利用マニュアル > プロフィール > 詳細設定
詳細設定ではプロフィールに関する様々な設定を行なうことが出来ます。
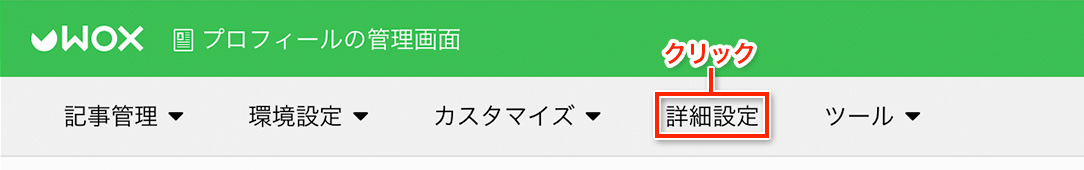
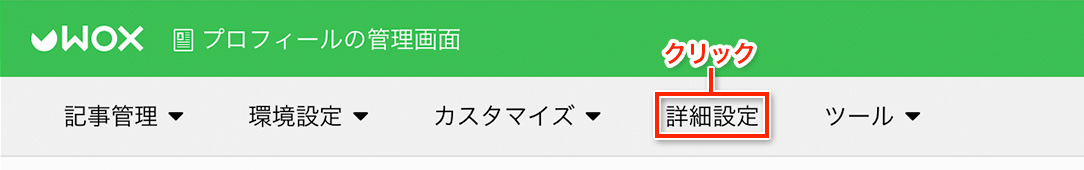
詳細設定を行なうには管理メニューの「詳細設定」をクリックしてください。

プロフィールの設定
詳細設定にアクセスすると「プラグインレイアウトと各設定」の画面が表示されます。まずはメインであるプロフィールの設定を行なってみます。プロフィールの設定を行なうには以下の箇所をクリックします。

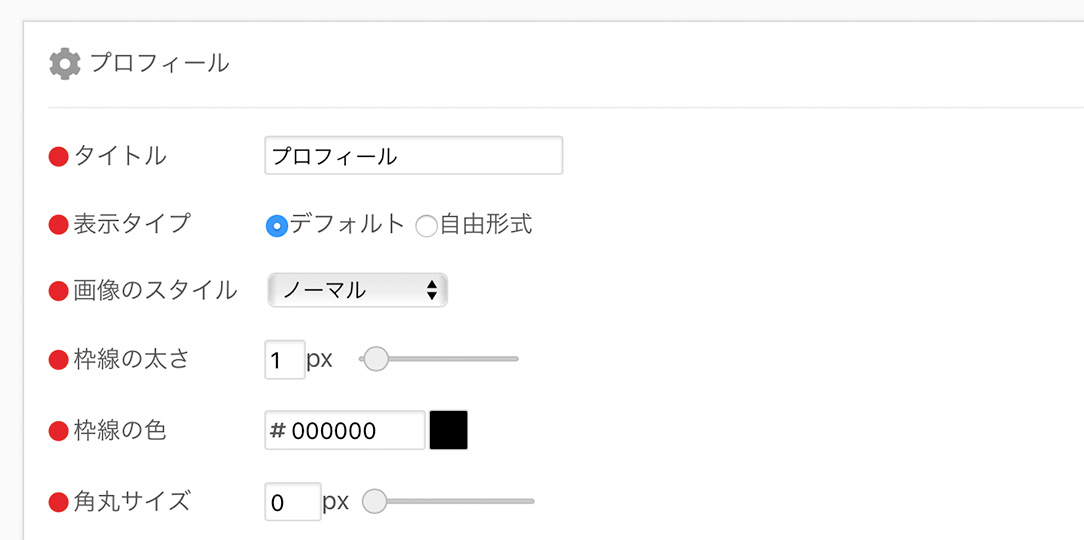
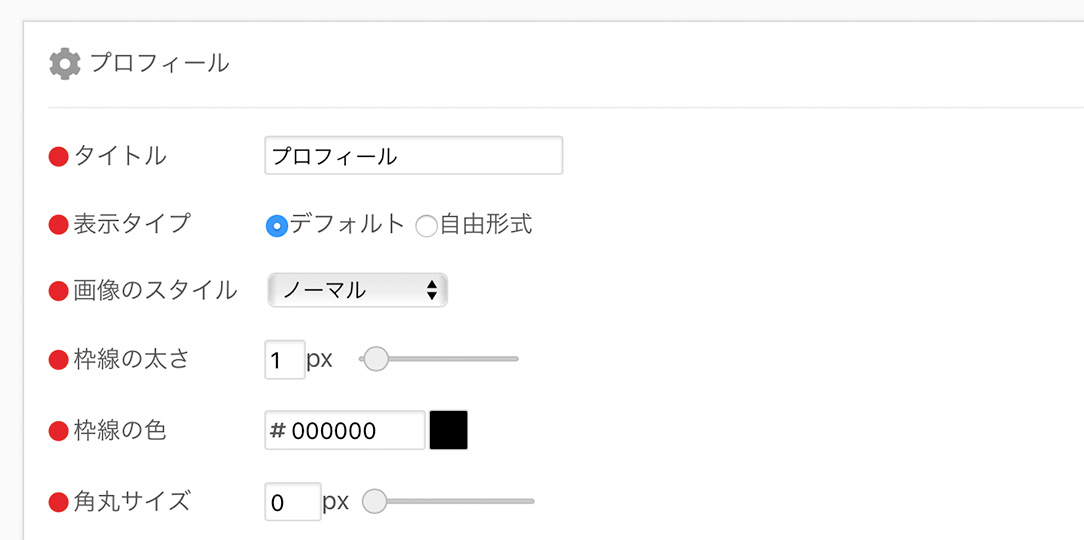
「詳細設定 > プロフィール」では「タイトル」や「表示タイプ」「画像のスタイル」の設定が行なえます。

[タイトル]
タイトルとはプロフィール上部に表示されるタイトルのことです。

[表示タイプ]
表示タイプではプロフィール全体の表示形式を「デフォルト」「自由形式」から選択出来ます。
「デフォルト」では「利用マニュアル > プロフィール > 基本的な使い方 > プロフィールを書いてみよう」で解説したプロフィールになります。
自由形式に変更すると、「記事管理 > プロフィール」でのプロフィール設定が、予め用意された設定項目ではなく自由形式へ変化します。
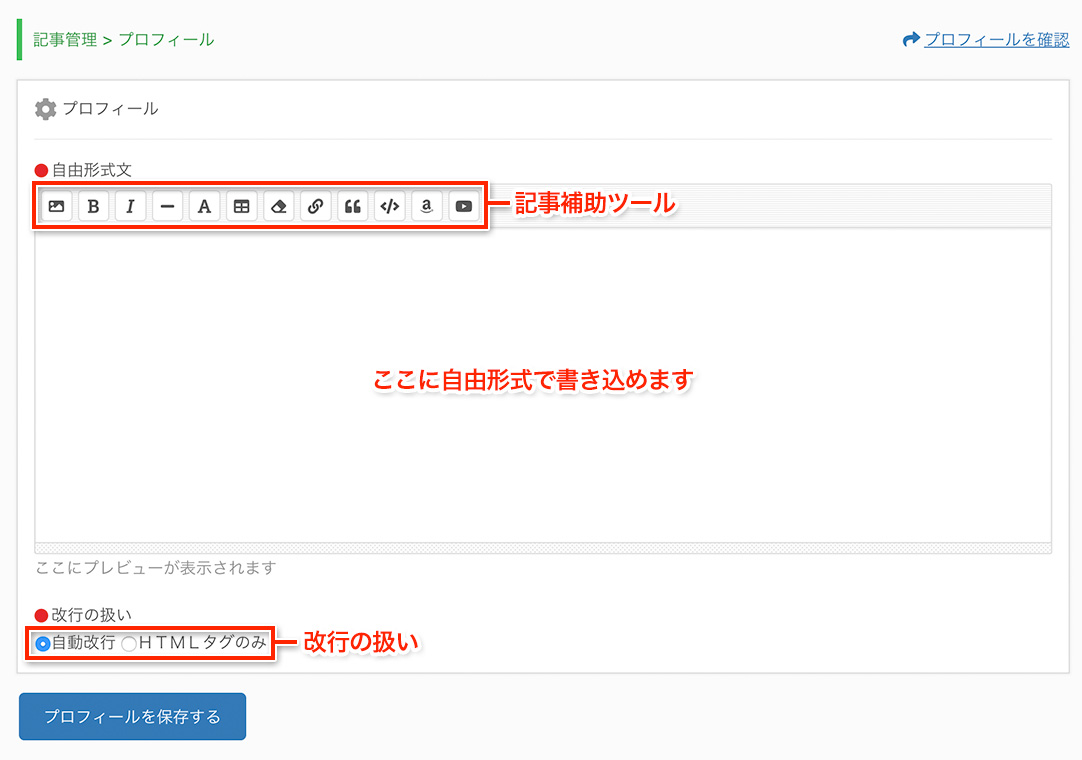
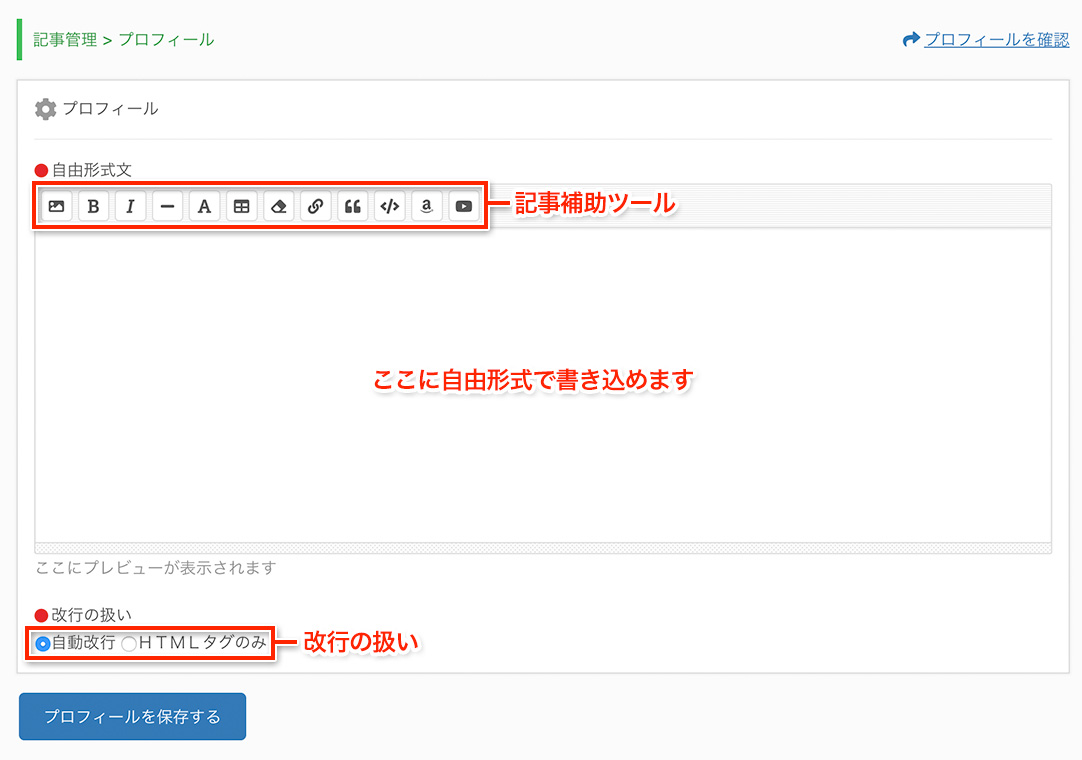
以下は「自由形式」のプロフィール投稿画面です。

