利用マニュアル > ギャラリー > 詳細設定
詳細設定ではギャラリーに関する様々な設定を行なうことが出来ます。
詳細設定を行なうには管理メニューの「詳細設定」をクリックしてください。

詳細設定にアクセスすると「プラグインレイアウトと各設定」の画面が表示されます。ここでは、プラグインのレイアウトがドラッグ&ドロップで自由に行なえます。プラグインに関しましては「利用マニュアル > サービス共通 > プラグイン」をご覧ください。
今回は、メインである「記事」の設定を行なってみます。
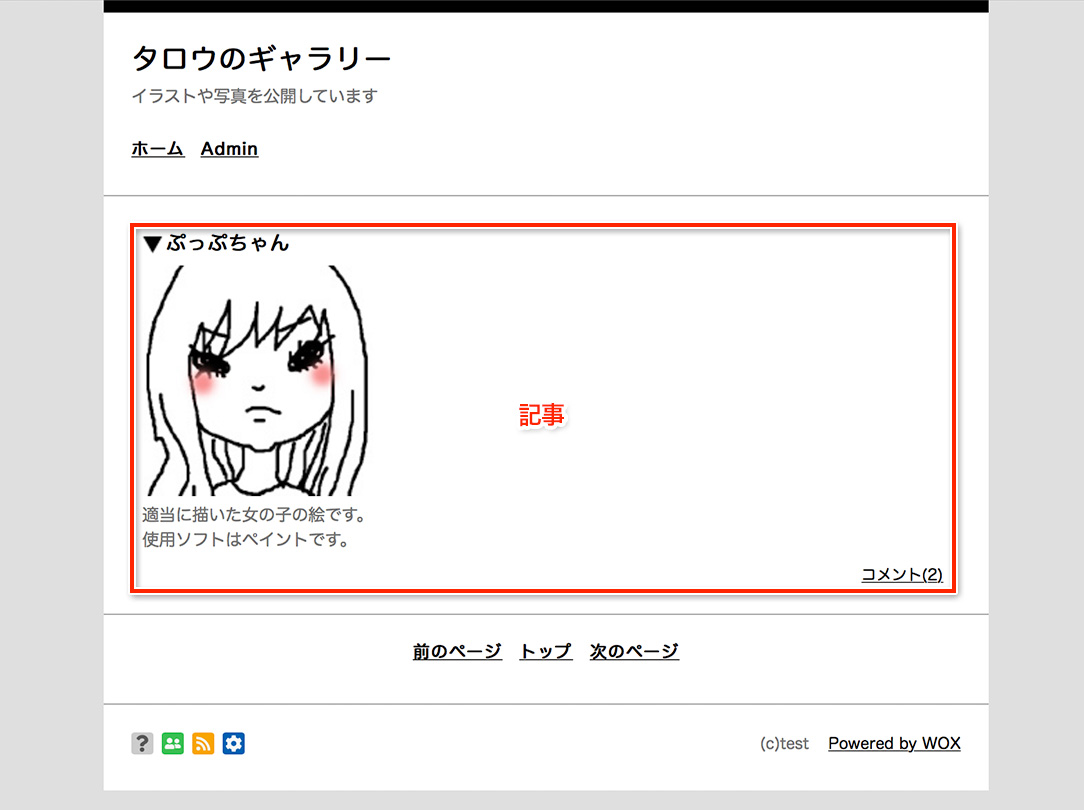
記事とはサムネイル画像をクリックした先のページになります。

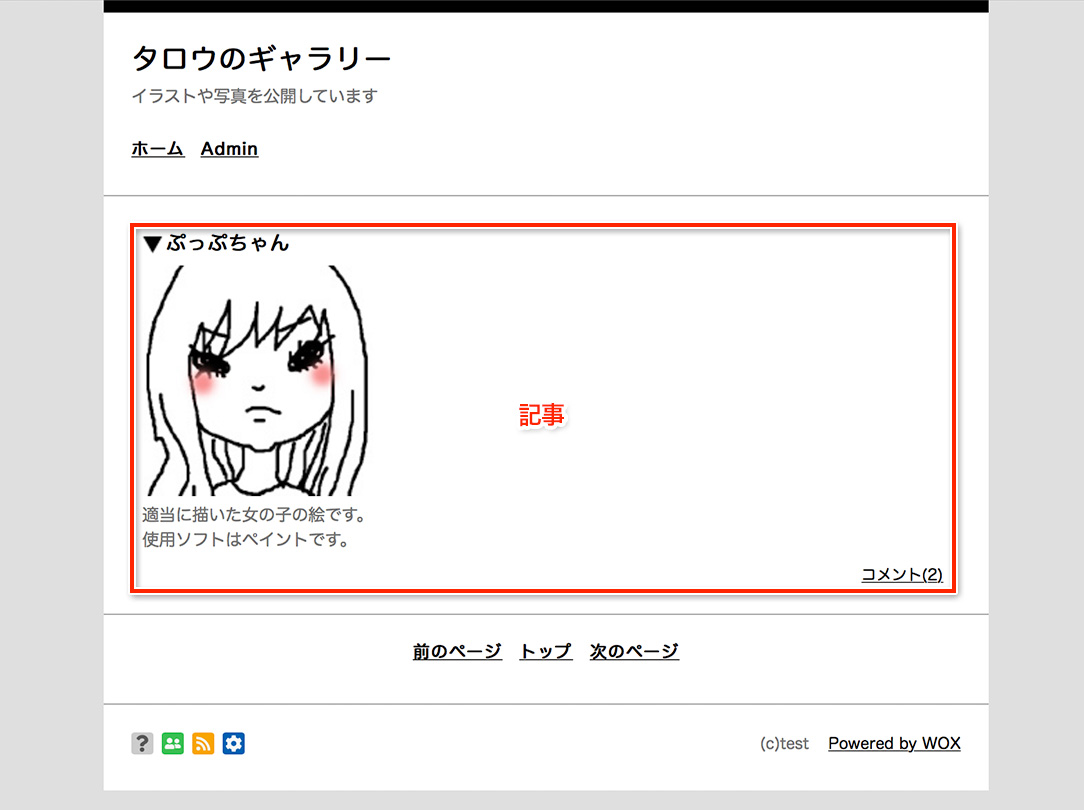
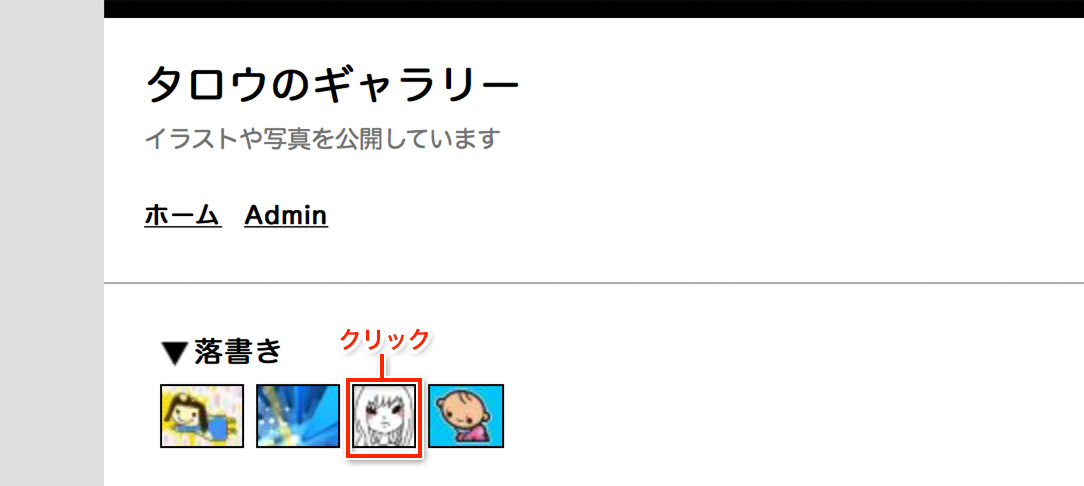
以下がサムネイルクリック後の記事の画面です。

記事の設定を行なうには以下の箇所をクリックします。

レイアウト設定
「詳細設定 > 記事」にアクセスすると「レイアウト設定」が表示されます。
「レイアウト設定」では、記事内の「タイトル」「日付」といった各項目をドラッグ&ドロップで自由に移動したり、それぞれを個別に設定することが出来ます。使用しない項目は「未使用」へ移動することで非表示に出来ます。

