記事を作成してみよう
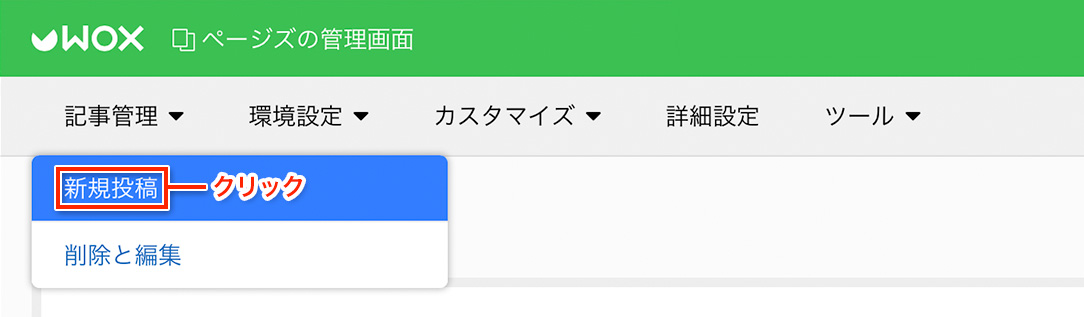
記事を作成するには管理画面の「記事管理」から「新規投稿」をクリックします。

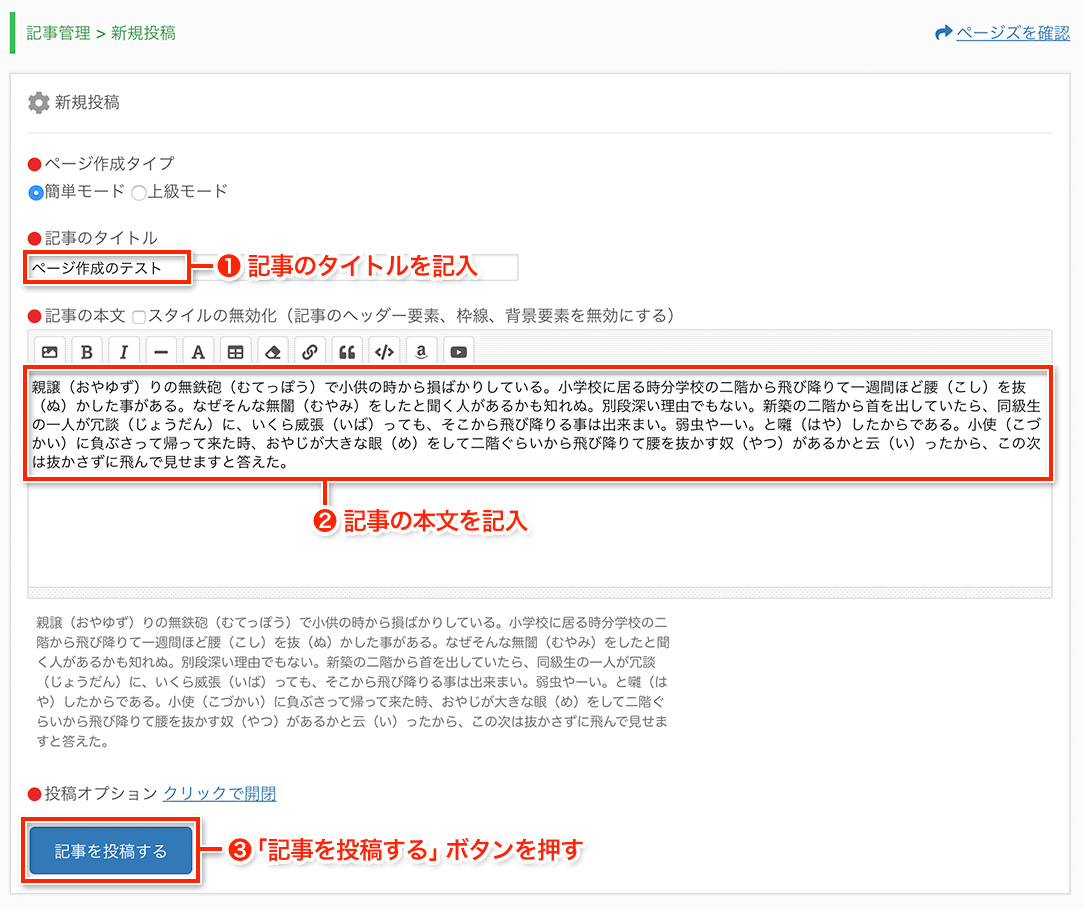
新規投稿の画面にアクセスしたら「記事のタイトル」と「記事の本文」を書き込み、最後に「記事を投稿する」ボタンを押します。なお、ページ作成タイプとして「簡単モード」と「上級モード」がありますが、今回は簡単モードでそのまま投稿しました。上級モードに関しては「記事管理 > 新規投稿」で詳しく解説しております。

