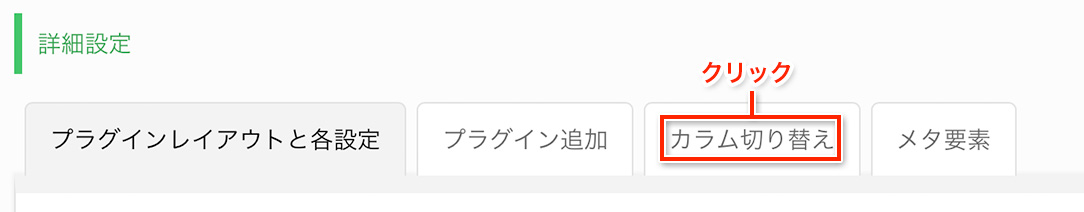
カラム切り替え

カラム切り替えの画面では「1カラム」「2カラム(左メイン)」「2カラム(右メイン)」の3種類から選択出来ます。試しに「1カラム」に変更してみましょう。この時、右のカラムは表示されなくなりますので、右に配置しているプラグインがあったら、未使用に移動し待避させておいてください。「1カラム」を選択し、最後に「カラム変更」ボタンを押すと設定完了です。

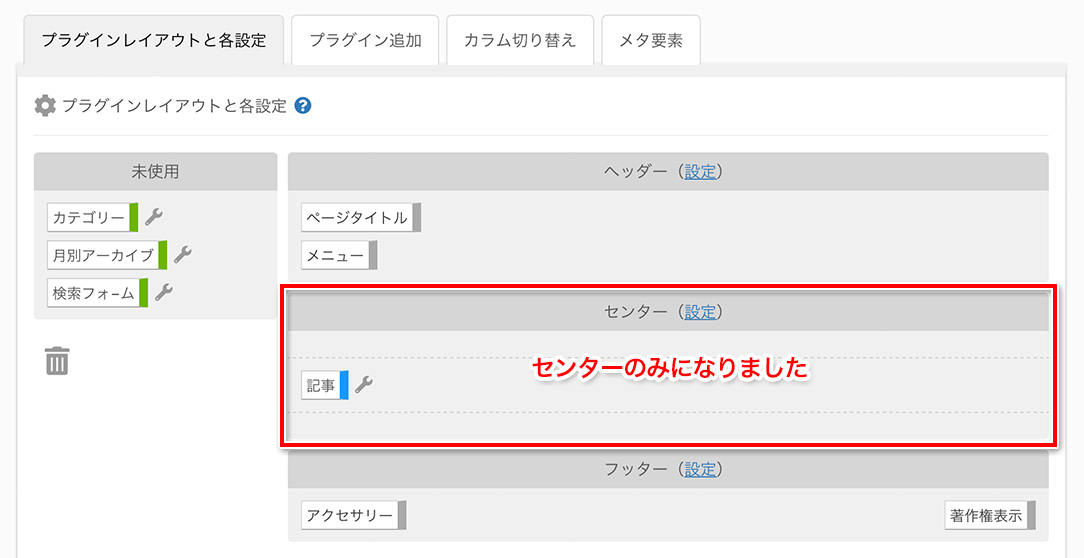
「プラグインレイアウトと各設定」の画面へ移動するとカラムが変更され、「右カラム」が削除され「センター」のみになったことが確認出来ます。

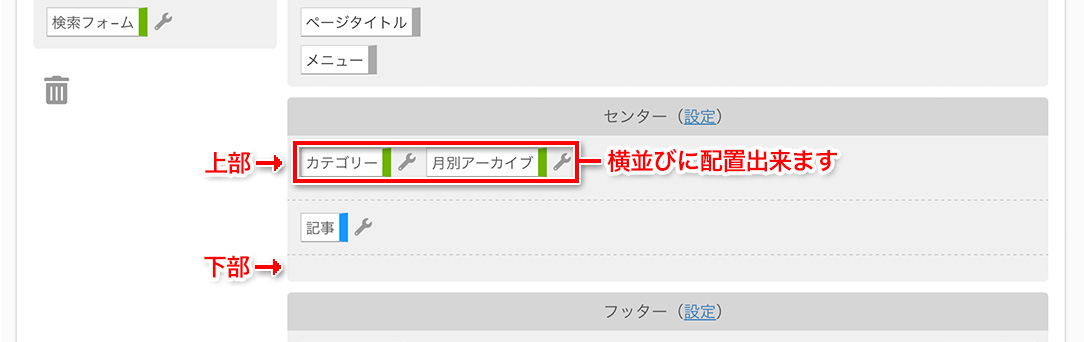
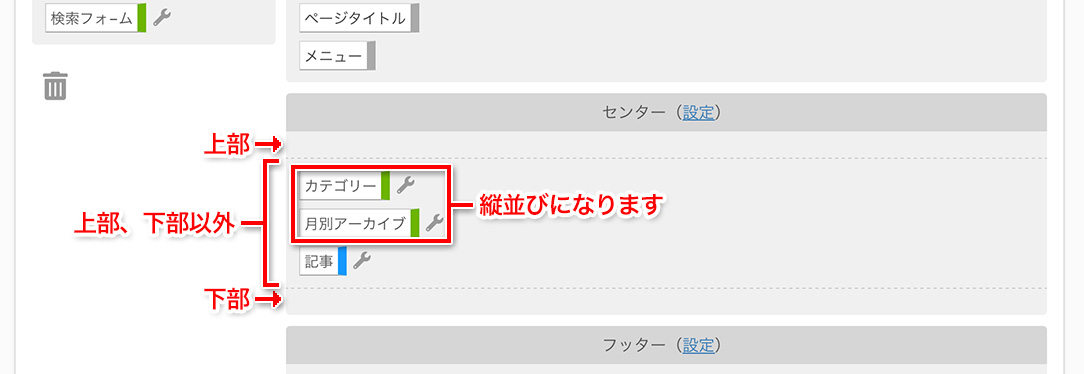
「1カラム」のときのセンターでは、点線で区切られた上部と下部には横並びでプラグインを配置出来ます。試しに上部へプラグイン2つを並べてみました。

