プラグインレイアウトと各設定
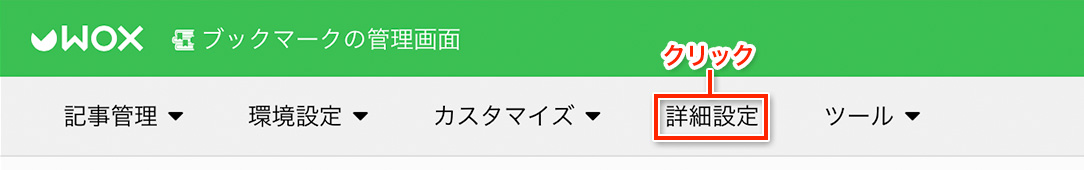
詳細設定を行なうには管理メニューの「詳細設定」をクリックしてください。

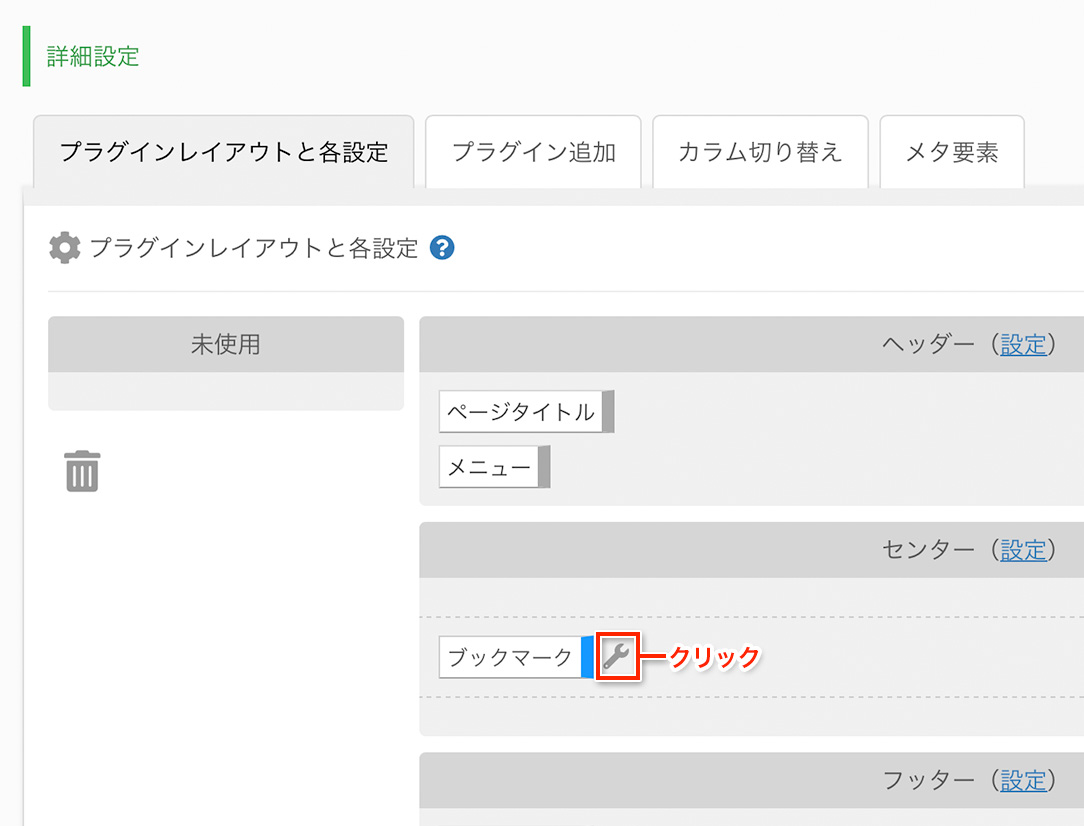
詳細設定にアクセスすると「プラグインレイアウトと各設定」の画面が表示されます。ここでは、プラグインのレイアウトがドラッグ&ドロップで自由に行なえます。プラグインに関しましては「利用マニュアル > サービス共通 > プラグイン」をご覧ください。
今回は、メインである「ブックマーク」の設定を行なってみます。ブックマークの設定を行なうには以下の箇所をクリックします。

