プラグインレイアウトと各設定
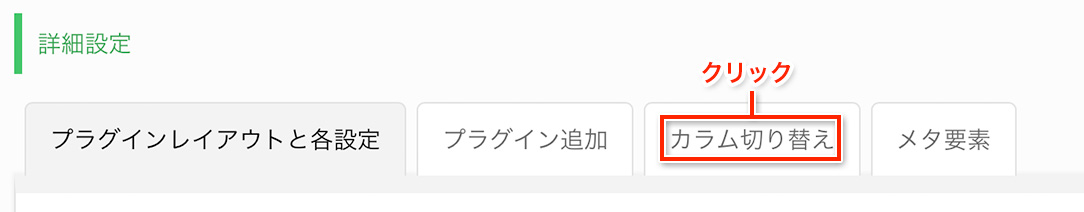
詳細設定を行なうには管理メニューの「詳細設定」をクリックしてください。

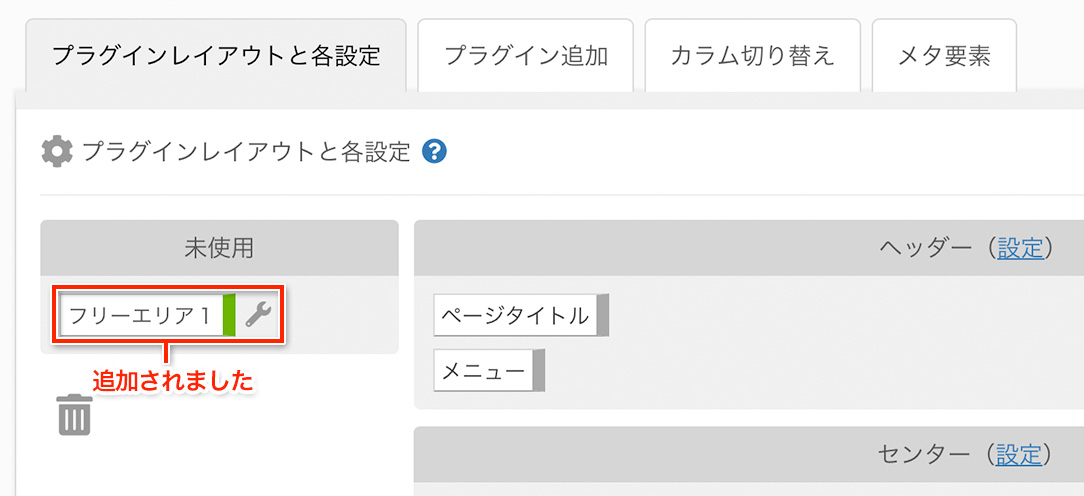
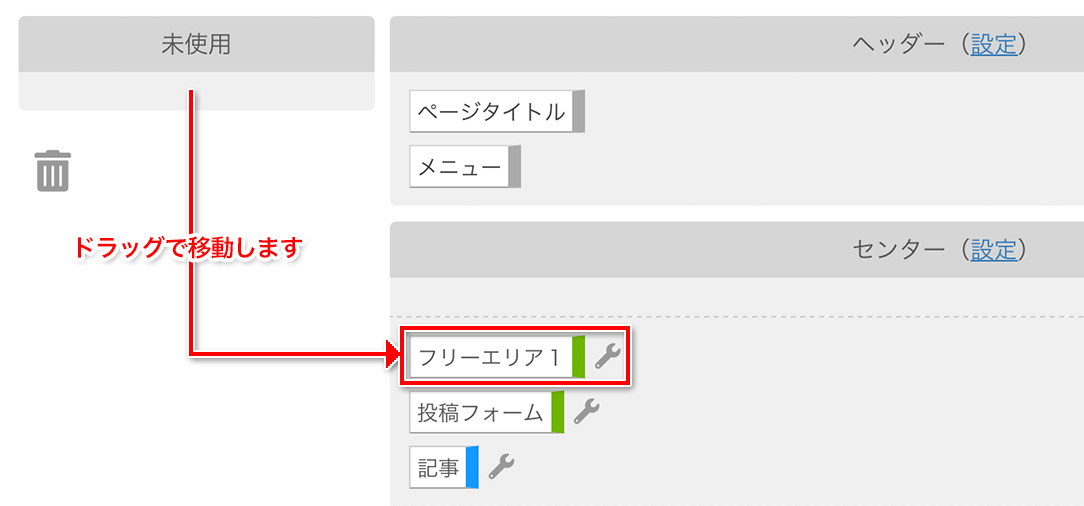