この自由形式文のフォームでは、HTMLなどを駆使し自由に書き込み出来るので、オリジナリティーのあるプロフィールを作成することも出来ます。「記事補助ツール」に関しましてはブログのマニュアルで既に解説されておりますので、「利用マニュアル > ブログ > 記事管理 > 新規投稿 > 記事補助ツール」をご覧下さい
改行の扱いは、文章の改行をどのように扱うかを設定します。「自動改行」にすると、記事書き込み時にテキストエリア内での改行が自動的に改行タグ「<br />」の扱いとなります。一方、「HTMLタグのみ」を指定すると、テキストエリア内で改行しても改行タグ「<br />」として扱われません。従ってHTMLを多用した記事の場合「HTMLタグのみ」を指定すると良いでしょう。
[画像のスタイル]
画像のスタイルはプロフィール画像の装飾を設定出来ます。
無しを選択するとスタイルは行ないません。
ノーマルでは枠線の太さ・枠線の色・角丸サイズの3項目を設定出来ます。
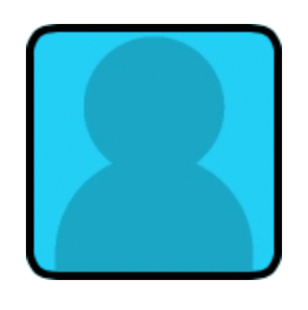
試しに枠線の太さを「4px」、枠線の色を「#000000(黒)」、角丸サイズを「16px」にすると以下のようになります。

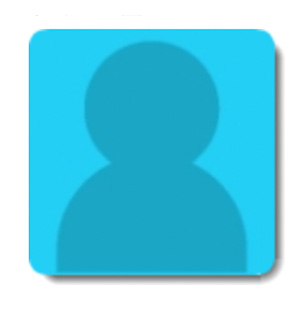
なお、線の太さが無し(0px)の時に限り「影の濃さ」という設定が行なえます。試しに枠線の太さを「0px」、角丸サイズを「10px」、影の濃さを「50%」にすると以下のようになり、画像にドロップシャドウがかかります。

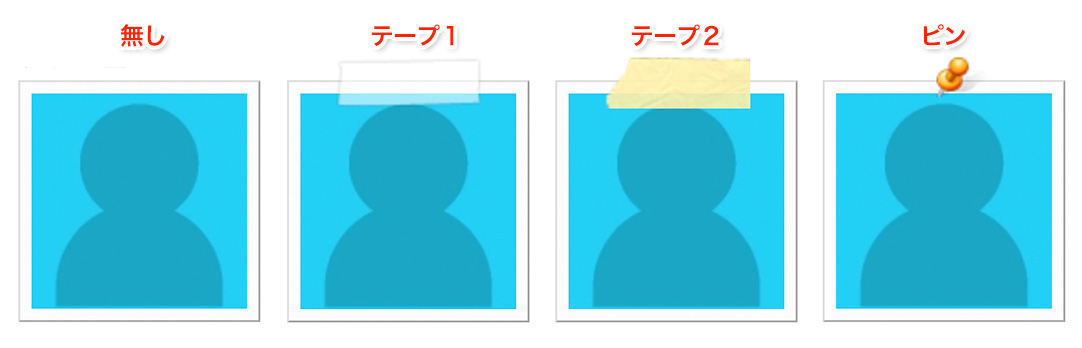
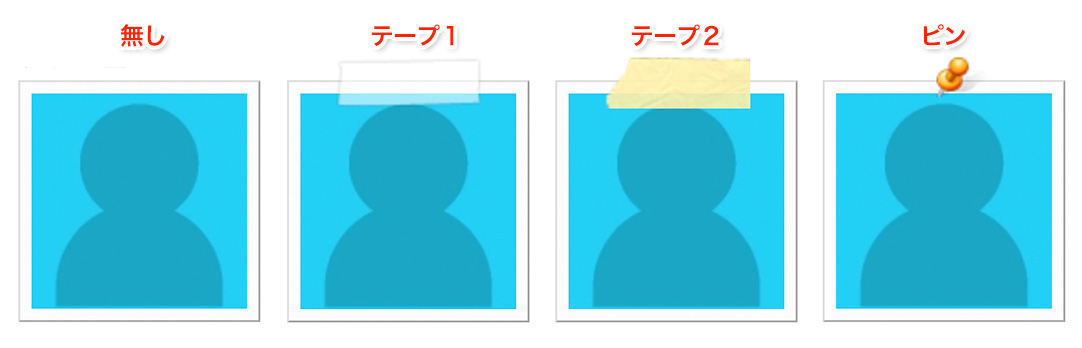
写真フレームは画像を写真フレームの雰囲気で表示します。更にフレームオプションで「無し」「テープ1」「テープ2」「ピン」の装飾が可能です。装飾はそれぞれ以下のようになります。

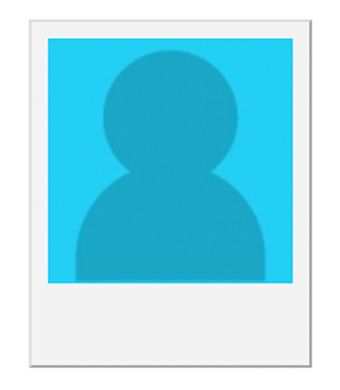
ポラロイドは写真のフレームを以下のようにポラロイド風にします。こちらもフレームオプションが利用可能です。

