利用マニュアル > レビュー > 基本的な使い方
レビューを申し込むと、MyWOXトップの使用中サービス一覧にレビューが追加されます。
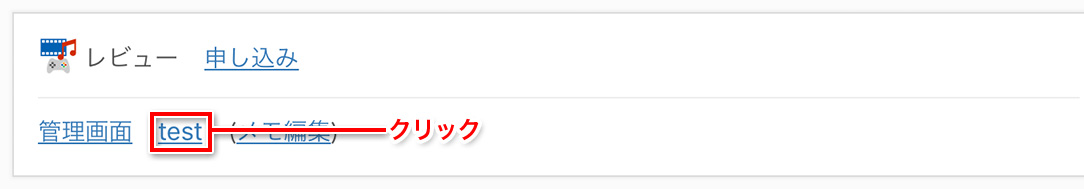
以下のようにリンクをクリックして、自分のレビューへアクセスしてみましょう。

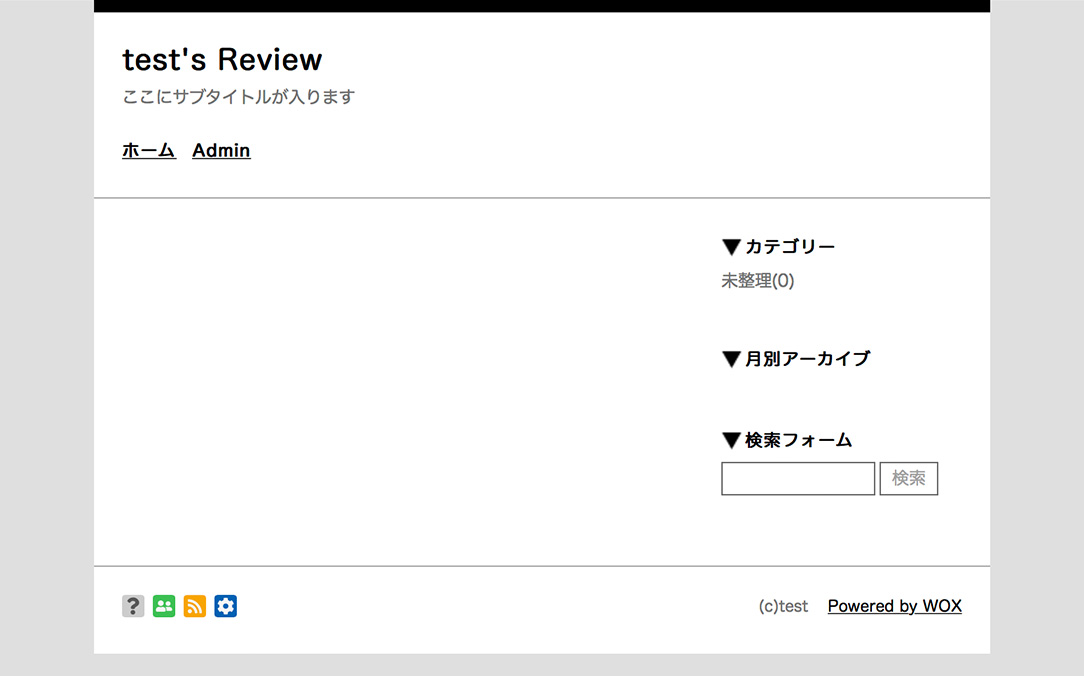
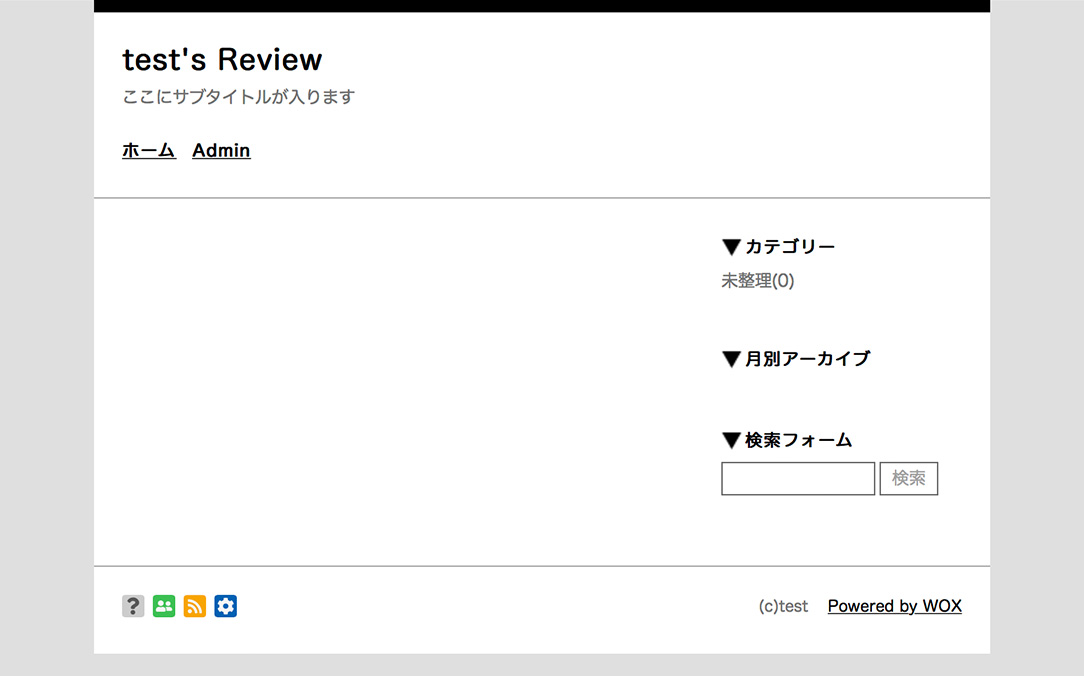
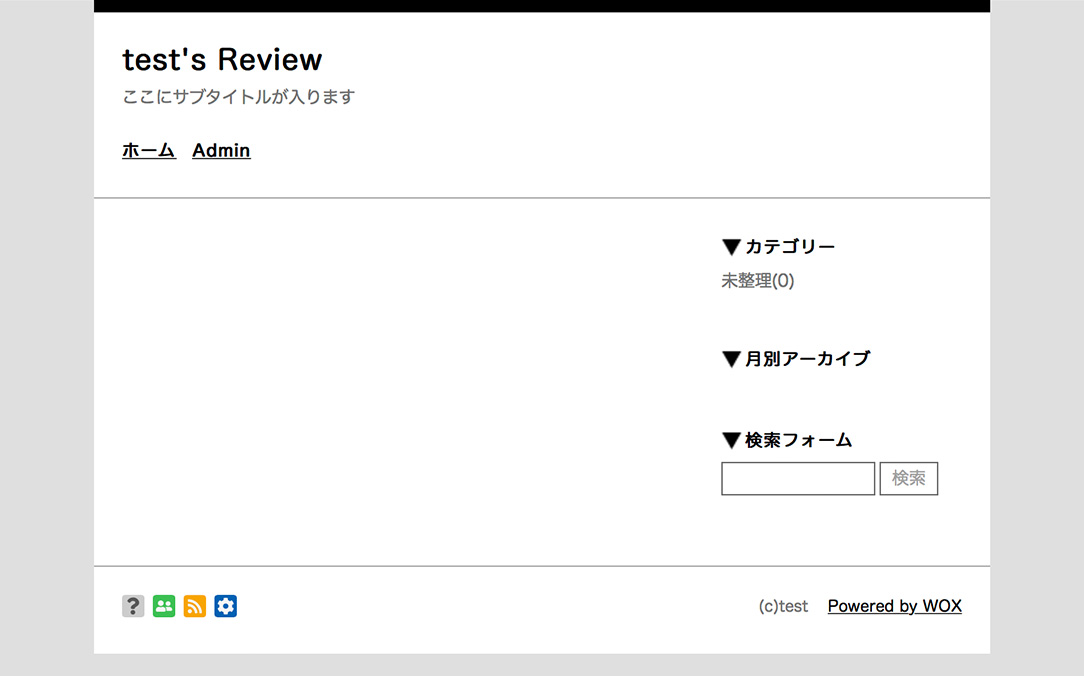