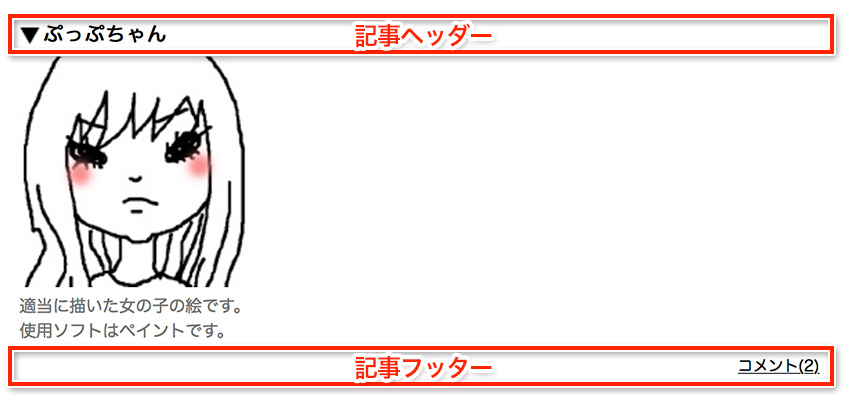
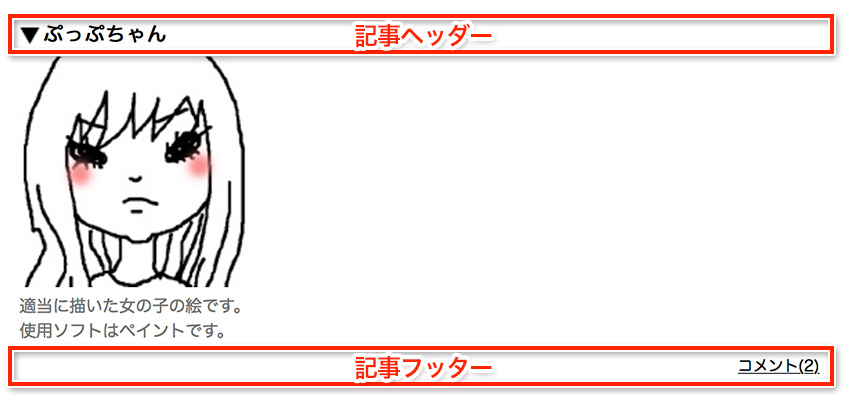
レイアウトは「記事ヘッダー」と「記事フッター」に分かれています。実際の記事では以下の箇所になります。

各項目の設定を解説します。
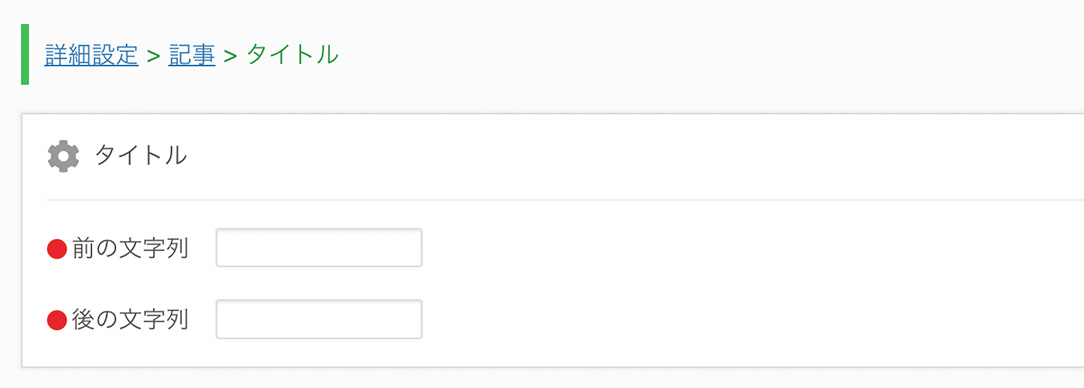
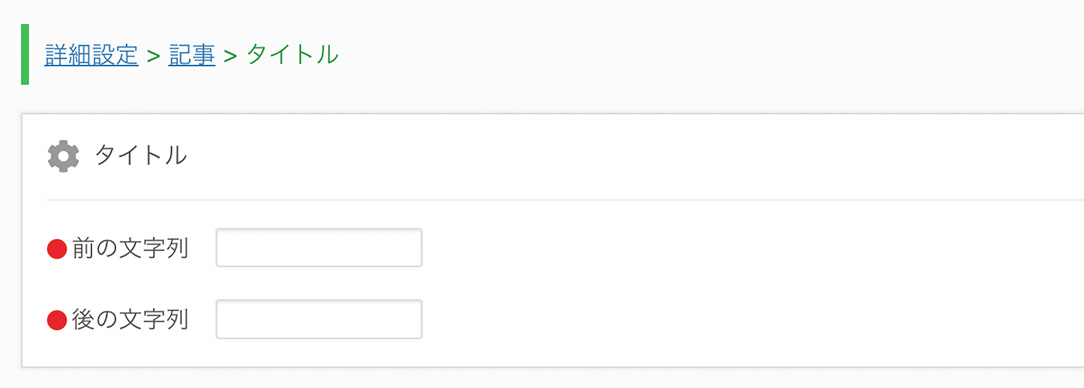
[タイトル]
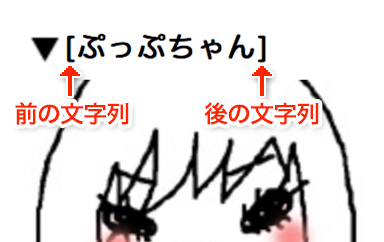
タイトルでは、「前の文字列」「後の文字列」の設定を行なうことが出来ます。

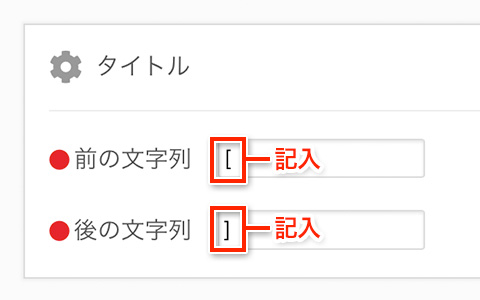
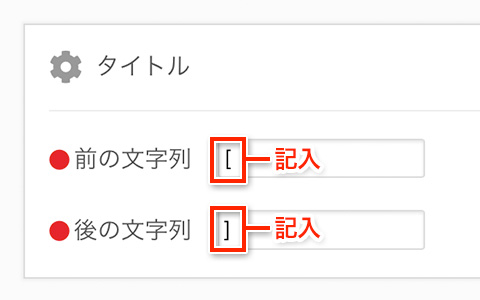
「前の文字列」と「後の文字列」を設定すると、タイトルの前後に固定の文字列を表示出来ます。試しに「前の文字列」に「[」「後の文字列」に「]」と設定してみました。

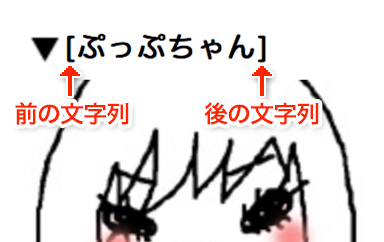
実際の記事内では「前の文字列」と「後の文字列」は以下のように表示されます。

[カテゴリー]
カテゴリーでは「前の文字列」と「後の文字列」のみが行なえます。
[日付]
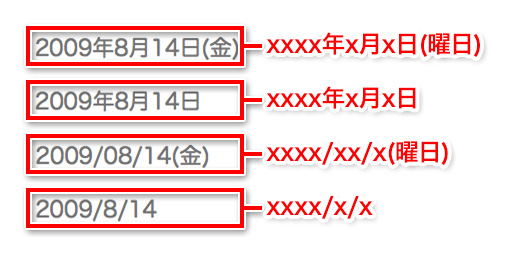
日付は投稿された年月日を表示します。
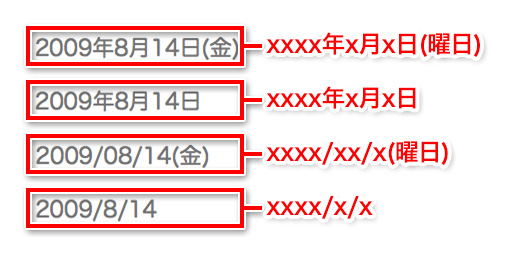
「フォーマット」の設定で以下4種類から選択出来ます。