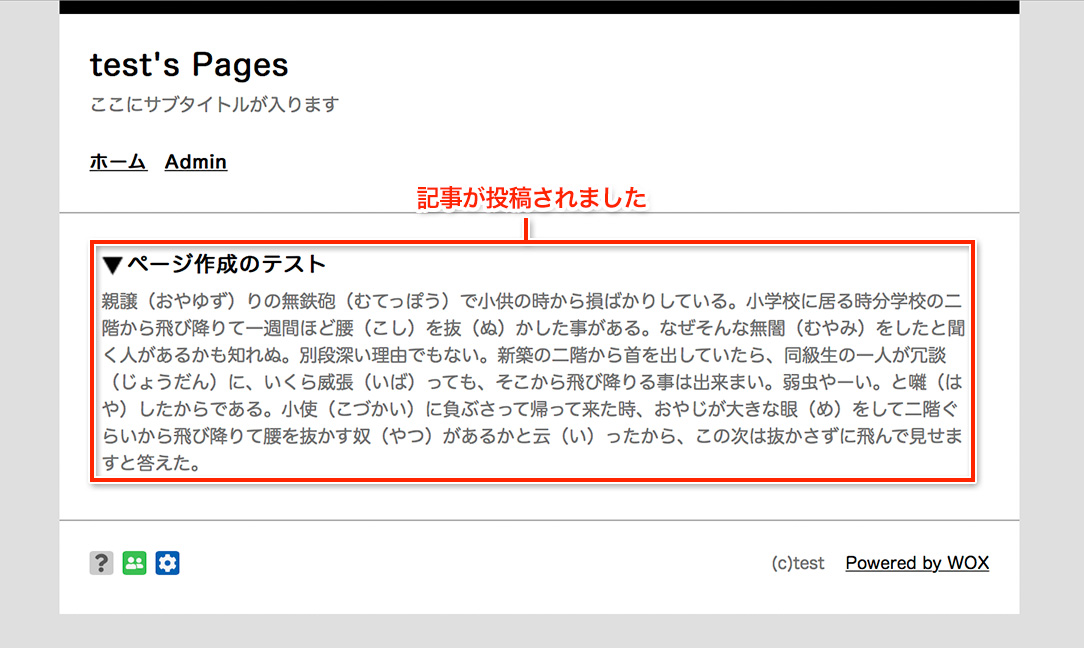
それでは実際にページズを確認してみましょう。以下のように記事が投稿されページが完成しました。

次に、「記事補助ツール」「スタイルの無効化」「投稿オプション」について順に解説を行います。
記事補助ツール
補助ツールは記事を書く際に役立つツールで「アップローダー」「タグ入力支援」「商品紹介」「動画挿入」が使用出来ます。

[アップローダー]
画像などのファイルをアップロードしたり、既にアップロードされている画像の貼付けが行なえます。アップローダーに関しまして詳しくは「利用マニュアル > サービス共通 > ツール > ファイル管理」で解説されていますので参考にしてください。
[タグ入力支援]
タグ入力支援は、文字に対し様々なHTMLタグを適用することが出来る便利なツールです。複数の効果を組み合わせることも可能ですが、HTMLを正しく理解せずやみくもに乱用すると汚いHTMLになりますのでご注意ください。
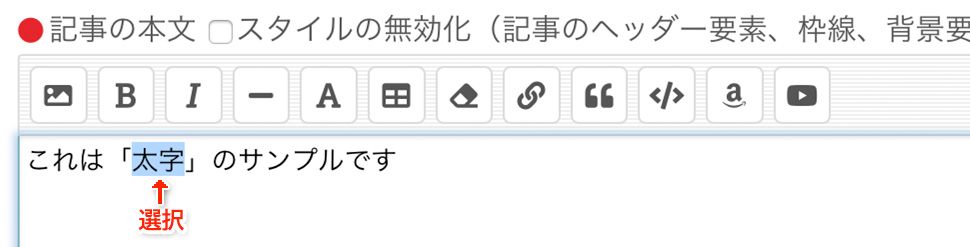
文字を「太字」にすることが出来ます。
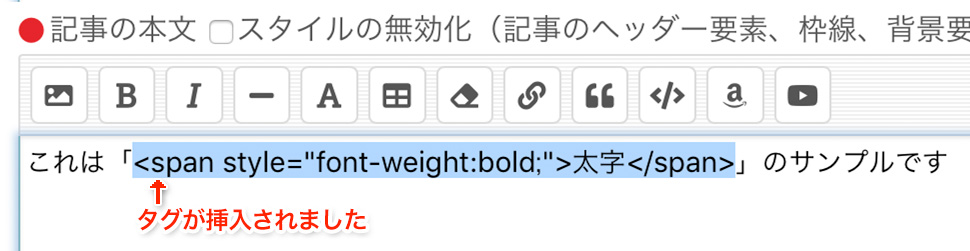
以下のように太字にしたい文字を選択し太字アイコンをクリックします。