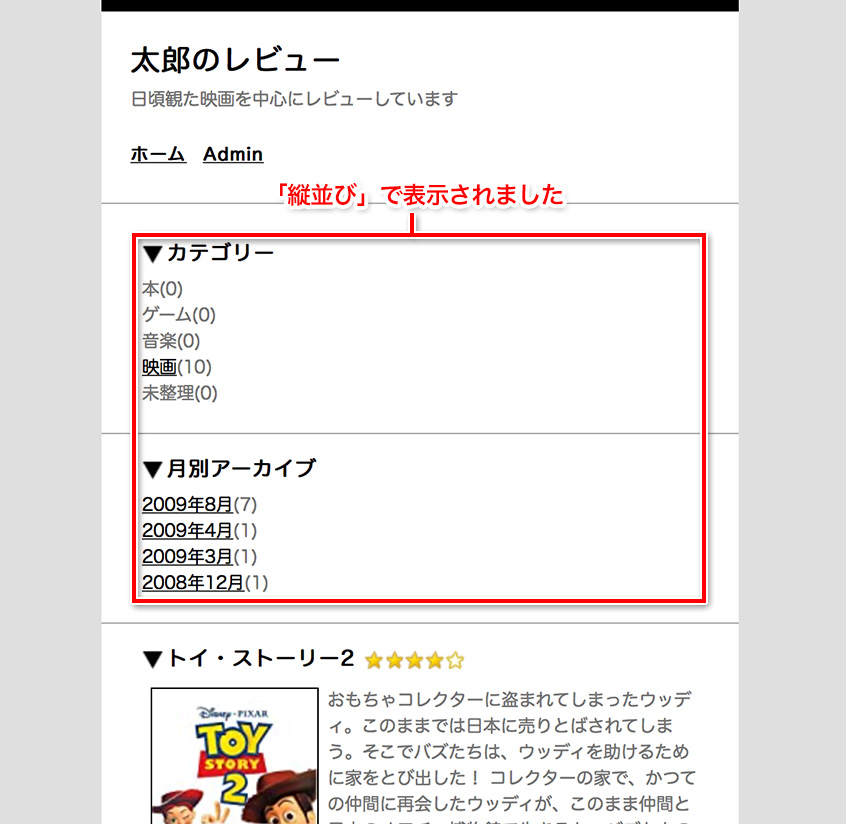
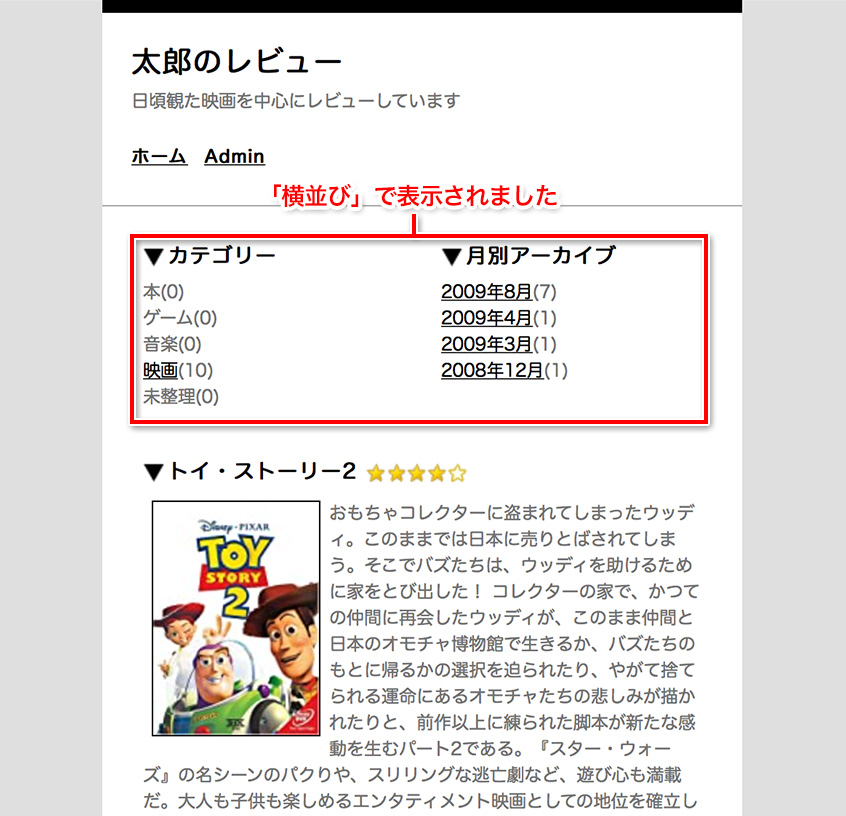
配置出来たら最後に「プラグインレイアウトを保存」ボタンを押し設定を保存します。実際にレビューを見てみると以下のようになります。

なお、1カラムの場合ページ幅が大きすぎるとバランスが悪いので、「カスタマイズ > 全体」の「レイアウト > ページ幅」でページ幅を440pxにし調整しました。
上部と下部以外では縦に配置されます。

実際のレビューでは以下のように表示されます。