新規投稿
基本的な投稿方法は「利用マニュアル > ページズ > 基本的な使い方 > 記事を作成してみよう」で解説した通りですが、記事を投稿する際に様々なオプションがご利用頂けます。この章では主に「上級モード」に関しての解説を行ない、実際に上級モードでページを作成する工程を紹介いたします。
ページURL
ページズの初投稿では存在していませんでしたが、2回目(2ページ目)の投稿では「ページURL」を指定する必要があります。今回は「testpage」というページ名にしてみました。

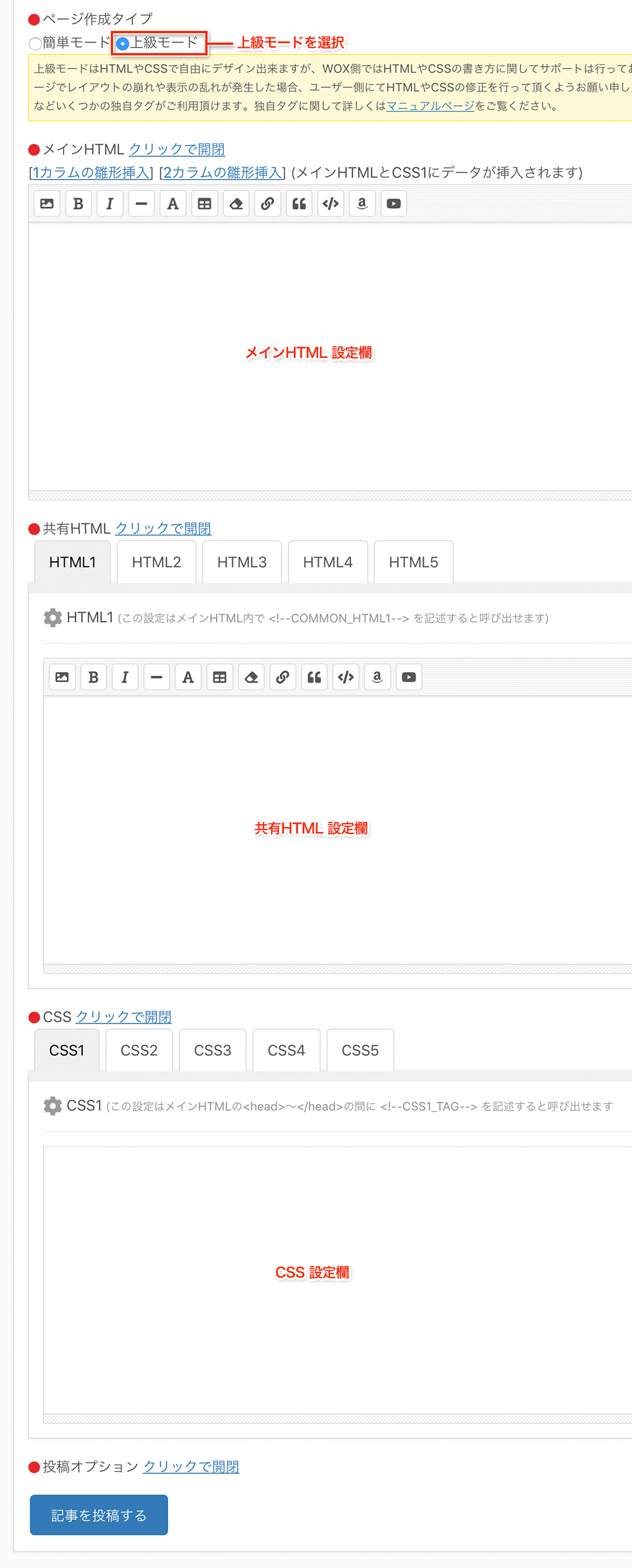
ページ作成タイプ
ページ作成タイプは「簡単モード」と「上級モード」があります。簡単モードはブログを投稿する要領で簡単にページを作成出来ます。一方、上級モードはHTMLやCSSを駆使し完全にオリジナルのページを作成することが出来ます。ページズの真髄はこの「上級モード」にあります。ブログやノベル、ギャラリーなどWOXのシステムでは実現出来ないデザインを作成したいとお考えの場合、ページズの上級モードで自由にWEBサイトを作成することが出来ます。本格的な会社のページ、ちょっとした告知ページまで幅広くご利用頂けます。
では、実際に上級モードでページを作成してみましょう。上級モードを選択しますと以下のように「メインHTML」「携帯用HTML」「共有HTML」「CSS」の設定欄が表示されます。

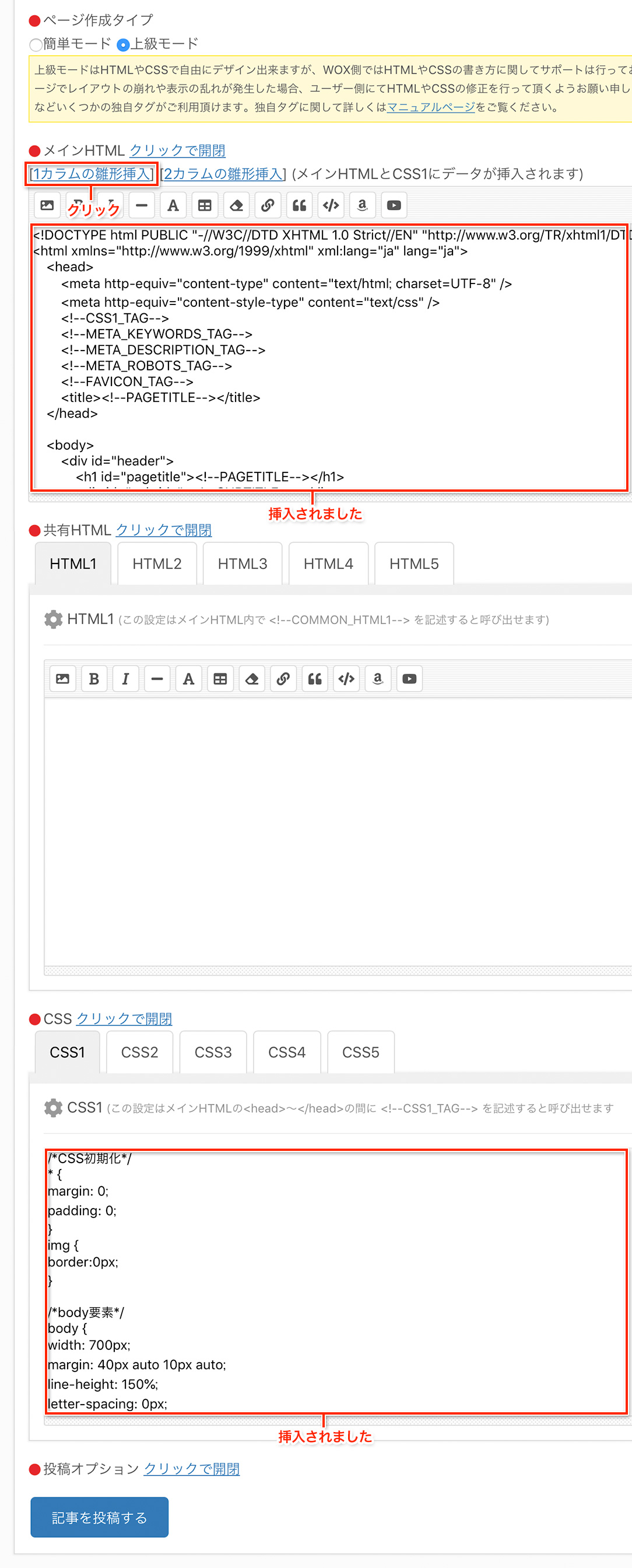