インタビューの設定
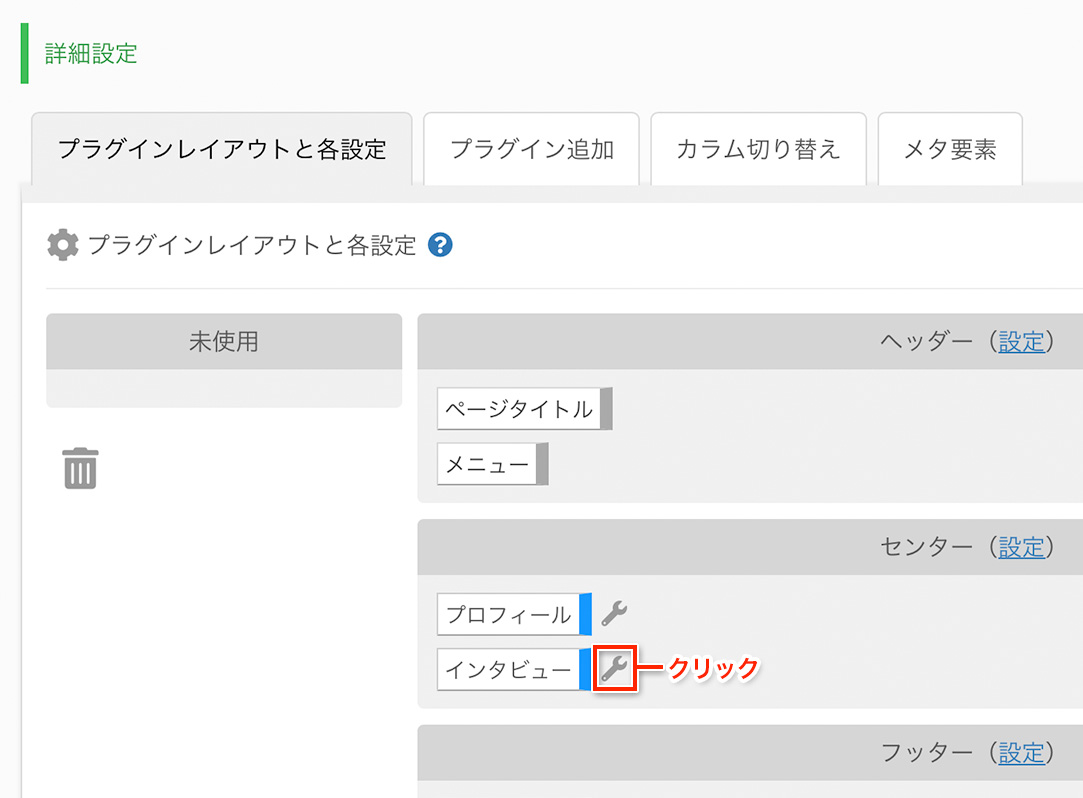
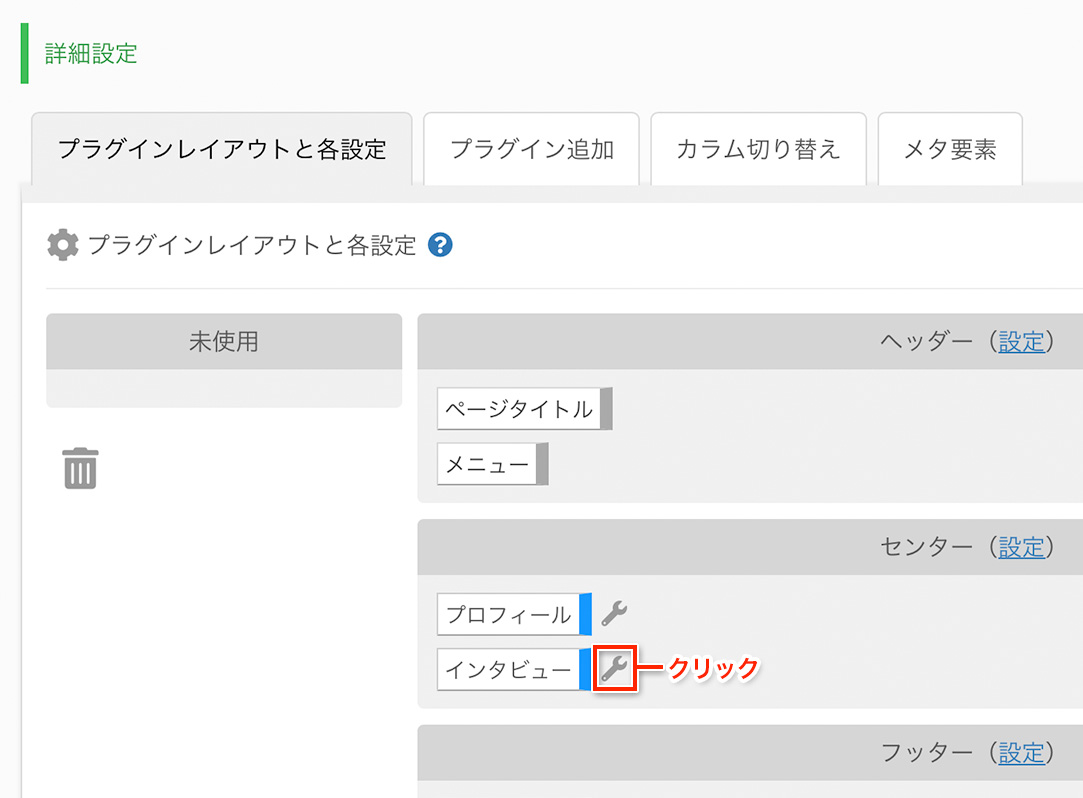
次に、インタビューの設定を行なってみます。インタビューの設定を行なうには以下の箇所をクリックします。

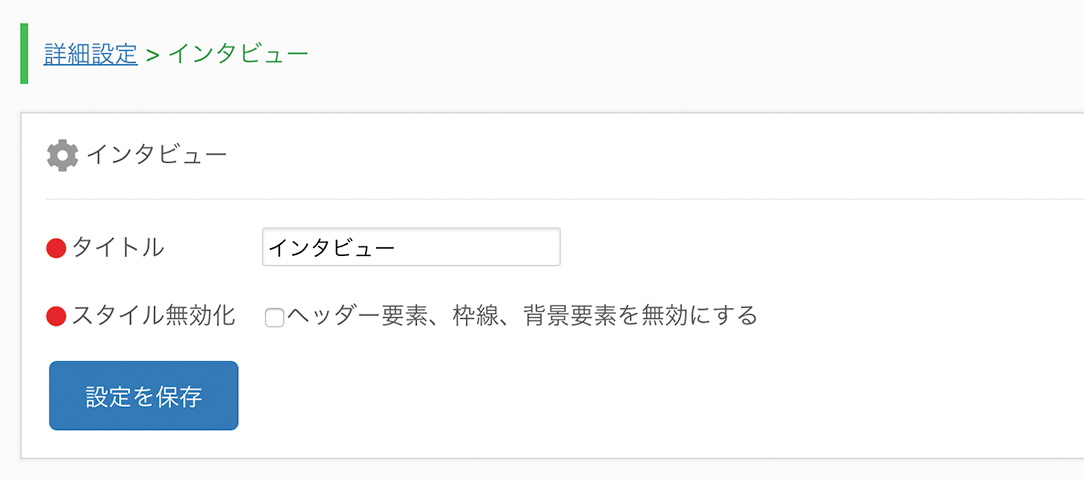
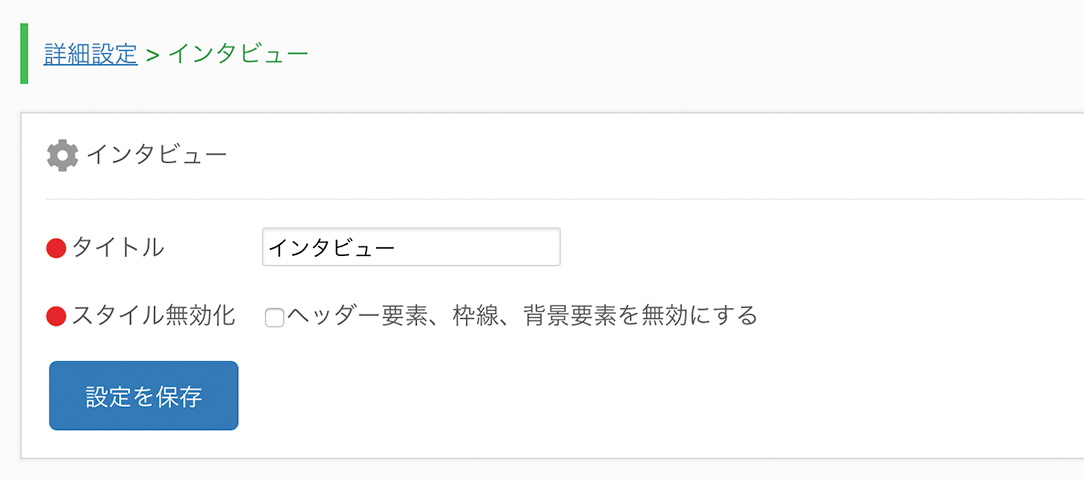
「詳細設定 > インタビュー」では「タイトル」「スタイル無効化」の設定が行なえます。