また、「前の文字列」と「後の文字列」の設定も行なえます。
[時間]
時間は投稿された時分秒を表示します。
「フォーマット」の設定で以下4種類から選択出来ます。

また、「前の文字列」と「後の文字列」の設定も行なえます。
[コメント]
コメントでは「表示」の設定を行ないます。記事内にどうのような文字列で表示したいか自由に決定出来ます。表示設定はデフォルトで「コメント」に設定されています。
記事表示件数
[カテゴリー表示件数]
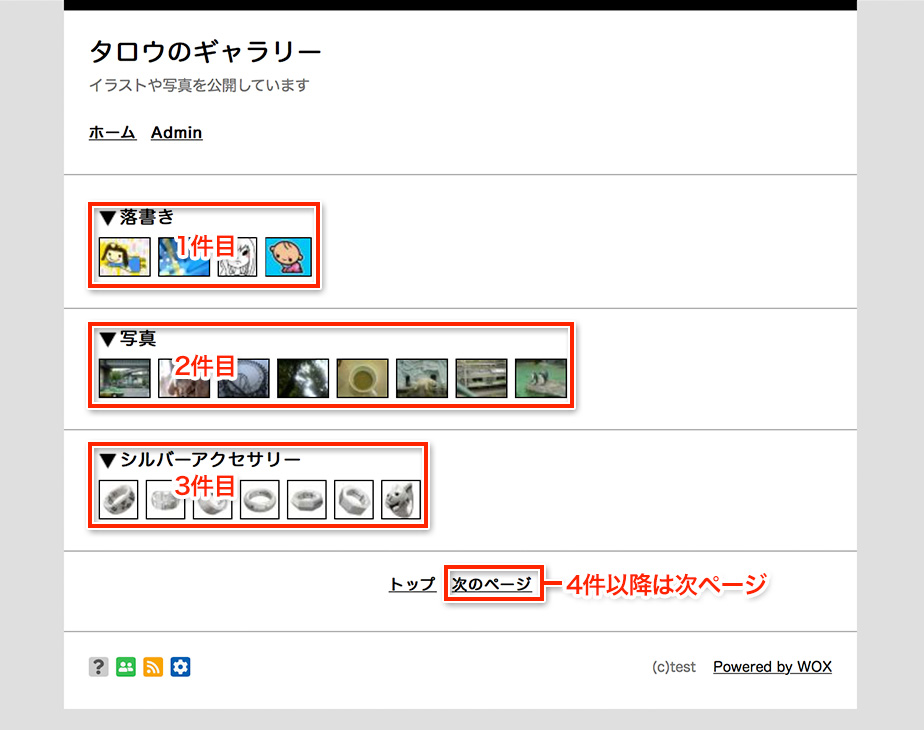
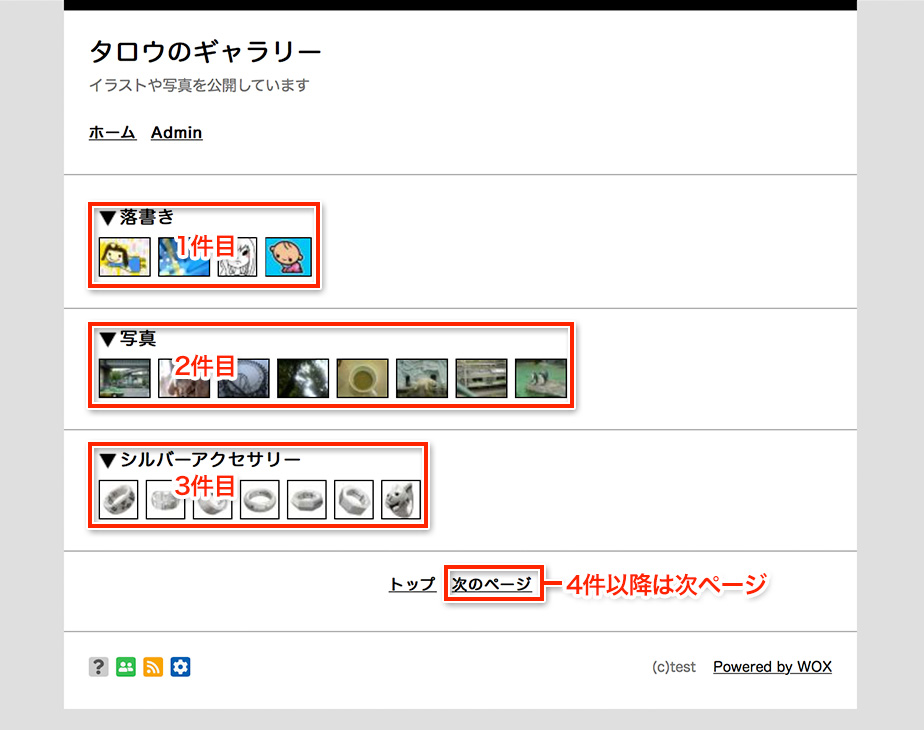
カテゴリー表示件数は1画面にカテゴリーを何件表示するかを設定出来ます。ここで設定された件数以上になると、ページの最後に「次のページへ」等ページ送りのリンクが表示されます。表示件数はあまり多くするとページの読み込みが遅くなるので、3件程度が好ましいでしょう。
以下はカテゴリー表示件数「3件」での表示例です。

[作品表示件数・作品表示順・全てを見るのリンク]
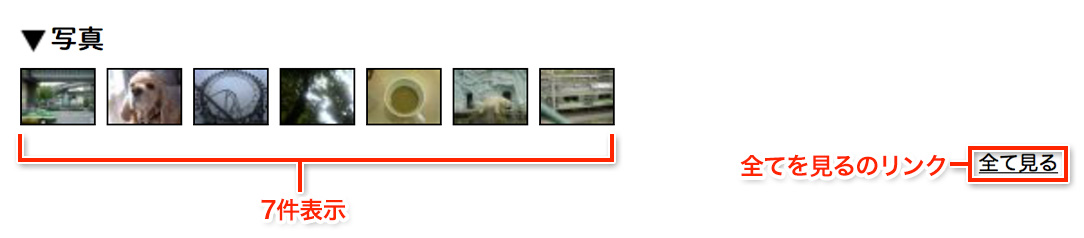
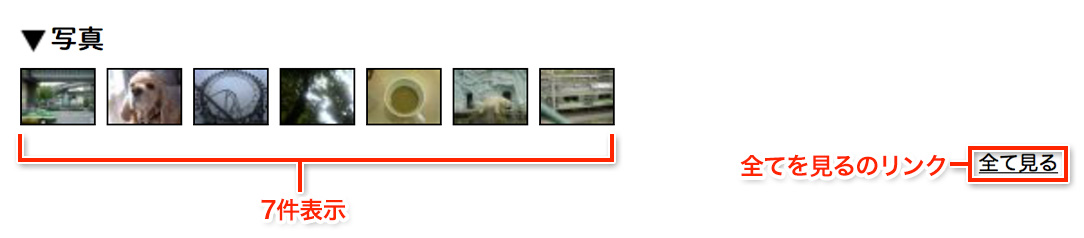
作品表示件数は1カテゴリーに作品を何件表示するかを設定出来ます。ここで設定された件数以上になると、「全て見る」のリンクが表示されます。あまり多くなると表示が重くなりますので、20件以内が好ましいでしょう。作品表示順はデフォルトでは「古い作品順」になっており投稿した順番に表示されますが、「新しい作品順」に変更すると、新たに投稿した作品が一番最最初に表示されるようになります。
以下は作品表示件数「7件」での表示例です。

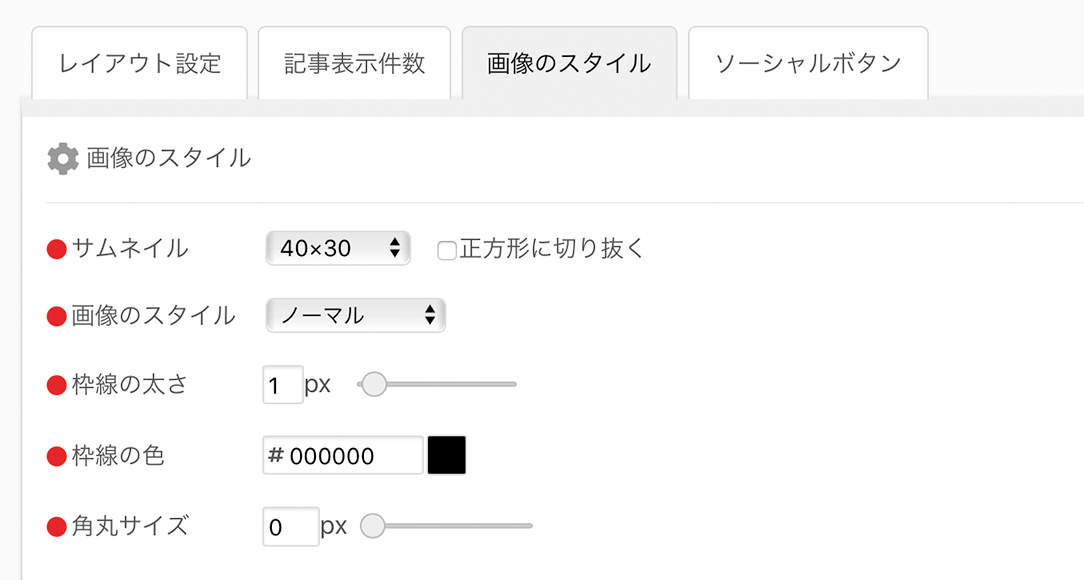
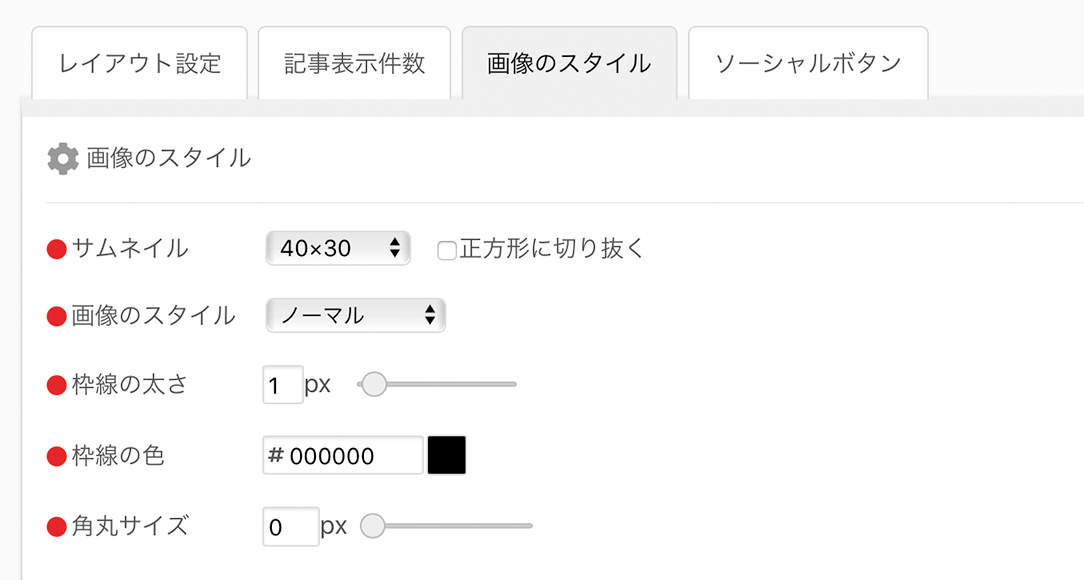
画像のスタイル
画像のスタイルは記事内に表示される画像の装飾を設定出来ます。

