利用マニュアル > ブックマーク > 詳細設定
詳細設定ではブックマークに関する様々な設定を行なうことが出来ます。
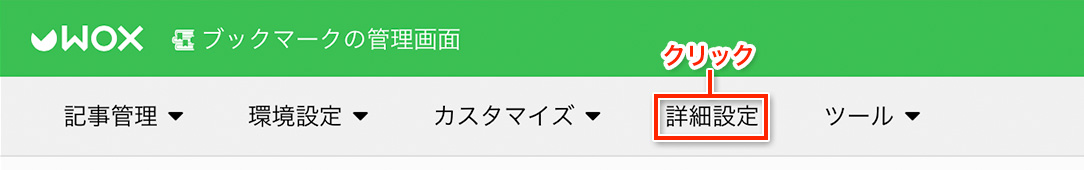
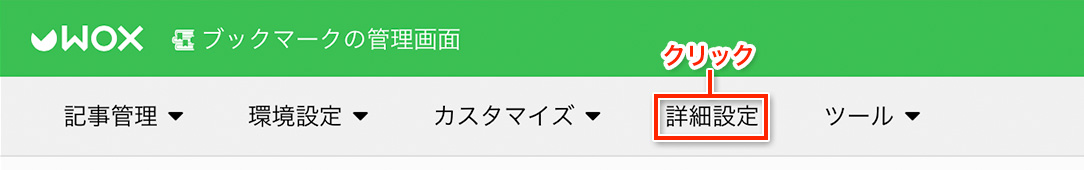
詳細設定を行なうには管理メニューの「詳細設定」をクリックしてください。

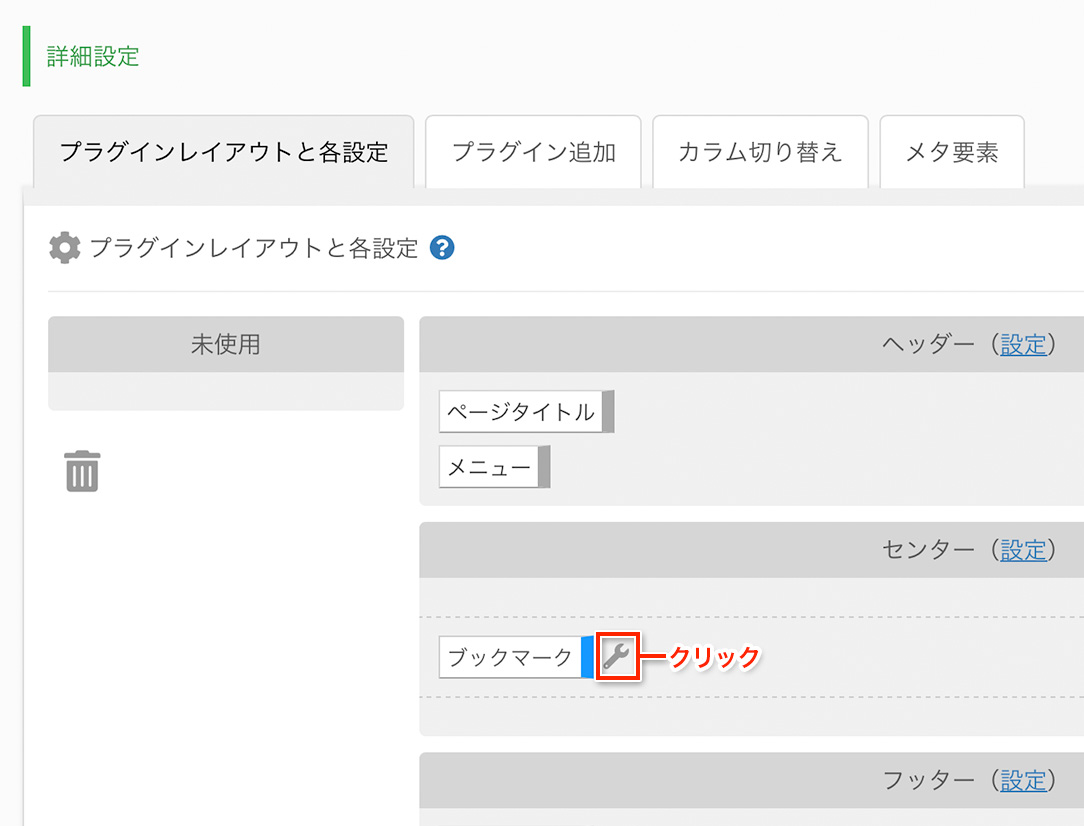
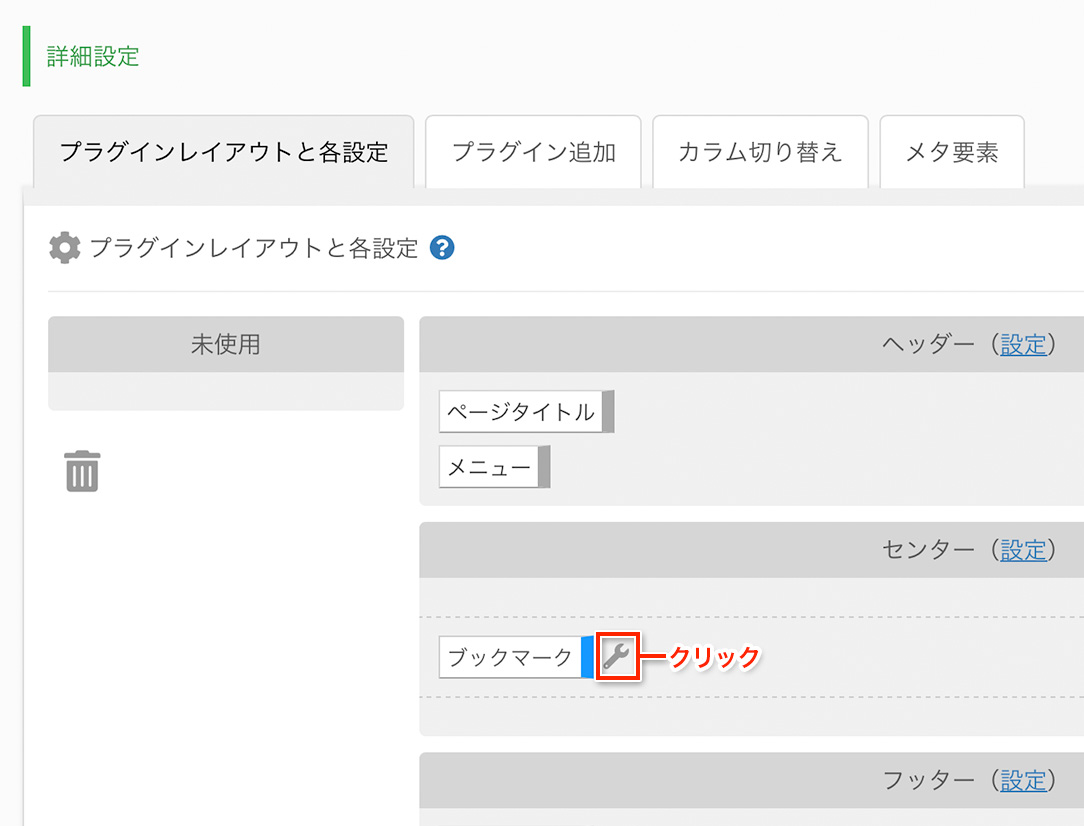
詳細設定にアクセスすると「プラグインレイアウトと各設定」の画面が表示されます。ここでは、プラグインのレイアウトがドラッグ&ドロップで自由に行なえます。プラグインに関しましては「利用マニュアル > サービス共通 > プラグイン」をご覧ください。
今回は、メインである「ブックマーク」の設定を行なってみます。ブックマークの設定を行なうには以下の箇所をクリックします。

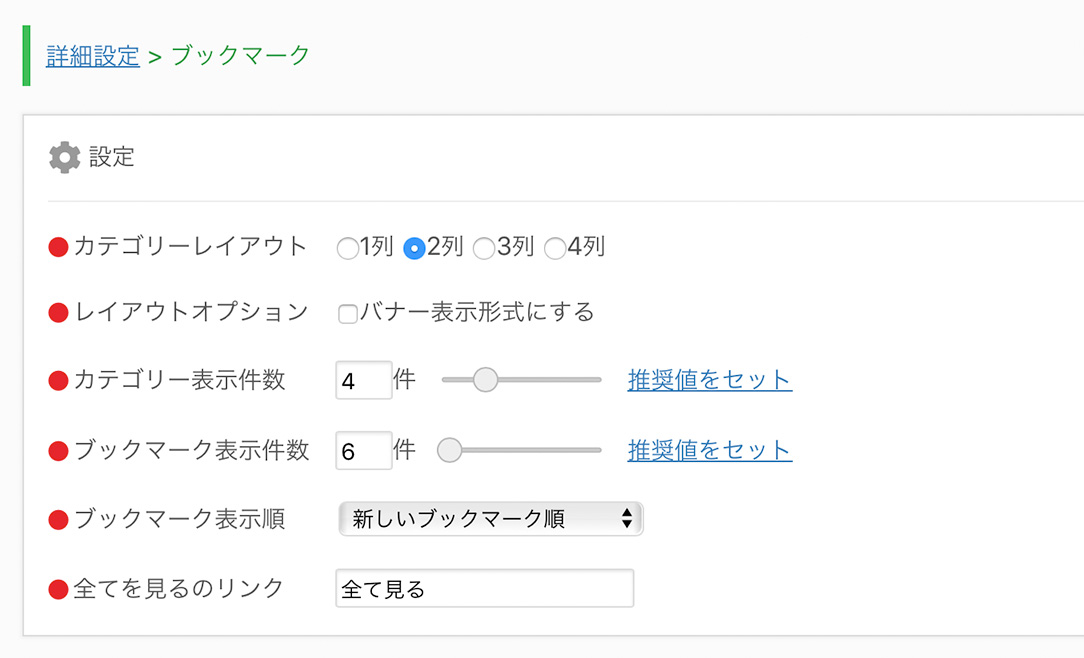
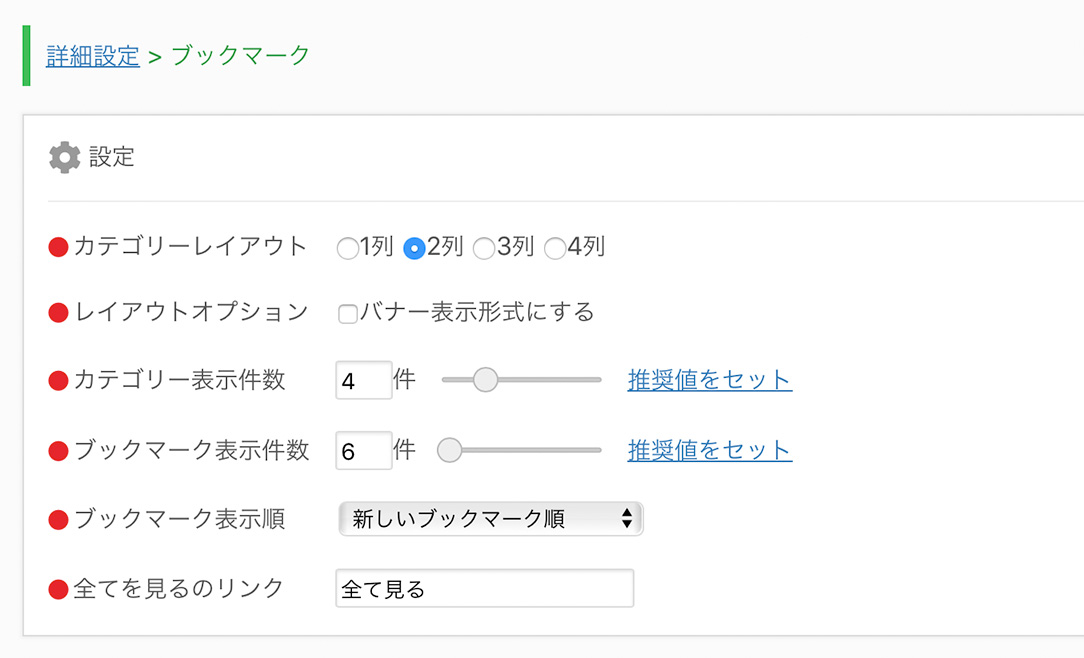
以下はブックマークの設定画面で、いくつかの設定が可能です。

