プラグインレイアウトと各設定
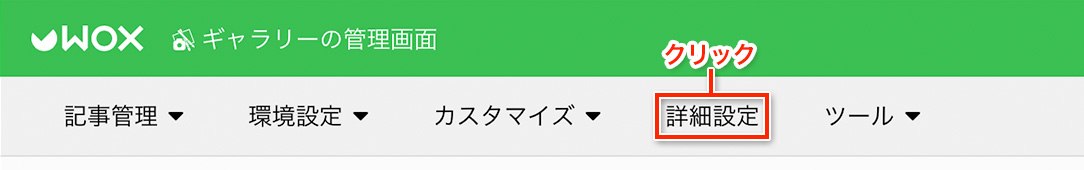
詳細設定を行なうには管理メニューの「詳細設定」をクリックしてください。

詳細設定にアクセスすると「プラグインレイアウトと各設定」の画面が表示されます。ここでは、プラグインのレイアウトがドラッグ&ドロップで自由に行なえます。プラグインに関しましては「利用マニュアル > サービス共通 > プラグイン」をご覧ください。
今回は、メインである「記事」の設定を行なってみます。
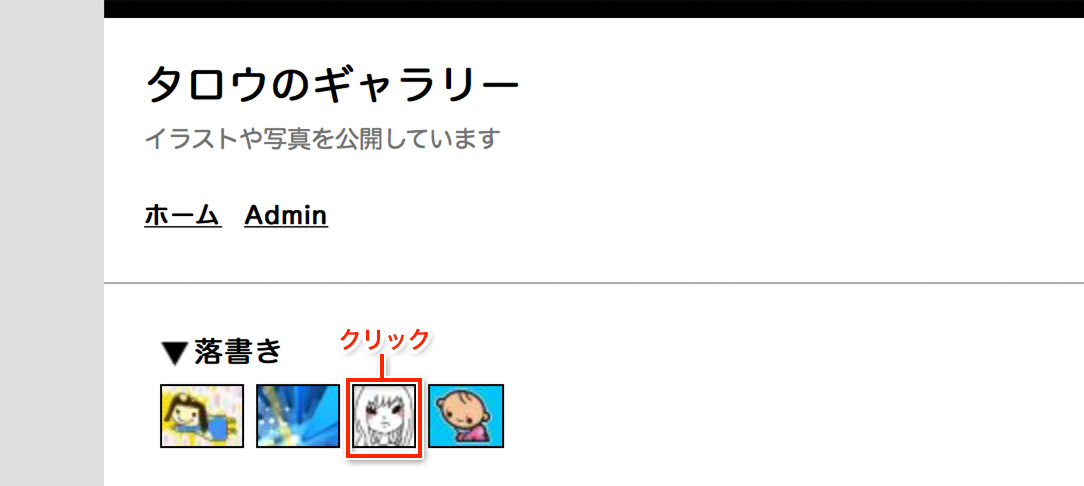
記事とはサムネイル画像をクリックした先のページになります。