[サムネイル]
設定サイズより大きなサイズで画像投稿が行なわれた時に、表示するサムネイルの画像サイズを設定します。設定サイズは「横幅40px 縦幅30px」「横幅80px 縦幅60px」「横幅120px 縦幅90px」「横幅160px 縦幅120px」の4種類から選択出来ます。また「正方形に切り抜く」にチェックを入れると全てのサムネイルが正方形に切り抜かれます。
デフォルトでは「40×30」になっており、ギャラリーでは以下のように表示されます。サムネイル画像をクリックすると元のサイズで画像を表示するページへ移動します。

[画像のスタイル]
「無し」を選択するとスタイルは行ないません。
「ノーマル」では枠線の太さ・枠線の色・角丸サイズの3項目を設定出来ます。
試しに枠線の太さを「4px」、枠線の色を「#000000(黒)」、角丸サイズを「16px」にすると以下のようになります。

なお、線の太さが無し(0px)の時に限り「影の濃さ」という設定が行なえます。試しに枠線の太さを「0px」、角丸サイズを「10px」、影の濃さを「50%」にすると以下のようになり、画像にドロップシャドウがかかります。

「写真フレーム」は画像を写真フレームの雰囲気で表示します。更にフレームオプションで「無し」「テープ1」「テープ2」「ピン」の装飾が可能です。装飾はそれぞれ以下のようになります。

「ポラロイド」は写真のフレームを以下のようにポラロイド風にします。こちらもフレームオプションが利用可能です。

ソーシャルボタン
記事の上部または下部にソーシャルボタンを簡単に設置出来ます。対応しているボタンは「Twitterツイートボタン、Facebookいいねボタン、はてなブックマークボタン、mixiチェックボタン」です。また、これら以外のソーシャルボタンを設置したい場合や、表示のされ方、レイアウトなど独自にコントロールしたい場合は「フリーエリア」にソーシャルボタンのコードを記述することも出来ます。
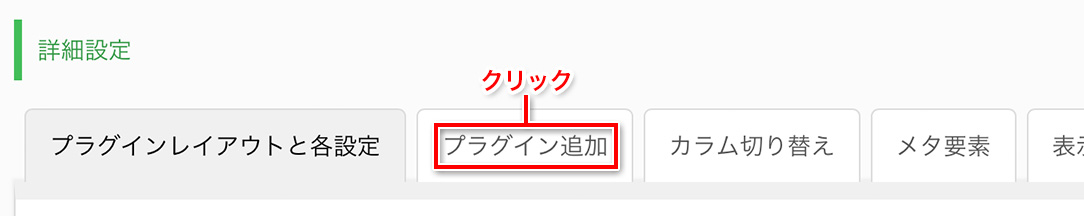
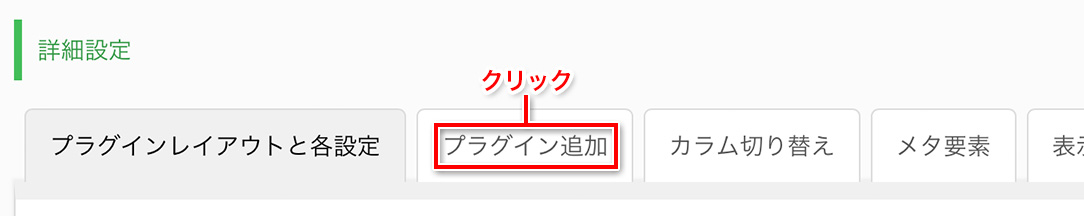
 ギャラリーで使えるプラグインは「ミニプロフィール」「新着レス」「友達リスト」「ミニメールフォーム」「コメント」「フリーエリア1〜6」になります。プラグインの追加を行なうには管理メニューから「詳細設定」へ移動し「プラグイン追加」のタブをクリックします。
ギャラリーで使えるプラグインは「ミニプロフィール」「新着レス」「友達リスト」「ミニメールフォーム」「コメント」「フリーエリア1〜6」になります。プラグインの追加を行なうには管理メニューから「詳細設定」へ移動し「プラグイン追加」のタブをクリックします。

プラグイン新規追加の画面ではあなたのギャラリーに追加出来るプラグインがリストされています。試しに「フリーエリア1」を追加してみます。

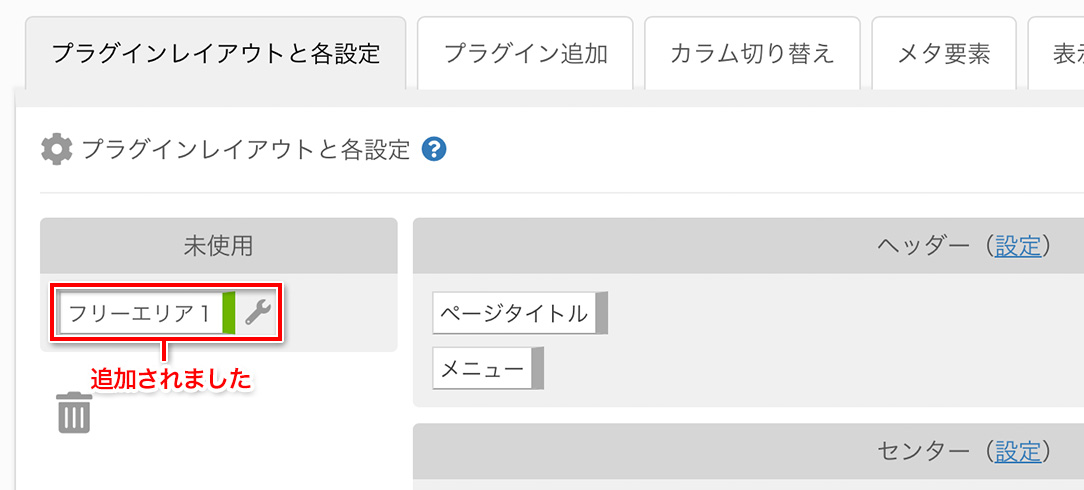
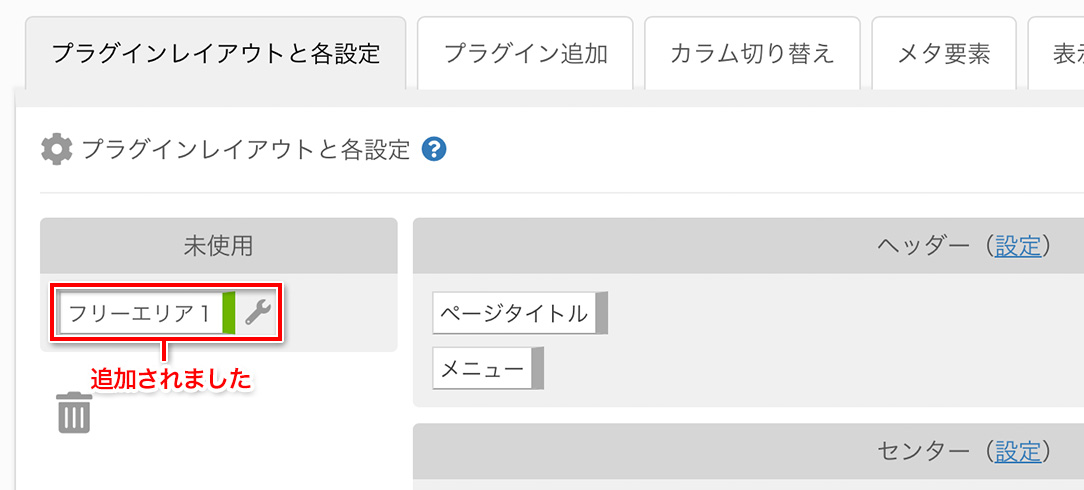
その後「プラグインレイアウトと各設定」へ移動し、「未使用」の欄に「フリーエリア1」が追加されていることを確認してください。