各設定の解説を行ないます。
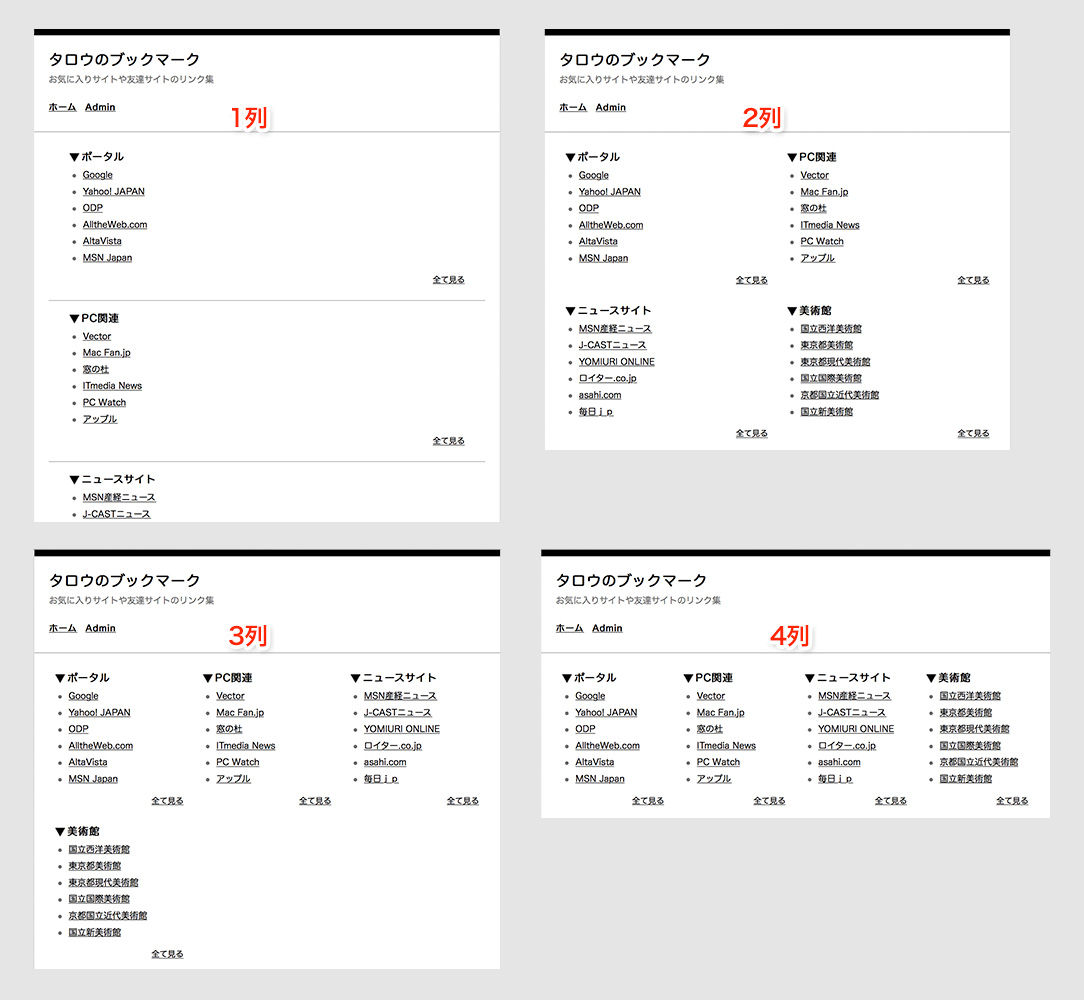
[カテゴリーレイアウト]
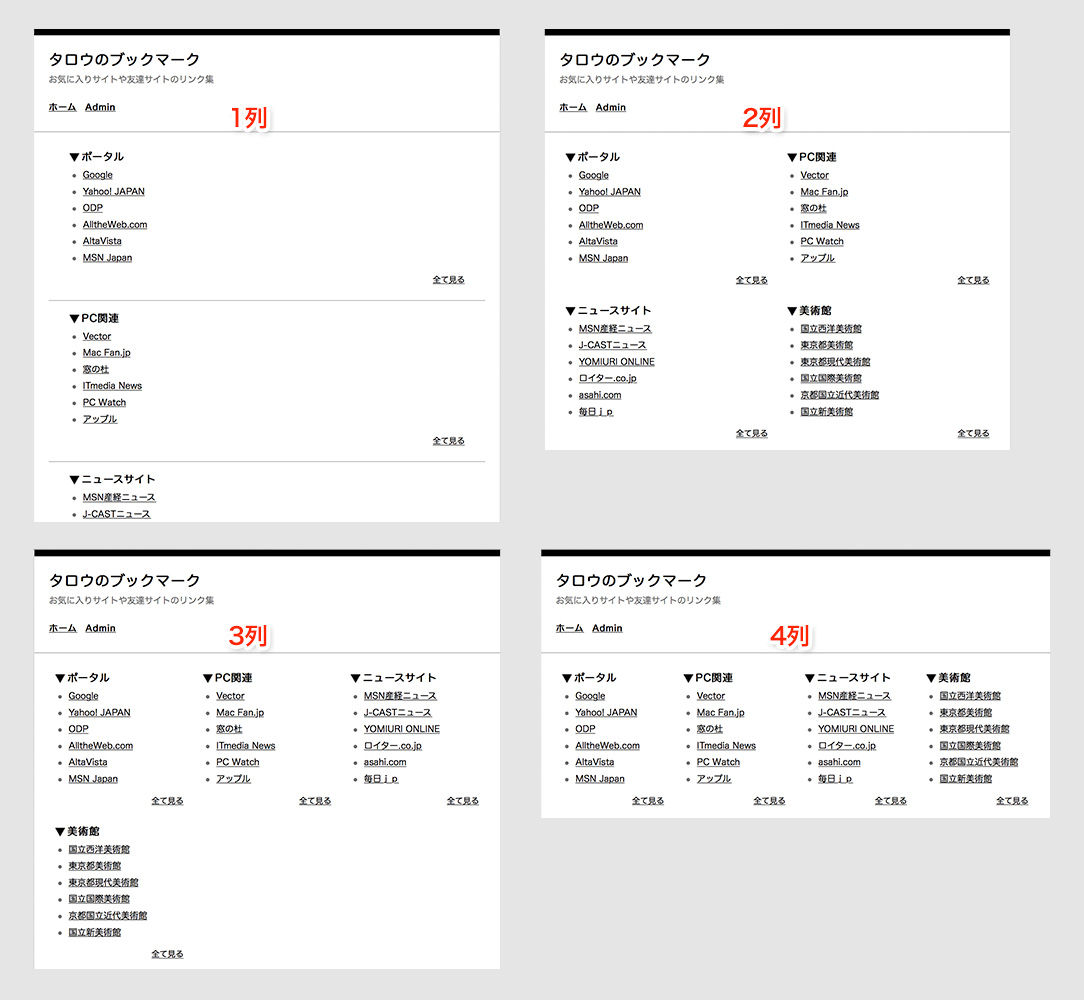
カテゴリーレイアウトではブックマークページに表示されるカテゴリーをどのように配列するかを指定出来ます。
「1列」「2列」「3列」「4列」から選択可能ですが、それぞれ以下のようになります。

なお、「4列」にした時、ページ幅が狭いとレイアウトが崩れやすいためご注意下さい。4列の解説画像はページ幅を640pxから700pxに変更した状態で解説しています。
[レイアウトオプション]
レイアウトオプションではブックマークを「バナー表示形式」に変更することが出来ます。
変更後は以下のようになります。現在バナーがアップロードされていないためNo Bannerの画像になっています。

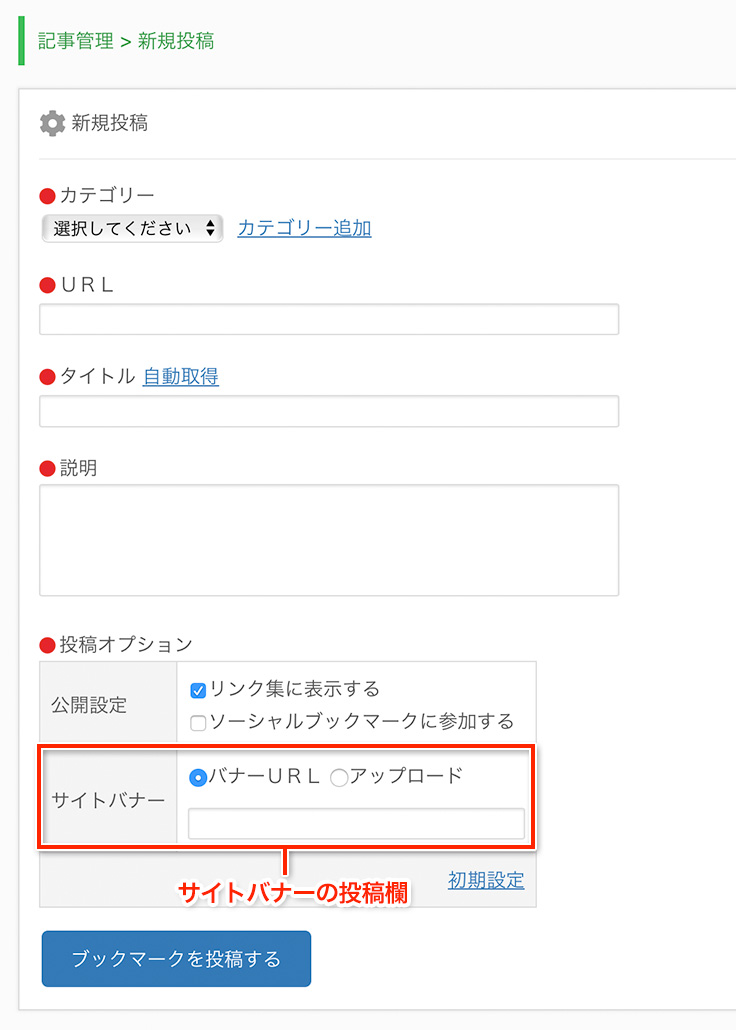
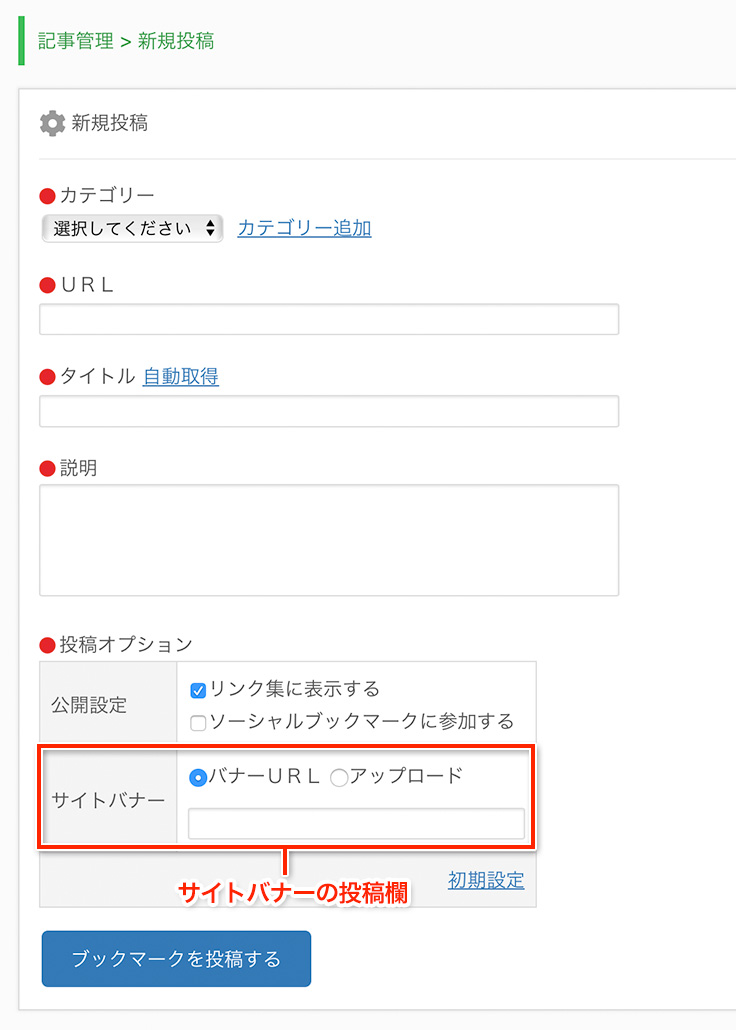
バナー表示形式にした状態で、「記事管理 > 新規投稿」や「記事管理 > 削除と編集 > 編集」へアクセスすると、「投稿オプション」の欄に「サイトバナー」という投稿欄が追加されますので、こちらからバナーを投稿出来るようになります。