アクセスすると、以下のようにレビューが表示されたます。
まだ記事がありませんが、これがあなたのレビューになります。
 レビューを登録した当初は、ページタイトルが「あなたのレビュー ID's Review」になっています。
レビューを登録した当初は、ページタイトルが「あなたのレビュー ID's Review」になっています。
ページタイトルを変更するには管理メニューの「カスタマイズ」をクリックします。
ここをクリックするとプルダウンメニューが開くので、ヘッダークリックします。

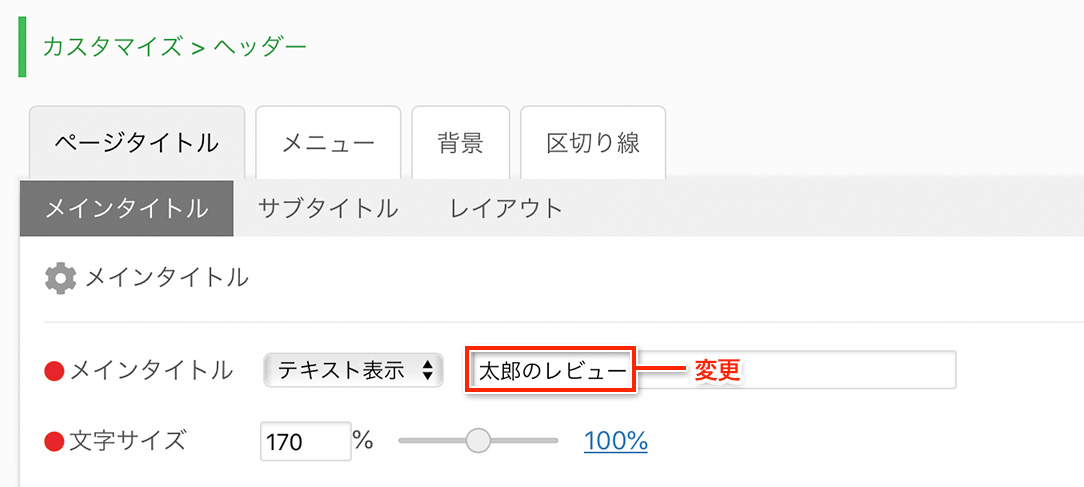