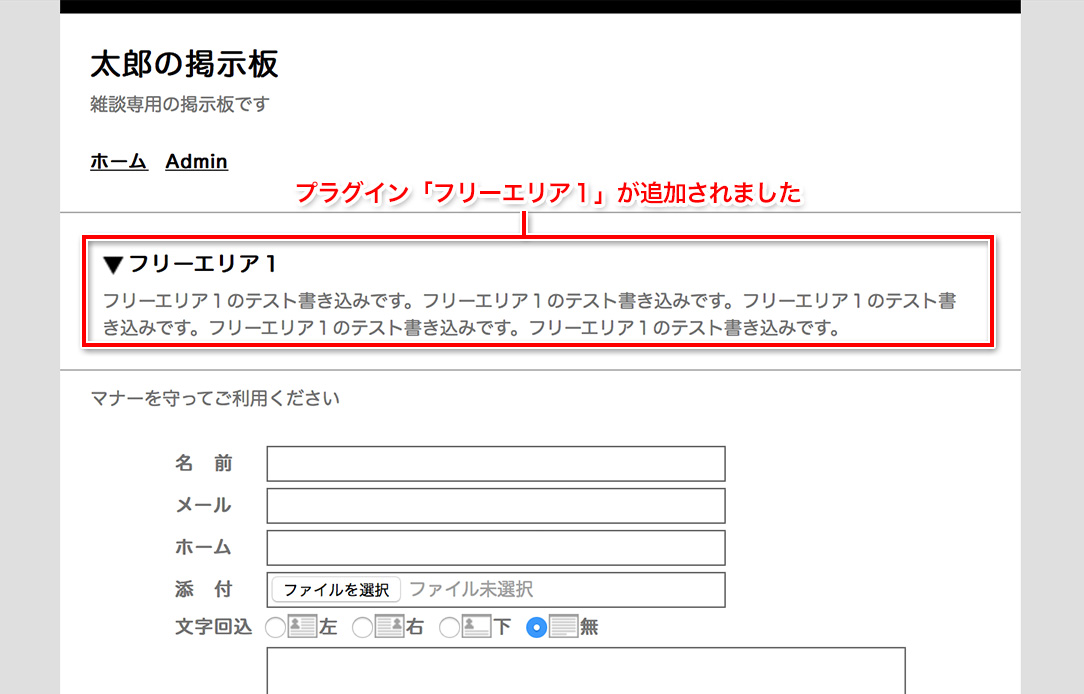
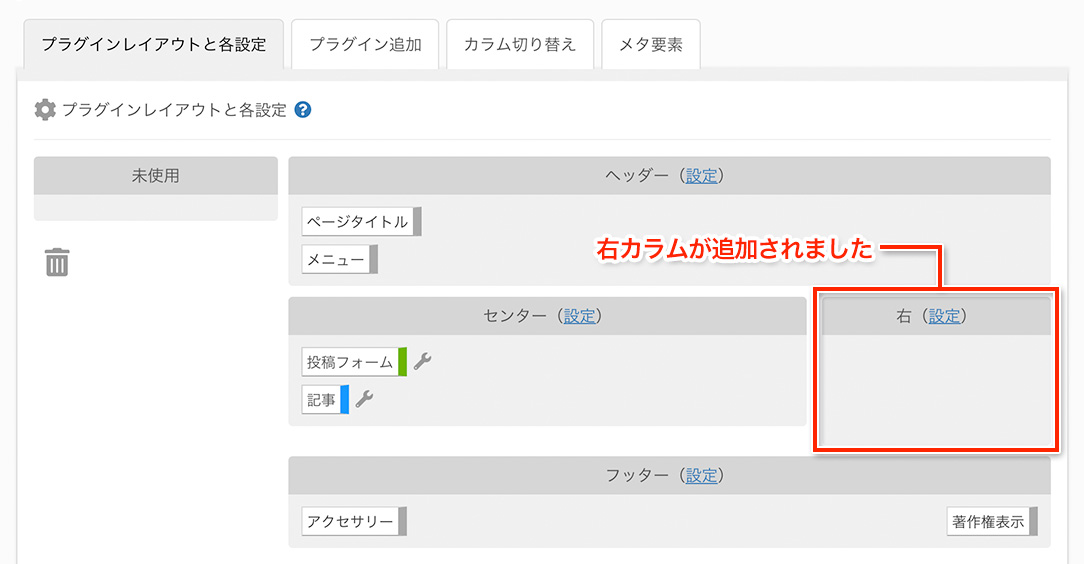
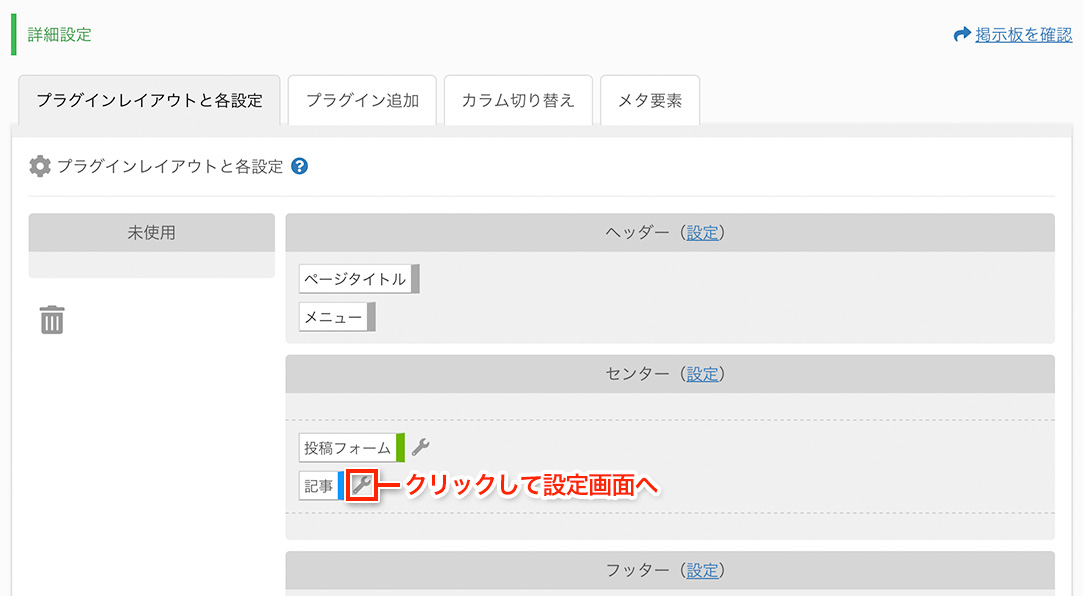
詳細設定にアクセスすると「プラグインレイアウトと各設定」の画面が表示されます。