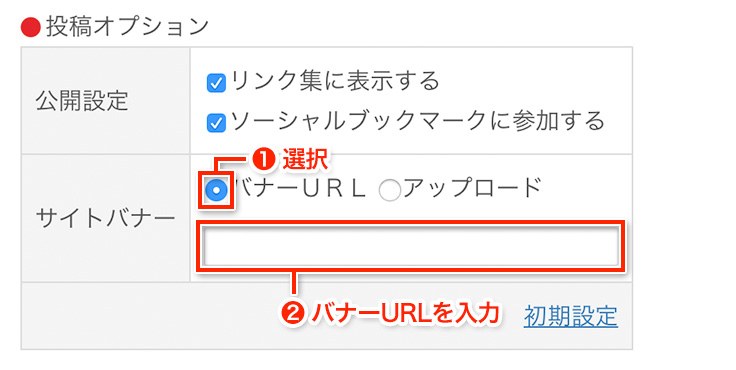
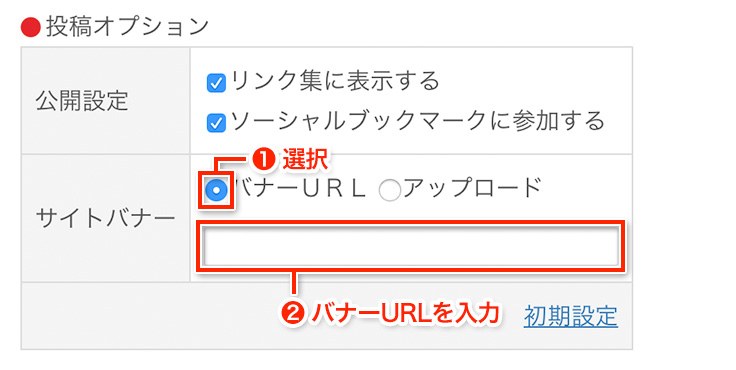
バナー画像が既にWEB上にアップロードされている場合は、「バナーURL」を選択し、その画像URLを入力してください。

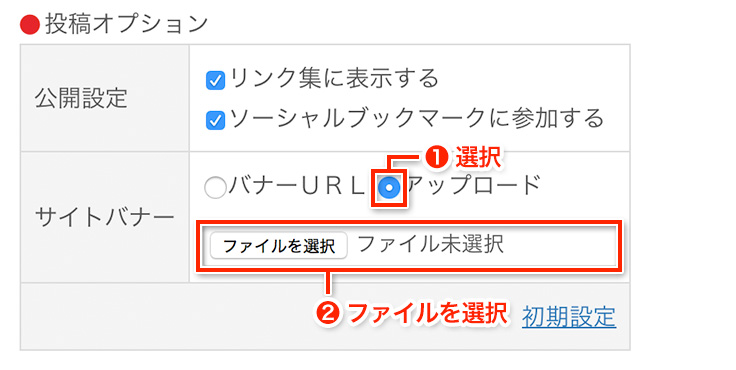
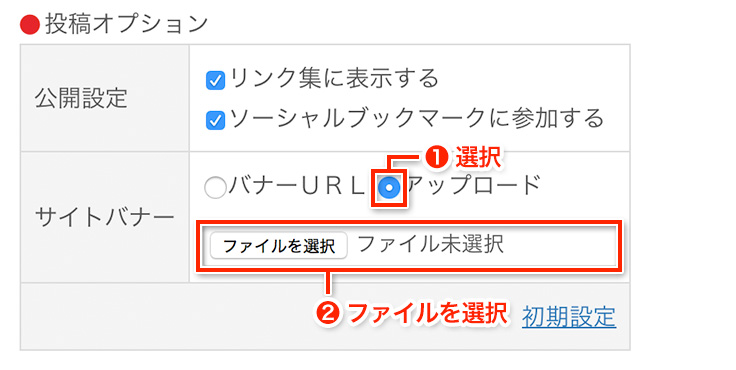
「アップロード」を選択するとファイル選択のフォームが表示されますので、直接バナー画像をアップロードすることも出来ます。

[カテゴリー表示件数]
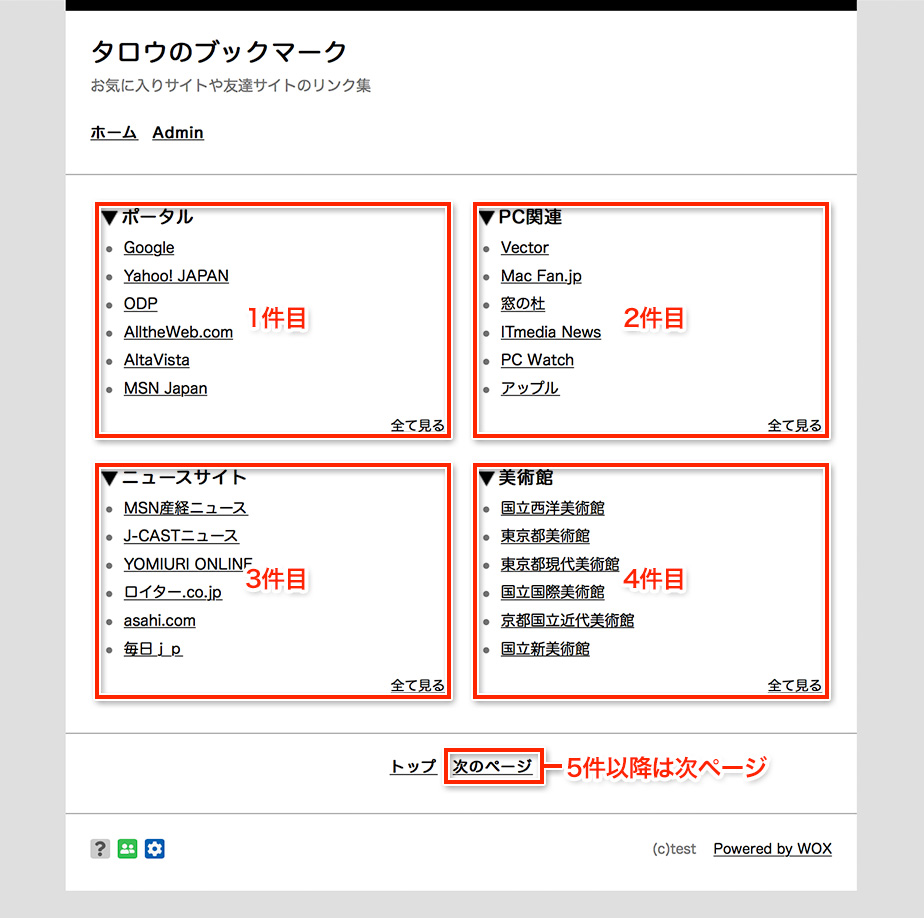
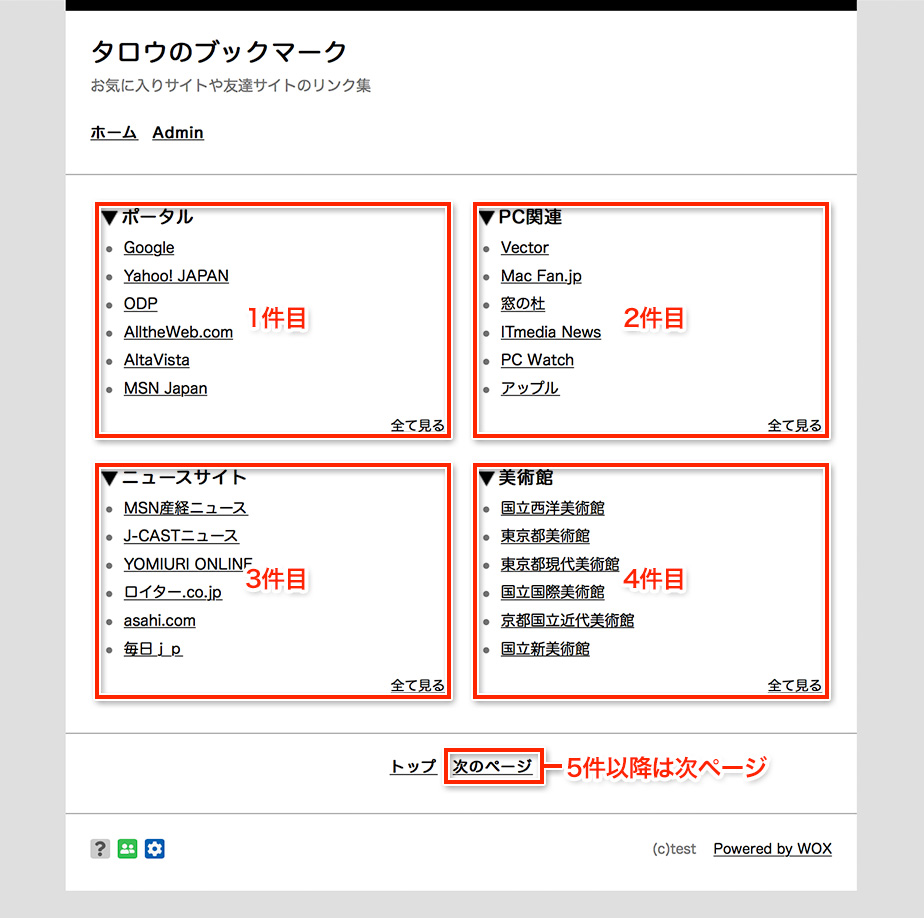
カテゴリー表示件数は1画面にカテゴリーを何件表示するかを設定出来ます。ここで設定された件数以上になると、ページの最後に「次のページへ」等ページ送りのリンクが表示されます。表示件数はあまり多くするとページの読み込みが遅くなるので、4件程度が好ましいでしょう。
以下はカテゴリー表示件数「4件」での表示例です。