[タイトル]
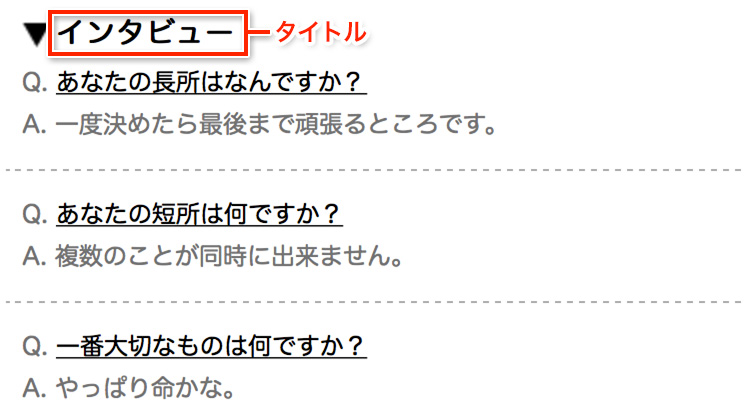
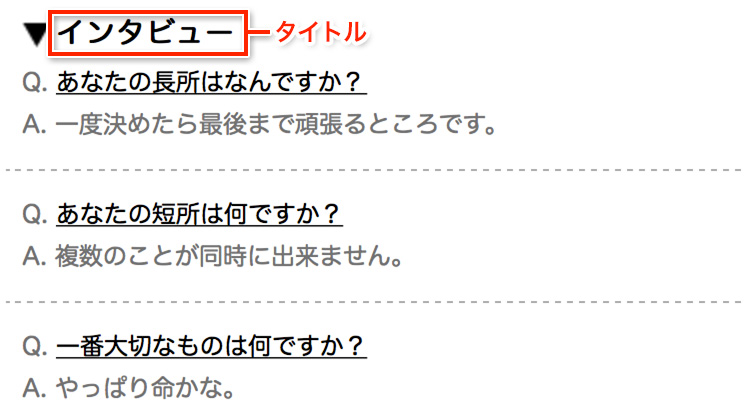
タイトルとはインタビュー上部に表示されるタイトルのことです。

[スタイル無効化]
スタイル無効化を行なうとインタビューの枠線やヘッダーを非表示に出来ます。
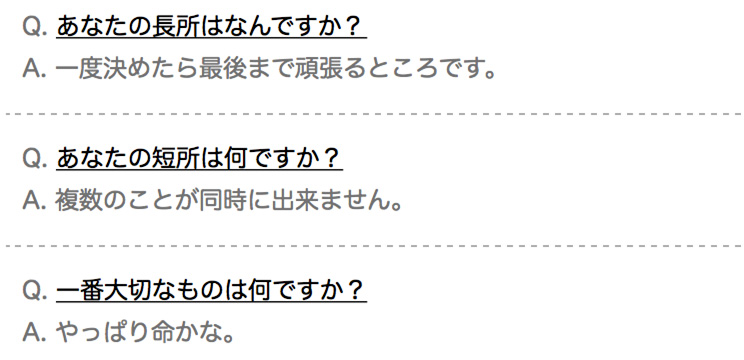
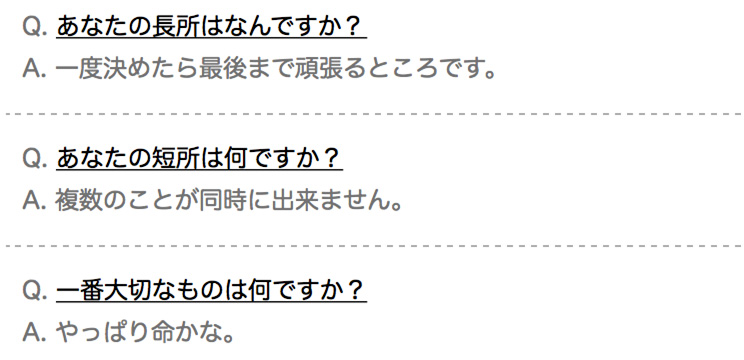
試しにスタイル無効化(チェックを入れる)と以下のようになり、ヘッダー部分(タイトル)が非表示になります。枠線等は元々デザインされていないため変化はありません。インタビューのデザインについては、「利用マニュアル > インタビュー > カスタマイズ > センター > プラグインのスタイル」で説明しておりますので、そちらをご参照下さい。

プロフィールで使えるプラグインは「友達リスト」「マイリンク」「ミニメールフォーム」「フリーエリア1〜6」になります。プラグインの追加を行なうには管理メニューから「詳細設定」へ移動し「プラグイン追加」のタブをクリックします。

プラグイン新規追加の画面ではあなたのプロフィールに追加出来るプラグインがリストされています。試しに「フリーエリア1」を追加してみます。

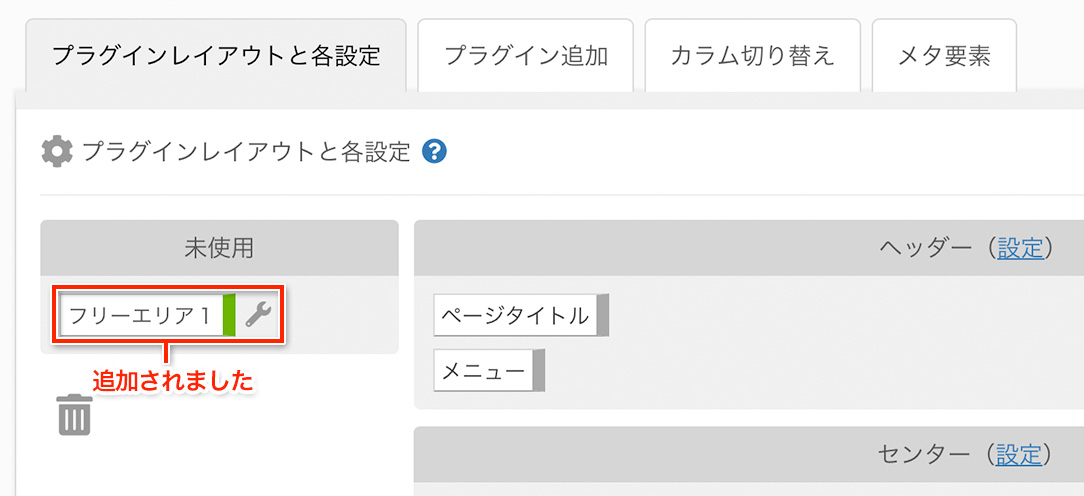
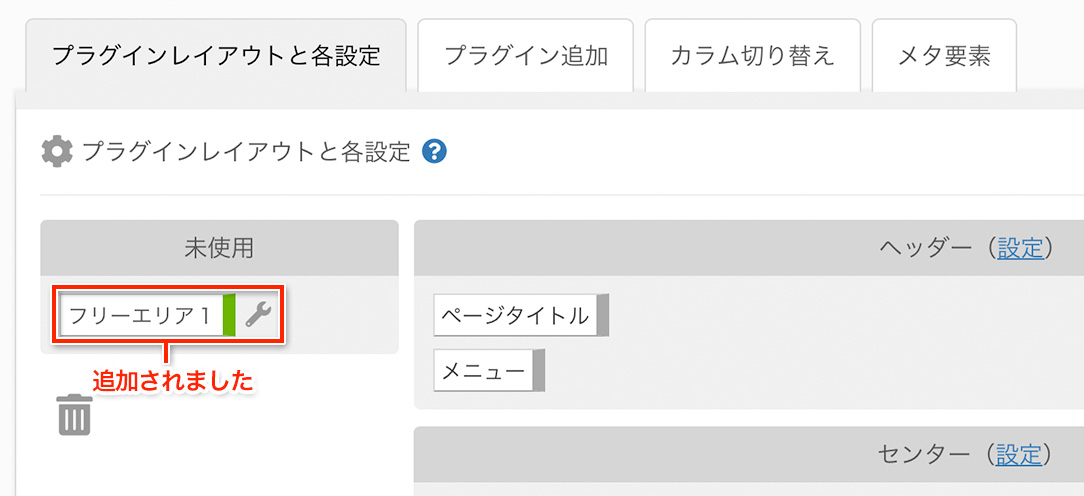
その後「プラグインレイアウトと各設定」へ移動し、「未使用」の欄に「フリーエリア1」が追加されていることを確認してください。