すると以下のように太字のHTMLタグが挿入されます。

なお、太字は以下のように表示されます。

文字を「斜体」にすることが出来ます。
斜体にしたい文字を選択して、斜体アイコンをクリックすると、斜体のHTMLタグが挿入されます。
なお、斜体は以下のように表示されます。

文字に「打ち消し線」を加えます。
打ち消し線にしたい文字を選択して、打ち消し線アイコンをクリックすると、斜体のHTMLタグが挿入されます。
なお、打ち消し線は以下のように表示されます。

文字サイズを変更出来ます。
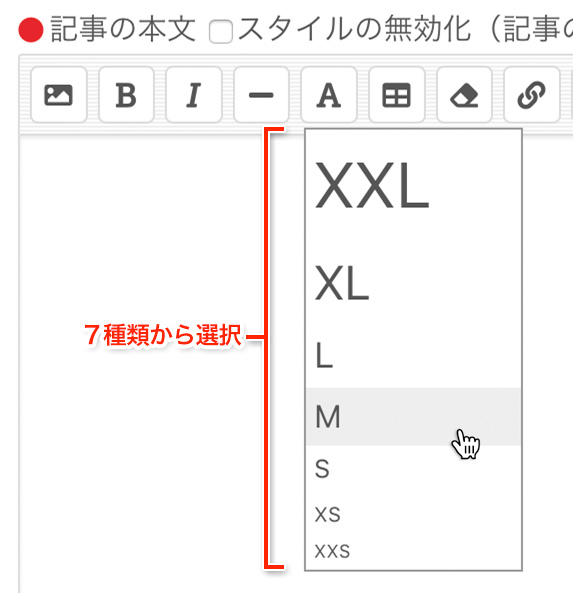
サイズを変更したい文字を選択して、文字サイズアイコンをクリックします。その後「XXL」「XL」「L」「M」「S」「XS」「XXS」から任意のサイズを選択しHTMLタグを挿入します。文字サイズは7段階から選択可能で、「XXL」が最も大きく「XXS」が最も小さな文字サイズになります。

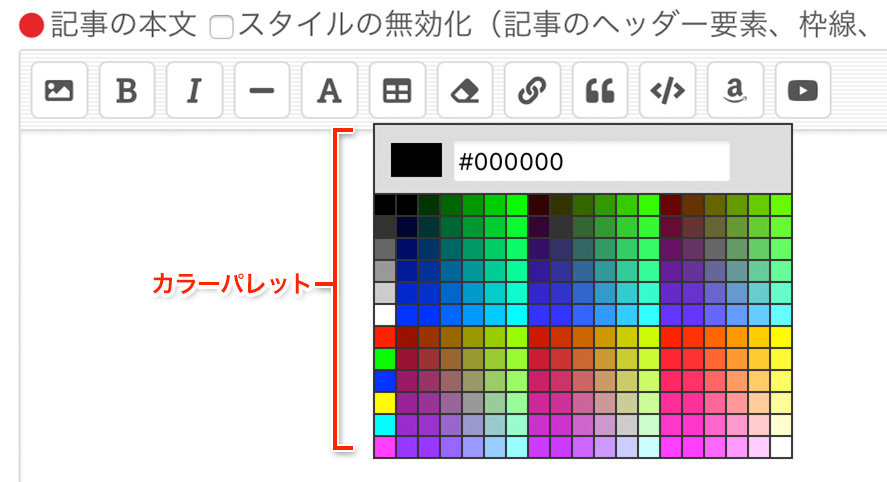
文字に色を付けることが出来ます。
色を変更したい文字を選択して、文字色アイコンをクリックします。カラーパレットが表示されたら任意の色を選択しカラーのHTMLタグを挿入します。