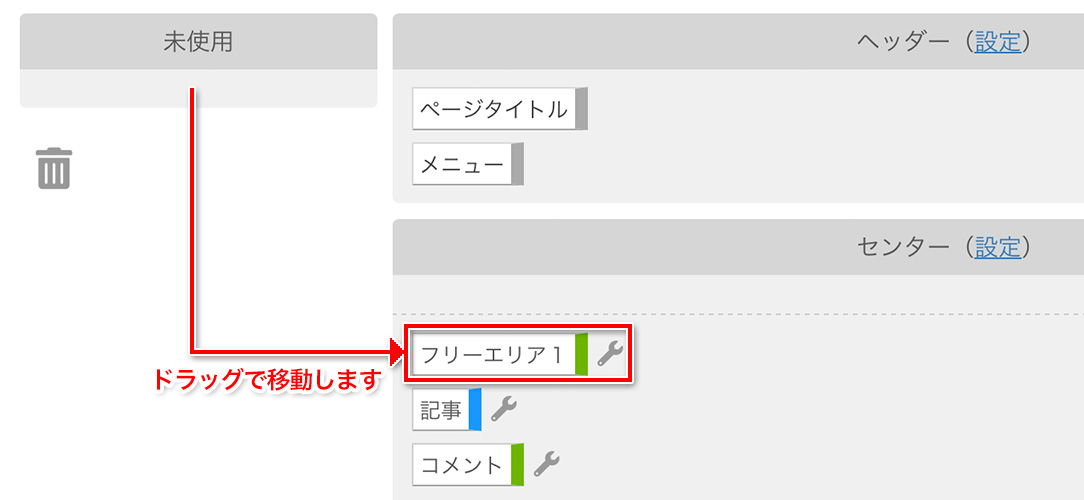
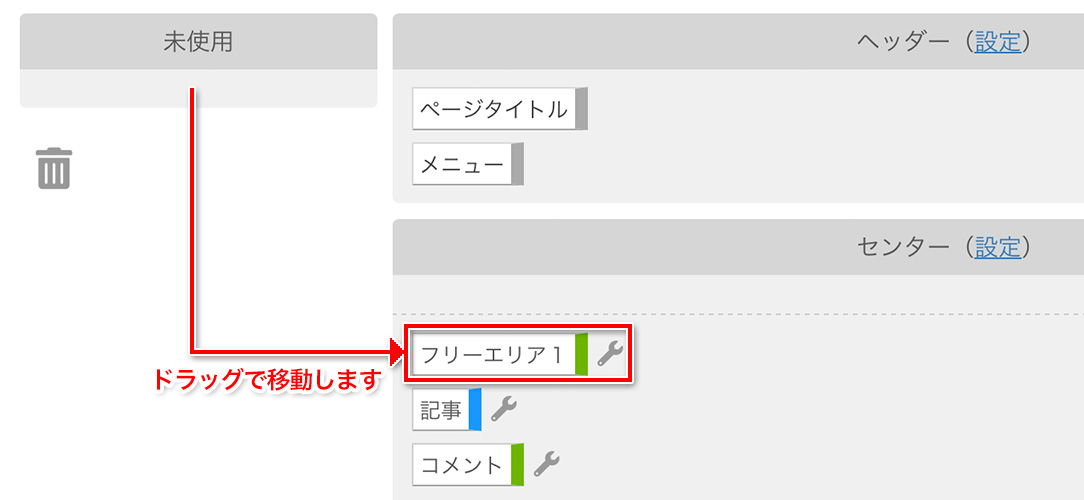
未使用に配置してある状態では、プラグインは表示されませんので、「フリーエリア1」を好きな場所へ配置してみましょう。試しに「記事」の真上に配置してみました。最後に「プラグインレイアウトを保存」ボタンを押すと設定が保存されます。

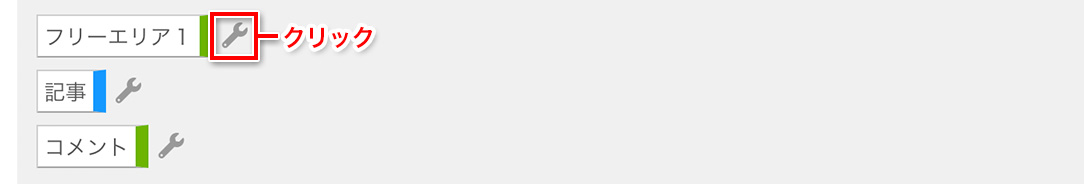
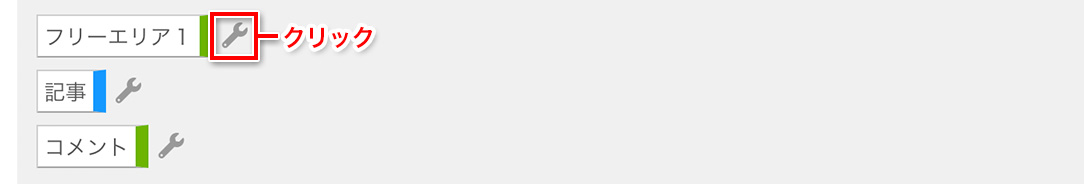
プラグインの「フリーエリア1〜6」はユーザーが自由に書き込み出来る場所を作成できるプラグインです。「フリーエリア1」の設定アイコンをクリックし設定も行なっておきましょう。

設定画面は以下になります。フリーエリアの欄に適当な文章を追加してみます。

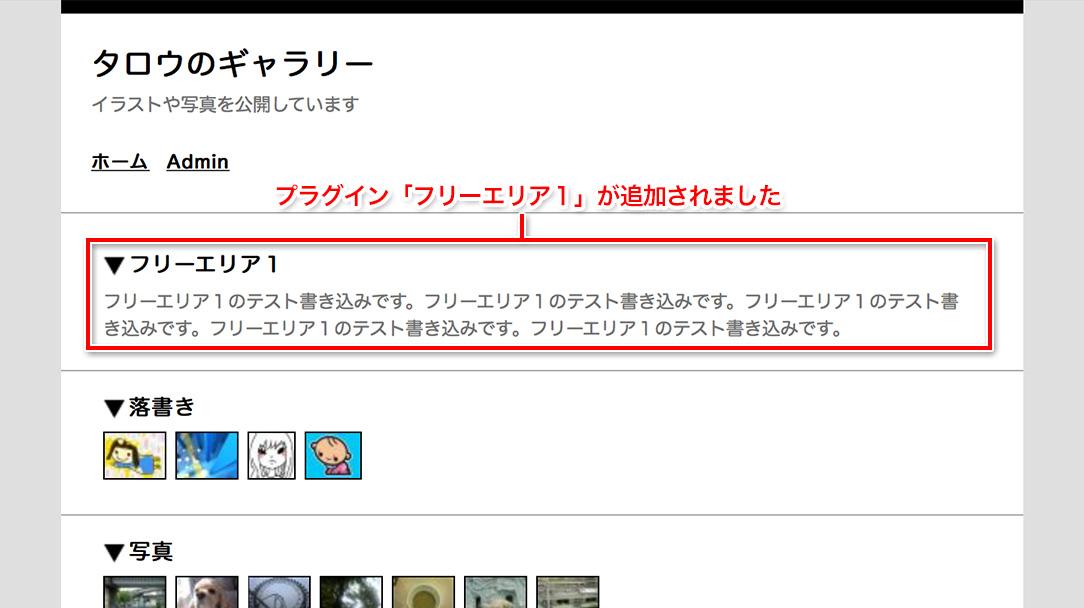
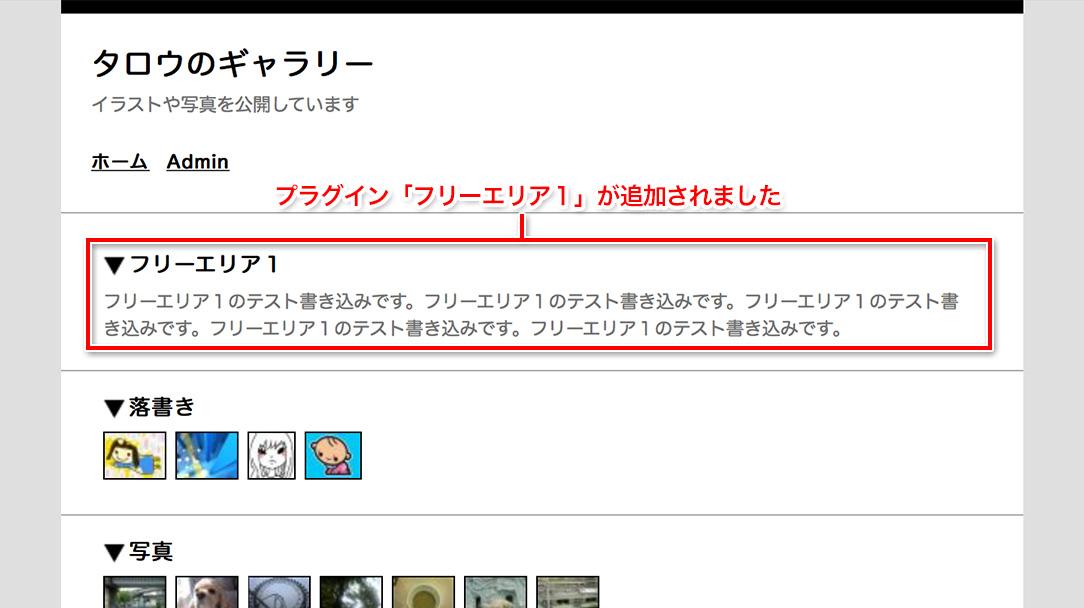
実際にギャラリーへアクセスしてみると、フリーエリア1が追加されているのが分かります。