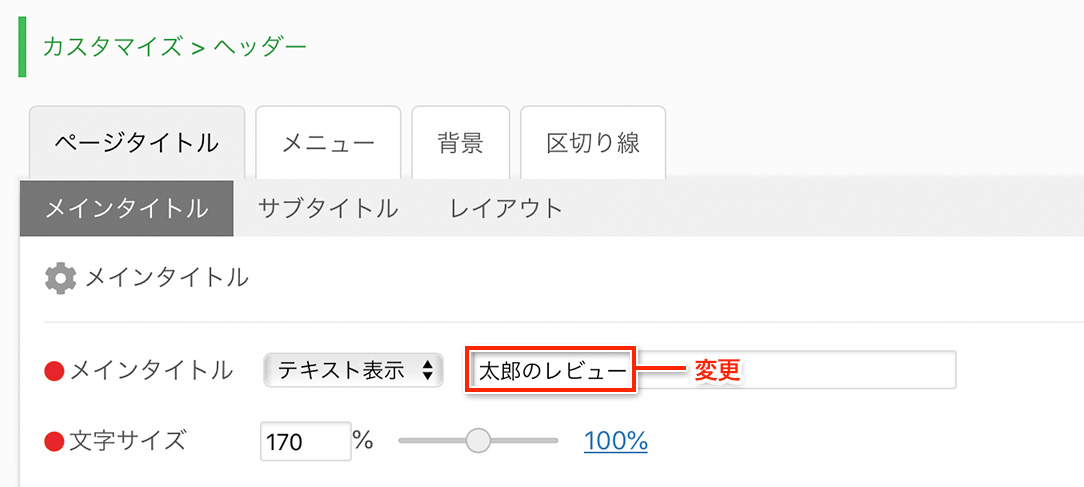
ヘッダーをクリックすると以下の画面に移動しますので、ここの「メインタイトル」で
ご希望のタイトルに変更してください。試しにタイトルを「太郎のレビュー」に変更してみます。

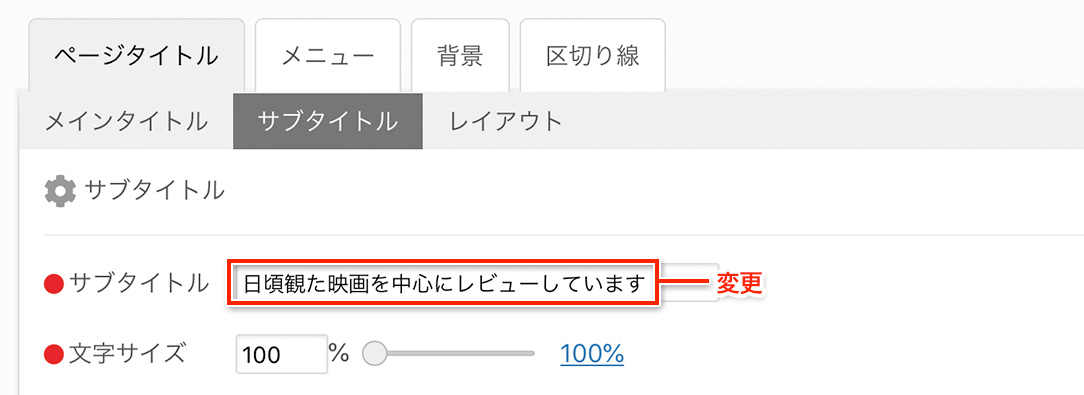
メインタイトルと同様、サブタイトルも変更してみましょう。
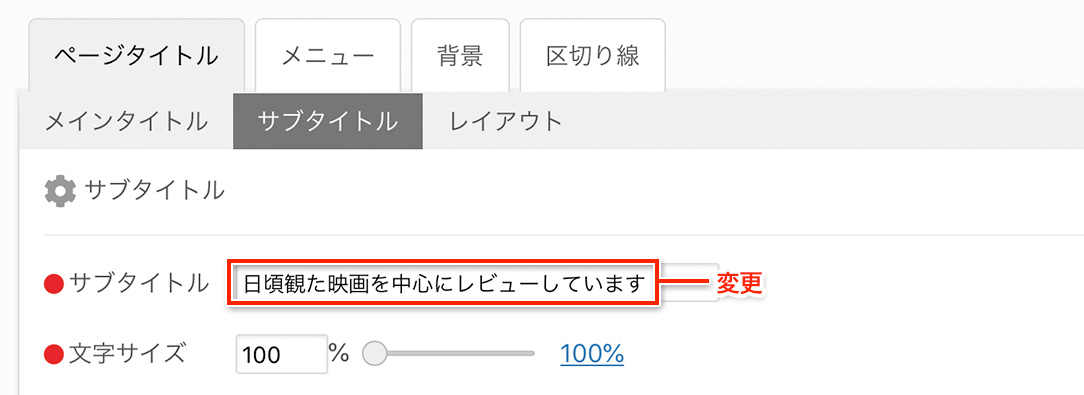
試しにサブタイトルを「日頃観た映画を中心にレビューしています」に変更してみます。