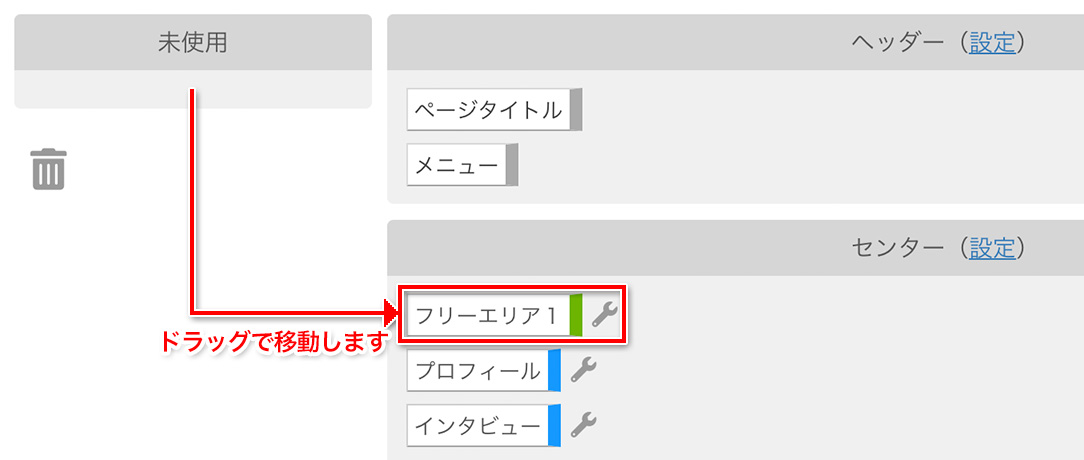
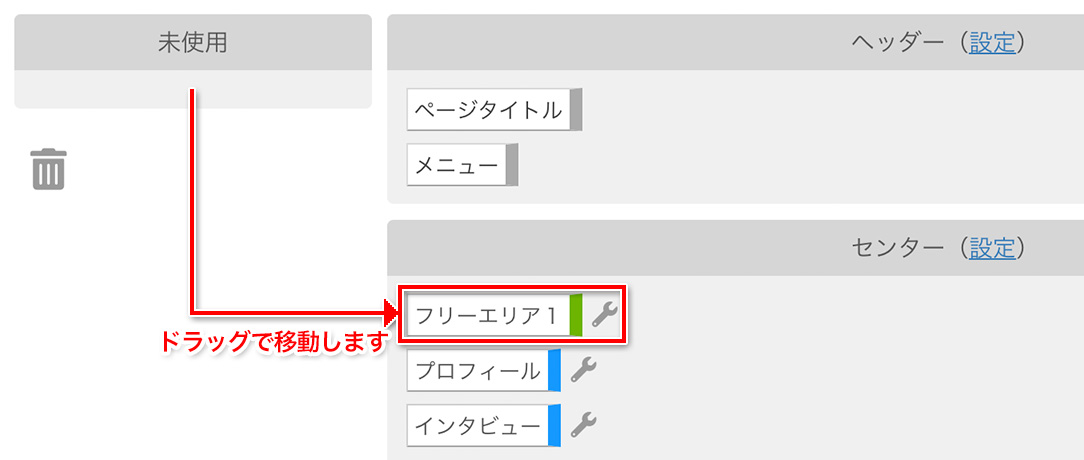
未使用に配置してある状態では、プラグインは表示されませんので、「フリーエリア1」を好きな場所へ配置してみましょう。試しに「プロフィール」の真上に配置してみました。最後に「プラグインレイアウトを保存」ボタンを押すと設定が保存されます。

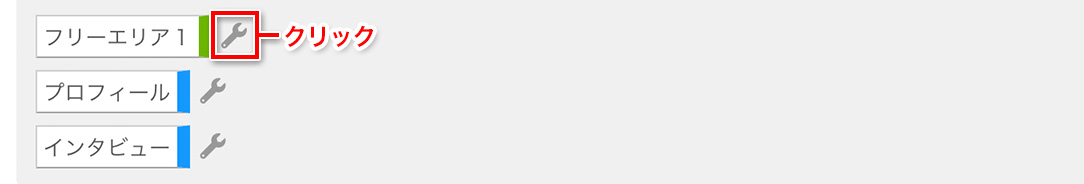
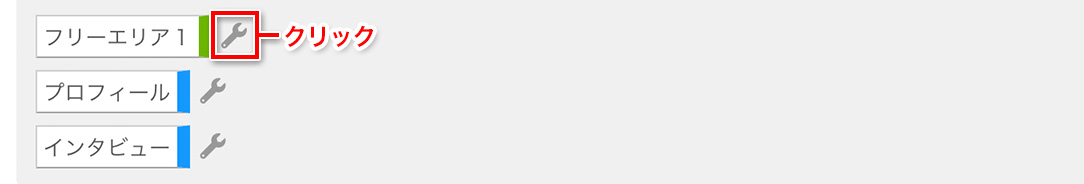
プラグインの「フリーエリア1〜6」はユーザーが自由に書き込み出来る場所を作成できるプラグインです。「フリーエリア1」の設定アイコンをクリックし設定も行なっておきましょう。

設定画面は以下になります。フリーエリアの欄に適当な文章を追加してみます。

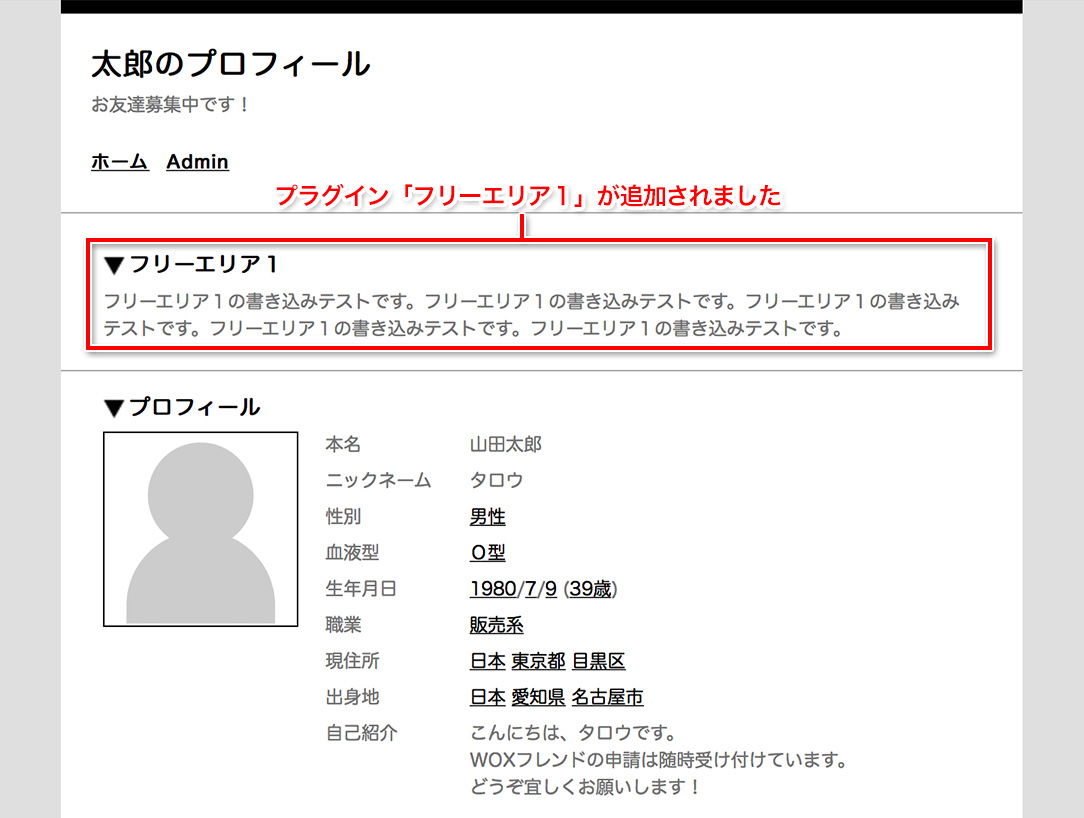
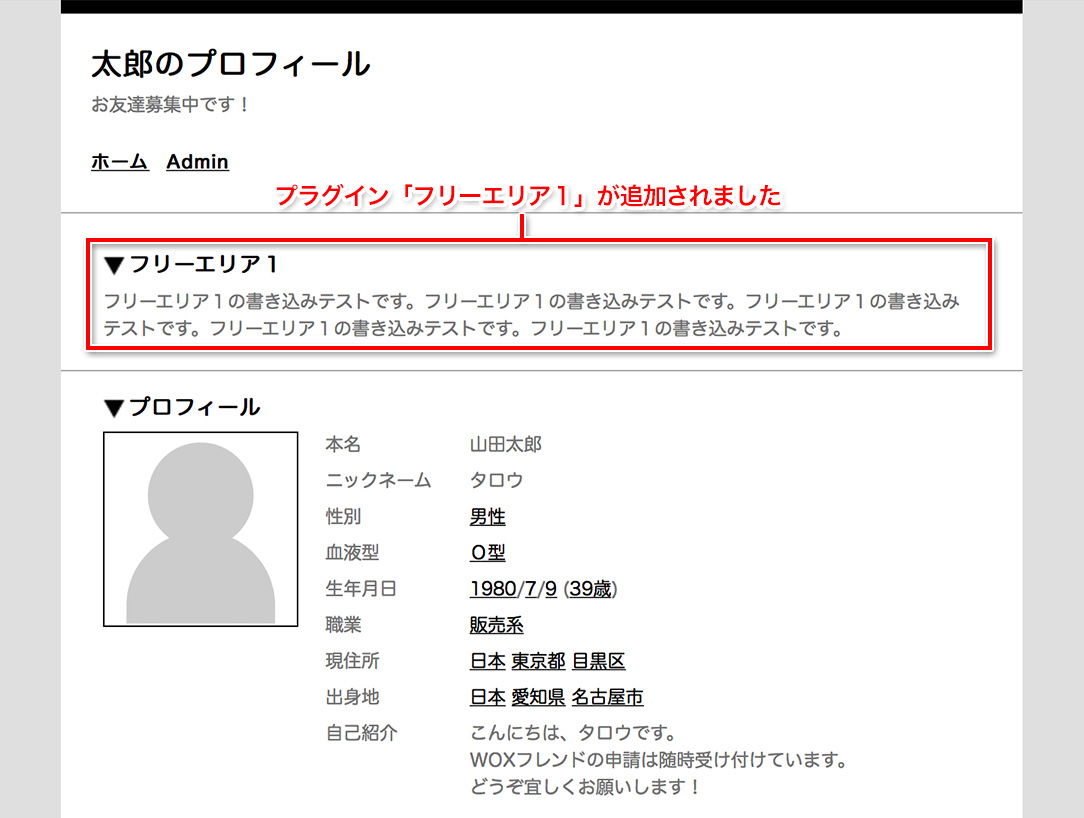
実際にプロフィールへアクセスしてみると、フリーエリア1が追加されているのが分かります。