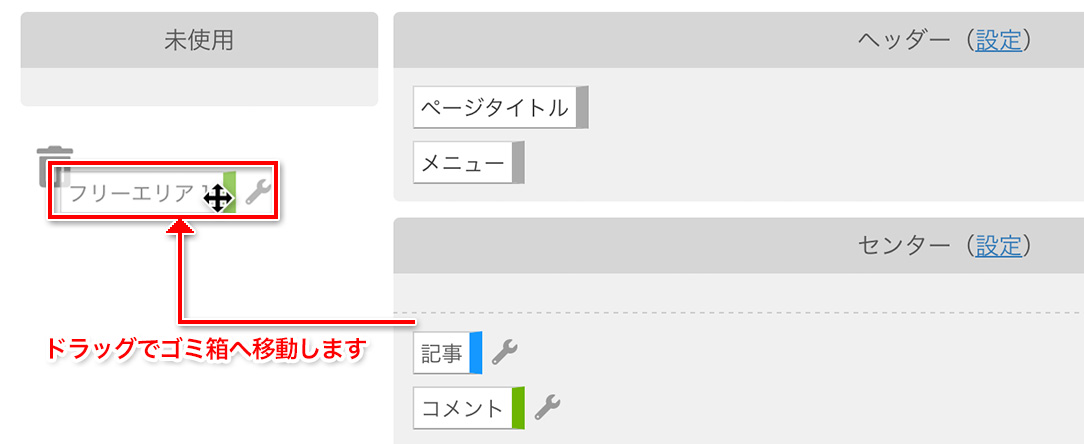
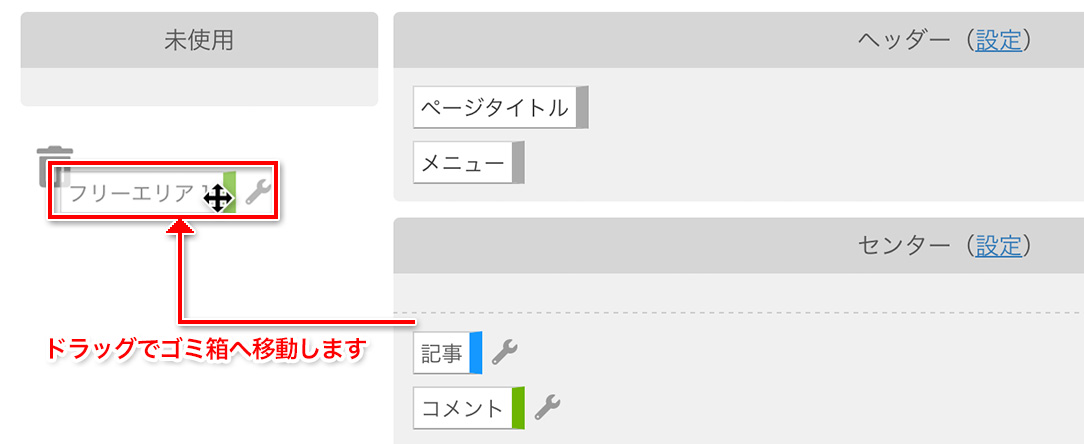
プラグインは未使用に移動することで、ギャラリーから除外することが出来ますが、完全に削除することも可能です。削除するには、削除したいプラグインを「ゴミ箱」へ移動し、最後に「プラグインレイアウトを保存」ボタンを押します。削除するとプラグインの設定データも全て削除されますのでご注意ください。

なお、削除されたプラグインは「プラグイン追加」のページに再度表示されますので、必要な時にまた追加出来ます。
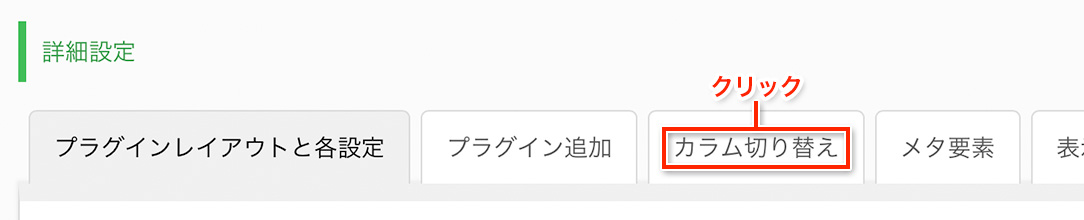
カラムとはページを分割するブロックのことです。ギャラリーではデフォルトでは1カラムになっていますが、サイドのブロックを追加し2カラムにすることが可能です。カラムの切り替えを行なうには管理メニューから「詳細設定」へ移動し「カラム切り替え」のタブをクリックします。

カラム切り替えの画面では「1カラム」「2カラム(左メイン)」「2カラム(右メイン)」の3種類から選択出来ます。試しに「2カラム(左メイン)」に変更してみます。「2カラム(左メイン)」を選択し、最後に「カラム変更」ボタンを押すと設定完了です。

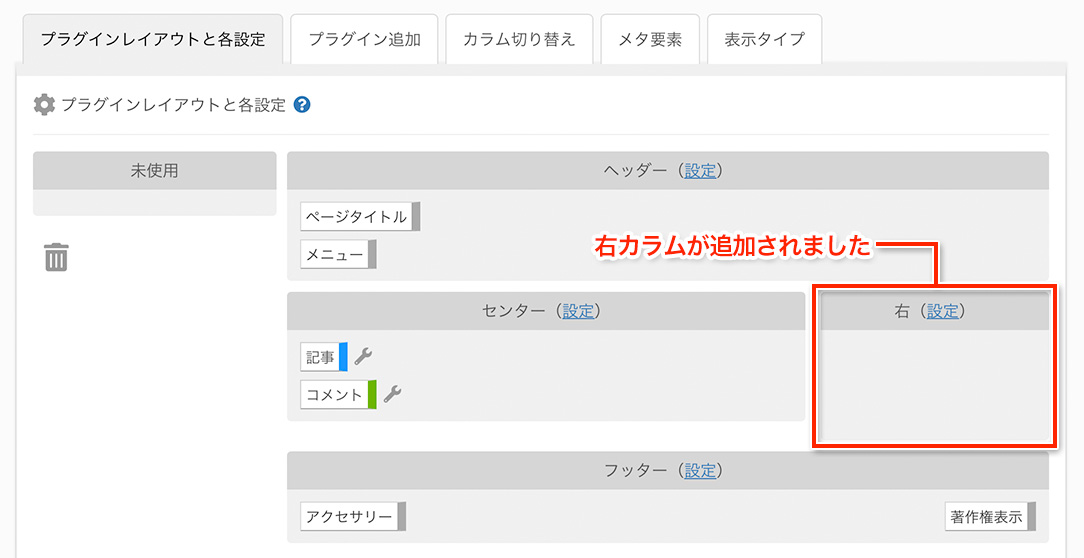
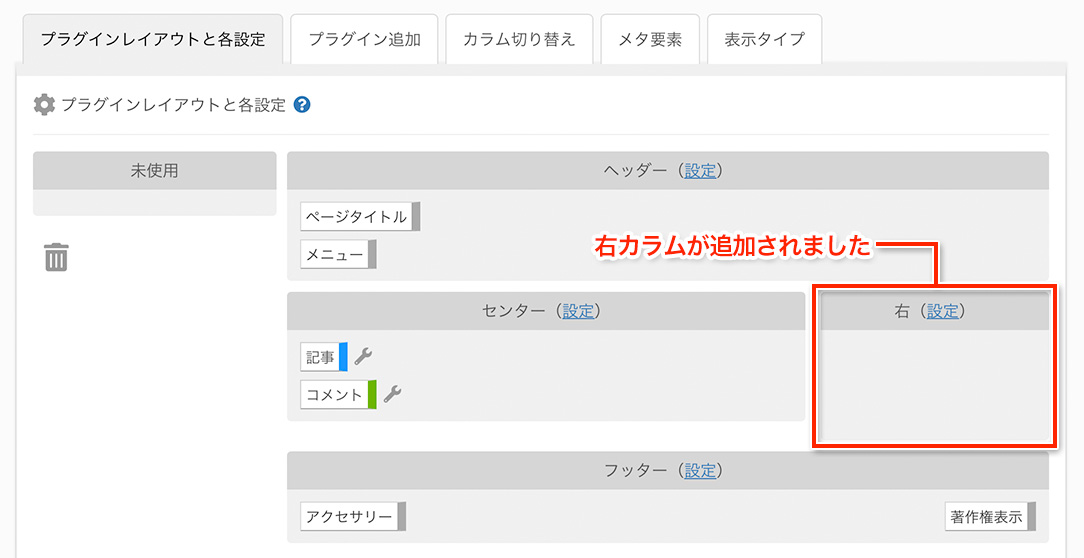
「プラグインレイアウトと各設定」の画面へ移動するとカラムが変更され、「右カラム」が追加されたことが確認出来ます。

