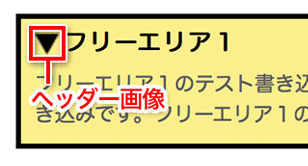
ヘッダー画像というのは、タイトル部分(プラグインヘッダー)の直前に表示される画像のことです。サンプルでは既に▼(逆三角の画像)がアップロードされています。

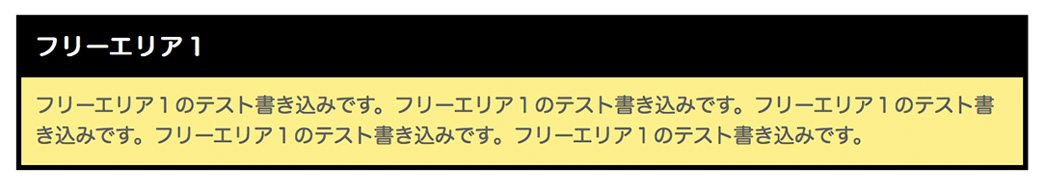
試しにヘッダーを少しカスタマイズしてみます。「文字カラー」を「#FFFFFF(白)」、「ヘッダー画像」を「無し」、「背景色」を「#000000(黒)」に変更してみると以下のようになります。

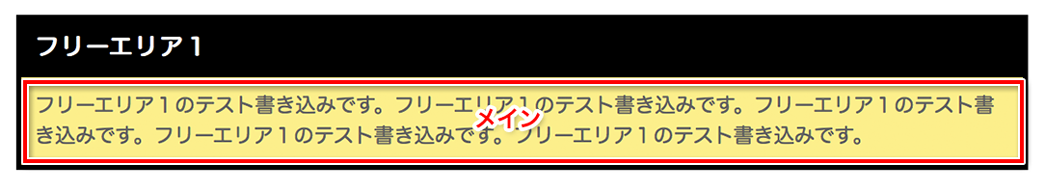
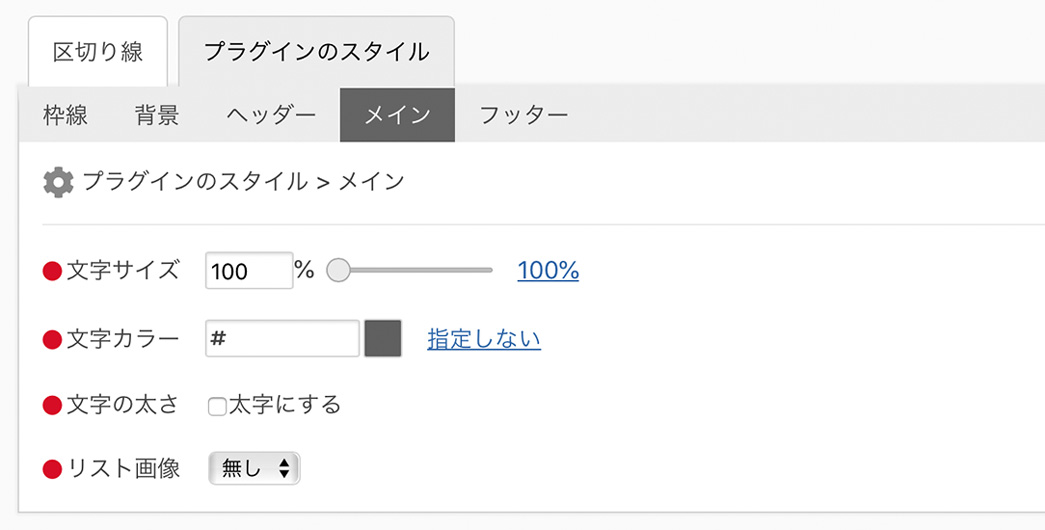
[メイン]
メイン部分は、プラグインの以下の部分です。

以下がメインの設定画面です。
メインでは、文字サイズ、文字カラー、文字の太さ、リスト画像の4項目の設定が行えます。文字サイズ、文字カラー、文字の太さについては上記ヘッダーでご説明した通りです。