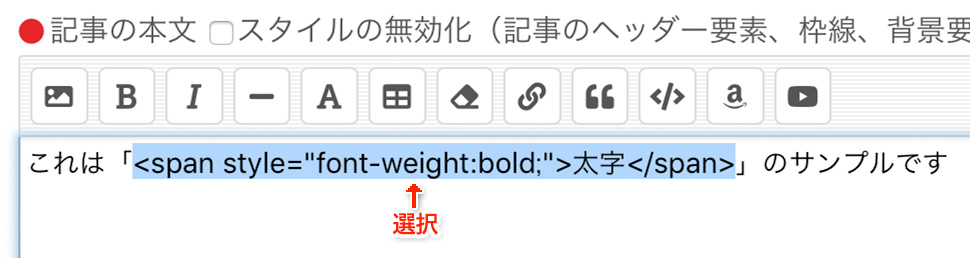
スタイルを削除します。
タグ入力支援で生成した「太字」「文字サイズ」「文字色」のタグを削除することが出来ます。
削除したいタグ「<span style」〜「</span>」を選択します。

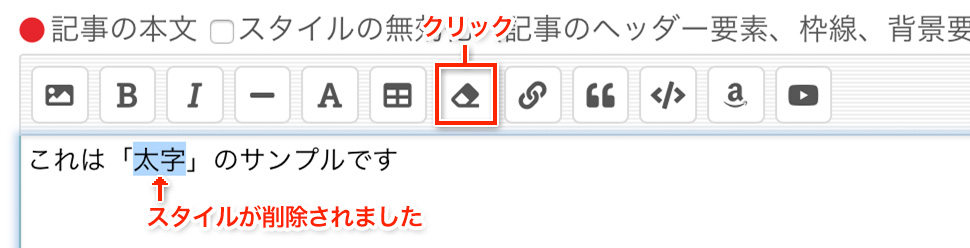
その後、スタイル削除アイコンをクリックすると、以下のようにタグのみが削除され本来の文字のみが残ります。

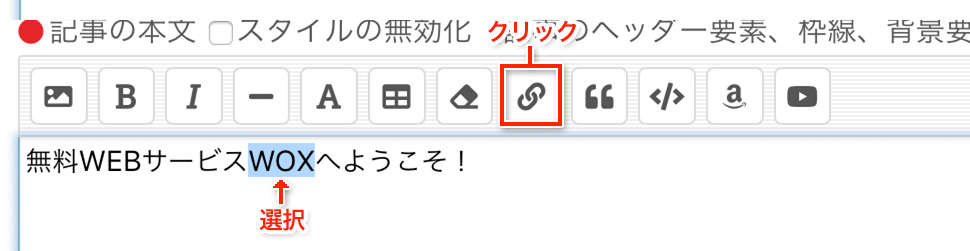
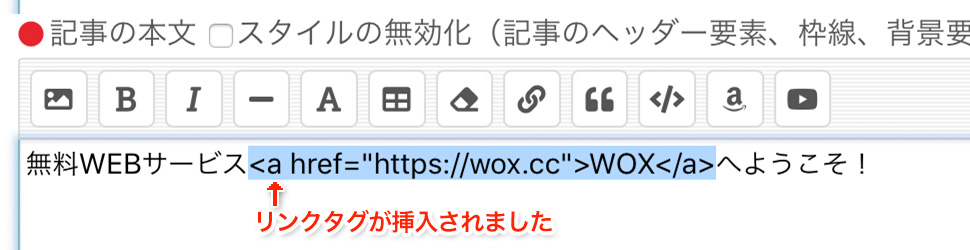
文字に「リンク」を貼ります。
リンクを貼りたい文字を選択し、リンクアイコンをクリックします。