サブタイトルは表示させないこともできます。その場合、サブタイトルのテキスト欄を空欄にしてください。最後に「設定を保存」ボタンを押すと、変更が完了します。
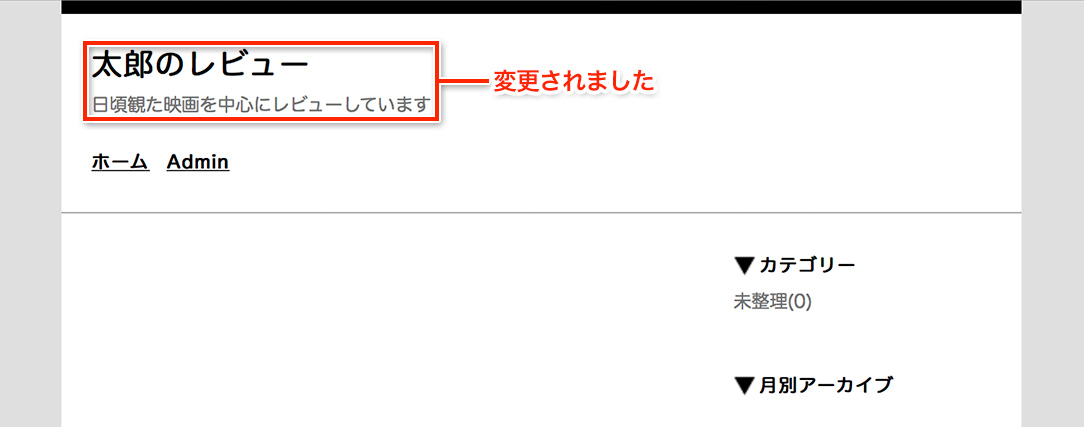
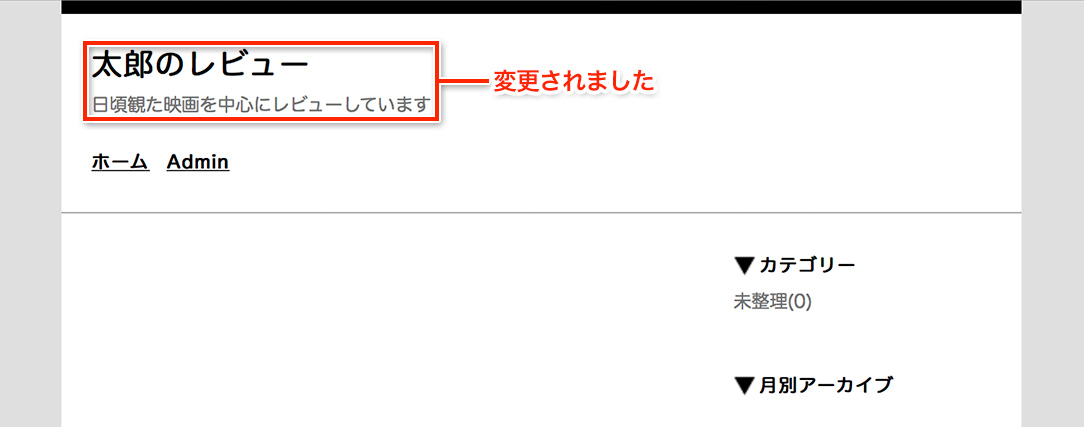
変更完了後、レビューにアクセスすると、変更が反映されているのが分かります。
 早速レビューを書いてみましょう。
早速レビューを書いてみましょう。
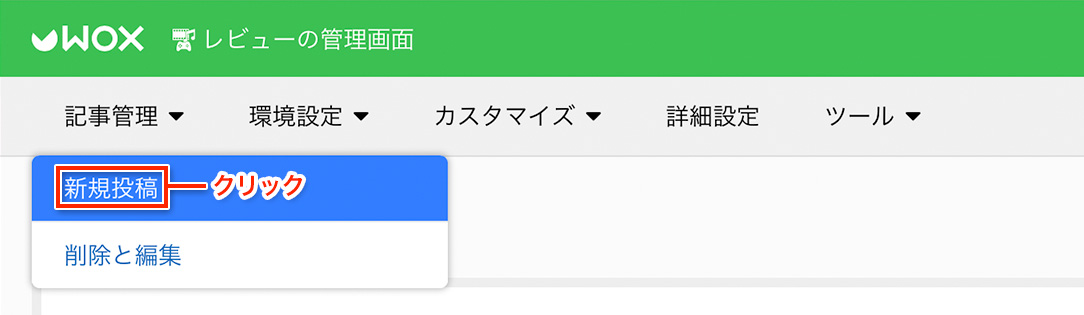