ここでは、プラグインのレイアウトがドラッグ&ドロップで自由に行なえます。プラグインに関しましては「利用マニュアル > サービス共通 > プラグイン」をご覧ください。
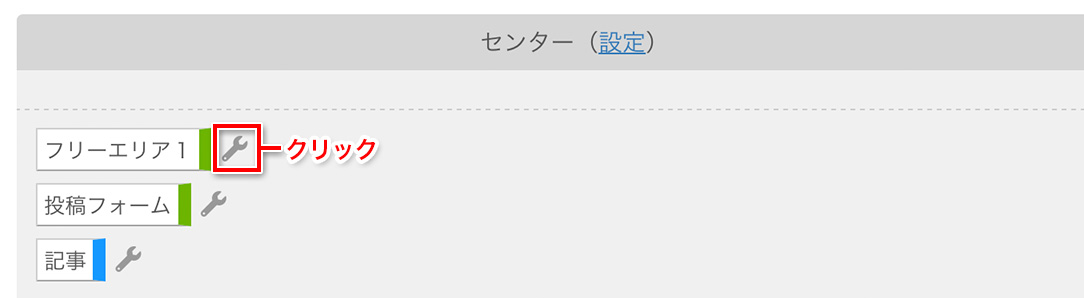
今回は、メインである「記事」の設定を行なってみます。記事の設定を行なうには以下の箇所をクリックします。