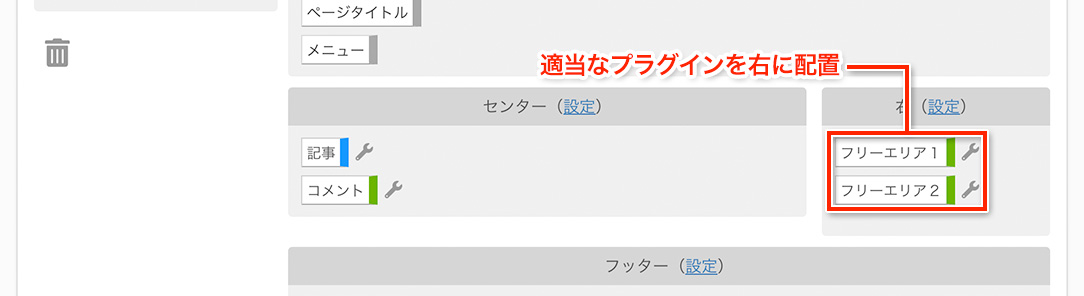
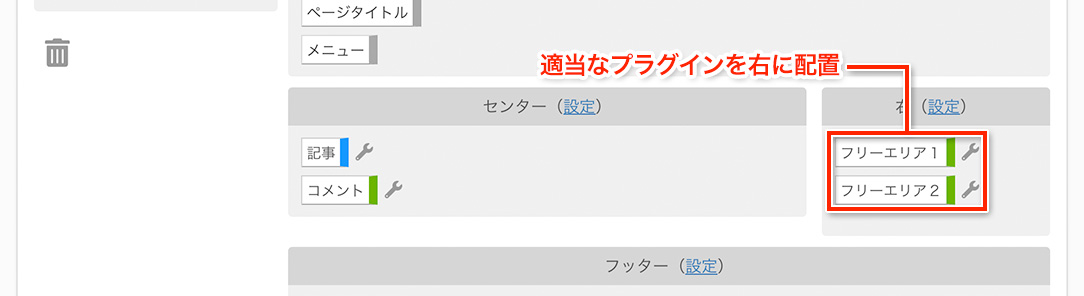
しかし、「右」にはプラグインが何も配置されていません。このような状態ですと実際のページには何も反映されませんので、適当なプラグインを配置してみましょう。配置出来たら最後に「プラグインレイアウトを保存」ボタンを押し設定を保存します。

それでは実際にギャラリーを見てみましょう。右にカラムが追加され「2カラム(左メイン)」の状態になったことが確認出来ます。

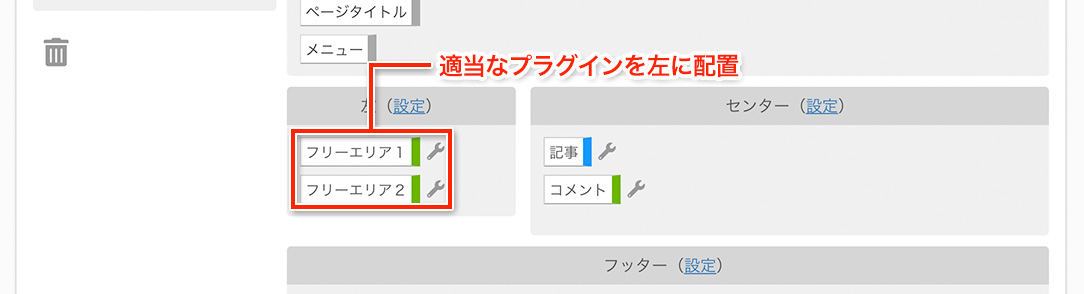
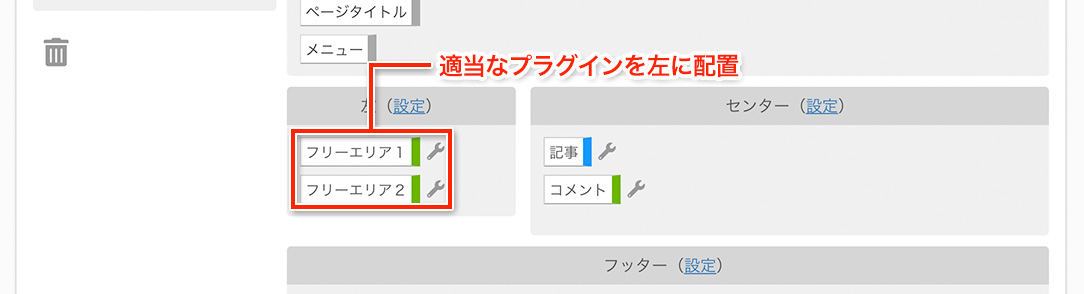
同様に「2カラム(右メイン)」に変更してみましょう。この時、右カラムは表示されなくなりますので、右に配置しているプラグインがあったら、未使用に移動し待避させておいてください。「2カラム(右メイン)」に変更したら今度はプラグインを左に配置しましょう。

配置出来たら最後に「プラグインレイアウトを保存」ボタンを押し設定を保存します。実際にギャラリーを見てみると以下のようになります。

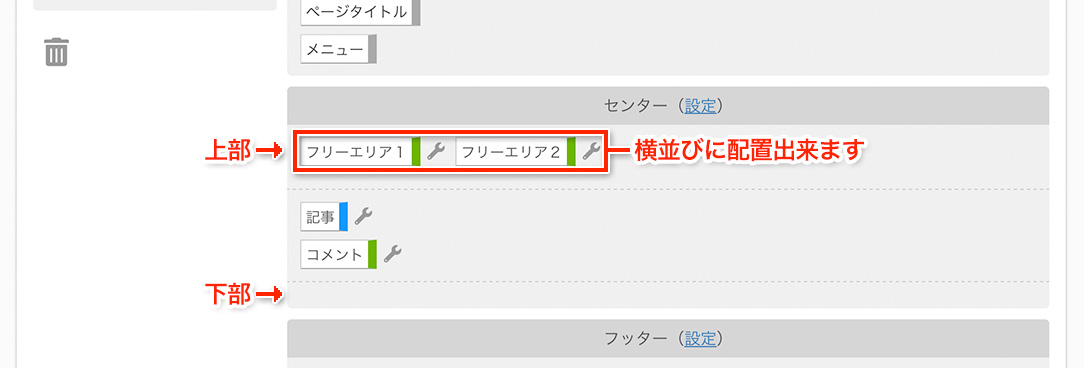
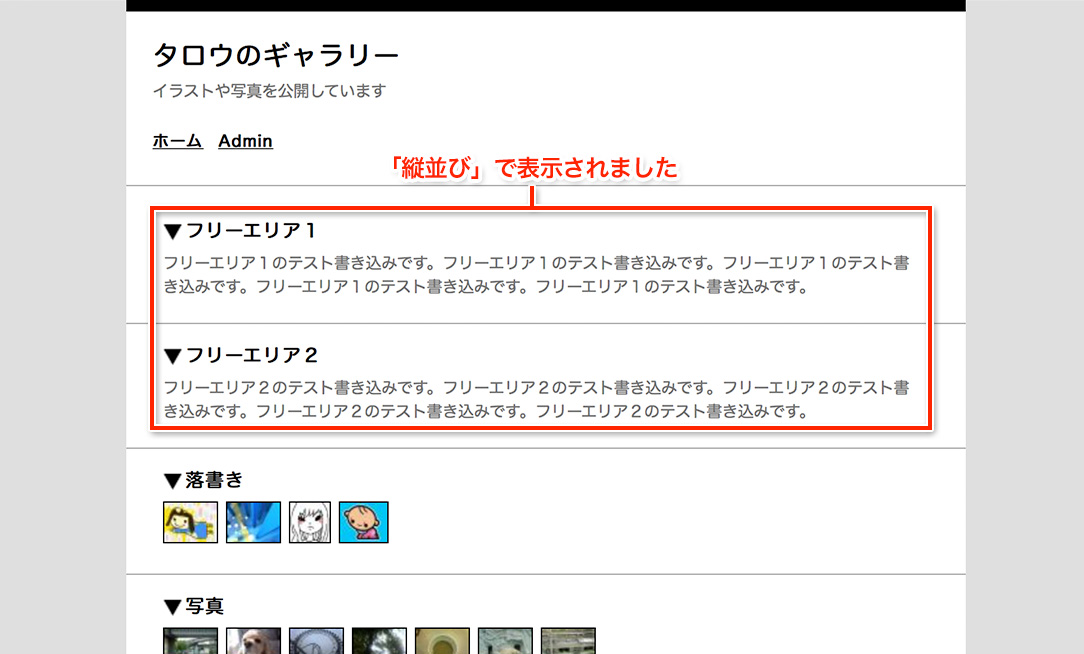
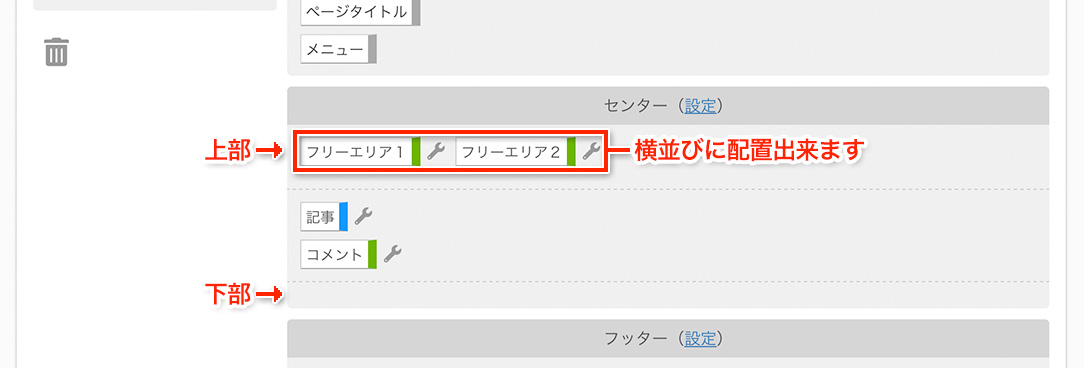
また、「1カラム」のときのセンターでは、点線で区切られた上部と下部には横並びでプラグインを配置出来ます。試しに1カラムへ変更して、上部へプラグイン2つを並べてみました。