[ブックマーク表示件数・ブックマーク表示順・全てを見るのリンク]
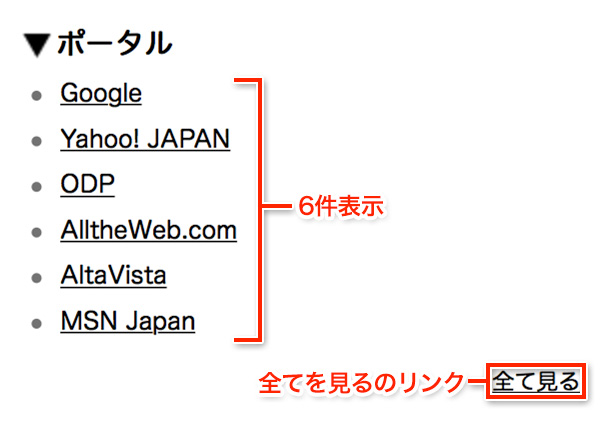
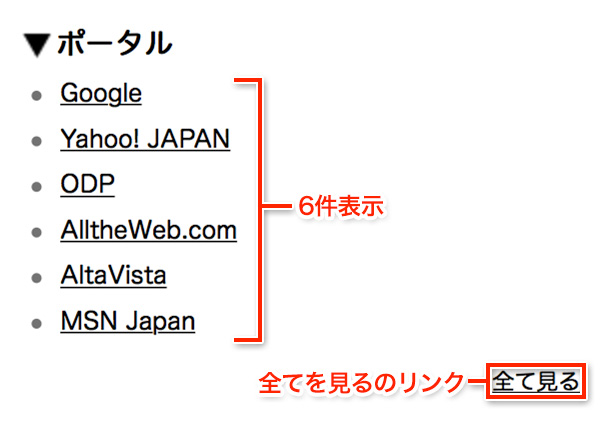
ブックマーク表示件数は1カテゴリーにブックマークを何件表示するかを設定出来ます。ここで設定された件数以上になると、「全て見る」のリンクが表示されます。あまり多くなると見づらくなりますので、6件程度が好ましいでしょう。また、ブックマーク表示順では、新しいブックマーク順、古いブックマーク順、タイトル昇順 (0-9,A-Z…)、タイトル降順 (Z-A,9-0…)の4種類から選択出来ます。
以下はブックマーク表示件数「6件」、ブックマーク表示順「新しいブックマーク順」での表示例です。
 ブックマークで使えるプラグインは「ミニプロフィール」「新着記事」「友達リスト」「ミニメールフォーム」「検索フォーム」「フリーエリア1〜6」になります。プラグインの追加を行なうには管理メニューから「詳細設定」へ移動し「プラグイン追加」のタブをクリックします。
ブックマークで使えるプラグインは「ミニプロフィール」「新着記事」「友達リスト」「ミニメールフォーム」「検索フォーム」「フリーエリア1〜6」になります。プラグインの追加を行なうには管理メニューから「詳細設定」へ移動し「プラグイン追加」のタブをクリックします。

プラグイン新規追加の画面ではあなたのブックマークに追加出来るプラグインがリストされています。試しに「フリーエリア1」を追加してみます。

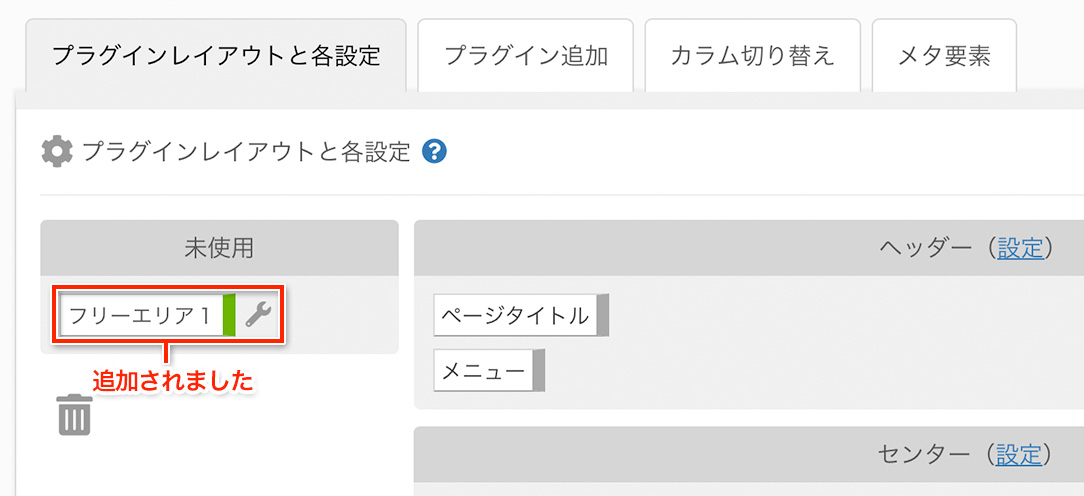
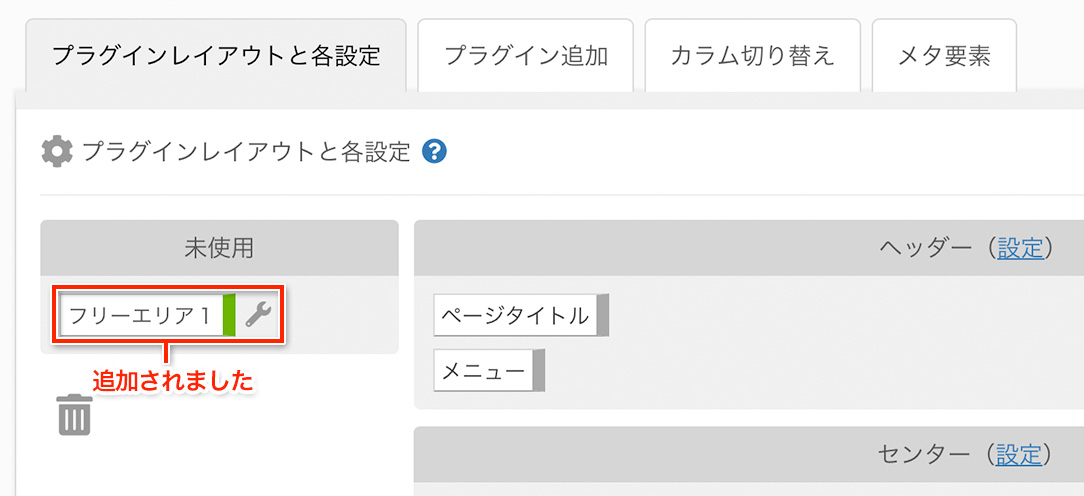
その後「プラグインレイアウトと各設定」へ移動し、「未使用」の欄に「フリーエリア1」が追加されていることを確認してください。

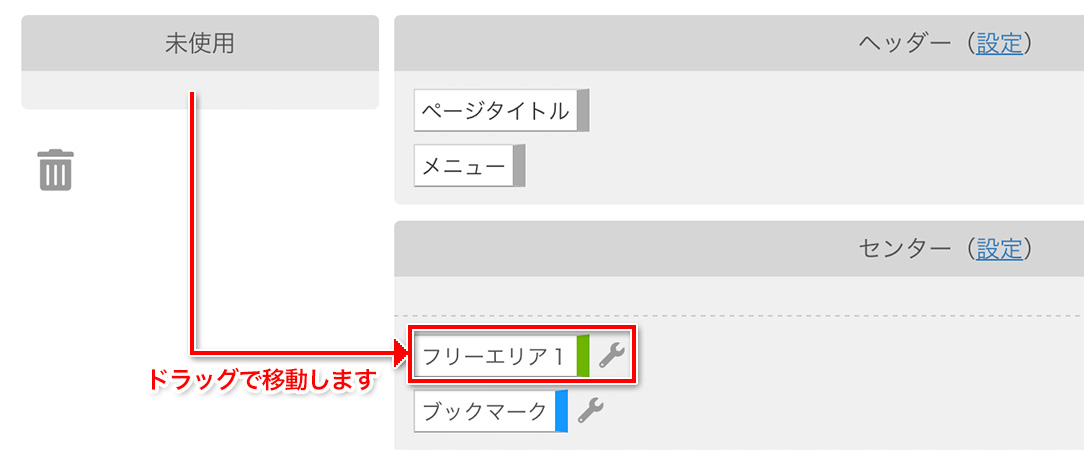
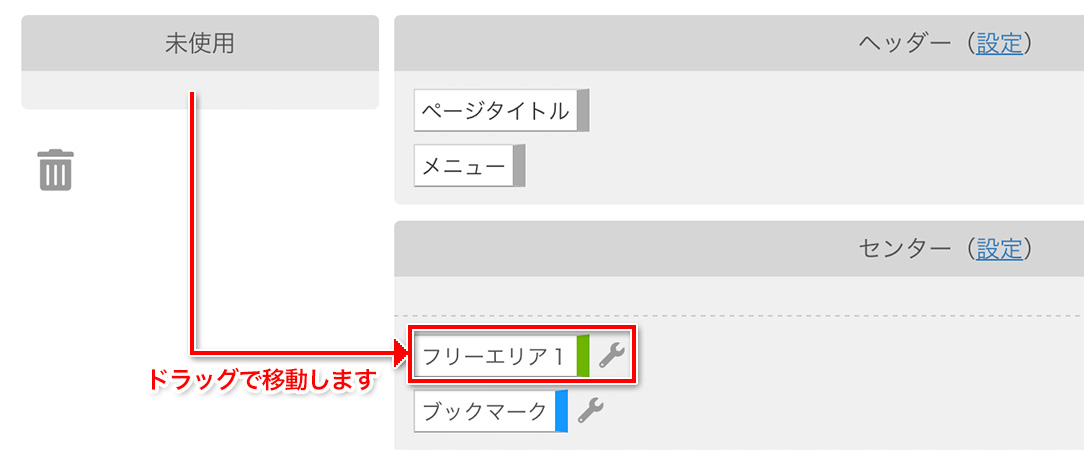
未使用に配置してある状態では、プラグインは表示されませんので、「フリーエリア1」を好きな場所へ配置してみましょう。試しに「ブックマーク」の真上に配置してみました。最後に「プラグインレイアウトを保存」ボタンを押すと設定が保存されます。

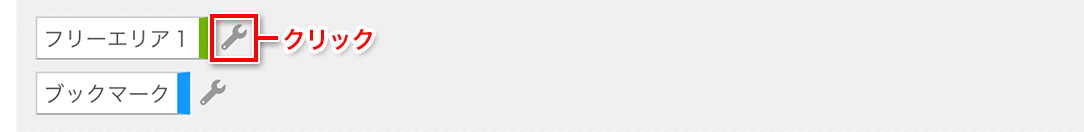
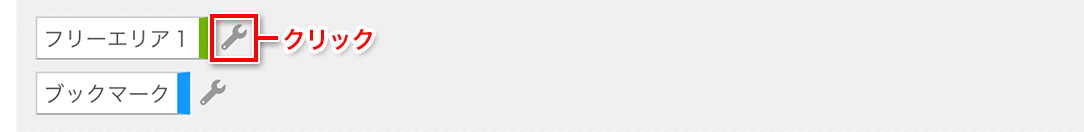
プラグインの「フリーエリア1〜6」はユーザーが自由に書き込み出来る場所を作成できるプラグインです。「フリーエリア1」の設定アイコンをクリックし設定も行なっておきましょう。