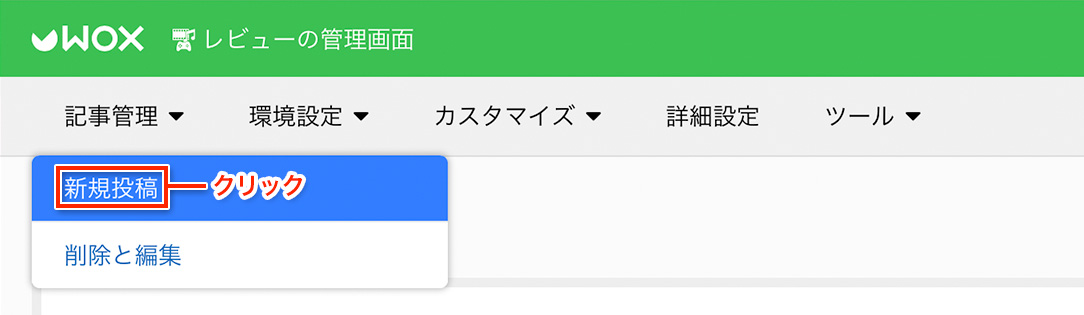
レビューを書くには管理画面の「記事管理」から「新規投稿」をクリックします。

記事を投稿する前に商品検索を行ないます。
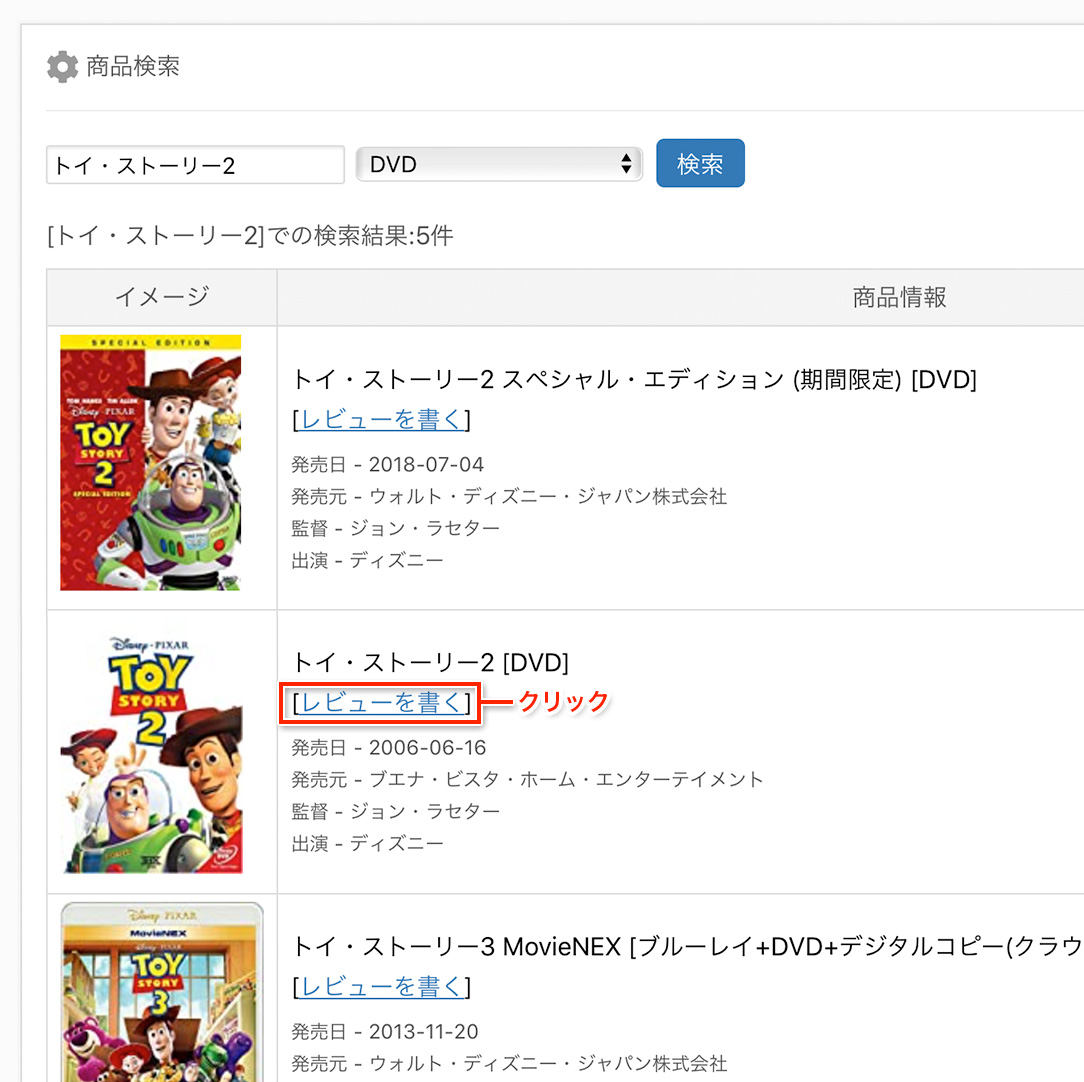
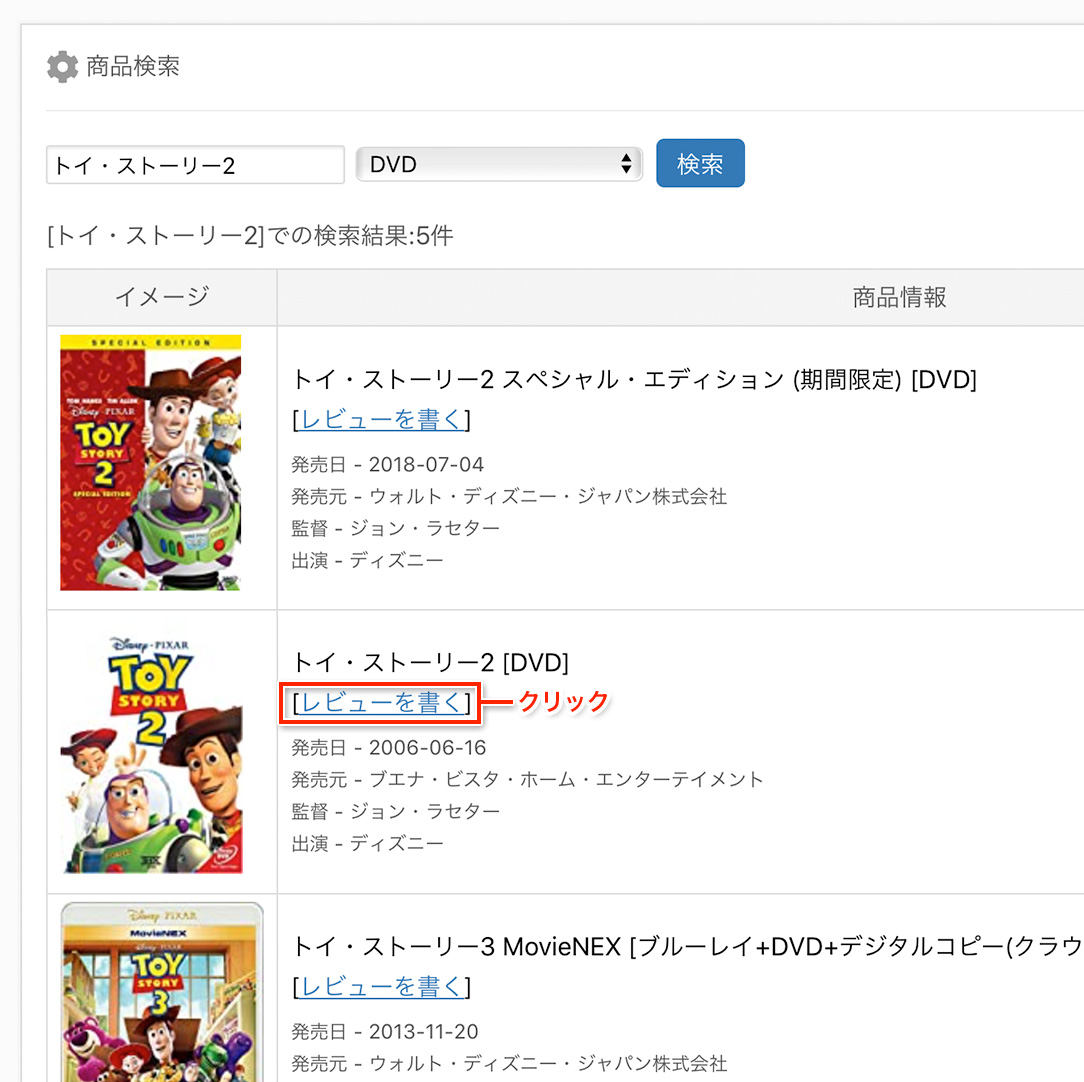
試しに検索ワードを「トイストーリー」で、カテゴリーを「DVD」として検索してみました。

検索ボタンを押すと、検索結果が表示されます。
レビューしたい商品が見つかったら「レビューを書く」をクリックしてください。