配置出来たら最後に「プラグインレイアウトを保存」ボタンを押し設定を保存します。実際にギャラリーを見てみると以下のようになります。

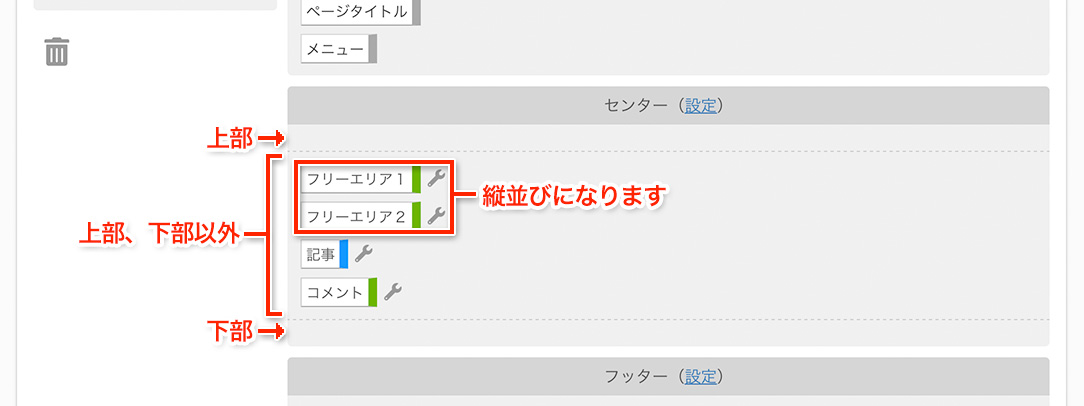
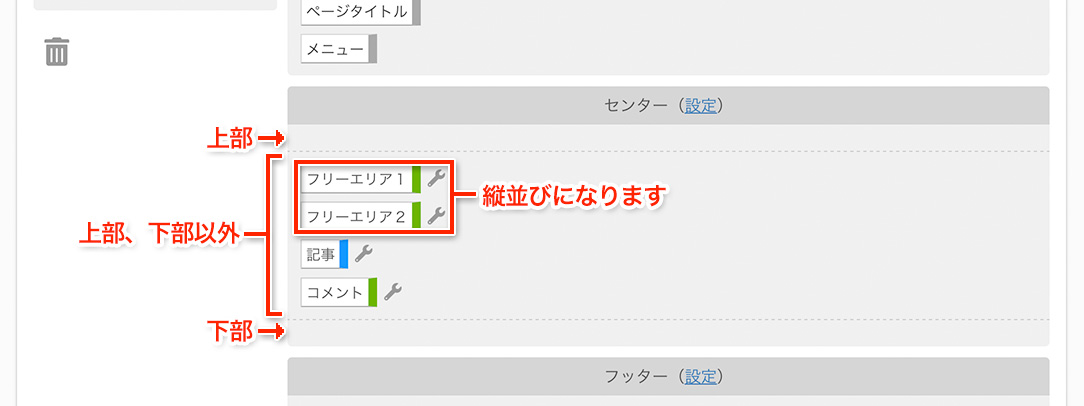
なお、上部と下部以外では縦に配置されます。

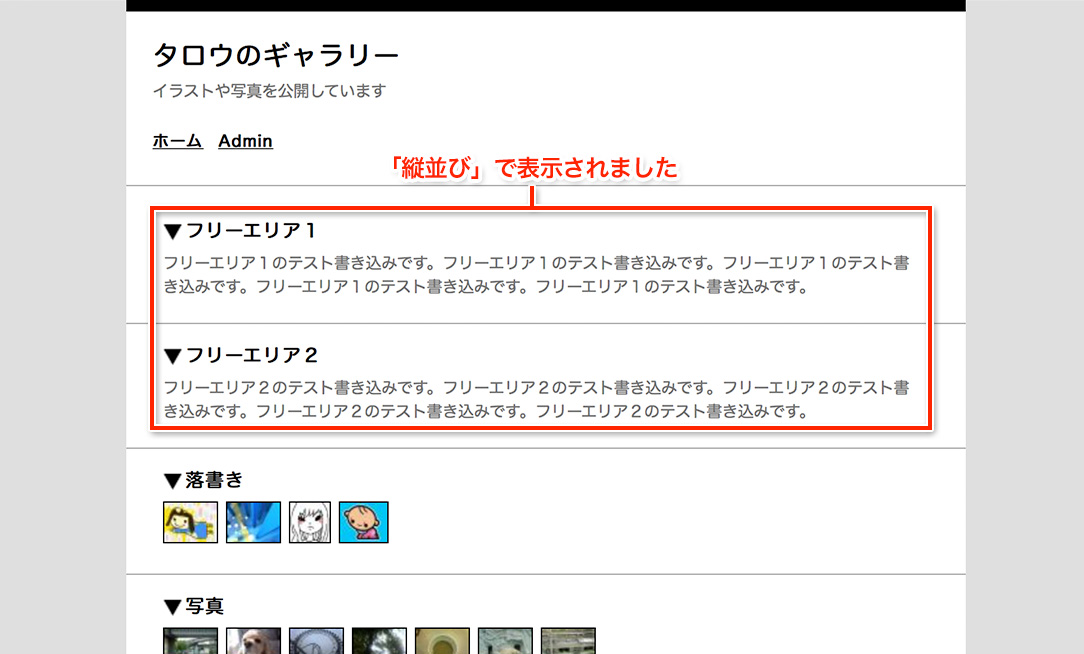
実際のギャラリーでは以下のように表示されます。
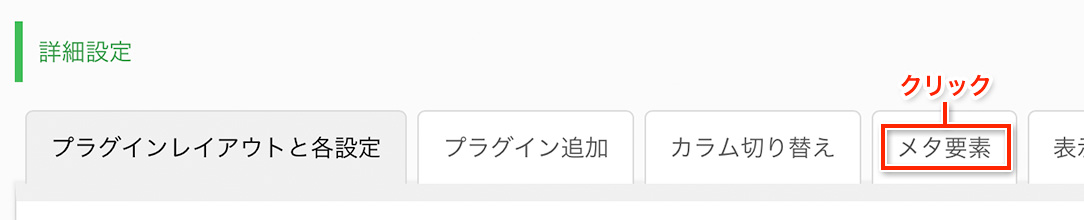
 「メタ要素」では主にページの概要を指定します。これらの情報は実際にはページ上に表示されませんが、検索エンジンのロボットに提供する情報となります。メタ要素の設定を行なうには管理メニューから「詳細設定」へ移動し「メタ要素」のタブをクリックします。
「メタ要素」では主にページの概要を指定します。これらの情報は実際にはページ上に表示されませんが、検索エンジンのロボットに提供する情報となります。メタ要素の設定を行なうには管理メニューから「詳細設定」へ移動し「メタ要素」のタブをクリックします。

メタ要素の設定画面では、「keywords」「description」「ロボット避け」の設定が可能です。

[keywords]
カンマ区切りで、検索エンジン用キーワードを5個程度指定します。検索エンジンでどのような語句で検索されたいかを考え指定して下さい。
(例)タロウ, ギャラリー,イラスト,写真
[description]
30文字程度でページの紹介文を指定します。この文章は検索エンジンの検索結果で利用されます。
(例)タロウのギャラリーです。イラストや写真を公開しています。
[ロボット避け]
チェックを入れると、検索エンジンのロボットがあなたのページをクロール(取得)しないようになります。なお、検索エンジンの中にはこの設定を無視するロボットもありますので、この設定を過信しないでください。
「表示タイプ」ではギャラリーの表示タイプを選べます。表示タイプの設定を行なうには管理メニューから「詳細設定」へ移動し「表示タイプ」のタブをクリックします。

表示タイプの設定画面では、ギャラリーの表示タイプとして「ノーマル」「フォト」「漫画」の設定が可能です。

[ノーマル]
ノーマルはデフォルトで用意されている表示タイプで、各カテゴリーに作品が分類されて表示されます。
サンプルを見る
[フォト]
写真を表示することに特化しており、スライドショーの機能もご利用頂けます。
サンプルを見る
スライドショーのサンプルを見る
[漫画]
漫画などの作品を読むことを考慮した表示タイプで、漫画ビューワの機能があります。
サンプルを見る
漫画ビューワのサンプルを見る