レイアウト設定
「詳細設定 > 記事」にアクセスすると「レイアウト設定」が表示されます。
「レイアウト設定」では、記事内の「名前」「メール」といった各項目をドラッグ&ドロップで自由に移動したり、それぞれを個別に設定することが出来ます。使用しない項目は「未使用」へ移動することで非表示に出来ます。また、「記事」「子記事」に分かれておりそれぞれ個別に設定可能です。

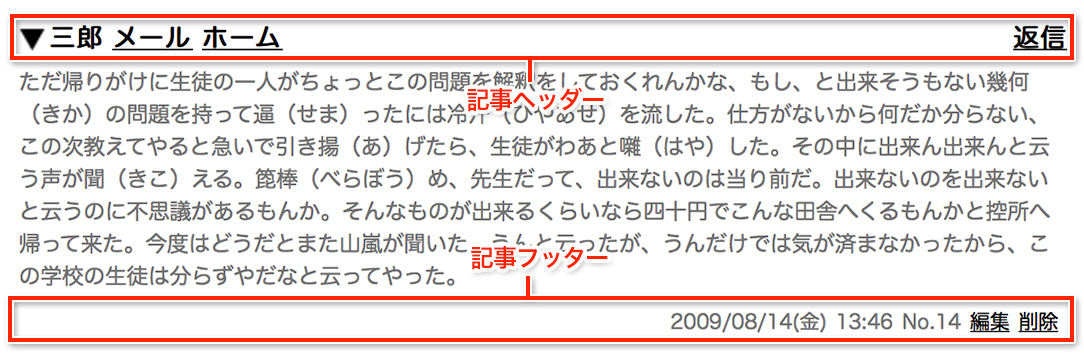
レイアウトは「記事ヘッダー」と「記事フッター」に分かれています。実際の記事では以下の箇所になります。

レイアウト設定に表示されている各項目は、投稿フォームの項目と連動しております。現在ここに表示されていない項目で「タイトル・自由項目1〜6・カテゴリー」等がありますが、これらの項目を使用するには、投稿フォームに同様の項目を配置する必要が御座います。「投稿フォーム」の設定は「利用マニュアル > サービス共通 > プラグイン > 投稿フォーム」で詳しく解説されていますのでご参照下さい。
それでは、各項目の設定を解説します。
[名前・メール・ホーム・タイトル・自由項目1〜6]
これらの項目の設定は、それぞれ「未投稿時の表示」「前の文字列」「後の文字列」の設定を行なうことが出来ます。
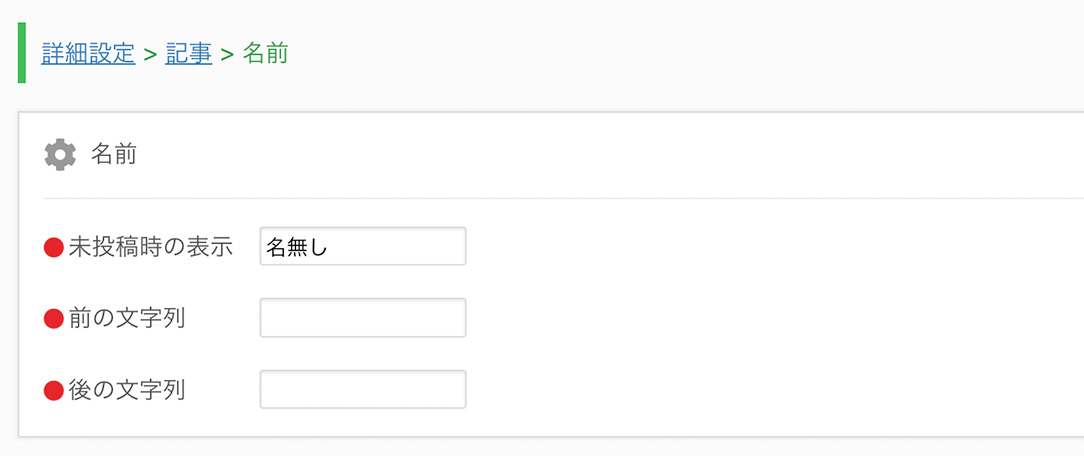
以下は「名前」の設定画面です。

「未投稿時の表示」は記事投稿時に名前が未入力で投稿された時、空白ではなく代わりに表示される文字(名前)を設定出来ます。名前の場合、「NoName」や「名無し」などの名称を指定しておくと良いでしょう。
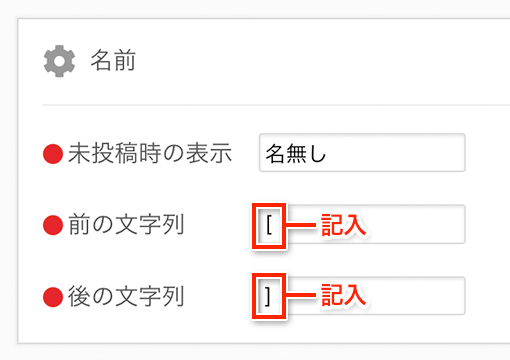
「前の文字列」と「後の文字列」を設定すると、名前の前後に固定の文字列を表示出来ます。試しに「前の文字列」に「[」「後の文字列」に「]」と設定してみました。