設定画面は以下になります。フリーエリアの欄に適当な文章を追加してみます。

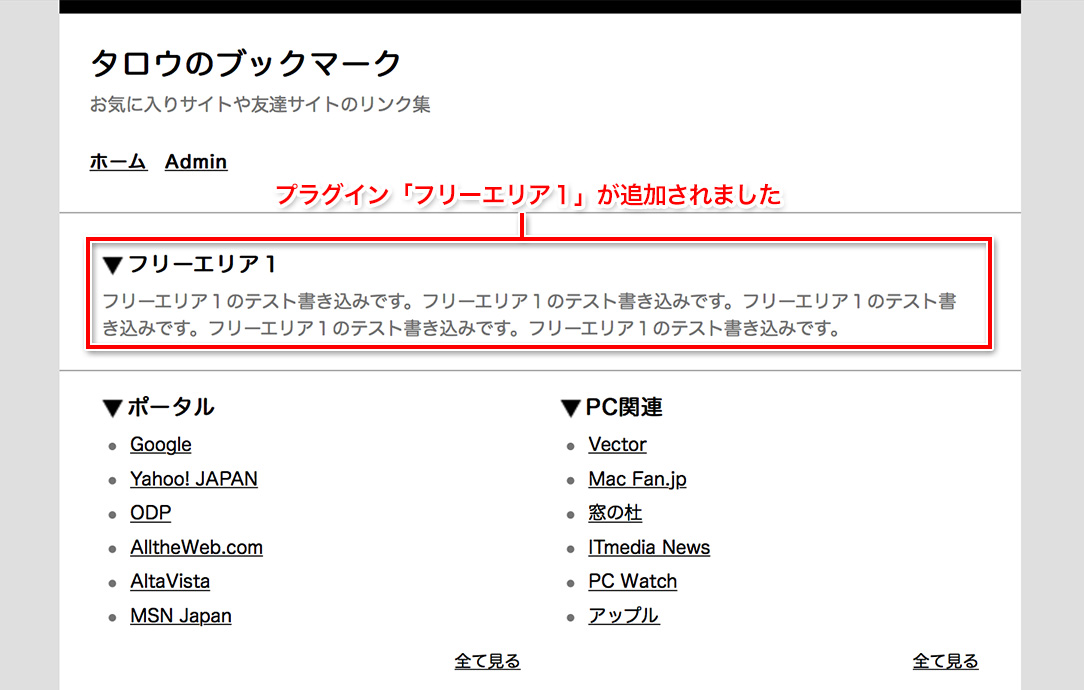
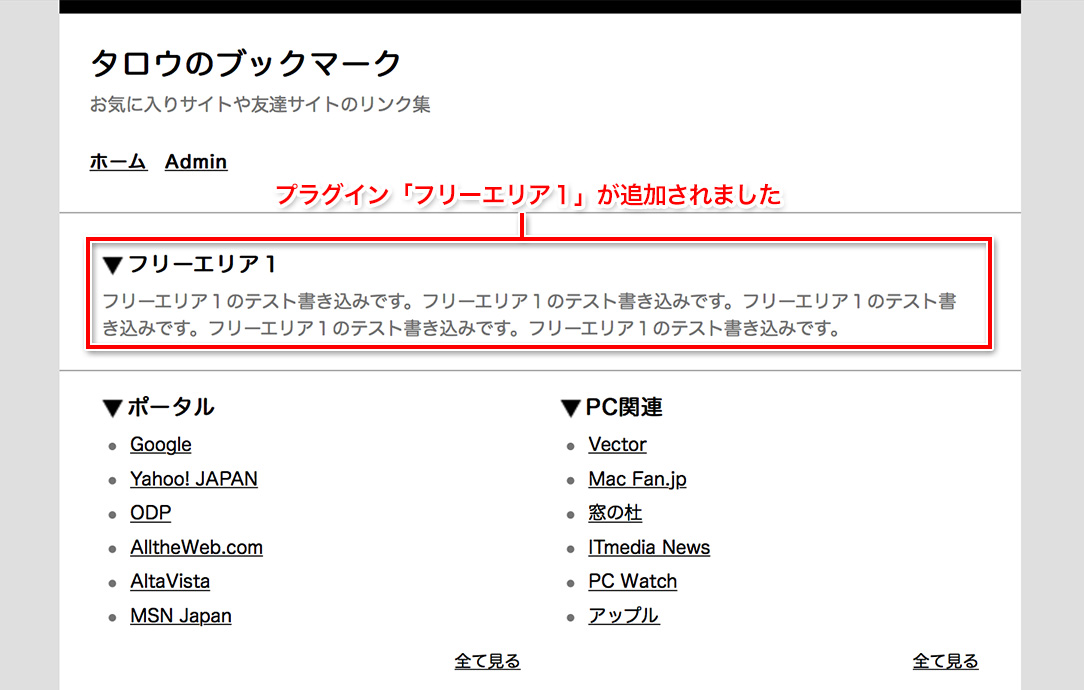
実際にブックマークへアクセスしてみると、フリーエリア1が追加されているのが分かります。

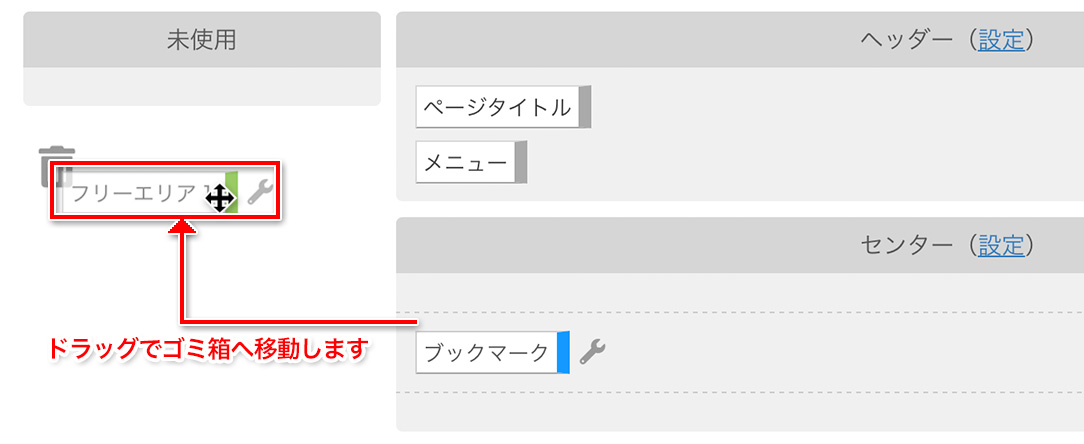
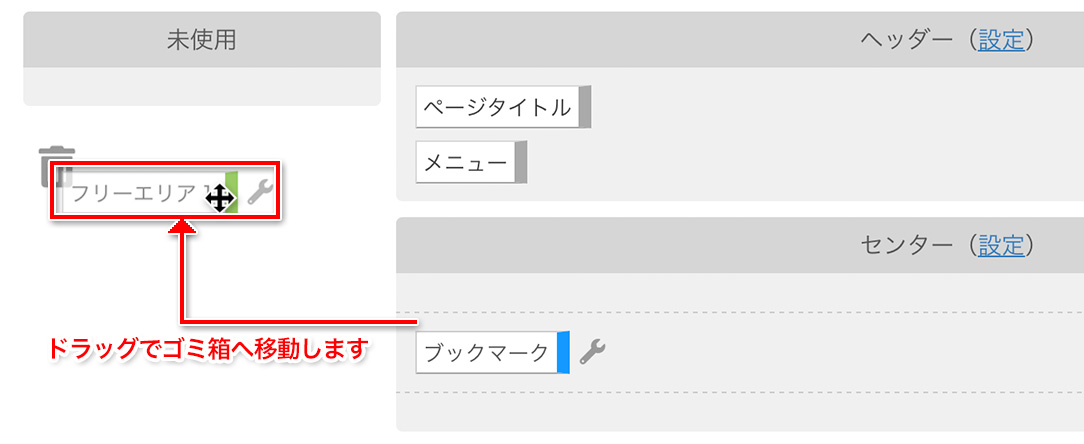
プラグインは未使用に移動することで、ブックマークから除外することが出来ますが、完全に削除することも可能です。削除するには、削除したいプラグインを「ゴミ箱」へ移動し、最後に「プラグインレイアウトを保存」ボタンを押します。削除するとプラグインの設定データも全て削除されますのでご注意ください。

なお、削除されたプラグインは「プラグイン追加」のページに再度表示されますので、必要な時にまた追加出来ます。
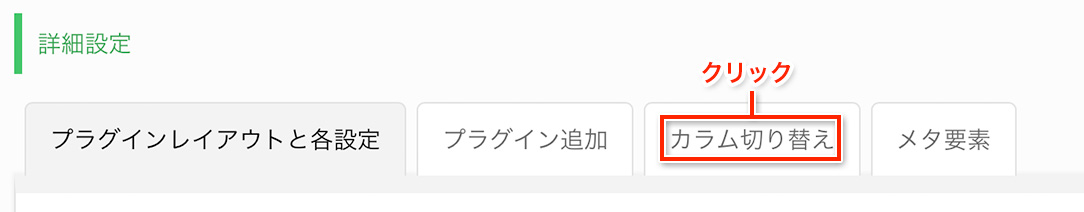
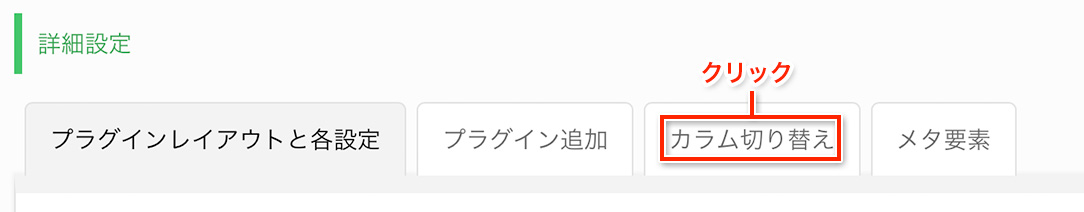
カラムとはページを分割するブロックのことです。ブックマークではデフォルトでは1カラムになっていますが、サイドのブロックを追加し2カラムにすることが可能です。カラムの切り替えを行なうには管理メニューから「詳細設定」へ移動し「カラム切り替え」のタブをクリックします。

カラム切り替えの画面では「1カラム」「2カラム(左メイン)」「2カラム(右メイン)」の3種類から選択出来ます。試しに「2カラム(左メイン)」に変更してみます。「2カラム(左メイン)」を選択し、最後に「カラム変更」ボタンを押すと設定完了です。

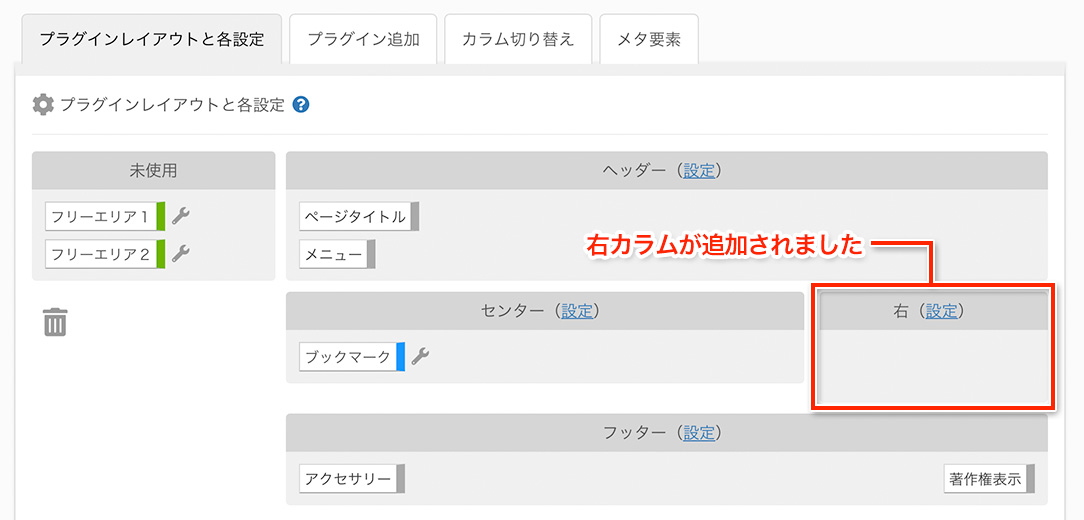
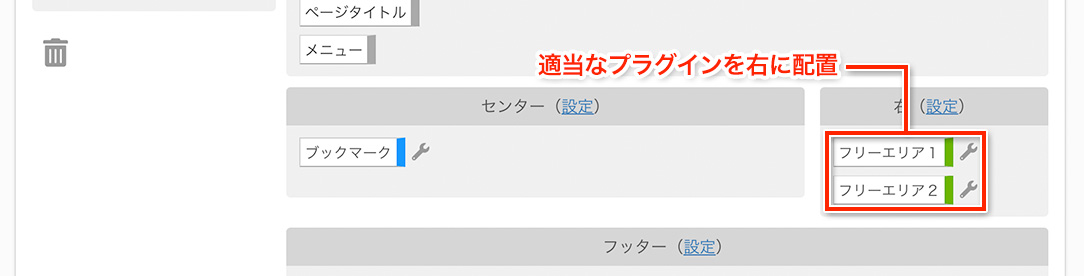
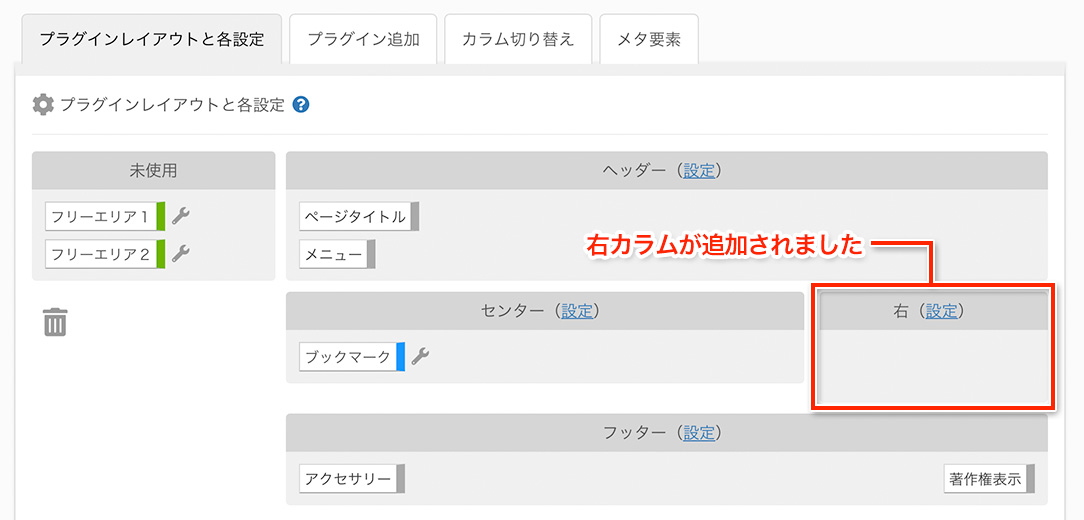
「プラグインレイアウトと各設定」の画面へ移動するとカラムが変更され、「右カラム」が追加されたことが確認出来ます。