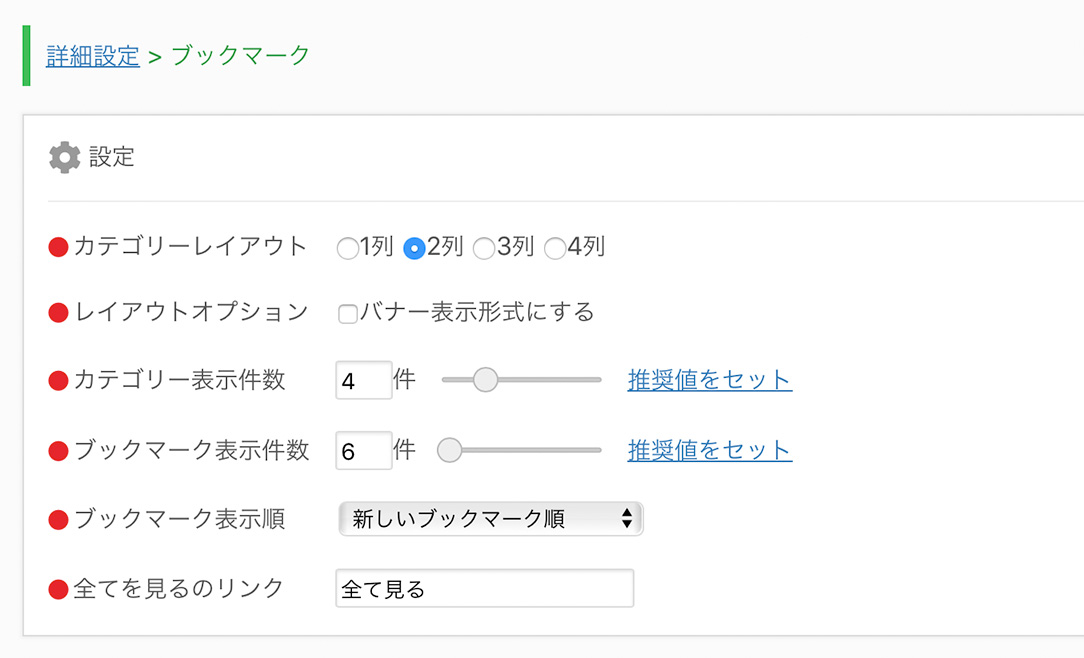
以下はブックマークの設定画面で、いくつかの設定が可能です。

各設定の解説を行ないます。
[カテゴリーレイアウト]
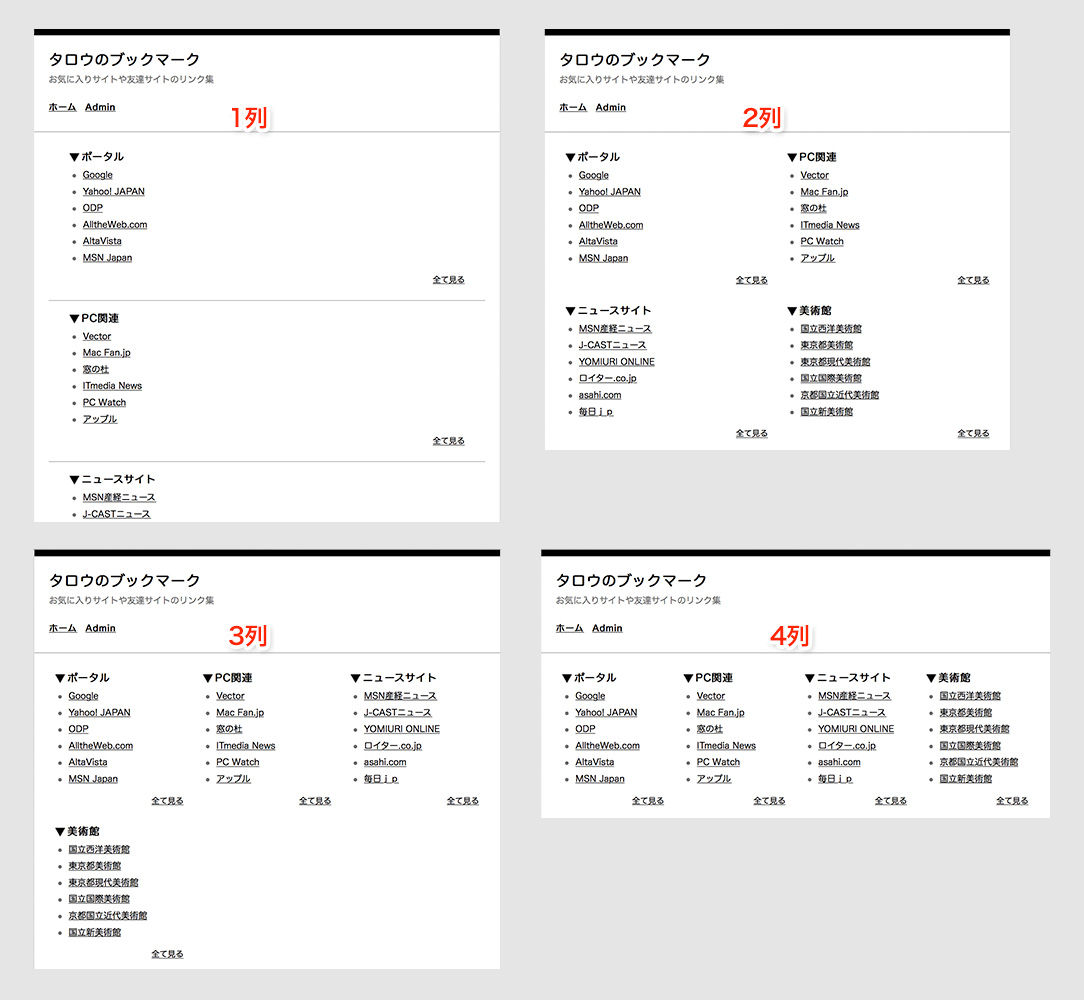
カテゴリーレイアウトではブックマークページに表示されるカテゴリーをどのように配列するかを指定出来ます。
「1列」「2列」「3列」「4列」から選択可能ですが、それぞれ以下のようになります。

なお、「4列」にした時、ページ幅が狭いとレイアウトが崩れやすいためご注意下さい。4列の解説画像はページ幅を640pxから700pxに変更した状態で解説しています。