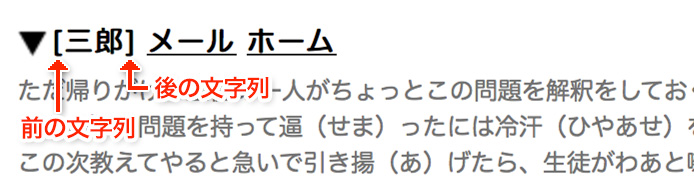
実際の記事内では「前の文字列」と「後の文字列」は以下のように表示されます。

[記事ナンバー・カテゴリー]
これらの項目では設定は「前の文字列」と「後の文字列」のみが行なえます、記事ナンバーに関してはデフォルトで「前の文字列」に「No.」という文字列が設定されています。
[日付]
日付は投稿された年月日を表示します。
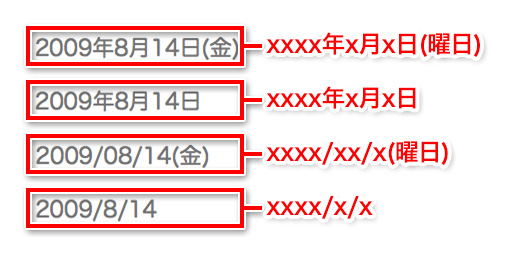
「フォーマット」の設定で以下4種類から選択出来ます。

また、「前の文字列」と「後の文字列」の設定も行なえます。
[時間]
時間は投稿された時分秒を表示します。
「フォーマット」の設定で以下4種類から選択出来ます。

また、「前の文字列」と「後の文字列」の設定も行なえます。
[編集・削除・レス]
これらの項目では「表示」の設定を行ないます。記事内にどうのような文字列で表示したいか自由に決定出来ます。
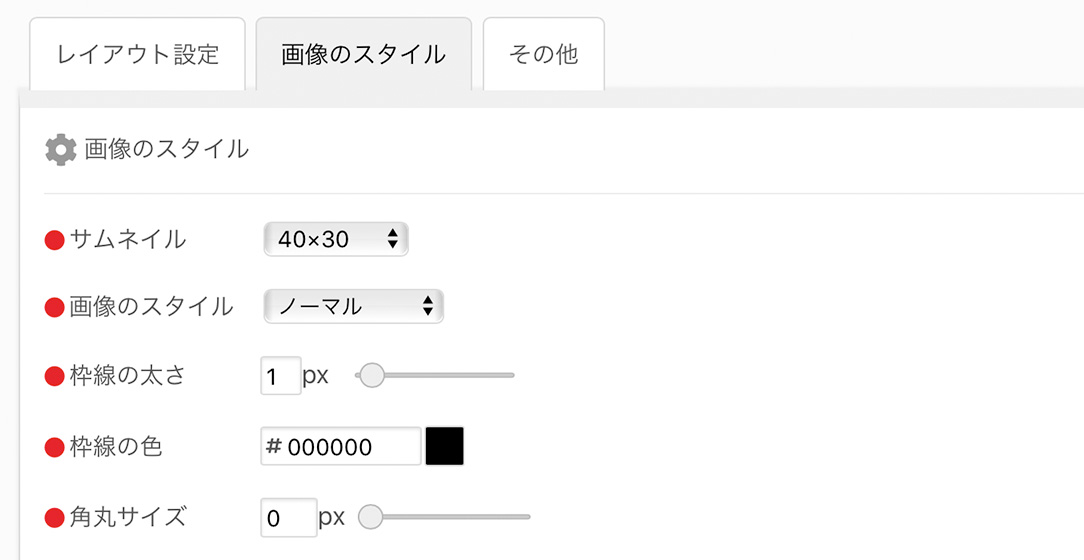
画像のスタイル
画像のスタイルは記事内に表示される画像の装飾を設定出来ます。