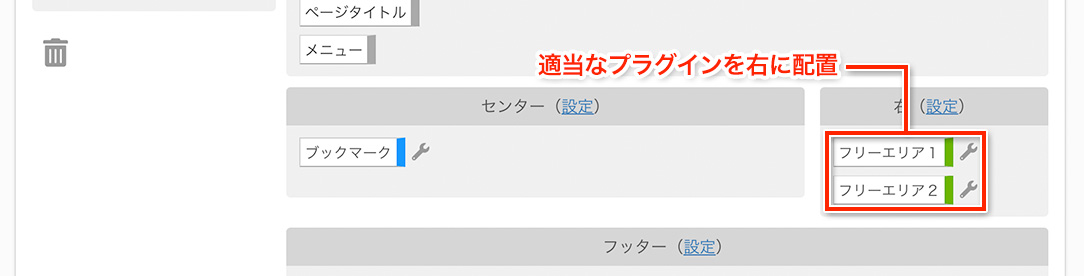
しかし、「右」にはプラグインが何も配置されていません。このような状態ですと実際のページには何も反映されませんので、適当なプラグインを配置してみましょう。配置出来たら最後に「プラグインレイアウトを保存」ボタンを押し設定を保存します。

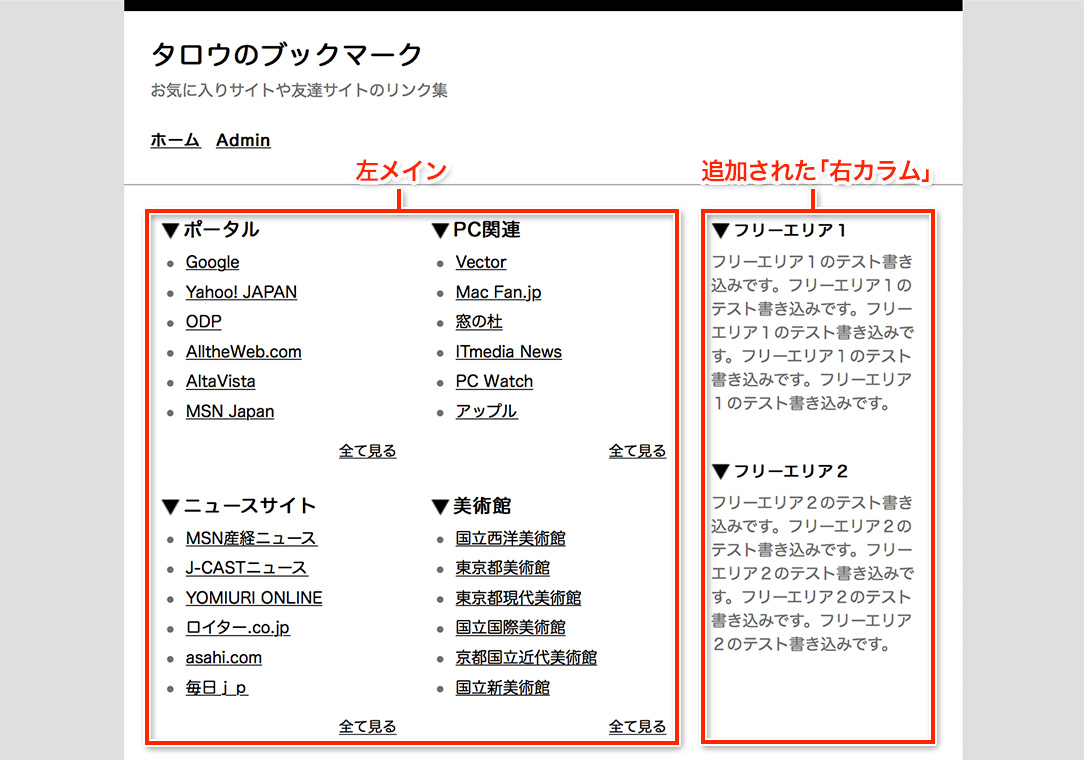
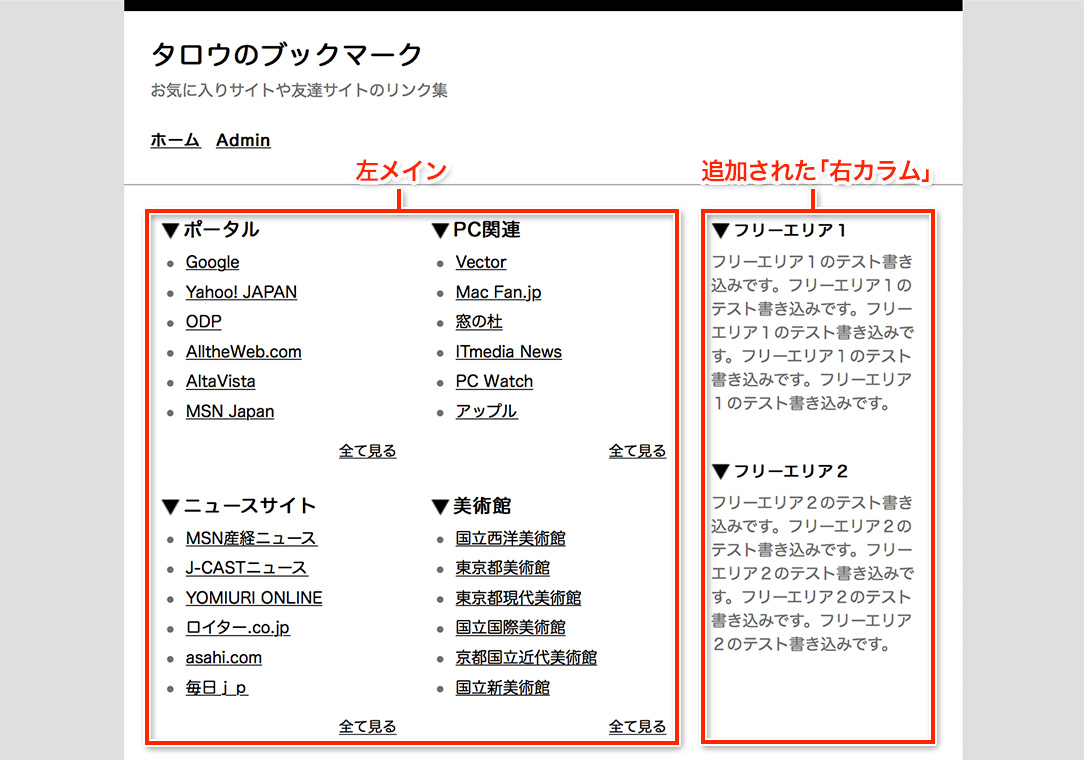
それでは実際にブックマークを見てみましょう。右にカラムが追加され「2カラム(左メイン)」の状態になったことが確認出来ます。

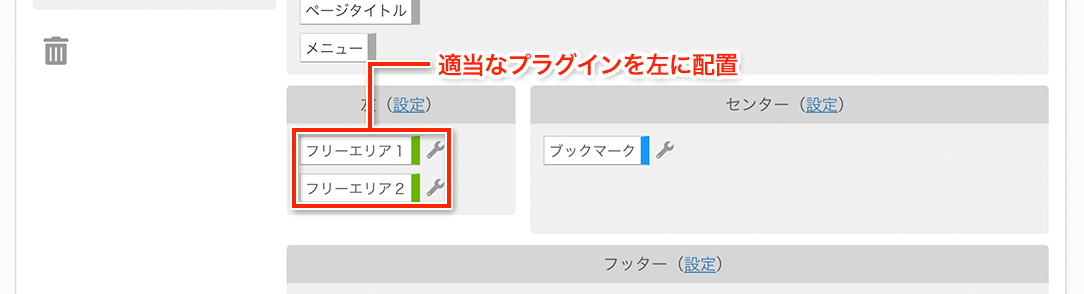
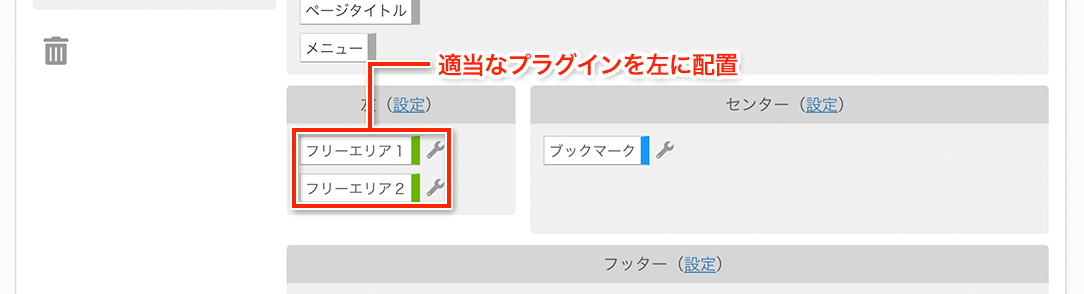
同様に「2カラム(右メイン)」に変更してみましょう。この時、右カラムは表示されなくなりますので、右に配置しているプラグインがあったら、未使用に移動し待避させておいてください。「2カラム(右メイン)」に変更したら今度はプラグインを左に配置しましょう。