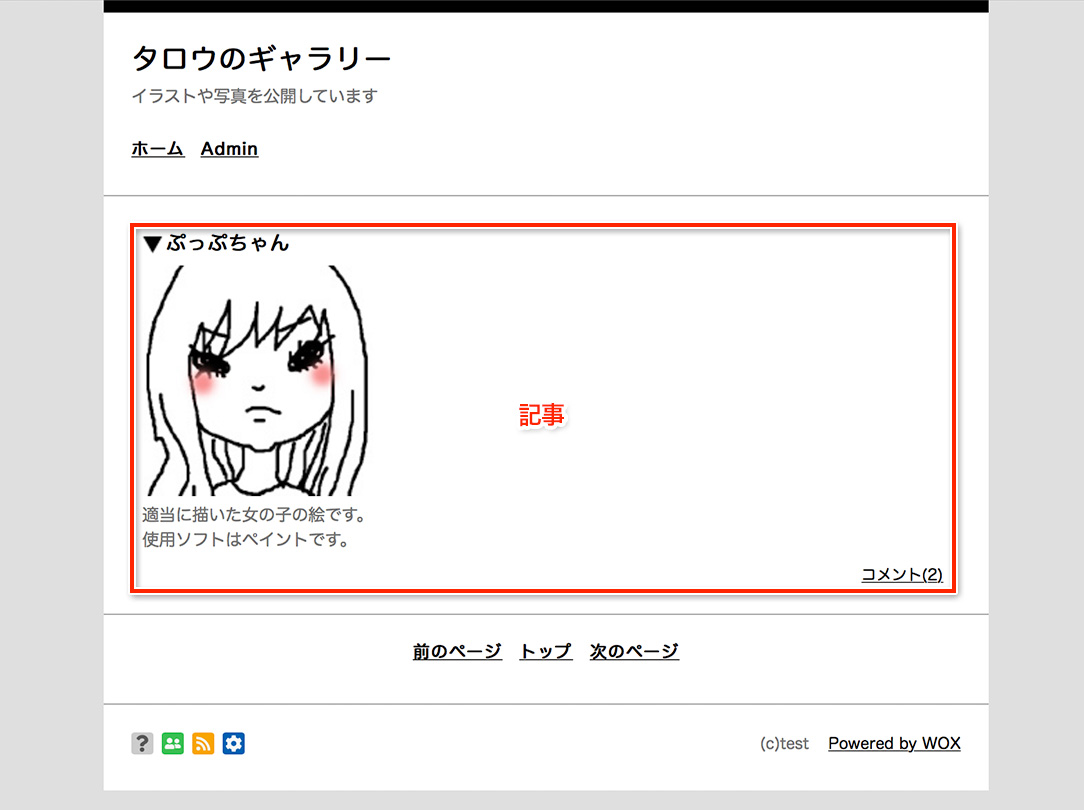
以下がサムネイルクリック後の記事の画面です。

記事の設定を行なうには以下の箇所をクリックします。

レイアウト設定
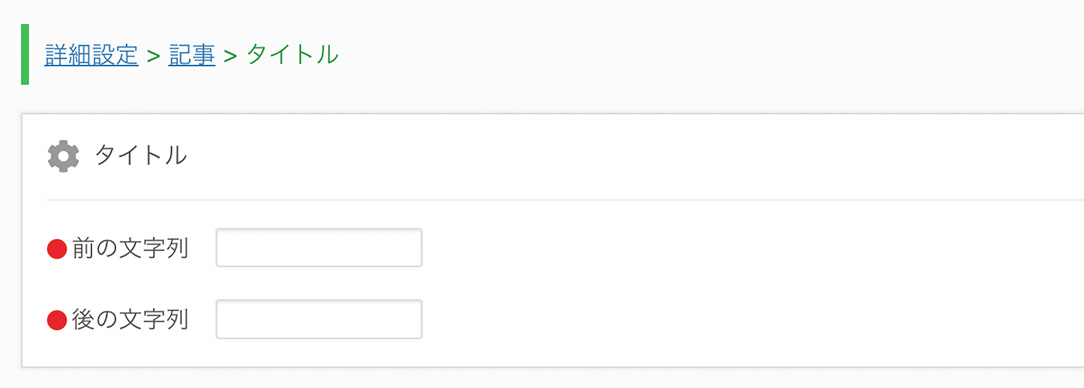
「詳細設定 > 記事」にアクセスすると「レイアウト設定」が表示されます。
「レイアウト設定」では、記事内の「タイトル」「日付」といった各項目をドラッグ&ドロップで自由に移動したり、それぞれを個別に設定することが出来ます。使用しない項目は「未使用」へ移動することで非表示に出来ます。