[レイアウトオプション]
レイアウトオプションではブックマークを「バナー表示形式」に変更することが出来ます。
変更後は以下のようになります。現在バナーがアップロードされていないためNo Bannerの画像になっています。

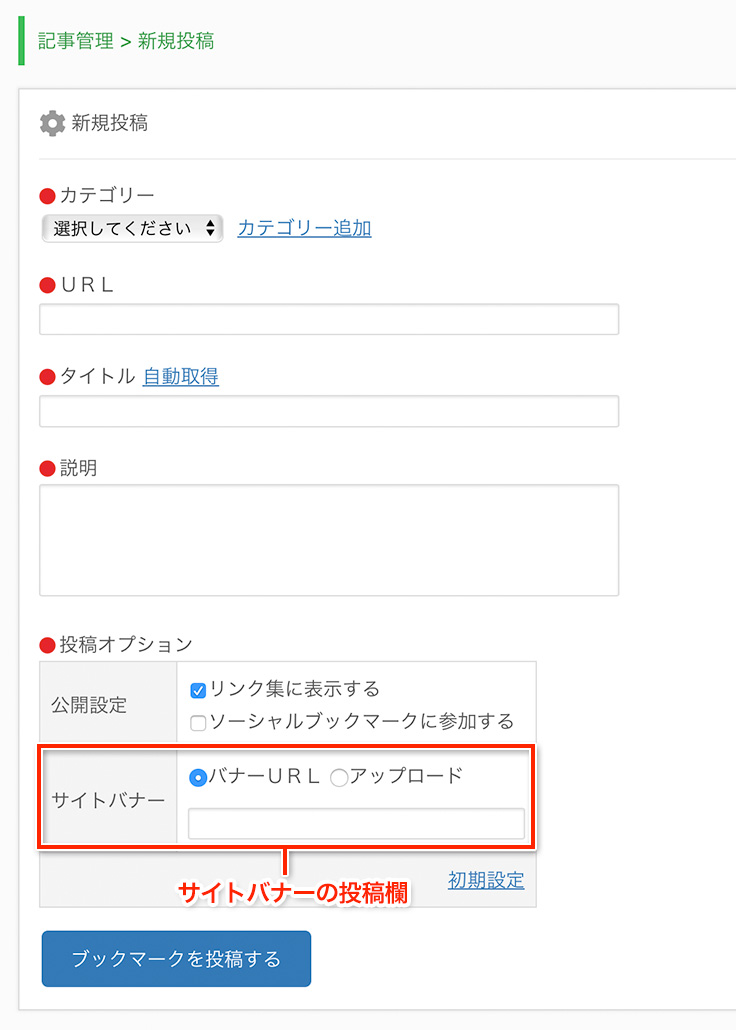
バナー表示形式にした状態で、「記事管理 > 新規投稿」や「記事管理 > 削除と編集 > 編集」へアクセスすると、「投稿オプション」の欄に「サイトバナー」という投稿欄が追加されますので、こちらからバナーを投稿出来るようになります。