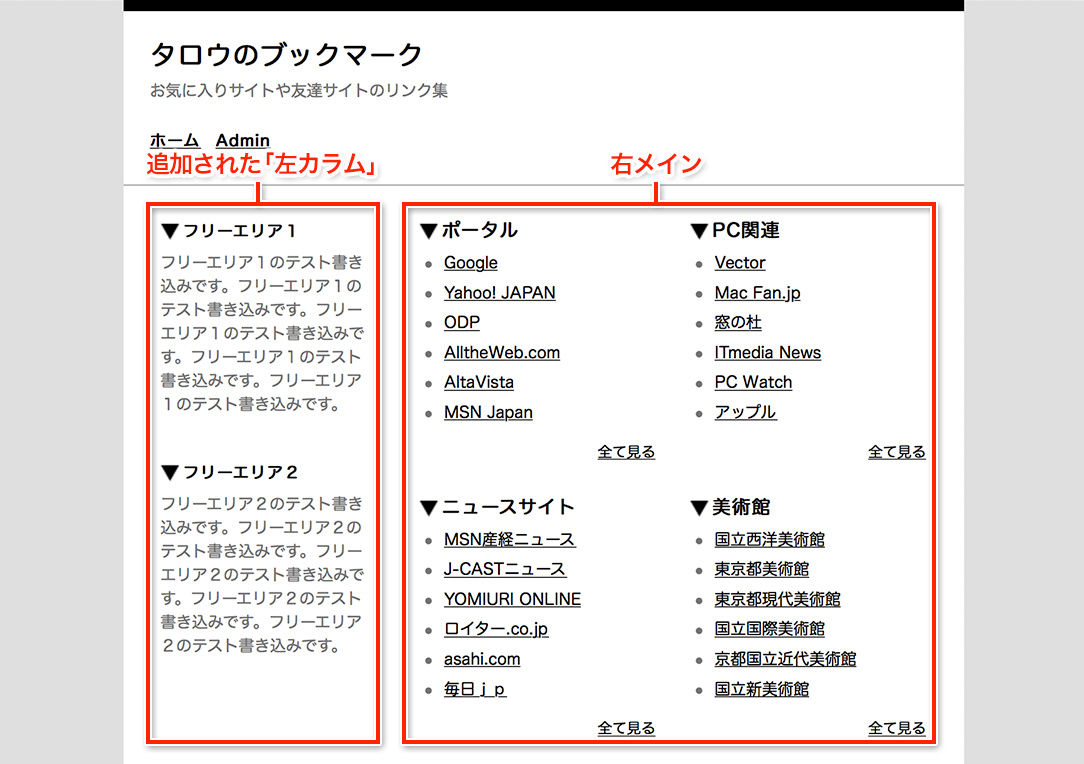
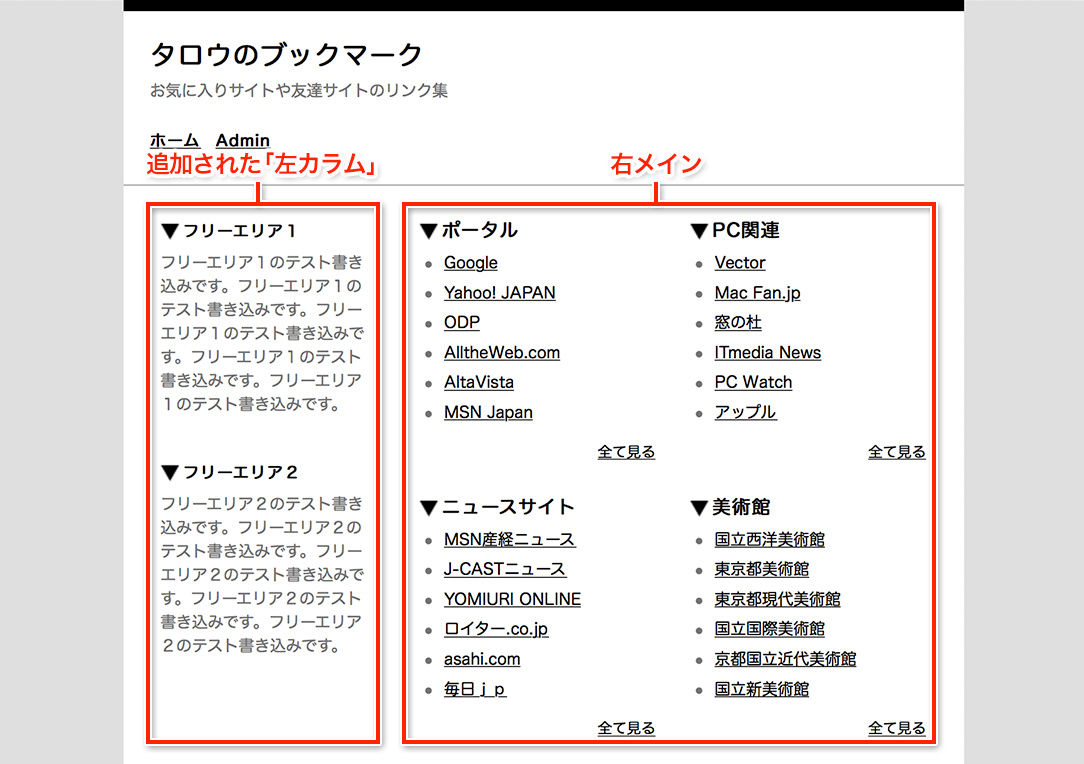
配置出来たら最後に「プラグインレイアウトを保存」ボタンを押し設定を保存します。実際にブックマークを見てみると以下のようになります。

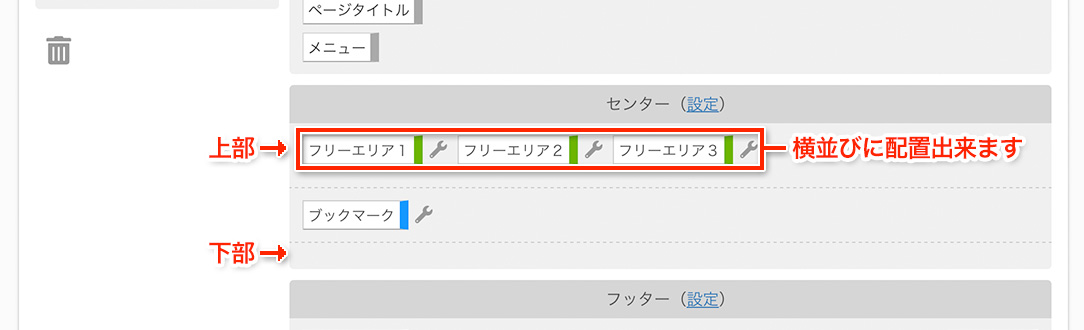
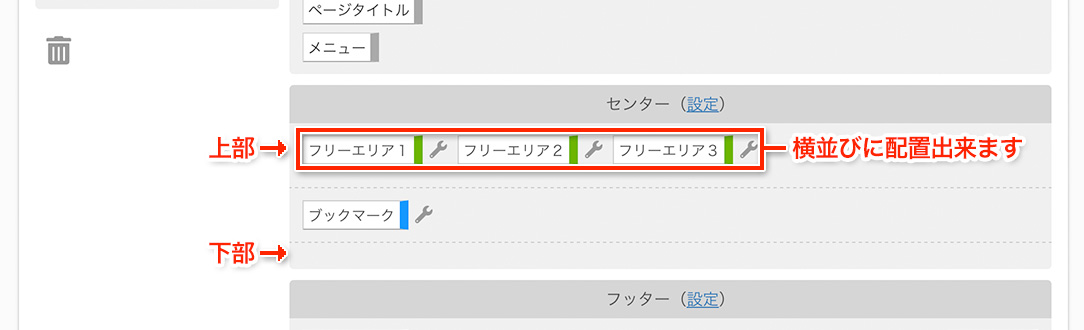
また、「1カラム」のときのセンターでは、点線で区切られた上部と下部には横並びでプラグインを配置出来ます。試しに1カラムへ変更して、上部へプラグイン3つを並べてみました。

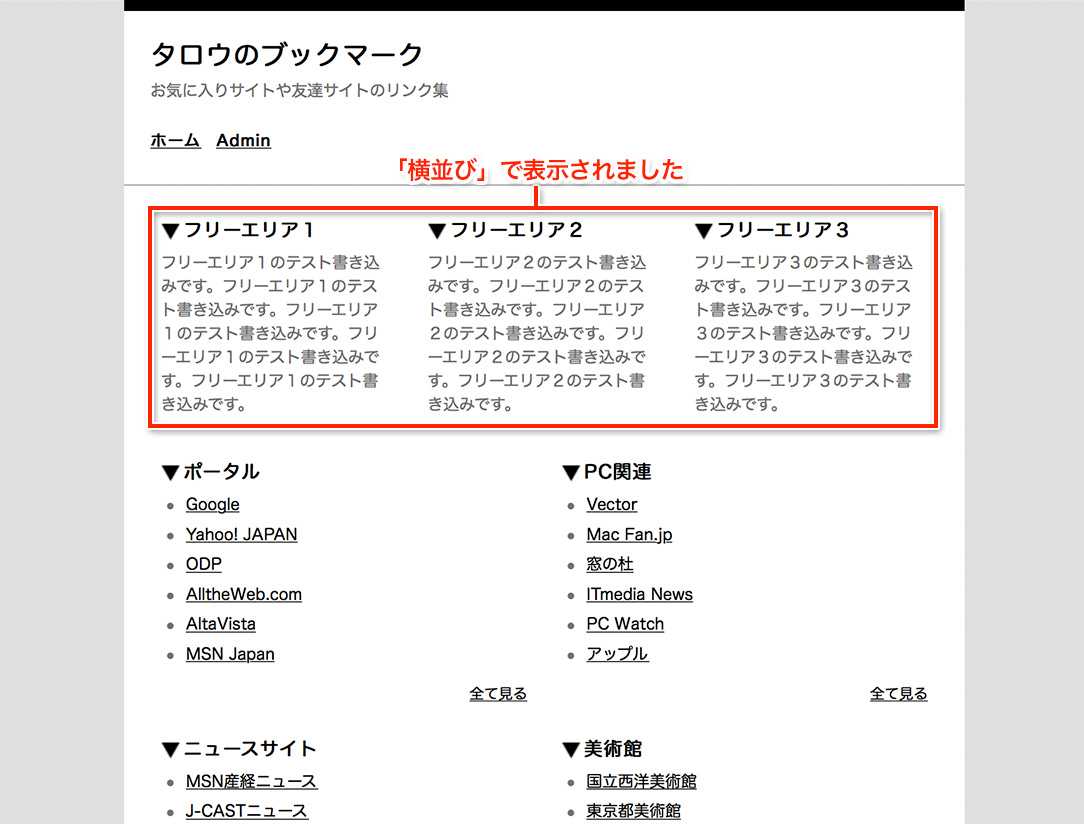
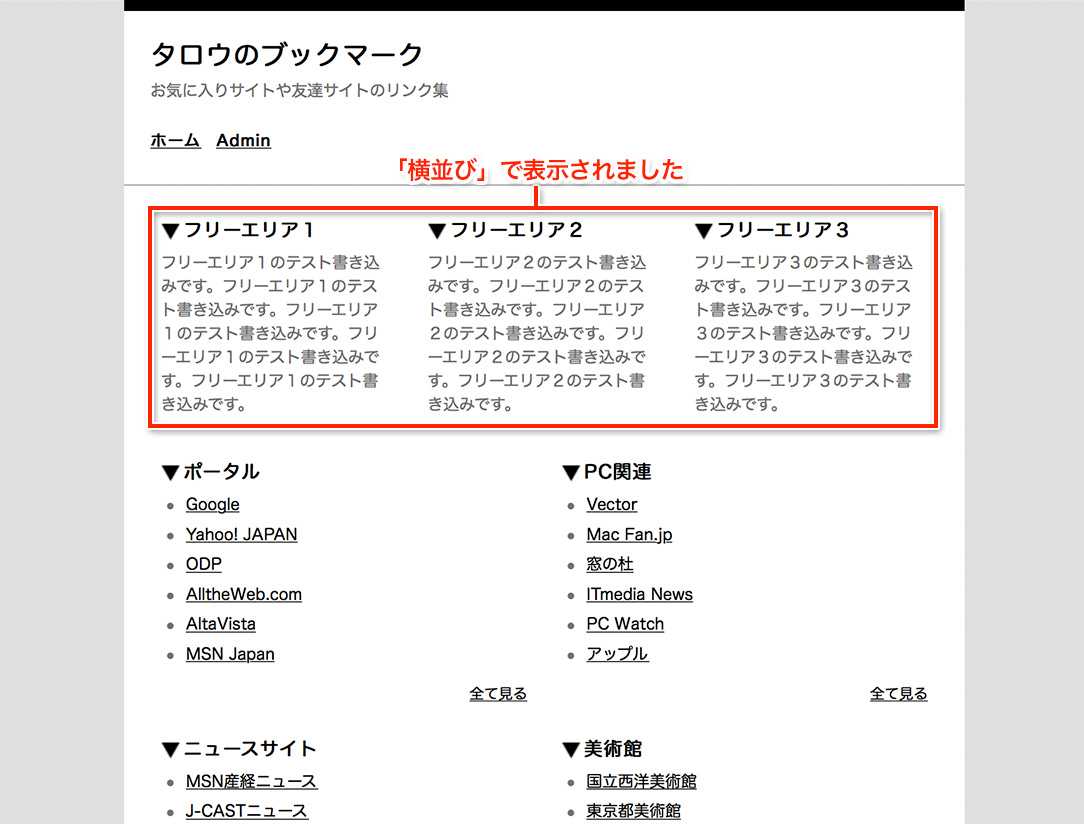
配置出来たら最後に「プラグインレイアウトを保存」ボタンを押し設定を保存します。実際にブックマークページを見てみると以下のようになります。