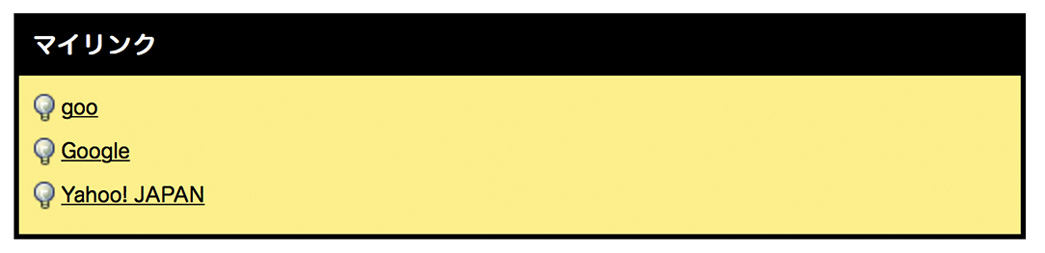
リスト画像については、リスト形式で表示されるプラグインで使用されます。試しに「マイリンク」というリンク集を作成できるプラグインでテストしてみると以下のようになります。アップロードした画像は
 です。
です。
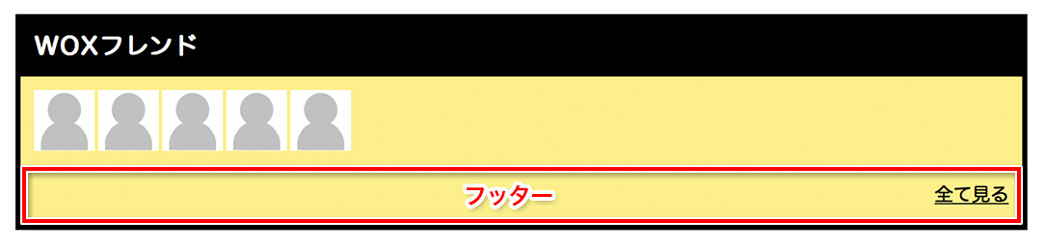
[フッター]
フッター部分は、フッターが表示されるプラグインの場合に適用されます。
以下の例はプラグインの「友達リスト」です。

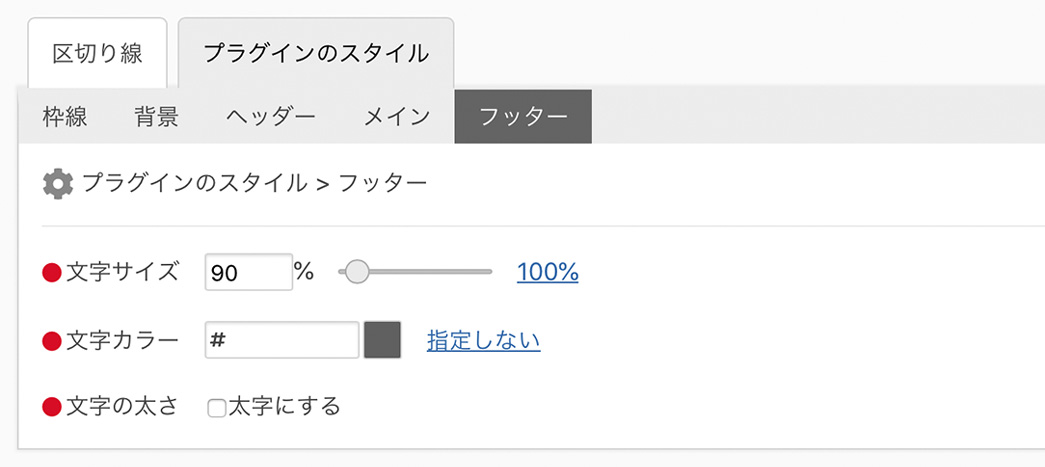
以下がフッターの設定画面です。
フッターでは、文字サイズ、文字カラー、文字の太さの設定が行えます。