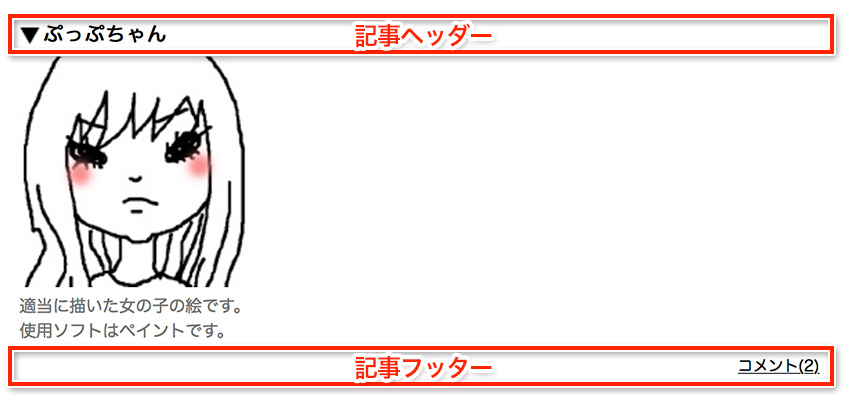
レイアウトは「記事ヘッダー」と「記事フッター」に分かれています。実際の記事では以下の箇所になります。

各項目の設定を解説します。
[タイトル]
タイトルでは、「前の文字列」「後の文字列」の設定を行なうことが出来ます。

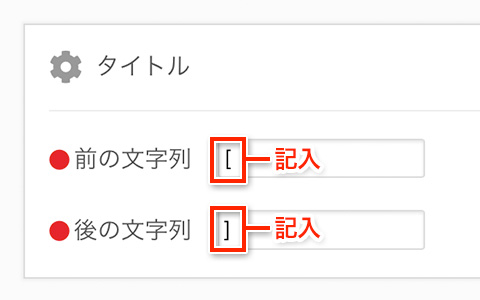
「前の文字列」と「後の文字列」を設定すると、タイトルの前後に固定の文字列を表示出来ます。試しに「前の文字列」に「[」「後の文字列」に「]」と設定してみました。

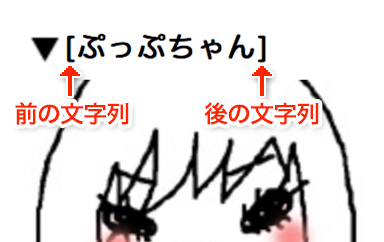
実際の記事内では「前の文字列」と「後の文字列」は以下のように表示されます。

[カテゴリー]
カテゴリーでは「前の文字列」と「後の文字列」のみが行なえます。
[日付]
日付は投稿された年月日を表示します。
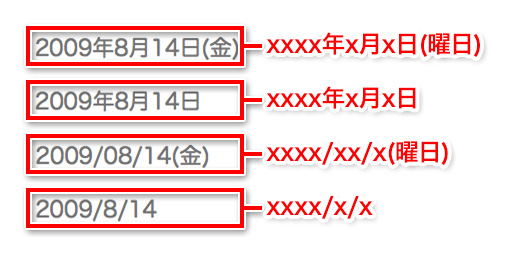
「フォーマット」の設定で以下4種類から選択出来ます。