ポップアップウインドウが表示された後、URLを入力しOKボタンを押すとリンクタグが挿入されます。

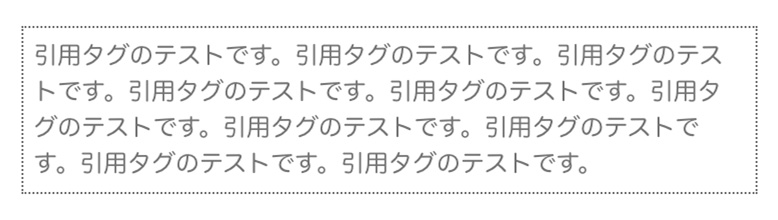
引用タグを生成します。
引用タグは、文章を引用する場合に使用します。引用文にしたい文章を選択し、引用アイコンをクリックすると引用タグが挿入されます。
引用は以下のように表示されます。

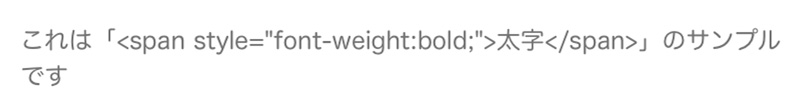
HTMLタグを実体参照します。
実体参照を行なうには、実体参照したい文字を選択して、タグ実体参照アイコンをクリックしてください。実体参照はHTMLタグをタグとして表示せず実際の文字として表示する時に使用します。例えば「太字」のタグをを実体参照すると以下のような状態になります。

実際の記事内では以下のように太字の状態ではなく、タグの状態で表示されます。

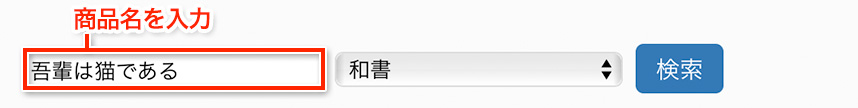
[商品紹介]
商品紹介のタグを貼付け出来ます。
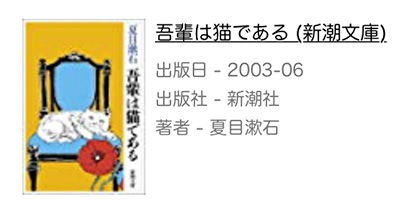
商品紹介のタグをクリックすると、商品検索のポップアップウインドウが開きますので商品名を入力し検索を行ないます。

商品が表示されたら貼付けの「テキストリンク」「小さな画像」「中くらいの画像」「大きな画像」の中から任意のタグを選択し、記事に商品タグを挿入します。

実際の記事内では以下のように表示されます。

[動画挿入]
動画が挿入出来ます。
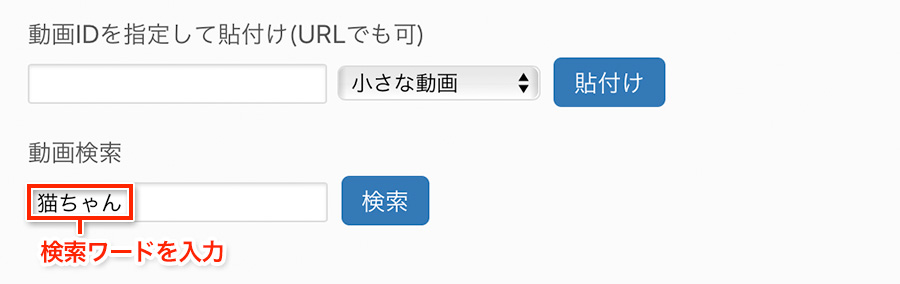
動画挿入のタグをクリックすると、動画検索のポップアップウインドウが開きますので動画検索で動画を検索します。