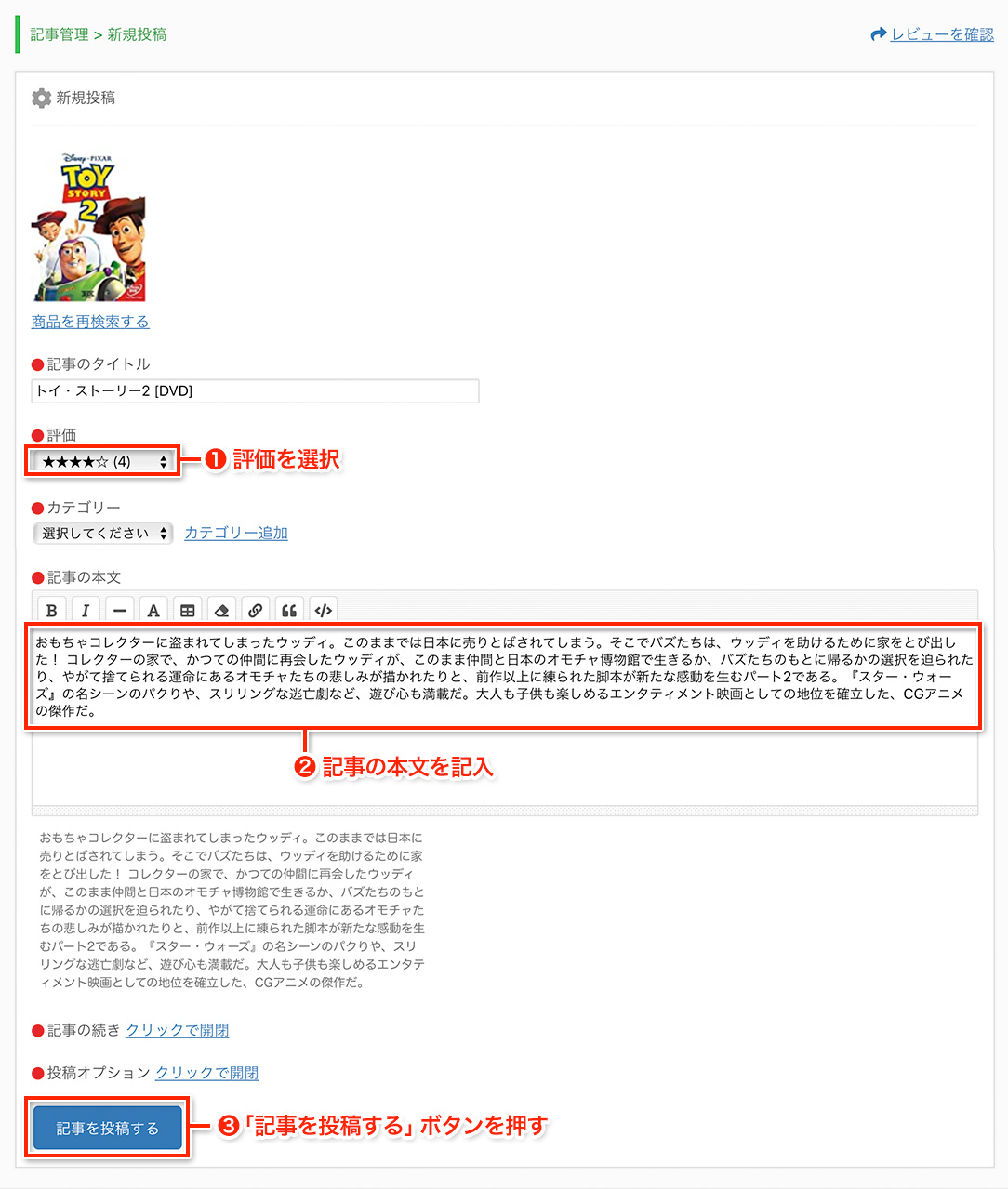
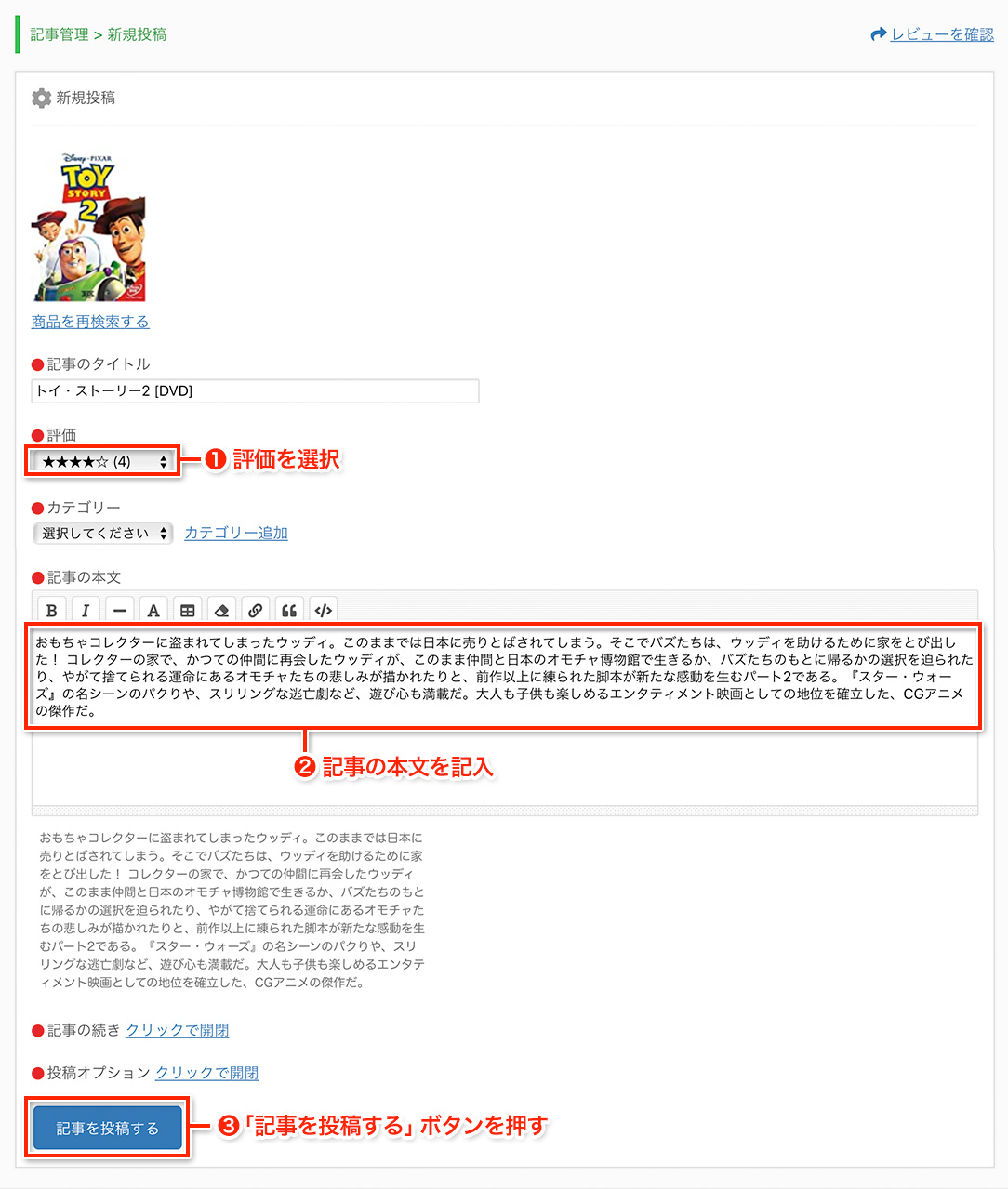
新規投稿の画面にアクセスしたら「評価」「記事の本文」を書き込み、最後に「記事を投稿する」ボタンを押します。「記事のタイトル」は自動で記入されていますが、文字数が長過ぎる場合などは任意に修正してください。「評価」は1点〜5点まであり、5点が最高点になります。

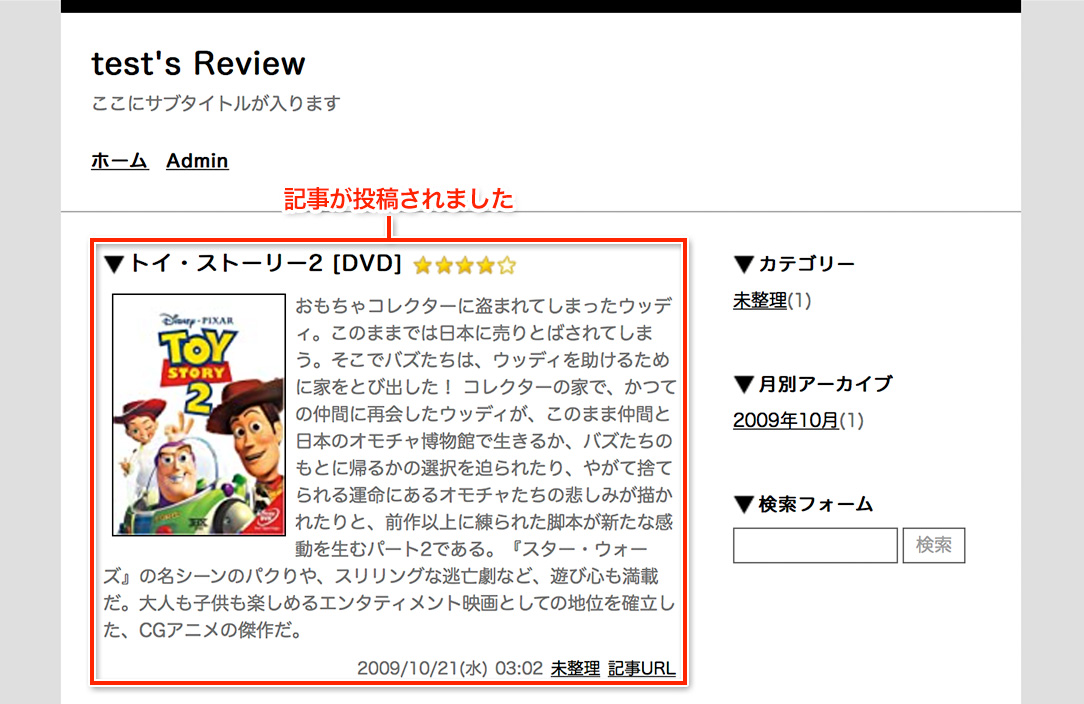