また、「前の文字列」と「後の文字列」の設定も行なえます。
[時間]
時間は投稿された時分秒を表示します。
「フォーマット」の設定で以下4種類から選択出来ます。

また、「前の文字列」と「後の文字列」の設定も行なえます。
[コメント]
コメントでは「表示」の設定を行ないます。記事内にどうのような文字列で表示したいか自由に決定出来ます。表示設定はデフォルトで「コメント」に設定されています。
記事表示件数
[カテゴリー表示件数]
カテゴリー表示件数は1画面にカテゴリーを何件表示するかを設定出来ます。ここで設定された件数以上になると、ページの最後に「次のページへ」等ページ送りのリンクが表示されます。表示件数はあまり多くするとページの読み込みが遅くなるので、3件程度が好ましいでしょう。
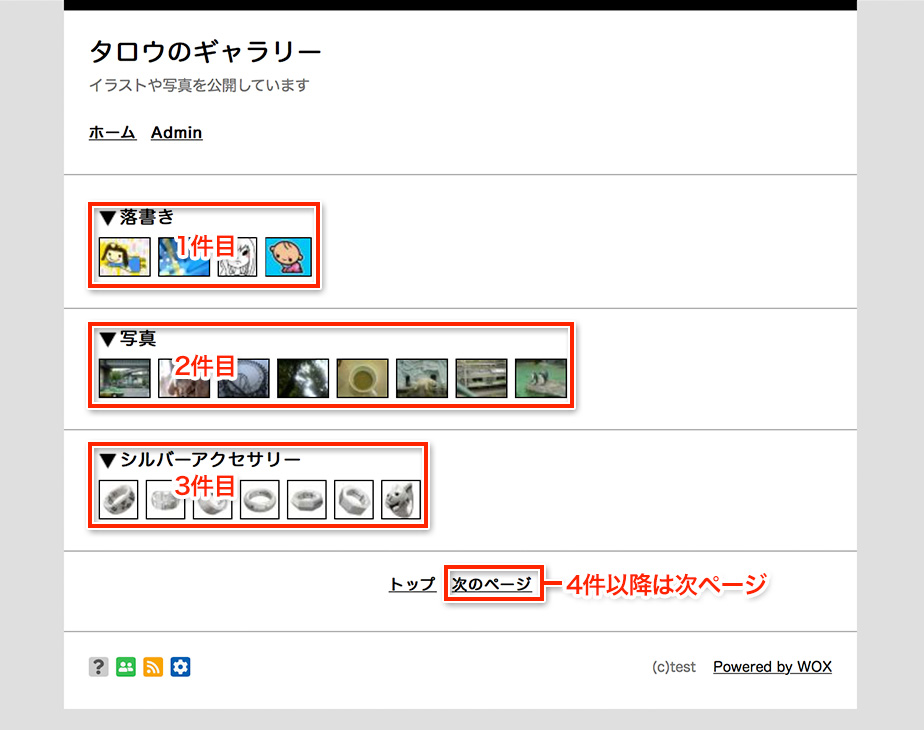
以下はカテゴリー表示件数「3件」での表示例です。

[作品表示件数・作品表示順・全てを見るのリンク]
作品表示件数は1カテゴリーに作品を何件表示するかを設定出来ます。ここで設定された件数以上になると、「全て見る」のリンクが表示されます。あまり多くなると表示が重くなりますので、20件以内が好ましいでしょう。作品表示順はデフォルトでは「古い作品順」になっており投稿した順番に表示されますが、「新しい作品順」に変更すると、新たに投稿した作品が一番最最初に表示されるようになります。
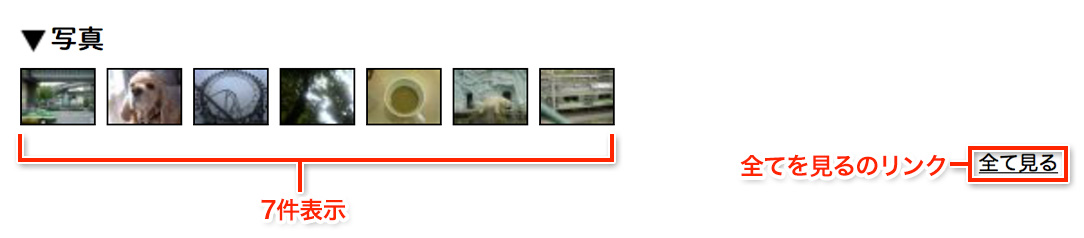
以下は作品表示件数「7件」での表示例です。