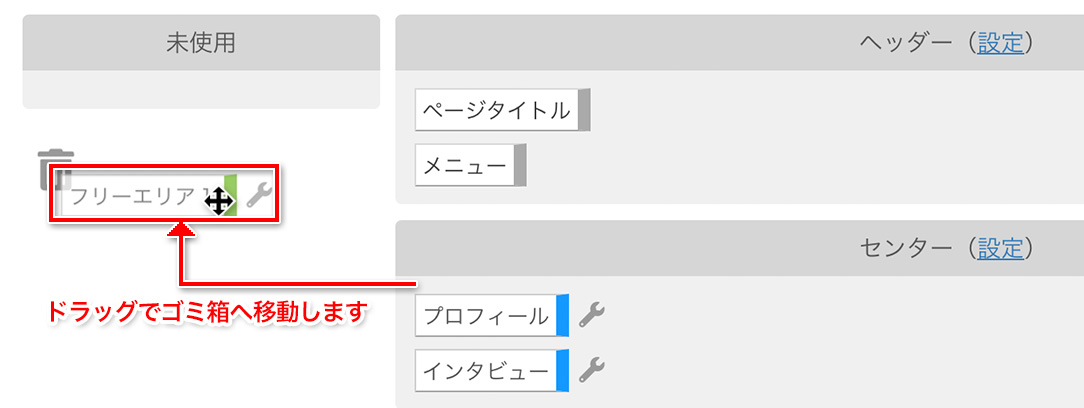
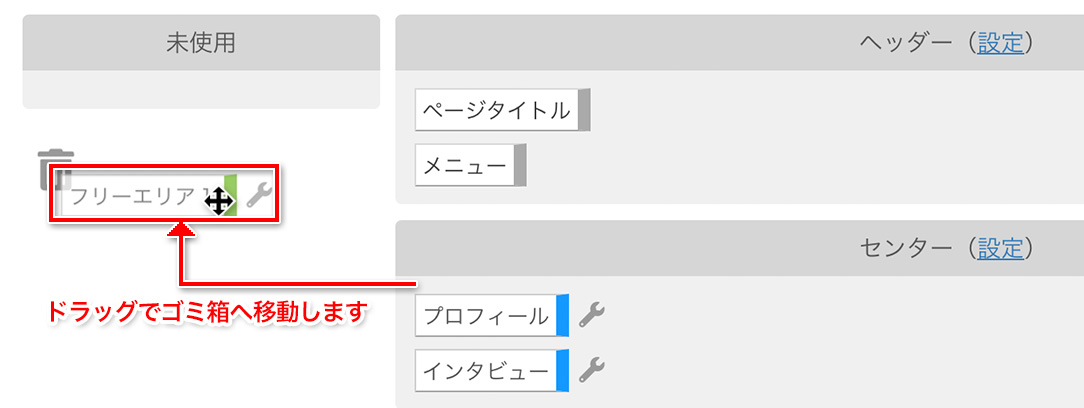
プラグインは未使用に移動することで、プロフィールから除外することが出来ますが、完全に削除することも可能です。削除するには、削除したいプラグインを「ゴミ箱」へ移動し、最後に「プラグインレイアウトを保存」ボタンを押します。削除するとプラグインの設定データも全て削除されますのでご注意ください。

なお、削除されたプラグインは「プラグイン追加」のページに再度表示されますので、必要な時にまた追加出来ます。
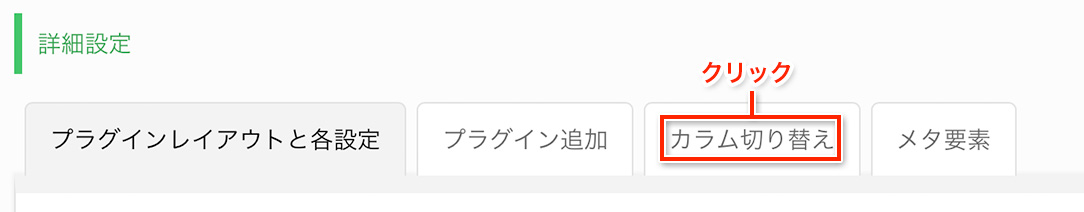
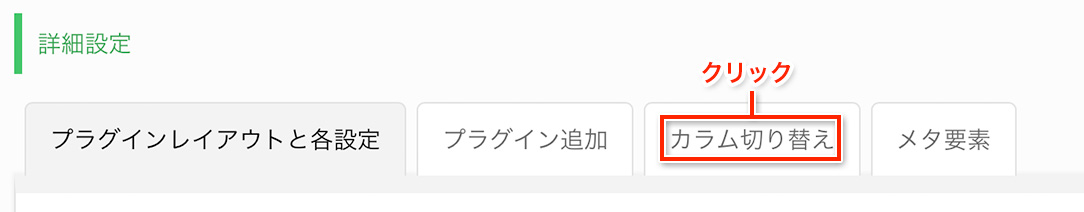
カラムとはページを分割するブロックのことです。プロフィールではデフォルトでは1カラムになっていますが、サイドのブロックを追加し2カラムにすることが可能です。カラムの切り替えを行なうには管理メニューから「詳細設定」へ移動し「カラム切り替え」のタブをクリックします。

カラム切り替えの画面では「1カラム」「2カラム(左メイン)」「2カラム(右メイン)」の3種類から選択出来ます。試しに「2カラム(左メイン)」に変更してみます。「2カラム(左メイン)」を選択し、最後に「カラム変更」ボタンを押すと設定完了です。

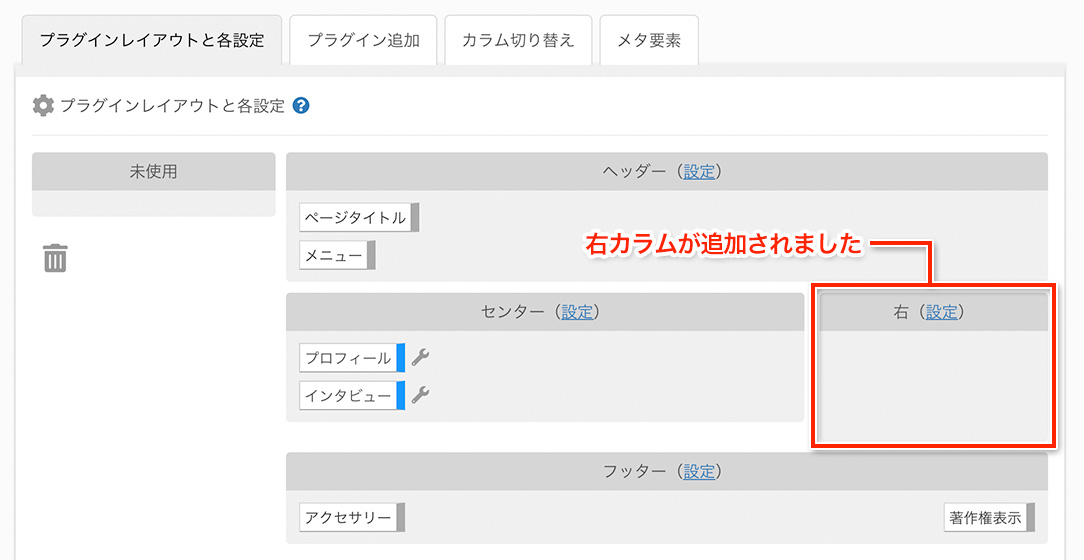
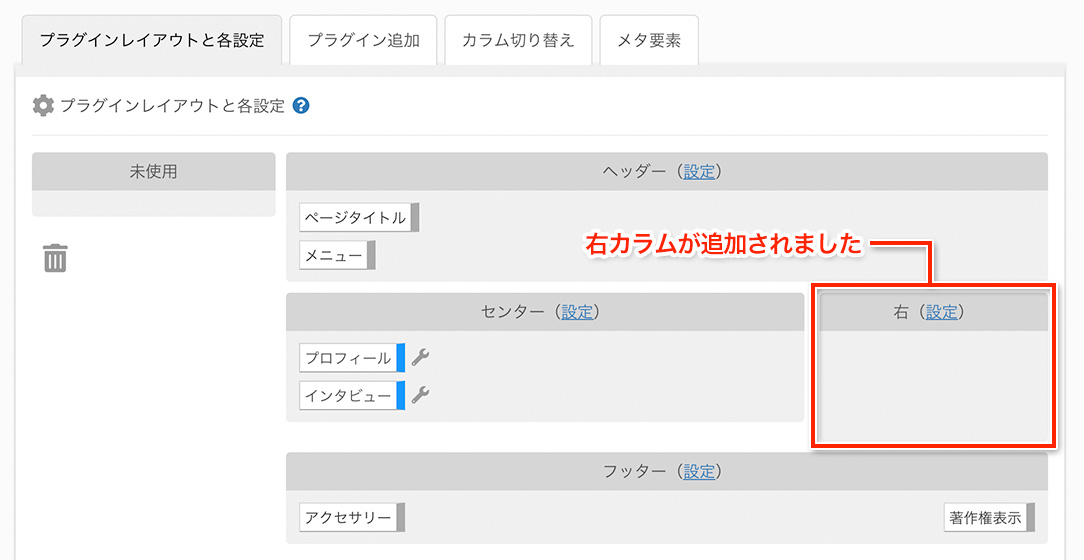
「プラグインレイアウトと各設定」の画面へ移動するとカラムが変更され、「右カラム」が追加されたことが確認出来ます。