最低限、投稿に必要な情報は「ページURL」「メインHTML」です。HTMLはゼロから記述しても良いですが、面倒な方のために簡単なHTMLとCSSの雛形を用意しています。試しに[1カラムの雛形挿入]をクリックしますと、メインHTMLとCSS1にデータが挿入されます。これで最低限のページの土台が完成します。最後に「記事を投稿する」をクリックするとページが作成されます。

この雛形ページを元に、背景色を変更したり、不要な部分を削除するなどのカスタマイズを行うと良いでしょう。
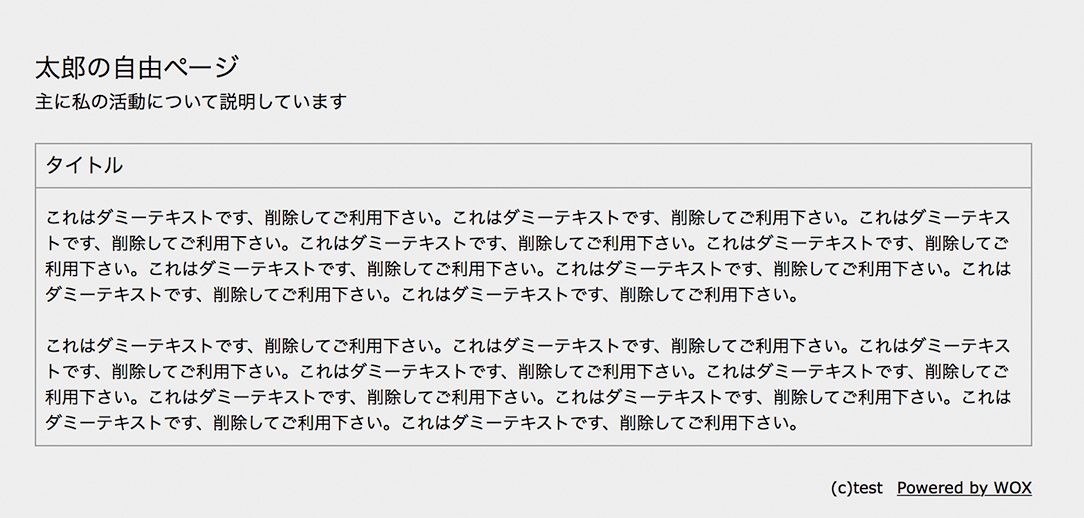
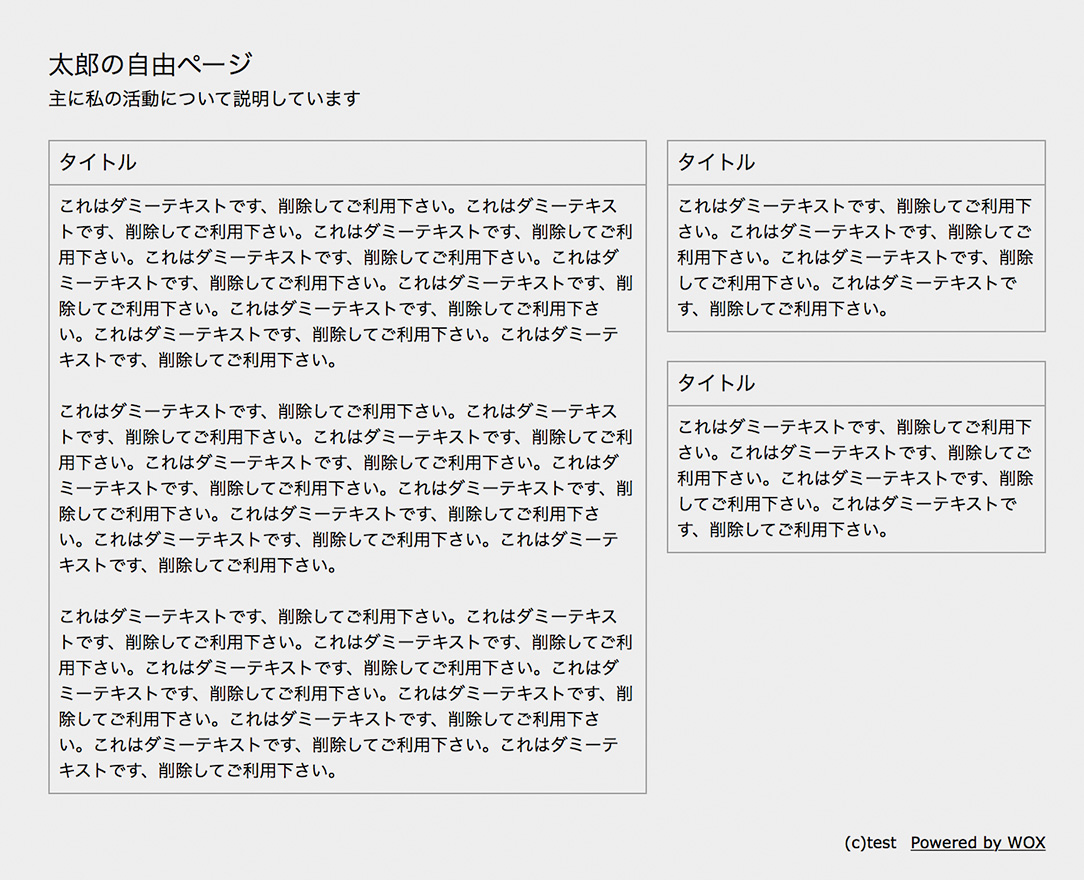
実際に作成したページを見てみましょう。アクセスすると以下のようなページが完成していることがわかります。

[2カラムの雛形挿入] をクリックし挿入しますと、以下のように2カラムのレイアウトになります。

上級モードでのページ作成方法は以上になりますが、各投稿欄の詳細を解説いたします。
[メインHTML]
WEBページの構造を記述する場所です。HTMLの書き方は割愛させて頂きますが、WOXページズのHTMLでは以下20種類の「独自タグ」がご利用頂けます。
<!--META_KEYWORDS_TAG-->
<!--META_DESCRIPTION_TAG-->
<!--META_ROBOTS_TAG-->