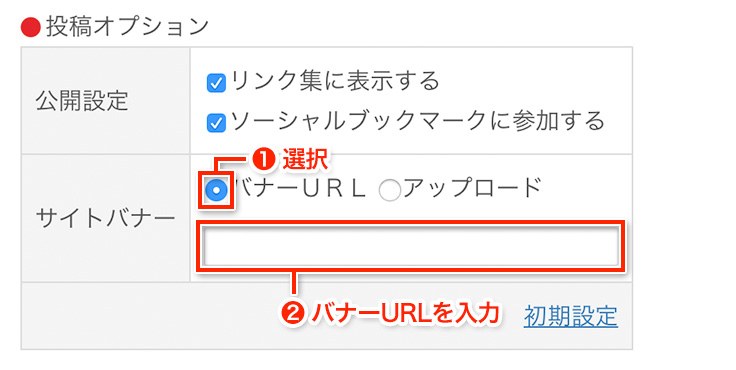
バナー画像が既にWEB上にアップロードされている場合は、「バナーURL」を選択し、その画像URLを入力してください。

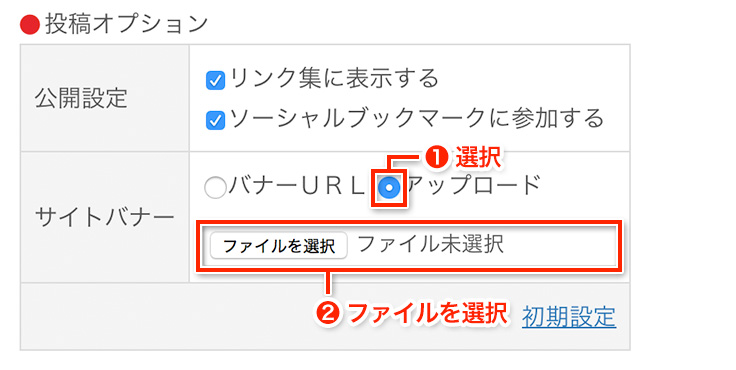
「アップロード」を選択するとファイル選択のフォームが表示されますので、直接バナー画像をアップロードすることも出来ます。