画像のスタイル
画像のスタイルは記事内に表示される画像の装飾を設定出来ます。

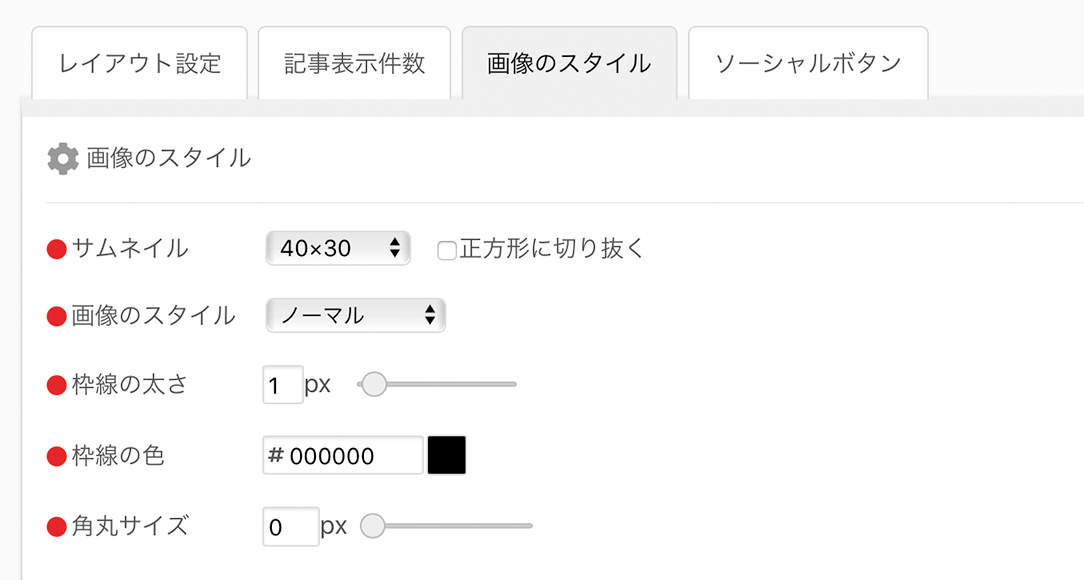
[サムネイル]
設定サイズより大きなサイズで画像投稿が行なわれた時に、表示するサムネイルの画像サイズを設定します。設定サイズは「横幅40px 縦幅30px」「横幅80px 縦幅60px」「横幅120px 縦幅90px」「横幅160px 縦幅120px」の4種類から選択出来ます。また「正方形に切り抜く」にチェックを入れると全てのサムネイルが正方形に切り抜かれます。
デフォルトでは「40×30」になっており、ギャラリーでは以下のように表示されます。サムネイル画像をクリックすると元のサイズで画像を表示するページへ移動します。

[画像のスタイル]
「無し」を選択するとスタイルは行ないません。
「ノーマル」では枠線の太さ・枠線の色・角丸サイズの3項目を設定出来ます。
試しに枠線の太さを「4px」、枠線の色を「#000000(黒)」、角丸サイズを「16px」にすると以下のようになります。

なお、線の太さが無し(0px)の時に限り「影の濃さ」という設定が行なえます。試しに枠線の太さを「0px」、角丸サイズを「10px」、影の濃さを「50%」にすると以下のようになり、画像にドロップシャドウがかかります。

「写真フレーム」は画像を写真フレームの雰囲気で表示します。更にフレームオプションで「無し」「テープ1」「テープ2」「ピン」の装飾が可能です。装飾はそれぞれ以下のようになります。

「ポラロイド」は写真のフレームを以下のようにポラロイド風にします。こちらもフレームオプションが利用可能です。

ソーシャルボタン
記事の上部または下部にソーシャルボタンを簡単に設置出来ます。対応しているボタンは「Twitterツイートボタン、Facebookいいねボタン、はてなブックマークボタン、mixiチェックボタン」です。また、これら以外のソーシャルボタンを設置したい場合や、表示のされ方、レイアウトなど独自にコントロールしたい場合は「フリーエリア」にソーシャルボタンのコードを記述することも出来ます。