動画はYouTubeから引用しますので、動画のIDが既に分かっている場合「動画IDを指定して貼付け」ですぐに動画タグを貼付けすることも出来ます。
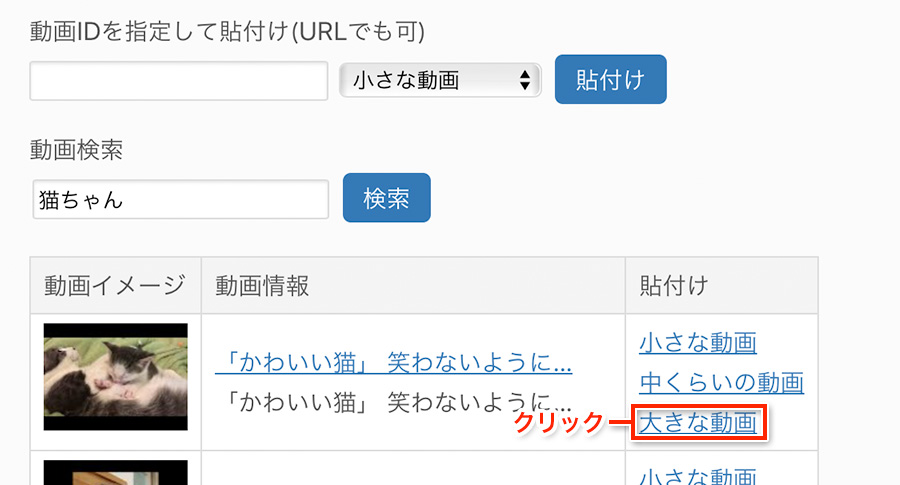
動画が表示されたら貼付けの「小さな画像」「中くらいの画像」「大きな画像」の中から任意のタグを選択し、記事に動画タグを挿入します。

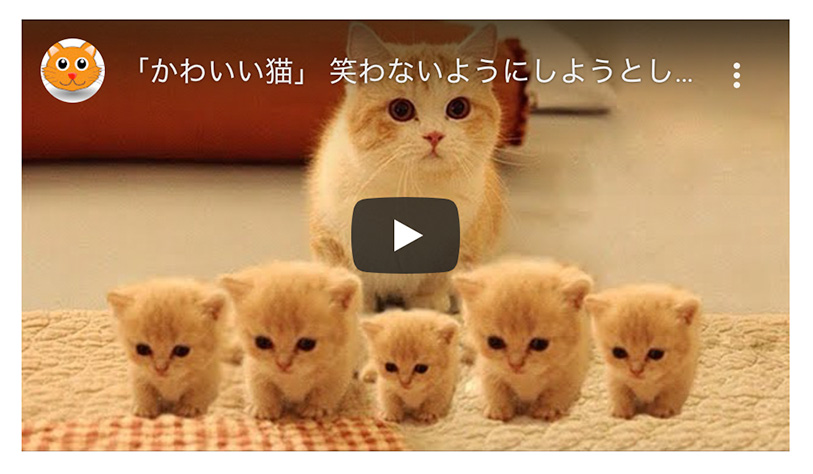
実際の記事内では以下のように表示されます。

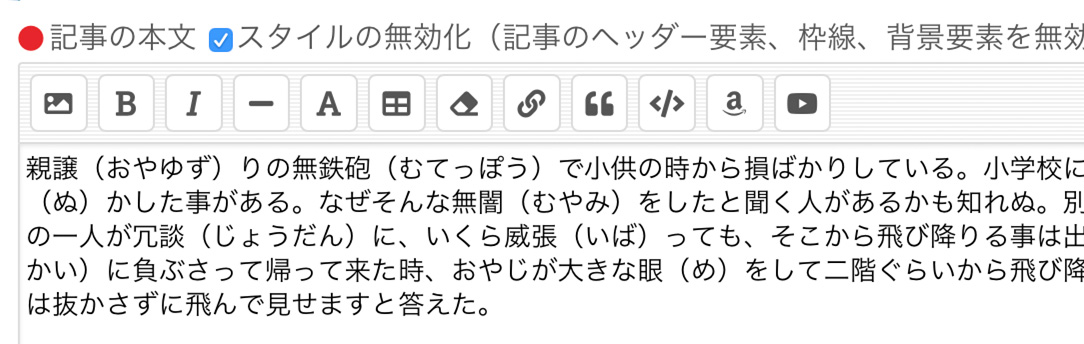
スタイルの無効化
スタイルの無効化にチェックを入れた状態で投稿すると、記事のヘッダー要素、枠線、背景要素を無効にすることが出来ます。