上記3項目は、「詳細設定 > メタ要素」で設定した「keywords」「description」「ロボット避け」に該当するタグです。これらのタグはHTML内の<head>から</head>の間に記述する必要があります。
<!--FAVICON_TAG-->
「環境設定 > ファビコンの設定」でファビコンを設定している場合に有効になるタグです。このタグもHTML内の<head>から</head>の間に記述する必要があります。なお、このタグは携帯用ページではご利用頂けません。
<!--PAGETITLE-->
<!--SUBTITLE-->
上記2項目は、「カスタマイズ > ヘッダー」の「ページタイトル」で設定した「メインタイトル」と「サブタイトル」に該当するタグです。
<!--COPYRIGHT_USER-->
<!--COPYRIGHT_WOX-->
上記2項目は、「カスタマイズ > フッター」の「著作権表示」で設定した「ユーザー著作権表示」と「WOX著作権表示」に該当するタグです。WOX著作権表示はプレミアムユーザーに限って削除可能です。
<!--COUNTER_TAG-->
<!--ANALYZER_TAG-->
上記2項目は、「カスタマイズ > フッター」の「アクセサリー」で設定した「カウンター」と「アクセス解析」に該当するタグです。これらのタグはメインHTML内の<body>から</body>の間に記述する必要があります。
<!--COMMON_HTML1-->
<!--COMMON_HTML2-->
<!--COMMON_HTML3-->
<!--COMMON_HTML4-->
<!--COMMON_HTML5-->