[カテゴリー表示件数]
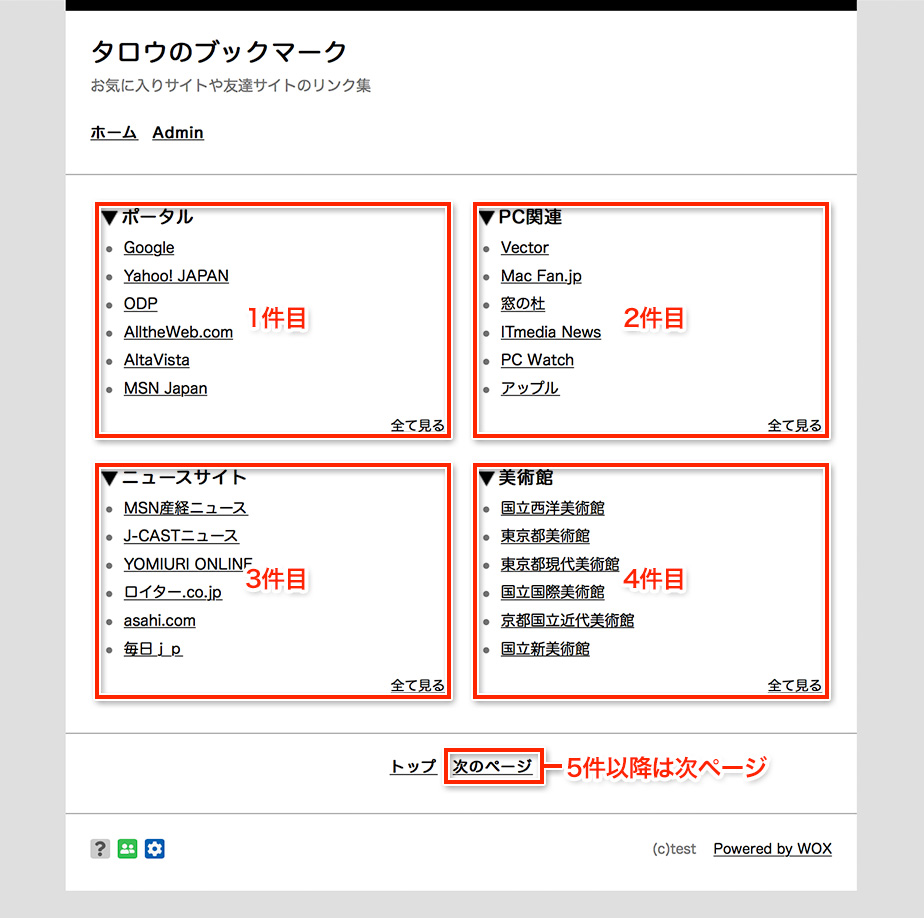
カテゴリー表示件数は1画面にカテゴリーを何件表示するかを設定出来ます。ここで設定された件数以上になると、ページの最後に「次のページへ」等ページ送りのリンクが表示されます。表示件数はあまり多くするとページの読み込みが遅くなるので、4件程度が好ましいでしょう。
以下はカテゴリー表示件数「4件」での表示例です。

[ブックマーク表示件数・ブックマーク表示順・全てを見るのリンク]
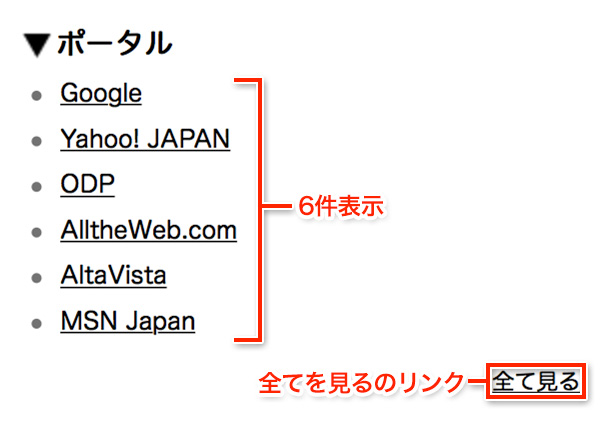
ブックマーク表示件数は1カテゴリーにブックマークを何件表示するかを設定出来ます。ここで設定された件数以上になると、「全て見る」のリンクが表示されます。あまり多くなると見づらくなりますので、6件程度が好ましいでしょう。また、ブックマーク表示順では、新しいブックマーク順、古いブックマーク順、タイトル昇順 (0-9,A-Z…)、タイトル降順 (Z-A,9-0…)の4種類から選択出来ます。
以下はブックマーク表示件数「6件」、ブックマーク表示順「新しいブックマーク順」での表示例です。