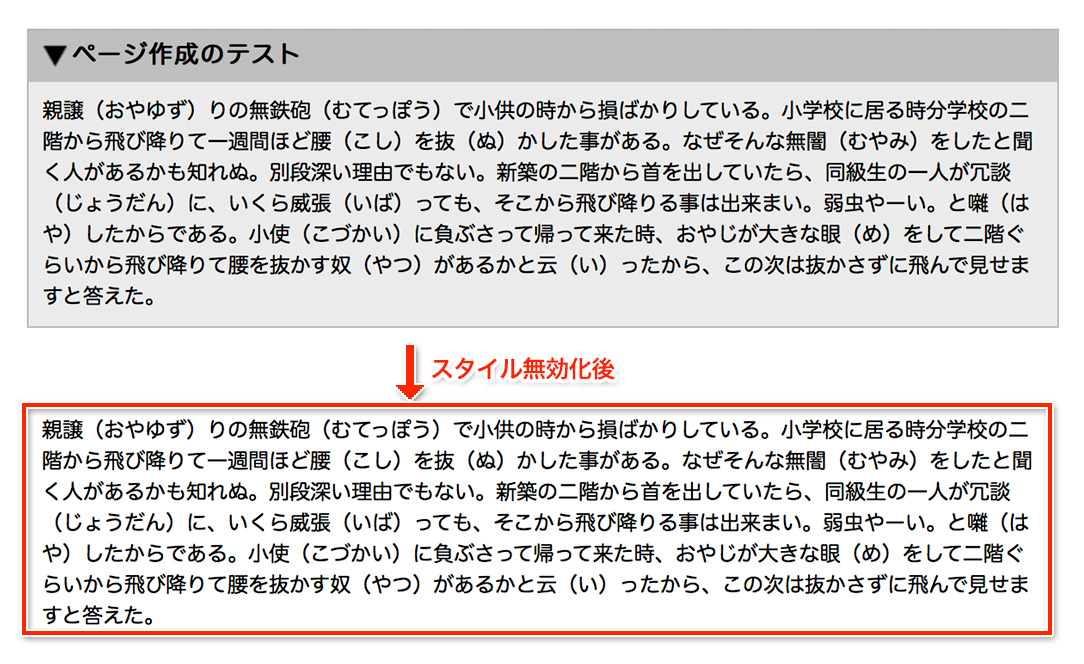
「記事のヘッダー要素、枠線、背景要素」はカスタマイズ > センターによって決定されますが、場合によって記事のヘッダー、記事の枠線、背景要素が不要に感じることがあるでしょう。そのような時はスタイルの無効化にチェックを入れ、記事の作成を行なってください。以下の例は「カスタマイズ > センター」で枠線、背景色を適用した記事状態で、スタイルの無効化を行った例です。

このように、スタイルの無効化後を行うことで、記事部分を純粋なページ作成領域としてご利用頂けます。何もなくなったこの領域にHTMLやCSSで自由にデザインすることが可能となります。また、もっと本格的にページをデザインしたい場合は「上級モード」をお勧めいたします。上級モードに関しては「記事管理 > 新規投稿」で詳しく解説しておりますので御覧ください。
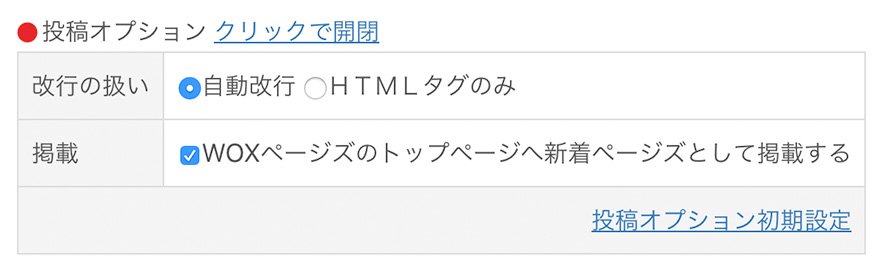
投稿オプション
投稿オプションでは、「改行の扱い」「掲載」2種類を設定可能です。

[改行の扱い]
改行の扱いは、文章の改行をどのように扱うかを設定します。「自動改行」にすると、記事書き込み時にテキストエリア内での改行が自動的に改行タグ「<br />」の扱いとなります。一方、「HTMLタグのみ」を指定すると、テキストエリア内で改行しても改行タグ「<br />」として扱われません。従ってHTMLを多用した記事の場合「HTMLタグのみ」を指定すると良いでしょう。なお、上級モード時は強制で「HTMLタグのみ」の設定になります。
[掲載]
掲載では、投稿する記事を「WOXページズのトップページ」へ新着ページズとして掲載するかどうかを設定します。掲載したくない場合はチェックを外してください。
[投稿オプション初期設定]
投稿オプション初期設定は、これまで解説してきた「各投稿オプション」の初期状態を設定出来ます。「投稿オプション初期設定」をクリックするとポップアップウインドウが表示されますので、各投稿オプションの設定を設定してください。