上記5項目は、「共有HTML」で設定したHTMLを呼び出すためのタグです。メインHTMLページ内で使いまわししたい記述があれば、共有HTMLに設定した上これらのタグを呼び出しを行なってください。
<!--CSS1_TAG-->
<!--CSS2_TAG-->
<!--CSS3_TAG-->
<!--CSS4_TAG-->
<!--CSS5_TAG-->
上記5項目は、「CSS」で設定したCSSを呼び出すためのタグです。これらのタグはメインHTML内の<body>から</body>の間に記述する必要があります。
[携帯用HTMLを使用する]
携帯用HTMLを使用するにチェックを入れ、HTMLを記述すると携帯電話からアクセスした時用のページを作成出来ます。つまり、パソコンからアクセスした場合と、携帯からアクセスした場合のデザイン(コンテンツ)を別々に用意出来るということです。
[共有HTML]
共有HTMLは、上記「独自タグ」で解説した通りですが、メインHTMLで使いまわししたいHTMLをこちらに保存しておくことで、何度も同じHTMLを記述する手間が省くことが出来るもので、5種類まで保存しておけます。HTML以外にJavaScriptなどのコードも記述でき、複数のページを作成した際にメニュー部分など共通化したい場合などに活用できます。
[CSS]
CSSはページの装飾を設定する箇所で5種類まで保存しておけます。メインHTML内には極力CSSの記述は避け、こちらでコントロールすると効率良くWEBデザインが可能になるかと思います。