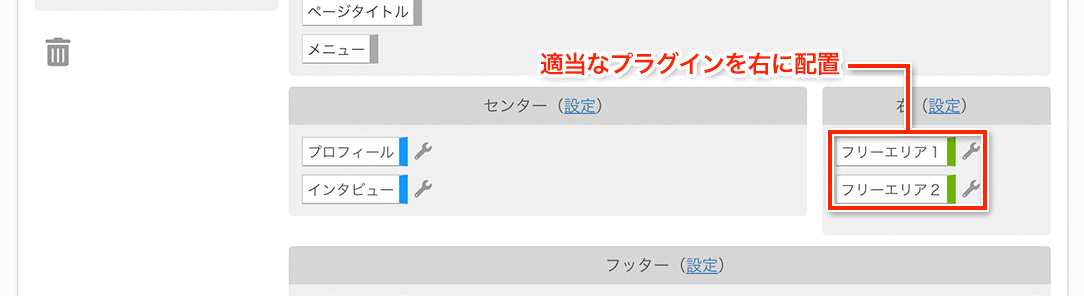
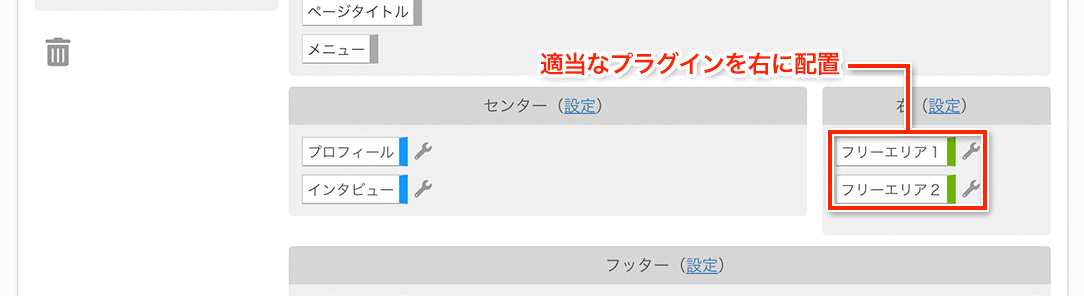
しかし、「右」にはプラグインが何も配置されていません。このような状態ですと実際のページには何も反映されませんので、適当なプラグインを配置してみましょう。配置出来たら最後に「プラグインレイアウトを保存」ボタンを押し設定を保存します。

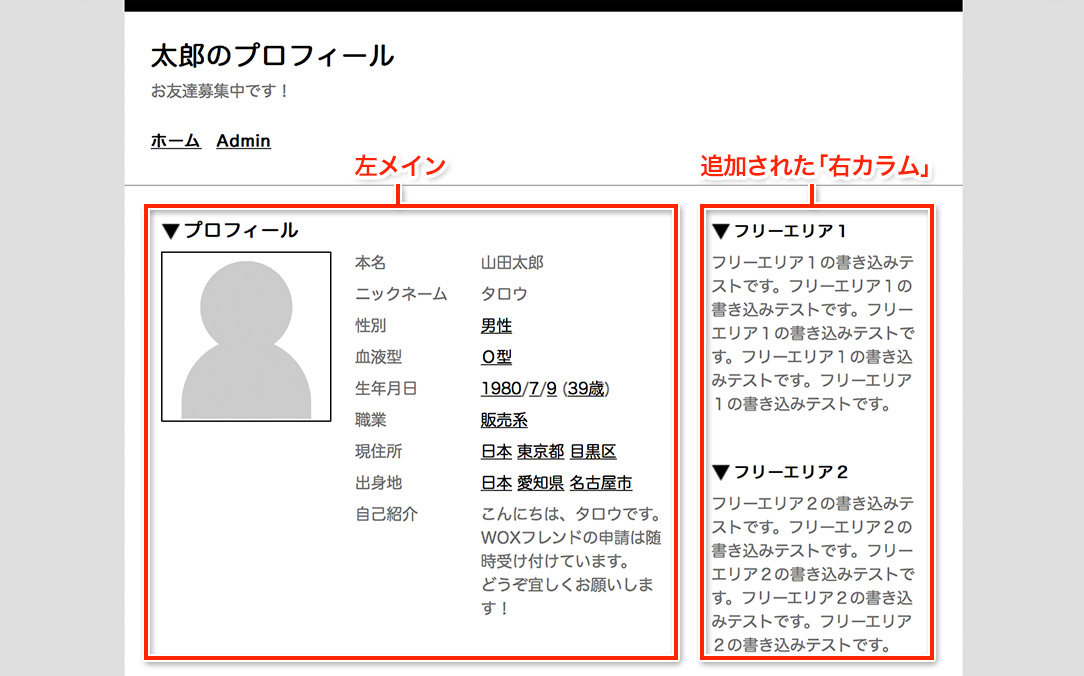
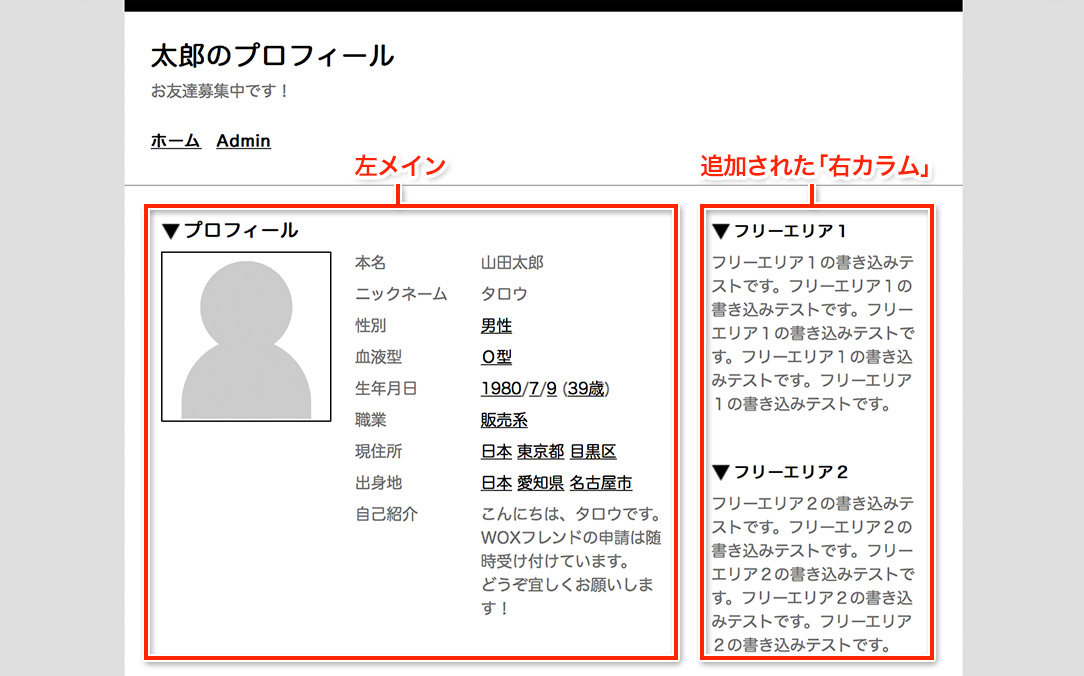
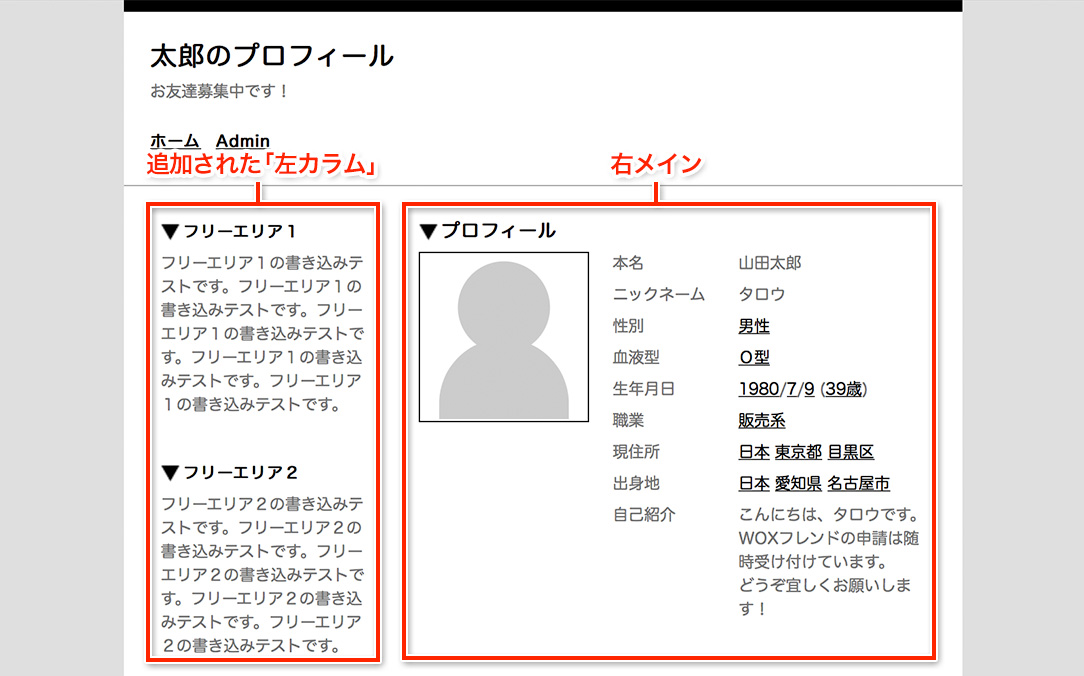
それでは実際にプロフィールを見てみましょう。右にカラムが追加され「2カラム(左メイン)」の状態になったことが確認出来ます。