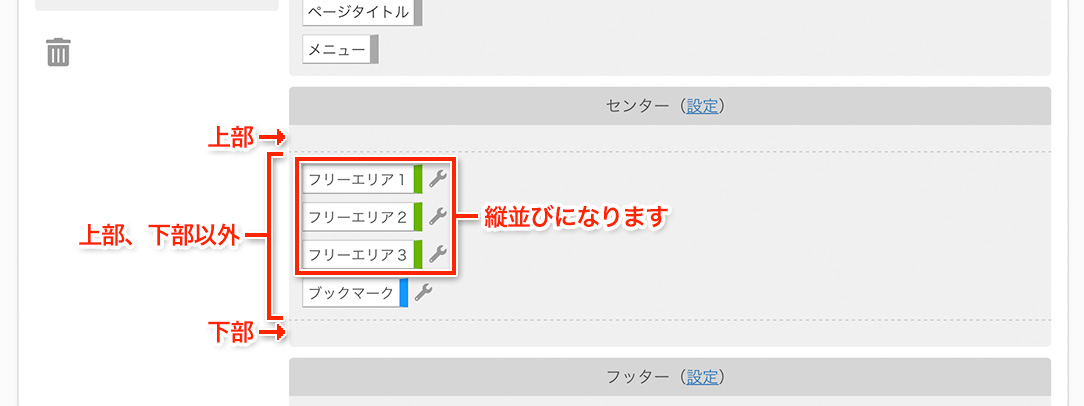
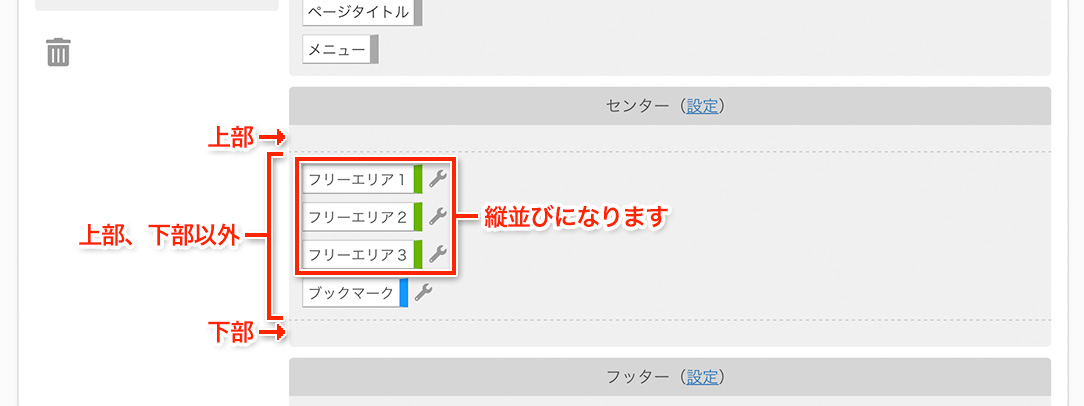
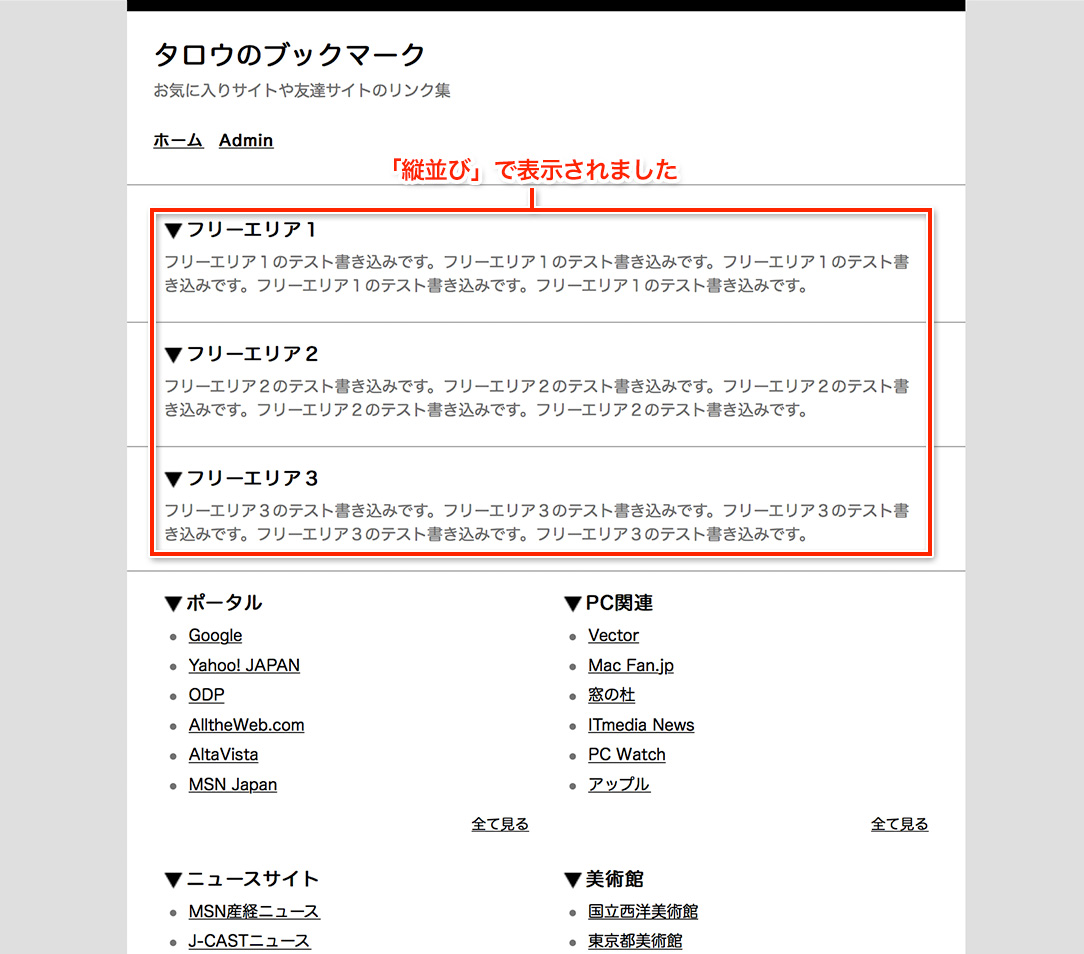
なお、上部と下部以外では縦に配置されます。

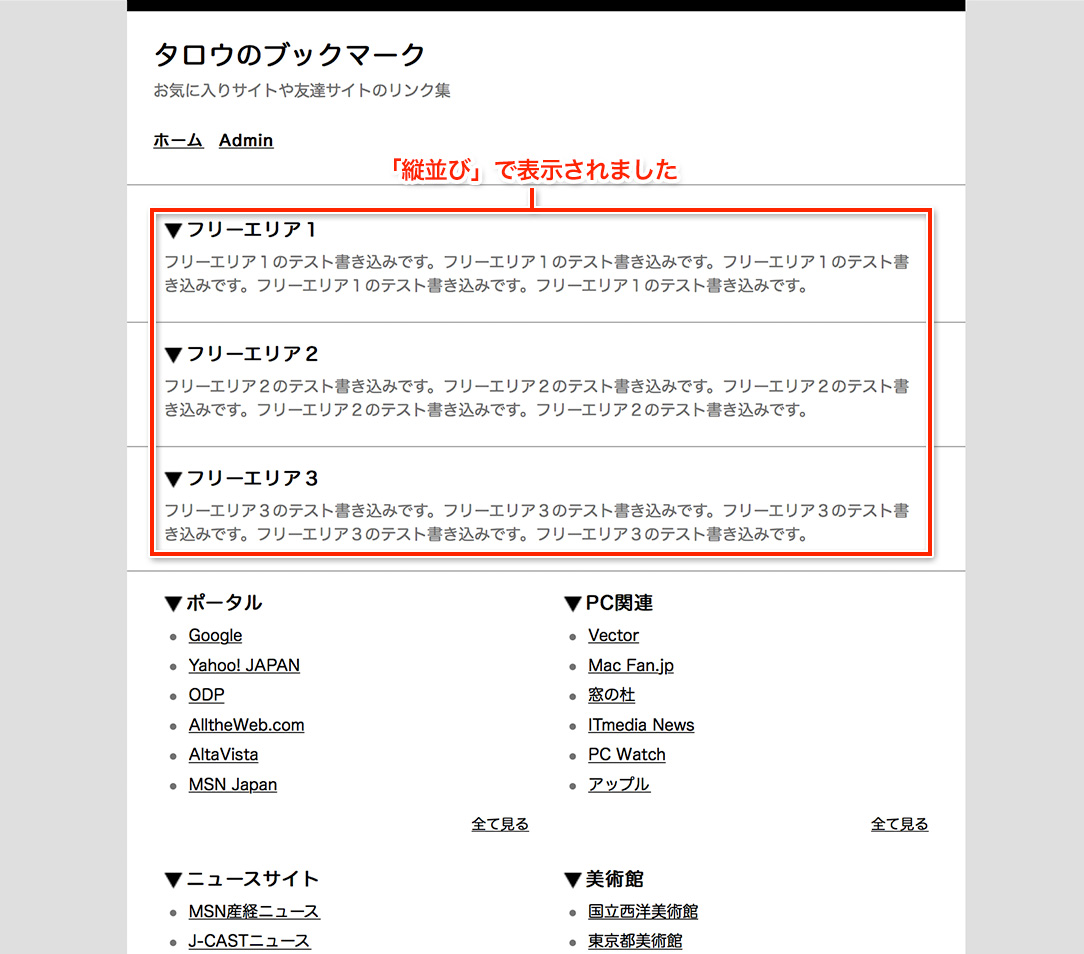
実際のブックマークページでは以下のように表示されます。
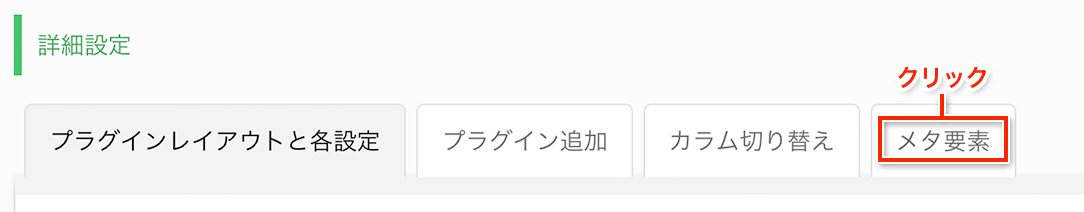
 「メタ要素」では主にページの概要を指定します。これらの情報は実際にはページ上に表示されませんが、検索エンジンのロボットに提供する情報となります。メタ要素の設定を行なうには管理メニューから「詳細設定」へ移動し「メタ要素」のタブをクリックします。
「メタ要素」では主にページの概要を指定します。これらの情報は実際にはページ上に表示されませんが、検索エンジンのロボットに提供する情報となります。メタ要素の設定を行なうには管理メニューから「詳細設定」へ移動し「メタ要素」のタブをクリックします。

メタ要素の設定画面では、「keywords」「description」「ロボット避け」の設定が可能です。

[keywords]
カンマ区切りで、検索エンジン用キーワードを5個程度指定します。検索エンジンでどのような語句で検索されたいかを考え指定して下さい。
(例)タロウ, ブックマーク,リンク集,お気に入りサイト
[description]
30文字程度でページの紹介文を指定します。この文章は検索エンジンの検索結果で利用されます。
(例)タロウのブックマークです。お気に入りサイトや友達サイトのリンク集。
[ロボット避け]
チェックを入れると、検索エンジンのロボットがあなたのページをクロール(取得)しないようになります。なお、検索エンジンの中にはこの設定を無視するロボットもありますので、この設定を過信しないでください。