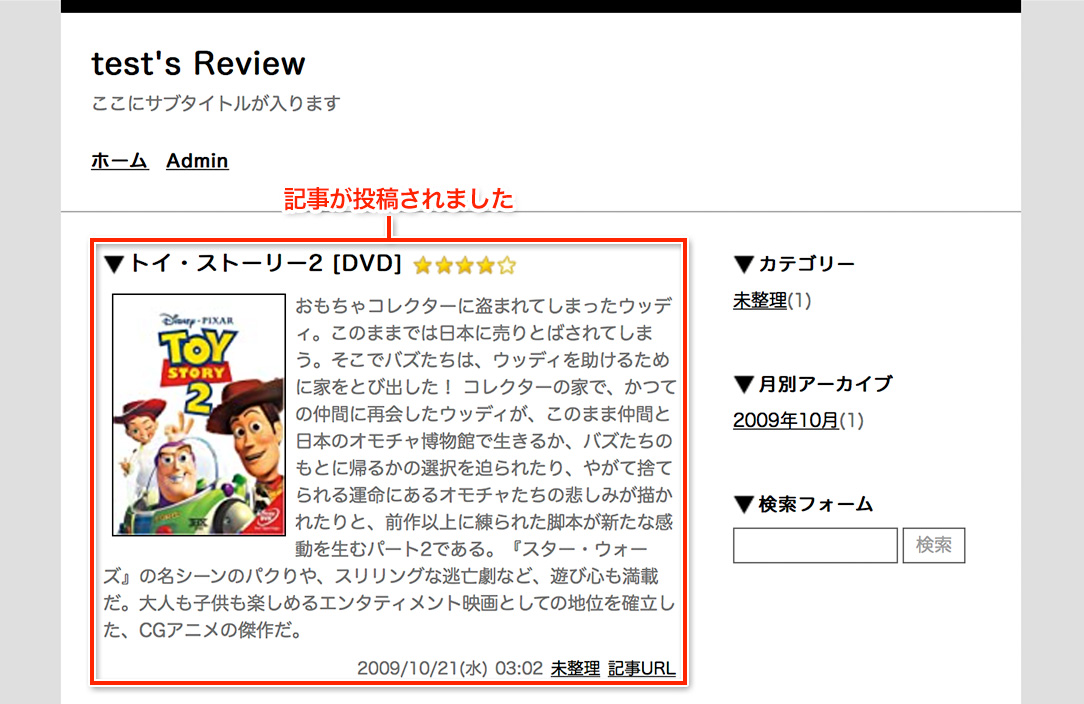
それでは実際にレビューを確認してみましょう。以下のように記事が投稿されていることが分かります。
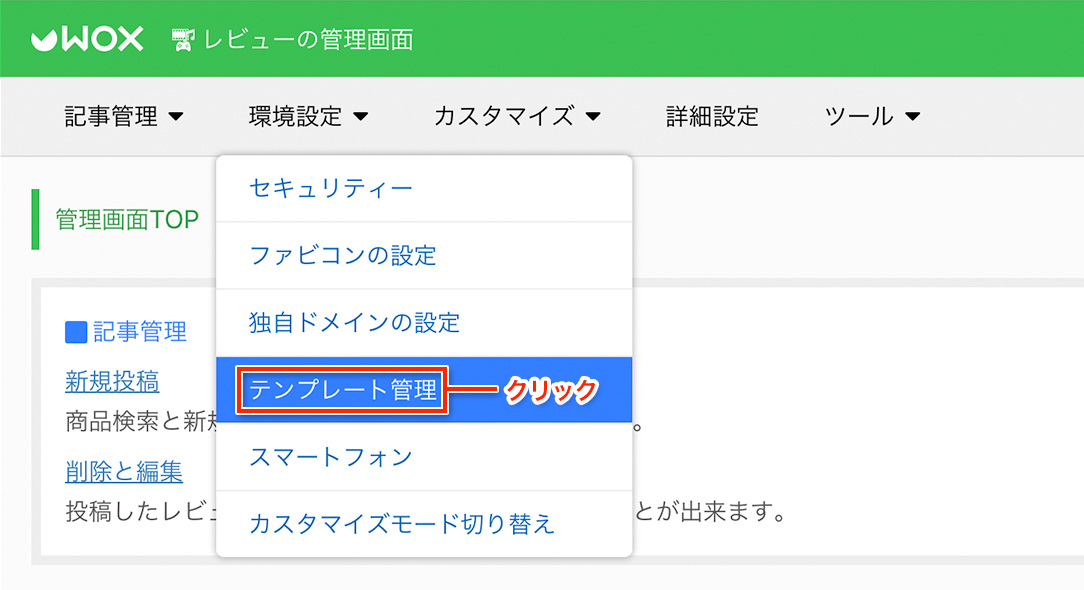
 テンプレートを変更するには管理メニューの「環境設定」をクリックします。
テンプレートを変更するには管理メニューの「環境設定」をクリックします。
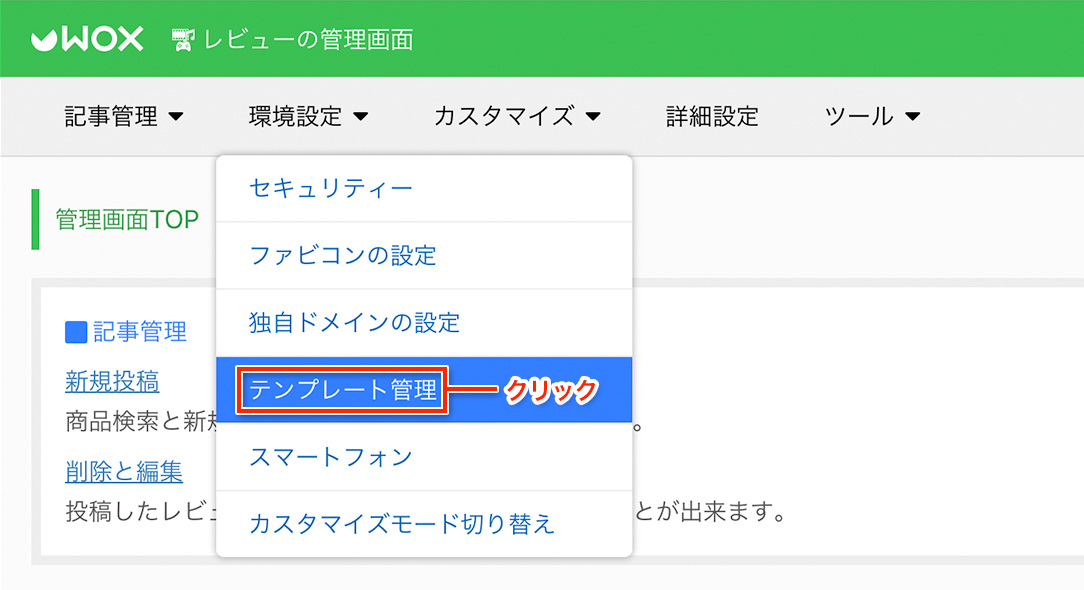
「環境設定」をクリックするとプルダウンメニューが開きますので、
メニューの中から「テンプレート管理」を選びましょう。