[サムネイル]
設定サイズより大きなサイズで画像投稿が行なわれた時に、表示するサムネイルの画像サイズを設定します。設定サイズは「横幅40px 縦幅30px」「横幅80px 縦幅60px」「横幅120px 縦幅90px」「横幅160px 縦幅120px」の4種類から選択出来ます。
デフォルトでは「40×30」になっており、記事内では以下のように表示されます。サムネイル画像をクリックすると元のサイズで画像を表示出来ます。

[画像のスタイル]
「無し」を選択するとスタイルは行ないません。
「ノーマル」では枠線の太さ・枠線の色・角丸サイズの3項目を設定出来ます。
試しに枠線の太さを「4px」、枠線の色を「#000000(黒)」、角丸サイズを「16px」にすると以下のようになります。

なお、線の太さが無し(0px)の時に限り「影の濃さ」という設定が行なえます。試しに枠線の太さを「0px」、角丸サイズを「10px」、影の濃さを「50%」にすると以下のようになり、画像にドロップシャドウがかかります。

「写真フレーム」は画像を写真フレームの雰囲気で表示します。更にフレームオプションで「無し」「テープ1」「テープ2」「ピン」の装飾が可能です。装飾はそれぞれ以下のようになります。

「ポラロイド」は写真のフレームを以下のようにポラロイド風にします。こちらもフレームオプションが利用可能です。

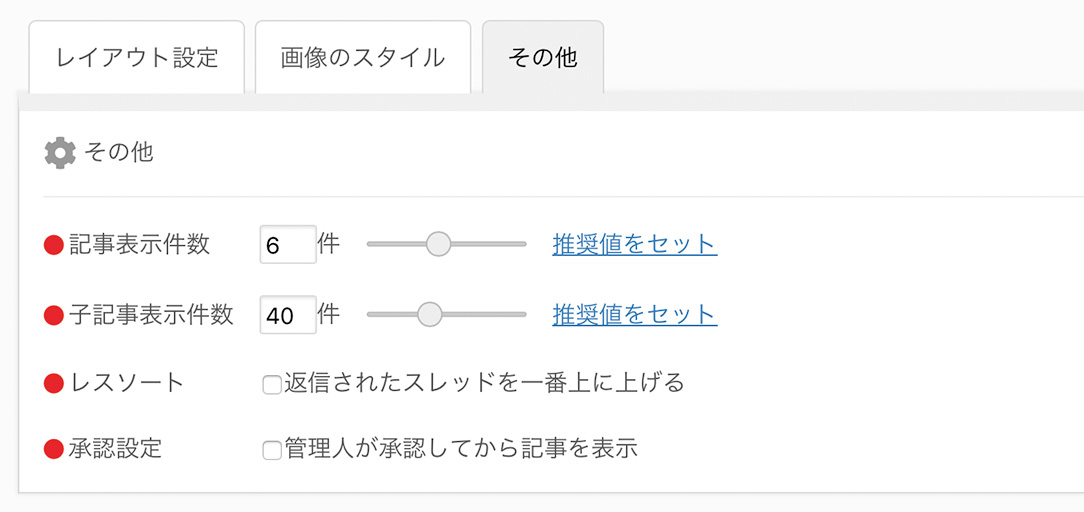
その他

[記事表示件数]
記事表示件数では記事(親記事)を1画面に何件表示するか設定出来ます。ここで設定された件数以上になると、ページの最後に「次のページへ」等ページ送りのリンクが表示されます。表示件数はあまり多くするとページの読み込みが遅くなるので、6件程度が好ましいでしょう。
[子記事表示件数]
子記事表示件数は、返信記事を何件表示するかを設定出来ます。最大で99件まで設定出来ますが、40件以内が好ましいでしょう。
[レスソート]
レスソートにチェックを入れておくと、返信されたスレッドを一番上に上げることが出来ます。古い記事は次のページへ移動し埋もれてしまいがちですが、この設定を有効にしておけば、最新のスレッドを常に確認出来ます。
[承認設定]
承認設定にチェックを入れておくと、投稿された記事を管理者が確認するまで、以下のように非表示にすることが可能になります。

未承認時のメッセージはデフォルトではこのように表示されますが、ユーザーが任意に設定可能です。
投稿された記事は、管理メニューの「記事管理 > 削除と編集」で確認し、内容に問題なかったら「承認」を行ないます。承認方法に関しまして、詳しくは「利用マニュアル > 掲示板 > 基本的な使い方 > 記事削除と編集」でも解説されていますのでご参照下さい。