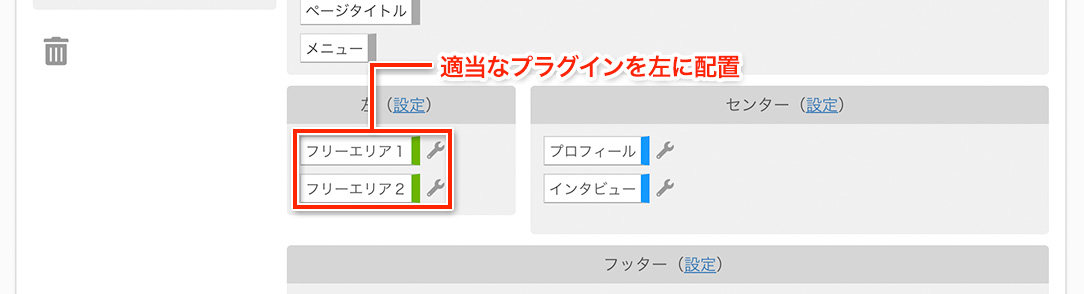
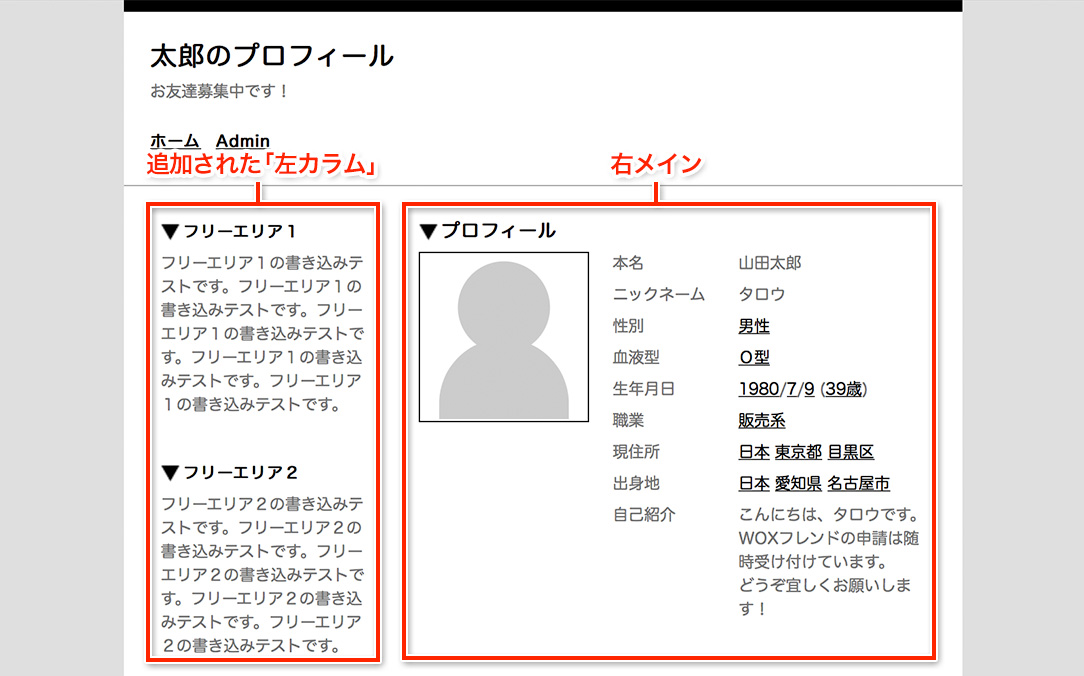
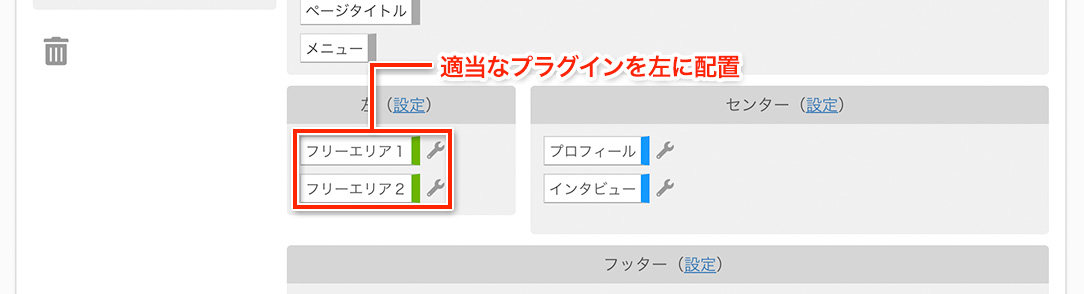
同様に「2カラム(右メイン)」に変更してみましょう。この時、右カラムは表示されなくなりますので、右に配置しているプラグインがあったら、未使用に移動し待避させておいてください。「2カラム(右メイン)」に変更したら今度はプラグインを左に配置しましょう。

配置出来たら最後に「プラグインレイアウトを保存」ボタンを押し設定を保存します。実際にプロフィールを見てみると以下のようになります。
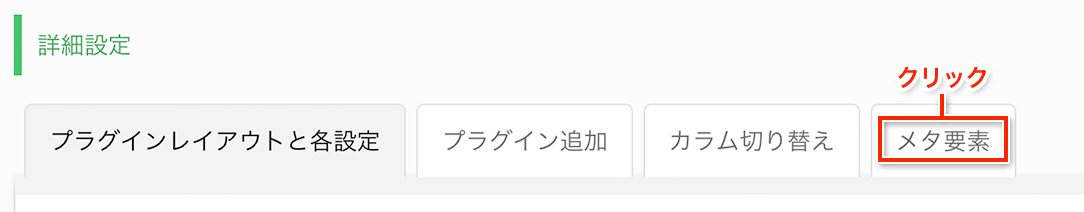
 「メタ要素」では主にページの概要を指定します。これらの情報は実際にはページ上に表示されませんが、検索エンジンのロボットに提供する情報となります。メタ要素の設定を行なうには管理メニューから「詳細設定」へ移動し「メタ要素」のタブをクリックします。
「メタ要素」では主にページの概要を指定します。これらの情報は実際にはページ上に表示されませんが、検索エンジンのロボットに提供する情報となります。メタ要素の設定を行なうには管理メニューから「詳細設定」へ移動し「メタ要素」のタブをクリックします。

メタ要素の設定画面では、「keywords」「description」「ロボット避け」の設定が可能です。

[keywords]
カンマ区切りで、検索エンジン用キーワードを5個程度指定します。検索エンジンでどのような語句で検索されたいかを考え指定して下さい。
(例)タロウ,自己紹介,プロフィール,アート,カメラ
[description]
30文字程度でページの紹介文を指定します。この文章は検索エンジンの検索結果で利用されます。
(例)タロウのプロフィールです。お友達募集中!
[ロボット避け]
チェックを入れると、検索エンジンのロボットがあなたのページをクロール(取得)しないようになります。なお、検索エンジンの中にはこの設定を無視するロボットもありますので、この設定を過信しないでください。