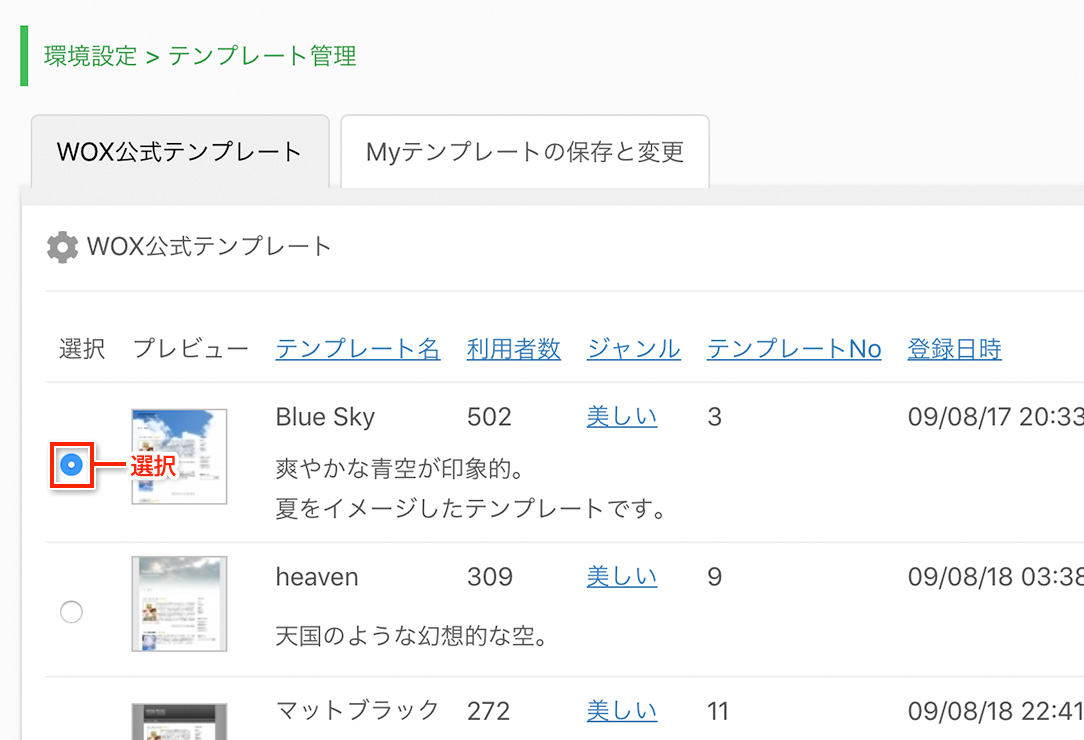
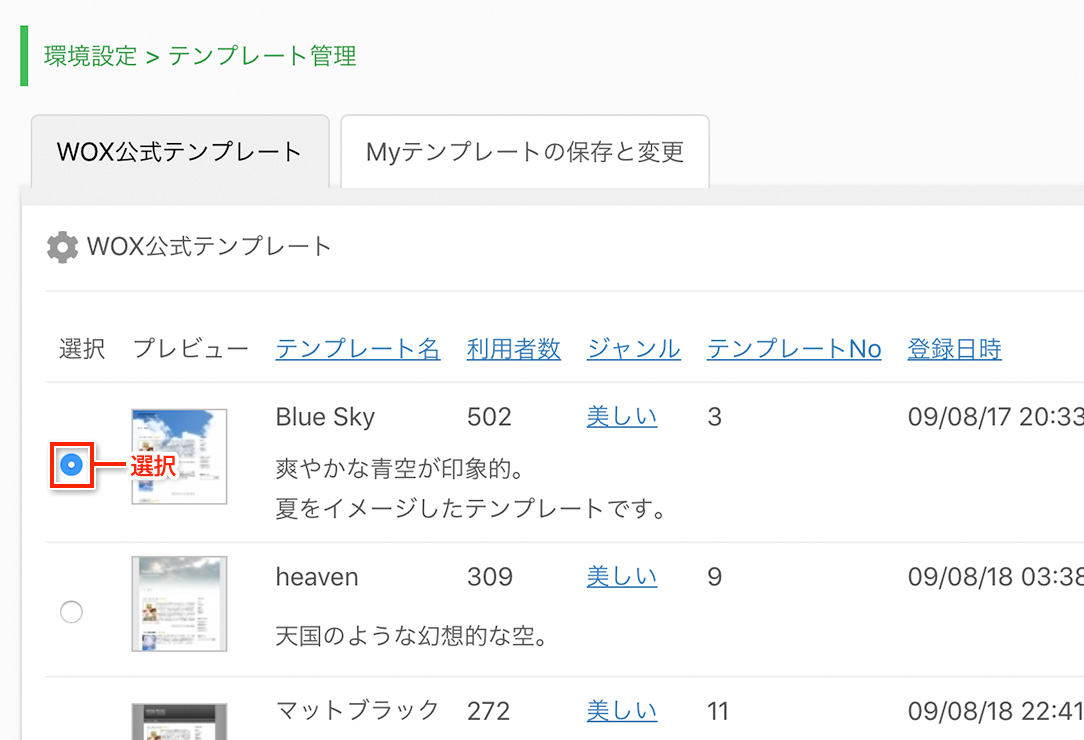
WOX公式テンプレートの中でお好みのものが見つかったらラジオボタンにチェックを入れて下さい。
試しに、テンプレートを「Blue Sky」に変更してみます。
最後に「テンプレート変更」ボタンを押すと、変更が完了します。

変更完了後にレビューにアクセスすると、変更が反映されているのが分かります。
このように、簡単にページの見た目(テンプレート)を変更することができます。